| Oracle® Fusion Middleware Oracle WebCenter Portal開発者ガイド 11g リリース1 (11.1.1.6.0) B72084-01 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle WebCenter Portal開発者ガイド 11g リリース1 (11.1.1.6.0) B72084-01 |
|
 前 |
 次 |
この章では、WebCenter Portal: Frameworkアプリケーションに対して定義されたナビゲーション・モデルを取得し、ポータルのページでこれを公開する方法について説明します。
この章の内容は、次のとおりです。
WebCenter Portal: Frameworkアプリケーションでのナビゲーションの概要は、第11章「ポータル用のナビゲーション・モデルの構築」を参照してください。
ポータルでのナビゲーション・モデルの定義方法は、第11.2項「ナビゲーション・モデルの作成」および第11.3項「ナビゲーション・モデルへのリソースの追加」を参照してください。
ナビゲーションの視覚化は、ポータルでのナビゲーションの表示方法を決定します。たとえば、ナビゲーションは各ページの上部に一連のタブとして、またはページの横にツリー構造として提供できます。別の一般的なナビゲーションの視覚化では、たとえば、ページ上部にタブが並び、各タブにはさらにページ横にツリー構造としてナビゲーションが表示されるような、マスター/ディテール・ナビゲーションが提供されます。
通常、1つの場所で定義され、ポータル全体にわたって整合性を保って伝播されるよう、ナビゲーションの視覚化はページ・テンプレートに追加します。ただし、ナビゲーションの視覚化を個別のページに追加することもできます。
WebCenter Portalには、ナビゲーションを視覚化するためポータルのページ・テンプレートに追加できる組込みナビゲーション・タスク・フローがいくつか用意されています。詳細は、第14.2項「組込みナビゲーション・タスク・フローのページ・テンプレートへの追加」を参照してください。
組込みナビゲーション・タスク・フローには、ナビゲーション・モデルを迅速にテストする方法が備わっていますが、これらのタスク・フローが提供するナビゲーションの視覚化はきわめて単純です。もう少し高度な視覚化が必要になりそうです。そのためには、ADFナビゲーション・コンポーネントとWebCenter PortalのナビゲーションAPIを使用して、独自のナビゲーションUIを作成する必要があります。詳細は、第14.3項「ナビゲーションのページ・テンプレートへのプログラムによる追加」を参照してください。
ナビゲーションをページ・テンプレートに追加するには、組込みナビゲーション・タスク・フローの1つを「リソース・パレット」からテンプレートの適切な場所へドラッグします。
WebCenter Portalには、ポータル・ナビゲーションの視覚化に役立つ3つのナビゲーション・タスク・フローが用意されています。これらは次のとおりです。
ナビゲーション - ツリー・タスク・フロー: ツリー・ナビゲーションでは、階層構造でナビゲーション・リンクが表示され、通常は複数レベルの階層が含まれます(図14-1)。ツリー・ナビゲーションは、複雑な構造に対して比較的単純なアクセスを提供できます。通常、ツリー型のナビゲーションはページの横側に表示されます。
ナビゲーション - メニュー・タスク・フロー: メニュー・ナビゲーションでは、ナビゲーション・リンクが、一連のタブ、メニュー、バー、ボタン、選択肢として、またはリストとして、通常ページの上部か下部に横方向に表示されます(図14-2)。メニュー・ナビゲーションは、ページやドキュメントにリンクするとき、およびアイテム数がわかっている場所(使用可能なオプションすべてを表示できるスペースがあるなど)に適しています。メニュー・ナビゲーションは、アプリケーションの上部にドロップダウン・メニューを配置する場合に便利です。
|
注意: ナビゲーション・メニュー・タスク・フローでレンダリングできるのは、2レベルのナビゲーションのみです。 |
ナビゲーション - ブレッドクラム・タスク・フロー: ブレッドクラム・ナビゲーションでは、ナビゲーション階層での現在の位置を示す一連の水平または垂直に並ぶリンクが表示されます(図14-3)。ブレッドクラムは、たとえば4レベル以上の深い階層で便利で、階層内の特定の場所に容易に戻ることができます。
追加のナビゲーション・タスク・フローは、次のOracle Technology Networkからダウンロードできます。
http://www.oracle.com/technetwork/middleware/webcenter/samples-196325.zip
このZipファイルには、次のナビゲーション・タスク・フローが格納されています。
リスト・ナビゲーション: 垂直方向のリスト形式でナビゲーション・モデルをレンダリングします。フォルダとそのアイテムはドロップダウン・メニューとしてレンダリングされます。空のフォルダはレンダリングされません。
リンク・ナビゲーション付きメニュー: 水平方向のメニュー形式でナビゲーション・モデルをレンダリングします。最上位のナビゲーション・アイテムについては、フォルダはドロップダウン・メニューとしてレンダリングされ、子のないナビゲーション・リンクは最上位のリンクとしてレンダリングされます。空のフォルダはレンダリングされません。
ツリー・ナビゲーション: 垂直方向のツリーを閉じた形式でナビゲーション・モデルをレンダリングします。
Zipファイルをダウンロードして、コンテンツをローカルで抽出します。その後、第17.4.4項「リソース・マネージャを使用してリソースをアップロードする方法」の説明のように、1つ以上のEARファイルをアプリケーションにアップロードできます。
この項の内容は、次のとおりです。
ナビゲーション・タスク・フローを追加する手順は、すべてのナビゲーション・タスク・フローで同じです。
ナビゲーション・タスク・フローを追加する手順は次のとおりです。
ナビゲーション・タスク・フローを追加するページ・テンプレートを開きます。
「リソース・パレット」で、「WebCenter Portal - サービス・カタログ」を開きます。「タスク・フロー」で、必要なナビゲーション・タスク・フローを選択してテンプレートの目的の位置にドラッグします。
表示されたメニューから、「リージョン」を選択して「タスク・フロー・バインディングの編集」ダイアログを開きます。
ナビゲーション・タスク・フロー・ライブラリをプロジェクトに追加するよう要求される場合があります。「ライブラリの追加」をクリックして確認します。
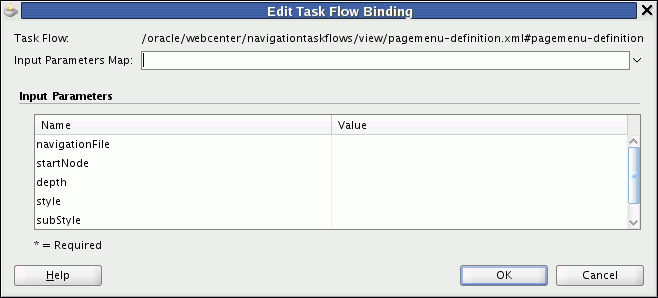
必要な場合には、「タスク・フロー・バインディングの編集」ダイアログで(図14-4)、タスク・フローのパラメータ値を指定します。詳細は、第14.2.2項「ナビゲーション・タスク・フローのパラメータ」を参照してください。
図14-4 ナビゲーション - メニュー・タスク・フローの「タスク・フロー・バインディングの編集」ダイアログ

「OK」をクリックします。
表14-1では、ナビゲーション - ツリー・タスク・フローに適用できるタスク・フローのバインディング・パラメータをリストし、説明を示しています。
表14-1 ナビゲーション - ツリー・タスク・フローのバインディング・パラメータ
表14-2では、ナビゲーション - メニュー・タスク・フローに適用できるタスク・フローのバインディング・パラメータをリストし、説明を示しています。
表14-2 ナビゲーション - メニュー・タスク・フローのバインディング・パラメータ
表14-3では、ナビゲーション - ブレッドクラム・タスク・フローに適用できるタスク・フローのバインディング・パラメータをリストし、説明を示しています。
表14-3 ナビゲーション - ブレッドクラム・タスク・フローのバインディング・パラメータ
WebCenter Portalには、タスク・フローの外観を変更する際に使用できる各ナビゲーション・タスクのスタイル・クラスが用意されています。これらのスタイル・クラスを使用するには、portal-skin.cssなど、アプリケーションで使用されるスキンCSSファイルにスタイル・クラスを追加します。
WCTreeNav: ナビゲーション - ツリー・タスク・フローの外観を変更するのに使用します。
WCMenuNav: ナビゲーション - メニュー・タスク・フローの外観を変更するのに使用します。
WCBreadcrumbNav: ナビゲーション - ブレッドクラム・タスク・フローの外観を変更するのに使用します。
例14-1に、ナビゲーション - メニュー・タスク・フローの背景色を変更するためスキンCSSファイルに追加する行を示します。
スキンの詳細は、第15章「スキンの作成および管理」を参照してください。
組込みナビゲーション・タスク・フローが要件に合ない場合には、WebCenter Portalに備わっているAPIを使用してナビゲーション・モデルの独自のUIを作成できます。
|
注意: アプリケーション内でナビゲーションをトリガーするためのナビゲーション・モデルを使用するタスク・フローには、 <parent-action id="wcnav_parentAction"> <root-outcome>wcnav_outcome</root-outcome> </parent-action> |
WebCenter Portalには、ポータルへのナビゲーション追加用に次の2つのAPIが用意されています。
式言語(EL) API: EL式を使用して、ナビゲーション・モデルとナビゲーション・リソースを取得します。
REST API: 標準HTTPメソッドを使用して、ナビゲーション・モデルおよびナビゲーション・リソースを指定し取得したオブジェクトの標準表現を返します。JavaScript + HTMLなどのクライアント側のプログラミング言語やiPhoneなどの環境を使用する場合に、REST APIを使用できます。
この項の内容は、次のとおりです。
WebCenter Portalには、一連の式言語(EL) APIが用意されています。これを使用して、ナビゲーション・モデルを取得し、そのナビゲーション・モデルを実行時モデルとして表すことができます。実行時モデルは、ADF Facesナビゲーション・コンポーネントに直接バインドできます。
使用できるナビゲーションEL式は、すべて第G.5項「ナビゲーション関連のEL」に示されています。
この項の内容は、次のとおりです。
|
注意: この項では、ナビゲーションEL APIの使用方法のサンプルを示します。すべての動作例は、WebCenter Portal: Frameworkアプリケーション・テンプレートを使用してアプリケーションを作成する際に作成される、デフォルトのページ・テンプレート( |
ナビゲーション・コンテキストは、システム内のすべてのナビゲーション要素にアクセスするためのエントリ・ポイントです。特に、プリファレンス、状態および直接参照を使用してナビゲーション・モデルへのアクセスを可能にし、実際にリソースにナビゲートするためのカスタムUIを作成するためのフックを提供します。
ナビゲーション・モデル・アクセス
デフォルトのナビゲーション・モデル(プリファレンス): これは、adf-config.xmlファイルのADFプリファレンスoracle.webcenter.portalapp.navigation.modelで指定されたモデルです。これにより、アプリケーション全体で使用される一般モデルを定義し、各ページおよびページ・テンプレートに移動して値を設定するのではなく、1箇所で値を変更できます。デフォルトのナビゲーション・モデルを取得するEL式は次のとおりです。
#{navigationContext.defaultNavigationModel}
|
注意:
|
現在のナビゲーション・モデル(状態): このモデルは現在のビューへナビゲートする際に使用され、設定していない場合には、デフォルトのナビゲーション・モデルが返されます。アプリケーションには複数のナビゲーション・モデルが含まれることがあります。現在のナビゲーション・モデルを取得するEL式は次のとおりです。
#{navigationContext.currentNavigationModel}
この式を使用すると、ページ・テンプレート内で単一の値を指定でき(ブレッドクラム表示用など)、特定のナビゲーション・モデルを選択しなくても正しい値を表示させることができます。
ナビゲーション・モデルの直接アクセス(直接リファレンス): モデルのXML定義へのパスを渡すことにより、特定のナビゲーション・モデルを選択することもできます。特定のナビゲーション・モデルを取得するEL式は次のとおりです。
#{navigationContext.navigationModel['modelPath=path']
ここで、pathは、次のようなナビゲーション・モデル定義ファイルへのパスです。
#{navigationContext.navigationModel['modelPath=/oracle/webcenter/portalapp/navigations/myNavigation']}
|
注意:
|
リソース・ナビゲーション
コア・ビーン操作にこれらのELを使用して、ナビゲーション・モデルをUIコンポーネントのactionListener属性にバインドします。次に例を示します。
#{navigationContext.processAction}
例
例14-2では、ナビゲーション・コンテキストを使用して、現在のナビゲーション・モデルにアクセスし、<af:outputText/>を使用してツリーをレンダリングする単純なツリーUIを作成します。
例14-2 単純なツリー・ナビゲーションUI
<af:tree var="node" value="#{navigationContext.currentNavigationModel.treeModel['startNode=/, includeStartNode=true, depth=1']}" id="t1"> <f:facet name="nodeStamp"> <af:outputText value="#{node.title}" id="ot1"/> </f:facet> </af:tree>
例14-3では、ナビゲーション・コンテキストのprocessActionリスナーを使用して、ADF commandImageLinkコンポーネントのナビゲーションを処理します。nodeというパラメータとしての現在のノードを、属性としてactionListenerに渡します。
例14-3 ナビゲーション・モデルのUIコンポーネントへのバインド
<af:tree var="node" value="#{navigationContext.currentNavigationModel.treeModel['startNode=/, includeStartNode=true, depth=1']}" id="t1"> <f:facet name="nodeStamp"> <af:commandImageLink text="#{node.title}" id="sm_c1b" actionListener="#{navigationContext.processAction}" inlineStyle="#{node.selected ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node}"/> </af:commandImageLink> </f:facet> </af:tree>
ナビゲーション実行時モデルでは、個々のノードへの直接アクセスが提供されるほか、基礎となるXML定義が実行時モデルとして公開されます。実行時モデルでは、セキュリティや可視性などの要素が考慮され、UIオブジェクトにバインドできるセッション固有の表現が生成されます。
|
注意: ナビゲーションのコンテンツ、構造およびメタデータを定義するために作成するナビゲーション・モデルと、ナビゲーション・モデルの実行時の動作を決定するナビゲーション実行時モデルとの違いに注意してください。 |
モデル全体にアクセスするには、デフォルトの実行時モデル(defaultTreeModel、defaultListModel、defaultMenuModelおよびdefaultSiteMap)を使用し、また特定のサブツリーにアクセスするには、実行時モデルを作成する際の様々なパラメータを使用します。次に例を示します。
#{navigationContext.defaultNavigationModel.menuModel['startNode=home,
includeStartNode=false, depth=2']}
基礎となるADF Faces MenuModel、TreeModelおよびListModelの詳細は、『Oracle Fusion Middleware Oracle Application Development Framework Webユーザー・インタフェース開発者ガイド』を参照してください。
モデル・アクセス
基礎となるナビゲーション・モデルに基づいて、次の実行時モデルを作成できます。
UIモデル
ツリー・モデル
#{navigationContext.defaultNavigationModel.defaultTreeModel}
#{navigationContext.defaultNavigationModel.treeModel['parameters']}
メニュー・モデル
#{navigationContext.defaultNavigationModel.defaultMenuModel}
#{navigationContext.defaultNavigationModel.menuModel['parameters']}
リスト・モデル
#{navigationContext.defaultNavigationModel.defaultListModel}
#{navigationContext.defaultNavigationModel.listModel['parameters']}
検索エンジン・モデル
サイトマップ
#{navigationContext.defaultNavigationModel.defaultSiteMap}
#{navigationContext.defaultNavigationModel.siteMap['parameters']}
リソース(またはノード)・アクセス
ナビゲーション・モデル内の特定のノードにアクセスするには、次のEL式を使用します。
#{navigationContext.defaultNavigationModel.currentSelection}
#{navigationContext.defaultNavigationModel.rootNode}
#{navigationContext.defaultNavigationModel.node['path']}
例
例14-4では、現在のナビゲーション・モデルのメニュー・モデルをブレッドクラムとしてレンダリングします。
例14-4 メニュー・モデルとしてのナビゲーション・モデルのレンダリング
<af:breadCrumbs id="bc1"
var="node"
value="#{navigationContext.currentNavigationModel.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cni1"
text="#{node.title}"
actionListener="#{navigationContext.processAction}"
partialSubmit="true">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:breadCrumbs>
例14-5では、デフォルトのナビゲーション・モデルに基づいて、アプリケーションのサイトマップを生成します。
例14-5 サイトマップの生成
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core">
<jsp:directive.page contentType="text/xml;charset=UTF-8" />
<f:view>
${navigationContext.defaultNavigationModel.defaultSiteMap}
</f:view>
</jsp:root>
サイトマップの詳細は、第14.4項「ポータル・ナビゲーションを使用したサイトマップの作成」を参照してください。
ナビゲーション・リソースでは、ナビゲーション・モデル内の各ノードに対して個々のプロパティへのアクセスが提供されます。これらは、次のカテゴリに分類されます。
属性: ユーザーがナビゲーション要素に対して指定でき、ページ上へのノードのレンダリングに使用する共通プロパティです。次のものがあります。
タイトル: ナビゲーション・モデルがページにレンダリングされる際にノードに対して表示されるタイトル。
アクセス・キー: ユーザーがマウスを使用せずにノードにアクセスする際に入力するキーのニーモニック(単一文字)。
説明: ノードの説明。
アイコンURI: ノードを視覚的に表すアイコン。これは、ナビゲーション・モデルがページにレンダリングされる際にタイトルの隣に表示されます。
件名: ノードの検索を容易にするキーワード。
ターゲット: ノードが選択された際に表示されるコンテナ・ページ上の場所。同一のブラウザ・ウィンドウ(_self)、新規ウィンドウ(_blank)、ポップアップ(_popup)のいずれかか、ナビゲーションUIでサポートされるその他の場所となります。
ツールチップ: ユーザーがマウスをタイトル上に置いたときにノードに関する追加情報を提示するテキスト。
変更済: ノードの最終変更日。この属性は、サイトマップの作成に使用されます。
変更頻度: ノードが変更される頻度(常時、毎時、毎日、毎週、毎月、毎年、なし)。この属性は、サイトマップの作成に使用されます。
重要性: ナビゲーション・モデル内のその他のノードに対するこのリソースの優先度(0.0から1.0)。この属性は、サイトマップの作成に使用されます。
外部ID: ページの静的リンクからナビゲーション・モデル内のノードへ直接参照できるID。
パラメータ: 各ノードに固有のユーザー定義プロパティ。これらは名前/値ペアで、任意の値を指定できます。
状態: 問い合せたりノードへのナビゲートに使用できる組込みプロパティ。次に例を示します。
フォルダやセパレータなど、ノードのタイプ
ノードがナビゲート可能かどうか
ノードへのパス
親、子または兄弟ノードのアクセス
ノードがナビゲーション・モデル内で現在選択されているものか、選択されたノードのパス上のものか
全体のリストは、第G.5項「ナビゲーション関連のEL」を参照してください。
例
例14-6では、様々な属性を使用してADF commandImageLinkコンポーネントをレンダリングします。
例14-6 複数の属性を使用したcommandImageLinkのレンダリング
<af:commandImageLink text="#{node.title}" id="cil1" actionListener="#{navigationContext.processAction}" shortDesc="#{node.attributes['ToolTip']}" accessKey="#{node.attributes['AccessKey']}" inlineStyle="#{node.selected ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node}"/> </af:commandImageLink>
例14-7では、パラメータを介してリソースから該当するページに渡された値にアクセスします。
例14-7 ページ・パラメータへのノード値の引渡し
homePageDef.xml <pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel" version="11.1.1.55.96" id="homePageDef" Package="oracle.webcenter.portalapp.pages"> <parameters> <parameter id="NavigationParameter" value="#{navigationContext.currentNavigationModel.currentSelection.parameters ['MyNavParam']}"/> </parameters>
例14-8では、ノードにナビゲートできるかどうかに応じて、ブレッドクラム・リンクが条件付きで表示されます。また、ここでは、UIコンポーネントはノードのタイプに基づいています。
例14-8 ナビゲーション・ノードの条件付き表示
<af:breadCrumbs id="bc1"
var="node"
value="#{navigationContext.currentNavigationModel.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:switcher facetName="#{node.navigable}" id="swn1">
<f:facet name="true">
<af:commandNavigationItem id="cni1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
partialSubmit="true">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
<f:facet name="false">
<af:outputText value="#{node.title}" rendered="#{!node.separator}" id="ot3"/>
</f:facet>
</af:switcher>
</f:facet>
</af:breadCrumbs>
ポータルのナビゲーションを視覚化する1つの一般的な方法は、リンクのリストです。リンクをクリックすると、それに関連付けられたリソースにナビゲートされます。
例14-9では、現在のナビゲーション・モデルのリスト・モデルを取得し、それをページに垂直にレンダリングします。コードはナビゲーション・モデルで反復処理され、各ノードはADF commandImageLinkコンポーネントにバインドされます。ノードに子がある場合、2番目のイテレータはそれらの子をページ上にレンダリングします。ノードにナビゲートできない場合、それはリンクとしてレンダリングされません。現在選択されているノードは太字で表示されます。
例14-9 リンクのリストとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:iterator id="i1"
value="#{navigationContext.currentNavigationModel.listModel['startNode=/,
includeStartNode=false']}"
var="node">
<af:panelGroupLayout layout="vertical">
<af:commandImageLink id="cil2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
<af:iterator id="i2" value="#{node.children}" var="node2">
<af:panelList id="pl1">
<af:commandImageLink id="cil3" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</af:panelList>
</af:iterator>
</af:panelGroupLayout>
</af:iterator>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
ポータル・ナビゲーションを可視化する別の一般的な方法としてツリー構造があります。ナビゲーション・ツリーは通常ページの横側にリストされるため、ナビゲーション階層全体を表示するには有用な方法です。ユーザーは、ナビゲーションの任意のノードにただちにナビゲートできます。リンクの単純なリストに対するツリー構造の使用の利点は、ユーザーがナビゲーション・モデルの様々なノードを開いたり折りたたんだりできることです。
各ページ・テンプレートにツリー構造を含めるには、ADF Faces treeナビゲーション・コンポーネントをナビゲーション・モデルにバインドします。例14-10に、この実行方法を示します。
例14-10 ツリーとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp2" height="20px"/>
<af:tree id="tree1" var="node" initiallyExpanded="true"
value="#{navigationContext.currentNavigationModel.treeModel['includeStartNode=false']}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
ナビゲーションをメニューとしてレンダリングできます。メニューには、ナビゲーションの最上位レベルが表示されます。特定のノードにマウスを置くと、ノードに子があればポップアップ・メニューとして表示されます。
例14-4では、現在のナビゲーション・モデルのリスト・モデルを取得し、それをページに垂直にレンダリングします。ナビゲーション・モデルを通して、コードが反復されます。ノードに子が含まれる場合には、2番目のイテレータはそれらの子すべてにわたって反復処理を実行します。子のないノードはメニュー・アイテムとしてレンダリングされます。ナビゲーション・モデルの第2レベルでノードに子がある場合には、3番目のイテレータが実行されます。ここでも、子のないノードはメニュー・アイテムとしてレンダリングされます。ナビゲーション・モデルの第3レベルでは、ノードはメニュー・アイテムとしてレンダリングされます。ナビゲート不可能なノードは、リンクとしてレンダリングされません。現在選択されているノードは太字で表示されます。
例14-11 メニューとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:menuBar id="mb1">
<af:iterator id="i1"
value="#{navigationContext.currentNavigationModel.listModel['startNode=/,
includeStartNode=false']}"
var="node">
<af:switcher id="s1"
facetName="#{empty node.children ? 'leafNode' : 'parentNode'}">
<f:facet name="parentNode">
<af:menu id="m1" text="#{node.title}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<af:iterator id="i2" value="#{node.children}"
var="node2">
<af:switcher id="s2"
facetName="#{empty node2.children ? 'leafNode' : 'parentNode'}">
<f:facet name="parentNode">
<af:menu id="m2" text="#{node2.title}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<af:iterator id="i3" value="#{node2.children}"
var="node3">
<af:commandMenuItem id="cml3"
text="#{node3.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node3.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node3.navigable}"
inlineStyle="#{node3.onSelectedPath ?
'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node3}"/>
</af:commandMenuItem>
</af:iterator>
</af:menu>
</f:facet>
<f:facet name="leafNode">
<af:commandMenuItem id="cml1"
text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ?
'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandMenuItem>
</f:facet>
</af:switcher>
</af:iterator>
</af:menu>
</f:facet>
<f:facet name="leafNode">
<af:commandMenuItem id="cml2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandMenuItem>
</f:facet>
</af:switcher>
</af:iterator>
</af:menuBar>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
ポータル・ナビゲーション内でユーザーが自分の場所を素早く確認できるようにするには、ページに一連のブレッドクラムを表示します。ブレッドクラムは、ポータル内の現在の場所とそこまでの経路を示すパスを表示します。したがって、ユーザーは迅速にそのパスに沿ったどのポイントにも戻ることができます。ブレッドクラムは、通常、ページ上でその他のナビゲーション形式に追加して使用されます。
各ページ・テンプレートにブレッドクラムを含めるには、ADF Faces breadCrumbsナビゲーション・コンポーネントをナビゲーション・モデルにバインドします。例14-12に、この実行方法を示します。
例14-12 ブレッドクラムとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:breadCrumbs id="bc1" var="node"
value="#{navigationContext.currentNavigationModel.menuModel[
'includeStartNode=false']}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:breadCrumbs>
<af:spacer id="sp2" height="20px"/>
</af:panelGroupLayout>
通常、ポータルでは、たとえば、ページ上部にタブが並び、各タブにはさらにページ横にツリー構造としてナビゲーションが表示されるような、マスター/ディテール・ナビゲーションの視覚化が提供されます。
例14-13のマスター/ディテール・ナビゲーションでは、マスターとディテールのナビゲーションに対して同一のナビゲーション・モデルが使用されます。マスター・ナビゲーションは、ナビゲーション・モデルの最上位レベルをページの上部に沿ってリンクのリストとしてレンダリングします。ディテール・ナビゲーションは、現在選択されている最上位レベルのノードの子をツリーとしてレンダリングします。
例14-13 単一のナビゲーション・モデルを使用したマスター/ディテール・ナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<!-- Master -->
<af:navigationPane id="np1" var="node" hint="bar" level="1"
value="#{navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master-detail.xml']
.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:navigationPane>
<af:spacer id="sp2" height="20px"/>
<!-- Setup the parameters for detail query -->
<c:set value="startNode=/${navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master-detail.xml']
.currentSelection.prettyUrlPath[1]}, includeStartNode=false"
var="currSel" scope="session"/>
<!-- Detail -->
<af:tree id="tree1" var="node2" initiallyExpanded="true"
value="#{navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master-detail.xml']
.treeModel[currSel]}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>
この例では、1つはマスター・ナビゲーション、もう1つはディテール・ナビゲーションの2つの異なるナビゲーション・モデルを使用するように記述することもできます。例14-14にその方法を示します。
例14-14 複数のナビゲーション・モデルを使用したマスター/ディテール・ナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical"> <af:spacer id="sp1" height="20px"/> <!-- Master --> <af:navigationPane id="np1" var="node" hint="bar" level="1" value="#{navigationContext.navigationModel[ 'modelPath=/oracle/webcenter/portalapp/navigations/master.xml'] .defaultMenuModel}"> <f:facet name="nodeStamp"> <af:commandNavigationItem id="cil1" text="#{node.title}" actionListener="#{navigationContext.processAction}" action="pprnav" icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}" disabled="#{not node.navigable}" inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node}"/> </af:commandNavigationItem> </f:facet> </af:navigationPane> <af:spacer id="sp2" height="20px"/> <!-- Setup the parameters for detail query --> <c:set value="startNode=/${navigationContext.navigationModel[ 'modelPath=/oracle/webcenter/portalapp/navigations/master.xml'] .currentSelection.prettyUrlPath[1]}, includeStartNode=false" var="currSel" scope="session"/> <!-- Detail --> <af:tree id="tree1" var="node2" initiallyExpanded="true" value="#{navigationContext.navigationModel[ 'modelPath=/oracle/webcenter/portalapp/navigations/master.xml'] .treeModel[currSel]}"> <f:facet name="nodeStamp"> <af:commandImageLink id="cil2" text="#{node2.title}" actionListener="#{navigationContext.processAction}" action="pprnav" icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}" disabled="#{not node2.navigable}" inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}"> <f:attribute name="node" value="#{node2}"/> </af:commandImageLink> </f:facet> </af:tree> <af:spacer id="sp3" height="20px"/> </af:panelGroupLayout>
Oracle WebCenter Portalには、アプリケーションのナビゲーション・モデルにアクセスして操作するためのREST APIが用意されています。ナビゲーションREST APIを使用して、ナビゲーション・モデルを視覚化する独自のインタフェースを作成します。通常、RESTを使用するのは、クライアント側で記述され、サーバー側のアプリケーションからのデータとやり取りする機能が必要なリッチ・インターネット・アプリケーションを作成する場合です。たとえば、WebCenter Portal iPhone AppはWebCenter Portal REST APIを使用して、WebCenter Portal: Spacesアプリケーションとやり取りします。
REST APIの概要は、第54章「Oracle WebCenter Portal REST APIの使用」を参照してください。
ナビゲーションREST APIを使用するための開始点は、他のWebCenter Portal REST APIと同じく、次に示すリソース索引に対するGETリクエストの送信です。
http://host:port/rest/api/resourceIndex
このリクエストへのレスポンスで、次のresourceTypeでリンク要素により特定される、ナビゲーションREST APIのエントリ・ポイントURI (href)が示されます。
urn:oracle:webcenter:navigations
GETリクエストをこのエントリ・ポイントURIに送信すると、アプリケーション内のナビゲーション・モデルのリストが返されます。次に例を示します。
<sitestructure>
...
<navigation-list>
oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/
navigations/default-navigation
</navigation-list>
<navigation-list>
oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/
navigations/admin-navigation
</navigation-list>
<navigation-list>
oracle/webcenter/siteresources/scopedMD/s8bba98ff_4cbb_40b8_beee_296c916a23ed/
navigations/myNavigation
</navigation-list>
...
</sitestructure>
この情報により、表14-4に示すURIを使用して、特定のナビゲーション・モデルとそれらに含まれるリソースの情報の取得を開始できます。
表14-4 ナビゲーションのREST URIモデル
| REST URI | 戻り値 |
|---|---|
.../api/navigations |
アプリケーション内のすべてのナビゲーション・モデル。 |
.../api/navigations/default-navigation-model |
デフォルトのナビゲーション・モデルのプロパティ。 |
.../api/navigations/pathToModel/modelId |
指定したナビゲーション・モデル( |
.../api/navigations/pathToModel/modelId/resources |
指定したナビゲーション・モデル( |
.../api/navigations/pathToModel/modelId/resources/pathToResource/resourceId |
指定したナビゲーション・モデル( |
...api/navigations/pathToModel/modelId/resources/pathToResource/resourceId/children |
特定したナビゲーション・モデル( |
.../api/navigations/pathToModel/modelId/resources/pathToResource/resourceId/children?depth=dep |
指定したナビゲーション・モデル( |
ナビゲート可能な各リソースには、さらにナビゲーション・モデル階層をドリルダウンする際に使用できるprettyURL要素があります。
検索エンジンがWebサイトをクロールする際には、標準リンクのHTML(<a href="url">text</a>など)を解析します。ただし、ADFベースのWebサイトはJavaScriptとしてリンクを生成するため、ブラウザで実行するとページの変更やナビゲーションが生じます。これらのJavaScriptリンクは、検索エンジンでは解析できません。
一部の一般的な検索エンジン(GoogleやBingなど)はサイトマップをサポートしています。サイトマップは、各URLに関する追加メタデータ(最終更新時、通常の変更頻度、サイト内の他のURLと比較した重要度など)とともにサイトのURLをリストするXMLファイルであるため、検索エンジンはさらにインテリジェントにサイトをクロールできます。サイトマップを検索エンジンに送信したり、robots.txtファイルでサイトマップを参照すると、索引付けの検索エンジンにページのリストをフィードできます。
サイトマップの詳細は、次を参照してください。
WebCenter PortalアプリケーションはサイトマップURLを提供できるため、これを検索エンジンに登録してページ・セットの索引付けを行うようにすることができます。検索エンジンのユーザー・エージェントがADFでサポートされるものと一致すれば、リクエストに対してJavaScriptのかわりにHTMLが返されます。
|
注意: 現在、ADFに登録されているユーザー・エージェントはGoogleのGooglebotのみです。 |
例14-15に示されるように、ナビゲーション・モデルに基づいてアプリケーションのサイトマップを作成できます。