19 Configuring Bundled Attribute Editors
This chapter explains how to configure instances of attribute editors that ship with WebCenter Sites.
This chapter contains the following sections:
19.1 Configuring CKEditor
CKEditor is an open source WYSIWYG text editor from CKSource which requires no client-side installation. CKEditor is bundled with WebCenter Sites. In the FirstSiteII sample site, selected asset types containing WYSIWYG-enabled text fields are configured to use CKEditor by default.
This section contains the following topics:
-
Section 19.1.2, "Creating a CKEditor Instance and Enabling It for a Field"
-
Section 19.1.4, "Enabling Selected Asset Types for the CKEditor"
-
Section 19.1.5, "Setting the Approval Dependency for Included Assets"
-
Section 19.1.8, "Configuring Spell Check Support in CKEditor"
19.1.1 Before You Begin
If you are using CKEditor with Internet Explorer, and WebCenter Sites is configured to use the cp1252 character set, complete the following steps to have CKEditor work correctly in Internet Explorer:
-
Open the
futuretense.iniproperty file and note the value of thecs.contenttypeproperty. -
Log in to Oracle WebCenter Sites Explorer.
-
Go to the element
SiteCatalog\OpenMarket\xcelerate\Actions\CKEditorRendererand set itsresargs1field to:
cs.contenttype=[your content type]; charset=windows-1252
where [your content type] takes the value that is set in the futuretense.ini file.
19.1.2 Creating a CKEditor Instance and Enabling It for a Field
This procedure shows you how to create an instance of CKEditor and enable it for a flex asset attribute based on a FirstSiteII example.
In our example, you will enable a new CKEditor instance as the input method (attribute editor) for the FSIIAbstract field. (FSIIAbstract is a flex attribute of the "Content" sample asset type.)
To create and enable a CKEditor instance
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Create the CKEditor instance:
-
In the button bar, click New.
-
In the list of asset types, click New Attribute Editor.
WebCenter Sites displays the New Attribute Editor form.
-
In the Name field, enter a name that uniquely identifies this instance of CKEditor. For the purpose of our example, enter CK_FSIIAbstract.
Clients can use generic names to create the CKEditor and use it for multiple attributes. There is no need to uniquely identify the CKEditor instance for the attribute unless there is a specific requirement for that field. For example, the width and height of the CKEditor in that field if it is different than other CKEditor fields.
-
Paste the following code into the XML field:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CKEDITOR"> <CKEDITOR WIDTH="400" HEIGHT="200"></CKEDITOR> </PRESENTATIONOBJECT>
-
Click Save.
-
-
Enable the CKEditor instance as the input method for the FSIIAbstract field:
-
Find and open the FSIIAbstract attribute asset in the Edit form:
-
In the button bar, click Search.
-
In the list of asset types, click Find Content Attribute.
-
In the search field, enter FSIIAbstract
.Click Search. -
In the list of search results, navigate to the FSIIAbstract asset and click its Edit (pencil) icon.
WebCenter Sites opens the asset in the Edit form.
-
-
Set CKEditor as the attribute editor (input method) for this attribute. In the Attribute Editor drop-down list, select CK_FSIIAbstract.
-
Click Save to save your changes.
-
-
Test your new CKEditor instance:
-
Switch to the Contributor interface.
-
Find and open any "Content" asset in its Edit view:
-
In the Search field, click the down-arrow icon to open the "Search Type" menu. In the "Search Type" menu, select Find Content. Then click the magnifying glass button.A Search tab opens displaying the results of your search.
-
In the list of asset types, navigate to a "Content" asset of your choice (FSIIAbout in our example), right-click the asset and select Edit from its context menu.
A tab opens displaying the asset in its Edit view.
-
-
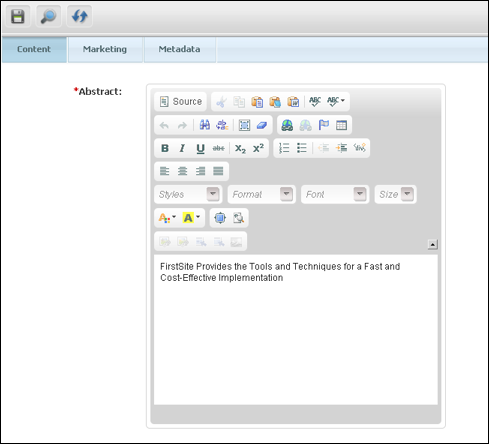
Navigate to the Abstract field and click in the field. It should look as follows:

Description of the illustration n_abstractckedit_small.png
If CKEditor does not appear, check the attribute editor XML code and the selection you made in the Attribute Editor drop-down list you made in step 5 above.
-
In the asset's toolbar, click the Inspect icon to display the asset's Inspect view.
-
19.1.3 Enabling CKEditor for Use in Web Mode
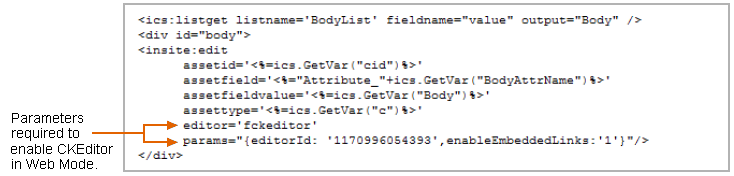
To enable users to edit assets using CKEditor in Web Mode, you will need to set the editor and params parameters in the insite:edit tag within the appropriate template. The template whose code you edit must be either for the asset whose CKEditor you wish to work with in Web Mode, or for the asset type associated with that asset.
Table 19-1 Parameters that Enable CKEditor in Web Mode
| Tag | Parameter | Value | Description |
|---|---|---|---|
|
insite:edit |
|
|
Specifies the name of the editor to use. |
|
n/a |
|
|
Specifies the ID of the CKEditor you want to use in Web Mode. |
|
n/a |
n/a |
|
Enables the link icons on the CKEditor toolbar. |

Description of the illustration l_tag_fckeditor_new.png
Note:
If the insite:edit tag does not define a height and width for CKEditor, then CKEditor will use the XSIZE and YSIZE defined in its XML code. For more information see the Oracle Fusion Middleware WebCenter Sites Tag Reference.
You can edit the insite:edit tag in one of the following:
-
In the Element Logic field of the appropriate template. To work in a template's Element Logic field:
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Click Search (in the button bar), then select Find Template , then Search, and then Select template name.
-
From the template's Edit form, select the Element tab and navigate to the "Element Logic field."
-
-
Sites Explorer (for instructions on editing code with Oracle WebCenter Sites Explorer, see Section 23.8, "Using Oracle WebCenter Sites Explorer to Create and Edit Element Logic").
-
A text editor of your choice.
19.1.4 Enabling Selected Asset Types for the CKEditor
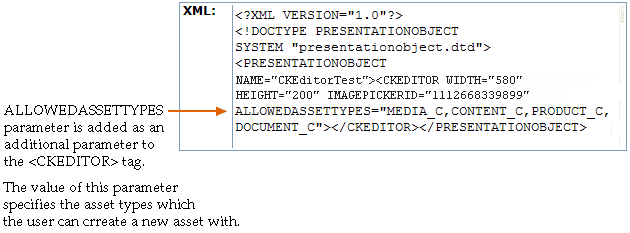
To narrow down the user's choice of available asset types, add the ALLOWEDASSETTYPES parameter to the CKEditor XML code. As values, specify the names of the allowed asset types in a comma-separated list.
To enable asset types for the CKEditor
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Find and open the attribute editor named CKEditor in its Edit form:
-
In the button bar, click Search.
-
In the Search form select Find Attribute Editor.
-
In the Search for Attribute Editors form, fill in the desired search criteria (if any) and click Search.
-
In the search results list navigate to the CKEditor asset and click its Edit (pencil) icon.
-
-
Navigate to the XML field, add the
ALLOWEDASSETTYPESparameter to the<CKEDITOR>tag. Then, specify the names of the asset types you want to enable in the value of theALLOWEDASSETTYPESparameter.
Description of the illustration l_assettypes_allowed_new.png
-
Click Save Changes to save the asset.
-
Test the
ALLOWEDASSETTYPESparameter:-
Switch to the Contributor interface.
-
Find and open an asset with a CKEditor enabled field in Web Mode:
-
In the Search field, specify the desired search criteria and then click the magnifying glass button.
A "Search" tab opens displaying the results of your search.
-
Click the name of the desired asset to open its Inspect view.
-
If the asset opens in Form Mode, click the Mode switch in the asset's toolbar to switch to Web Mode.
-
In the asset's toolbar, click the Edit icon.
-
-
Search on one of the allowed asset types. After the allowed asset displays in the docked search results list, drag the allowed asset to CKEditor.
If you do not have any allowed assets of the type you specified with the
ALLOWEDASSETTYPESparameter, select Content and then New to create a new asset. Then search on the asset and drag it from the dock to the CKEditor.
-
19.1.5 Setting the Approval Dependency for Included Assets
The Include asset and Create and include a new asset icons allow users to include one asset in another asset's CKEditor-enabled field. The included asset is then previewable in the field and, ultimately, embedded in the display of the main asset online.
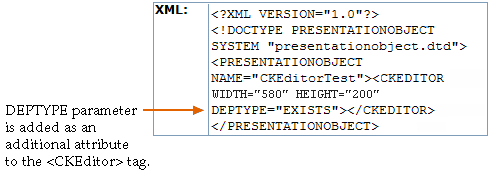
After the main and included assets have been published for the first time, the dependency between them determines how subsequent approvals and publications will work. This dependency is defined by the DEPTYPE parameter in the XML code of the CKEditor.
The DEPTYPE parameter can be set to either EXISTS or EXACT. If the DEPTYPE parameter is not set explicitly, EXACT is used by default.
-
EXISTS: When the main asset is edited, approved, and re-published, the included asset does not need to be approved and re-published as long as a version of the asset already exists at the destination. -
EXACT: When the main asset is edited, approved, and re-published, the included asset, if it was edited, must be approved and re-published as well.
To define the approval dependency for included assets
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Find and open the attribute editor named CKEditor in its Edit form:
-
In the button bar, click Search.
-
In the Search form, select Find Attribute Editor.
-
In the Search for Attribute Editors form, fill in the desired search criteria (if any) and click Search.
-
In the search results list navigate to the CKEditor asset and click its Edit (pencil) icon.
-
-
Navigate to the XML field, add the
DEPTYPEparameter to the<CKEDITOR>tag, and set the value of theDEPTYPEparameter to eitherEXISTSorEXACT.
Description of the illustration deptype_includeassets_new.png
-
Click Save Changes to save the asset.
19.1.6 Enable "Image Picker" for the CKEditor
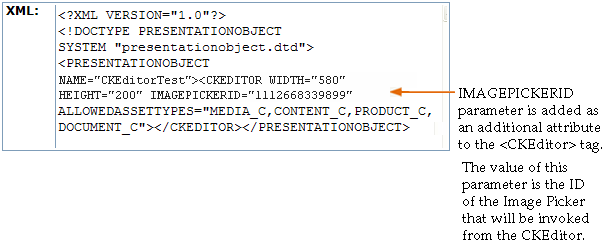
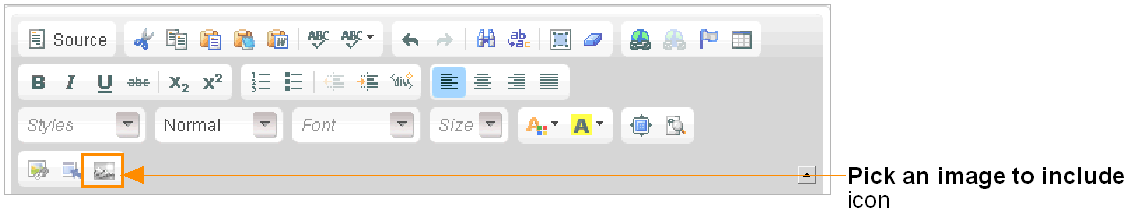
Users might want to invoke an "Image Picker" from a CKEditor enabled field of an asset. On the CKEditor toolbar, the user can click the Pick an image to include icon to invoke an "Image Picker." However, by default the icon is disabled. To enable this icon, add the IMAGEPICKERID parameter to the CKEditor's XML code, and set its value to the ID of the "Image Picker" you want to be invoked when a user clicks the Pick an image to include icon.
To enable an "Image Picker" from CKEditor
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Find and open the attribute editor named CKEditor in its Edit form:
-
In the button bar, click Search.
-
In the Search form, select Find Attribute Editor.
-
In the Search for Attribute Editors form, fill in the desired search criteria (if any) and click Search.
-
In the search results list navigate to the CKEditor asset and click its Edit (pencil) icon.
-
-
Navigate to the XML field, add the
IMAGEPICKERIDparameter to the<CKEDITOR>tag, set the value to the ID of the "Image Picker" you want to be invoked when the Pick an image to include icon is clicked.
Description of the illustration l_assettypes_editform_new.png
-
Click Save Changes to save the asset.
-
Test the
IMAGEPICKERIDparameter:-
Switch to the Contributor interface.
-
In Form Mode, open the Edit view of the asset you will use to test the
IMAGEPICKERIDparameter. The asset you choose must have a CKEditor enabled field. -
In the CKEditor toolbar, click the Pick an Image to Include icon.

Description of the illustration l_maximizeckeditor.gif
The "Image Picker," whose ID you set as the value for the
IMAGEPICKERIDparameter, opens and the image assets associated with that "Image Picker" are rendered in the window.
-
19.1.7 Customizing the CKEditor Toolbar
You have the ability to customize the functions available in CKEditor's toolbar, as well as their arrangement. You can customize the CKEditor toolbar either system-wide or on a per-instance basis.
19.1.7.1 Customizing the CKEditor Toolbar System-Wide
-
Open the following file in a text editor:
<cs_app>/ckeditor/config.jswhere
<cs_app>refers to the directory into which the WebCenter Sites web application was deployed on your application server. -
The toolbar can be customized for the Admin interface and the Contributor interface (for Form Mode and Web Mode):
-
locate
config.toolbar_CSin<cs_app>/ckeditor/config.jsfor customizing the toolbar for the Admin interface. -
locate
config.toolbar_SITESin<cs_app>/ckeditor/config.jsfor customizing the toolbar for the Contributor interface. -
locate
config.toolbar_SITES_WEBin<cs_app>/ckeditor/config.js for customizing the toolbar for Web Mode.
-
-
Make your changes. For information on the toolbar definition syntax, consult the CKEditor documentation.
-
Save and close the file.
-
Redeploy the WebCenter Sites application and restart the application server for your changes to take effect.
19.1.7.2 Customizing the CKEditor Toolbar on a Per-Instance Basis
-
Create the custom toolbar definition:
-
Open the following file in a text editor:
<cs_app>/ckeditor/config.jswhere
<cs_app>refers to the directory into which the WebCenter Sites web application was deployed on your application server. -
Add a new toolbar definition at the end of the file. For information on how to build a custom toolbar definition, consult the CKEditor documentation.
config.toolbar_<toolbardef> = [ ['Bold','Italic','Underline'],'/', ['Cut','Copy','Paste'],'/', ['FitWindow','-','Preview','Source','-','About'] ];
The
<toolbarDef>value is the name of your custom toolbar definition. You will use this name in substep b of step d when modifying the desired CKEditor instance to use this custom definition.
-
-
Modify the desired CKEditor instance to use your custom toolbar definition.
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Find the desired CKEditor instance:
-
In the button bar, click Search.
-
In the list of asset types, click Find Attribute Editor. In the Search field, enter the name of the asset holding the desired CKEditor instance and click Search.
-
In the list of search results, navigate to the desired asset and click its Edit (pencil) icon.
-
-
In the XML field, modify the attribute editor code as follows:
-
Find the line highlighted in bold below:
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CKEditorCustomized"> <CKEDITOR WIDTH="400" HEIGHT="200"> </CKEDITOR></PRESENTATIONOBJECT> -
Add the
TOOLBARparameter to the <CKEDITOR> tag:TOOLBAR="<toolbarDef>"The value of the
TOOLBARparameter specifies the name of the custom toolbar definition you created in step 1.The modified line should look as follows:
<CKEDITOR WIDTH="400" HEIGHT="200" TOOLBAR="<toolbarDef>">
-
-
Click Save Changes to save the asset.
-
-
Redeploy the WebCenter Sites application and restart the application server for your changes to take effect.
For more information on configuring CKEditor, consult its documentation.
19.1.8 Configuring Spell Check Support in CKEditor
CKEditor supports integration with the following spell check software:
-
ieSpell: A client-side spell checker plugin for Microsoft Internet Explorer
-
Spell Pages: A server-side open-source spell checker application
For instructions on configuring CKEditor to support these spell checkers, visit the following URL:
http://docs.cksource.com/
19.2 Configuring the Clarkii Online Image Editor
The Clarkii Online Image Editor (Clarkii OIE) is a third-party image editor from InDis Baltic that is supported on all browsers on which WebCenter Sites is supported, including Safari.
If you will be using the FirstSiteII sample site to create a Clarkii OIE instance, you can modify the code for the Online Image Editor (OIE) that ships bundled with WebCenter Sites by adding the tag EDITORTYPE="clarkii". If you are using a site other than the FirstSiteII sample site, you can either configure separate instances of Clarkii OIE on a per-field basis for each asset type, or you can configure a single instance of Clarkii OIE to be associated with the fields of multiple asset types.
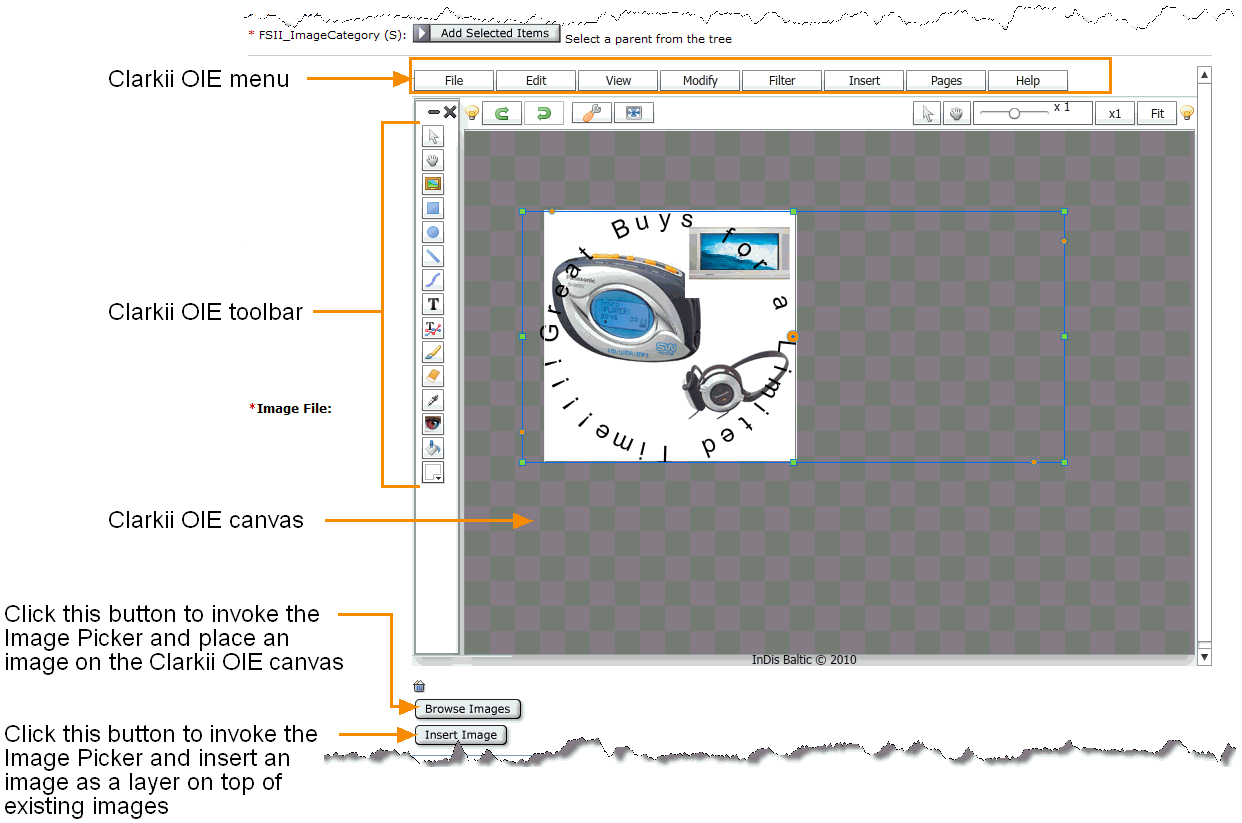
Figure 19-1 summarizes the native controls of Clarkii OIE and functions provided by WebCenter Sites for operating on images in an attribute for which Clarkii OIE is enabled.
Figure 19-1 Clarkii Online Image Editor rendered in a field of an asset's form

Description of "Figure 19-1 Clarkii Online Image Editor rendered in a field of an asset's form"
Before configuring and enabling this feature, take note of the following:
-
Clarkii OIE can be enabled only for flex attributes. The instructions in this section use the "Media" flex family of the FirstSiteII sample site as an example.
-
Clarkii OIE can be enabled only for attributes of type
blob. -
Flash must be installed on the client browser in order for Clarkii OIE to be rendered in the field for which you enabled it.
Note:
You can customize the functions in the Clarkii OIE toolbar and menu. Since these functions are strictly Clarkii OIE related they are not documented. For instructions about configuring Clarkii OIE specific functions, visit the following URL:
http://www.online-image-editor-clarkii.com/
This section contains the following topics:
-
Section 19.2.1, "Creating a Clarkii OIE Instance and Enabling it for a Field"
-
Section 19.2.3, "Implementing a Field Copier Filter to Classify Assets"
19.2.1 Creating a Clarkii OIE Instance and Enabling it for a Field
This procedure shows you how to create a Clarkii OIE instance and enable it for a flex attribute asset. This procedure is based on the FirstSiteII sample site.
In this example, you will enable a new Clarkii OIE instance as the attribute editor for the FSII_ImageFile field. FSII_ImageFile is an attribute of the sample "Media" asset type.
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Create a Clarkii OIE instance:
-
In the button bar, click New.
-
In the list of asset types, click New Attribute Editor.
WebCenter Sites displays the New Attribute Editor form.
-
In the Name field, enter a name that uniquely identifies this Clarkii OIE instance (for this example, enter ClarkiiOIE).
-
Paste the following code into the XML field.
Note:
For detailed information about each parameter, see the table in Section 19.2.2, "Configuring Clarkii OIE Properties."
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="editor"> <IMAGEEDITOR HEIGHT="600" WIDTH="800" EDITORTYPE="clarkii" FITIMAGE="false" ENABLEIMAGEPICKER="true" ASSETTYPE="Media_C" ATTRIBUTE="FSII_ImageFile" ATTRIBUTETYPE="Media_A" CATEGORYATTRIBUTE="" RESTRICTEDCATEGORYLIST="" OIEENABLEIMAGEPICKER="true" OIEASSETTYPE="Media_C" OIEATTRIBUTE="FSII_ImageFile" OIEATTRIBUTETYPE="Media_A" OIECATEGORYATTRIBUTE="" OIERESTRICTEDCATEGORYLIST=""> </IMAGEEDITOR> </PRESENTATIONOBJECT>
-
Click Save.
-
-
Enable the Clarkii OIE instance as the attribute editor for an attribute of a given asset type. For this example, use the Media asset type's FSII_ImageFile attribute.
-
Find and open the desired attribute asset in its Edit form. For this example, find and open the FSII_ImageFile attribute.
-
In the button bar, click Search.
-
In the list of asset types, click the asset type of the desired attribute asset. For this example, click Find Media Attribute.
-
In the search field, enter the name of the attribute asset you wish to modify. For this example, enter FSII_ImageFile.
-
Click Search.
-
In the list of search results, navigate to the desired attribute asset (FSII_ImageFile) and click its Edit (pencil) icon.
WebCenter Sites opens the asset in its Edit form.
-
-
Set Clarkii OIE as the attribute editor for this attribute asset:
-
In the Value Type field, make sure
blobis selected.Note:
Clarkii OIE requires an attribute value of type
blob. Once an attribute asset is saved, the value selected for the Value Type field cannot be modified. -
In the Attribute Editor drop-down list, select the Clarkii OIE instance you created in step 4.
-
-
Click Save Changes.
-
-
Test your new Clarkii OIE instance:
-
Switch to the Contributor interface:
-
If the applications bar is not already open, open it by clicking the down-arrow icon, at the right of the menu bar.
-
In the applications bar, select the Contributor interface icon.
The Contributor interface displays.
-
-
Find any asset whose definition specifies the attribute you modified in step 5 as a field, and open that asset in its Edit form. For this example, select a Media asset:
-
In the Search field, enter the desired search criteria.
-
If you wish to narrow down your search to a specific asset type, click the down-arrow in the Search field to open the Search Type drop-down list. Click the asset type that is using the field enabled with the Clarkii OIE instance. For this example, select Find Media.
-
Click the magnifying glass button.
A Search tab opens listing the results of your search.
-
In the list of search results, right-click an asset of your choice. For this example, select the FSII AudioCo_iAC-008.jpg Media asset and then select Edit.
WebCenter Sites displays the asset in its Edit form.
-
-
Navigate to the field enabled with Clarkii OIE. For this example, FSII_ImageFile field. It should look similar to the following:

Description of the illustration l_imageeditorfield_test.png
If Clarkii OIE is not rendered in the field, do one of the following:
-
Click Cancel to return to the asset's Inspect form.
-
19.2.2 Configuring Clarkii OIE Properties
The table in this section lists and defines all of the properties that can be specified in the creation of a Clarkii OIE attribute editor asset. Use this table as a reference to configure the properties for your own Clarkii OIE instance so it fits your site design.
Table 19-2 Clarkii OIE Specifications
| Property | Definition |
|---|---|
|
HEIGHT |
Specify the height of the Clarkii OIE area as it will be displayed within the attribute field of a given asset's form. Suggested value: |
|
Specify the width of the Clarkii OIE area as it will be displayed within the attribute field of a given asset's form. Suggested value: |
|
|
Specify the type of image editor you wish to use. To enable Clarkii OIE, the property must read:
|
|
|
If this property is set to Possible values: |
Table 19-3 Browse Images Button Specifications
| Property | Definition |
|---|---|
|
ENABLEIMAGEPICKER |
Enables the Browse Images button which allows users to place an image on the Clarkii OIE canvas, replacing any images that currently exist on the canvas. This button invokes the Image Picker window. Possible values: Note: If this property is set to |
|
ASSETTYPE |
Specify the asset type of the image assets that will be displayed in the Image Picker window when the Browse Images button is clicked. Possible values: Any asset type that has a definition containing an attribute of type Example: |
|
ATTRIBUTE |
Specify the image file attribute of the image assets that will be displayed in the Image Picker window when the Browse Images button is clicked. Possible values: Any attribute of type Example: |
|
ATTRIBUTETYPE |
Specify the asset type of the image file attribute specified in the Possible values: The asset type of the image file attribute specified in the ATTRIBUTE property. Example: |
|
CATEGORYATTRIBUTE |
Specify a When the Browse Images button is clicked, users can use the Category drop-down list to filter the images that are displayed in the Image Picker window by selecting one of these attribute values. Only the images matching the selected attribute value are rendered in the Image Picker window. Note: If no value is specified for this property, all image assets of the asset type specified in the ASSETTYPE property are displayed in the Image Picker window, and the Category drop-down list is not displayed. |
|
RESTRICTEDCATEGORYLIST |
In a comma-delimited list, enter specific values of the attribute specified in the Possible values: Refer to the definition for the CATEGORYATTRIBUTE property. Note: If no value is specified for the |
Table 19-4 Insert Image Button Specifications
| Property | Definition |
|---|---|
|
OIEATTRIBUTE |
Specify the image file attribute of the image assets that will be displayed in the Image Picker window when the Insert Image button is clicked. Possible values: Any attribute of type Example: |
|
OIEATTRIBUTETYPE |
Specify the asset type of the image file attribute you specified in the Possible values: The asset type of the image file attribute specified in the OIEATTRIBUTE property. Example: |
|
OIECATEGORYATTRIBUTE |
Specify a When the Insert Image button is clicked, users can use the Category drop-down list to filter the images that are displayed in the Image Picker window by selecting one of these attribute values. Only the images matching the selected attribute value are rendered in the Image Picker window. Note: If no value is specified for this property, all image assets of the asset type specified in the OIEASSETTYPE property are displayed in the Image Picker window, and the Category drop-down list is not displayed. |
|
OIERESTRICTEDCATEGORYLIST |
In a comma-delimited list, enter specific values of the attribute specified in the Possible values: Refer to the definition for the OIECATEGORYATTRIBUTE property. Note: If no value is specified for the |
|
OIEENABLEIMAGEPICKER |
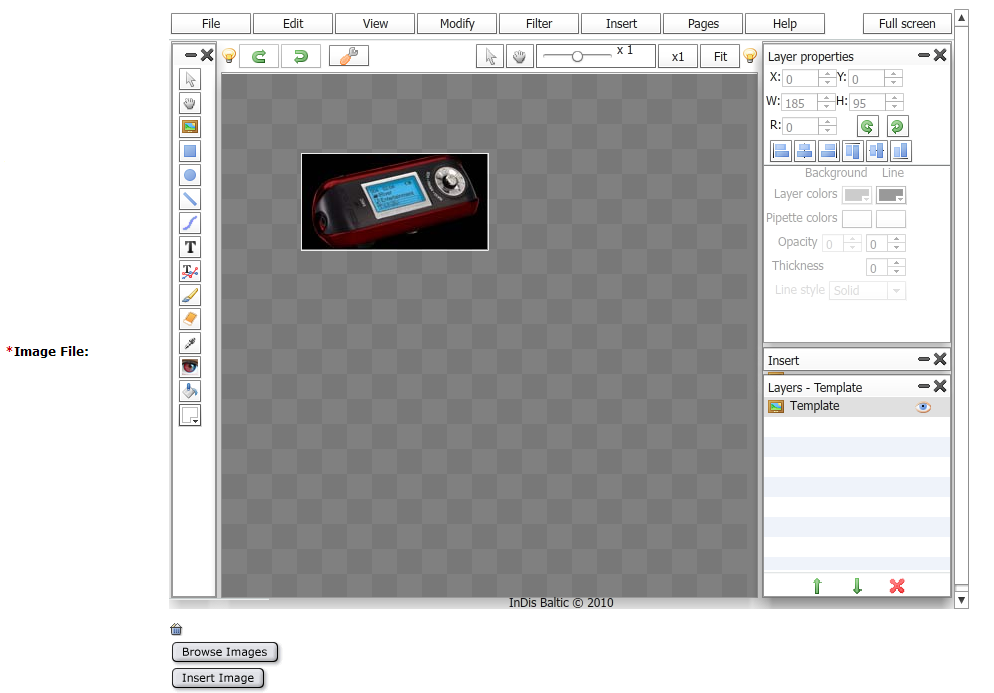
Enables the Insert Image button, which enables users to insert an image as a layer on top of existing images on the Clarkii OIE canvas. This button invokes the Image Picker window. Possible values: Note: If this property is set to |
|
OIEASSETTYPE |
Specify the asset type of the image assets that will be displayed in the Image Picker window when the Insert Image button is clicked. Possible values: Any asset type that has a definition containing an attribute of type Example: |
19.2.3 Implementing a Field Copier Filter to Classify Assets
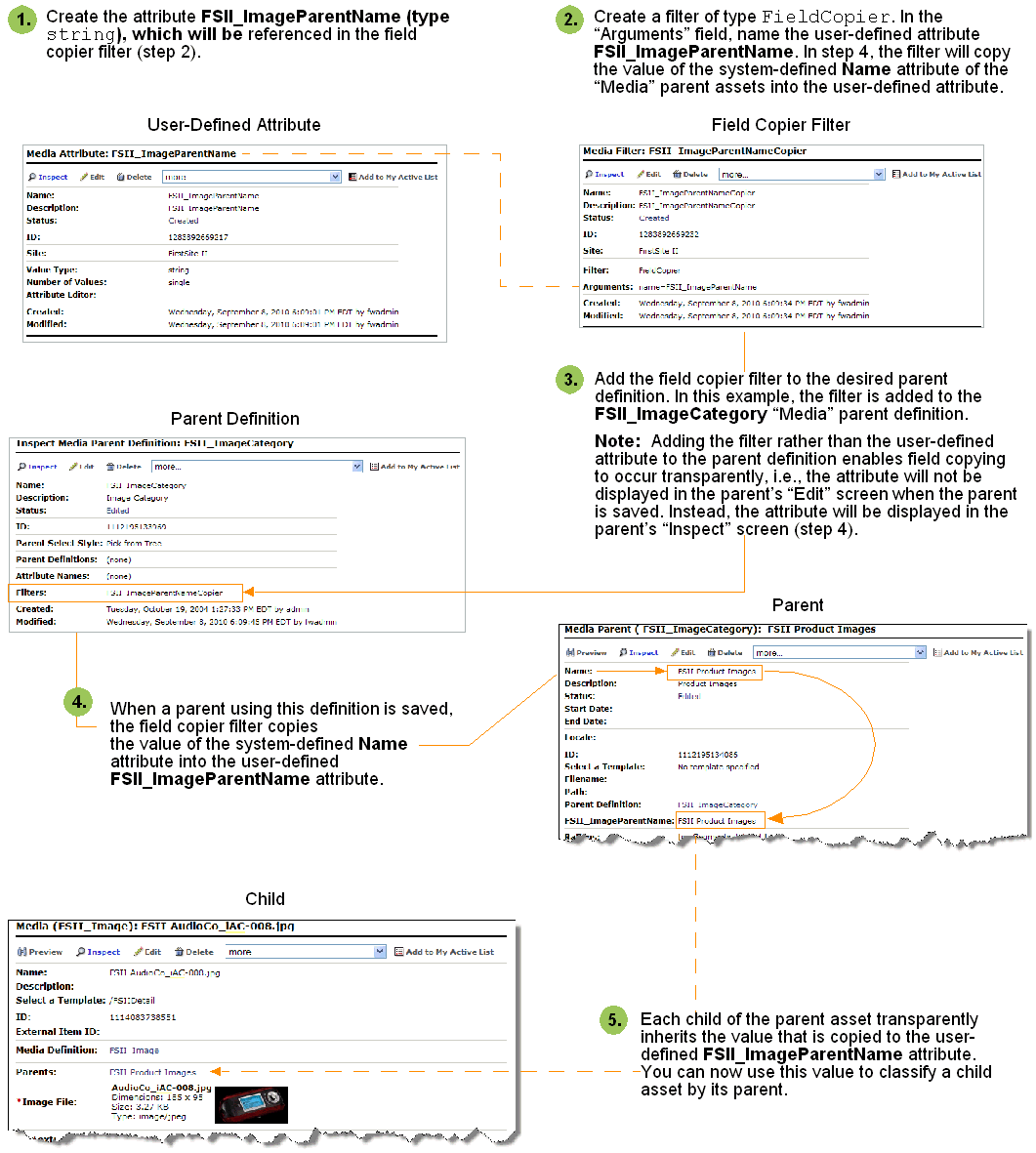
If you wish to classify image assets by the names of their parent assets, you can use a field copier filter. Figure 19-2 illustrates an example of how to implement a field copier filter, using the "Media" flex family of the FirstSiteII sample site. The field copier filter in this example copies the value of the system-defined "Name" attribute of the parent assets into a user defined string attribute.
To ensure that the values of preexisting attributes are not overwritten, you can create a new string attribute (FSII_ImageParentName) to hold the value of the system-defined attribute to be copied by the field copier.
Note:
For more information about Field Copier filters, see Section 17.1.1, "Flex Filter Classes."
Figure 19-2 Overview of using a field copier filter (using the "Media" flex family of the FirstSiteII sample site as an example)

Description of "Figure 19-2 Overview of using a field copier filter (using the "Media" flex family of the FirstSiteII sample site as an example) "
-
Log in to WebCenter Sites as an administrator.
-
Select the site in which you want to work.
-
Select the Admin interface.
-
Determine the system-defined attribute whose value you wish to use as the input for the field copier filter, and the user defined
stringattribute to which the field copier will be copying the system-defined attribute's value.Note:
If you do not wish to overwrite the values of preexisting attributes, create a flex attribute of type
string(FSII_ImageParentName in this example). For instructions on creating a new flex attribute, see Section 16.3.6, "Step 4: Create Flex Attributes." -
Create a filter of type
FieldCopier(FSII_ImageParentNameCopier in this example):-
In the button bar, click New.
-
In the list of asset types, click New Media Filter.
The New Media Filter form is displayed.
-
In the Name field, enter a unique name for this filter (in this example, we use FSII_ImageParentNameCopier).
-
In the Filter field, select
FieldCopierfrom the drop-down list. Then click Get Arguments:-
In the Name drop-down list, select the system-defined attribute whose value you wish to use as the input value for the field copier filter (name in this example).
-
In the Value field, type the name of the user defined attribute (FSII_ImageParentName in this example) into which the field copier filter will copy the value of the system-defined attribute you specified.
-
-
Click Add to add the argument to the filter.
-
Click Save to save the filter.
-
-
Find the desired parent (or child) definition and add the new field copier filter to it (in this example we are adding the field copier filter to the "Media" parent definition FSII_ImageCategory):
-
In the button bar, click Search.
-
In the list of asset types, select Find Media Parent Definition.
-
In the search field, enter the name of the parent definition to which you wish to add the field copier filter (FSII_ImageCategory).
-
Click Search.
-
In the list of search results, navigate to the desired parent (or child) definition and click its Edit (pencil) icon.
-
In the Edit form of the parent (or child) definition, navigate to the Filters section and select the field copier filter you created in step 5.
-
Click Save Changes.
-
-
Find and re-save all preexisting parent (or child) assets associated with the definition to which you added the field copier filter (FSII_ImageParentNameCopier). This enables the filter to populate the user defined attribute (FSII_ImageParentName) with the value of the system-defined attribute (Name).
If you added the filter to a parent definition, all children of the associated parent assets internally inherit the value that the field copier filter copied into the user defined attribute (FSII_ImageParentName in this example).
19.3 Configuring the Image Picker
This section lists the parameters whose values you must specify in the XML definition when configuring an instance of the Image Picker attribute editor:
Table 19-5 Image Picker Parameters
| Parameter | Explanation |
|---|---|
|
|
Asset type of the image assets that this instance of Image Picker will display. Example: |
|
|
Asset type of the image file attribute within the selected image asset type. Example: |
|
|
Name of the image file attribute within the selected image asset type. Example: |
|
|
(Optional) Name of the category attribute within the selected image asset type. Example: |
|
|
Accepts a comma-delimited list of values of the category attribute within the selected image asset type. The values in this list will appear in the Category drop-down list in the Image Picker window. If this parameter is omitted, Image Picker will display all assets belonging to the selected image asset type. Example: |
Sample XML code for an Image Picker definition is included in Section 19.3.2, "Sample Image Picker Attribute Editor Definition Code." For instructions on creating new attribute editors (such as new instances of Image Picker) see Section 18.2, "Creating Attribute Editors." For instructions on selecting an input method (such as Image Picker) for a field in an asset form, see Section 16.3.6, "Step 4: Create Flex Attributes."
This section contains the following topics:
-
Section 19.3.1, "Categorizing Image Assets for Display in Image Picker"
-
Section 19.3.2, "Sample Image Picker Attribute Editor Definition Code"
19.3.1 Categorizing Image Assets for Display in Image Picker
Using the CATEGORYATTRIBUTENAME and RESTRICTEDCATEGORYLIST parameters described in the previous section, you can restrict an instance of Image Picker to display only selected categories of assets belonging to the selected image asset type. Before you do so, the following conditions must be satisfied:
-
You must add a category attribute of type string to the selected image asset type or flex definition that will store the category descriptor for each asset within the selected asset type. Image Picker will use the value of this attribute to generate a list of asset categories which it is allowed display. For instructions on creating attributes, see Section 16.3.6, "Step 4: Create Flex Attributes."
-
You or your content providers must fill in the category field for each asset of the selected image asset type, as appropriate. If an asset is not assigned a category, it will not be displayed by a category-restricted instance of Image Picker.
19.3.2 Sample Image Picker Attribute Editor Definition Code
A sample XML definition for the Image Picker attribute editor is included below for your reference. Use it to get an idea of how to configure Image Picker on your system.
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT> <PRESENTATIONOBJECT NAME="ImagePicker"> <IMAGEPICKER> ASSETTYPENAME="Media_C" ATTRIBUTETYPENAME="Media_A" ATTRIBUTENAME="FSII_ImageFile" CATEGORYATTRIBUTENAME="FSII_ImageCategory" RESTRICTEDCATEGORYLIST="Audio,Video"> </IMAGEPICKER> </PRESENTATIONOBJECT>