Managing Pages in a Database Application
A page is the basic building block of an application. When you build an application in Application Builder, you create pages that contain user interface elements, such as tabs, lists, buttons, items, and regions.
Topics:
About Creating Pages in a Database Application
You add a page or add a component to an existing page by running the Create Page Wizard. You can access this wizard by:
-
Clicking Create Page on the Application home page. See "Creating a Page from the Application Home Page".
-
Click the Create link on the Developer toolbar and then select New Page. "Creating a Page from the Developer Toolbar".
-
Click the Create button on the Page Definition and select New page. See "About the Page Definition".
Creating a Page from the Application Home Page
To create a page from the Application home page:
-
On the Workspace home page, click Application Builder.
-
Select an application.
The Application home page appears.
-
Click the Create Page button.
-
Select the type of page you want to create as described in Table 7-9.
Table 7-9 Available Create Page Wizard Page Types
Page Type Description Desktop jQuery Mobile Smartphone Blank Page
Creates a page with no built-in functionality.
Available
Available
Multiple Blank Pages
Creates multiple blank pages.
Available
Available
Report
Formatted result of a SQL query. Available options:
-
Classic Report - Creates a report based on a custom SQL SELECT statement or a PL/SQL function returning a SQL SELECT statement that you provide.
-
List View - Creates a page that contains the formatted result of a SQL query. You can choose a table to build the List view on, and select a column to be used for the List view display information.
Note: Desktop applications do not support list view.
-
Interactive Report - Creates an interactive report based on a custom SQL SELECT statement you provide. Users can alter the layout of report data by selecting specific columns, applying filters, highlighting, and sorting. They can also define breaks, aggregations, different charts, and their own computations.
Note: jQuery Mobile Smartphone does not support interactive reports.
-
Report on Web Service Result - Creates a report on a Web Service result.
See Also: "Implementing Web Services"
-
Wizard Report - Creates a report without requiring any SQL knowledge. Select the appropriate schema, table, columns, and result set display.
Available
Available
Form
Creates a form interface with which users can update a single row or multiple rows within a table.
See Also: "Creating Forms"
Available
Available
Plug-ins
Creates a new page based on a region type plug-in. Plug-ins enable developers to declaratively extend, share, and reuse the built-in types available with Oracle Application Express.
See Also: "Importing a Plug-in from the Plug-in Page"
Available
Available
Chart
Enables you to create HTML5 and Flash graphical charts.
See Also: "Creating Charts"
Available
No applicable.
Map
Creates a Flash map based on the AnyChart AnyMap Interactive Maps Component.
See Also: "Creating Maps"
Available
Not applicable.
Tree
Creates a tree to graphically communicate hierarchical or multiple level data.
See Also: "Creating Trees"
Available
Not applicable.
Calendar
Generates a calendar with monthly, weekly, and daily views.
See Also: "Creating Calendars"
Available
Available
Wizard
Create a wizard.
Available
Available
Data Loading
Creates a new data loading wizard allowing the end user to manage the loading of data into a table to all schemas for which the user has privileges
See Also: "Creating Applications with Data Loading Capability"
Available
Not available.
Feedback Page
Adds a feedback page. Feedback is the process of gathering real-time comments, enhancement requests, and bugs from your application users.
See Also: "Managing Feedback"
Available
Available
Login Page
Creates a login page.
See Also: "About Building a Login Page"
Available
Available
Access Control
Creates a page containing an access control list, enabling developers to control access to an application, individual pages, or page components.
See Also: "Controlling Access to Applications, Pages, and Page Components"
Available
Available
-
-
Follow the on-screen instructions.
Creating a Page from the Developer Toolbar
To view a rendered version of your application, you run or submit it to the Application Express engine by clicking the Run or Run Application icon.
When you run a desktop application, the Developer toolbar appears at the bottom of the page. The Developer toolbar offers a quick way to edit the current page, create a new page, region, or page control, view session state, or turn edit links on and off. You can control whether the Developer toolbar displays by changing the Status attribute on the Edit Application Definition page. To learn more about changing the Status attribute, see "Editing the Application Definition".
To create a page from the Developer toolbar:
-
Run the application. See "Running an Application or Page".
-
On the Developer toolbar, click Create.
-
Select the type of component you want to create and click Next. Available options include:
-
New Page. See "About Supported Options When Running the New Component Wizard".
-
Region on this page
-
Page control on this page
-
Shared control
-
-
Follow the on-screen instructions.
About Supported Options When Running the New Component Wizard
When you run the New Component Wizard from the Developer Toolbar, you select a component type. Table 7-10 describes available options based on component you select.
| Component Options | Available Desktop Selections |
|---|---|
|
New Page |
Available page types:
|
|
Region on this page |
Regions function as containers for content. Available region types:
See Also: "Understanding Regions" and "About Region Types" |
|
Page control on this page |
Page controls:
|
|
Shared control |
Shared component options:
|
Copying a Database Application Page
You can copy a page from the current application or from another application. During the copy process, you can also copy shared components or change mappings to shared components in the target application.
To copy a page:
-
Navigate to the application you want to copy to:
-
Navigate to the Workspace home page.
-
Click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
-
In Tree view:
-
Under Page Rendering, select the page name.
-
Right-click and select copy.
-
-
In Component view:
-
Under Page, click the Copy icon.
-
For Copy Page Option, select one of the following:
-
Page in this application
-
Page in another application
-
-
-
Follow the on-screen instructions.
Desktop Pages That Cannot Be Copied to a Mobile User Interface
The Copy Page Wizard enables you to copy a page to a different user interface. During the copying process, the user can select the user interface for the new page. If the application contains a Desktop and a Mobile theme, both user interface options display. However, the following Desktop pages cannot be copied to a Mobile user interface:
-
Interactive report
-
Flash map
-
Flash chart
-
jsTree region.
Attempting to copy these Desktop pages to a Mobile page results in an error.
Running an Application or Page
The Application Express engine dynamically renders and processes pages based on data stored in database tables. To view a rendered version of your application, you run or submit it to the Application Express engine. As you create new pages, you can run them individually, or run an entire application. You can run an application by clicking the Run Application icon.
Topics:
About the Run Application and Run Page Icons
The Run Application icon displays on the Application home page and resembles of an application window with a run (or play) button. Clicking the Run Application icon runs an entire application.
The Run Page icon resembles a small, gray play button and displays in the upper right corner of many pages within Application Builder. Clicking the Run Page icon runs the current page.
Running an Application from the Application Builder Home Page
To run an entire application from the Application Builder home page:
-
On the Workspace home page, click the Application Builder icon.
-
Click the View Report icon.
-
Locate the application in the Applications list.
-
Click the Run icon in the far right column.
Running an Application from the Application Home Page
To run an entire application from the Application home page:
-
On the Workspace home page, click the Application Builder icon.
The Application Builder home page appears.
-
Select on application.
-
Click the Run Application icon at the top of the page.
Running a Page on the Application Home Page
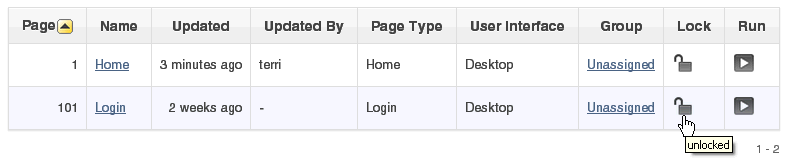
You can control how the Application home page displays by selecting the View icons on the navigation bar at the top of the page. Selecting View Report displays each page as a line in a report. Each line includes the page number, the page name, when the page was last updated, who last updated the page, the page type, the selected user interface, a lock icon, and a Run icon.
To run a page from the Pages list:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the View Report icon.
-
Locate the page you want to run and click the Run icon in the far right column.
Running a Page from the Page Definition
To run a specific page from the Page Definition:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Select a page.
The Page Definition appears.
-
Click the Run button at the top of the page.
Grouping Pages
You can make the pages within your application easier to access by organizing them into page groups. To use page groups, you create a group and then assign pages to the group.
Page groups do not have any function other than to aid developers in organizing their application pages.
Topics:
Viewing Page Groups
The section describes different ways to view page groups.
To access the Page Groups page:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
The Page Groups page appears.
A Search bar displays at the top of the page. Available controls include:
-
Select columns to search - Resembles a magnifying glass. Click this icon to narrow your search. To search all columns, select All Columns.
-
Text area - Enter case insensitive search criteria (wildcard characters are implied) to search for a page group by name and then click Go.
-
Go button - Executes a search or applies a filter.
-
View Icons - Displays each group as a large icon. To edit a group, click the appropriate icon.
-
View Report - Displays each group as a line in a report. To edit a group, click the name.
-
Actions menu - Use the Actions menu to customize the report view. See "About the Actions Menu".
-
-
To view the pages associated with a group, click Pages by Page Group.
Creating a Page Group
To create a page group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
On the Page Groups page, click Create.
-
Enter a name, a description (optional), and click Create.
Editing a Page Group Definition
When you create page group you specify a name and description.
To edit the Page Group definition:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Select a page group.
-
On the Page Group page, edit the name or description and click Apply Changes.
-
To move to the next Page Group definition, click the Previous (<) and Next (>) buttons and repeat the previous step.
Assigning a Page to a Page Group
To assign pages to a group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Click the Page Assignments tab.
The Page Assignments page appears.
-
Click the page number.
The Page Attributes page appears.
-
Locate the Name region and select a group from the Group list.
-
Click Apply Changes.
Viewing Pages by Page Group
To view pages by page group:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Click the Pages by Page Group tab.
The Pages by Page Group page appears. Clicking a page number takes you to the Page Attributes page. Clicking the page Name links to the Page Definition.
-
To create a new group, click Create and follow the on-screen instructions.
Deleting a Page Group
To remove a page group:
-
Remove all pages from the group to be deleted. See "Viewing Pages by Page Group".
-
Access the Page Group page:
-
On the Workspace home page, click the Application Builder icon.
-
Select the application.
-
Click the Utilities icon.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Page Groups.
-
Select a page group.
-
-
Click Delete.
A confirmation page appears.
-
Confirm your request.
Locking and Unlocking a Page
You can prevent conflicts during application development by locking pages in your application. By locking a page, you prevent other developers from editing it.
Topics:
Determining If a Page Is Locked
A lock icon indicates whether a page is currently locked. If a page is unlocked, the icon appears as an open padlock. If the page is locked, the icon appears as a locked padlock. A lock icon appears on the Application home page and on the Page Definition.
To view the lock icon on the Application home page, click the View Report icon. A report appears. The lock icon appears on the right side of the page.
The lock icon also appears on the Developer Action Bar on the Page Definition. See "About the Developer Action Bar".
Locking a Page
You can lock pages from Application home page (click View Report or View Detail), from the Page Locks page, the Pages list, and from the Page Definition.
Locking a Page from the Page Locks Page
To lock a page from the Page Locks Page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Utilities icon.
-
On the Page Specific Utilities list, click Cross Page Utilities.
-
Click Page Locks.
-
Select the appropriate pages and click Lock Checked.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Locking a Page from the Application Home Page
To lock a page from the Application Home Page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the search bar, click the View Report or View Detail icon.
-
Click the Lock icon.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Locking a Page from the Page Definition
To lock a page from the Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Click the Lock icon in the Developer Action bar. See "About the Developer Action Bar".
-
Select the page to lock and click Lock Checked.
-
Enter a comment in the Comment field.
-
Click Lock Page(s).
Unlocking Pages
Only the developer who locked a page can unlock it. However, a developer with administrative privileges can unlock pages locked by other developers.
Unlocking Pages from the Page Locks Page
To unlock a page from the Page Locks page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Utilities icon.
-
On the Page Specific Utilities list, click Cross Page Utilities.
-
Click Page Locks.
-
Select the appropriate pages.
-
Click Unlock Checked.
Unlocking Pages from the Application Home Page
To unlock a page from the Application Home Page:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
On the search bar, click the View Report or View Detail icon.
-
Click the Lock icon.
The Edit Lock Comment page appears.
-
Click Unlock.
Unlocking Pages from the Page Definition
To unlock pages from the Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Click the Lock icon in the Developer Action bar. See "About the Developer Action Bar".
-
Select the page you want to unlock and click Unlock Checked.
Unlocking Pages As a Workspace Administrator
To unlock pages as a Workspace Administrator:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click the Utilities icon.
-
On the Page Specific Utilities list, click Cross Page Utilities.
-
Click Page Locks.
-
Click Lock Administration.
-
Select the appropriate pages.
-
Click Unlock Page(s).
Deleting a Page
Deleting a page deletes the corresponding tabs, breadcrumbs, and list entries. You can only delete pages that are locked or unlocked by you. See "Locking and Unlocking a Page".
Topics:
Deleting a Page from the Page Definition
To delete a page from the Page Definition:
-
Navigate to the appropriate Page Definition. See "Accessing the Page Definition".
-
Verify the page number.
-
Click the Utilities button and then click Delete.
-
Click Permanently Delete Page.
"Editing a Page in Component View" for information about editing page attributes
Deleting a Page While Editing Page Attributes
To delete a page while editing page attributes:
-
Navigate to the Page Definition. See "Accessing the Page Definition".
-
To access the Edit Page:
-
Tree view - Under Page Rendering, double-click the page title at the top of the tree.
-
Component view - Under Page, click the Edit All icon.
The Page Attributes page appears. Required values are marked with a red asterisk (*).
-
-
Verify the page number and page name.
-
Click Delete.
-
Follow the on-screen instructions.
Deleting Multiple Pages
To delete multiple pages:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Utilities.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Delete Multiple Pages.
-
Select the pages to be deleted and click Delete Pages.
Deleting a Range of Pages
To delete a range of pages:
-
On the Workspace home page, click the Application Builder icon.
-
Select an application.
-
Click Utilities.
-
From Page Specific Utilities, click Cross Page Utilities.
-
Click Delete Multiple Pages.
-
Click the Delete Pages by Range tab.
-
Enter the pages to be deleted and click Delete Pages.