| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この章では、グローバル構成エレメントであるUI/Config/GlobalHtmlについて説明します。また、グローバル・エレメントでWebCenter Sites Contributorインタフェースに対して定義した機能をカスタマイズする方法についても示します。
この章は、次の項が含まれています。
グローバル構成プロパティは、コンテンツ管理サイト全体にContributorインタフェースの表示条件を設定するために使用します。
この項の内容は、次のとおりです。
クライアント側のフレームワークにより、サーバー側のコントローラ・エレメントUI/Config/GlobalHtmlからその主要な構成設定が取得されます。このプレゼンテーション・エレメントは、起動時にクライアント側アプリケーションで実行される、JavaScriptコードを提供します。JavaScriptコードはJavaScript関数を定義し、その名前がクライアント側アプリケーションによってリクエスト・パラメータとして指定されます。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<cs:ftcs>
webcenter.sites['${param.namespace}'] = function (config) {
config.maxTabCount = 50;
config.defaultView = …;
… merge
}
</cs:ftcs>
configオブジェクトには、クライアント側アプリケーションが期待するプロパティを設定することにより、関数本体で自由に操作できます。
また、次に説明するように、クライアント側アプリケーションはサーバー側から追加の構成プロパティを取得できるため、複数の場所にグローバル・プロパティを重複させることなく、複数のソースから設定をマージできます。
表66-1は、システム定義の構成プロパティについて説明し、どのプロパティが変更可能であるかを示しています。
表66-1 UI/Config/GlobalHtmlの構成プロパティ
| プロパティ名 | 説明 | 値および例 |
|---|---|---|
|
|
同時に開いたままにできるタブの最大数。タブとは、開かれたアセットのタブのことです。 |
例: |
|
|
ユーザーがWebモードで作業する場合に、デフォルトのブラウザ・コンテキスト(右クリック)メニューを有効にする必要があるかどうかを示します。 |
例: |
|
|
Webモードを有効にする必要があるかどうかを示します。このプロパティを デフォルトでは、このプロパティは、 |
例: |
|
|
日付ベースのプレビューを有効にする必要があるかどうかを示します。 デフォルトでは、このプロパティは、 |
例: |
|
|
プレビューが許可されるかどうかを示します。 デフォルトでは、このプロパティは、「サイトの編集」フォームの「プレビュー方法」属性の値をとります(管理者インタフェースからアクセス可能: 「管理」タブを選択して「サイト」を開き、「SampleSite」をダブルクリックして「編集」を選択します)。 |
例: |
|
|
アセットを使用するための優先ビューを定義します(たとえば、アセットがデフォルトでは、フォーム・モードまたはWebモードのどちらで表示されるかなど)。 注意: アセットはデフォルト・テンプレートに関連付けられている場合にのみ、Webモードで開かれます。 |
予想される値は次のいずれかです。
例:
config.defaultView = {
"default": "form",
"AVIArticle": "web",
"Page/AVISection": "web"
}
|
|
|
ビューのタイプごとに、このプロパティは、使用可能なツールバー・アクションのリストを定義します。 |
第66.2項「ツールバーのカスタマイズ」を参照してください。 |
|
|
特定のツールバー・ボタンの動作の定義に使用します。 |
第66.2.2.3項「カスタム・アクションを使用したツールバーのカスタマイズ」を参照してください。 |
|
|
メニュー・バーで使用可能なアクションのリストを定義します。 |
第66.3項「メニュー・バーのカスタマイズ」を参照してください。 |
|
|
ドキュメントの使用可能な実装を登録します。 |
このプロパティの値は変更しないでください。 サポートされる値は |
|
|
ビューの実装を登録します。 |
このプロパティの値は変更しないでください。 |
|
|
コントローラの実装、および各コントローラでサポートされるアクションのセットを登録します。 |
このプロパティの値は変更しないでください。 |
|
|
現在ログインしているユーザーのロールのリストが含まれます。 |
このプロパティの値は変更しないでください。 |
|
|
Contributorインタフェースから編集可能なアセット・タイプのリストが含まれます。 |
このプロパティの値は変更しないでください。 |
|
|
Contributorインタフェースから検索可能なアセット・タイプのリストが含まれます。 |
このプロパティの値は変更しないでください。 |
|
|
バイナリ・ファイルをアップロードする際のセキュリティ保護に使用します。 |
このプロパティの値は変更しないでください。 |
|
|
バイナリ・ファイルをアップロードする際のセキュリティ保護に使用します。 |
このプロパティの値は変更しないでください。 |
|
|
コンテキスト・メニューで使用可能なアクションのリストを定義します。 |
第66.4項「コンテキスト・メニューのカスタマイズ」を参照してください。 |
UI/Config/GlobalHtmlに格納されているグローパル・プロパティを取得するほかに、Contributorアプリケーションは、UI/Config/SiteConfigの追加設定およびUI/Configに存在するエレメントを取得しようとします。要件によっては、UI/Config/GlobalHtmlに定義されているすべてのプロパティをレプリケートせずに、グローパル・プロパティまたはサイト固有のプロパティを設定できます。
この項の内容は、次のとおりです。
カスタム・グローバル・プロパティは、指定されたコンテンツ管理システム上のすべてのサイトで共有されます。推奨されるアプローチは、次のように定義されたカスタム構成エレメントを作成することです。
プレゼンテーション・エレメント名は、UI/Config/SiteConfigHtmlである必要があります。
エレメント・コードは、第66.1.1項「構成プロパティの概要」に示すパターンに従う必要があります。
たとえば、次の操作を実行します。
すべてのサイトのmaxTabCountの値をオーバーライドします。
ページ・アセットのデフォルト・ビューをオーバーライドします。
また、fooという追加のカスタム・プロパティを定義します。
そのためには、次のコードを含む、CustomElements/UI/Config/SiteConfigHtmlというエレメントを作成できます。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %>
<cs:ftcs>
webcenter.sites['${param.namespace}'] = function (config) {
// override existing properties
config.maxTabCount = 60;
config.defaultView.Page = "form";
// add custom properties
config.foo = "bar";
}
</cs:ftcs>
Contributorインタフェースは、コンテンツ管理サイトごとに異なる方法で構成する必要がある場合があります。推奨されるアプローチは、次のようなエレメントを作成して、UI/Config/SiteConfigというコア・コントローラ・エレメントをオーバーライドすることです。
CustomElements/siteName/UI/Config/SiteConfigHtml
ここで、siteNameは、コンテンツ管理サイトの名前です(avisportsなど)。
たとえば、avisportsデモ・サイトでは、PageおよびAVIArticleアセット・タイプに対してデフォルト・モードとしてWebモードが実行されます。これは、JSPエレメントCustomElements/avisports/UI/Config/SiteConfigHtmlを定義し、次の設定を提供することによって実行されます。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %>
<%@ taglib prefix="ics" uri="futuretense_cs/ics.tld" %>
<cs:ftcs>
webcenter.sites['${param.namespace}'] = function (config) {
// default view modes for avisports
config.defaultView.Page = "web";
config.defaultView.AVIArticle = "web";
}
</cs:ftcs>
構成エレメントのロード
グローバル構成エレメントは常に最初にロードされます。追加の構成エレメントは、アルファベット順にロードされます。たとえば、前述の例を使用すると、構成プロパティは次の順序でロードされます。
UI/Config/GlobalHtml
UI/Config/SiteConfigHtml
プロパティ値
ある場合、一部のプロパティの値はオブジェクトになります。つまり、次のようになります。
config.someProperty = {
foo: "bar",
x: 123
};
このプロパティを部分的にオーバーライドする場合、次の2つのタイプのコードの違いを見極める必要があります。
config.someProperty = {
x: 3456
};
と
config.someProperty.x = 3456;
最初のコードでは、プロパティfooが未定義としてオーバーライドされますが、2番目のコードでは、fooの元の値が保持されます。
ツールバーは、Webモードまたはフォーム・モードのアセット上で動作するアクションをリストするようにカスタマイズできます。ツールバーは、アセット・タイプおよびサブタイプごとに詳細にカスタマイズできます。
この項の内容は、次のとおりです。
グローバル構成エレメント(UI/Config/GlobalHtml)は、各ビュー・タイプ(Webモード調査、Webモード編集、フォーム・モード編集、フォーム・モード調査など)について、ツールバーで表示されるアクションのリストを示します。これは、toolbarsプロパティで行えます。その値は、次の構文を持つオブジェクトです。
config.toolbars = {
"viewAlias": [action_1, action_2, …],
or:
"viewAlias": {
"view_mode_1": [action_1, action_2, …],
"view_mode_2": [action_1, action_2, …]
}
…
}
ここで:
viewAliasは、このツールバーをどのビュー・タイプで使用する必要があるかを示します。別名は、config.viewsセクションで定義されるビューの別名のいずれかに一致する必要があります。
action_iはアクション名です。save、approveなどの標準アクションの場合、アクション名は、指定されたアイコン、タイトル、代替テキストなどに自動的にマッピングされます。標準アクション、カスタム・アクション、またはカスタム・ボタンの外観のカスタマイズ方法の詳細は、第66.2.2項「ツールバー・カスタマイズの例」を参照してください。
view_mode_iは、ビューによってサポートされているモードのいずれかです(通常はeditまたはview)。
この項の内容は、次のとおりです。
次の構成により、すべてのアセット・タイプに対してWebモードで使用可能なツールバー・アクションが決定されます。
config.toolbars = {
( …)
"web": {
"edit": ["form-mode", "inspect", "separator", "save", "preview",
"approve", "delete", "separator", "changelayout",
"separator", "checkincheckout", "refresh"],
"view": ["form-mode", "edit", "separator", "preview", "approve",
"delete", "separator", "checkincheckout", "refresh"]
( …)
}
前述の構成により、アセットのビュー(「編集」および「調査」)に対応する2つのアクションのリスト(editおよびview)が定義されます。
|
注意: 標準アクションのセットを検索するには、
|
各ツールバー構成は、次の名前のプロパティを追加することによって、アセット・タイプおよびサブタイプ別にカスタマイズできます。
viewAlias/assetType
viewAlias/assetType/assetSubtype
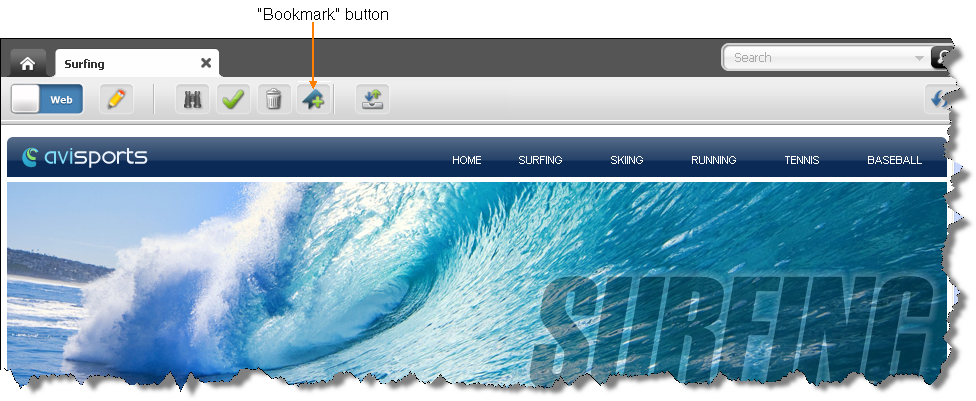
たとえば、Webモードでページ・アセットのブックマーク/ブックマーク解除ボタンを追加できます。カスタム構成エレメント(CustomElements/avisports/UI/Config/SiteConfigHtmlなど)で、次のプロパティを追加できます。
config.toolbars["web/Page/AVISection"] = {
"edit": config.toolbars.web.edit, // reuse default for edit mode
"view": ["form-mode", "edit", "separator", "preview", "approve", "delete",
"bookmark", "unbookmark", "separator",
"checkincheckout", "refresh"]
}
Surfingページ・アセットを調査すると、次のツールバーが表示されます。

|
注意: 次のことに注意してください。
|
カスタム・アクションは、次のように、config.toolbarButtonsプロパティに新しいエントリを追加することによって定義できます。
config.toolbarButtons.<customActionName> = {
src: <path_to_icon>,
onClick: <click_handler>
}
たとえば、次のhelloWorldカスタム・アクションを定義します。
config.toolbarButtons.helloWorld = {
src: 'js/fw/images/ui/ui/toolbarButton/smartlist.png',
onClick: function () {
alert('Hello World!!');
}
}
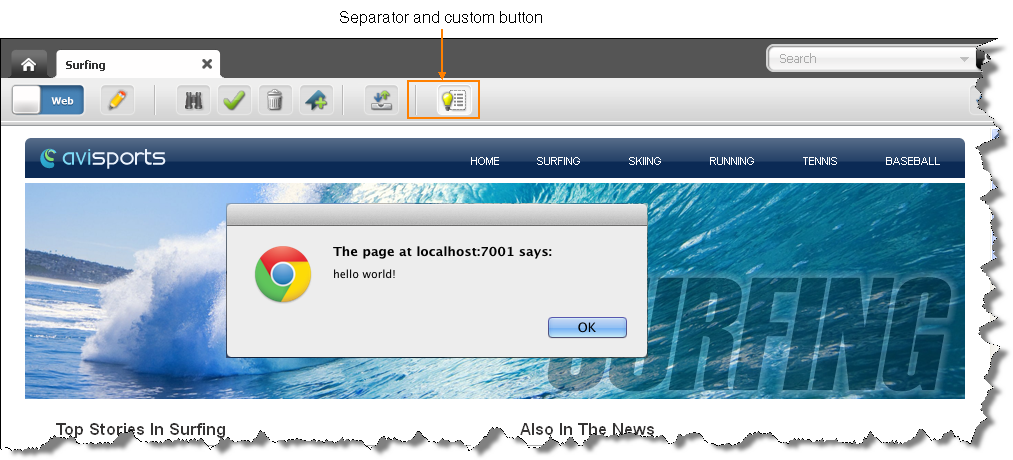
helloWorldアクションは、次のように、ツールバー構成から参照できます(前の項の例を再使用します)。
config.toolbars["web/Page/AVISection"] = {
"view":
["form-mode", "edit", "separator", "preview", "approve",
"bookmark", "unbookmark", "separator",
"checkincheckout", "separator", "helloWorld", "refresh"],
"edit": config.toolbars.web.edit // reuse default web mode toolbar
}
|
注意: この例では、セパレータ(垂直線)とカスタム・ボタンをツールバーの末尾に追加しています。 |

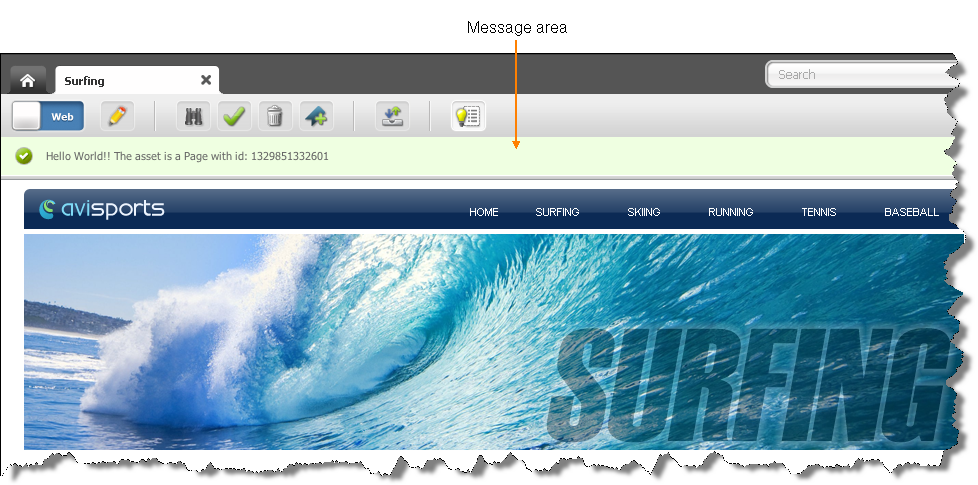
より複雑な例では、現在のアセットのidおよびタイプの取得、メッセージ領域でのフィードバックの提供が行われます。
config.toolbarButtons.helloWorld = {
src: 'js/fw/images/ui/ui/toolbarButton/smartlist.png',
onClick: function () {
var doc = SitesApp.getActiveDocument(), // the document in the active tab
asset = doc.get('asset'), // the asset object
view = SitesApp.getActiveView(); // the active view
view.info('Hello World!! The asset is a ' + asset.type + ' with id: '
+ asset.id);
}
}

メニュー・バーは、特定のタイプまたはタイプ/サブタイプのアセット上で動作するメニューをサポートするようにカスタマイズできます。サブメニューには、アクション可能なアイテム、追加メニューまたはメニュー・セパレータを指定できます。
この項の内容は、次のとおりです。
メニュー・バーの構成は、config.menubarプロパティによって定義されます。
config.menubar = {
"key_i": [
//menu_i
{
"id": "menu_id",
"label": "menu_label",
"children": [
//submenus
//- actionable menu item
{
label: 'menu_item_label',
action: 'action_name' | click_handler
},
//- deferred pop-up menu
{
label: 'menu_item_label',
deferred: 'controller_element',
cache: true|false
},
//- pop-up menu
{
label: 'menu_item_label',
children: [
// submenu_1
{
label: 'menu_item_label',
action: 'action_name' | click_handler
}'
// submenu_2
{
label: 'menu_item_label',
action: 'action_name' | click_handler
},
…
…
…
]
},
//- menu item separator
{separator: true}
//additional menu_i
…
…
…
]
}
ここで:
key_iは次のいずれかです。
default: デフォルトのメニュー・バーを定義します。
assetType: タイプassetTypeのすべてのアセットに対するカスタマイズされたメニュー・バーを定義します。
assetType/subtype: タイプassetTypeおよびサブタイプsubtypeのすべてのアセットに対するカスタマイズされたメニュー・バーを定義します。
//menu_iは、各トップ・メニューを示すセクションを開始します。
menu_idは、メニューの識別子です。
menu_labelは、メニューの表示名です。
submenusは、次のいずれかとなります。
アクション可能なメニュー・アイテム(メニュー・アイテムをクリックすると、アクションが生成される)。
labelは、メニュー・アイテムの表示名を指定します。
actionには、editおよびinspectなどの、コントローラによってサポートされるアクションまたはカスタム・クリック・ハンドラを指定できます(第66.3.2項「カスタム・アクションのメニュー・バーへの追加」のカスタマイズ例を参照)。
|
注意: 指定されたアクションが現在のドキュメント/ビューでサポートされていない場合、メニューに無効化されて表示されます(グレー表示されます)。 |
たとえば、saveアクションをトリガーするメニュー・アイテムは、次のように定義されます。
{
label: "Save",
action: "save"
}
遅延ポップアップ・メニュー(ポップアップ・メニューは、サーバー側でコントローラ・エレメントを実行することによって動的に決定される)。
labelは、メニュー・アイテムの表示名を指定します。
deferredは、UI/Data/StartMenu/Newなど、コントローラのエレメント名を指定します。
cacheは、コントローラ・エレメントの出力がキャッシュされる必要があるかどうかを示すブール値です。
たとえば、現在のサイト/ユーザーのすべての使用可能なスタート・メニュー・アイテムを読み取る「新規」ポップアップ・メニューは、次のように定義されます。
{
label: New,
deferred: "UI/Data/StartMenu/New",
cache: true
}
ポップアップ・メニュー(子メニュー・アイテムが構成自体にハード・ワイヤリングされる)。
メニュー・アイテム・セパレータ(横線、メニュー・エントリをグループ化するために使用する)。
この例では、(カスタムonClickハンドラを実行するため)第66.2.2.3項「カスタム・アクションを使用したツールバーのカスタマイズ」で定義したhelloWorldカスタム・アクションをメニュー・バーに追加します。このアクションを追加するには、カスタム・アクションをトリガーする、Hello Worldという単一メニュー・アイテムを使用して、Custom Menuというメニュー・バーに新しいエントリを追加します。この手順は次のとおりです。
最初に、デフォルトのメニュー・バーを再利用して、それに追加します。これを行う最も簡単な方法は、元の配列のコピーを作成することです。
config.menubar["Page/AVISection"] = config.menubar["default"].slice(0);
次のように、メニューを追加できます。
config.menubar["Page/AVISection"].push(
"id": "myCustomMenu",
"label": "Custom Menu",
"children": [
// Children go here
]
);
最後に、子メニュー・アイテムを定義します。
config.menubar["Page/AVISection"].push({
"id": "myCustomMenu",
"label": "Custom Menu",
"children": [{
"label": "Hello World",
"action": function () {
alert("Hello from the top menubar!");
}
}]
});
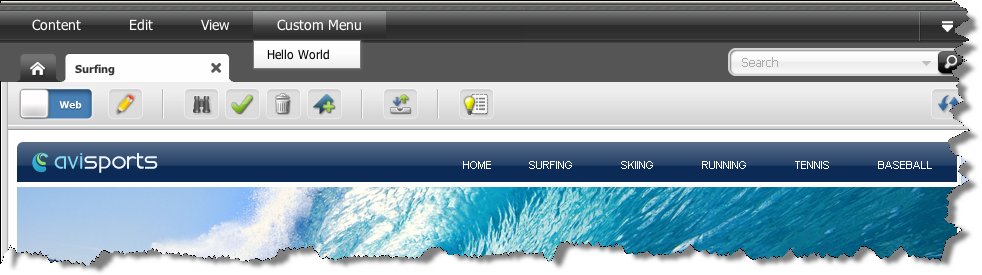
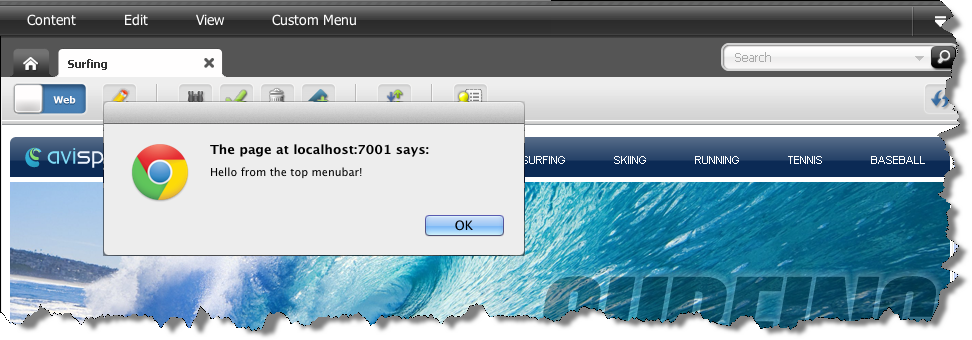
Custom Menuが、AVISectionページ・セクションと一緒に表示されるようになります。

Hello Worldメニュー・アイテムを選択すると、次のようなカスタムonClickハンドラが実行されるはずです。

メニュー・バーとツールバーのどちらからクリックする場合でも、まったく同じコードを実行するには、次のようにコーディングできます。
// define the helloWorld code once
config.myActions = {
hello: function (args) {
var doc = SitesApp.getActiveDocument(),
asset = doc.get('asset'),
view = SitesApp.getActiveView();
view.info('Hello World!! The asset is a ' + asset.type + ' with id:
+ asset.id);
}
};
// attach it to the helloWorld button
config.toolbarButtons['helloworld'] = {
src: 'js/fw/images/ui/ui/toolbarButton/smartlist.png',
onClick: config.myActions.hello
};
config.toolbars["web/Page/AVISection"] = {
"edit": config.toolbars.web.edit, // reuse default for edit mode
"view": [ "form-mode", "edit", "separator", "preview", "approve",
"delete", "bookmark", "unbookmark", "separator",
"checkincheckout","separator","helloworld", "refresh"]
}
// attach it to the menubar, under "Custom Menu">"Hello World"
config.menubar['Page/AVISection'] = config.menubar['default'].slice(0);
config.menubar["Page/AVISection"].push({
"id": "myCustomMenu",
"label": "Custom Menu",
"children": [{
"label": "Hello World",
"action": config.myActions.hello
}]
});
コンテキスト・メニューは右クリックで開き、右クリックされたオブジェクトを操作できるメニューが表示されます。コンテキスト・メニューで使用可能な特定のアイテムおよびオブジェクトが表示される順序は、カスタマイズできます。
コンテキスト・メニューは、config.contextMenusプロパティによって定義されます。
config.contextMenus = {
"default": ["action_1", "action_2", … "action_n"]
"asset": ["action_1", "action_2", … "action_n"],
"asset/assetType": ["action_1", "action_2", … "action_n"],
}
値は、次のように定義されます。
default: コンテキスト・メニューのデフォルトのリストを定義します。リストに表示される各メニュー・アイテムは、actionです。
asset: すべてのアセットのコンテキスト・メニューのカスタマイズされたリストを定義します。リストに表示される各メニュー・アイテムは、actionです。
asset/assetType: タイプassetTypeのアセットのコンテキスト・メニュー・アイテムのカスタマイズされたリストを定義します。リストに表示される各メニュー・アイテムは、actionです。
アセット・タイプPageのコンテキスト・メニュー構成の例は次のとおりです。
"asset/Page":["edit", "copy", "preview", "delete", "bookmark", "tagasset"]