| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
属性エディタは、管理システム上のWebCenter Sitesインタフェースでフレックス・アセットまたはフレックス親アセットの「新規」フォームまたは「編集」フォームに属性が表示される場合に、その属性のデータの入力方法を指定します。
属性エディタを属性に割り当てると、その属性用として通常使用されるデフォルトの入力メカニズム(スタイル)のかわりに、その属性エディタが使用されます。デフォルトの入力スタイルは、その属性のデータ型に基づいています。
属性エディタによって属性の入力メカニズムの形式が設定されるため、フレックス属性を設計するのと同じように属性エディタを設計します。属性エディタはアセットであるため、ワークフローとリビジョンの追跡機能を使用して、他のタイプのアセットと同じように属性エディタを管理できます。
この章には次の項が含まれます。
属性エディタは、次の3つの必須要素と2つのオプション要素で構成されます。
WebCenter Sitesのインストール・ディレクトリに配置されているpresentationobject.dtdファイル。(必須。)これは、フレックス属性とそれらのスタイル・タグのすべての使用可能な入力スタイル(プレゼンテーション・オブジェクト)を定義するDTDファイルです。
属性エディタ・アセット。(必須。)属性エディタ・アセットは、このアセットが関連付けられている属性の入力オプションを提供するXMLコードを格納または参照しています。DTDで定義されたスタイル・タグを使用して、このXMLコードを作成します。
属性が「新規」フォームまたは「編集」フォームに表示される場合に、その属性を形式設定する(編集メカニズムを表示する)エレメント。(必須。)このエレメントは、検出可能になるためにはElementCatalog表のOpenMarket/Gator/AttributeTypesディレクトリに配置されている必要があり、このエレメントの名前は、このエレメントを属性エディタから呼び出すスタイル・タグの名前と完全に一致している必要があります。(詳細は次を参照。)
属性値が「調査」フォームに表示される場合に、その属性値を書式設定するエレメント。(オプション。)このエレメントは、ElementCatalog表のOpenMarket/Gator/AttributeTypesディレクトリにも配置される必要があります。
このエレメントの名前は、DisplayStyleTagという書式に従っている必要があります。ここでStyleTagは、このエレメントを属性エディタから呼び出すスタイル・タグの名前を表し、このスタイル・タグの名前と完全に一致している必要があります。
データベースに保存される前の属性データを書式設定するエレメント(オプション。)このエレメントは、ElementCatalog表のOpenMarket/Gator/AttributeTypesディレクトリにも配置される必要があります。
このエレメントの名前は、StyleTagFlexAssetGatherという書式に従っている必要があります。ここでStyleTagは、このエレメントを属性エディタから呼び出すスタイル・タグの名前を表し、このスタイル・タグの名前と完全に一致している必要があります。
WebCenter Sitesでは、属性エディタの開発をサポートするために次のアイテムがデフォルトで用意されています。
presentationobject.dtdファイル。このファイルでは、属性エディタで使用できるいくつかの入力スタイル(プレゼンテーション・オブジェクト)が定義されています。したがって、このファイルに含まれている9個の入力スタイルでは不十分な場合を除いて、独自の入力スタイルを定義する必要はありません。
属性エディタ・アセットを作成するために使用できるサンプルXMLが含まれた9個のテキスト・ファイル。これらのサンプルXMLを作成する属性エディタ・アセットにカット・アンド・ペーストできます。これらのファイルは、インストール・ディレクトリのSamples/Attribute_Editorsに配置されています。
属性エディタ・アセットのサンプルXMLコードと組み合せて使用できる10個の表示エレメント。これらのエレメントは、ElementCatalog表のOpenMarket/Gator/AttributeTypesディレクトリに配置されています。
すでに述べたように、属性エディタは必須ではありません。属性エディタを使用しない場合は、WebCenter Sitesでは、属性のデータ型に基づいてその属性のデフォルトの入力スタイルが使用されます。デフォルト・スタイルのリストについては、第11.3.3.2項「属性のデフォルトの入力スタイル」を参照してください。デフォルトの入力スタイルが属性にとって十分な場合は、属性エディタを作成する必要はありません。
この項の内容は、次のとおりです。
presentationobject.dtdファイルでは、属性エディタを通じて実装できるすべての入力タイプ(プレゼンテーション・オブジェクト)が定義されています。デフォルトのpresentationobject.dtdファイルでは、9個の入力スタイル・タグと、これらのタグによって属性エディタから表示エレメントに渡すことができる引数が定義されています(第18.1.3項「属性エディタのエレメント」を参照)。
次に、presentationobject.dtdファイルの全体を示します。このファイルは、WebCenter Sitesのインストール・ディレクトリに配置されています。
<!-- PRESENTATIONOBJECT: An editor -- PRESENTATIONOBJECT defines the presentation object for -- instances of Gator attribute types. A presentation object -- defines the properties of an editor for one of the following -- controls: Text field, Text area, Pulldown menu -- For additional information, refer to -- com.openmarket.gator.interfaces.IPresentationObject. -- You must specify one of TEXTFIELD, TEXTAREA, or PULLDOWN -- elements. --> <!ELEMENT PRESENTATIONOBJECT (TEXTFIELD | TEXTAREA | PULLDOWN | RADIOBUTTONS | CHECKBOXES | PICKASSET | FIELDCOPIER | DATEPICKER | IMAGEPICKER | CKEDITOR | FCKEDITOR | IMAGEEDITOR | TYPEAHEAD | UPLOADER)> <!ATTLIST PRESENTATIONOBJECT NAME CDATA #REQUIRED> <!-- TEXTFIELD: A text field of a specific width -- You must specify the x dimension; the maximum number of -- allowable characters defaults to 255. --> <!ELEMENT TEXTFIELD ANY> <!ATTLIST TEXTFIELD XSIZE CDATA #IMPLIED> <!ATTLIST TEXTFIELD WIDTH CDATA #IMPLIED> <!ATTLIST TEXTFIELD MAXCHARS CDATA "255"> <!ATTLIST TEXTFIELD BLANKED (YES | NO) "NO"> <!ATTLIST TEXTFIELD MAXVALUES CDATA #IMPLIED> <!-- TEXTAREA: A text area of a specific size -- The wrap style defaults to soft. --> <!ELEMENT TEXTAREA ANY> <!ATTLIST TEXTAREA XSIZE CDATA #IMPLIED> <!ATTLIST TEXTAREA YSIZE CDATA #IMPLIED> <!ATTLIST TEXTAREA WIDTH CDATA #IMPLIED> <!ATTLIST TEXTAREA HEIGHT CDATA #IMPLIED><!ATTLIST TEXTAREA WRAPSTYLE (OFF | SOFT | HARD) "SOFT"> <!ATTLIST TEXTAREA DEPTYPE CDATA #IMPLIED> <!ATTLIST TEXTAREA MAXVALUES CDATA #IMPLIED> <!ATTLIST TEXTAREA RESIZE CDATA #IMPLIED> <!-- PULLDOWN: A pulldown menu with an enumeration of items -- You can specify zero or more list items; the fontsize defaults -- to relative fontsize 3. --> <!ELEMENT PULLDOWN ((ITEM)* | QUERYASSETNAME)> <!ATTLIST PULLDOWN FONTSIZE CDATA #IMPLIED> <!-- RADIOBUTTONS: Radio buttons with an enumeration of items -- You can specify zero or more list items; the fontsize defaults to relative fontsize 3. --> <!ELEMENT RADIOBUTTONS ((ITEM)* | QUERYASSETNAME)> <!ATTLIST RADIOBUTTONS FONTSIZE CDATA #IMPLIED> <!ATTLIST RADIOBUTTONS LAYOUT (HORIZONTAL | VERTICAL) "VERTICAL"> <!-- CHECKBOXES: Check boxes with an enumeration of items -- You can specify zero or more list items; the fontsize defaults -- to relative fontsize 3. --> <!ELEMENT CHECKBOXES ((ITEM)* | QUERYASSETNAME)> <!ATTLIST CHECKBOXES FONTSIZE CDATA #IMPLIED> <!ATTLIST CHECKBOXES LAYOUT (HORIZONTAL | VERTICAL) "HORIZONTAL"> <!-- ITEM: A list item -- You can specify zero or more characters of text. --> <!ELEMENT ITEM (#PCDATA)*> <!-- SQL: Query to populate list of items -- You can specify zero or more characters of text. Query must -- return a 'value' column. --> <!ELEMENT QUERYASSETNAME (#PCDATA)*> <!ELEMENT CKEDITOR ANY> <!ATTLIST CKEDITOR ALLOWEDASSETTYPES CDATA #IMPLIED> <!ATTLIST CKEDITOR SCRIPT CDATA #IMPLIED> <!ATTLIST CKEDITOR IMAGEPICKERID CDATA #IMPLIED> <!ATTLIST CKEDITOR IMAGEASSETTYPE CDATA #IMPLIED> <!ATTLIST CKEDITOR TOOLBAR CDATA #IMPLIED> <!ATTLIST CKEDITOR DEPTYPE CDATA #IMPLIED> <!ATTLIST CKEDITOR WIDTH CDATA #IMPLIED> <!ATTLIST CKEDITOR HEIGHT CDATA #IMPLIED> <!ATTLIST CKEDITOR MAXVALUES CDATA #IMPLIED> <!ATTLIST CKEDITOR RESIZE CDATA #IMPLIED> <!ATTLIST CKEDITOR CONFIG CDATA #IMPLIED> <!ATTLIST CKEDITOR CONFIGOBJ CDATA #IMPLIED> <!-- Deprecated in Oracle Web Center Sites 11gR1 release. --> <!ELEMENT FCKEDITOR ANY> <!ATTLIST FCKEDITOR XSIZE CDATA #IMPLIED> <!ATTLIST FCKEDITOR YSIZE CDATA #IMPLIED> <!ATTLIST FCKEDITOR LAZYLOAD CDATA #IMPLIED> <!ATTLIST FCKEDITOR ALLOWEDASSETTYPES CDATA #IMPLIED> <!ATTLIST FCKEDITOR SCRIPT CDATA #IMPLIED> <!ATTLIST FCKEDITOR IMAGEPICKERID CDATA #IMPLIED> <!ATTLIST FCKEDITOR TOOLBAR CDATA #IMPLIED> <!ATTLIST FCKEDITOR DEPTYPE CDATA #IMPLIED> <!ATTLIST FCKEDITOR WIDTH CDATA #IMPLIED> <!ATTLIST FCKEDITOR HEIGHT CDATA #IMPLIED> <!ATTLIST FCKEDITOR MAXVALUES CDATA #IMPLIED> <!-- PICKASSET: When the tree is active, it's the "add from tree" -- button. -- When the tree is disabled, it's The Content Centre remember -- widget. --> <!ELEMENT PICKASSET ANY> <!ATTLIST PICKASSET MAXVALUES CDATA #IMPLIED> <!ATTLIST PICKASSET DISPLAYELEMENT CDATA #IMPLIED> <!-- TYPEAHEAD: Type And Select the asset. --> <!ELEMENT TYPEAHEAD ANY> <!ATTLIST TYPEAHEAD MAXVALUES CDATA #IMPLIED> <!ATTLIST TYPEAHEAD DISPLAYELEMENT CDATA #IMPLIED> <!ATTLIST TYPEAHEAD PAGESIZE CDATA #IMPLIED> <!-- UPLOADER: Upload a file from local disc. --> <!ELEMENT UPLOADER ANY> <!ATTLIST UPLOADER MAXVALUES CDATA #IMPLIED> <!ATTLIST UPLOADER MAXFILESIZE CDATA #IMPLIED> <!ATTLIST UPLOADER FILETYPES CDATA #IMPLIED> <!ATTLIST UPLOADER MINWIDTH CDATA #IMPLIED> <!ATTLIST UPLOADER MAXWIDTH CDATA #IMPLIED> <!ATTLIST UPLOADER MINHEIGHT CDATA #IMPLIED> <!ATTLIST UPLOADER MAXHEIGHT CDATA #IMPLIED> <!-- FIELDCOPIER: A hidden field whose value is set from another -- field. -- ex. If you want an attribute whose value is always the name of -- the asset: -- <FIELDCOPIER SOURCEFIELD="name"/> --> <!ELEMENT FIELDCOPIER ANY> <!ATTLIST FIELDCOPIER SOURCEFIELD CDATA #REQUIRED> <!-- This describe the Date Picker --> <!ELEMENT DATEPICKER ANY> <!ATTLIST DATEPICKER COMPARETOFIELD CDATA #REQUIRED> <!ATTLIST DATEPICKER MAXVALUES CDATA #IMPLIED> <!-- This describe the ImagePicker --> <!ELEMENT IMAGEPICKER ANY> <!ATTLIST IMAGEPICKER ASSETTYPENAME CDATA #REQUIRED> <!ATTLIST IMAGEPICKER ATTRIBUTETYPENAME CDATA #REQUIRED> <!ATTLIST IMAGEPICKER ATTRIBUTENAME CDATA #REQUIRED> <!ATTLIST IMAGEPICKER CATEGORYATTRIBUTENAME CDATA #IMPLIED> <!ATTLIST IMAGEPICKER RESTRICTEDCATEGORYLIST CDATA #IMPLIED> <!ATTLIST IMAGEPICKER MAXVALUES CDATA #IMPLIED> <!-- Image Editor --> <!ELEMENT IMAGEEDITOR ANY> <!ATTLIST IMAGEEDITOR EDITORTYPE (oie | clarkii) "oie"> <!ATTLIST IMAGEEDITOR HEIGHT CDATA #REQUIRED> <!ATTLIST IMAGEEDITOR WIDTH CDATA #REQUIRED> <!ATTLIST IMAGEEDITOR FITIMAGE (true | false) "true"> <!ATTLIST IMAGEEDITOR SNAPSHOTPANEL (true | false) "false"> <!ATTLIST IMAGEEDITOR LIMITCROPPING (true | false) "false"> <!ATTLIST IMAGEEDITOR CROPHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR CROPWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ENABLEOIEFORMAT (true | false) "false"> <!ATTLIST IMAGEEDITOR LIMITSIZE (true | false) "false"> <!ATTLIST IMAGEEDITOR MAXHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MAXWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MINHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MINWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR AUTORESAMPLE (true | false) "false"> <!ATTLIST IMAGEEDITOR AUTORESAMPLEPROPORTIONAL (true | false) "false"> <!ATTLIST IMAGEEDITOR DEFAULTTEXTFONT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR DEFAULTTEXTSIZE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR DEFAULTTEXTCOLOR CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ASSETTYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ATTRIBUTETYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR CATEGORYATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR RESTRICTEDCATEGORYLIST CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR ENABLEIMAGEPICKER (true | false) "false"> <!ATTLIST IMAGEEDITOR OIEASSETTYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIEATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIEATTRIBUTETYPE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIECATEGORYATTRIBUTE CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIERESTRICTEDCATEGORYLIST CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR OIEENABLEIMAGEPICKER (true | false) "false"> <!ATTLIST IMAGEEDITOR TAGEDIT (true | false) "false"> <!ATTLIST IMAGEEDITOR BASE64JPEGQUALITY CDATA "95"> <!ATTLIST IMAGEEDITOR ASKTOSAVELOCALLY (true | false) "false"> <!ATTLIST IMAGEEDITOR DEFAULTSAVINGTYPE (gif | jpg | jpe | png | tif | bmp | oie) "gif"> <!ATTLIST IMAGEEDITOR ENABLEGIFSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLEJPEGSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLEPNGSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLETIFFSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR ENABLEBMPSAVING (true | false) "true"> <!ATTLIST IMAGEEDITOR GRIDVISIBLE (true | false) "false"> <!ATTLIST IMAGEEDITOR GRIDSNAP (true | false) "true"> <!ATTLIST IMAGEEDITOR GRIDSPACINGX CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR GRIDSPACINGY CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MAXTHUMBNAILHEIGHT CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR MAXTHUMBNAILWIDTH CDATA #IMPLIED> <!ATTLIST IMAGEEDITOR THUMBNAILFORMAT (gif | jpg | jpe | png | tif | bmp | oie) "gif"> <!ATTLIST IMAGEEDITOR MAXVALUES CDATA #IMPLIED>
presentationobject.dtdファイルの規則デフォルトで使用可能になっているもの以外に、カスタム属性エディタを作成する場合は、まずXML入力スタイル・タグであるPRESENTATIONOBJECTタグをpresentationobject.dtdファイル内で定義する必要があります。新しいPRESENTATIONOBJECTタグを定義するには、次の操作を実行する必要があります。
新しいタグ(プレゼンテーション・オブジェクト)を<!ELEMENT PRESENTATIONOBJECT...>文内のリストに追加します。
新しいタグ(プレゼンテーション・オブジェクト)とこのタグが受け取る引数を定義する<!ELEMENT...>セクションを追加します。.dtdファイルの通常の構文ルールに従うとともに、presentationobject.dtdファイルで使用されている規則に従います。
属性エディタ・アセットは、XMLコードを格納しているか、.xmlファイルを参照しています。
そのXMLコードは1つのことを実行します。つまり、入力タイプがオプション(チェック・ボックス、ラジオ・オプション、ドロップダウン・リストなど)を提供するものである場合は、これらのオプションの値を提供します。
WebCenter Sitesでは、新しい属性エディタ・アセットを作成するために使用できるサンプル・コードが含まれた9個のテキスト・ファイルが用意されていますが、属性エディタ・アセット自体は用意されていません。開発者は、どのオプションも使用するデータに適したものになるように、これらのサンプル・コードをカスタマイズする必要があるからです。
属性エディタを作成する場合は、本書のHTML版からコードをカット・アンド・ペーストすることも(この項の後にいくつかのサンプルを掲載しています)、システム上のインストール・ディレクトリのSamplesサブディレクトリに配置されたテキスト・ファイルを使用することもできます。
この項の内容は、次のとおりです。
属性エディタ・アセット内のコードは、次の基本形式に従っています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="SomeName"> ... ... ... </PRESENTATIONOBJECT>
入力スタイル(プレゼンテーション・オブジェクト)の形式を記述しているタグはPRESENTATIONOBJECTタグのペアの間に埋め込まれており、前者のタグ内には追加のネストされたタグを配置できます。NAME属性はPRESENTATIONOBJECTタグに必須ですが、この属性はまだ使用されておらず、将来使用するために予約されています。
属性エディタ・アセットのコード内に含めるすべてのPRESENTATIONOBJECTタグの名前は、presentationobject.dtdファイルで定義されている必要があります。この.dtdファイルでは、次のPRESENTATIONOBJECTタグがデフォルトで定義されています(アルファベット順に示します)。
CHECKBOXES
CKEDITOR
DATEPICKER
FIELDCOPIER
IMAGEEDITOR
IMAGEPICKER
PICKASSET
PICKFROMTREE (非推奨のためPICKASSETをかわりに使用)
PULLDOWN
RADIOBUTTONS
TEXTAREA
TEXTFIELD
TYPEAHEAD
UPLOADER
属性エディタのコード内で使用するPRESENTATIONOBJECTタグは、その属性エディタ用に使用する表示エレメントの名前と完全に一致している必要があります。したがって、カスタム属性エディタの新しいタグを定義する場合は、作成するエレメントにはそのタグと同じ名前を付ける必要があります。
エレメントの詳細は、第18.1.3項「属性エディタのエレメント」を参照してください。属性エディタのコード・サンプルについては、次の各項を参照してください。
presentationobject.dtdではCHECKBOXESタグが定義されています。このタグを使用する属性エディタはCHECKBOXESエレメントを呼び出し、このエレメントはその属性の一連のチェック・ボックスを作成します。
CHECKBOXESタグは、次のパラメータを受け取ります。
ITEMまたはQUERYASSETNAME: チェック・ボックスの横に表示される名前のソース。名前を指定するには、ITEMパラメータを使用します。データベース表から動的に名前を取得する問合せアセットを指定するには、QUERYASSETパラメータを使用します。
次のことに注意してください。
SQL文は使用できません。問合せを使用するには、問合せアセットを使用する必要があります。
問合せアセットのSQLでは、value列を返す必要があります。例: select name as value from shippingtype
属性エディタを使用する属性のデータ型がassetの場合、問合せではアセットのIDも返す必要があります。例: select name as value, id as assetid from Product where...
LAYOUT: チェック・ボックスを垂直リストの形式で配置するのか水平方向に一列に並べるのかを指定します。有効なオプションは、HORIZONTALまたはVERTICALです。デフォルトはHORIZONTALです。
次の属性エディタ・コードでは、CHECKBOXESエレメントがA Prodsという名前の問合せアセットの結果をチェック・ボックスの垂直リストの名前として使用することを指定しています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CheckBox"> <CHECKBOXES LAYOUT="VERTICAL"> <QUERYASSETNAME>A Prods</QUERYASSETNAME> </CHECKBOXES> </PRESENTATIONOBJECT>
ITEMパラメータの使用例を示すサンプル・コードについては、第18.1.2.5項「PULLDOWNの例」を参照してください。
データ型に関する注意
CHECKBOXES属性エディタは、次のデータ型の属性に適しています。
date
float
integer
money
string
asset (assetの場合、アセット名を返す問合せアセットの名前を指定する必要があります)
presentationobject.dtdではCKEDITORタグが定義されています。このタグを使用する属性エディタはCKEDITORエレメントを呼び出し、このエレメントはCKEditorを起動します。フレックス・アセットの作成者は、属性の値をそのウィンドウで入力します。
CKEditorアプリケーションをインストールして正しく構成している必要があります。
CKEditorは、属性のデータ型がblobに設定されている場合にのみ使用することを強くお薦めします。blobをデータ型として使用している場合は、フィールドのサイズ設定について心配する必要はありません。
CKEDITORタグは、次のパラメータを受け取ります。
次のコードには、幅が400ピクセルで高さが200ピクセルのテキスト・ボックスを作成するCKEDITORタグが含まれています。
EMBEDDEDLINKS: YESに設定されている場合、ユーザーは他のアセットへのリンクを作成できます。デフォルト値: NO
ALLOWEDASSETTYPES: CKEditorを通じて組込み可能またはリンク可能なアセット・タイプを指定できます。デフォルト値: ALL
IMAGEASSETTYPE: イメージ・ピッカーが使用するイメージのアセット・タイプを指定します。
DEPTYPE: メイン・アセットと埋込みアセットの間の承認依存性。有効なオプションは、EXISTSとEXACTです。デフォルト値: EXACT
MAXVALUES: このパラメータは、1つの複数値属性に追加できる値の数を制限します。たとえば、MAXVALUESが10に設定された場合、追加できる値は10個のみです(「追加」ボタンを使用)。デフォルト値はありません。
SCRIPT: エディタ内でスクリプトを実行可能にします。true/false値をとります。デフォルト値: false
MAXLENGTH: (CKEditorの「ソース」ボタンをクリックすると表示される)CKEditorのソース・ビュー内の文字数。デフォルト値: -1 (無制限)
INSTRUCTION: フィールドのヘルプを提供するために使用されます。
CKEDITORタグは、CKEditorインスタンスの外観をカスタマイズするためのパラメータも受け取ります。1組のパラメータ・セットがWebCenter Sitesに定義されています。他のセットは、CKEditor Webサイトにあります。
WebCenter Sitesに定義されているパラメータは、WebCenter Sitesによって認識されるようにするためには、CKEditorインスタンスのXMLフィールドに直接追加する必要があります。
TOOLBAR: ツールバーの名前。CONFIGパラメータで指定された構成ファイルから読み取られます(たとえば、CONFIG="myconfig.js")。
WIDTH: テキスト・ボックスの幅(ピクセル単位)。WIDTHの値を指定しない場合、WebCenter Sitesによってデフォルトの幅が設定されます。サンプル値: 700px。
HEIGHT: テキスト・ボックスの高さ(ピクセル単位)。HEIGHTの値を指定しない場合、WebCenter Sitesによってデフォルトの高さが設定されます。サンプル値: 300px。
|
注意:
|
RESIZE: trueに設定されている場合、ユーザーはテキスト・エリアをサイズ変更できます。デフォルト値: false。
CKEditor Webサイトに表示されるパラメータは、CONFIGパラメータ内で指定されている構成ファイル、またはCONFIGOBJパラメータで指定されている必要があります。TOOLBARパラメータを除いて、それらがCKEditorのXMLフィールドに追加された場合、WebCenter Sitesでは認識されません。CONFIGパラメータおよびCONFIGOBJパラメータの説明は次のとおりです。
CONFIG: デフォルトまたはカスタムのCKEditor構成ファイルへの相対パスを指定します。たとえば、CONFIG="myconfig.js"と設定すると、CKEditorベース・パス(CKEditorソース・フォルダ)からカスタムのmyconfig.jsファイルがロードされます。ベース・パスは、futuretense_xcel.iniファイルのxcelerate.ckeditor.basepathプロパティで定義されています。
構成ファイル内にCKEDITOR.editorConfig関数があります。ここで、http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.html#.editorConfigに表示されるCKEditorパラメータを指定します。パラメータのリストには、TOOLBARパラメータが含まれます。
CONFIGOBJ: JSON文字列を取ります。これには、http://docs.cksource.com/ckeditor_api/symbols/CKEDITOR.config.htmlに表示されるどのパラメータも含めることができます。(このリストには、TOOLBARパラメータが含まれます。)
JSON文字列のフォーマットでは、二重引用符が使用されます。
'{foo1:"value1",foo2:"value2"}' ...
例:
CONFIGOBJ='{width:"300px",height:"300px",toolbar:"SITES",fullPage:true}'
|
注意: CKEditorパラメータは、次のような階層的順序で認識され、使用されます。 CKEditorのXMLフィールド内のパラメータは、 たとえば、CKEditorのXMLフィールド内の 競合が発生する可能性を回避するには、各パラメータを、それが認識される場所(エディタのXMLフィールド、 |
次のコードには、幅が400ピクセルで高さが200ピクセルのCKEditorボックスを作成するCKEDITORタグが含まれています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CKEditorTest"> <CKEDITOR WIDTH="400px" HEIGHT="200px"> </CKEDITOR> </PRESENTATIONOBJECT>
データ型に関する注意
CKEDITOR属性エディタを使用する属性のデータ型として最適なのはblobです。stringやtextも使用できますが、その場合は問題があります。個々のHTMLマーカーはサイズ制限の対象としてカウントされるため、属性のフィールドに入力されるデータのサイズを予測するのが難しいからです。stringデータ型は256文字に制限されており、textのデータ型は2000文字に制限されています。そのため、CKEDITORを入力メカニズムとして使用する属性のデータ型にはblobを使用することをお薦めします。
presentationobject.dtdではPICKASSETタグが定義されています。このタグを使用する属性エディタはPICKASSETエレメントを呼び出します。このエレメントは、ユーザーがツリーまたは検索結果リストからアセットをドラッグ・アンド・ドロップできる「ドロップ・ゾーン」フィールドを作成します。アセットが「ドロップ・ゾーン」にドロップされると、破線の境界線で囲まれたボックス内にアセットの名前が表示されます。アセットの名前をポイントすると、ツールチップが開いて、アセットに関する情報が表示されます。ツールチップのルック・アンド・フィールをカスタマイズするなど、PICKASSET属性エディタの動作を変更するには。
このタグは、MAXVALUESパラメータをとることができます。MAXVALUESパラメータは、1つの複数値属性に追加できる値の数を制限します。たとえば、MAXVALUESが10に設定された場合、「追加」ボタンを使用して追加できる値は10個のみです。デフォルト値はありません。PICKASSET属性エディタをカスタマイズする場合は、第III部「Contributorインタフェースのカスタマイズ」を参照してください。
次に、PICKASSET属性エディタを作成するためのコードを示します。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="PickAsset"> <PICKASSET> </PICKASSET> </PRESENTATIONOBJECT>
データ型に関する注意
PICKASSET属性エディタは、assetのデータ型の属性にのみ適しています。
presentationobject.dtdではPULLDOWNタグが定義されています。このタグを使用する属性エディタはPULLDOWNエレメントを呼び出し、このエレメントは値のドロップダウン・リストが付随するフィールドを形式設定します。
このタグは、次のパラメータを受け取ります。
ITEMまたはQUERYASSETNAME: ドロップダウン・リスト内の名前のソース。名前を指定するには、ITEMパラメータを使用します。データベース表から動的に名前を取得する問合せアセットを指定するには、QUERYASSETパラメータを使用します。
次のことに注意してください。
SQL文は使用できません。問合せを使用するには、問合せアセットを使用する必要があります。
問合せアセットのSQLでは、value列を返す必要があります。例: select name as value from shippingtype
属性エディタを使用する属性のデータ型がassetの場合、問合せではアセットのIDも返す必要があります。例: select name as value, id as assetid from Product where...
次の属性エディタ・コードでは、リストにRed、GreenおよびBlueというアイテムが含まれることを指定しています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="PulldownTest"> <PULLDOWN> <ITEM>Red</ITEM> <ITEM>Green</ITEM> <ITEM>Blue</ITEM> </PULLDOWN>
ITEMのかわりにQUERYASSETNAMEパラメータを使用する方法を示すサンプル・コードについては、第18.1.2.2項「CHECKBOXESの例」を参照してください。
データ型に関する注意
PULLDOWN属性エディタは、次のデータ型の属性に適しています。
date
float
integer
money
string
asset
ドロップダウン・リストは、asset型の属性のデフォルトの入力スタイルです。このリストには、その型のすべてのアセットが表示されます。問合せアセットを使用してドロップダウン・リスト内のアイテムをさらに制限し、リストにその型のすべてのアセットが表示されないようにするには、PULLDOWN属性エディタを使用します。
presentationobject.dtdではRADIOBUTTONSタグが定義されています。このタグを使用する属性エディタはRADIOBUTTONSエレメントを呼び出し、このエレメントはその属性の一連のラジオ・オプションを作成します。
RADIOBUTTONSタグは、次のパラメータを受け取ります。
ITEMまたはQUERYASSETNAME: ラジオ・ボタンの横に表示される名前のソース。名前を指定するには、ITEMパラメータを使用します。データベース表から動的に名前を取得する問合せアセットを指定するには、QUERYASSETパラメータを使用します。
次のことに注意してください。
SQL文は使用できません。問合せを使用するには、問合せアセットを使用する必要があります。
問合せアセットのSQLでは、value列を返す必要があります。例: select name as value from shippingtype
属性エディタを使用する属性のデータ型がassetの場合、問合せではアセットのIDも返す必要があります。例: select name as value, id as assetid from Product where...
LAYOUT: ボタンを垂直リストの形式で配置するのか水平方向に一列に並べるのかを指定します。有効なオプションは、HORIZONTALまたはVERTICALです。デフォルトはHORIZONTALです。
次の属性エディタ・コードでは、RADIOBUTTONSエレメントがA Prodsという名前の問合せアセットの結果をボタンの垂直リストの名前として使用することを指定しています。
<?XML VERSION="1.0"?>
<!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd">
<PRESENTATIONOBJECT NAME="RadioButtonTest">
<RADIOBUTTONS LAYOUT="VERTICAL">
<QUERYASSETNAME>A Prods</QUERYASSETNAME>
</RADIOBUTTONS>
</PRESENTATIONOBJECT>
ITEMパラメータの使用例を示すサンプル・コードについては、第18.1.2.5項「PULLDOWNの例」を参照してください。
データ型に関する注意
RADIONBUTTON属性エディタは、次のデータ型の属性に適しています。
date
float
integer
money
string
asset (assetの場合、アセット名を返す問合せアセットの名前を指定する必要があります)
|
注意: date型のRadioButton属性エディタは、presentation.dtdのサーバーのタイムゾーン(またはJVMで設定されているタイムゾーン)に入力された日付値を解釈します。この値は、アセット・フォームのレンダリング時に、ユーザーのタイムゾーンに変換されます。 タイムゾーンに関係なく同じ日付値が表示されるようにしたい場合は、string型の属性エディタの使用を検討してください。 |
presentationobject.dtdではTEXTAREAタグが定義されています。このタグを使用する属性エディタはTEXTAREAエレメントを呼び出し、このエレメントは、その属性のテキスト・ボックス・フィールドと、一対のラジオ・ボタンを作成します。ユーザーはこれらのラジオ・ボタンを使用して、その属性によって埋込みリンク・ボタンを表示するのかどうかを指定できます。
TEXTAREAタグは、次のパラメータを受け取ります。
WIDTH: テキスト・ボックスの幅(ピクセル単位)。WIDTHの値を指定しない場合、WebCenter Sitesによってデフォルトの幅が設定されます。サンプル値: 700px
HEIGHT: テキスト・ボックスの高さ(ピクセル単位)。HEIGHTの値を指定しない場合、WebCenter Sitesによってデフォルトの高さが設定されます。サンプル値: 300px
|
注意:
|
RESIZE: trueに設定されている場合、ユーザーはテキスト・エリアをサイズ変更できます。デフォルト値はfalseです。
WRAPSTYLE: ボックス内のテキストを折り返すかどうかを指定します。折り返す場合は、自動的に折り返すのか(ソフト)、ユーザーが[Enter]キーを押したときにのみ折り返すのか(ハード・リターン)を指定します。有効なオプションは、SOFT、HARDおよびOFFです。デフォルトはOFFです。
DEPTYPE: メイン・アセットと埋込みアセットの間の承認依存性。有効なオプションは、EXISTSとEXACTです。デフォルトはEXACTです。
EXISTS: メイン・アセットが編集、承認および再パブリッシュされたときに、いずれかのバージョンの埋込みアセットがパブリッシュ先にすでに存在している場合は、埋込みアセットが承認および再パブリッシュされる必要はありません。
EXACT: メイン・アセットが編集、承認および再パブリッシュされたときに、埋込みアセットが編集されていた場合は、埋込みアセットも承認および再パブリッシュされる必要があります。
次の属性エディタ・コードでは、XSIZEを40ピクセルに、YSIZEを5ピクセルに設定し、WRAPSTYLEをOFFに設定してテキストの折返しを無効にし、埋込みアセットの承認依存性をEXISTSに設定しています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="TextAreaTest"> <TEXTAREA XSIZE="40" YSIZE="5" WRAPSTYLE="OFF" DEPTYPE="EXISTS"> </TEXTAREA> </PRESENTATIONOBJECT>
データ型に関する注意
TEXTAREA属性エディタは、textおよびblobのデータ型の属性に適しています。2,000文字以下を格納する必要がある場合は、textのデータ型を使用します。2,001文字以上を格納する必要がある場合は、blobのデータ型を使用します。
presentationobject.dtdではTEXTFIELDタグが定義されています。このタグを使用する属性エディタは「新規」フォームと「編集」フォームからTEXTFIELDエレメントを呼び出し、このエレメントはその属性のテキスト・フィールドを作成します。ただし、その属性が「調査」フォームに表示される場合は、その属性エディタはDisplayTEXTFIELDエレメントを使用します。
TEXTFIELDタグは、次のパラメータを受け取ります。
XSIZE: フィールドの長さ(文字数)。
MAXCHARS: フィールドに入力できる文字数(最大256文字)。
BLANKED: 属性の値が「調査」フォームに表示される場合に、その値を一連のアスタリスクに置き換えるかどうかを指定します。たとえば、password属性を作成した場合は、パスワードの値が「調査」フォームに表示されないことが望ましいです。有効なオプションは、YESおよびNOです。デフォルトはNOです。
BLANKEDパラメータを使用すると自動的に、そのフィールドは「新規」フォームと「編集」フォーム上では「調査」フォーム上とは異なる動作を示すことが必要になるため、TEXTFIELDタグはデフォルトで2つの使用可能なエレメントの両方とともに提供されています。
次の属性エディタ・コードでは、XSIZEを60に設定して、最大文字数を80に設定しています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="TextFieldTest"> <TEXTFIELD XSIZE="60" MAXCHARS="80"> </TEXTFIELD> </PRESENTATIONOBJECT>
データ型に関する注意
TEXTFIELD属性エディタは、次のデータ型の属性に適しています。
float
integer
money
string
url
presentationobject.dtdではTYPEAHEADタグが定義されています。このタグを使用する属性エディタはTYPEAHEADエレメントを呼び出し、このエレメントはドロップダウン・メニュー属性を持つ先行入力の入力ボックスを作成します。属性がアセットの「新規」および「編集」ビューに表示され、ドロップダウン・フィールドの下矢印がクリックされると、ドロップダウン・メニューに、ユーザーが選択できるアセットの名前が表示されます。
TYPEAHEADタグは、次のパラメータを受け取ります。
PAGESIZE: 先行入力検索でドロップダウン・メニューに一度に表示される結果の数を制限します。たとえば、PAGESIZEが5に設定された場合、ドロップダウン・メニューに一度に表示されるアセットの数は5つのみです。デフォルト値は10です。
MAXVALUES: 1つの複数値属性に追加できる値の数を制限します。たとえば、MAXVALUESが10に設定された場合、「追加」ボタンを使用して追加できる値は10個のみです。デフォルト値はありません。
PAGESIZEパラメータを使用して、ドロップダウンに一度に表示される結果の数を制限できます。これにより、ドロップダウン・メニューに表示される結果がページ分けされます。たとえば、PAGESIZEパラメータを、ドロップダウン・メニューに一度に10件のアセットが表示されるように設定した場合、ユーザーは、「次の選択肢」をクリックして次の10件のアセットを表示できます。同様に、表示された直前の10件のアセットに戻るには、「前の選択肢」リンクをクリックします。
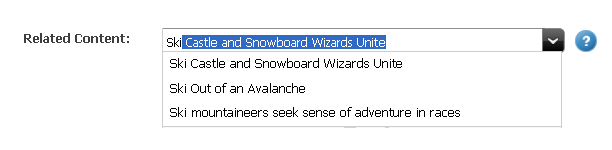
結果のリストは、入力ボックスに、目的のアセットの最初の数文字を入力することでフィルタ処理することもできます。たとえば、入力ボックスに「Ski」と入力すると、ドロップダウン・メニューに表示される結果はすべて「Ski」で始まります(アルファベット順)。これは、Ski*という問合せの実行に類似しており、「Ski」という文字または言葉で始まるすべてのアセットが検出されます。先行入力の入力ボックスに入力すると、(次に示すように)ドロップダウン・メニューの最初の結果が自動的に入力されます。

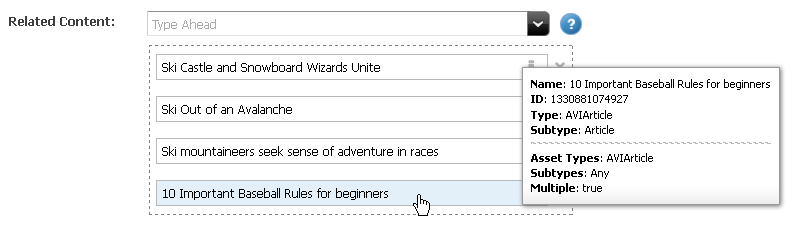
自動入力されたアセットを選択する場合は、キーボードの[Enter]を押します。ユーザーは、(キーボードの上矢印と下矢印を使用してドロップダウン・メニュー内を移動して)目的のアセットを選択し、[Enter]キーを押すか、マウスを使用して目的のアセットをクリックすることで、ドロップダウン・メニューから一度に1つの任意の結果を選択することもできます。アセットを選択すると、ドロップダウン・メニューの下にそのアセットが表示されます。ユーザーが選択したアセットをポイントすると、(次に示すように)ツールチップが表示されます。

たとえばツールチップのルック・アンド・フィールをカスタマイズするなど、TYPEAHEAD属性エディタの動作を変更するには、第III部「Contributorインタフェースのカスタマイズ」を参照してください。
データ型に関する注意
TYPEAHEAD属性エディタは、assetのデータ型の属性にのみ適しています。
presentationobject.dtdではUPLOADERタグが定義されています。このタグを使用する属性エディタはUPLOADERエレメントを呼び出し、このエレメントはアップロード属性を作成します。アップロード・フィールドは、任意のタイプのファイルをアップロードできます。ただし、アップロードできるファイルのタイプを制限するには、FILETYPESパラメータを使用します。
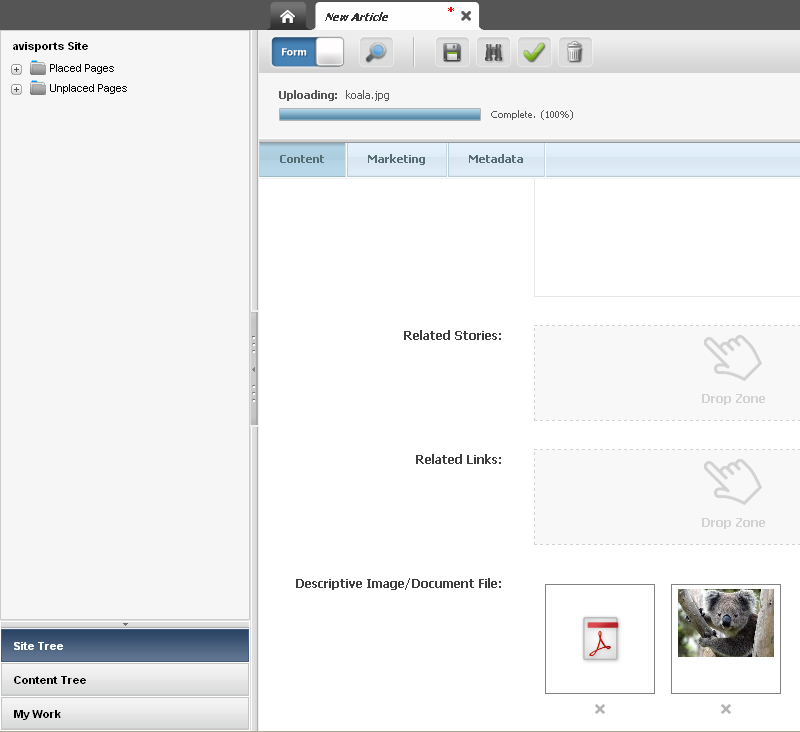
ユーザーがファイルのアップロードをクリックすると、(次に示すように)アップロードの進行状況がアセットのツールバーに表示されます。

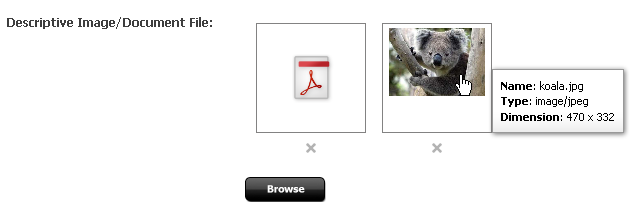
アップロードされた各ファイルのサムネイル・イメージがアップローダ・フィールドに表示されます。ユーザーがアップロードされたイメージ・ファイルのサムネイルをクリックすると、イメージは実際のサイズでオーバーレイに表示されます。アップロードされたファイルがイメージでない場合、アップローダ・フィールドにそのファイル・タイプに固有のサムネイル・イメージが表示されます。WebCenter Sitesに特定のファイル・タイプのサムネイル・イメージがない場合、かわりに任意のイメージが表示されます。
ユーザーがイメージ・ファイルのサムネイル・イメージをポイントすると、そのファイルの名前、タイプおよび大きさがツールチップに表示されます。ユーザーがイメージではないファイルのサムネイルをポイントすると、そのファイルの名前とタイプがツールチップに表示されます。

UPLOADERタグは、次のパラメータを受け取ります。
MAXFILESIZE: アップロード可能なファイルの最大サイズを指定します。このパラメータの有効な単位は、B、KB、MBおよびGBです。デフォルト値: 1024MB。デフォルト単位: KB
FILETYPES: アップロード可能なファイルのタイプを指定します。たとえば、*.jpg*と指定します。このパラメータの値を指定しない場合、デフォルト値は任意のタイプ(*.*)になります。
MINWIDTH: アップロード可能なファイルの最小の幅(ピクセル単位)を指定します。たとえば、MINWIDTHを700pxに設定した場合、ユーザーは、700px以上の幅を持つファイルのみをアップロードできます。このパラメータの値を指定しない場合、デフォルト値は任意の幅になります。有効な単位: px
MAXWIDTH: アップロード可能なファイルの最大の幅(ピクセル単位)を指定します。たとえば、MAXWIDTHを700pxに設定した場合、ユーザーは、700px以下の幅を持つファイルのみをアップロードできます。このパラメータの値を指定しない場合、デフォルト値は任意の幅になります。有効な単位: px
MINHEIGHT: アップロード可能なファイルの最小の高さ(ピクセル単位)を指定します。たとえば、MINHEIGHTを700pxに設定した場合、ユーザーは、700px以上の高さを持つファイルのみをアップロードできます。このパラメータの値を指定しない場合、デフォルト値は任意の高さになります。有効な単位: px
MAXHEIGHT: アップロード可能なファイルの最大の高さ(ピクセル単位)を指定します。たとえば、MAXHEIGHTを700pxに設定した場合、ユーザーは、700px以下の高さを持つファイルのみをアップロードできます。このパラメータの値を指定しない場合、デフォルト値は任意の高さになります。有効な単位: px
MAXVALUES: 1つの複数値属性に追加できる値の数を制限します。たとえば、MAXVALUESが10に設定された場合、「追加」ボタンを使用して追加できる値は10個のみです。デフォルト値はありません。
データ型に関する注意
UPLAODER属性エディタは、blobのデータ型の属性にのみ適しています。
対応する属性エディタから渡される入力値を受け取るエレメントは、フォームに表示されるときの対象属性の形式と動作のベースとなるロジックを提供します。たとえば、このロジックは、追加の値をフィールドに入力可能にするために、複数値属性のループ・シーケンスを実行する場合があります。
次に、ElementCatalog表のOpenMarket/Gator/AttributeTypesに配置されているデフォルトのフレックス属性表示エレメントを示します。これらのエレメントの名前は、presentationobject.dtdファイルで定義されているカスタムXMLタグの名前と完全に一致しています。
表18-1 属性エディタのエレメント
| エレメント | 説明 |
|---|---|
|
|
属性の入力スタイルを一連のチェック・ボックス・オプションとして形式設定します。属性エディタは、これらのオプションの名前を指定するか、これらの名前を取得するために使用する問合せアセットの名前を指定する必要があります。 |
|
|
CKEditorテキスト・エディタを呼び出します。属性エディタは、テキスト・ボックスの高さと幅のピクセル数を指定する必要があります。 |
|
|
属性の入力スタイルをドロップダウン・リスト付きの選択フィールドとして形式設定します。属性エディタは、リストに表示されるアイテムを指定するか、それらの値を取得するために使用する問合せアセットの名前を指定する必要があります。 |
|
|
属性の入力スタイルを一連のラジオ・オプションとして形式設定します。属性エディタは、これらのオプションの名前を指定するか、これらの名前を取得するために使用する問合せアセットの名前を指定する必要があります。 |
|
|
属性の入力スタイルをテキスト・ボックスとして形式設定して、このテキスト・ボックスで埋込みリンクが許可されるかどうかをユーザーが指定するためのラジオ・ボタンを表示します。属性エディタは、このボックスのX軸方向とY軸方向のサイズを指定する必要があります。 |
|
|
属性の入力スタイルをテキスト・フィールドとして形式設定します。属性エディタは、このフィールドの長さと入力可能な文字数を指定する必要があります。 |
|
|
「調査」フォームに表示されるときのテキスト・フィールド属性値の表示形式を設定します。属性エディタが |
|
|
属性の入力スタイルを、ユーザーがツリーまたは検索結果リストからアセットをドラッグ・アンド・ドロップできる「ドロップ・ゾーン」フィールドとして形式設定します。 |
|
|
非推奨です。 |
|
|
属性の入力スタイルをドロップダウン・メニュー付きの先行入力の入力ボックスとして形式設定します。アセットがアセットの「新規」または「編集」ビューに表示され、ドロップダウン・フィールドの下矢印がクリックされると、ドロップダウン・メニューに、ユーザーが選択できるアセットの名前が表示されます。ドロップダウン・メニューに一度に表示される結果の数を制限するには、 |
|
|
アップロード属性を作成します。アップロード・フィールドは、任意のタイプのファイルをアップロードできます。アップロードできるファイルのタイプを制限するには、 |
WebCenter Sitesで属性エディタのエレメントを使用するためには、そのエレメントは次の規則に従っている必要があります。
そのエレメントの名前は、属性エディタ・コードからそのエレメントをコールする入力スタイル・タグと同じ名前である必要があります。たとえば、デフォルトのCHECKBOXESタグはデフォルトのCHECKBOXES.xmlエレメントを持っています。
そのエレメントは、OpenMarket/Gator/AttributeTypes/nameというネーミング規則に従ってElementCatalog内に配置されている必要があります。
カスタム属性エディタで使用する独自の表示エレメントを作成するための最適な方法は、作成する属性エディタ・エレメントに最も類似しているエレメントを見つけてから、そのエレメントのできるかぎり多くの内容をコピーすることです。
参考のために、デフォルトの属性エディタ・エレメント内のコードを調べて、これらのエレメント内の変数と構文に関する次の説明を参照してください。
変数
WebCenter Sitesは、属性エディタを使用するフォームをロードするときに、そのコンピュータ名を持つエレメントをコールします。次の変数内の情報を表示エレメントに渡します。
PresInst: 現在のプレゼンテーション・オブジェクトのインスタンス。
AttrName: 現在の属性の名前。
AttrType: 現在の属性のデータ型。
EditingStyle: 属性が複数の値を持つことができるかどうかを指定します(属性の「値の数」フィールドの値に基づく)。この変数は、singleまたはmultipleに設定します。
RequiredAttr: 属性が現在のアセットに対して必須であるかどうかを指定します。この変数は、trueまたはfalseに設定します。
MultiValueEntry: 複数の値を持つことができる属性の値を処理する方法をWebCenter Sitesに指示します。
この値をyesに設定した場合、表示エレメントによって作成されたウィジェットはユーザーがそのウィジェット内で複数の値を選択することを可能にするという想定の下で(複数選択ドロップダウン・リストなど)、表示エレメントが1度コールされます。
この値をnoに設定した場合、WebCenter Sitesは、その属性の考えられる値ごとに表示エレメントを1度コールして、格納できる値ごとに1つのウィジェットを表示します。
この値は常にyesに初期設定されています。
doDefaultDisplay: この型の属性のデフォルトの入力スタイルを使用するかどうかを指定します。リストについては、第11.3.3.2項「属性のデフォルトの入力スタイル」を参照してください。WebCenter Sitesが表示エレメントをコールするとき、この変数はyesに初期設定されています。エレメントによって作成された入力ウィジェットを使用するには、このエレメントでこの変数をnoにリセットする必要があります。
AttrValueList: この属性のすべての値のリスト。
TempVal: 単一属性値の値。
他の必須の構文
表示エレメント内のコードは、次の規則にも従う必要があります。
属性値を検証する方法に関する情報をRequireInfoという名前の変数に格納する必要があります。WebCenter Sitesは、この変数を、JavaScriptを使用して属性値を検証するエレメントに渡します。これらのエレメントは次のとおりです。
OpenMarket/Gator/FlexibleAssets/FlexAssets/ContentForm1 OpenMarket/Gator/FlexibleAssets/FlexGroups/ContentForm1
このJavaScriptは、コントロールのタイプ、データ型および他の予測可能な特性に基づいて既定のエラー・チェックと検証を実行します。RequireInfo変数に格納して渡される情報を通じて、属性エディタのカスタム要件がこのJavaScriptに通知されます。
表示エレメント内のウィジェットの名前は(INPUT NAME)、次の規則に従っている必要があります。
単一値属性の場合は、この属性の名前と同じである必要があります。
複数値属性の場合は、各属性値について1から始まるカウンタ値が属性名の先頭に付加される必要があります(例: 1color、2color、3color)。
例については、第18.3項「属性エディタのカスタマイズ」を参照してください。
この章やサンプル・テキスト・ファイルに掲載されているサンプルXMLコードを使用して属性エディタを作成するには、次の手順を実行します。
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
「新規」をクリックして、ショートカット・リストから「新規属性エディタ」を選択します。
「新規属性エディタ」フォームが表示されます。

「名前」フィールドをクリックして、最大64文字(空白は除く)の一意の名前を入力します。
「説明」フィールドをクリックして、この属性エディタの目的を簡潔に記述します。
「XML」フィールドをクリックします。本書のHTML版から、またはインストール・ディレクトリのSamplesサブディレクトリにあるサンプル・テキスト・ファイルから、適切なサンプルXML属性エディタ・コードをカット・アンド・ペーストします。
コードを必要に応じて編集します。たとえば、CHECKBOXESまたはRADIOBUTTONSの属性エディタを作成する場合は、これらのチェック・ボックスまたはラジオ・ボタンの名前を指定する必要があります。PULLDOWN属性エディタを作成する場合は、このドロップダウン・リストの値を指定する必要があります。
属性エディタのコーディングの詳細は、第18.1.2項「属性エディタ・アセット」を参照してください。
「保存」をクリックします。
|
注意: もう1つの方法は、属性エディタのXMLを別個の. |
この属性エディタを管理システムに対してパブリッシュする前に、この属性エディタを承認する必要があります。
|
注意: この属性エディタで問合せアセットを使用する場合は、この属性エディタとその問合せアセットの両方を必ず承認してください。 属性エディタとその問合せアセットの間の依存性は、その属性エディタ内のXMLコードで指定されるため、承認システムは、その依存性を検知することはできず、その問合せアセットが管理システム上に存在することを確認できません。 |
独自のカスタム属性エディタを作成するための最適な方法は、サンプルの属性エディタ・コードとサンプルの表示エレメントからできるかぎり多くの内容をコピーすることです。
新しい入力スタイルを作成する必要がある場合は(いずれのデフォルトPRESENTATIONOBJECTタグも使用できません)、属性エディタを定義するpresentationobject.dtdファイルに新しいPRESENTATIONOBJECTセクションを追加する必要があります。このファイルへの追加の詳細は、第18.1.1項「presentationobject.dtdファイル」を参照してください。
カスタムのPRESENTATIONOBJECTタグを作成する場合は、このタグに対して次のような適切な表示エレメントも提供する必要があります。
必須: 属性が「新規」フォームまたは「編集」フォームに表示される場合に、その属性を形式設定する(編集メカニズムを表示する)エレメント。
属性が「調査」フォームに表示される場合に、その属性を形式設定するエレメント。
オプション: データベースに保存される前の属性データを形式設定するエレメント。
属性エディタの表示エレメントで使用される変数と規則については、第18.1.3項「属性エディタのエレメント」を参照してください。
ファイルをアップロードできる属性エディタを作成またはカスタマイズする場合(たとえば、UPLOADER属性エディタをカスタマイズする場合)は、アップロード対象のファイルが有効であることを確認するカスタム・ロジックを属性エディタ・コードに追加できます。詳細は、第18.3.2項「アップロード対象のファイルを検証するためのカスタム・ロジックの追加」を参照してください。
この例では、ユーザーが適切な権限を持っていない場合にテキスト・ボックスを使用不能にする属性エディタを作成するために、presentationobject.dtdファイル内のTEXTAREAタグの記述内容およびTEXTAREAエレメントをカスタマイズする方法を示します。
この作業は次の3つのステップからなります。
手順1: presentationobject.dtd内のTEXTAREAタグの記述内容を編集して、PERMISSIONSという名前の新しいパラメータをサポートします。
手順2: 属性エディタのコードを記述して、属性エディタを作成します。
手順3: PERMISSIONSの値をチェックするようにTEXTAREAエレメントを編集します。
手順1: presentationobject.dtdファイルの編集
新しいパラメータをサポートするには、presentationobject.dtd内のTEXTAREAの記述内容に1つのコード行を追加します。新たに追加したコード行は8行目です。1行目から7行目は、TEXTAREAタグのデフォルトの記述内容です。
<!-- TEXTAREA: A text area of a specific size. You must specify
-- the x and y dimensions; the wrap style defaults to soft.
-->
<!ELEMENT TEXTAREA ANY>
<!ATTLIST TEXTAREA XSIZE CDATA #REQUIRED>
<!ATTLIST TEXTAREA YSIZE CDATA #REQUIRED>
<!ATTLIST TEXTAREA WRAPSTYLE (OFF | SOFT | HARD) "SOFT">
<!ATTLIST TEXTAREA PERMISSION CDATA>
手順2: サンプル属性エディタのサンプル・コード
ここでは、新しいパラメータを使用したサンプル・コードを示します。このコードでは、フィールドを表示するためにはPERMISSIONの値としてAdministratorsがユーザーに割り当てられている必要があることを指定しています。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="TextAreaTest"> <TEXTAREA XSIZE="40" YSIZE="10" WRAPSTYLE="SOFT" PERMISSION="Administrators"> </TEXTAREA> </PRESENTATIONOBJECT>
手順3: TEXTAREAエレメントの編集
3つ目のステップはTEXTAREAエレメントの編集です。56行目から70行目、123行目から125行目、および172行目から174行目は、PERMISSIONパラメータの値に基づいてフィールドを使用可能または使用不能にする新しいコードです。
<?XML VERSION="1.0"?>
<!DOCTYPE FTCS SYSTEM "futuretense_cs.dtd">
<FTCS Version="1.1">
<!-- OpenMarket/Gator/AttributeTypes/TEXTAREA
--
-- INPUT
--
-- OUTPUT
--
-->
<!-- Display one TEXTAREA per attribute value -->
<IF COND="Variables.MultiValueEntry=no">
<THEN>
<!-- Don't want default display field -->
<setvar NAME="doDefaultDisplay" VALUE="no"/>
<!-- Get all parameters from Attribute Editor xml -->
<presentation.getprimaryattributevalue
NAME="Variables.PresInst"
ATTRIBUTE="FONTSIZE" VARNAME="FONTSIZE"/>
<if COND="Variables.errno!=0">
<then>
<setvar NAME="FONTSIZE" VALUE="2"/>
<then>
</if>
<presentation.getprimaryattributevalue
NAME="Variables.PresInst"
ATTRIBUTE="WRAPSTYLE" VARNAME="WRAPSTYLE"/>
<if COND="IsVariable.WRAPSTYLE!=true">
<then>
<setvar NAME="WRAPSTYLE" VALUE="OFF"/>
<then>
</if>
<presentation.getprimaryattributevalue
NAME="Variables.PresInst"
ATTRIBUTE="XSIZE" VARNAME="XSIZE"/>
<if COND="IsVariable.XSIZE!=true">
<then>
<setvar NAME="XSIZE" VALUE="24"/>
<then>
</if>
<presentation.getprimaryattributevalue
NAME="Variables.PresInst"
ATTRIBUTE="YSIZE" VARNAME="YSIZE"/>
<if COND="IsVariable.YSIZE!=true">
<then>
<setvar NAME="YSIZE" VALUE="20"/>
<then>
</if>
<setvar NAME="disableTextArea" VALUE="no"/>
<presentation.getprimaryattributevalue
NAME="Variables.PresInst"
ATTRIBUTE="PERMISSION" VARNAME="PERMISSION"/>
<if COND="IsVariable.PERMISSION=true">
<then>
<setvar NAME="errno" VALUE="0"/>
<USERISMEMBER GROUP="Variables.PERMISSION"/>
<IF COND="Variables.errno=0">
<THEN>
<setvar NAME="disableTextArea" VALUE="yes"/>
</THEN>
</IF>
<then>
</if>
<tr>
<!-- Standard element to display attribute name or description
-->
<callelement NAME="OpenMarket/Gator/FlexibleAssets/Common
/DisplayAttributeName"/>
<td></td>
<td>
<!-- Single valued attributes -->
<if COND="Variables.EditingStyle=single">
<then>
<!-- Special case: TEXTAREA for URL attributes -->
<IF COND="Variables.AttrType=url">
<THEN>
<setvar NAME="errno" VALUE="0"/>
<BEGINS STR="AttrValueList.urlvalue"
WHAT="AttrValueList."/>
<IF COND="Variables.errno=1">
<THEN>
<setvar NAME="filename" VALUE="CS.UniqueID.txt"/>
</THEN>
<ELSE>
<setvar NAME="filename"
VALUE="AttrValueList.urlvalue"/>
</ELSE>
</IF>
<INPUT TYPE="hidden" NAME="Variables.AttrName_file"
VALUE="Variables.filename"
REPLACEALL="Variables.AttrName,Variables.filename"/>
<setvar NAME="errno" VALUE="0"/>
<BEGINS STR="AttrValueList.@urlvalue"
WHAT="AttrValueList."/>
<IF COND="Variables.errno=1">
<THEN>
<setvar NAME="MyAttrVal" VALUE="Variables.empty"/>
</THEN>
<ELSE>
<setvar NAME="MyAttrVal"
VALUE="AttrValueList.@urlvalue"/>
</ELSE>
</IF>
</THEN>
</IF>
<!-- Display a TEXTAREA with all parameters from Attribute
--Editor xml -->
<!-- The NAME of the input must be the attribute name -->
<IF COND="Variables.disableTextArea=yes">
<THEN>
<TEXTAREA DISABLED="yes" NAME="Variables.AttrName"
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
WRAP="Variables.WRAPSTYLE"
REPLACEALL="Variables.AttrName,Variables.XSIZE,
Variables.YSIZE,Variables.WRAPSTYLE,Variables.empty">
<!-- For most single valued attrs, the value is contained in
MyAttrVal -->
<csvar NAME="Variables.MyAttrVal"/>
</TEXTAREA>
</THEN>
<ELSE>
<TEXTAREA NAME="Variables.AttrName"
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
WRAP="Variables.WRAPSTYLE"
REPLACEALL="Variables.AttrName,Variables.XSIZE,
Variables.YSIZE,Variables.WRAPSTYLE,Variables.empty">
<!-- For most single valued attrs, the value is
contained in MyAttrVal -->
<csvar NAME="Variables.MyAttrVal"/>
</TEXTAREA>
</ELSE>
</IF>
<then>
<else>
<!-- Multiple valued attributes -->
<!-- For single value attributes we can usually use the
default RequireInfo -->
<!-- For multiple value attributes we need to append to
RequireInfo for each value -->
<if COND="Variables.RequiredAttr=true">
<then>
<setvar NAME="RequireInfo"
VALUE="Variables.RequireInfo*Counters.TCounterVariables.
AttrName*ReqTrue*Variables.AttrType!"/>
<then>
<else>
<setvar NAME="RequireInfo"
VALUE="Variables.RequireInfo*Counters.TCounterVariables
.AttrName*ReqFalse*Variables.AttrType!"/>
<else>
</if>
<!-- Display a TEXTAREA with all parameters from Attribute
Editor xml -->
<!-- The NAME of the input must be the attribute name
prepended by the TCounter counter -->
<IF COND="Variables.disableTextArea=yes">
<THEN>
<TEXTAREA DISABLED ="yes" NAME="Counters.TCounterVariables.AttrName"
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
WRAP="Variables.WRAPSTYLE"
REPLACEALL="Counters.TCounter,
Variables.AttrName,Variables.XSIZE,
Variables.YSIZE,Variables.WRAPSTYLE">
<csvar NAME="Variables.tempval"/> </TEXTAREA>
</THEN>
<ELSE>
<TEXTAREA NAME="Counters.TCounterVariables.AttrName"
ROWS="Variables.YSIZE" COLS="Variables.XSIZE"
WRAP="Variables.WRAPSTYLE"
REPLACEALL="Counters.TCounter,
Variables.AttrName,Variables.XSIZE,
Variables.YSIZE,Variables.WRAPSTYLE">
<csvar NAME="Variables.tempval"/> </TEXTAREA>
</ELSE>
</IF>
<else>
</if>
</td>
</tr>
</THEN>
</IF> <!-- MultiValueEntry -->
</FTCS>
次の手順では、アップロード対象のファイルを検証するために、属性エディタのコードにカスタム・ロジックを追加する方法について説明します。
アップロード対象のファイルを検証するために、属性エディタのコードにカスタム・ロジックを追加する手順は次のとおりです。
パスCustomElements/fatwire/ui/utilにValidateFileUploadという名前のJSPエレメントを作成します。
JSPエレメントで、ics.GetVar("filename")およびics.GetVar("filebytes")をコールして、リクエスト範囲内のアップロード対象のファイル・データを含むファイル名およびバイト配列を取得します。
(オプション) アップロード対象のファイル・データが有効であることを確認するためのカスタム・ロジックを記述します。
ファイル・データが有効な場合、ics.SetVar("fileValidated","true")をコールして、変数fileValidatedをtrueに設定します。これにより、ファイルはWebCenter Sitesサーバーに確実にアップロードされます。
ファイル・データが無効な場合、ics.SetVar("fileValidated","false")をコールして、変数fileValidatedをfalseに設定します。これにより、ユーザーがアップロードするデータは拒否され、エラー・メッセージが表示されます。
|
注意: サンプル・コード(検証ロジックを除く)は、ベース・エレメント |
属性エディタを編集する際は、次のことに留意してください。
スキーマを変更せずに、「名前」を変更できます。
データ消失を発生せずに、「説明」を変更できます。
属性エディタ内のコードを変更する場合:
入力オプションを追加できます。
既存のデータがある場合は、入力オプションを削除しないでください。入力オプションを削除すると、一部の既存データが無効になり、データベース内を検索してそれらのデータを修正することが必要になります。
入力スタイルを変更した場合は、データの不一致が生じるおそれがあります。