| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この章では、WebCenter Sitesに付属している属性エディタのインスタンスを構成する方法を説明します。
この章には次の項が含まれます。
CKEditorは、CKSource社製のオープン・ソースWYSIWYGテキスト・エディタであり、クライアント側にインストールしておく必要はありません。CKEditorは、WebCenter Sitesに付属しています。FirstSiteIIサンプル・サイトでは、WYSIWYG対応のテキスト・フィールドが含まれた特定のアセット・タイプは、デフォルトでCKEditorを使用するように構成されています。
この項の内容は、次のとおりです。
Internet ExplorerでCKEditorを使用している場合に、WebCenter Sitesがcp1252文字セットを使用するように構成されている場合は、次の手順を実行して、CKEditorがInternet Explorerで正しく動作するようにしてください。
futuretense.iniプロパティ・ファイルを開いて、cs.contenttypeプロパティの値をメモします。
Oracle WebCenter Sites Explorerにログインします。
SiteCatalog\OpenMarket\xcelerate\Actions\CKEditorRendererエレメントにアクセスして、そのresargs1フィールドを次の値に設定します。
cs.contenttype=[your content type]; charset=windows-1252
ここで、[your content type]には、futuretense.iniファイルで設定されている値を指定します。
この手順では、CKEditorのインスタンスを作成して、FirstSiteIIサンプルに基づいてこのインスタンスをフレックス・アセット属性に対して有効にする方法を説明します。
この例では、新しいCKEditorインスタンスをFSIIAbstractフィールドの入力方法(属性エディタ)として有効にします。(FSIIAbstractは、"コンテンツ"というサンプル・アセット・タイプのフレックス属性です。)
CKEditorインスタンスを作成して有効にするには:
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
CKEditorインスタンスを作成します。
ボタン・バーで、「新規」をクリックします。
アセット・タイプのリストで、「新規属性エディタ」をクリックします。
WebCenter Sitesに「新規属性エディタ」フォームが表示されます。
「名前」フィールドに、このCKEditorインスタンスを一意に識別する名前を入力します。この例では、CK_FSIIAbstractと入力します。
クライアントは、総称名を使用してCKEditorを作成して、そのCKEditorを複数の属性で使用できます。そのフィールド特有の要件がないかぎり、属性に対してCKEditorインスタンスを一意に識別する必要はありません。たとえば、そのフィールドが他のCKEditorフィールドと異なる場合、そのフィールド内のCKEditorの幅と長さといった要件です。
次のコードを「XML」フィールドに貼り付けます。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="CKEDITOR"> <CKEDITOR WIDTH="400" HEIGHT="200"></CKEDITOR> </PRESENTATIONOBJECT>
「保存」をクリックします。
このCKEditorインスタンスをFSIIAbstractフィールドの入力方法として有効にします。
「編集」フォームで、FSIIAbstract属性アセットを探して開きます。
ボタン・バーで、「検索」をクリックします。
アセット・タイプのリストで、「コンテンツ属性の検索」をクリックします。
検索フィールドで、FSIIAbstractと入力します。「検索」をクリックします。
検索結果のリストで、FSIIAbstractアセットに移動し、その「編集」(鉛筆)アイコンをクリックします。
そのアセットが「編集」フォームに表示されます。
CKEditorをこの属性の属性エディタ(入力方法)として設定します。「属性エディタ」ドロップダウン・リストで、CK_FSIIAbstractを選択します。
「保存」をクリックして変更内容を保存します。
新しいCKEditorインスタンスをテストします。
Contributorインタフェースに切り替えます。
任意の「コンテンツ」アセットを探して、そのアセットを「編集」ビューで開きます。
「検索」フィールドで、下矢印をクリックして「検索タイプ」メニューを開きます。「検索タイプ」メニューで、コンテンツの検索を選択します。次に、虫めがねボタンをクリックします。「検索」タブが開き、検索結果が表示されます。
アセット・タイプのリストで、目的の「コンテンツ」アセットに移動し(この例ではFSIIAbout)、そのアセットを右クリックして、コンテキスト・メニューから「編集」を選択します。
タブが開いて、そのアセットが「編集」ビューに表示されます。
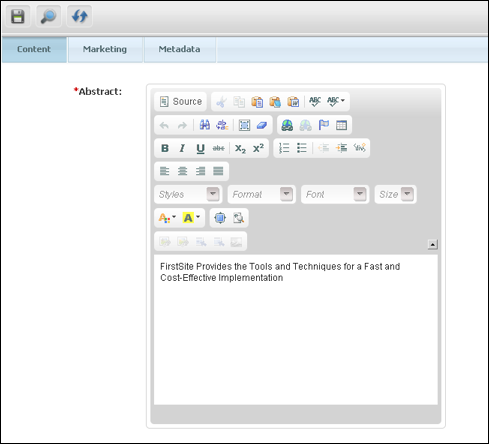
「概要」フィールドに移動して、フィールドをクリックします。これは次のようになっています。

CKEditorが表示されない場合は、属性エディタのXMLコードと、前述の手順5で、「属性エディタ」ドロップダウン・リストで選択した内容を確認してください。
アセットのツールバーで、「調査」アイコンをクリックして、アセットの「調査」ビューを表示します。
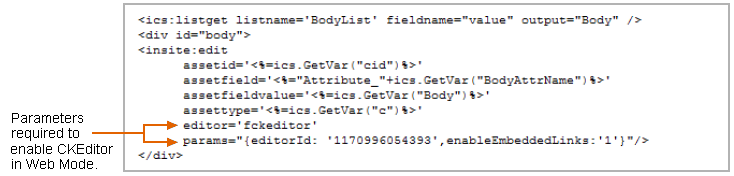
ユーザーがWebモードでCKEditorを使用してアセットを編集できるようにするには、パラメータeditorとparamsを適切なテンプレート内のinsite:editタグで設定する必要があります。編集するコードが含まれたテンプレートは、Webモードで使用するCKEditorが属するアセット用であるか、そのアセットと関連付けられたアセット・タイプ用である必要があります。
表19-1 CKEditorをWebモードで使用可能にするパラメータ
| タグ | パラメータ | 値 | 説明 |
|---|---|---|---|
|
insite:edit |
|
|
使用するエディタの名前を指定します。 |
|
なし |
|
|
Webモードで使用するCKEditorのIDを指定します。 |
|
なし |
なし |
|
CKEditorツールバーでリンク・アイコンを有効にします。 |

|
注意:
|
insite:editタグは、次のいずれかの場所で編集できます。
適切なテンプレート内の「エレメント・ロジック」フィールド。テンプレートの「エレメント・ロジック」フィールドで作業するには:
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
「検索」(ボタン・バー上)をクリックし、「テンプレートの検索」→「検索」を選択して、テンプレート名を選択します。
テンプレートの「編集」フォームで、「エレメント」タブを選択して、「エレメント・ロジック」フィールドに移動します。
Sites Explorer (Oracle WebCenter Sites Explorerを使用したコード編集の手順については、第23.8項「Oracle WebCenter Sites Explorerの使用によるエレメント・ロジックの作成と編集」を参照してください)。
任意のテキスト・エディタ。
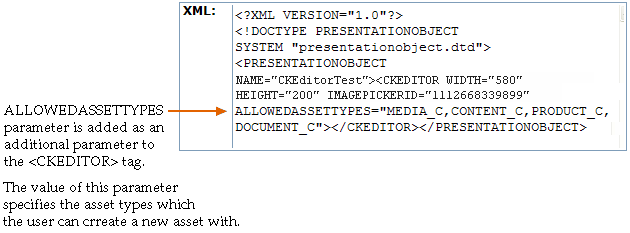
ユーザーが使用できるアセット・タイプを限定するには、ALLOWEDASSETTYPESパラメータをCKEditorのXMLコードに追加します。このパラメータの値として、使用可能にするアセット・タイプの名前をカンマ区切りリストの形式で指定します。
アセット・タイプをCKEditorで使用可能にするには:
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
「編集」フォームで属性エディタ(名前はCKEditor)を探して開きます。
ボタン・バーで、「検索」をクリックします。
「検索」フォームで、「属性エディタの検索」を選択します。
「属性エディタの検索」フォームで、必要に応じて検索条件を入力して、「検索」をクリックします。
検索結果のリストで、CKEditorアセットに移動し、その「編集」(鉛筆)アイコンをクリックします。
「XML」フィールドに移動して、ALLOWEDASSETTYPESパラメータを<CKEDITOR>タグに追加します。次に、使用可能にするアセット・タイプの名前をALLOWEDASSETTYPESパラメータの値として指定します。

「変更の保存」をクリックして、アセットを保存します。
ALLOWEDASSETTYPESパラメータをテストします。
Contributorインタフェースに切り替えます。
CKEditor対応のフィールドを持つアセットを探してWebモードで開きます。
「検索」フィールドで検索条件を指定して、虫めがねボタンをクリックします。
「検索」タブが開き、検索結果が表示されます。
目的のアセットの名前をクリックして、そのアセットの「調査」ビューを開きます。
そのアセットがフォーム・モードで開かれた場合は、アセットのツールバーで「モード」スイッチをクリックして、Webモードに切り替えます。
アセットのツールバーで、「編集」アイコンをクリックします。
いずれかの許可されたアセット・タイプを指定して検索します。許可されたアセットが固定された検索結果リストに表示されたら、その許可されたアセットをCKEditorにドラッグします。
ALLOWEDASSETTYPESパラメータで指定したタイプの許可されたアセットがまったくない場合は、「コンテンツ」→「新規」を選択して、新しいアセットを作成します。そのアセットを指定して検索して、そのアセットをドックからCKEditorにドラッグします。
「アセットを含む」アイコンと「新規アセットの作成および包含」アイコンを使用すると、ユーザーは単一のアセットを別のアセットのCKEditor対応フィールドに組み込むことができます。組み込まれたアセットは、そのフィールドでプレビュー可能になり、最終的には、メイン・アセットの表示内容にオンラインで埋め込まれます。
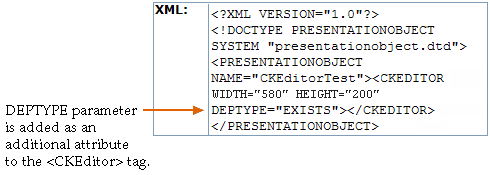
メイン・アセットと組み込まれたアセットが初めてパブリッシュされた後に、これらのアセット間の依存性によって、後続の承認とパブリッシュがどのように機能するのかが決定されます。この依存性は、CKEditorのXMLコード内のDEPTYPEパラメータによって定義されます。
DEPTYPEパラメータは、EXISTSまたはEXACTに設定できます。DEPTYPEパラメータが明示的に設定されていない場合は、デフォルトでEXACTが使用されます。
EXISTS: メイン・アセットが編集、承認および再パブリッシュされたときに、いずれかのバージョンの組み込まれたアセットがパブリッシュ先にすでに存在している場合は、組み込まれたアセットが承認および再パブリッシュされる必要はありません。
EXACT: メイン・アセットが編集、承認および再パブリッシュされたときに、組み込まれたアセットが編集されていた場合は、組み込まれたアセットも承認および再パブリッシュされる必要があります。
組み込まれたアセットの承認依存性を定義するには:
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
「編集」フォームで属性エディタ(名前はCKEditor)を探して開きます。
ボタン・バーで、「検索」をクリックします。
「検索」フォームで、「属性エディタの検索」を選択します。
「属性エディタの検索」フォームで、必要に応じて検索条件を入力して、「検索」をクリックします。
検索結果のリストで、CKEditorアセットに移動し、その「編集」(鉛筆)アイコンをクリックします。
「XML」フィールドに移動して、DEPTYPEパラメータを<CKEDITOR>タグに追加して、DEPTYPEパラメータの値をEXISTSまたはEXACTに設定します。

「変更の保存」をクリックして、アセットを保存します。
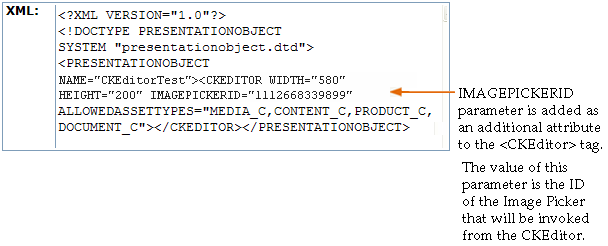
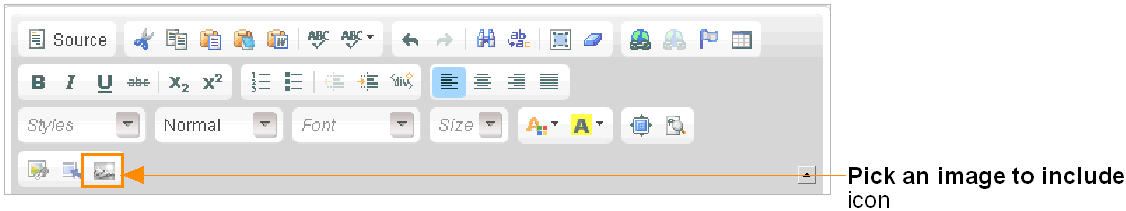
ユーザーは、アセットのCKEditor対応フィールドからイメージ・ピッカーを起動する場合があります。ユーザーは、CKEditorツールバーの「含めるイメージの選択」アイコンをクリックして、イメージ・ピッカーを起動できます。ただし、このアイコンはデフォルトでは無効になっています。このアイコンを有効にするには、IMAGEPICKERIDパラメータをCKEditorのXMLコードに追加して、このパラメータの値を、「含めるイメージの選択」アイコンがクリックされたときに起動するイメージ・ピッカーのIDに設定します。
CKEditorからイメージ・ピッカーを使用可能にするには:
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
「編集」フォームで属性エディタ(名前はCKEditor)を探して開きます。
ボタン・バーで、「検索」をクリックします。
「検索」フォームで、「属性エディタの検索」を選択します。
「属性エディタの検索」フォームで、必要に応じて検索条件を入力して、「検索」をクリックします。
検索結果のリストで、CKEditorアセットに移動し、その「編集」(鉛筆)アイコンをクリックします。
「XML」フィールドに移動して、IMAGEPICKERIDパラメータを<CKEDITOR>タグに追加して、このパラメータの値を、「含めるイメージの選択」アイコンがクリックされたときに起動するイメージ・ピッカーのIDに設定します。

「変更の保存」をクリックして、アセットを保存します。
IMAGEPICKERIDパラメータをテストします。
Contributorインタフェースに切り替えます。
フォーム・モードで、IMAGEPICKERIDパラメータをテストするために使用するアセットの「編集」ビューを開きます。選択するアセットは、CKEditor対応フィールドを備えている必要があります。
CKEditorツールバーで、「含めるイメージの選択」アイコンをクリックします。

IMAGEPICKERIDパラメータの値で指定したIDを持つイメージ・ピッカーが開いて、そのイメージ・ピッカーと関連付けられたイメージ・アセットがウィンドウにレンダリングされます。
CKEditorのツールバーで使用できる機能と、それらの配置をカスタマイズできます。CKEditorツールバーのカスタマイズは、システム全体のレベルで行うこともインスタンス単位で行うこともできます。
次のファイルをテキスト・エディタで開きます。
<cs_app>/ckeditor/config.js
<cs_app>は、WebCenter SitesのWebアプリケーションがデプロイされたアプリケーション・サーバーのディレクトリを示します。
ツールバーは、Adminインタフェース用およびContributorインタフェース用にカスタマイズできます(フォーム・モード用とWebモード用)。
ツールバーをAdminインタフェース用にカスタマイズするには、<cs_app>/ckeditor/config.jsのconfig.toolbar_CSを検索します。
ツールバーをContributorインタフェース用にカスタマイズするには、<cs_app>/ckeditor/config.jsのconfig.toolbar_SITESを検索します。
ツールバーをWebモード用にカスタマイズするには、<cs_app>/ckeditor/config.jsのconfig.toolbar_SITES_WEBを検索します。
変更を加えます。ツールバー定義の構文については、CKEditorのドキュメントを参照してください。
ファイルを保存して閉じます。
WebCenter Sitesのアプリケーションを再デプロイし、アプリケーション・サーバーを再起動して、変更内容を適用します。
カスタム・ツールバー定義を作成します。
次のファイルをテキスト・エディタで開きます。
<cs_app>/ckeditor/config.js
<cs_app>は、WebCenter SitesのWebアプリケーションがデプロイされたアプリケーション・サーバーのディレクトリを示します。
新しいツールバー定義をファイルの末尾に追加します。カスタム・ツールバー定義の作成方法については、CKEditorのドキュメントを参照してください。
config.toolbar_<toolbardef> = [ ['Bold','Italic','Underline'],'/', ['Cut','Copy','Paste'],'/', ['FitWindow','-','Preview','Source','-','About'] ];
<toolbarDef>の値は、カスタム・ツールバー定義の名前です。この名前は、手順dのbで、このカスタム定義を使用するように目的のCKEditorインスタンスを変更する際に使用します。
カスタム・ツールバー定義を使用するように、目的のCKEditorインスタンスを変更します。
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
目的のCKEditorインスタンスを検索します。
ボタン・バーで、「検索」をクリックします。
アセット・タイプのリストで、「属性エディタの検索」をクリックします。「検索」フィールドに、目的のCKEditorインスタンスが保持されているアセットの名前を入力して、「検索」をクリックします。
検索結果のリストで、目的のアセットに移動して、その「編集」(鉛筆)アイコンをクリックします。
「XML」フィールドで、属性エディタ・コードを次のように変更します。
次の太字で強調表示されている行を探します。
<?XML VERSION="1.0"?>
<!DOCTYPE PRESENTATIONOBJECT SYSTEM
"presentationobject.dtd">
<PRESENTATIONOBJECT NAME="CKEditorCustomized">
<CKEDITOR WIDTH="400" HEIGHT="200">
</CKEDITOR></PRESENTATIONOBJECT>
TOOLBARパラメータを<CKEDITOR>タグに追加します。
TOOLBAR="<toolbarDef>"
このTOOLBARパラメータでは、手順1で作成したカスタム・ツールバー定義の名前を指定します。
変更後の行は次のようになります。
<CKEDITOR WIDTH="400" HEIGHT="200" TOOLBAR="<toolbarDef>">
「変更の保存」をクリックして、アセットを保存します。
WebCenter Sitesのアプリケーションを再デプロイし、アプリケーション・サーバーを再起動して、変更内容を適用します。
CKEditorの構成の詳細は、CKEditorのドキュメントを参照してください。
CKEditorは、次のスペル・チェック・ソフトウェアと統合できます。
ieSpell: Microsoft Internet Explorer用のクライアント側のスペル・チェッカー・プラグイン
Spell Pages: サーバー側のオープン・ソースのスペル・チェッカー・アプリケーション
これらのスペル・チェッカーをサポートするようにCKEditorを構成する方法については、次のURLにアクセスしてください。
http://docs.cksource.com/
Clarkii Online Image Editor (Clarkii OIE)は、InDis Baltic社が提供しているサード・パーティのイメージ・エディタであり、WebCenter Sitesがサポートされているすべてのブラウザ(Safariを含む)でサポートされています。
FirstSiteIIサンプル・サイトを使用してClarkii OIEインスタンスを作成する場合は、EDITORTYPE="clarkii"タグを追加することで、WebCenter Sitesに付属しているOnline Image Editor (OIE)のコードを変更できます。FirstSiteIIサンプル・サイト以外のサイトを使用する場合は、各アセット・タイプについてフィールドごとに別個のClarkii OIEインスタンスを構成することも、複数のアセット・タイプのフィールドと関連付ける単一のClarkii OIEインスタンスを構成することもできます。
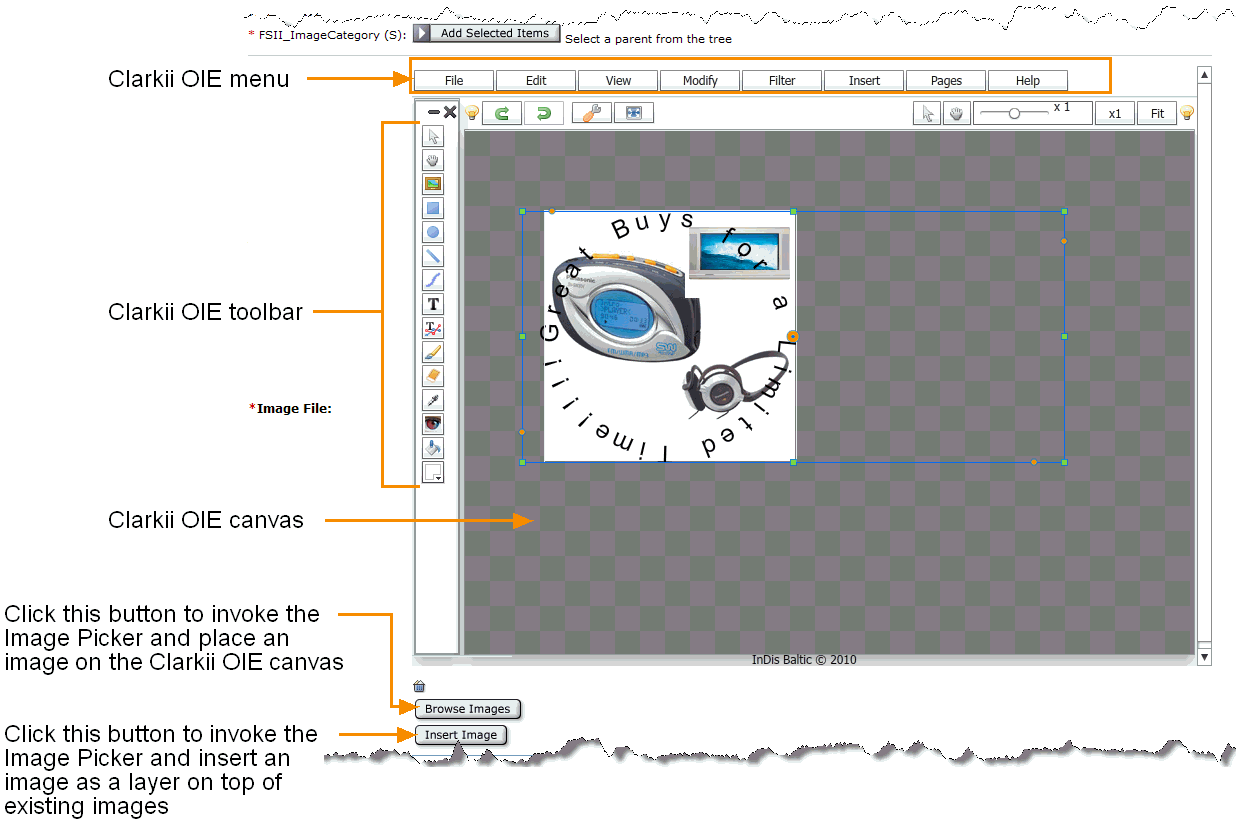
図19-1は、Clarkii OIEの固有コントロールと、Clarkii OIEが有効化されている属性内のイメージを操作するためのWebCenter Sites側の機能を示しています。
図19-1 アセットのフォームのフィールド内にレンダリングされたClarkii Online Image Editor

この機能を構成して有効にする前に、次のことに注意してください。
Clarkii OIEは、フレックス属性のみに対して有効にできます。この項の説明では、FirstSiteIIサンプル・サイトのメディア・フレックス・ファミリを例として使用しています。
Clarkii OIEは、blob型の属性のみに対して有効にできます。
Clarkii OIEを有効にしたフィールドでClarkii OIEをレンダリングするためには、Flashがクライアント・ブラウザにインストールされている必要があります。
|
注意: Clarkii OIEのツールバーとメニューの機能をカスタマイズできます。これらの機能はClarkii OIEと深く関連しているため、これらの機能については説明していません。Clarkii OIE固有の機能の構成方法については、次のURLにアクセスしてください。
|
この項の内容は、次のとおりです。
この手順では、Clarkii OIEのインスタンスを作成して、このインスタンスをフレックス属性アセットに対して有効にする方法を説明します。この手順は、FirstSiteIIサンプル・サイトに基づいています。
この例では、新しいClarkii OIEインスタンスを、FSII_ImageFileフィールドの属性エディタとして有効にします。FSII_ImageFileは、サンプルのメディア・アセット・タイプの属性です。
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
Clarkii OIEインスタンスを作成します。
ボタン・バーで、「新規」をクリックします。
アセット・タイプのリストで、「新規属性エディタ」をクリックします。
WebCenter Sitesに「新規属性エディタ」フォームが表示されます。
「名前」フィールドに、このClarkii OIEインスタンスを一意に識別する名前を入力します(この例では、ClarkiiOIEと入力します)。
次のコードを「XML」フィールドに貼り付けます。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT SYSTEM "presentationobject.dtd"> <PRESENTATIONOBJECT NAME="editor"> <IMAGEEDITOR HEIGHT="600" WIDTH="800" EDITORTYPE="clarkii" FITIMAGE="false" ENABLEIMAGEPICKER="true" ASSETTYPE="Media_C" ATTRIBUTE="FSII_ImageFile" ATTRIBUTETYPE="Media_A" CATEGORYATTRIBUTE="" RESTRICTEDCATEGORYLIST="" OIEENABLEIMAGEPICKER="true" OIEASSETTYPE="Media_C" OIEATTRIBUTE="FSII_ImageFile" OIEATTRIBUTETYPE="Media_A" OIECATEGORYATTRIBUTE="" OIERESTRICTEDCATEGORYLIST=""> </IMAGEEDITOR> </PRESENTATIONOBJECT>
「保存」をクリックします。
Clarkii OIEインスタンスを、特定のアセット・タイプの属性の属性エディタとして有効にします。この例では、メディア・アセット・タイプのFSII_ImageFile属性を使用します。
「編集」フォームで、目的の属性アセットを探して開きます。この例では、FSII_ImageFile属性を探して開きます。
ボタン・バーで、「検索」をクリックします。
アセット・タイプのリストで、目的の属性アセットのアセット・タイプをクリックします。この例では、「メディア属性の検索」をクリックします。
検索フィールドで、変更する属性アセットの名前を入力します。この例では、FSII_ImageFileと入力します。
「検索」をクリックします。
検索結果のリストで、目的の属性アセット(FSII_ImageFile)に移動し、その「編集」(鉛筆)アイコンをクリックします。
そのアセットが「編集」フォームに表示されます。
Clarkii OIEをこの属性アセットの属性エディタとして設定します。
「値タイプ」フィールドで、blobが選択されていることを確認します。
|
注意: Clarkii OIEには、 |
「属性エディタ」ドロップダウン・リストで、手順4で作成したClarkii OIEインスタンスを選択します。
「変更の保存」をクリックします。
新しいClarkii OIEインスタンスをテストします。
Contributorインタフェースに切り替えます。
アプリケーション・バーを開いていない場合は、メニュー・バーの右側で下矢印アイコンをクリックして開きます。
アプリケーション・バーで、Contributorインタフェース・アイコンを選択します。
Contributorインタフェースが表示されます。
手順5で変更した属性をフィールドとして指定している定義を含む任意のアセットを検索して、そのアセットを「編集」フォームで開きます。この例では、メディア・アセットを選択します。
「検索」フィールドに、必要な検索条件を入力します。
検索範囲を特定のアセット・タイプに絞り込む場合は、「検索」フィールドの下矢印をクリックして、「検索タイプ」ドロップダウン・リストを開きます。Clarkii OIEインスタンスに対応したフィールドを使用しているアセット・タイプをクリックします。この例では、「メディアの検索」を選択します。
虫めがねボタンをクリックします。
「検索」タブが開き、検索結果のリストが表示されます。
検索結果のリストで、選択するアセットを右クリックします。この例では、FSII AudioCo_iAC-008.jpgメディア・アセットを選択し、「編集」を選択します。
そのアセットが「編集」フォームに表示されます。
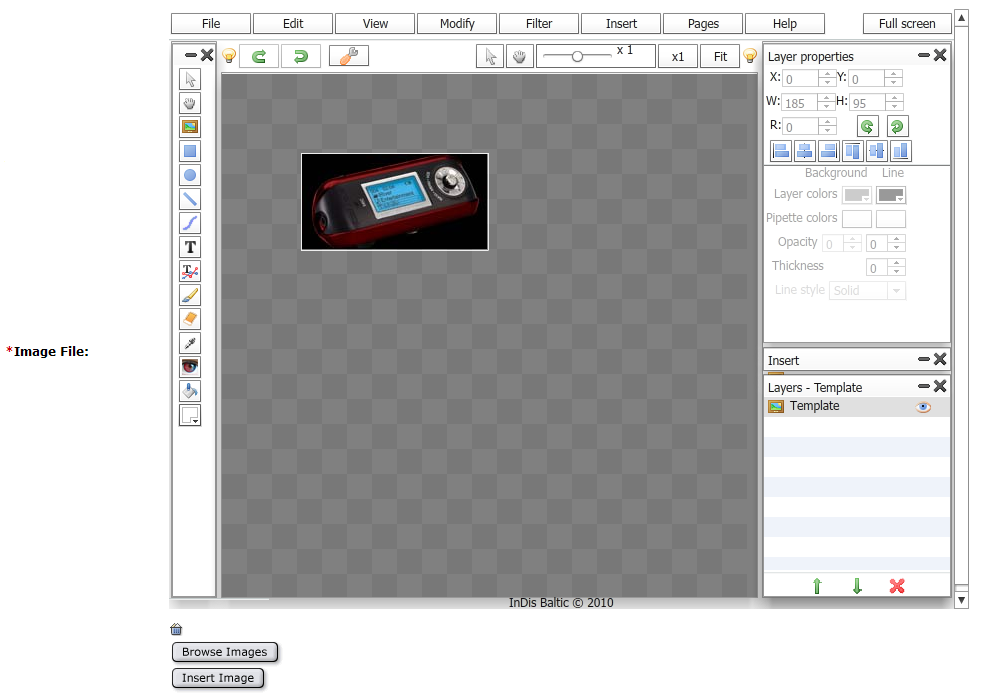
Clarkii OIEで有効なフィールドに移動します。この例では、FSII_ImageFileフィールドになります。これは次のようになります。

Clarkii OIEがこのフィールドでレンダリングされていない場合は、次のいずれかを行います。
「取消」をクリックして、このアセットの「調査」フォームに戻ります。
この項の表では、Clarkii OIE属性エディタ・アセットの作成時に指定できるすべてのプロパティを列挙して説明しています。この表は、サイトの設計に合せて独自のClarkii OIEインスタンスのプロパティを構成するためのリファレンスとして使用してください。
表19-2 Clarkii OIEの指定
表19-3 「イメージの参照」ボタンの指定
| プロパティ | 定義 |
|---|---|
|
ENABLEIMAGEPICKER |
「イメージの参照」ボタンを有効にします。ユーザーはこのボタンを使用して、Clarkii OIEキャンバス上の既存のイメージを任意のイメージに置換できます。このボタンをクリックすると、イメージ・ピッカー・ウィンドウが開きます。 可能な値: 注意: このプロパティを |
|
ASSETTYPE |
「イメージの参照」ボタンがクリックされたときに「イメージ・ピッカー」ウィンドウに表示されるイメージ・アセットのアセット・タイプを指定します。 可能な値: イメージを格納するための 例: |
|
ATTRIBUTE |
「イメージの参照」ボタンがクリックされたときに「イメージ・ピッカー」ウィンドウに表示される、イメージ・アセットのイメージ・ファイル属性を指定します。 可能な値: イメージを格納するための 例: |
|
ATTRIBUTETYPE |
可能な値: ATTRIBUTEプロパティで指定したイメージ・ファイル属性のアセット・タイプ。 例: |
|
CATEGORYATTRIBUTE |
「イメージ・ピッカー」ウィンドウに表示されるイメージ・アセットを(理想的にはそれらの親アセットの名前に基づいて)分類する値が保持されている 「イメージの参照」ボタンをクリックすると、ユーザーは「カテゴリ」ドロップダウン・リストを使用して、これらの属性値のいずれかを選択することで、「イメージ・ピッカー」ウィンドウに表示されるイメージをフィルタリングできます。選択された属性値に一致するイメージのみが、「イメージ・ピッカー」ウィンドウにレンダリングされます。 注意: このプロパティの値を指定しない場合は、ASSETTYPEプロパティで指定されたアセット・タイプのすべてのイメージ・アセットが「イメージ・ピッカー」ウィンドウに表示され、「カテゴリ」ドロップダウン・リストは表示されません。 |
|
RESTRICTEDCATEGORYLIST |
カンマ区切りリストの形式で、 可能な値: CATEGORYATTRIBUTEプロパティの説明を参照してください。 注意: |
表19-4 「イメージの挿入」ボタンの指定
| プロパティ | 定義 |
|---|---|
|
OIEATTRIBUTE |
「イメージの挿入」ボタンがクリックされたときに「イメージ・ピッカー」ウィンドウに表示される、イメージ・アセットのイメージ・ファイル属性を指定します。 可能な値: イメージを格納するための 例: |
|
OIEATTRIBUTETYPE |
可能な値: OIEATTRIBUTEプロパティで指定したイメージ・ファイル属性のアセット・タイプ。 例: |
|
OIECATEGORYATTRIBUTE |
「イメージ・ピッカー」ウィンドウに表示されるイメージ・アセットを(理想的にはそれらの親アセットの名前に基づいて)分類する値が保持されている 「イメージの挿入」ボタンをクリックすると、ユーザーは「カテゴリ」ドロップダウン・リストを使用して、これらの属性値のいずれかを選択することで、「イメージ・ピッカー」ウィンドウに表示されるイメージをフィルタリングできます。選択された属性値に一致するイメージのみが、「イメージ・ピッカー」ウィンドウにレンダリングされます。 注意: このプロパティの値を指定しない場合は、OIEASSETTYPEプロパティで指定されたアセット・タイプのすべてのイメージ・アセットが「イメージ・ピッカー」ウィンドウに表示され、「カテゴリ」ドロップダウン・リストは表示されません。 |
|
OIERESTRICTEDCATEGORYLIST |
カンマ区切りリストの形式で、 可能な値: OIECATEGORYATTRIBUTEプロパティの説明を参照してください。 注意: |
|
OIEENABLEIMAGEPICKER |
「イメージの挿入」ボタンを有効にします。ユーザーはこのボタンを使用して、Clarkii OIEキャンバス上の既存イメージの最上位層としてイメージを挿入できます。このボタンをクリックすると、イメージ・ピッカー・ウィンドウが開きます。 可能な値: 注意: このプロパティを |
|
OIEASSETTYPE |
「イメージの挿入」ボタンがクリックされたときに「イメージ・ピッカー」ウィンドウに表示される、イメージ・アセットのアセット・タイプを指定します。 可能な値: イメージを格納するための 例: |
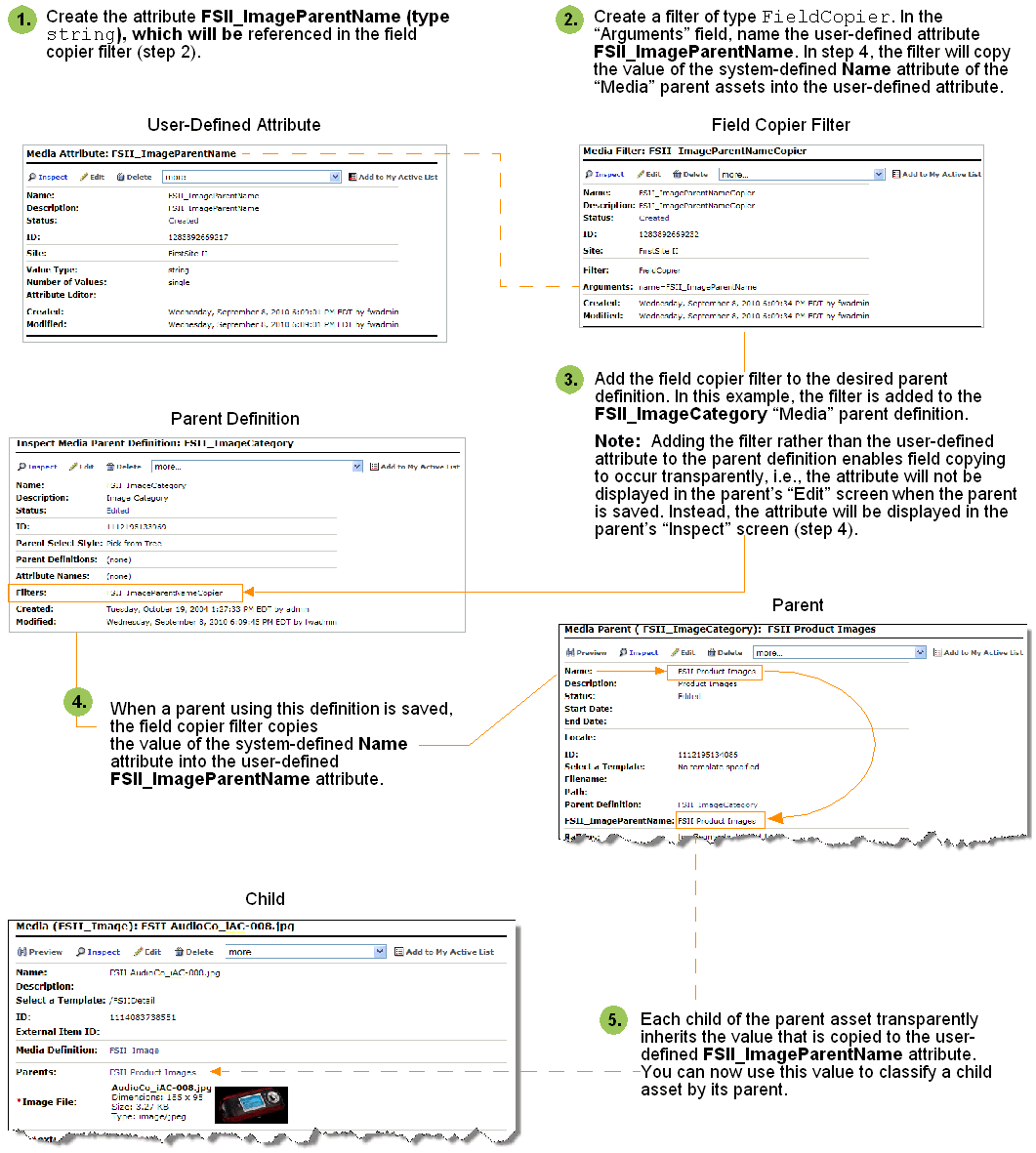
イメージ・アセットをその親アセットの名前に基づいて分類するには、フィールド・コピアー・フィルタを使用します。図19-2は、FirstSiteIIサンプル・サイトのメディア・フレックス・ファミリを使用して、フィールド・コピアー・フィルタを実装する方法を例示しています。この例のフィールド・コピアー・フィルタは、親アセットのシステム定義の「名前」属性の値をユーザー定義のstring属性にコピーします。
既存の属性の値が上書きされることを防止するには、フィールド・コピアーによってコピーされるシステム定義属性の値を保持するための新しいstring属性(FSII_ImageParentName)を作成します。
図19-2 フィールド・コピアー・フィルタの使用に関する概要(FirstSiteIIサンプル・サイトのメディア・フレックス・ファミリを例として使用)

フィールド・コピアー・フィルタを使用するには:
管理者としてWebCenter Sitesにログインします。
作業場所とするサイトを選択します。
Adminインタフェースを選択します。
フィールド・コピアー・フィルタの入力として使用する値を持つシステム定義属性を特定するとともに、フィールド・コピアーによってこのシステム定義属性の値がコピーされる先となるユーザー定義のstring属性を特定します。
|
注意: 既存の属性の値が上書きされないようにするには、 |
FieldCopier型のフィルタを作成します(この例ではFSII_ImageParentNameCopier)。
ボタン・バーで、「新規」をクリックします。
アセット・タイプのリストで、「新規メディア・フィルタ」をクリックします。
「新規メディア・フィルタ」フォームが表示されます。
「名前」フィールドで、このフィルタの一意の名前を入力します(この例ではFSII_ImageParentNameCopierを使用)。
「フィルタ」フィールドで、ドロップダウン・リストからFieldCopierを選択します。次に「引数の取得」をクリックします。
「名前」ドロップダウン・リストで、フィールド・コピアー・フィルタの入力値として使用する値を持つシステム定義属性を選択します(この例では「名前」)。
「値」フィールドで、フィールド・コピアー・フィルタによって指定したシステム定義属性の値がコピーされる先となるユーザー定義属性の名前を入力します(この例ではFSII_ImageParentName)。
「追加」をクリックして、フィルタに引数を追加します。
「保存」をクリックして、フィルタを保存します。
目的の親(または子)定義を探して、新しいフィールド・コピアー・フィルタをその定義に追加します(この例では、フィールド・コピアー・フィルタをFSII_ImageCategoryというメディア親定義に追加します)。
ボタン・バーで、「検索」をクリックします。
アセット・タイプのリストで、「メディア親定義の検索」を選択します。
検索フィールドで、フィールド・コピアー・フィルタを追加する先となる親定義の名前を入力します(FSII_ImageCategory)。
「検索」をクリックします。
検索結果のリストで、目的の親(または子)定義に移動して、その「編集」(鉛筆)アイコンをクリックします。
親(または子)定義の「編集」フォームで「フィルタ」セクションに移動して、手順5で作成したフィールド・コピアー・フィルタを選択します。
「変更の保存」をクリックします。
フィールド・コピアー・フィルタ(FSII_ImageParentNameCopier)を追加した定義と関連付けられたすべての既存の親(または子)アセットを探して再保存します。これにより、このフィルタはユーザー定義属性(FSII_ImageParentName)に、システム定義属性(「名前」)の値を格納できるようになります。
このフィルタを親定義に追加した場合、関連付けられた親アセットのすべての子は、フィールド・コピアー・フィルタによってユーザー定義属性(この例ではFSII_ImageParentName)にコピーされた値を内部で継承します。
この項では、イメージ・ピッカー属性エディタのインスタンスを構成する際にXML定義で値を指定する必要があるパラメータを紹介しています。
表19-5 イメージ・ピッカーのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
このイメージ・ピッカー・インスタンスで表示されるイメージ・アセットのアセット・タイプ。 例: |
|
|
選択されたイメージ・アセット・タイプ内のイメージ・ファイル属性のアセット・タイプ。 例: |
|
|
選択されたイメージ・アセット・タイプ内のイメージ・ファイル属性の名前。 例: |
|
|
(オプション)選択されたイメージ・アセット・タイプ内のカテゴリ属性の名前。 例: |
|
|
選択されたイメージ・アセット・タイプ内のカテゴリ属性の値で構成されるカンマ区切りリストを指定します。このリストに含まれる値は、「イメージ・ピッカー」ウィンドウの「カテゴリ」ドロップダウン・リストに表示されます。このパラメータを省略した場合、イメージ・ピッカーは選択されたイメージ・アセット・タイプに属するすべてのアセットを表示します。 例: |
イメージ・ピッカー定義のサンプルXMLコードは、第19.3.2項「イメージ・ピッカー属性エディタ定義のサンプル・コード」に記載されています。新しい属性エディタ(イメージ・ピッカーの新規インスタンスなど)の作成方法については、第18.2項「属性エディタの作成」を参照してください。アセット・フォーム内のフィールドの入力方法(イメージ・ピッカーなど)の選択方法については、第16.3.6項「手順4: フレックス属性の作成」を参照してください。
この項の内容は、次のとおりです。
前の項で説明したCATEGORYATTRIBUTENAMEパラメータとRESTRICTEDCATEGORYLISTパラメータを使用すると、選択されたイメージ・アセット・タイプに属する選択されたカテゴリのアセットのみがイメージ・ピッカーのインスタンスによって表示されるように制限できます。この作業を実行する前に、次の条件が満たされている必要があります。
string型のカテゴリ属性を、選択されたアセット・タイプ内の各アセットのカテゴリ記述子を格納することになるフレックス定義または選択されたイメージ・アセット・タイプに追加する必要があります。イメージ・ピッカーはこの属性の値を使用して、自身が表示できるアセット・カテゴリのリストを生成します。属性の作成方法については、第16.3.6項「手順4: フレックス属性の作成」を参照してください。
開発者またはコンテンツ・プロバイダは、選択されたイメージ・アセット・タイプの各アセットのカテゴリ・フィールドに適宜入力する必要があります。カテゴリが割り当てられていないアセットは、カテゴリ制限されたイメージ・ピッカー・インスタンスによって表示されません。
参考のために、イメージ・ピッカー属性エディタのサンプルXML定義を次に示しています。このサンプルを通じて、システム上でイメージ・ピッカーを構成する方法を理解してください。
<?XML VERSION="1.0"?> <!DOCTYPE PRESENTATIONOBJECT> <PRESENTATIONOBJECT NAME="ImagePicker"> <IMAGEPICKER> ASSETTYPENAME="Media_C" ATTRIBUTETYPENAME="Media_A" ATTRIBUTENAME="FSII_ImageFile" CATEGORYATTRIBUTENAME="FSII_ImageCategory" RESTRICTEDCATEGORYLIST="Audio,Video"> </IMAGEPICKER> </PRESENTATIONOBJECT>