| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
この章では、コンテキスト内編集およびプレゼンテーション編集用のテンプレートのコーディングについて説明します。この章で使用する新しいタグの詳細は、Oracle Fusion Middleware WebCenter Sitesタグ・リファレンスを参照してください。
この章には次の項が含まれます。
|
注意: コンテキスト内とは、WebCenter Sites ContributorインタフェースのWebモードを意味します。 |
この項では、編集ユーザーが、標準コンテンツ・フォームを使用するかわりに、それぞれのWebサイトのコンテキストでコンテンツの編集または作成を行えるようにテンプレートをインストゥルメント化する方法を検討します。
この項では、第24章「テンプレートとラッパーの作成」で紹介したHelloDetailテンプレートに変更を加えます。HelloDetailテンプレートで作成する前出のトピックを参照してください。
第24.1.2.4項「ユースケース2: ページレット・テンプレートの使用」
|
注意: DoctypeおよびInternet Explorer: IEで不適切なモードを使用してページがレンダリングされている場合、コンテキスト内編集UIが完全に機能しないことがあります。ローカル設定によってUIが影響を受けることのないように、ページのレンダリングでは必ず適切なDoctypeを使用するようにしてください。 詳細は、Microsoft Libraryの『HTML/XHTML Reference』(http://msdn.microsoft.com/)にある、DOCTYPEエレメントの説明を参照してください。 |
この項の内容は、次のとおりです。
アセット・タイプは、次のタイプが指定可能な1つ以上の属性により定義されます。
string: 短い文字列(通常は、最大255文字)
text: 長い文字列。通常は、CLOBデータベース・タイプにマップされます(最大サイズは基礎データベースにより異なります)。
date: 日付フィールド
binary: BLOB属性。通常は、イメージ・ファイル、PDFなどのバイナリ・ファイルの格納を対象としています。
asset: 別のアセットに対する参照
number: integer、floatまたはmoneyデータ型
この項では、文字列フィールドを編集可能にする方法を検討します。これらのフィールドには長さ制限があり(通常は255文字)、記事ヘッドライン、作成者などのコンテンツ・メタデータの保持に最適です。
この項では、記事ヘッドライン・フィールドを編集可能にするために、第24章「テンプレートとラッパーの作成」で紹介したHelloDetailテンプレートに変更を加えます。
前述の例では、ヘッドライン・フィールドの値を出力するics:listgetタグを使用しました(このタグはarticle:headlineリストのvalue列に格納されています)。
<h1> <ics:listget listname="article:headline" fieldname="value" /> </h1>
このフィールドをコンテキスト内で編集可能にするには、次のtaglibディレクティブを追加します。
<@ taglib prefix="insite" uri="futuretense_cs/insite.tld" %>
また、前出のコードを次のコード・スニペットに置換します。
<h1>
<insite:edit
field="headline"
list="article:headline" column="value"
assetid='<%=ics.GetVar("cid")%>'
assettype='<%=ics.GetVar("c")%>' />
</h1>
ここで:
このフィールド・パラメータは、アセットのどのフィールドが編集対象かを指定します。
パラメータlistおよびcolumnは、現在のフィールド値を格納する場所を指定します。
パラメータassetidおよびassettypeは、編集済アセットを指定します。
この構文は次のように単純化できます。
<h1> <insite:edit field="headline" list="article:headline" column="value" /> </h1>
編集済アセットはアセット・タイプ(c)変数とアセットID (cid)変数によって指定されるため、WebCenter Sitesはこれらの値をICSスコープから直接取得します。
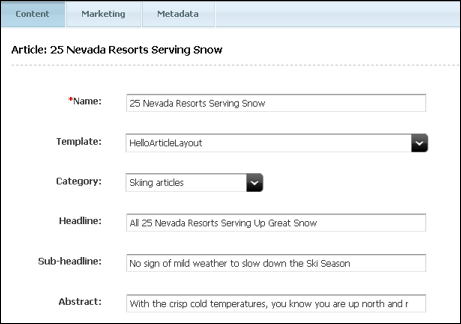
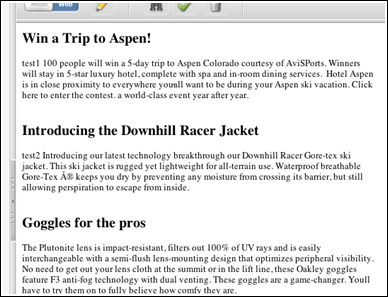
HelloArticleLayoutを使用してContributorインタフェースのWebモードでアセットを調べてみても、前の表示との明らかな相違点は表示されません。実際に、プレビューまたは調査ビューでは、insite:editタグは置換したばかりのics:listgetタグとまったく同じように動作します。
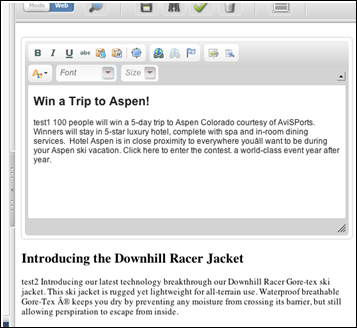
「ビューの編集」を選択すると、すべての編集可能領域がアクティブになります。この例では、次のスクリーン・キャプチャに示すようにヘッドライン・フィールドが表示されます。

編集ユーザーは記事詳細Webページのコンテキスト内でヘッドライン・フィールドを編集できるようになり、この変更内容は「保存」をクリックすると永続化できます。このアクションは、記事アセット・フォームに移動して、記事のヘッドライン・フィールドを編集し、その後で「保存」をクリックすることと同じです。

前出の例では、編集済フィールドの値がリストに格納されました。これは、assetsetタグが動作する仕組みです。このタグはデータベースに問い合せて、属性が単一値か複数値かにかかわらず、属性値をリスト・オブジェクトで返します。
この値は変数に利用できる場合もあります。その場合は、次のinsite:editのバリアントが使用できます。
<h1> <insite:edit variable="headlineVar" field="headline" /> </h1>
フィールド値が変数またはリストで使用できない場合には、insite:editタグでvalue属性を直接使用して、そのフィールド値を指定できます。
<%String headline = getHeadlineValueFromSomewhere(); %> <insite:edit value="<%=headline%>" field="headline" />
また、insite:editタグは、フィールド値がWebCenter Sitesプロパティ・ファイルまたはセッション変数で使用可能な場合に、それぞれproperty属性とssvariable属性をサポートします。これらのバリアントはほとんど使用されません。
この項では、テキスト・フィールドを編集可能にする方法を検討します。この項は、第24章「テンプレートとラッパーの作成」で紹介したHelloDetailテンプレートに基づいています。
文字列フィールドと同様に、HelloDetailテンプレートのrender:streamタグをinsite:editタグに置換できます。HelloDetailテンプレートでの文字列フィールドの使用例については、第25.1.2項「文字列フィールド」を参照してください。
前回は、render:streamタグを使用しました。
<render:stream list="bodyList" column="value" />
このフィールドを編集可能にするには、render:streamタグをinsite:editタグに変更します。この例では、フィールドとしてbodyを定義し、エディタ・タイプとしてckeditorを定義しています。
<insite:edit list="bodyList" column="value" field="body" editor="ckeditor" />
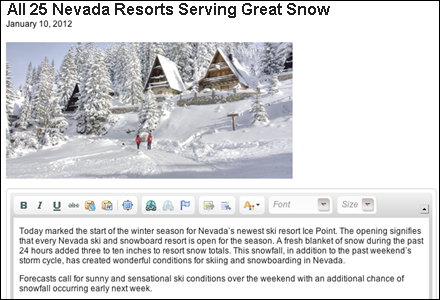
本文テキストをクリックすると、このスクリーン・キャプチャに示すようなCKEditorウィジェットが表示されます。

追加の引数を、次のようにCKEditorに渡せることに留意してください。
<insite:edit
list="bodyList"
column="value"
field="body"
editor="ckeditor"
params="{width: '500px', height: '350px',
toolbar: 'MyToolbar'}" />
詳細は、第19.1項「CKEditorの構成」を参照してください。
この項では、日付フィールドを編集可能にする方法を検討します。この項は、第24章「テンプレートとラッパーの作成」で紹介したHelloDetailテンプレートに基づいています。
日付フィールドをコンテキスト内で編集可能にするには、文字列フィールドまたはテキスト・フィールドに使用したものと同じinsite:editタグを使用します。ただし、日付の書式設定が必要になる場合は、いくつかの追加手順が必要になります。最初にデータベースから取得した日付フィールドの値は、JDBC書式(2012-01-01 00:00:00.0)で表示されます。この書式はWebサイトでのレンダリングには不適切です。通常、Webサイトでは、日付はJanuary 1, 2012というような読みやすい文字列でレンダリングされるためです。
さらに、日付はサーバーのタイムゾーンで解釈されます。この日付は、別のタイムゾーンで表示できます。最初に、java.utilのTimeZone APIを使用して、タイムゾーンIDを取得します。その後で、長い日付書式(事前定義された書式)を使用して、日付を書式設定します。
|
注意: 事前定義された日付書式の詳細は、次を参照してください。 http://docs.oracle.com/javase/tutorial/i18n/format/dateFormat.html |
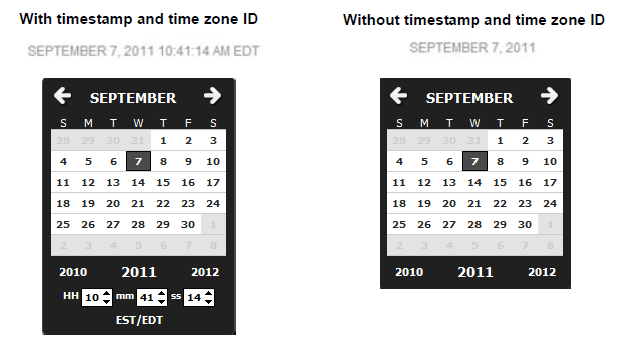
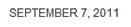
日付を書式設定する場合は、次の項で説明されている、いずれかの日付書式設定APIを使用できます。書式の選択に応じて、日付とカレンダ・ウィジェットは次のいずれかの外観になります。

日付書式設定API
HelloDetailテンプレートでは、日付の表示にformattedDateを使用しています。詳細は、第24.1.1.4項「ユースケース1: 記事アセット用にレイアウト・テンプレートを作成」を参照してください。
<span class="date"> <ics:getvar name="formattedDate" /> </span>
formattedDate変数は、日付書式設定APIのfmt:formatDate、またはSitesのdateformat APIを使用して設定する必要があります。
formattedDateは、時間スタイルのパラメータを追加すると、タイムスタンプを使用したレンダリングが可能になります。また、タイムゾーンのパラメータを追加すると、特定のタイムゾーンでのレンダリングが可能になります。タイムゾーンのパラメータを省略すると、その日付は、サーバーのタイムゾーンで解釈されてレンダリングされます。次に、各APIの説明を示します。
fmt:formatDate (EL式をサポートする)は、該当するAPIの1つです。このAPIは、次に示すように、文字列書式のjava.util.Date()で日付を取得し、timeZoneパラメータをとります。
<fmt:formatDate value="${asset.postDate}" dateStyle="long"
type="both" timeStyle="long" var="formattedDate"
timeZone="US/Eastern" />
Sitesのdateformat APIには、timezoneidという追加パラメータがあります。このAPIは、fmt:formatDateのかわりに使用できます。
<dateformat:create name="dateFormat" datestyle="long" timestyle="long" timezoneid="US/Eastern" />
タイムスタンプが必要な場合は、次に示すように、dateformat:getdatetimeを使用します。
<dateformat:getdatetime name="dateFormat" value='<%=postDate%>' valuetype="jdbc" varname="formattedDate"/>
タイムスタンプが必要ない場合は、次に示すように、dateformat:getdateを使用します。
<dateformat:getdate name="dateFormat" value='<%=postDate%>' valuetype="jdbc" varname="formattedDate"/>
Sitesのdateformat APIは、valuetype引数で、millisまたはjdbcをとります。
Webモードでの日付フィールの編集の有効化
これで、書式設定された日付をinsite:editタグ内で使用できるようになりました。Webモードでの日付フィールドの編集を有効にするには、次の手順を実行します。
insite:editタグでは書式設定された値を渡すため、適切なformatLengthパラメータをparams引数に含める必要があります。この例では、次に示すように、formatLengthをlongに設定しています。さらに、日付フィールドにタイムスタンプとタイムゾーンを表示する場合は、次に示すように、2つの追加パラメータtimePicker:trueとtimeZoneID:'US/Eastern'を設定します。
<span class="date">
<insite:edit
field="postDate"
value="formattedDate"
params="{constraints:{formatLength: 'long'},
timePicker:true, timeZoneID:'US/Eastern'}" />
</span>
|
注意: 編集モードでの日付ウィジェットは、適切に書式設定された日付が渡された場合にのみ正常に動作します。 |
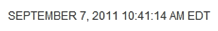
これで、日付が、指定した書式設定でレンダリングされるようになります。
タイムスタンプとtimeZoneID:'US/Eastern'を使用した場合

タイムスタンプとtimeZoneIDを使用していない場合

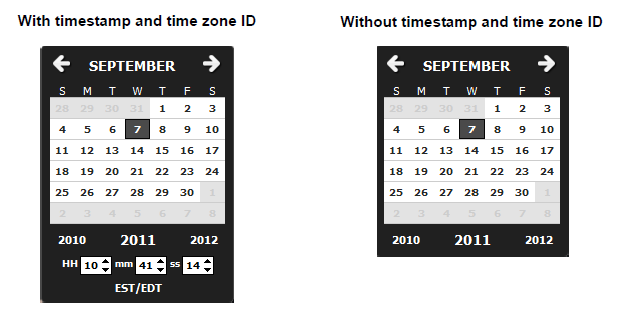
これで、日付フィールドが編集可能になりました。「Webモード」→「ビューの編集」を選択して、Contributorインタフェースで記事を表示しているときに日付フィールドをクリックすると、次のいずれかのカレンダ・ポップアップ・ウィジェットが表示されます。

日付書式は、params属性を使用してinsite:editタグに渡されます。params属性は、JSON文字列として書式設定された追加の構成設定をDojoウィジェットに渡すために使用します。この場合は、次のようになります。
{constraints: {formatLength: 'long'}, timePicker : true,
timeZoneID:'US/Eastern' }
使用可能なウィジェット設定の詳細は、Dojoドキュメント(http://dojotoolkit.org/)を参照してください。
バイナリ・フィールドは通常、データベースのBLOBフィールドまたはCLOBフィールドに相当します。一般に、バイナリ・フィールドにはイメージまたはダウンロード可能なドキュメントが格納されます。デフォルトでは、insite:editタグはファイル・アップロード・コンポーネントを通じてバイナリ・フィールドを編集可能にします。
|
注意: この項は、WebCenter SitesのURL列にも当てはまります。つまり、ファイル・システムに格納されているファイルへの参照を格納したURL列です。 |
HelloDetailテンプレートでは、関連するAVIImageアセットのlargeThumbnailフィールドをレンダリングしています。このフィールドをコンテキスト内で編集可能にするには、最初に、BLOB ID(実際のBLOB値ではありません)が含まれているフィールドの値を取得する必要があります。
<assetset:setasset
name="image"
type="AVIImage"
id='<%=ics.GetVar("imageId")%>' />
<assetset:getattributevalues
name="image"
attribute="largeThumbnail"
typename="ContentAttribute"
listvarname="largeThumbnail" />
<img>タグは、insite:editの開始タグと終了タグの間に挿入します。
<insite:edit
field="largeThumbnail"
assetid='<%=ics.GetVar("imageId")%>'
assettype="AVIImage"
list="largeThumbnail"
column="value" >
<img class="photo left"
src='<%=ics.GetVar("imageURL")%>' />
</insite:edit>
BLOB IDのinsite:editタグへの受渡しは主に、バイナリ・フィールドが空であるかどうかの判別に使用します。空の場合、insite:editタグはデフォルトの空の値インジケータを表示します。
<img>タグは、insite:editタグの中に挿入される唯一のHTMLタグになるようにしてください。<img>タグは、inside:editタグの中に挿入できる唯一のタグです。insite:editタグは、<a>タグ(通常は、ダウンロード可能なドキュメントへのハイパーリンクの作成に使用する)の処理にも対応できます。その他のタイプのバイナリも処理可能ですが、特定のカスタマイズが必要な場合があります。
イメージ上にマウス・ポインタを移動すると、コンテンツ・コントリビュータにツールチップが表示されてアップロード・コンポーネントにアクセス可能になり、largeThumbnailフィールドを消去できます。
|
注意: HelloDetailテンプレートでは、コントリビュータは同じページで2つの異なるアセット(AVIArticleアセットのheadline、date、body、relatedImageの各フィールドと、関連するAVIImageアセットのlargeThumbnailフィールド)を編集できます。通常は、同じページに複数のアセットをレンダリングして、それらを同時に編集可能にすることができます。 |
アセット・フィールドには、他のアセットに対する参照が格納されます。この項では、アセット・フィールドを編集可能にする方法を検討します。
この項は、第24章「テンプレートとラッパーの作成」の第24.1.1.4項「ユースケース1: 記事アセット用にレイアウト・テンプレートを作成」で作成した、HelloArticleLayoutテンプレートに基づいています。
この項では、HelloArticleLayoutテンプレートを拡張し、relatedStoriesフィールドを通じて記事に関連付けられた記事アセットをレンダリングすることでサイド・バーを移入します。
|
注意: relatedStoriesは複数値フィールドですが、この項では単一値フィールドとして扱います。つまり、このフィールドには関連記事コンテンツ・アセットが1つだけ保持されると考えます。したがって、この項に示すコード・サンプルは、すべての単一値フィールドに適用できます。複数値フィールドの扱い方の詳細は、第25.1.8項「複数値フィールド」を参照してください。 |
AVIArticleアセット・タイプとArticleサブタイプに適用可能なHelloSideBarというページレット・テンプレートを作成します。これは、次のコードを使用して、avisports Summary/SideBar記事テンプレートを使用する関連記事アセットをレンダリングします。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%> <%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld"%> <%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%> <%@ taglib prefix="render" uri="futuretense_cs/render.tld"%>
<cs:ftcs>
<render:logdep
c="Template"
cid='<%=ics.GetVar("tid")%>' />
<assetset:setasset
name="article"
type="AVIArticle"
id='<%=ics.GetVar("cid")%>' />
<assetset:getattributevalues
name="article"
attribute="relatedStories"
listvarname="relatedStories"
typename="ContentAttribute" />
<%-- we are getting the first item in the list --%>
<ics:listget
listname="relatedStories"
fieldname="value"
output="articleId" />
<render:calltemplate
tname="Summary/SideBar"
c="AVIArticle"
cid='<%=ics.GetVar("articleId")%>' />
</cs:ftcs>
side-bar divエレメント内でHelloSideBarページレット・テンプレートを呼び出すように、HelloArticleLayoutテンプレートを変更します。
<div class="side-bar">
<render:calltemplate tname="HelloSideBar" args="c,cid" />
</div>
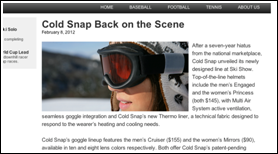
relatedStoriesに1つのアセット参照(この例では、Cold Snap Back on the Scene)が含まれているとすると、関連記事は、テンプレート・コードで指示されたように、Summary/SideBarテンプレートを使用してサイド・バーにレンダリングされます。


前回は、HelloSideBarページレットでrender:calltemplateタグを使用しました。
<render:calltemplate
tname="Summary/SideBar"
c="Article"
cid='<%=ics.GetVar("articleId")>' />
relatedStoriesアセット・フィールドをコンテキスト内で編集可能にするには、アセットが占有している領域をドロップ・ターゲットに変換します。つまり、UIの他の部分(検索結果ペイン、またはコンテンツ・ツリーなど)からドラッグされたアセットを受け入れる領域です。これを行うには、次のtaglibディレクティブを追加します。
<%@ taglib prefix="insite" uri="futuretense_cs/insite.tld" %>
さらに、HelloSideBarページレットのrender:calltemplateタグをinsite:calltemplateタグに置換します。
<insite:calltemplate
tname="Summary/SideBar"
c='AVIArticle'
cid='<%=ics.GetVar("articleId")%>'
field="relatedStories"
assetid='<%=ics.GetVar("cid")%>'
assettype='<%=ics.GetVar("c")%>' />
...
ここで:
tname(テンプレート)、c(アセット・タイプ)およびcid(アセットID)の各変数は、render:calltemplateタグの場合と同様に動作し、その意味も同じです。
変数assetidおよびassettypeは、編集中のアセット(この例では記事アセット)を指定します。
変数fieldは、アセットのどのフィールドが編集中であるか(この例ではrelatedStories)を指定します。
この構文は次のように単純化できます。
<insite:calltemplate
tname="Summary/SideBar"
c='AVIArticle'
cid='<%=ics.GetVar("articleId")%>'
field="relatedStories" />
編集済アセットは変数cおよびcidによって指定されたアセットであるため、この簡略化された構造が使用できます。このように、WebCenter SitesはICSコンテキスト内で変数値を直接検索することによって取得します。
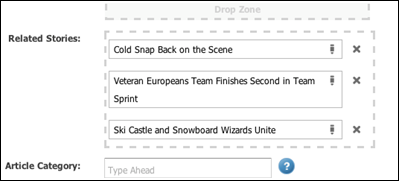
フィールドが最初に空であれば(articleId変数がNULLの場合)、ContributorインタフェースのWebモードでアセットを表示すると、次のスクリーン・キャプチャに示すように、空のコンテンツ編集可能なスロットが表示されます(ユーザーに対してドロップ可能ゾーンが表示されます)。

これで、コンテンツ・ツリーで、またはドッキングされた検索パネルからアセットを選択することによって、記事アセットをコンテンツ編集可能なスロットにドラッグ・アンド・ドロップできるようになりました。

データ型assetのフレックス属性のかわりにアセット・アソシエーションを使用する場合は、field属性を次のように指定する必要があります。
Association-named:<associationName>
たとえば、topStoryというアソシエーションの場合、コードは次のようになります。
<insite:calltemplate field="Association-named:topStory" ... />
数値属性(整数、ダブル、金額など)を扱う場合、未加工の値がデータベースから取得され、通常は現在のロケールに従って書式設定されます。
たとえば、priceが金額属性であるとすると、その属性値を読み取って書式設定された文字列としてレンダリングするJSPは、次のように記述できます。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %>
<%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<cs:ftcs>
<assetset:setasset
name="theAsset"
type='<%=ics.GetVar("c")%>'
id='<%=ics.GetVar("cid")%>' />
<assetset:getattributevalues
name="theAsset"
attribute="price"
listvarname="pricelist"
typename="ContentAttribute" />
<ics:listget
listname="pricelist"
fieldname="value"
output="price" />
<fmt:formatNumber
type="currency"
value='<%=ics.GetVar("price")%>'
var="formattedValue"
currencySymbol="&eur;" />
The price is: ${formattedValue}
</cs:ftcs>
未加工の値が123456である場合は、€123,456 (en_USロケール)とレンダリングされます。この値は、次のようにinsite:editタグを使用すると編集可能になります。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld" %>
<%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<cs:ftcs>
<assetset:setasset
name="theAsset"
type='<%=ics.GetVar("c")%>'
id=''<%=ics.GetVar("cid")%> />
<assetset:getattributevalues
name="theAsset"
attribute="price"
listvarname="pricelist"
typename="ContentAttribute" />
<ics:listget
listname="pricelist"
fieldname="value"
output="price" />
<fmt:formatNumber
type="currency"
value='<%=ics.GetVar("price")%>'
var="formattedValue"
currencySymbol="&eur;" />
The price is: <insite:edit field="price"
value="${formattedValue}"
params="{currency: 'EUR'}" />
</cs:ftcs>
編集ウィジェットは書式設定済の値(通貨記号を含む)に渡されます。このため、通貨ISOコードはparamsフィールドを使用して指定されます。
構成オプションの詳細は、Dojoドキュメント(http://dojotoolkit.org/)を参照してください。
前出の例はすべて、単一値フィールドを対象としたものです。既存値の編集だけでなく複数値フィールドを扱う場合、エディタは次のような機能も利用できる必要があります。
新しい値の追加
既存値の削除
既存値の記録
このため、複数値フィールドは特別に扱う必要があります。この項では、複数値テキスト・フィールドと複数値アセット・フィールドの使用法について説明します。
AVIHomeサブタイプのページ・アセットには複数値テキスト・フィールドが1つ設定されています(次のassetset:getattributevaluesタグの属性値teaserTextを参照)。このフィールドの値のみをレンダリングするテスト・レイアウト・テンプレートを作成します。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%> <%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%> <%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld"%> <%@ taglib prefix="render" uri="futuretense_cs/render.tld"%>
<cs:ftcs>
<render:logdep
cid='<%=ics.GetVar("tid")%>'
c="Template" />
<assetset:setasset
name="page"
type="Page"
id='<%=ics.GetVar("cid")%>' />
<assetset:getattributevalues
name="page"
attribute="teaserText"
listvarname="teaserList"
typename="PageAttribute" />
<div style="width: 500px; font-size: small">
<ics:listloop listname="teaserList">
<render:stream list="teaserList" column="value" />
</ics:listloop>
</div>
</cs:ftcs>

このテンプレートを、複数値のteaserTextフィールドが編集可能になるように変更します。
insite taglibディレクティブを追加します。
<%@ taglib prefix="insite" uri="futuretense_cs/insite.tld" %>
さらに、元のコード
<ics:listloop listname="teaserList"> <render:stream list="teaserList" column="value" /> </ics:listloop>
を次のコードに置換します。
<ics:listloop listname="teaserList">
<ics:listget
listname="teaserList"
fieldname="#curRow"
output="currentRowNb" />
<insite:edit
assetid='<%=ics.GetVar("cid")%>'
assettype='<%=ics.GetVar("c")%>'
field="teaserText"
list="teaserList"
column="value"
index='<%=ics.GetVar("currentRowNb")%>'
editor="ckeditor" />
</ics:listloop>
insite:editタグの構文は、次のように単純化できます。
<ics:listloop listname="teaserList">
<ics:listget
listname="teaserList"
fieldname="#curRow"
output="currentRowNb" />
<insite:edit
field="teaserText"
list="teaserList"
column="value"
index='<%=ics.GetVar("currentRowNb")%>'
editor="ckeditor" />
</ics:listloop>
Contributorインタフェースで、「Webモード」→「ビューの編集」に切り替えます。これで、次のスクリーン・キャプチャに示すように、CKEditorを使用して既存値を個別に編集できるようになりました。

単一値フィールドとの明白な相違点は、WebCenter Sitesに編集中の値の索引を通知するindex属性を追加したことのみです。
この時点では、既存値の編集のみ実行可能です。既存値の追加、削除、並替えの方法については、次の項を参照してください。
この項は、この章の第25.1.8.1項「例1: 複数値テキスト・フィールドの編集」に基づいており、値の追加、削除、並替えについて説明します。
前出のコード・サンプルを次のように変更します。
<insite:list
field="teaserText"
editor="ckeditor"
assetid='<%=ics.GetVar("cid")%>'
assettype='<%=ics.GetVar("c")%>'>
<ics:listloop listname="teaserList">
<insite:edit list="teaserList" column="value" />
</ics:listloop>
</insite:list>
insite:editタグがinsite:listタグ内にネストされました。ネストされたinsite:editタグは、field、assetid、assettypeまたはeditorの各属性を指定しません。これらの属性は親のタグ・レベルですでに指定されているため、デフォルトでは、ネストされた各insite:editタグが、それらの値を継承するからです(ローカルで指定されていない場合)。 これは、insite:editタグのparams属性にも当てはまります。
index属性は不要になります。この場合は、insite:listタグが現在の索引を常に追跡します。このタグは、insite:editタグの出現順序が複数値フィールドの順序と一致するものと想定します。つまり、最初のinsite:editタグが値#1を編集し、続いて順次に編集すると想定します。そうでない場合は、索引を指定する必要があります。詳細は、第25.1.8.3項「異なる順序の指定」を参照してください。
insite:editタグと同様に、insite:listタグの構文は、編集中のアセットが変数c(アセット・タイプ)およびcid(アセットID)によって指定されたアセットである場合に簡略化できます。その場合、assetid属性とassettype属性は省略可能です。
<insite:list field="teaserText" editor="ckeditor" >
<ics:listloop listname="teaserList">
<insite:edit list="teaserList" column="value" />
</ics:listloop>
</insite:list>
insite:listタグを追加したため、フィールド値の表示領域にユーザーがマウス・ポインタを移動するとツールバーが表示されます。
その領域をクリックするとポップアップがレンダリングされて、フィールド値の追加、編集、削除または並替えが可能になります。
この項は、第25.1.8.1項「例1: 複数値テキスト・フィールドの編集」と第25.1.8.2項「例2: 複数値テキスト・フィールド」に基づいています。
アセット参照フィールドの場合は、insite:listタグのかわりにinsite:slotlistタグを使用します。この場合は、insite:editタグをネストするのではなく、ネストされたinsite:calltemplateタグを使用することになります。
この例では、関連記事を1つレンダリングするかわりに、リスト全体を調べて記事を個別にレンダリングします。
前出のコード・サンプルを次のように変更します(当面、このコードではコンテキスト内編集機能をすべて除外します)。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld"%>
<%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%>
<%@ taglib prefix="render" uri="futuretense_cs/render.tld"%>
<cs:ftcs>
<assetset:setasset
name="article"
type="AVIArticle"
id='<%=ics.GetVar("cid")%>' />
<assetset:getattributevalues
name="article"
attribute="relatedStories"
listvarname="relatedStories"
typename="ContentAttribute" />
<ics:listloop listname="relatedStories">
<ics:listget
listname="relatedStories"
fieldname="value"
output="articleId" />
<render:calltemplate
tname="Summary/SideBar"
c="AVIArticle"
cid='<%=ics.GetVar("articleId")%>' />
</ics:listloop>
</cs:ftcs>
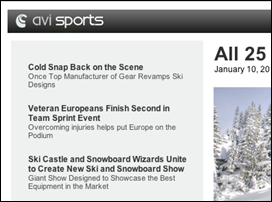
次のスクリーン・キャプチャは、3つの値を持つフィールドを表示しています。

SideBarには、次の3つの記事が表示されます。

記事リストを編集可能にするには、次の変更を加える必要があります。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<%@ taglib prefix="assetset" uri="futuretense_cs/ assetset.tld"%>
<%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%>
<%@ taglib prefix="render" uri="futuretense_cs/render.tld"%>
<%@ taglib prefix="insite" uri="futuretense_cs/insite.tld"%>
<cs:ftcs>
<render:logdep c="Template" cid='<%=ics.GetVar("tid")%>' />
<assetset:setasset
name="article"
type="AVIArticle"
id='<%=ics.GetVar("cid")%>' />
<assetset:getattributevalues
name="article"
attribute="relatedStories"
listvarname="relatedStories"
typename="ContentAttribute" />
<insite:slotlist field="relatedStories">
<ics:listloop listname="relatedStories">
<ics:listget
listname="relatedStories"
fieldname="value"
output="articleId" />
<insite:calltemplate
tname="Summary/SideBar"
c="AVIArticle"
cid='<%=ics.GetVar("articleId")%>' />
</ics:listloop>
</insite:slotlist>
</cs:ftcs>
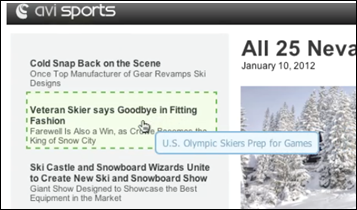
リストのすべてのアイテムがコンテンツ編集可能スロット(ドロップ可能ゾーン)になります。

また、この例ではinsite:slotlistタグを使用したため、relatedStories領域上にマウス・ポインタを移動すると、前述の例と同じようなツールバーが表示されます。
前述の例では、最初にネストされたinsite:calltemplateタグで記事#1がレンダリングされ、2番目のinsite:calltemplateタグで記事#2がレンダリングされるというように、記事は順番にレンダリングされています。
<div class="top-stories"> <div>article #1</div> <div>article #2</div> <div>article #3</div> <div>...</div> </ul>
サイトで使用するHTMLマークアップの構造によって、構造が異なる場合があります。たとえば、次のような列レイアウトで記事を表示したい場合があります。
article #1 article #2 article #3 article #4 etc.
次のような基礎のHTMLマークアップを使用した場合:
<div class="left-column"> <div>article #1</div> <div>article #3</div> ... </div> <div class="right-column"> <div>article #2</div> <div>article #4</div> ... </div>
この例では、フィールドの順序とは一致しない順序(#1、#3、#5、その後で#2、#4、#6など)で記事がレンダリングされています。このような場合、WebCenter Sitesでは順序を意識する必要があります。
そのためには、第25.1.8項「複数値フィールド」で示したように、index属性を使用して、編集中のリスト・アイテムの索引を明示的に指定する必要があります。
「Webモード」→「ビューの編集」で作業している場合、キャッシングは無効化されません。したがって、キャッシングできるように構成されたテンプレートは、「ビューの編集」でのレンダリング時にもキャッシングされます。
アセットを使用している場合、WebCenter Sitesは、適切な依存性がログ記録されていることを条件として、キャッシュ・フラッシュを自動的に処理します。たとえば、特定の属性の定義を変更すると(アセット参照フィールドで許可されるタイプの変更など)、その特定の属性にレンダリングが依存しているすべてのページレットが自動的にフラッシュされます。
ただし、次のように、ページ・キャッシュの手動でのフラッシュが必要になる場合もあります。
アソシエーション・フィールドの定義を変更する。
ロールがroles属性を通じてinsite:calltemplateタグから直接参照される場合、このロールをWebCenter Sitesから削除する。
アセット・タイプまたはサブタイプがclegal属性を通じてinsite:calltemplateタグから直接参照される場合、このアセット・タイプまたはサブタイプをWebCenter Sitesから削除する。
この項では、コンテキスト内UIのその他の側面について検討し、技術者以外のユーザーがコンテンツのプレゼンテーションを管理できるようにするためのテンプレートのコーディング方法を説明します。また、コンテキストに関する情報と、プレゼンテーションの変更をローカルにする(指定されたWebページのみで表示可能にする)、またはグローバルにする(1つのページでのプレゼンテーションの変更をサイト上の複数のページに反映させる)方法に関する情報について説明します。
プレゼンテーションの管理には、Webページ全体のレンダリングに必要なページ・レイアウトの選択機能、Webページの所定の部分でのアセットのレンダリングに必要なコンテンツ・レイアウトの選択機能、およびページレット・テンプレートに送信される引数の選択機能が含まれます。
この項は、第24章「テンプレートとラッパーの作成」で紹介したHelloDetailテンプレートと、第25.1項「コンテキスト内コンテンツ編集用テンプレートのコーディング」の例に基づいています。
この項の内容は、次のとおりです。
編集ユーザーは、次のいずれかの方法でレイアウト・テンプレートをアセットに割り当てることができます。
templateフィールドの値をContributorインタフェースのフォーム・モードで直接変更する。
または、ツールバーまたはメニュー・バーからレイアウト変更機能を選択する。

アセットに対してレイアウト・テンプレートを選択すると、そのテンプレートは、ContributorインタフェースのWebモードでのアセットの使用時またはアセットのプレビュー時に、デフォルトとして選択されます。
ライブ・サイトで指定されたアセットのレンダリングに使用されたページ・レイアウトをコンテンツ・コントリビュータが管理できるようにするには、次の例に示すように、テンプレート・フィールドの値を検索してアセット・ハイパーリンクの計算に使用する必要があります。
<asset:list
type='<%=ics.GetVar("c")%>'
list="asset"
field1="id"
value1='<%=ics.GetVar("cid")%>' />
<ics:listget
listname="asset"
fieldname="template"
output="template" />
<render:gettemplateurl
outstr="pageURL"
tname='<%=ics.GetVar("template")%>'
args="c,cid" />
この項は、第25.1項「コンテキスト内コンテンツ編集用テンプレートのコーディング」で使用したHelloArticleLayoutテンプレートに基づいています。
前回、HelloArticleLayoutレイアウト・テンプレートでは、このコード・スニペットに示すようにHelloDetailテンプレートを使用して、記事ページのメイン領域がレンダリングされました。
<div id="container">
<div class="content">
<render:calltemplate tname="HelloDetail" args="c,cid" />
</div>
<div class="side-bar">
...
</div>
</div>
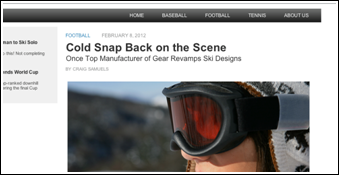
これは次のようにレンダリングされます(次のスクリーン・キャプチャを参照)。

|
注意: コード・スニペットで使用した構文は、次のとおりです。 <render:calltemplate tname="HelloDetail" args="c,cid" /> これは次のコード・スニペットに対するショートカット(これとまったく同じもの)です。
<render:calltemplate
tname="HelloDetail"
c='<%=ics.GetVar("c")%>'
cid='<%=ics.GetVar("cid")%>' />
|
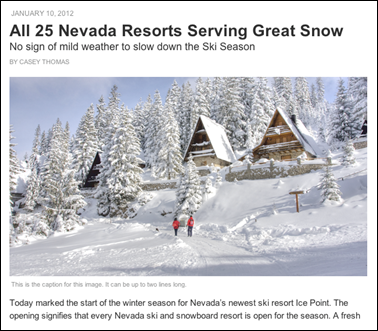
avisportsサンプル・サイトは、記事アセットに対するDetailテンプレートも提供します。Detailページレット・テンプレートは、HelloDetailテンプレートと機能的に同じです。つまり、記事の詳細ビューを提供し、次のスクリーン・キャプチャに示すように、ページのメイン領域でレンダリングすることになっています。

技術者以外のユーザーが特定の記事ページのレンダリングに使用するプレゼンテーション(つまり、ページレット・テンプレート)を選択できるようにするには、スロットを定義する必要があります。
HelloArticleLayoutレイアウト・テンプレートの前出のコードでは、HelloDetailテンプレートを使用して記事ページのメイン領域をレンダリングしました。
<div id="container">
<div class="content">
<render:calltemplate
tname="HelloDetail"
args="c,cid" />
</div>
<div class=side-bar>
...
</div>
</div>
...
スロットを定義するには、insite taglibディレクティブを追加します。
<%@ taglib prefix="insite" uri="futuretense_cs/insite.tld" %>
さらに、前述のrender:calltemplateタグをinsite:calltemplateタグに置換し、slotname属性とvariant属性を追加します。
<div id="container">
<div class="content">
<insite:calltemplate
slotname="HelloSlot"
tname="HelloDetail"
variant="HelloDetail|Detail"
args="c,cid" />
</div>
<div class=side-bar>
...
</div>
</div>
...
slotname属性を追加することで、スロットを定義しています(この例では、HelloSlot)。slotname属性値には任意の文字列を使用できますが、特定のサイトのすべてのテンプレートで一意である必要があります。詳細は、第25.2.4項「コンテキスト・システム変数の理解」を参照してください。
このテンプレートを再実行しても、最初は目立った変化がありません。この例の記事は、tname属性の指示どおりに、HelloDetailテンプレートを使用してレンダリングされています。「ビューの編集」に切り替えてメインdivセクション上にマウス・ポインタを移動すると、変更内容が明らかになります。
メインdiv内のページ・フラグメントが青のオーバーレイでマークされています。
スロット名が右上隅に指定されています。

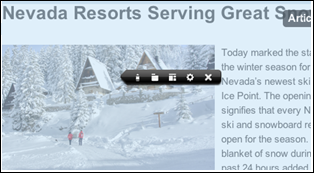
青のオーバーレイをクリックした場合も、(次のスクリーン・キャプチャに示すように)ツールバーが表示されます。

「コンテンツ・レイアウトの変更」オプションを選択すると、別のコンテンツ・レイアウトを選択して、ページのメイン領域にアセットをレンダリングできるようになります。
「コンテンツ・レイアウトの変更」アイコン:

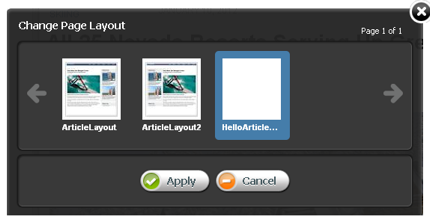
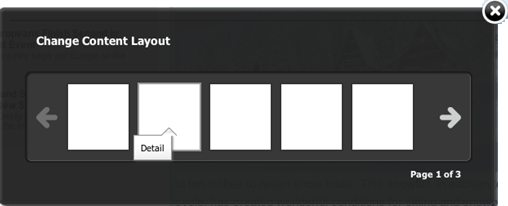
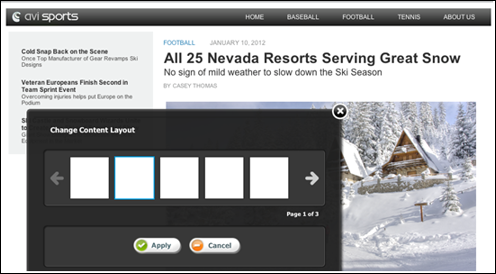
「コンテンツ・レイアウトの変更」ダイアログ:

テンプレート・ピッカーは、variant属性により指定されたHelloDetailページレット・テンプレートとDetailページレット・テンプレートを表示します。Detailテンプレートを選択して「適用」をクリックすると、次のスクリーン・キャプチャに示すようなWebページがレンダリングされます。

前述の例で定義したスロットはプレゼンテーション編集のみを意図したものであり、コンテンツ編集可能スロット(ドロップ可能ゾーン)ではありません。
このように動作する理由は、次のとおりです。
insite:calltemplateタグはfield属性を定義しません。つまり、スロットのコンテンツはアセット参照フィールドの値ではありません。
このタグは、c (アセット・タイプ)およびcid (アセットID)に対して明示的に値を指定します。特にこの場合は、受信するcおよびcidリクエスト・パラメータにより指定された記事アセットをこの場所にレンダリングする必要があります。
さらに、variant属性が省略された場合、スロット・レイアウトは編集可能になりません。その理由は、insite:calltemplateタグがtname属性(これは、このスロットにドロップされたすべてのアセットに対するデフォルト・テンプレートとして動作します)に対して明示的な値を指定するためです。
|
注意:
|
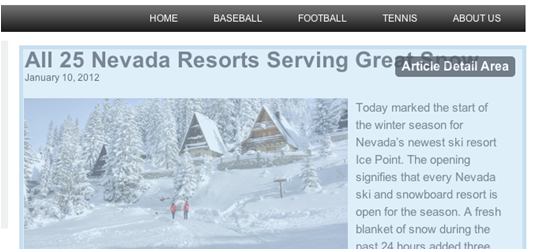
slotnameの値を青のオーバーレイに表示するのではなく(これは通常、開発者のみに意味のある技術的な文字列です)、この値を任意の文字列に置き換えることができます。これを行うには、次のコードに示すように、title属性をinsite:calltemplateタグに追加します。
<insite:calltemplate slotname="HelloSlot" tname="HelloDetail" args="c,cid" variant="HelloDetail|Detail" title="Article Detail Area" />
title属性を定義すると、デフォルトのスロット・タイトルがオーバーライドされます。

この項では、テンプレート引数の管理の例を示します。image-alignという追加の引数を受け入れるように、HelloDetailテンプレートを変更します。この引数は、記事イメージの左揃えまたは右揃えに使用します。
プロセスは次のとおりです。
image-align引数をHelloDetailテンプレートの適切な引数として登録する必要があります。この手順を省略した場合、コントリビュータは編集UIからこの値を設定できません。
キャッシングが正しく機能するように、新しい引数をキャッシュ基準として宣言する必要があります。
最後に、新規定義された引数を使用するようにテンプレート・コードが変更されます。
|
注意: Eclipse with the WebCenter Sites Developer Toolsプラグインの使用方法について: Adminインタフェースからテンプレート・アセットを編集する際、このテンプレートがWSDTでも同時に開いている場合には、変更をWSDTワークスペースに同期化することを忘れないでください。そうしないと、WSDTワークスペースに格納されたテンプレート・メタデータによって、Webインタフェースから入力された値がオーバーライドされます。 |
image-alignをHelloDetailテンプレート・アセットの適切な引数として宣言します。
Adminインタフェースから、HelloDetailテンプレート・アセットを編集します。
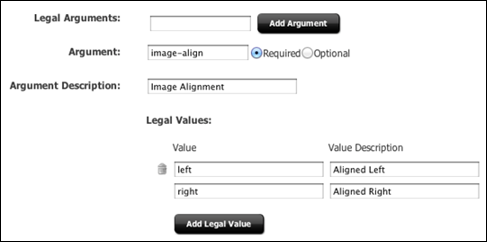
「適切な引数」に対して、image-alignと入力して「引数の追加」をクリックします。
「必須」を選択します。
「引数の説明」に対して、Image Alignmentと入力します。
「有効な値」に対して、次の説明を追加します。
「値」がleftの場合は、「値の説明」にAligned Leftと入力します。
「値」がrightの場合は、「値の説明」にAligned Rightと入力します。
「保存」をクリックします。

WebCenter Sitesで加えた変更を必ずWSDTワークスペースに同期化してください。
WebCenter Sites Developer Toolsプラグインを使用して、image-alignをキャッシュ基準セットに追加します。
SitesワークスペースでHelloDetailテンプレートを右クリックします。
「プロパティ」を選択します。
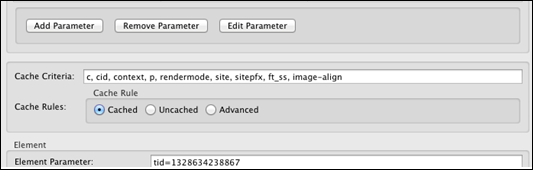
「キャッシュ基準」で、リストの末尾にimage-alignを追加します。キャッシュ基準値の詳細は、第23章「テンプレート・アセット、CSElementアセットおよびSiteEntryアセットの作成」を参照してください。
「送信」をクリックします。

オプションとして、「追加エレメント・パラメータ」フィールドを使用して、image-align=rightなどの値を指定することで、デフォルト値を定義できます。
HelloDetailページレット・テンプレート・コードを変更します。
<insite:edit
field="largeThumbnail"
assettype="AVIImage"
assetid='<%=ics.GetVar("imageId")%>' >
<img class='photo <ics:getvar name="image-align"/>'
src='<ics:getvar name="imageURL" />' />
</insite:edit>
...
特にこの場合、パラメータの値は別のCSSクラスの設定に使用されています。
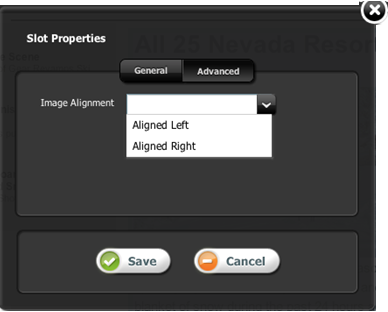
スロット・プロパティ・パネルに移動した場合、HelloDetailが現在選択されているレイアウトであるとすると、「詳細」には次のオプションが表示されます。

編集ユーザーは、insite:calltemplateタグの使用によって、関連付けられたコンテンツの編集とレイアウトの編集を行えます。この項では、コンテンツ編集可能スロットとプレゼンテーション編集可能スロットの相違点を説明し、この2つの機能を組み合せて編集ユーザーが関連付けられたコンテンツと、そのコンテンツのレンダリングに使用されるテンプレートの両方の編集を行える方法を説明します。
この項の内容は、次のとおりです。
コンテンツ編集可能スロットを使用すると、ユーザーはドロップ可能ゾーンを指定することで、関連付けられたコンテンツを編集できます。プレゼンテーション編集可能スロットを使用すると、別のテンプレートを選択してコンテンツをレンダリングできます。
コンテンツ編集可能スロットを作成(ユーザー用にドロップ可能ゾーンを作成)するには、insite:calltemplateタグを次の定義済パラメータとともに使用します。
assetid: 編集済アセットID。
assettype: 編集済アセット・タイプ。
field: 編集済フィールド。
cid: コールされたテンプレートによってレンダリングされるアセットのID。
c: コールされたテンプレートによりレンダリングされるアセット・タイプ。
tname: 関連付けられたアセットのレンダリングに使用されるページレット・テンプレート。
次のコードでは、ユーザーに対してドロップ可能ゾーンを作成するコンテンツ編集可能スロットが定義されます。
<insite:calltemplate assetid=" " assettype=" " field=" " cid=" " c=" " tname=" " />
(ユーザーが別のテンプレートを選択してコンテンツをレンダリングできるようにする)プレゼンテーション編集可能スロットを作成するには、insite:calltemplateタグを次の定義済パラメータとともに使用します。
slotname: この属性により、コールされたテンプレートで入力中のスロットの識別子が定義されます。これはわかりやすいものとし、すべてのテンプレートで一意である必要があります。
cid: コールされたテンプレートによってレンダリングされるアセットのID。
c: コールされたテンプレートによりレンダリングされるアセット・タイプ。
tname: コールされるデフォルトのページレット・テンプレート。
このコードでは、ユーザーが別のテンプレートを選択してコンテンツをレンダリングできるプレゼンテーション編集可能スロットが定義されます。
<insite:calltemplate slotname=" " cid=" " c=" " tname=" " />
この項では、コンテンツ編集可能スロットとプレゼンテーション編集可能スロットの機能を組み合せて、編集ユーザーが関連付けられたコンテンツとそのコンテンツのレンダリングに使用されるテンプレートの両方の編集を行える方法を説明します。
コンテンツ編集可能スロットとプレゼンテーション編集可能スロットの機能を組み合せるには、insite:calltemplateタグを、コンテンツ編集可能スロットとプレゼンテーション編集可能スロットの両方に必要なすべての属性とともに使用します。
これらの属性は、(ユーザーに対してドロップ可能ゾーンを作成する)コンテンツ編集可能スロットに必須です。
field, assetid, assettype
この属性は、(ユーザーが別のテンプレートを選択してコンテンツをレンダリングできる)プレゼンテーション編集可能スロットに必須です。
slotname
このコードでは、コンテンツ編集可能スロットとプレゼンテーション編集可能スロットに対する属性が組み合されます。
<insite:calltemplate slotname=" " assetid=" " assettype=" " field=" " cid=" " c=" " tname=" " />
この項は、第25.1項「コンテキスト内コンテンツ編集用テンプレートのコーディング」で作成したHelloSideBarテンプレートに基づいています。
前回、HelloSideBarテンプレートは次のようにコーディングされました。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld"%>
<%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%>
<%@ taglib prefix="render" uri="futuretense_cs/render.tld"%>
<%@ taglib prefix="insite" uri="futuretense_cs/insite.tld"%>
<cs:ftcs>
<render:logdep cid='<%=ics.GetVar("tid")%>' c="Template"/>
<assetset:setasset name="article"
type='<%=ics.GetVar("c") %>' id='<%=ics.GetVar("cid") %>' />
<assetset:getattributevalues name="article"
listvarname="relatedStories" attribute="relatedStories"
typename="ContentAttribute" />
<insite:slotlist field="relatedStories">
<ics:listloop listname="relatedStories">
<ics:listget listname="relatedStories" fieldname="value"
output="articleId" />
<insite:calltemplate
tname="Summary/SideBar"
c="Article"
cid='<%=ics.GetVar("articleId") %>' />
</ics:listloop>
</insite:slotlist>
</cs:ftcs>
...
このテンプレートでは、関連記事がコンテンツ編集可能スロット(ユーザーに対するドロップ可能ゾーン)によって編集可能になります。つまり、関連記事は、編集ユーザーが別のテンプレートを選択する可能性を生じずに、Summary/SideBarテンプレートを使用してレンダリングされます。ただし、関連記事のレンダリング方法は変更できません。変更するには、HelloSideBarテンプレートを次のように変更する必要があります。
<%@ taglib prefix="cs" uri="futuretense_cs/ftcs1_0.tld"%>
<%@ taglib prefix="assetset" uri="futuretense_cs/assetset.tld"%>
<%@ taglib prefix="ics" uri="futuretense_cs/ics.tld"%>
<%@ taglib prefix="render" uri="futuretense_cs/render.tld"%>
<%@ taglib prefix="insite" uri="futuretense_cs/insite.tld"%>
<cs:ftcs>
<render:logdep cid='<%=ics.GetVar("tid")%>' c="Template"/>
<assetset:setasset name="article"
type='<%=ics.GetVar("c") %>' id='<%=ics.GetVar("cid") %>' />
<assetset:getattributevalues name="article"
listvarname="relatedStories" attribute="relatedStories"
typename="ContentAttribute" />
<insite:slotlist
slotname="RelatedStoriesSlot"
field="relatedStories">
<ics:listloop listname="relatedStories">
<ics:listget listname="relatedStories" fieldname="value"
output="articleId" />
<insite:calltemplate
tname="Summary/SideBar"
c="Article"
cid='<%=ics.GetVar("articleId") %>'
variant="Summary.*" />
</ics:listloop>
</insite:slotlist>
</cs:ftcs>
これは、slotname属性およびvariant属性を指定した点を除き、前回使用したコードと同じです(この場合は、使用可能なテンプレートのリストはSummaryで始まるすべてのページレット・テンプレートに制限されます)。
slotnameはinsite:slotlistタグの内側に組み込まれているため、内部のinsite:calltemplateタグ用に追加する必要はありません。この値は、tnameおよびfieldの値と同様に、自動的に継承されます。
例:
<insite:slotlist slotname=" " field=" "> <insite:calltemplate tname=" " c=" " cid=" " /> </insite:slotlist>
これで、Summary/SideBarは関連記事に対してデフォルト・テンプレートとして動作するようになります。任意の関連記事を右クリックし、「コンテンツ・レイアウトの変更」機能を選択すると、代替テンプレートが選択できるようになります。
WebCenter Sitesテンプレートでは、contextは内部で保持されるシステム変数です。その値を取得するには、JSPタグics:getvarまたはics.GetVar()メソッドを使用します。
例:
<ics:getvar name=context/> ics.GetVar(context)
コンテキストの値は、デフォルトで決定済です。最初は空の文字列に設定されています。その後、render:calltemplateまたはinsite:calltemplateを使用してテンプレートをコールするたびに、contextの値は、次のロジックに従って、コールされたテンプレート内で変更されます。
if parent_context is empty context = <c>:<cid>:<tname> otherwise context = <parent_context>;<c>:<cid>:<tname>
この項の内容は、次のとおりです。
スロットを定義するときに、テンプレート開発者はスロットの有効範囲を決定できます。通常は、このスロットで加えられたプレゼンテーション変更をローカルにするかグローバルにするかを決定します。
ローカル: 現在編集しているWebページのみに表示されます。
グローバル: サイト内の複数のWebページ(おそらく、サイト内のすべてのWebページ)にわたります。
これはcontext変数の値を操作することで実行されます。これについては、次の各項で説明します。
HelloArticleLayoutテンプレートを2つのavisports記事(たとえば、All 25 Nevada resorts serving great snowおよびCold snap back on the scene)に割り当てます。
ContributorインタフェースのWebモードでこれらの記事を観察してみると、メイン・スロットがデフォルト・テンプレートHelloDetailでレンダリングされていることが分かります。これは、HelloDetailがJSPコードでデフォルト・テンプレートとして指定されたテンプレートであるためです。


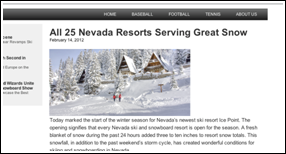
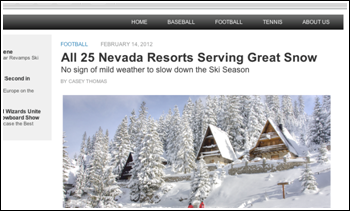
「コンテンツ・レイアウトの変更」オプションを使用して、DetailテンプレートをAll 25 Nevada resorts serving great snowの記事に割り当てます。このページは、次のスクリーン・キャプチャのように表示されます。

このWebページをCold snap back on the sceneの記事でリフレッシュします。メイン・スロットのプレゼンテーションも、Detailテンプレートを使用しているため、このWebページで変更されています。

どのように処理されたかを理解するために、最初に、新規選択されたテンプレートを次の項目に関して記録することによって、WebCenter Sitesがプレゼンテーション変更を格納したことを知っておく必要があります。
スロット名
現在のサイト名
コンテキスト
その結果、スロット・コンテンツ・レイアウトをHelloDetailからDetailに変更したときに、次のプレゼンテーション・データが記録されました。
site: avisports
slotname: ArticleDetail
context: (空)
tname: Detail
HelloArticleLayoutテンプレートの実行時にコンテキストは最初は空であっため、コンテキストは空であり、スロットがレンダリングされても変更されることはありません。このため、HelloArticleLayoutテンプレートを使用してレンダリングされたavisportsのWebページはすべて、前述の記録されたプレゼンテーション・データと一致します。その結果、すべての記事ページに対してDetailテンプレートが使用できるようになりました。
前の項で観察した動作は意図された動作でもあります。しかし、編集ユーザーはローカルなプレゼンテーション変更を必要とする場合もあります。つまり、変更を現在編集中のWebページでのみ表示できるようにすることです。
これを行うには、context変数を、指定されたWebページを一意に識別する値に設定する必要があります。ここでは、コンテキストの初期化に、たとえば、テンプレート名、ID、およびレンダリングされたアセットのタイプを使用するだけで十分です。
<ics:setvar
name="context"
value='<%=ics.GetVar("c")
+ ":" + ics.GetVar("cid")
+ ":HelloArticleLayout"%>' />
意図される結果によっては、その他のパラメータを追加してコンテキストを初期化できます。前述の行をHelloArticleLayoutテンプレートに追加して、プレゼンテーションの変更が記事ページごとにローカルであることを検証できます。
render:calltemplateタグとinsite:calltemplateタグの両方にオプションのcontext属性が割り当てられているため、この属性を使用して現在のコンテキストをオーバーライドできます。
コンテキストは、プレゼンテーション編集機能がサイトで有効化されている場合のみ役立ちます。
そうでない場合は、すべてのテンプレートのキャッシュ基準からコンテキストを削除できます(ページ・キャッシュに不要なコピーを作成しないようにするため)。
前出の例では、スロットはコンテンツの保持に使用されました。この項では、ナビゲーション・バー、ログイン・ボックス、パブリッシュされた最後の10個の記事をサイトに表示するコード・スニペットなどの機能の保持にスロットを使用する方法を検討します。これらの機能は、CSElementアセットまたはSiteEntryアセットとして使用できます。
CSElementアセットまたはSiteEntryアセットをスロットにドロップできるようにすることで、技術者以外のユーザーは、コードを変更する必要もなく、特定のWebページの動作を変更できるようになります。
この項の内容は、次のとおりです。
CSElementアセットを含めるためのスロットは通常、次のように定義されます。
<insite:calltemplate slotname="Navbar" clegal="CSElement" />
または、サイトの全ページにわたって同じコンテンツを表示するためのスロットの場合は、次のように定義できます。
<insite:calltemplate slotname="Navbar" clegal="CSElement" context="Global" />
CSElementアセットとSiteEntryアセットは、これらのレンダリングを行うJSPエレメントを直接参照しているため、この場合はtname属性を指定する必要はありません。
スロットに許可されるアセット・タイプのリストにSiteEntryまたはCSElementを表示するには、両方のアセット・タイプのCan Be Child AssetフラグがTrueに設定されていることを確認する必要があります(これは、このアセット・タイプがアソシエーション・フィールドで別のアセット・タイプの子アセット・タイプになりえることを意味します)。詳細は、第15.2.6項「手順4: アセット・タイプの構成」を参照してください。
|
注意: スロットに許可されるアセット・タイプのリストにSiteEntryまたはCSElementを表示するには、両方のアセット・タイプのCan Be Child AssetフラグがTrueに設定されていることを確認する必要があります(これは、このアセット・タイプがアソシエーション・フィールドで別のアセット・タイプの子アセット・タイプになりえることを意味します)。詳細は、第15章「ベーシック・アセット・タイプの設計」を参照してください。 |
SiteEntryアセットはコードを保持しないで、単にCSElementアセットを指します。この2つのケースの唯一の相違点として、SiteEntryを使用した場合、エレメントはキャッシュ・エンジンを通して呼び出されます。そのため、SiteEntryアセットをドロップしても、それに関連するCSElementアセットをドロップしても結果は同じです。
したがって、SiteEntryまたはCSElementのいずれを使用するかの決定は、実装に依存します。機能をSiteEntryとして表示しても、このコード・スニペットのレンダリングにはキャッシングが使用されることが確認できるだけです。
テンプレートと同様、CSElementアセットに対して適切な引数を定義できます。CSElementがスロットにドロップされると、スロット・プロパティ・パネルから適切な引数が使用できるようになります。
これはSiteEntryアセットをドロップする場合にも当てはまりますが、スロット・プロパティ・パネルに表示される適切な引数は関連のCSElementアセットの適切な引数であることが異なります(SiteEntryアセットには、専用の適切な引数が割り当てられていません)。
アセットをコンテンツ編集可能スロットにドロップするときに、このアセットをレンダリングするテンプレートは他のスロットも定義できる可能性があります。1つの領域にレンダリングされるコントロールやスロットが過剰にならないように、ネストされたスロットの動作は単純なドロップ可能領域(ツールバーとオーバーレイのないもの)に自動的に低下されます。Contributorインタフェースがユーザーにとって単純で使いやすいようにするために、通常はネストされたスロットを使用しないことをお薦めします。
デフォルトでは、WebCenter Sitesでスロットにドロップできるアセット・タイプは次のとおりです。
fieldを定義した場合(コンテンツ編集可能スロット): フィールド定義により指定された任意の適切なアセット・タイプ
fieldが未定義の場合(プレゼンテーション編集可能スロット): Can Be Child AssetフラグがTrueに設定されている任意のアセット・タイプ。詳細は、第15.2項「ベーシック・アセット・タイプの作成」を参照してください。
次のようにclegal属性を使用して、許可されるアセット・タイプをさらに制限することもできます。
<insite:calltemplate slotname="Main" clegal="Article,Product" ... />
次の構文では、アセット・サブタイプによってさらに制限できます。
<insite:calltemplate slotname="Main" clegal="type1:subtype1,type2:subtype2" ... />
|
注意:
|
コンテキスト内UIは、Contributorインタフェースで「Webモード」→「ビューの編集」からレンダリングするときに(この場合のみ)、スタイルとJavaScriptをWebページに挿入します。
この結果、次のようになる場合があります。
CSS競合: たとえば、サイトCSSルールが適用されるために、スロットが不適切に表示されます。
JavaScript競合: 編集中ビューのページに挿入されたJavaScriptと競合するJavaScriptがすでにWebページに設定されています。その結果、編集UIまたはページ自体のいずれかが適切に機能しません。
CSS競合は通常、追加のCSSルールを追加することによって解決できます。このルールは、テンプレートが編集モードで、編集UIの中でレンダリングされる場合のみロードされます。これを行うには、JSPテンプレートが編集モードで実行されている場合のみJSPコードの実行を許可するinsite:ifeditタグを使用します。
<insite:ifedit> <%-- This stylesheet import will only occur in editing mode. -- It will not have any impact on the actual rendering of the -- live site. --%> <link rel="stylesheet" type="text/css" href="/css/editorial.css" /> </insite:ifedit>
追加のCSSクラスをスロットに追加するには、insite:calltemplateタグのcssstyle属性を使用して、スロットに対して特定のCSSルールを指定します。
CSSは通常、フローティングしているエレメントの周りでスロットをレンダリングするときに競合します。この場合、スロット領域をマークする青または緑のオーバーレイのディメンションが不適切であることが考えられます。
JavaScript競合は通常、スクリプトが編集UI機能によって正しく注入されるようにするために、編集モードのみでWebページの動作を低下させることによって解決できます。Contributorインタフェースの「Webモード」→「ビューの編集」でページ機能の一部を無効化する場合もあります。
コントリビュータは、コンテキスト内UIからコンテンツを作成できます。これを行うには、タイプinsiteのスタート・メニュー・アイテムと、作成するアセット・タイプに適用可能なレイアウト・テンプレートを少なくとも1つ提供します。
この項の内容は、次のとおりです。
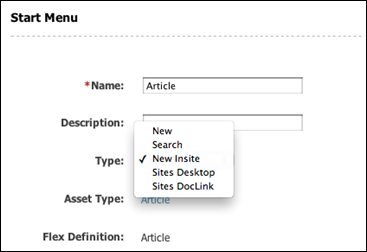
コンテキスト内作成用に特定のアセット・タイプを有効にするために、タイプinsiteのスタート・メニューを用意する必要があります。つまり、「タイプ」ドロップダウン・メニューで「新規Insite」オプションを選択する必要があります。

さらに、作成中のアセットに1つ以上の必須フィールドを割り当てる場合は、「デフォルト値」メニューを使用してスタート・メニューにデフォルト値を提供する必要があります。
必須値が不足している場合、ユーザーはアセット・フォームに送られます。
ユーザーが「新規Insite」スタート・メニューを選択すると、どうなるでしょうか。編集ユーザーは、最初にレイアウト・テンプレートと新規作成したアセット用の名前を選択するよう促されます。

「続行」をクリックすると、ワークフローが構成されていないと想定した場合、アセットがバックグラウンドに新規作成され、選択したレイアウト・テンプレートを使用してレンダリングされます。
編集に使用したものと同じレイアウト・テンプレートが、コンテキスト内作成にも使用できます。ただし、テンプレートが空のアセットを使用して適切にレンダリングできるように、特別の注意を払う必要があります。
通常、これには次のことが必要になります。
スタイル調整: 値はレンダリングされませんが、ページ上の各種エレメントは適切な位置にレンダリングされます。
意味のあるヘルプ・テキスト(値なしインジケータ): 編集可能フィールドが空のときにユーザーに表示されます。
追加のプレゼンテーション・ロジック: 編集プラットフォーム上で、テンプレートが編集モードで実行しているときのみ実行されます。
この項の内容は、次のとおりです。
特にコンテンツの作成または編集用にスタイルシートの調整が必要な場合は、次に示すように、対応するimport文をinsite:ifeditタグで囲みます。
// import "delivery" stylesheets <link type="text/css" rel="stylesheet" href="somecss.css" /> ... // then import "editing only" stylesheets. using the insite:ifedit // tag ensures that only those stylesheets will be imported // when rendering the template in create/edit mode. <insite:ifedit> <link type="text/css" rel="stylesheet" href="edit.css" /> ... </insite:ifedit>
スロットのレンダリング用にスタイルを調整する場合、insite:calltemplateタグのcssstyle属性を使用して追加のクラス名を指定できます。このクラス名は、CSSルールで使用できるようになります。
<insite:calltemplate slotname="mySlot" ... cssstyle="myClassName" ... />
たとえば、mySlotが空のときにその高さを強制的に50pxに設定する場合は、次のCSSルールを指定できます。
.myClassName .emptyIndicator {height: 50px !important;}
CSSルールは、特定のスタイルシート内でグループ化でき、JSPタグinsite:ifeditを使用してContributorインタフェースの「Webモード」→「ビューの編集」のコンテキストでテンプレートを実行している場合のみ、条件付きでインポートできます。
スロットの場合は、insite:calltemplateタグのemptytext属性を使用します。
<insite:calltemplate slotname="mySlot" emptytext="Drag an Article here" ... />
その他の編集フィールドの場合は、insite:editタグのnoValueIndicatorパラメータを使用します。
<insite:edit
field="headline
params="{noValueIndicator: 'Enter Headline Here'}"
...
/>
プレゼンテーション・ロジックは、作成/編集モードと比較した場合、配信モードでは若干異なる場合があります。
たとえば、作成/編集モードでコンテキスト内の編集可能な記事リストをレンダリングしているときに、常に5つの追加の空スロットを表示する場合があります。 その場合は、配信モードと編集モードの両方に対応できるロジックが必要になります。このロジックは次のように作成できます。
<%
// assuming that "relatedArticles" contains a list of
// related articles
%>
<insite:slotlist field="someAssetField">
<ics:listloop listname="relatedArticles">
<ics:listget
listname="relatedArticles"
fieldname="value"
output="articleid" />
<div class="post">
<insite:calltemplate
tname="Summary"
c="Article"
cid='<%=ics.GetVar("articleid")%>' />
</div>
</ics:listloop>
</insite:slotlist>
<%
// in this example, we add five extra empty slots
%>
<insite:ifedit>
<%
// in order to not disrupt rendering in delivery, this code is
// added inside the insite:ifedit tag
%>
<c:forEach begin="0" end="4">
<div class="post">
<%
// no c, cid specified, this renders an empty slot
%>
<insite:calltemplate tname="Summary" />
</div>
</c:forEach>
</insite:ifedit>
明らかに、このコードは特定のロジックを受け入れるように調整できます。たとえば、空かどうかに関係なく、最大5つのスロットを表示する必要があるとします。その場合、コード・スニペットの最後の部分を次のように作成できます。
<%
// get how many articles are in the list
%>
<ics:listget
listname="relatedArticles"
fieldname="#numRows"
output="nbArticles" />
<c:forEach
begin='<%=Integer.valueOf(ics.GetVar("nbArticles"))%>'
end='4'>
<div class="post">
<insite:calltemplate tname='Summary" />
</div>
</c:forEach>