| Oracle® Fusion Middleware WebCenter Sites開発者ガイド 11gリリース1 (11.1.1.8.0) E49681-03 |
|
 前 |
 次 |
第70章「WEMフレームワーク: フレームワークとサービスについて」で説明されているように、アプリケーションは登録することによってWEMフレームワークで公開されます。アプリケーションを手動で登録するには、WebCenter Sites Adminインタフェースを使用してアプリケーションのアセットを作成し、アセットの各ビューにアセットを作成して、ビュー・アセットをアプリケーション・アセットに関連付ける必要があります。登録アセット・タイプFW_ApplicationおよびFW_ViewがAdminSite有効化されます。
この章には次の項が含まれます。
アプリケーションおよびビューを手動で登録するには:
この項では、「Articles」サンプル・アプリケーションのコードを使用して登録プロセスについて説明します。「Articles」には、iframeタイプの単一ビューが含まれます。JavaScriptおよびHTMLのビューにも同じ手順が適用されます。
アプリケーションを表すアイコンを作成または取得します。(アイコンは、アプリケーション・バーに表示されます。)
「Articles」サンプル・アプリケーションは、次の場所にあるarticles.pngイメージ・ファイルを使用します。/sample app/articles/src/main/webapp/images/
アプリケーションのレイアウト(つまり各ビュー)をHTMLで指定するファイルを作成し、ビューでレンダリングされるコンテンツを保持するためのプレースホルダ・エレメントを作成します。図72-4に、アプリケーションとビューの関係を示します。
たとえば、「Articles」サンプル・アプリケーションのlayout.jspには次の行が含まれます。
<div id="articles" style="float:left;height:100%;width:100%" class="wemholder"></div>
ビューのコンテンツは、アプリケーションが表示される際にプレースホルダ・エレメント内にレンダリングされます(layout.appがアプリケーションのレイアウトをレンダリングし、home.appがビューをレンダリングします)。
|
注意: レイアウト・ファイルの作成時に、プレースホルダ・エレメントに一意の |
ビューおよびアプリケーションを登録します。
一般管理者としてWebCenter Sites Adminインタフェースにログインし、AdminSiteに移動して「管理」タブをクリックします。このタブでは、FW_ViewおよびFW_Applicationアセット・タイプが有効になります。
(ここでは、ビューおよびアプリケーションのアセットを同一セッション内で作成することを想定しています。この場合、「履歴」タブに両方のアセットが一覧表示されます。アプリケーション・アセットの作成時に、「履歴」タブからビュー・アセットを選択し、アプリケーション・アセットに関連付けます。「履歴」タブの情報は一時的なものであるため、ユーザーのセッションの最後にクリアされます。アクティブ・リスト・タブでは、アセットを永続的に配置できます。手順については、『Oracle Fusion Middleware WebCenter Sites管理者ガイド』を参照してください。)
次のように、FW_Viewアセット・タイプのインスタンスを作成します。
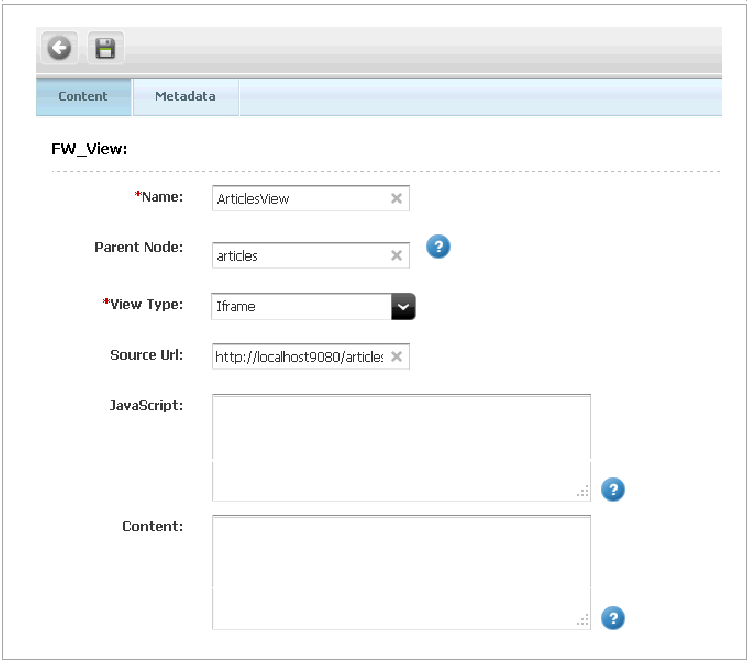
「新規」をクリックして「新規FW_View」を選択し、次の図に示すように属性を設定します。(次の図には、「Articles」サンプル・アプリケーションのビュー・アセットの属性値が表示されています。)

名前: このビュー・アセットの短くてわかりやすい名前を入力します。
親ノード: (第78.1項「登録手順」の手順2で定義した)プレースホルダ・エレメントのidを入力します。プレースホルダ・エレメントには、ビューでレンダリングされたコンテンツが保持されます。
ビュー・タイプ: 次のいずれかのオプションを選択して、ビューのコンテンツをプレースホルダでレンダリングする方法を指定します。
Iframe: プレースホルダ・エレメントにiframeのビューをレンダリングします。
IncludeHTML: プレースホルダ・エレメントにHTMLをレンダリングします。
IncludeJavaScript: プレースホルダ・エレメントにJavaScriptをレンダリングします。
ソースURL: ビューのコンテンツを提供するURLを入力します。たとえば、「Articles」サンプル・アプリケーションの「ソースURL」の値は次のようになります。http://localhost:9080/articles-1.0/home.app
次のように、FW_Applicationアセット・タイプのインスタンスを作成します。
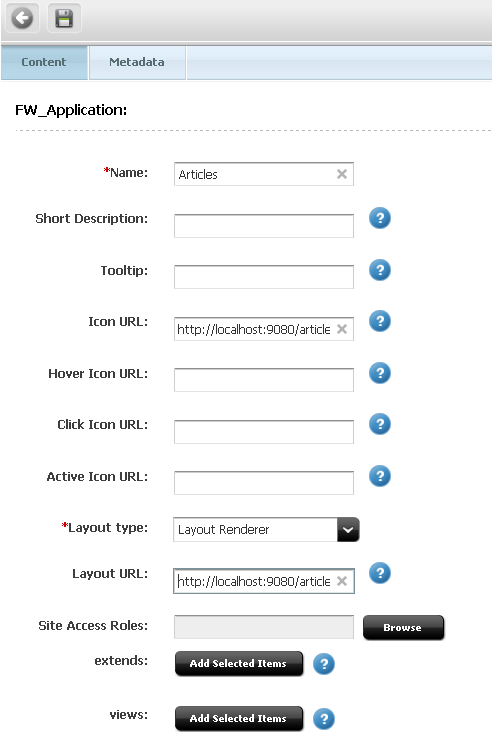
「新規」をクリックして「新規FW_Application」を選択し、次の図に示すように属性を設定します。(次の図には、「Articles」サンプル・アプリケーションのアプリケーション・アセットの属性値が表示されています。)

名前: このアプリケーション・アセットの短くてわかりやすい名前を入力します。
ツールチップ: ユーザーがアプリケーションのアイコンにマウスを重ねたときにアイコン上に表示されるテキストを入力します。
アイコンURL: アプリケーションを表すアイコンのURLを入力します。アイコンは、ログイン・ページおよびWEMインタフェースの上部に表示されます。たとえば、「Articles」サンプル・アプリケーションの「アイコンURL」の値は次のようになります。http://localhost:9080/articles-1.0/images/articles.png
ホバー・アイコンのURL: ユーザーがアイコンにマウスを重ねたときにそのアプリケーションを表すアイコンのURLを入力します。
クリック・アイコンのURL: ユーザーがアイコンをクリックしたときにそのアプリケーションを表すアイコンのURLを入力します。
アクティブ・アイコンのURL: アプリケーションが使用中のときにそのアプリケーションを表すアイコンのURLを入力します。
レイアウト・タイプ: LayoutRenderer(デフォルトかつ唯一の値)。レイアウト・タイプは、(次のレイアウトURL属性で指定された)アプリケーションのレイアウト・ページを使用してアプリケーションのビューをレンダリングする際にUIコンテナで使用されます。
レイアウトURL: アプリケーションのレイアウトを表示するページのURLを入力します。レイアウト・ページには、ビューを配置するためのHTMLプレースホルダ・エレメント(divなど)のみが含まれます。
たとえば、「Articles」サンプル・アプリケーションの「レイアウトURL」値は次のようになります。"http://localhost:9080/articles-1.0/layout.app"(Spring MVCフレームワークで指定した".../layout.jsp"ではありません)。
関連: 関連付けられたFW_View: ビュー: 第78章「登録手順」の手順3で作成したビュー・アセットを選択します(「履歴」タブをクリックしてビュー・アセットを選択し、「選択したアイテムの追加」をクリックします)。
この項の内容は、次のとおりです。
このアセット・タイプはアプリケーションのビューを登録する際に使用します。各ビューに対してFW_Viewのインスタンスを作成します。WebCenter Sites Adminインタフェースに表示されるFW_Viewの属性は、次の一覧およびOracle Fusion Middleware WebCenter Sites REST API Beanリファレンスを参照してください。網掛け部分は必須属性であることを示しています。このアセット・タイプは、「AdminSite」という名前のサイトで有効になります。
表78-1 FW_Viewアセット・タイプの属性
| 属性: WebCenter Sitesインタフェース | 属性: REST API | 説明 |
|---|---|---|
|
名前 |
name |
このビュー・アセットの短くてわかりやすい名前。 |
|
説明 |
説明 |
このビュー・アセットの説明。 |
|
親ノード |
parentnode |
アプリケーションのレイアウト・ファイルにおけるプレースホルダ・エレメントのID。プレースホルダ・エレメントには、ビューでレンダリングされるコンテンツが保持されます。レイアウト・ファイルには、ビューを配置するためのHTMLプレースホルダ・エレメント( |
|
ビュー・タイプ |
viewtype |
ビューをレンダリングする方法。次のビュー・タイプを使用できます。 Iframe: プレースホルダ・エレメントにiframeのビューをレンダリングします。 IncludeHTML: プレースホルダ・エレメントにHTMLをレンダリングします。 IncludeJavaScript: プレースホルダ・エレメントにJavaScriptをレンダリングします。 |
|
ソースURL |
sourceurl |
ビューのコンテンツを提供するURL。 |
|
JavaScript |
javascriptcontent |
ビュー・タイプがIncludeJavaScriptで、「ソースURL」を指定しない場合は必須です。 ビュー・タイプでIncludeJavaScriptを指定した場合、この属性で指定した内容がスクリプト・タグに組み込まれます。 |
|
コンテンツ |
includecontent |
ビュー・タイプがIncludeHTMLで、「ソースURL」を指定しない場合は必須です。ビュー・タイプでIncludeHTMLを指定した場合、この属性で指定した内容がプレースホルダ・エレメント・タグに組み込まれます。 |
このアセット・タイプはアプリケーションを登録する際に使用します。アセット・タイプは、AdminSiteで有効になります。WebCenter Sites Adminインタフェースに表示されるFW_Applicationの属性は、次の一覧およびOracle Fusion Middleware WebCenter Sites REST API Beanリファレンスを参照してください。網掛け部分は必須属性であることを示しています。
表78-2 FW_Applicationアセット・タイプの属性