| Oracle® Retail Xstore Point of Service Mobile User Guide Release 20.0 F35714-03 |
|
 Previous |
 Next |
| Oracle® Retail Xstore Point of Service Mobile User Guide Release 20.0 F35714-03 |
|
 Previous |
 Next |
Xstore Mobile allows you to set up the user interface so that it is configured specifically for your organization. Setting up your brand on Xstore Mobile is done by configuring a custom skin/overlay on the Xstore Mobile server and providing images with proper proportions and based on the size/aspect ratio of the mobile devices being used.
Custom branding in Xstore Mobile is performed by placing override configurations in the ui.properties override file within the base mobile configuration directory.
The configurations in this file are described in ui.properties.
This file has the following properties:
The middle section of the image above shows the home screen logo image for the Mobile Handheld device. Similarly, the left section of the image below shows the home screen logo image for the Mobile Tablet device.
To change these images, override the ui.properties file version 1 config path with a new image name.
So for the Mobile Handheld:
_imageHandheldMainLogo=res/graphics/branding/xstoremobile/Girl-with-shopping-bags-for-Xstore.jpg
and for the Mobile Tablet:
_imageTabletMainLogo=res/graphics/branding/xstoremobile/Xstore-girls-on-escalator.jpg
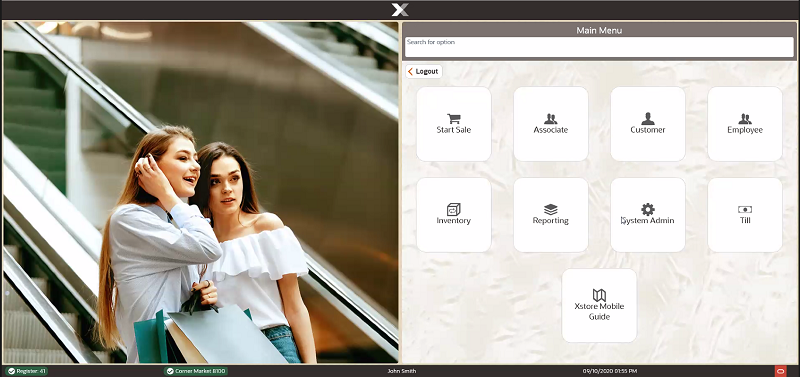
Figure 3-4 Mobile Tablet/Thin Client Main Menu

The images above show the main menu background image. The background image can also be customized.
This sample configuration uses the following images, placed in the res/graphics/branding/xstoremobile folder in the base mobile config directory.
Table 3-1 Images Used in ui.properties Examples
| Image | Used in Section |
|---|---|
|
Girl-with-shopping-bags-for-Xstore.jpg  |
Home screen logo image for Mobile Handheld device |
|
Xstore-girls-on-escalator.jpg  |
Home screen logo image for Mobile Tablet device |

Mainmenubackground.png |
Main menu background image |
The configurations in the ui.properties file configure the following areas of Xstore Mobile.
Table 3-2 Images Used in ui.properties Examples
| Section | Example |
|---|---|
|
# Main Menu logo configuration |
or
|
|
# Main Menu background configuration |
|