| Oracle® Fusion Middleware Oracle WebCenter Portalでのポータルの構築 11gリリース1 (11.1.1.9.0) E50013-05 |
|
 前 |
 次 |
| Oracle® Fusion Middleware Oracle WebCenter Portalでのポータルの構築 11gリリース1 (11.1.1.9.0) E50013-05 |
|
 前 |
 次 |
この章では、WebCenter Portalでページ・テンプレートを作成、変更および管理する方法について説明します。
|
注意: ページ・テンプレートの作成と編集は、複雑なタスクです。ページ・テンプレートは、ここで説明するようにポータル・ビルダーで開発できますが、編集機能は制限されています。そのため、開発者はJDeveloperを使用して、ポータルのページ・テンプレートを開発することをお薦めします。WebCenter Portalの既存のページ・テンプレートは、JDeveloperにアップロードして、調整および開発できます。新しいページ・テンプレートは、JDeveloperを使用して最初から開発できます。開発が完了したページ・テンプレートは、開発者が直接WebCenter Portal (ポータル・サーバー)にアップロードして、すぐに使用したり、テストしたりできます。または、開発者はページ・テンプレートをファイルにエクスポートし、後でポータル・ビルダーを使用してそのページ・テンプレートをWebCenter Portalにアップロードできます。詳細は、第20.8項「JDeveloperでのポータル・アセットの使用」およびOracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の「ページ・テンプレートの開発」を参照してください。 |
この章の内容は、次のとおりです。
|
権限: 共有ページ・テンプレートでこの章のタスクを実行するには、アプリケーション・レベルの権限Create, Edit and Delete Page Templatesが必要です。Application Specialistロールを持つユーザーには、この権限がデフォルトで付与されます。アプリケーション・レベルの権限の詳細は、Oracle WebCenter Portalの管理のアプリケーションのロールと権限の概要に関する項を参照してください。
ポータル・レベルのページ・テンプレートでこの章のタスクを実行するには、ポータル・レベルの権限 |
ポータルのすべてのページは、ページ全体の構造を定義するページ・テンプレートに関連付けられています。ポータルのすべてのページが一貫性のある表示と動作をするように、それらすべては同じページ・テンプレートを使用し、ポータル・モデレータによってデフォルトとして設定されます(第21.2項「デフォルトのページ・テンプレートの設定」を参照)。その一方、ページ・スタイルはメイン・コンテンツ領域の初期レイアウトを定義し、各ページで一意である可能性があります(第25.1項「ページ・スタイルについて」参照)。
ページ・テンプレートが共有アセット(すべてのポータルで使用可能)の場合、すべてのポータルの「アセット」ページにポータル固有のページ・テンプレートとともに表示されます。
ページ・テンプレートの標準的な要素は次のとおりです。
ヘッダー、コンテンツ領域(各ページで異なる)およびフッター。ヘッダーとフッターには、一般にブランド固有の要素が含まれます。たとえば、ヘッダーには通常、ロゴや、場合によってはスローガンが含まれます。フッターには通常、連絡先および著作権情報が含まれます。コンテンツ領域のレイアウトは、ページ・スタイルによって定義されます(第25章「ページ・スタイルの使用」を参照)。
ポータル・ナビゲーション。たとえば、ヘッダーにはグローバル・ナビゲーションがあり、ページの左側には追加のナビゲーションがあります。第22.1項「ポータル・ナビゲーションについて」を参照してください。
追加のリンクおよびアクション。ポータル固有のリンクおよびアクションには、ログイン/ログアウト、ポップアップ・メニュー、グローバル・リンク(Web管理者へのメール送信やプライバシ情報の表示など)が含まれます。
条件要素。たとえば、ページの一部の要素は、ユーザーがパブリック・ユーザーか認証されたユーザーかによって、あるいは、ユーザーのロールおよび権限によってそれぞれ異なります。
図21-1は標準的なページ・テンプレートで、次の要素が含まれています。
ページ上部のヘッダー。
重要なリソースにリンクする、ヘッダーの下またはサイドバー内にあるナビゲーション構造。
ページ・スタイルにより定義された独自のスタイルやレイアウトを保持できるページ・コンテンツ領域。
ページ下部のフッター。
ページ・テンプレートは、ページの上部またはページの横側にポータルのナビゲーションを公開できます。
トップ・ナビゲーション・ページ・テンプレートは、ヘッダー領域にポータル・ナビゲーションを公開します。トップ・ナビゲーションの場合、ページの水平方向の領域を有効に使用できます。ポータル・ナビゲーションのトップ・レベル・ページが7レベル以下の場合は、この方式をお薦めします。このページ・テンプレートの設計には、通常、panelGroupLayoutコンポーネントを使用するヘッダー、ページおよびフッターのセクションが含まれ、フロー・レイアウト(後述)が必要なサイトの開始点に適しています。
サイド・ナビゲーション・ページ・テンプレートは、ページの左側のサイドバーにポータル・ナビゲーションを公開します。サイド・ナビゲーションは垂直方向に表示されるため、ナビゲーション・アイテムのリストが長くても対応できます。ポータル・ナビゲーションのトップ・レベル・ページが7レベルを超える場合は、この方式をお薦めします。ナビゲーション・モデルが複雑な場合は、サイド・ナビゲーション・テンプレートを選択します。
トップ・ナビゲーションとサイド・ナビゲーションのどちらのページ・テンプレートも、フロー・レイアウトまたはストレッチ・レイアウトが実装されます。
フロー・レイアウトは、最も一般的なレイアウトです。コンポーネントは隣合せまたは縦並びに配置され、元々のサイズを使用して表示されます。ページのコンテンツがブラウザ・ウィンドウのサイズを超えた場合、ブラウザのページにはスクロール・バーが表示されます。
ストレッチ・レイアウトは、ページ・コンテンツが大きな領域を占める場合や、ブラウザ・ウィンドウのサイズに応じてページ・コンテンツを拡大および縮小する場合に適している可能性があります。たとえば、ストレッチ・レイアウトは、ページに表またはグラフが含まれていて、そのサイズにかかわらずコンテンツ領域全体にこれを表示する場合に適しています。また、編集領域が含まれるページで、コンテンツ領域と同じ高さと幅でエディタを使用する必要がある場合にも適しています。このレイアウトにはページ・コンテンツ用のリージョンがあり、ブラウザ・ウィンドウのサイズ内にコンテンツが収まらない場合は、ページ上のリージョンに垂直および水平のスクロール・バーが追加されます。ページにスクロール・バーが追加されると、コンテンツ領域がスクロールされる間、ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。
各ページ・テンプレートは、スキンとともに機能して、ポータル内のページのルック・アンド・フィール全体を決定します。ページ・テンプレートはページ上のコンポーネントの場所と動作を制御し、スキンは、色、フォントなどの様々な側面でコンポーネントの視覚的な外観を制御します。
各ページ・テンプレートで優先スキンを定義すると、それぞれのページ・テンプレートで最適に機能するスキンを指定できます。ページ・テンプレートをポータルのデフォルト・ページ・テンプレートまたはシステム・デフォルトとして選択すると、デフォルトのスキンからページ・テンプレートの優先スキンに自動更新されます。
WebCenter Portalには、表21-1に示すように、一般的なページ設計要件に適した組込みページ・テンプレートがいくつか用意されています。
アプリケーション・レベルでは、組込みページ・テンプレートはいずれも、直接編集またはカスタマイズできません。これらのテンプレートのいずれかを要件に合うように変更する場合は、新しいページ・テンプレートを作成する必要があり(第21.3項「ページ・テンプレートの作成」を参照)、「コピー元」リストから組込みページ・テンプレートを選択して、新しいページ・テンプレートで必要な調整を行います。ポータル・レベルでは、特定のポータルについて組込みテンプレートをカスタマイズできます(第21.6項「ポータルの共有ページ・テンプレートのカスタマイズ」を参照)。
|
注意: 組込みページ・テンプレートは、1レベルまたは2レベルのナビゲーションを表示するよう設計されています。ナビゲーションが2レベルを超える場合、組込みページ・テンプレートを使用すると、最初の1レベルまたは2レベルのみが表示されます。それ以上のレベルのナビゲーションを表示するには、独自のページ・テンプレートを作成するか、組込みページ・テンプレートをコピーし、そのコピーを編集して、要件を満たす必要があります。ページ・テンプレート内でポータル・ナビゲーションを視覚化する方法の詳細は、第21.7項「ページ・テンプレートへのナビゲーションの追加」を参照してください。 |
表21-1は、組込みページ・テンプレートをリリース別に最新のものから古いものへと年代順に示しています。一部の古いページ・テンプレートは、説明に記載されているように、以前のリリースとの後方互換性用に提供されています。新しいページでは、最新のページ・テンプレートを使用します。
新しい(v2)ページ・テンプレートは、以前のページ・テンプレートと比較して、次のような利点があります。
ADFコンポーネントの使用方法を改良して構造化することにより、カスタマイズを簡略化
不必要なタスク・フローをURLで置き換えることにより、タスク・フローの数を削減
ネストされたレイアウト・コンポーネントの数を削減して、レイアウト作成を理解しやすくすることにより、効率的なXMLを実現
JARベースのタスク・フローに埋め込むのではなく、インライン・ナビゲーションを使用することにより、ポータル・ナビゲーションのカスタマイスを簡略化
高速パフォーマンスを実現
表21-1 組込みページ・テンプレート
| 名前 | リリース | 優先スキン | 説明 |
|---|---|---|---|
|
Skyrosサイド・ナビゲーションv2 |
11.1.1.8.3 |
Skyros v2 |
サイド・ナビゲーション付きのフロー・ページ・レイアウトで、カスタマイズが簡略化されてタスク・フローの数が削減されており、以前のサイド・ナビゲーション・テンプレートと比較して、高速パフォーマンスを実現しています。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。  |
|
Skyrosサイド・ナビゲーション(ストレッチ) v2 |
11.1.1.8.3 |
Skyros v2 |
サイド・ナビゲーション付きのストレッチ・ページ・レイアウトで、カスタマイズが簡略化されてタスク・フローの数が削減されており、以前のサイド・ナビゲーション(ストレッチ)テンプレートと比較して、高速パフォーマンスを実現しています。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。  |
|
Skyrosトップ・ナビゲーションv2 |
11.1.1.8.3 |
Skyros v2 |
フロー・レイアウトおよびトップ・ナビゲーション用のデフォルト・ページ・テンプレートで、カスタマイズが簡略化されてタスク・フローの数が削減されており、以前のトップ・ナビゲーション・テンプレートと比較して、高速パフォーマンスを実現しています。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。  |
|
Skyrosトップ・ナビゲーション(ストレッチ) v2 |
11.1.1.8.3 |
Skyros v2 |
トップ・ナビゲーション付きのストレッチ・ページ・レイアウトで、カスタマイズが簡略化されてタスク・フローの数が削減されており、以前のトップ・ナビゲーション(ストレッチ)テンプレートと比較して、高速パフォーマンスを実現しています。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。  |
|
Skyrosサイド・ナビゲーション(タブレット) |
11.1.1.8.0 |
Skyros |
タブレットと相性がよい、サイド・ナビゲーション付きのページ・レイアウト。このテンプレートでは、ページ・アクションまたはポータル・アクションは使用できません。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。  |
|
Skyrosトップ・ナビゲーション |
11.1.1.8.0 |
Skyros |
トップ・ナビゲーション付きのフロー・ページ・レイアウト。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。 このページ・テンプレートは「WebCenter Portalトップ・ナビゲーション」と非常によく似ていますが、スキンが異なります。 
このページ・テンプレートは、カスタム・ページ・テンプレートの作成時に使用されていたことがある、以前のリリースの後方互換性用に使用されます。新しいページの場合は、最新の「Skyrosトップ・ナビゲーションv2」テンプレートを使用します。 |
|
Skyrosトップ・ナビゲーション(ストレッチ) |
11.1.1.8.0 |
Skyros |
トップ・ナビゲーション付きのストレッチ・ページ・レイアウト。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。  |
|
Skyrosトップ・ナビゲーション(タブレット) |
11.1.1.8.0 |
Skyros |
タブレットと相性がよい、トップ・ナビゲーション付きのフロー・ページ・レイアウト。このテンプレートでは、ページ・アクションまたはポータル・アクションは使用できません。 このページ・テンプレートには、1レベルのナビゲーションのみが表示されます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。  |
|
WebCenter Portalトップ・ナビゲーション |
11.1.1.8.0 |
WebCenter Portalスキン |
フロー・レイアウトおよびトップ・ナビゲーション付きの、デフォルト・ページ・テンプレート。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。 このページ・テンプレートは「Skyrosトップ・ナビゲーション」と非常によく似ていますが、スキンが異なります。  |
|
トップ・ナビゲーション付きの共同 |
11.1.1.6.0 |
Spaces FX |
フロー・レイアウトおよびトップ・ナビゲーション付きの、共同ポータル用ページ・テンプレート。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。 このテンプレートの「アクション」ドロップダウン・メニューには、「編集」ページと「パーソナライズ」ページのオプションのみがあります。  |
|
トップ・ナビゲーション付きのポータル中心 |
11.1.1.6.0 |
Spaces FX |
フロー・レイアウトおよびトップ・ナビゲーション付きの、ポータル中心サイト用ページ・テンプレート。このページ・テンプレートには、フッターは含まれません。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーはビューの外へスクロールされます。  |
|
サイド・ナビゲーション(ストレッチ) |
11.1.1.6.0 |
Spaces FX |
サイド・ナビゲーション付きの、ストレッチ・ページ・レイアウト。サイド・ナビゲーション内の「アクション」メニューで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。  |
|
トップ・ナビゲーション(ストレッチ) |
11.1.1.6.0 |
Spaces FX |
トップ・ナビゲーション付きのストレッチ・ページ・レイアウト。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。 
このページ・テンプレートは、カスタム・ページ・テンプレートの作成時に使用されていたことがある、以前のリリースの後方互換性用に使用されます。新しいページの場合は、最新の「Skyrosトップ・ナビゲーション(ストレッチ)」テンプレートを使用します。 |
|
Fusionサイド・ナビゲーション |
11.1.1.4.0 |
フュージョンFX |
サイド・ナビゲーション付きの、ストレッチ・ページ・レイアウト。サイド・ナビゲーション内の「アクション」メニューで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。  |
|
Fusionトップ・ナビゲーション |
11.1.1.4.0 |
フュージョンFX |
トップ・ナビゲーション付きのストレッチ・ページ・レイアウト。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、トップ・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。 
このページ・テンプレートは、カスタム・ページ・テンプレートの作成時に使用されていたことがある、以前のリリースの後方互換性用に使用されます。新しいページの場合は、最新の「Skyrosトップ・ナビゲーションv2」テンプレートを使用します。 |
|
サイド・ナビゲーション |
11.1.1.4.0 |
Spaces FX |
サイド・ナビゲーション付きの、フロー・ページ・レイアウト。サイド・ナビゲーション内の「アクション」メニューで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、サイド・ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。  |
|
トップ・ナビゲーション |
11.1.1.4.0 |
Spaces FX |
フロー・レイアウトおよびトップ・ナビゲーション付きの、デフォルト・ページ・テンプレート。ページ・ヘッダーの右上にある「アクション」アイコンで、ページ・アクションおよびポータル・アクションを使用できます。 ブラウザ・ウィンドウにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはビューの外へスクロールされます。 
このページ・テンプレートは、カスタム・ページ・テンプレートの作成時に使用されていたことがある、以前のリリースの後方互換性用に使用されます。新しいページの場合は、最新の「Skyrosトップ・ナビゲーション」テンプレートを使用します。 |
|
パブリック・ページ・テンプレート |
11.1.1.4.0 |
Spaces FX |
パブリック・ページ用の、デフォルト・ストレッチ・ページ・レイアウト。このテンプレートには、ページ・アクション、ポータル・アクションまたはナビゲーション領域はありません。 ページにスクロール・バーが表示される場合、ページのコンテンツをスクロールすると、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。
|
ユーザーがポータルで新しいページを作成する場合、ポータルのデフォルトのページ・テンプレートを使用して、そのページの構造とレイアウトを決定します。これにより、ポータルのすべてのページのルック・アンド・フィールで一貫性が保証されます。このようにページ内で一貫性があると、ポータルの使用がかなり容易になります。
|
ヒント: デフォルトのページ・テンプレートとして使用するページ・テンプレートを決定するために、ページ・テンプレートをプレビューできます。詳細は、第20.5.2項「アセットのプレビュー」を参照してください。 |
ページ・テンプレートは、スキンとともに機能してポータルのページのルック・アンド・フィールを決定します。デフォルトのページ・テンプレートを設定すると、デフォルトのスキンは、そのページ・テンプレートの優先スキン(ある場合)に自動で設定されます。
|
注意: デフォルトのスキンを、ページ・テンプレートの優先スキン以外のスキンに変更する場合、ポータルのページの表示状態が予想どおりにならないことがあります。詳細は、第21.5項「ページ・テンプレートの優先スキンの設定」を参照してください。 |
この項には次のトピックが含まれます:
|
権限: このタスクを実行するには、ポータルレベルの権限Manage Security and ConfigurationまたはManage Configurationが必要です。ポータル・モデレータは、デフォルトでこの権限を持っています。
権限の詳細は、第29.1項「ポータルのロールと権限について」を参照してください。 |
すべてのポータルには、デフォルトのページ・テンプレートを含むデフォルトのアセットのセットがあります。ポータルを作成する場合、デフォルトでは、ポータルは、その作成時に使用されるポータル・テンプレートに定義されたページ・テンプレートを継承します。ポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合、システムのデフォルトのページ・テンプレートがかわりに使用されます。
ポータルのページに異なるページ・テンプレートを使用するには、ポータル管理でデフォルトのページ・テンプレート設定を変更します。
ポータル管理の「設定」ページ(第7.3.1項「ポータルのルック・アンド・フィール設定へのアクセス」を参照)にある「アセット」で、新規の「ページ・テンプレート」を選択します(図21-2)。
リストされるページ・テンプレートは、「共有アセット」ページまたは「アセット」ページのポータルで使用可能になっているページ・テンプレートです(第20.5.3項「アセットの表示および非表示」を参照)。[system default]での選択は、システム管理者がすべてのポータルのデフォルトとして指定したページ・テンプレートに適用されます。詳細は、Oracle WebCenter Portalの管理のデフォルト・ページ・テンプレートの選択に関する項を参照してください。
詳細は、第7.3.2項「ポータルのページ・テンプレートの変更」を参照してください。
|
権限: このタスクを実行するには、アプリケーションレベルの権限Portal Server: Manage AllまたはManage Configurationが必要です。システム管理者(Administratorロール)は、デフォルトでこの権限を持っています。 |
システム管理者は、WebCenter Portalのアプリケーションレベルのデフォルトのページ・テンプレートとして使用するページ・テンプレートを選択できます。このページ・テンプレートは、ホーム・ポータルのページ、およびポータルの作成に使用されるポータル・テンプレートでデフォルトのページ・テンプレートを定義しない場合のポータルのページに使用されます。
システムのデフォルトのページ・テンプレートを指定する方法については、Oracle WebCenter Portalの管理のデフォルトのページ・テンプレートの選択に関する項を参照してください。
使用可能なページ・テンプレートがいずれも要件を満たさない場合、独自のテンプレートを作成できます。ページ・テンプレートを作成する場合は、既存のページ・テンプレートを新しいページ・テンプレートの開始点として使用します。
|
注意: ページ・テンプレートの作成と編集は、複雑なタスクです。ページ・テンプレートは、ここで説明するようにポータル・ビルダーで開発できますが、編集機能は制限されています。そのため、開発者はJDeveloperを使用して、ポータルのページ・テンプレートを開発することをお薦めします。WebCenter Portalの既存のページ・テンプレートは、JDeveloperにアップロードして、調整および開発できます。新しいページ・テンプレートは、JDeveloperを使用して最初から開発できます。開発が完了したページ・テンプレートは、開発者が直接WebCenter Portal (ポータル・サーバー)にアップロードして、すぐに使用したり、テストしたりできます。または、開発者はページ・テンプレートをファイルにエクスポートし、後でポータル・ビルダーを使用してそのページ・テンプレートをWebCenter Portalにアップロードできます。詳細は、第20.8項「JDeveloperでのポータル・アセットの使用」およびOracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の「ページ・テンプレートの開発」を参照してください。 |
JDeveloperで後で調整することにして、ページ・テンプレートをWebCenter Portalで作成する場合、アプリケーション・レベルまたはポータル・レベルで作成できます。アプリケーション・レベルのページ・テンプレートは、ポータルが特に除外されていないかぎり、すべてのポータルで使用できます。ポータル・レベルのページ・テンプレートは、作成元のポータルでのみ使用できます。
ページ・テンプレートを作成するには、次の手順を実行します。
次のいずれかに移動します。
アプリケーション・レベルのページ・テンプレートを作成するには、「共有アセット」ページに移動します。詳細は、第59.2項「共有アセットへのアクセス」を参照してください。
ポータル・レベルのページ・テンプレートを作成するには、そのテンプレートを作成するポータルの「アセット」ページに移動します。詳細は、第20.2項「ポータル・アセットへのアクセス」を参照してください。
左側のパネルで、「構造」の下の「ページ・テンプレート」をクリックします。
ツールバーで、「作成」(図21-3)をクリックします。
「新規ページ・テンプレートの作成」ダイアログ(図21-4)で、「名前」フィールドに、ページ・テンプレートの名前を入力します。
この名前は、「アセット」ページまたは「共有アセット」ページに、ページ・テンプレートの選択時にはリストに表示されます。名前は、できるだけわかりやすいものにする必要があります。
「説明」フィールドに、ページ・テンプレートの説明を入力します。
この説明は、「アセット」または「共有アセット」ページ内で名前の下に、ページ・テンプレートの選択時にはツールチップとして表示されます。ユーザーがこの特定のページ・テンプレートを使用するかどうかを判断する上で、この説明が役立つものであることが必要です。
「コピー元」リストから、新しいページ・テンプレートの開始点として使用する既存のページ・テンプレートを選択します。
「作成」をクリックします。
新しく作成したページ・テンプレートが、「アセット」または「共有アセット」ページに表示されます。ページ・テンプレートの横にある空のチェック・ボックスは、ページ・テンプレートがまだ公開されていないため、他のユーザーは使用できないことを示しています。ページ・テンプレートの公開の詳細は、第20.5.3項「アセットの表示および非表示」を参照してください。
最初に作成すると、新しいページ・テンプレートは、「コピー元」リストから選択したページ・テンプレートと同一になります。ページ・テンプレートを作成する次の手順では、要件を満たすようにレイアウトとコンテンツを編集します。詳細は、第21.4項「ページ・テンプレートの編集」を参照してください。
WebCenter Portalでは、コンポーザを使用して必要に応じてレイアウトと構造を変更することによって、ページ・テンプレートを編集できます。組込みページ・テンプレートを編集することはできません。組込みページ・テンプレートをコピーして新規カスタム・ページ・テンプレートを作成し、そのコピーを編集することはできます(第20.5.4項「アセットのコピー」を参照)。
|
注意: ページ・テンプレートの作成と編集は、複雑なタスクです。ページ・テンプレートは、ここで説明するようにポータル・ビルダーで開発できますが、編集機能は制限されています。そのため、開発者はJDeveloperを使用して、ポータルのページ・テンプレートを開発することをお薦めします。WebCenter Portalの既存のページ・テンプレートは、JDeveloperにアップロードして、調整および開発できます。新しいページ・テンプレートは、JDeveloperを使用して最初から開発できます。開発が完了したページ・テンプレートは、開発者が直接WebCenter Portal (ポータル・サーバー)にアップロードして、すぐに使用したり、テストしたりできます。または、開発者はページ・テンプレートをファイルにエクスポートし、後でポータル・ビルダーを使用してそのページ・テンプレートをWebCenter Portalにアップロードできます。詳細は、第20.8項「JDeveloperでのポータル・アセットの使用」およびOracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の「ページ・テンプレートの開発」を参照してください。 |
ポータル・ビルダーでコンポーザを使用してページ・テンプレートを編集するには:
次のいずれかに移動します。
アプリケーション・レベルのページ・テンプレートを編集するには、「共有アセット」ページに移動します。詳細は、第59.2項「共有アセットへのアクセス」を参照してください。
ポータル・レベルのページ・テンプレートを編集するには、そのテンプレートを所有するポータルの「アセット」ページに移動します。詳細は、第20.2項「ポータル・アセットへのアクセス」を参照してください。
左側のパネルで、「構造」の下の「ページ・テンプレート」をクリックします。
編集するページ・テンプレートの行で「編集」クイック・リンク(「アクション」列の)をクリックします。
|
ヒント: 必要な場合は、ページ・テンプレートのソース・コードを直接編集できます。ツールバーの「アクション」をクリックし、「ソースの編集」を選択します。詳細は、第20.4.2項「アセットのソース・コードの編集」を参照してください。 |
コンポーザで、ページ・テンプレートのレイアウトとコンテンツを必要に応じて編集します。
ページ・テンプレートのレイアウトとコンテンツの編集は、ページのレイアウトとコンテンツの編集と同じです。詳細は、次の章を参照してください。
ページ・テンプレートには、1つ以上のコンテンツ・リージョンが含まれている必要があります(ボックス・コンポーネント)。
ナビゲーション要素を含めるためにリージョンを挿入する場合もあります。詳細は、第21.7項「ページ・テンプレートへのナビゲーションの追加」を参照してください。
WebCenter Portalには、ログイン・リンクや検索フィールドなど、すぐに使用できるWebCenter Portalユーザー・インタフェースを提供する再利用可能な各種コンポーネントが用意されています。詳細は、付録B「ポータル・コンポーネント」を参照してください。
「プレビュー」タブをクリックすると、コンポーザのすべてのアーティファクトを使用しなくても、ページ・テンプレートの外観が表示されます。「デザイン」ビューに戻るには、「デザイン」タブをクリックします。
「保存」をクリックして変更を保存します。
ページ・テンプレートとスキンは、ポータルのページのルック・アンド・フィールを定義するために併用して機能するように設計されています。ページの構造とレイアウトを定義するページ・テンプレートを作成する場合、そのページ・テンプレートで使用される色やフォントなどを定義する対応スキンも作成する必要があります。これらには非常に密接な関係があるため、ページ・テンプレートの優先スキンとしてページ・テンプレートとともに使用する目的のスキンを特定します。
|
注意: ユーザーがポータルのデフォルトまたはシステムのデフォルトとしてページ・テンプレートを特定する場合、デフォルトのスキンは、そのページ・テンプレートの優先スキン(ある場合)に自動で設定されます。別のデフォルトのスキンを選択する場合、ポータルのページの表示状態が予想どおりにならないことがあります。 |
ページ・テンプレートの優先スキンを設定するには、次の手順を実行します。
次のいずれかに移動します。
アプリケーション・レベルのページ・テンプレートの優先スキンを設定するには、「共有アセット」ページに移動します。詳細は、第59.2項「共有アセットへのアクセス」を参照してください。
ポータル・レベルのページ・テンプレートの優先スキンを設定するには、そのテンプレートを所有するポータルの「アセット」ページに移動します。詳細は、第20.2項「ポータル・アセットへのアクセス」を参照してください。
左側のパネルで、「構造」の下の「ページ・テンプレート」をクリックします。
優先スキンを設定するページ・テンプレートを選択します。
ツールバーの「アクション」をクリックし、「プロパティの編集」を選択します。
「プロパティの編集」ダイアログの「属性」セクションで、「名前」フィールドにpreferredSkinと入力します。
「値」フィールドに、ページ・テンプレートの優先スキンとして使用するスキンのスキン・ファミリを入力します。
「OK」をクリックします。
共有ページ・テンプレート(アプリケーション・レベルで作成されるページ・テンプレート)もポータルで使用できます。たとえば、ポータル設計者は、ポータルのアプリケーション全体で使用する、複数の企業ページ・テンプレートを作成する可能性があります。しかし、特定のポータルでは、アプリケーション・レベル・テンプレートが十分に機能せず、多少の調整が必要な場合があります。
ポータル内でページ・テンプレートのコピーを作成し、必要な変更を行う方法があります。ただし、コピーを作成すると同時に、新しいページ・テンプレートは元のテンプレートとは完全に切り離されます。元のページ・テンプレートに対する変更は、コピーにカスケードされません。
または、ポータル内で共有ページ・テンプレートをカスタマイズすることもできます。カスタマイズは、これを行うポータルのページ・テンプレートにのみ適用されます。しかし、元のページ・テンプレートへのコネクションは保持されるため、アプリケーション・レベルで行われる変更は、ポータル・レベルのページ・テンプレートに自動的にカスケードされます。
|
注意: 即時利用可能なページ・テンプレートはカスタマイズできません。即時利用可能なページ・テンプレートのコピーをアプリケーション・レベルで最初に作成し、コピーしたテンプレートをポータル・レベルでカスタマイズする必要があります。 |
ポータルの共有ページ・テンプレートをカスタマイズするには、次の手順を実行します。
ページ・テンプレートをカスタマイズするポータルの「アセット」ページに移動します。
詳細は、第20.2項「ポータル・アセットへのアクセス」を参照してください。
左側のパネルで、「構造」の下の「ページ・テンプレート」をクリックします。
カスタマイズするページ・テンプレートを選択します。
メニュー・バーの「アクション」をクリックし、「カスタマイズ」を選択します。
コンポーザで、ページ・テンプレートのレイアウトとコンテンツを必要に応じてカスタマイズします。
詳細は、次を参照してください:
「保存」をクリックして変更を保存します。
ポータル・レベルのカスタマイズを共有ページ・テンプレートから削除するには、「アセット」ページでページ・テンプレートを選択し、「アクション」メニューから「デフォルトに戻す」を選択します。
ページ・テンプレートの主要な要素の1つは、ナビゲーション視覚化です。これによって、ポータル内でのナビゲーションの外観と動作が決まります。
|
ベスト・プラクティス: ナビゲーション視覚化をページに追加できますが、通常はページ・テンプレートに追加することで、定義が一箇所で行われ、ポータル全体に一貫性を持って伝搬されます。 |
この項には次のトピックが含まれます:
WebCenter Portalには、ページ・テンプレートに追加できる次の組込みナビゲーション・タスク・フローが用意されています。
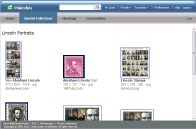
「ナビゲーション・ツリー」タスク・フロー - ツリー・ナビゲーションでは、ナビゲーション・リンクが階層構造で表示され、場合によっては複数レベルの階層が含まれます(図21-5)。ツリー・ナビゲーションは一般にページ・テンプレートの左ペインに表示され、これにより複雑な構造に比較的簡単にアクセスできます。
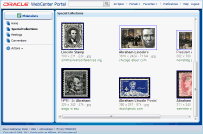
「ナビゲーション・メニュー」タスク・フロー - メニュー・ナビゲーションでは、ナビゲーション・リンクが一連のタブ、メニュー、バー、ボタン、選択肢として、またはリストとして表示されます(図21-6)。WebCenter Portalページ、ポータルおよびドキュメントへのリンクの場合は、メニュー・ナビゲーションが適しています。この場合、使用可能なすべてのオプションを表示するのに十分な余裕があるため、アイテムの数を把握できます。
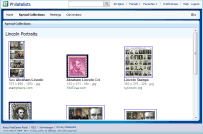
「ナビゲーション・ブレッドクラム」タスク・フロー - ブレッドクラム・ナビゲーションでは、一連の水平リンクまたは垂直リンクが表示され、このリンクにより、ナビゲーション階層でのユーザーの現在位置がわかります(図21-7)。ブレッドクラムは、4つ以上のレベルなど階層が深い場合、および特定の場所に戻る場合に特に便利です。
組込みナビゲーション・タスク・フローをページ・テンプレートに追加するには、次の手順を実行します。
コンポーザでページ・テンプレートを開きます(第21.4項「ページ・テンプレートの編集」を参照)。
「デザイン」タブをクリックして「デザイン」ビューになると、インライン・リソース・カタログが表示されます。
組込みナビゲーション・タスク・フローが含まれるリソース・カタログのセクションに移動します。
|
ヒント: これらのタスク・フローの有無や場所は、リソース・カタログの構成方法によって異なります。「デフォルトのページ・テンプレート・カタログ」では、「ナビゲーション」フォルダの下に組込みナビゲーション・タスク・フローがあります。 |
ページ・テンプレートのターゲット領域に追加するナビゲーション・タスク・フローをドラッグするか、「追加」リンクをクリックしてページ・テンプレートの最上位領域にタスク・フローを追加します。
ナビゲーション・タスク・フローの「編集」アイコンをクリックします。
「コンポーネント・プロパティ」ダイアログで、必要に応じてプロパティを設定します。
様々なナビゲーション・タスク・フローで使用可能なプロパティの詳細は、第21.7.2項「ナビゲーション・タスク・フローのプロパティの設定」を参照してください。
これらのプロパティの影響を示す例については、第21.7.2.3項「ナビゲーション・タスク・フローの構成」を参照してください。
「OK」をクリックします。
「保存」をクリックして変更を保存します。
ナビゲーション・タスク・フローには、プロパティが関連付けられています。このプロパティには、十分な権限を持つユーザーがコンポーザの「コンポーネント・プロパティ」ダイアログからアクセスできます(図21-9)。
この項では、ナビゲーション・タスク・フローのプロパティの概要を説明し、プロパティ値を使用してタスク・フロー・インスタンスを構成する手順を例を通して説明します。この項には次のトピックが含まれます:
「コンポーネント・プロパティ」ダイアログへのアクセス方法の詳細は、第14.3.2項「コンポーネントのプロパティの設定」を参照してください。
ナビゲーション・タスク・フローでプロパティの値を設定した場合、その値が設定されたタスク・フロー・インスタンスのみが影響を受けます。同じタスク・フローの他のインスタンスは、この変更による影響を受けません。
デフォルトのタスク・フロー・コンテンツは、「コンポーネント・プロパティ」ダイアログの「パラメータ」タブ上のプロパティによって制御されます。このタブのパラメータの詳細は、第21.7.2.2項「ナビゲーション・タスク・フローのプロパティ」を参照してください。一部のタスク・フローでは、このタブのパラメータにより、ページ・パラメータやページ定義変数へのタスク・フローの結付けが容易になります。これらのプロパティはタスク・フローのタイプに固有のものであり、この項で説明します。ページとコンポーネントの結付けの詳細は、第19章「ページ、タスク・フロー、ポートレットおよびADFコンポーネントの結付け」を参照してください。
「表示オプション」タブ、「スタイル」タブおよび「コンテンツ・スタイル」タブのプロパティを変更すると、すべてのユーザーのタスク・フローの外観と動作に影響します。これらのプロパティは、すべてのタスク・フローに共通しています。詳細は、第14.3項「コンポーネント・プロパティの変更」を参照してください。
「イベント」タブのコンテンツは、タスク・フローでサポートされるイベントによって異なります。詳細は、第14.3.7項「コンポーネントのコンテキスト・イベントの使用」を参照してください。
式エディタは、式言語(EL)式を使用したカスタム値の入力に使用可能で、これにより「パラメータ」タブおよび「表示オプション」タブのプロパティを一定の条件に基づいて動的に決定できます。プロパティの横にある アイコンをクリックし、エディタを開きます。EL式に関してサポートが必要な場合、アプリケーション開発者がEL式を提供できます。詳細は、Oracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の式言語式に関する付録を参照してください。
アイコンをクリックし、エディタを開きます。EL式に関してサポートが必要な場合、アプリケーション開発者がEL式を提供できます。詳細は、Oracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の式言語式に関する付録を参照してください。
|
注意: 「コンポーネント・プロパティ」ダイアログの汎用の「表示オプション」タブでELを入力する際、閉じ大カッコがないなど無効な構文が検出された場合にのみ、パーサーはエラーを報告します。検証は構文に対してのみ行われ、式の値に対しては行われません。汎用の表示オプションとは、表14-1に掲載されているオプションです。汎用以外の表示オプションには、ELの検証は行われません。 |
次の各表は、組込みの各ナビゲーション・タスク・フロー固有のパラメータを示しています。
表21-2は、「ナビゲーション・ブレッドクラム」タスク・フローのパラメータを示しています。
表21-2「ナビゲーション・ブレッドクラム」タスク・フローのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
ブレッドクラムを横方向または縦方向に表示するかどうかを指定します。 |
|
|
このタスク・フローに関連付けるナビゲーション・モデル。 |
|
|
ブレッドクラムに開始ノードを表示するかどうかを指定します。 |
|
|
ナビゲーションを開始するナビゲーション・モデル内のレベル。 パスまたはEL式を入力するか、「パスの選択」アイコンをクリックして開始ノードを選択します。 有効な値は、次のとおりです。
詳細は、第21.7.2.3.2項「ナビゲーションの開始パスの選択」を参照してください。 |
表21-3は、「ナビゲーション・メニュー」タスク・フローのパラメータを示しています。
表21-3 「ナビゲーション・メニュー」タスク・フローのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
このタスク・フローに関連付けるナビゲーション・モデル。 |
|
|
第2レベルのナビゲーション・アイテムをレンダリングする場合のスタイル。 有効な値は、「表示しない」、「タブ」、「バー」、「ボタン」、「選択肢」、「リスト」です。 注意:
|
|
|
各リソースのアイコンをレンダリングするかどうかを指定します。 |
|
|
ナビゲーションを開始するナビゲーション・モデル内のレベル。 パスまたはEL式を入力するか、「パスの選択」アイコンをクリックして開始ノードを選択します。 有効な値は、次のとおりです。
詳細は、第21.7.2.3.2項「ナビゲーションの開始パスの選択」を参照してください。 注意: 「ナビゲーション・メニュー」タスク・フローの表示は、最大で2レベルのナビゲーション・アイテムに制限されています。 |
|
|
第1レベルのナビゲーション・アイテムをレンダリングする場合のスタイル。 有効な値は、「タブ」、「バー」、「ボタン」、「選択肢」、「リスト」、「メニュー」、「サブメニュー付きメニュー」になります。 注意:
|
表21-4は、「ナビゲーション・ツリー」タスク・フローのパラメータを示しています。
表21-4 「ナビゲーション・ツリー」タスク・フローのパラメータ
| パラメータ | 説明 |
|---|---|
|
|
このタスク・フローに関連付けるナビゲーション・モデル。 |
|
|
各リソースのアイコンをレンダリングするかどうかを指定します。 |
|
|
ツリーが最初にレンダリングされるときに表示されるレベル数。 有効な値は、次のとおりです。
注意: このオプションは、「スタイル」プロパティが「ツリーを閉じる」に設定されている状態でツリーをレンダリングする場合のみ適用されます。「スタイル」プロパティが「ツリーを開く」に設定されている場合は、このプロパティの値にかかわらず、すべてのノードが開かれた状態で表示されます。 |
|
|
ツリーに開始ノードをレンダリングするかどうかを指定します。 有効な値は、次のとおりです。
|
|
|
ナビゲーションを開始するナビゲーション・モデル内のレベル。 パスまたはEL式を入力するか、「パスの選択」アイコンをクリックして開始ノードを選択します。 有効な値は、次のとおりです。
詳細は、第21.7.2.3.2項「ナビゲーションの開始パスの選択」を参照してください。 |
|
|
ナビゲーションのスタイル。 有効な値は、次のとおりです。
注意: 「リスト」オプションの選択は、「レベルの表示」プロパティおよび「ルートの表示」プロパティに優先します。 |
この項には次のトピックが含まれます:
次の各項では、図21-10のサンプル・ナビゲーションに基づく例を使用します。
ナビゲーションの開始パスを選択するには、次の手順を実行します。
第21.7.1項「ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加」の説明に従い、ポータルで使用されるページ・テンプレートにナビゲーション・タスク・フローを追加します。
「コンポーネント・プロパティ」ダイアログの「パラメータ」タブで、「開始パス」フィールドの横の「パスの選択」アイコンをクリックします。
「開始パスの選択」ダイアログで、次のいずれかを選択します。
「現在選択されているページ・パスで開始」を選択すると、現在選択されているページがナビゲーションの開始点として使用されます。「開始パス」プロパティには、次のEL式が移入されます。
#{navigationContext.navigationModel['modelPath=path'].currentSelection.prettyUrl}
ここで、pathは、ナビゲーション・モデルのXMLファイルへのパス(後続の.xmlは省略)です。例:
#{navigationContext.navigationModel['modelPath=/oracle/webcenter/portalapp/navigations/myNavigation'].currentSelection.prettyUrl}
銀行取引アプリケーションの例でこのオプションが選択されている場合、ユーザーが「当座預金」ページに移動すると、ナビゲーションは図21-11のように表示されます。
「現在選択されているページ・パスのこのレベルで開始」を選択すると、現在選択されているページの第nレベルのパスがナビゲーションの開始点として使用されます(nは、このオプションの横のフィールドで指定される値です)。「開始パス」プロパティには、次のEL式が移入されます。
#{navigationContext.navigationModel['modelPath=path'].currentSelection.prettyUrlPath[level]}
ここで、pathは、ナビゲーション・モデルのXMLファイルへのパス(後続の.xmlは省略)で、levelは、フィールドで指定された値です。
銀行取引アプリケーションの例で、このオプションに値1が選択されている場合、ユーザーが「パーソナル・バンキング」ページに移動し、次に「当座預金」ページに移動すると、このパスの第1レベルである「パーソナル・バンキング」からナビゲーションが開始します(図21-12)。
「ページ・パスの選択」を選択すると、特定のページをナビゲーションの開始点として使用します。「開始パス」プロパティには、選択したページのパスが移入されます。
ナビゲーションをツリーとしてレンダリングするには:
第21.7.1項「ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加」の説明に従い、ポータルで使用されるページ・テンプレートに「ナビゲーション・ツリー」タスク・フローを追加します。
第21.7.2.3.2項「ナビゲーションの開始パスの選択」の手順に従い、ナビゲーションをページにレンダリングする場合の「開始パス」を選択します。
「レベルの表示」ドロップダウン・リストから、ツリーが「ツリーを閉じる」スタイルで最初にレンダリングされる場合、開くレベル数を選択します。
|
注意: ナビゲーションが「ツリーを開く」スタイルを使用してレンダリングされる場合、このオプションは無視され、ナビゲーションはすべてのノードが完全に開かれた状態でレンダリングされます。 |
「ルートの表示」ドロップダウン・リストから、ツリーに開始ノードを表示するかどうかを選択します。
たとえば、開始ノードが「当座預金」の場合を考えます。
「スタイル」ドロップダウン・リストから、ツリーで使用するスタイルを選択します。
「ツリーを閉じる」は、「レベルの表示」プロパティで指定されたレベルに従って、最初は閉じられた状態でツリーを表示します。
「ツリーを開く」は、すべてのレベルが完全に開かれた状態でツリーを表示します。
リスト—ツリーを最上位ナビゲーション・アイテムのフラット・リストとして表示します。最上位ナビゲーション・アイテムがフォルダの場合、これらは、フォルダのコンテンツを表示するドロップダウン・メニューとして表示されます。
銀行取引の例で、開始ノードが「パーソナル・バンキング」の場合、リスト・スタイルのツリー・ナビゲーションは図21-16のようになります。
しかし、開始ノードが「当座預金」(2つのフォルダを含む)の場合は、図21-17のようになります。
ナビゲーション・アイテムに関連付けられたアイコンをツリーに表示するには、「アイコンの表示」を選択します(図21-18)。
ナビゲーションをメニューとしてレンダリングするには:
第21.7.1項「ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加」の説明に従い、ポータルで使用されるページ・テンプレートに「ナビゲーション・メニュー」タスク・フローを追加します。
第21.7.2.3.2項「ナビゲーションの開始パスの選択」の手順に従い、ナビゲーションをページにレンダリングする場合の「開始パス」を選択します。
「スタイル」ドロップダウン・リストから、第1レベルのナビゲーション・アイテムをメニューに表示する方法を選択します。サンプルの銀行取引アプリケーションを使用して、このプロパティの様々なオプションを示します。
タブ
バー
ボタン
選択肢
リスト
メニュー
「第2レベル・スタイル」ドロップダウン・リストから、第2レベルのナビゲーション・アイテムで使用するスタイルを選択します。
|
注意: メニュー・ナビゲーションでレンダリングできるのは、2レベルのナビゲーション・アイテムのみです。 |
ナビゲーション・アイテムに関連付けられたアイコンをメニューに表示するには、「アイコンの表示」を選択します。
ナビゲーションをブレッドクラムとしてレンダリングするには:
第21.7.1項「ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加」の説明に従い、ポータルで使用されるページ・テンプレートに「ナビゲーション・ブレッドクラム」タスク・フローを追加します。
第21.7.2.3.2項「ナビゲーションの開始パスの選択」の手順に従い、ナビゲーションをページにレンダリングする場合の「開始パス」を選択します。
ブレッドクラムに開始ノードを表示するには、「ルートの表示」を選択します。
「表示スタイル」ドロップダウン・リストから、ブレッドクラムを縦方向と横方向のどちらで表示するかを選択します。たとえば、図21-25は、横方向に表示されるブレッドクラムを示しています。
図21-26は、縦方向に表示されるブレッドクラムを示しています。
ポータルに複数のナビゲーション領域を含める必要がある場合があります。たとえば、ページの上部にタブを配置してナビゲーションの最上位を表示し、ページの横側に第2ツリー構造を配置することがあります。ナビゲーション・タスク・フローをリンクすることで、ツリー・ナビゲーションは、タブ付きメニュー内で選択されたナビゲーション・アイテムを反映します。
次の手順は、銀行取引の例でこの操作を行う方法を示しています。
ナビゲーション・タスク・フローをリンクするには、次の手順を実行します。
第21.7.1項「ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加」の説明に従い、「ナビゲーション・メニュー」タスク・フローをポータルで使用するページ・テンプレートの上部に沿ったリージョンに追加します。
第21.7.1項「ページ・テンプレートへの組込みナビゲーション・タスク・フローの追加」の説明に従い、「ナビゲーション・ツリー」タスク・フローをアプリケーションのページ・テンプレートの横に沿ったリージョンに追加します。
「ナビゲーション・メニュー」タスク・フローの上にマウスを置くと表示されるポップアップ・メニューで、タスク・フローの「編集」アイコン(レンチ)をクリックします。
|
ヒント: タスク・フローが含まれるリージョン用のアイコンではなく、タスク・フローの「編集」アイコンをクリックしてください。 |
「コンポーネント・プロパティ」ダイアログで、「パラメータ」タブをクリックします。
「ナビゲーション」ドロップダウン・リストから、目的のナビゲーション・モデルを選択するか、EL式を入力します。EL式に関してサポートが必要な場合、アプリケーション開発者がEL式を提供できます。詳細は、Oracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の式言語式に関する付録を参照してください。
「開始パス」パラメータに、/を入力して、ナビゲーション・モデルのルートから開始します。
「スタイル」ドロップダウン・リストから、「タブ」を選択します。
「第2レベル・スタイル」ドロップダウン・リストから、「表示しない」を選択します。
ナビゲーションのこの部分が制限されて、ナビゲーション・モデルの最上位のみが表示されます。残りのナビゲーション・モデルは、ツリー・ナビゲーションに表示されます。
「OK」をクリックします。
「ナビゲーション・ツリー」タスク・フローの上にマウスを置くと表示されるポップアップ・メニューで、タスク・フローの「編集」アイコン(レンチ)をクリックします。
「コンポーネント・プロパティ」ダイアログで、「パラメータ」タブをクリックします。
「ナビゲーション」ドロップダウン・リストから、「ナビゲーション・メニュー」タスク・フローで使用したナビゲーション・モデルと同じナビゲーション・モデルを選択するか、同じEL式を入力します。
「開始パス」フィールドの横の、「パスの選択」アイコンをクリックします。
「開始パスの選択」ダイアログで、「現在選択されているページ・パスで開始」を選択し、「OK」をクリックします。
これによって、メニュー・ナビゲーションで何が選択されてもそのナビゲーションがツリー・ナビゲーションに表示されます。
「ルートの表示」ドロップダウン・リストから、「ルートを表示しない」を選択します。
ナビゲーション・モデルのルートはページの上部のタブに表示されるため、ここに重複する必要はありません。
「OK」をクリックします。
ページ・テンプレートを保存して閉じます。
図21-27は、前述の手順を銀行取引の例で使用した場合を示しています。ページの上部で「パーソナル・バンキング」タブを選択すると、残りのナビゲーション・モデル(「パーソナル・バンキング」より下)がページの横側に表示されます。
その他のナビゲーション・タスク・フローは、Oracle Technology Networkからダウンロードできます。
http://www.oracle.com/technetwork/middleware/webcenter/samples-196325.zip
ZIPファイルには、次のナビゲーション・タスク・フローが含まれています。
リスト・ナビゲーション: ポータル・ナビゲーションを縦方向のリスト形式でレンダリングします。フォルダとそのアイテムは、ドロップダウン・メニューとしてレンダリングされます。空のフォルダはレンダリングされません。
リンク付きメニュー・ナビゲーション: ポータル・ナビゲーションを横方向のメニュー形式でレンダリングします。最上位のナビゲーション・アイテムの場合、フォルダはドロップダウン・メニューとしてレンダリングされます。子がないナビゲーション可能なリンクは、最上位リンクとしてレンダリングされます。空のフォルダはレンダリングされません。
ツリー・ナビゲーション: ポータル・ナビゲーションを縦方向の閉じられたツリー形式でレンダリングします。
ZIPファイルをダウンロードし、そのコンテンツをローカルで抽出します。第20.5.8項「アセットのアップロード」の説明に従い、1つ以上のEARファイルをアプリケーションにアップロードできます。リソース・カタログ内の「マッシュアップ」→「タスク・フロー」で、タスク・フローが使用できるようになります。
WebCenter Portalが提供するナビゲーション・タスク・フローを使用すると、アプリケーション内でナビゲーションをすばやく視覚化できます。しかし、これらのタスク・フローでは、ナビゲーション要件が十分に満たされないこともあります。このような場合は、WebCenter Portalで作成するページ・テンプレートをJDeveloperを使用して編集し、WebCenter Portalで提供されるナビゲーションEL APIを使用して、ナビゲーションUIをテンプレートに直接追加できます。その後、編集済のページ・テンプレートをWebCenter Portalにアップロードしなおすことができます。JDeveloperでページ・テンプレートを完全に作成してから、WebCenter Portalにアップロードすることもできます。WebCenter Portalの組込みページ・テンプレートは、この方法で作成されています。
|
注意: ページ・テンプレートでの高度なナビゲーション視覚化の設計は、かなり複雑なタスクです。このため、高度なナビゲーション視覚化の実装は、経験豊富なWeb開発者が仕上げる必要があります。 |
WebCenter Portalからのページ・テンプレートのダウンロードおよびアップロードの手順は、第20.8項「JDeveloperでのポータル・アセットの使用」で説明されています。
WebCenter Portalで使用するためにJDeveloperでページ・テンプレートを作成する場合の具体的な考慮事項については、Oracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発の「WebCenter Portalリソースの使用」を参照してください。
JDeveloperを使用してページ・テンプレートにナビゲーションUIをプログラムで追加する方法については、Oracle WebCenter PortalおよびOracle JDeveloperでのポータルの開発のポータル・ナビゲーションの視覚化に関する項を参照してください。
次のオプションは、「アセット」ページまたは「共有アセット」ページに表示され、ページ・テンプレートの管理に使用できます。
作成: 詳細は、第21.3項「ページ・テンプレートの作成」を参照してください。
削除: ページ・テンプレートが不要になった場合に削除できます。
詳細は、第20.5.9項「アセットの削除」を参照してください。
アップロード: JDeveloperを使用して開発されたページ・テンプレートを含むアーカイブ・ファイルをアップロードできます。
詳細は、第20.5.8項「アセットのアップロード」を参照してください。
ダウンロード: ページ・テンプレートをアーカイブ・ファイルにダウンロードして、JDeveloperでさらに開発できます。
詳細は、第20.5.7項「アセットのダウンロード」を参照してください。
アクション
コピー: ページ・テンプレートのコピーを作成できます。
詳細は、第20.5.4項「アセットのコピー」を参照してください。
セキュリティ設定: ページ・テンプレートにアクセスできるのを、すべてのユーザーにするか、または指定したユーザーまたはグループのみにするかを制御できます。
詳細は、第20.5.6項「アセットのセキュリティの設定」を参照してください。
カスタマイズ: 詳細は、第21.6項「ポータルの共有ページ・テンプレートのカスタマイズ」を参照してください。
デフォルトに戻す: 共有ページ・テンプレートをポータル・レベルでカスタマイズした場合、このオプションを使用して、ページ・テンプレートをその元の状態に戻すことができます。
プロパティの表示: 各ページ・テンプレートには、そのページ・テンプレートについての有用な情報がまとめられた「プロパティの表示」ダイアログが関連付けられています。
詳細は、第20.5.1項「アセットに関する情報の表示」を参照してください。
ソースの編集: ページ・テンプレートのソース・コードを直接編集できます。
詳細は、第20.4.2項「アセットのソース・コードの編集」を参照してください。
プロパティの編集: 各ページ・テンプレートには、特定のプロパティが関連付けられており、このプロパティでポータルでのページの表示方法を制御します。これらのプロパティは、「プロパティの編集」ダイアログで編集できます。
詳細は、第20.5.5項「アセットのプロパティの設定」を参照してください。
プレビュー: ページ・テンプレートの表示をプレビューできます。これにより、必要に応じて調整をすばやく行うことができます。
詳細は、第20.5.2項「アセットのプレビュー」を参照してください。
使用可能: このチェック・ボックスを選択または選択解除することにより、ポータルでページ・テンプレートを使用できるかどうかを制御できます。
詳細は、第20.5.3項「アセットの表示および非表示」を参照してください。
|
ヒント: ページ・テンプレートの表示または非表示の他に、WebCenter Portalの任意のポータル、すべてのポータル、または選択されたポータルのいずれかで共有ページ・テンプレートを使用できるように制御することも可能です。詳細は、第20.5.5項「アセットのプロパティの設定」を参照してください。 |
編集: 詳細は、第21.4項「ページ・テンプレートの編集」を参照してください。