| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1) E70029-02 |
|
 前 |
 次 |
inputListOfValuesコンポーネントおよびinputComboboxListOfValuesコンポーネントをページに追加する方法も説明します。
この章の内容は次のとおりです。
ADF Facesには、各リスト項目の複数の属性を表示でき、ユーザーがオプションで必要な項目を検索できる値リスト(LOV)入力コンポーネントが2つあります。このLOVコンポーネントは、あるオブジェクトの属性の移入に使用されるフィールドが、実際はデータベースの外部キー関係のように他のオブジェクトのリスト内に含まれる場合に有用です。たとえば、ユーザーが従業員情報を編集できるフォームがあるとします。ユーザーがまず編集する従業員レコードを探す必要のある別のページを用意するかわりに、図13-1 に示すように、その検索および選択機能をフォームに組み込むことができます。
図13-1 値リスト入力フィールド

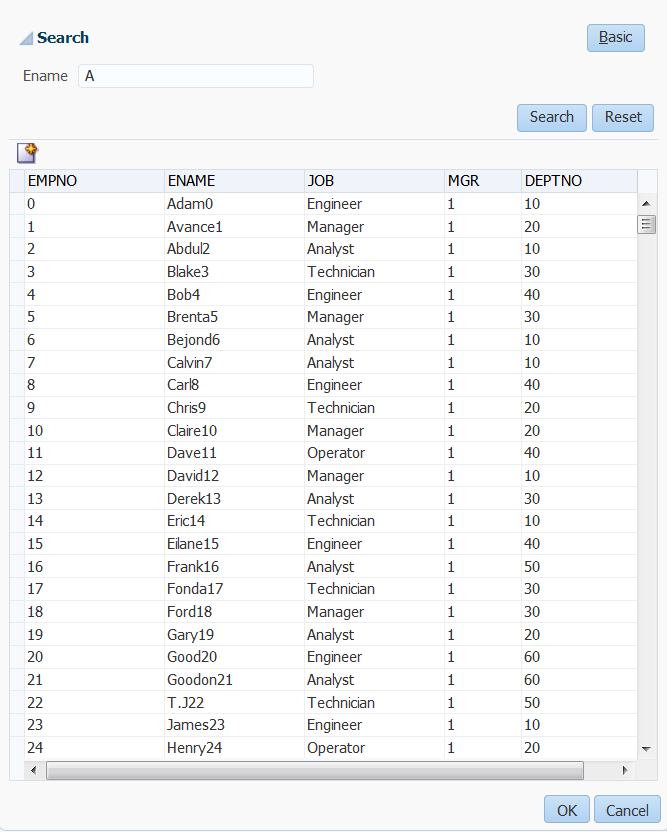
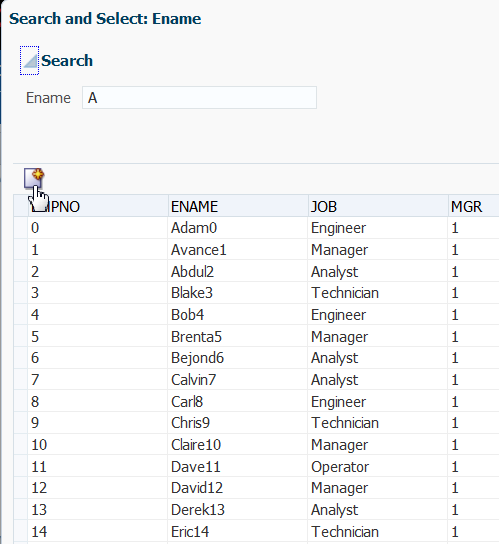
このフォームにおいて、従業員名フィールドは従業員のリストが含まれるLOVです。ユーザーがinputListOfValuesコンポーネントの検索アイコンをクリックすると、図13-2 に示すように、「検索および選択」ポップアップ・ダイアログに、ユーザーが従業員を検索できる検索フィールドとともにすべての従業員が表示されます。結果表が空の場合は、独自のメッセージをresultTableファセット経由で表示できます。
図13-2 値リスト・コンポーネントの「検索」ポップアップ・ダイアログ

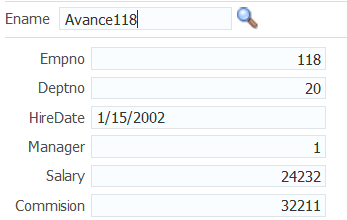
ユーザーがページに戻ると、図13-3 に示すように、その従業員の現在の情報がフォームに表示されます。ユーザーは、データを編集して保存できます。
図13-3 LOVコンポーネントを使用して移入されたフォーム

前の図に示したように、inputListOfValuesコンポーネントはユーザーが項目を検索および選択できるポップアップ・ダイアログを表示します。リストは表に表示されます。対照的に、inputComboboxListOfValuesコンポーネントでは、ユーザーは、単純なドロップダウン・リストから選択するか、inputListOfValuesコンポーネントの場合のように検索するという2つの異なる方法で項目を選択できます。
searchContentファセットを使用して、「検索および選択」ダイアログにレンダリングするカスタム・コンテンツを作成することもできます。returnPopupDataValue属性を定義し、ユーザーが「検索および選択」ダイアログから項目を選択してダイアログを閉じたときにプログラムでこの属性に値を設定します。この値は、ReturnPopupEventからreturnPopupListenerへの戻り値になります。returnPopupListenerを実装する場合は、LOVコンポーネントとその依存コンポーネントの値の設定やカスタム・コンテンツの表示などの機能を実行できます。searchContentファセットで、表、ツリー、入力テキストなどのコンポーネントを追加して、カスタム・コンテンツを表示できます。
searchContentファセットとListOfValuesモデルの両方を実装する場合、searchContentファセットの実装は「検索および選択」ダイアログのレンダリングよりも優先されます。次の例に、表コンポーネントを使用してカスタム・コンテンツを表示するコードを示します。
<af:inputListOfValues model="#{bean.listOfValuesModel}"
...
returnPopupDataValue="#{bean.returnPopupDataValue}"
returnPopupListener="#{bean.returnPopupListener}">
<f:facet name="searchContent">
<af:table id="t1" value="#{bean.listModel}" var="row"
selectionListener="#{bean.selected}"
...
</f:facet>
</af:inputListOfValues>
どちらのコンポーネントでも、オートコンプリート機能がサポートされているため、ユーザーが値の一部を入力フィールドに入力し、タブ(またはクリック)でフィールドから移動すると、条件の一部に一致する1つまたは複数の行がダイアログに移入されます。オートコンプリートを機能させるには、ユーザーが一部を入力した後にタブまたはクリックでフィールドから移動した場合に、入力した値がサーバーに戻されるロジックを実装する必要があります。サーバーでは、モデル実装により、部分的に入力された値を使用してリストがフィルタ処理され、値リストを取得する問合せが実行されます。ADF Facesには、この機能のためのAPIが用意されています。使用可能な一意の一致する行がない場合に、「検索および選択」ダイアログのみを使用してオートコンプリートを行うようにLOV入力コンポーネントを構成するには、adf-config.xmlファイルに次の要素を追加する必要があります。
ユーザーが部分的なエントリを入力した後でタブまたはクリックで移動したときにオートコンプリート機能を追加する場合は、カスタム・ポップアップを無効にする必要があります。LaunchPopupListener()コードで、launchPopupEvent.setLaunchPopup(false)を追加して、ユーザーがタブまたはクリックで移動したときにカスタム・ポップアップが起動しないようにします。「検索」リンクをクリックすると、「検索および選択」ダイアログが起動します。次の例では、カスタム・ポップアップを無効にするために使用されるマネージドBean内のリスナー・コードを示します。
public void LaunchPopupListener(LaunchPopupEvent launchPopupEvent) {
if (launchPopupEvent.getPopupType().equals
(LaunchPopupEvent.PopupType.SEARCH_DIALOG)
{
...
launchPopupEvent.setLaunchPopup(false);
}
}
ユーザーがタブで移動し、部分的な入力条件をオートコンプリートするのに使用できる一意の一致する行がない(重複する値が存在するため)場合、「検索および選択」ダイアログが表示されます。ユーザーが部分的な値を入力してクリックで移動し、使用できる一意の一致する行がない場合、重複する値を通知する検証エラーが発生します。この場合、オプションで、「検索および選択」ダイアログが起動するように構成して、重複する値のときのタブでの移動とクリックでの移動の動作を同じにすることができます(デフォルトでは、このダイアログはクリックでの移動のアクションでは表示されません)。使用できる一意の一致する行がない場合に、必ず「検索および選択」ダイアログを使用するようにオートコンプリートを構成するには、adf-config.xmlファイルに次の要素を追加します
<adf-faces-config xmlns="http://xmlns.oracle.com/adf/faces/config">
<lov-show-searchdialog-onerror>true</lov-show-searchdialog-onerror>
</adf-faces-config>
readOnly属性がtrueに設定されている場合、入力フィールドは無効になります。readOnlyがfalseに設定されている場合、editMode属性は許可される入力のタイプを決定します。editModeがselectに設定されている場合、値はリストから選択することでのみ入力できます。editModeがinputに設定されている場合、値は入力することもできます。
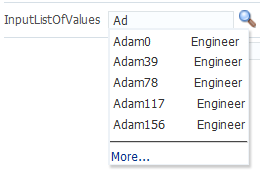
ユーザーが部分的な値を入力したときに提案される項目のリストを自動的に表示するようにLOVコンポーネントを実装することもできます。たとえば、ユーザーがAdと入力したときに、部分的にAdに一致する提案リストが、提案される項目リストとして表示されます(図13-4 を参照)。一致がない場合は、「結果が見つかりません。」メッセージが表示されます。
図13-4 LOVの提案される項目リスト

図13-5 に示すように、ユーザーは、このリストから項目を選択して入力フィールドに入力できます。
図13-5 選択された提案項目

af:autoSuggestBehaviorタグのsuggestItems値にリストを取得して表示するメソッドを設定して、このタグをLOVコンポーネントの内部に追加することで、自動提案動作を追加します。このメソッドはマネージドBeanに作成できます。ADFモデルを使用している場合、メソッドはデフォルトで実装されます。
LOVモデル実装で、リストをさらにフィルタ処理するスマート・リストを実装できます。両方のLOVコンポーネントのスマート・リストを実装できます。ADFモデルを使用している場合、inputComboboxListOfValuesでは、そのLOVの表示基準として定義されたスマート・リスト・フィルタを宣言的に選択できます。スマート・リストが実装され、自動提案動作も使用されている場合、自動提案は最初にスマート・リストから検索します。ユーザーが何も行わずに2秒間待機した場合、自動提案はリスト全体からも検索して結果を追加します。maxSuggestedItems属性は、返す項目の数を指定します(-1は完全なリストを示します)。maxSuggestedItems > 0の場合は、ユーザーがクリックしてLOVの「検索および選択」ダイアログを起動できる「次へ」リンクがレンダリングされます。次の例に、自動提案動作とスマート・リストの両方を備えたLOVコンポーネントのコードを示します。
af:autoSuggestBehavior
suggestItems="#{bean.suggestItems}"
smartList="#{bean.smartList}"/>
maxSuggestedItems="7"/>
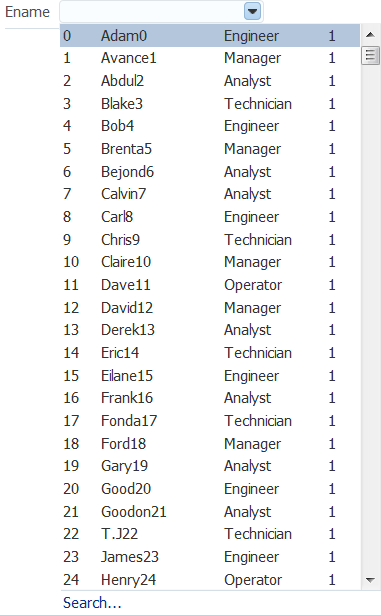
図13-6 に、inputComboboxListOfValuesコンポーネントでリストを表示する方法を示します。ポップアップ・ダイアログに問合せパネルが含まれる場合や、スマート・リストが使用されていない場合は、ドロップダウン・リストの下部に「検索」リンクが表示されます。問合せパネルが使用されていない場合や、スマート・リストが有効になっている場合は、「次へ」リンクが表示されます。
図13-6 従業員名のリストが表示されたinputComboboxListOfValues

contentDelivery属性を使用して、ドロップダウン・リストのコンテンツが送信され、クライアントにレンダリングされるタイミングを制御します。即時配信に設定すると、リストのコンテンツは初期リクエスト時にフェッチされます。遅延配信では、ページでは最初は標準のライフサイクルが実行されます。ただし、その初期リクエスト時にリスト・コンテンツをフェッチするかわりに、特殊な部分ページ・レンダリング(PPR)リクエストが実行され、リスト・コンテンツが戻されます。コンテンツを表示してからキャッシュに維持するという最初のリクエストまで、コンテンツがクライアントに対してレンダリングされないようにリストを構成できます(lazy)。また、コンテンツを開くリクエストがあるたびにコンテンツがレンダリングされるように構成することもでき(lazyUncached)、これがデフォルトです。
contentDelivery属性の設定方法は、LaunchPopupEventがキューに入るタイミングに影響を与えます。contentDeliveryがlazyUncachedに設定されると、このイベントはドロップダウン・パネルの表示中にキューに入ります。contentDeliveryがlazyに設定されると、イベントはドロップダウンが初めて表示されるときにのみキューに入ります。immediateに設定されると、LaunchPopupEventがキューに入ることはありません。
inputComboboxListOfValuesコンポーネントのドロップダウン・リストには、次の内容を表示できます。
完全なリスト: 図13-6 に示したように、ListOfValuesModel.getItems()メソッドにより項目の完全なリストが戻されます。
お気に入りリスト: ListOfValuesModel.getRecentItems()メソッドにより、最近選択された項目のリストが戻されます。
検索リンク: ポップアップの「検索および選択」ダイアログが開かれるリンク。リンクは、ドロップダウン・リストのスクロール可能なリージョンにはありません。
customActionsファセット: その他のコンテンツを追加するためのファセット。一般的に、これには1つ以上のlinkコンポーネントが含まれます。目的のアクション(たとえば、ポップアップ・ダイアログの起動)が実行されるようにlinkのロジックを実装するのは、開発者が行います。
各行に表示される列数は、getItemDescriptors()メソッドを使用してモデルから取得できます。デフォルトではすべての列が表示されます。
inputListOfValuesコンポーネントのポップアップ・ダイアログや、inputComboboxListOfValuesコンポーネントのオプションの検索ポップアップ・ダイアログにも、新規レコードを作成する機能があります。inputListOfValuesコンポーネントの場合は、コンポーネントのcreatePopupId属性が設定されているときに表示されるtoolbarコンポーネントにbuttonがあり、作成アイコンが付いています。実行時に、buttonコンポーネントがLOVポップアップ・ダイアログに表示されます(図13-7 を参照)。
図13-7 ポップアップ・ダイアログのツールバーにある作成アイコン

ユーザーが「作成」ボタンをクリックすると、新規レコードの作成に使用できるポップアップ・ダイアログが表示されます。inputComboboxListOfValuesの場合は、ツールバーではなく、「作成」というラベル付きのlinkがダイアログ下部のcustomActionsファセットに表示されます。このリンクにより、ユーザーが新規レコードを作成できるポップアップが起動されます。どちらの場合も、実際に新規レコードを作成するためのコードを入力する必要があります。
inputListOfValuesコンポーネントとinputComboboxListOfValuesコンポーネントの両方でcontextファセットがサポートされます。このファセットでは、コンテキスト情報の表示に使用できるaf:contextInfoコントロールを追加できます。ユーザーがこの領域をクリックすると、コンテキスト情報を表示するポップアップ・ウィンドウが起動します。
ヒント:
独自の作成機能を作成するかわりに、ADFビジネス・コンポーネントおよびADFデータ・バインディングを使用できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の入力表の作成に関する項を参照してください。
問合せコンポーネント同様、LOVコンポーネントもデータ・モデルに依存して機能を提供しています。このデータ・モデルはListOfValuesModelクラスです。このモデルでは、値リストの表示に表モデルが使用され、問合せモデルにアクセスしてリストの検索を実行することも可能です。LOVコンポーネントを使用するには、指定されたインタフェースをListOfValuesModelに実装する必要があります。
ヒント:
独自のListOfValuesModelクラスを作成するかわりに、ADFビジネス・コンポーネントを使用して必要な機能を作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「実行時でのユーザー・カスタマイズの許可」の章を参照してください。
ユーザーがリストで項目を選択すると、データは選択された行のオブジェクト(ここでは各オブジェクトは選択した行のrowData)のリストとして返されます。オブジェクトのリストは、選択された後でキューに入れられるReturnPopupEventイベントで入手できます。
QueryModelクラスも実装する場合は、ユーザーが検索の実行やリストのフィルタ処理に使用できるQueryコンポーネントがポップアップ・ダイアログに含まれます。LOVポップアップ・ダイアログでのQueryコンポーネントの使用に関して、次の点に注意してください。
保存済検索機能はサポートされていません。
ポップアップ・ダイアログのQueryコンポーネントとその機能は、対応するQueryDescriptorクラスに基づいています。
LOVポップアップ・ダイアログに含めることのできるコンポーネントは、query、toolbarおよびtableのみです。
ユーザーが「検索」ボタンをクリックして検索を開始すると、ListOfValuesModel.performQuery()メソッドが起動され、検索が実行されます。問合せモデルの詳細は、「問合せコンポーネントの使用方法」を参照してください。
値リスト・コンポーネントを使用するのは、選択プロセスが複雑すぎて単純な選択コンポーネントでは処理できない場合です。値リスト・コンポーネントでは、アクセッサ、スマート・リスト、自動提案およびその他の機能を使用して選択リストをフィルタ処理して、リスト基準を微調整できます。ポップアップ・ウィンドウにカスタム・コンテンツを作成できます。returnPopupListenerにコードを追加して、ポップアップ・ウィンドウが閉じるときに機能を実行できます。customActionsファセットを使用して、追加のコンテンツを追加できます。作成機能により、ユーザーは新規レコードを作成できます。値リスト・コンポーネントは、データ入力を簡単にするために、データ入力機能の豊富なセットを提供します。
値リスト・コンポーネントを実装する前に、他のADF Faces機能を理解することが役立つ場合があります。また、ページに値リスト・コンポーネントを追加した後で、検証やアクセシビリティなどの機能を追加することが必要になる場合があります。入力コンポーネントで使用できる他の機能へのリンクを次に示します。
クライアント・コンポーネント: コンポーネントはクライアント・コンポーネントにすることができます。クライアントでコンポーネントを処理するには、「ADF Facesクライアント側アーキテクチャの使用方法」を参照してください。
JavaScript API: すべての値リスト・コンポーネントには、プロパティ値を設定または取得するために使用できるJavaScriptクライアントAPIがあります。詳細は、Oracle ADF Faces JavaScript APIリファレンスを参照してください。
イベント: 値リスト・コンポーネントは、なんらかのロジックを実行することでアプリケーションで対応できるサーバー側とクライアント側両方のイベントを起動します。詳細は、「イベントの処理」を参照してください。
検証および変換を値リスト・コンポーネントに追加できます。詳細は、「入力の検証および変換」を参照してください。
ヒントとメッセージを表示でき、値リスト・コンポーネントにオンライン・ヘルプを関連付けることができます。詳細は、「ヒント、メッセージおよびヘルプの表示」を参照してください。
特定の値リスト・コンポーネントをページの他のコンポーネントより前に検証することが必要になる場合があります。詳細は、「immediate属性の使用」を参照してください。
値リスト・コンポーネントから行った選択に基づいてページの他のコンポーネントを更新できます。詳細は、「最適化されたライフサイクルの使用」を参照してください。
スキンを使用してコンポーネントの外観を変更できます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
値リスト・コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
文字列を値として受け取る属性に値を入力するかわりに、プロパティ・ファイルを使用できます。これらのファイルにより、これらの文字列の翻訳を管理できます。詳細は、「ページの国際化およびローカライズ」を参照してください。
LOVコンポーネントは問合せコンポーネントを使用して検索リストに移入します。問合せコンポーネントの詳細は、「問合せコンポーネントの使用方法」を参照してください。
selectOneChoiceなど、その他のリスト・コンポーネントでも、ユーザーはリストから選択できますが、ポップアップ・ダイアログは含まれず、小規模なリストを対象としています。選択コンポーネント、リスト・ボックス・コンポーネントおよびラジオ・ボタンの詳細は、「入力コンポーネントの使用およびフォームの定義」を参照してください。
アプリケーションでADFモデルを使用する場合は、自動的にバインドされるフォームを、データ・コントロールを使用して作成できます(ADFビジネス・コンポーネントに基づくか、その他のビジネス・サービスに基づくかを問いません)。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた基本的なページの作成」の章を参照してください。
LOVコンポーネントを使用するには、ADF FacesのAPIを使用してLOV機能にアクセスするデータ・モデルが必要です。LOVデータ・モデルの詳細は、Oracle ADF Faces Java APIリファレンスを参照してください。
始める前に:
値リスト・データ・モデルに関する知識が役立つ場合があります。詳細は、「ListOfValuesデータ・モデルの作成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「値リスト・コンポーネントの追加機能」を参照してください。
ListOfValuesモデルおよび関連するイベントを作成する手順:
inputListOfValuesコンポーネントでは、「ListOfValuesデータ・モデルの作成」に記載されているように、項目のリストにアクセスするために実装したListOfValuesモデルが使用されます。
始める前に:
inputListOfValuesコンポーネントに関する知識が役立つ場合があります。詳細は、「inputListOfValuesコンポーネントの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「値リスト・コンポーネントの追加機能」を参照してください。
次のタスクを完了する必要があります。
inputListOfValuesコンポーネントを追加する手順:
デフォルトでは、inputComboboxListOfValuesおよびinputListOfValuesコンポーネントの「検索および選択」ダイアログのサイズは、レンダリング時にエンド・ユーザーが変更できます。次の例に示すように、アプリケーションのスキン・ファイルで-tr-stretch-search-dialogセレクタ・キーをfalseに設定することにより、エンド・ユーザーがこれらのダイアログのサイズを変更できないようにできます。-tr-stretch-search-dialogセレクタ・キーのデフォルト値はtrueです。スキニングの詳細は、スキニングに関する章を参照してください。
af|inputComboboxListOfValues{
-tr-stretch-search-dialog: false;
}
af|inputListOfValues{
-tr-stretch-search-dialog: false;
}
inputComboboxListOfValuesコンポーネントを使用すると、ユーザーはドロップダウン・リストから値を選択し、inputListOfValuesコンポーネントと同じように、ページのLOVフィールドおよび可能な場合はその他のフィールドに移入できます。ただし、リストの値を完全なリストとして表示することや、最近参照した値ごとに表示することも可能になります。問合せAPIを実装していれば、「ListOfValuesデータ・モデルの作成」で説明されているように、ポップアップ・ダイアログで検索を実行するようにコンポーネントを構成することもできます。
スキニングと「検索および選択」ダイアログのサイズ変更の詳細は、「LOVコンポーネントの「検索および選択」ダイアログのスキニングに関する必知事項」を参照してください。
始める前に:
inputComboboxListOfValuesコンポーネントに関する知識が役立つ場合があります。詳細は、「InputComboboxListOfValuesコンポーネントの使用方法」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「値リスト・コンポーネントの追加機能」を参照してください。
inputComboboxListOfValuesコンポーネントを追加する手順: