| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1) E70029-02 |
|
 前 |
 次 |
アプリケーションでFusionテクノロジ・スタックを使用する場合、データ・コントロールを使用してグラフを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
この章の内容は次のとおりです。
DVTグラフ・コンポーネントは、グラフにデータを表示するために使用する、サーバー側のレガシー・コンポーネントです。ただし、クライアント側チャートを優先し、これらのコンポーネントの使用は推奨されません。グラフ・コンポーネントには株価チャートがあります。DVTグラフ・コンポーネントの詳細は、「グラフ・コンポーネントの使用方法」を参照してください。
DVTチャート・コンポーネントを使用すると、様々なデータ視覚化を作成できます。これにより、様々な方法で複数の軸にある複数のデータ・ポイントを評価できます。たとえば、一群のグラフにより、あるグループからの結果と他のグループからの結果の比較が容易になります。
チャートには、データの系列とグループが表示されます。系列とグループは、データのグリッドの行と列にたとえることができます。通常、グリッドの行はチャートの系列として表示され、グリッドの列はグループとして表示されます。
大半のチャートでは、系列は同じ色のマーカーのセットとして表示されます。通常、チャートの凡例に、各系列の識別子と対応する色が表示されます。たとえば、棒グラフで黄色の棒が靴の売上げを示し、緑色の棒がブーツの売上げを示す、などです。
グループの表示は、チャート・タイプによって異なります。たとえば、積上げ棒グラフでは、各積層がグループです。グループは年などの期間を表す場合もあります。グループが地域などの地理上の場所を表す場合もあります。
グラフ・タイプのデータ要件によって、1つのデータ・アイテムに複数のデータ値が必要な場合があります。たとえば、散布図では、データ・マーカーごとに2つの値が必要です。1つ目の値はX軸上のマーカーの位置を決め、2つ目の値はY軸上のマーカーの位置を決めます。
チャート・コンポーネントには、データを表示するために使用できる9タイプのグラフがあり、合計13種を超えるグラフに1つ以上のバリエーションがあります。JDeveloperは、使用可能なグラフのカテゴリを表示する「コンポーネント」ウィンドウを提供しています。図23-1に、面グラフ、棒グラフ、バブル・チャート、組合せグラフ、ファンネル・チャート、折れ線グラフ、円グラフ、散布図およびスパーク・チャートのコンポーネント・ウィンドウを示します。
図23-1 チャートの「コンポーネント」ウィンドウ

株価チャートは、グラフにデータを表示するために使用する、サーバー側のレガシー・コンポーネントです。クライアント側のチャート・コンポーネントにはこのグラフの使用は、推奨されません。DVTグラフ・コンポーネントの詳細は、「グラフ・コンポーネントの使用方法」を参照してください。
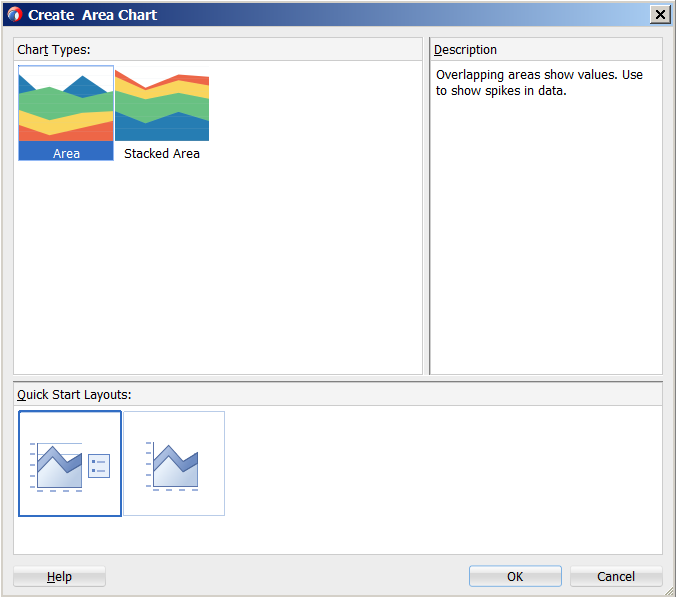
「コンポーネント」ウィンドウでグラフのカテゴリを選択すると、JDeveloperで使用可能なグラフ・タイプに関する説明を含むダイアログが表示され、グラフの作成時に視覚的支援が提供されます。図23-2 に、「コンポーネント」ウィンドウで「面」グラフを選択した場合に使用できる各種面グラフ・タイプとレイアウトを示します。
図23-2 面グラフの作成ダイアログの面グラフ・タイプ

グラフのカテゴリは、次のとおりです。
面: データを塗りつぶされた面として表します。面チャートを使用して、過去12か月の売上げなど、ある期間の傾向を示します。面チャートでは、1つの軸上に最低2グループのデータが必要です。軸には、月などの時間の経過を表すラベルが付けられることがよくあります。
面グラフでは、次の種類のデータ値を表します。
絶対: 各面マーカーは、一連の(2つ以上の)データ値を結びます。
積上げ: 面マーカーが積み上げられます。各データ・セットの値は前のセットの値に加算されます。積層のサイズが累積合計を表します。
ヒント:
絶対グラフよりも積上げグラフをお薦めします。絶対グラフの面は、面のデータ値によっては、他の面と視覚的に区別しにくいことがあります。
面グラフのすべてのバリエーションは、単一Y軸または二重Y軸で構成できます。
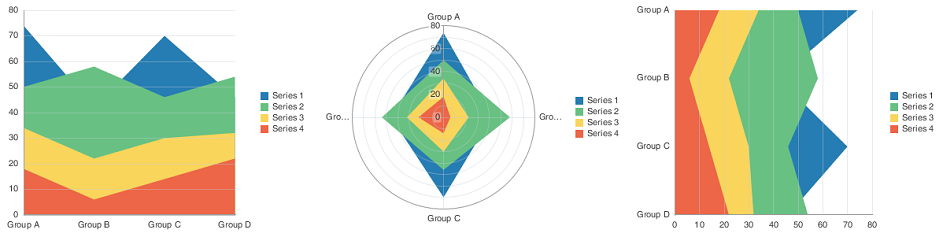
図23-3に、水平の面グラフと、デカルト座標および極座標系の面グラフの例を示します。
図23-3 面グラフの例

棒: データを一連の縦棒で表します。棒グラフを使用して、ある期間の傾向の確認や複数の地域での異なる製品区分の売上げなど、同一時点での項目の比較を行います。
棒グラフでは、次の種類のデータ値を表します。
集合: 棒の各まとまりが1グループのデータを表します。たとえば、データが従業員で分類されている場合、特定の従業員の給与の棒と歩合の棒が1つのまとまりとなります。この種のグラフのバリエーションとして、集合縦棒グラフと集合横棒グラフがあります。
積上げ: 各データ・セットの棒が前のデータ・セットに追加されます。積層のサイズがデータの累積合計を表します。
棒グラフのすべてのバリエーションは、単一Y軸または二重Y軸で構成できます。棒グラフはorientation属性を使用して水平に表示することもできます。
図23-4 に、「二重-Y積上げ棒」グラフが選択された棒グラフの作成ダイアログに表示されている、棒グラフ・タイプのバリエーションを示します。
図23-4 棒グラフ・タイプ

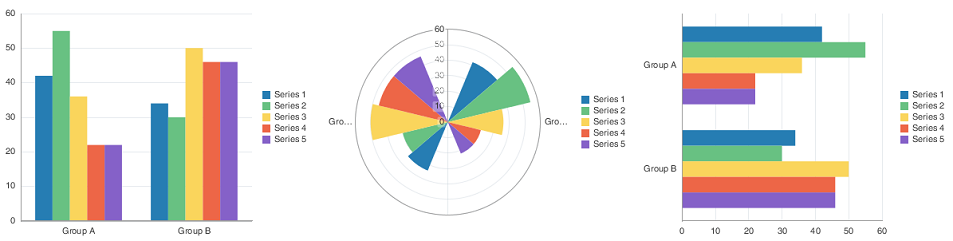
図23-5に、水平の棒グラフと、デカルト座標および極座標系の棒グラフの例を示します。
図23-5 棒グラフの例

バブル: 円形のデータ・マーカー(バブル)の位置とサイズでデータを表します。(データ・アイテムが多数あり、全体の関係を表示する場合は特に)バブル・チャートを使用して3種類の値の相関関係を示します。たとえば、バブル・チャートを使用して、従業員の給与(X軸)、経験年数(Y軸)と生産性(バブルのサイズ)をプロットします。このようなチャートでは、生産性を給与および経験と比較して調べることができます。
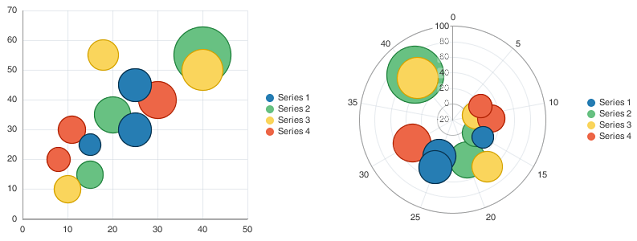
図23-6に、デカルト座標および極座標系のバブル・チャートの例を示します。
図23-6 バブル・チャートの例

組合せ: 異なるタイプのデータ・マーカー(棒、線または面)を使用して、異なる種類のデータ・アイテムを表示するグラフ。組合せグラフを使用して、棒と線、棒と面、線と面あるいは3つすべての組合せを比較します。組合せグラフは積み上げて表示して、累積合計を表すこともできます。
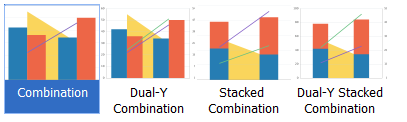
図23-7 に、デフォルトのグラフが選択された組合せグラフの作成ダイアログに表示されている、組合せグラフ・タイプのバリエーションを示します。組合せグラフは、単一Y軸または二重Y軸で構成でき、積み上げることができます。
図23-7 組合せグラフ・タイプのバリエーション

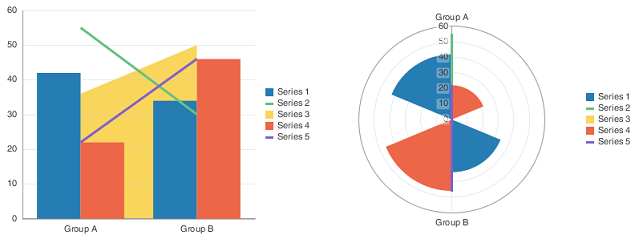
図23-8 に、デカルト座標および極座標系の組合せグラフの例を示します。
図23-8 組合せグラフの例

ファンネル: プロセスの段階に関連するデータを視覚的に表します。ステップは、垂直方向または水平方向の円錐形セクションをスライスしたものとして表示されます。通常、ファンネル・チャートには、ある区切りの値(時間など)に対する実際の値が必要です。比較に指定されたオプションのターゲットの値。ターゲットの値が指定されると、実際の値がその割当てに近づくにつれて、指定されたステップまたはスライスが塗りつぶされます。たとえば、ファンネル・チャートを使用して、ファンネルの異なるセクションが販売周期の異なる段階を表すプロセスを表示します。
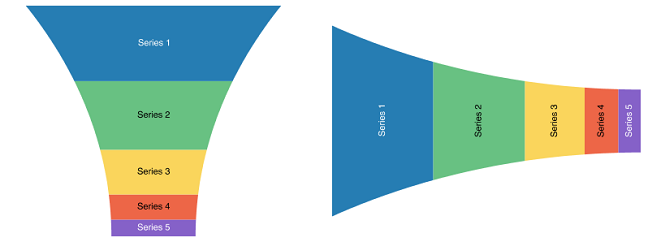
図23-9に、垂直および水平ファンネル・チャートの例を示します。
図23-9 ファンネル・チャートの例

折れ線: データを線、一連のデータ・ポイントまたは線で結ばれたデータ・ポイントとして表します。折れ線グラフには、グループ内のメンバーごとに最低2つのポイントを表すデータが必要です。たとえば、月単位の折れ線グラフでは、少なくとも2つの月のデータが必要です。通常、特定の色の線は、アメリカ、ヨーロッパ、アジアなどのデータの各グループに関連付けられています。折れ線グラフを使用して、同一期間の項目を比較します。折れ線グラフは、単一Y軸または二重Y軸で構成できます。
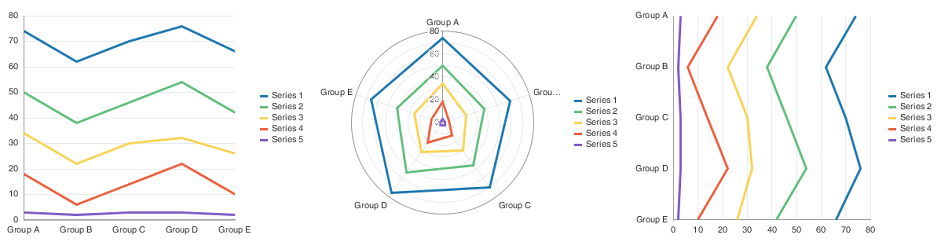
図23-10に、水平の折れ線グラフと、デカルト座標および極座標系の折れ線グラフの例を示します。
図23-10 折れ線グラフの例

円: 合計に対する比率としてデータ・アイテム・セットを表します。データ・アイテムが円のセクションとして表示され、円が切り分けられたパイのように見えます。円グラフを使用して、各製品ラインからの収益など、全体に対する各部分の関係を表します。円グラフも、チャートの中心に空白の領域があるドーナツ・グラフとしてカスタマイズできます。
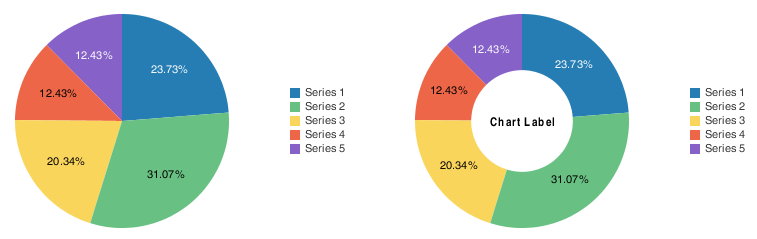
図23-11に、グラフのラベルが付いた、リングおよびドーナツ・グラフと円グラフの例を示します。
図23-11 円グラフの例

散布: データをデータ・マーカーの位置で表します。散布図を使用して、上位製品の売上げとコストなど、異なる2種類のデータ値の相関関係を表します。多数の項目の全体的な関係を表す場合は特に散布図を使用します。
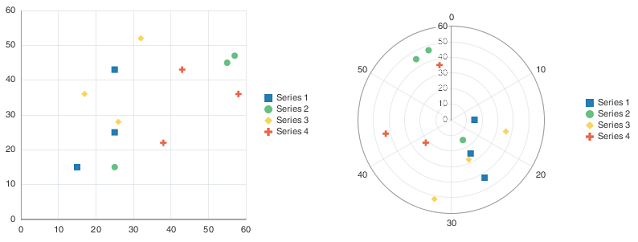
図23-12 に、デカルト座標および極座標系の散布図の例を示します。
図23-12 散布図の例

スパーク: 傾向や変化を1つのデータ値で表す簡単な縮小グラフで、通常、表の列内や関連テキストの行中に表示されます。スパーク・チャートには、基本的な条件付書式設定があります。スパーク・チャートにラベルが含まれていないため、近くの表の列や周囲のテキストによってスパーク・チャートの内容のコンテキストがわかります。
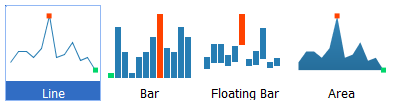
図23-13 に、デフォルトのグラフを選択したスパーク・チャートの作成ダイアログに表示されているスパーク・チャート・タイプのバリエーションを示します。
図23-13 スパーク・チャート・タイプのバリエーション

図23-14に、棒グラフ、折れ線グラフ、面グラフおよびフローティング棒スパーク・チャートの例を示します。
図23-14 スパーク・チャートの例

注意:
コンポーネント・ウィンドウに表示される株価コンポーネントは、サーバー側のレガシー・グラフです。クライアント側のチャート・コンポーネントにはこれらのグラフの使用は、推奨されません。レガシー・グラフの使用の詳細は、「グラフ・コンポーネントの使用方法」を参照してください。
グラフのエンド・ユーザー機能および構成可能なプレゼンテーション機能には、豊富なオプションが揃っています。
データ・ラベルを使用して、データ・ポイントに関する情報を表示します。テキスト、位置およびスタイルをカスタマイズできます。
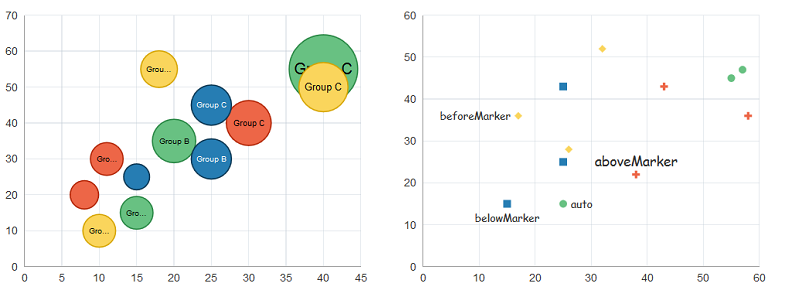
図23-15 に、データ・ラベルを表示するように構成したバブル・チャートおよび散布図を示します。バブル・チャートでは、バブルの中央にグループの値が表示されます。散布図では、ラベルの位置は系列によって異なります。最初の系列では、ラベルは系列マーカーの下にあります。2番目の系列はautoに設定されているので、マーカーの後ろにラベルが表示されます。3番目の系列のラベルは系列マーカーの前にラベルを表示するように構成されており、4番目の系列のラベルはマーカーの上にラベルが表示されます。
図23-15 グラフのデータ・ラベル

ほとんどのチャート・コンポーネントおよびサブコンポーネントに、タイトル、サブタイトル、軸ラベル、脚注および凡例を含め、説明用のラベルを追加できます。
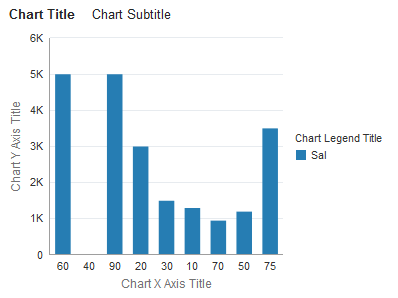
図23-16 に、タイトルおよびサブタイトルを表示するように構成された棒グラフを示します。グラフは、X軸、Y軸、凡例および脚注にもタイトルを表示するように構成されます。
図23-16 グラフ、X軸、Y軸および凡例用のラベルを付けて構成された棒グラフ

グラフのサイズの制御にクライアント側レイアウト管理を使用します。グラフでは、グラフのコンテナのサイズが自動的に調整され、コンテナのサイズを変更すると、グラフのサイズを変更できます。inlineStyleまたはstyleClass属性を使用して、グラフのサイズを指定することもできます。
図23-17 に、af:panelSplitterおよびdvt:barChartコンポーネントで構成されたページの比率を示します。スプリッタをドラッグすると、棒グラフのサイズを変更できます。
図23-17 パネル・スプリッタのドラッグによりサイズ変更された棒グラフ

水平または垂直に制限された領域(Webページのサイドバーなど)にグラフが表示される場合、グラフは機能は揃っているものの、簡易表示で表示されます。
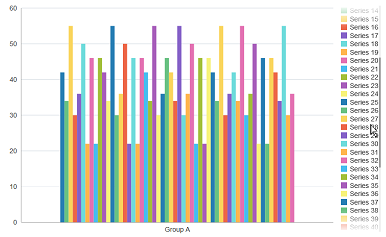
グラフの凡例は、グラフの系列および関連する色を識別します。図23-18に、凡例付きで構成された円グラフを示します。この例では、系列の数が凡例の領域よりも多く、凡例の項目をスクロールしてグラフの系列をすべて表示できます。
図23-18 スクロール可能な凡例付きの棒グラフ

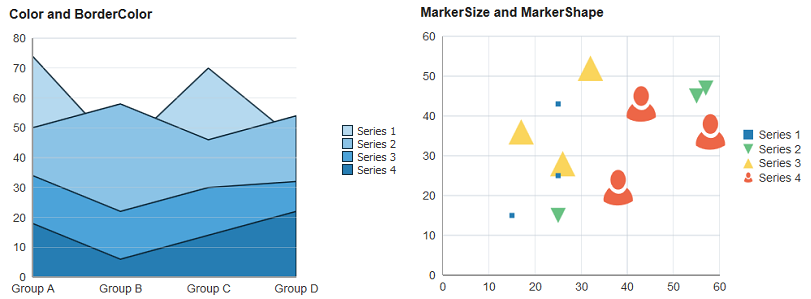
グラフでは、系列、マーカー、線およびデータ・アイテムをカスタマイズするための色、サイズおよびテキストのスタイルがサポートされています。図23-19 に、系列アイテムおよび枠線にカスタム・カラーを設定して構成された面グラフおよびカスタム・マーカーで構成された散布図を示します。
図23-19 色およびマーカーのスタイルを示すグラフ

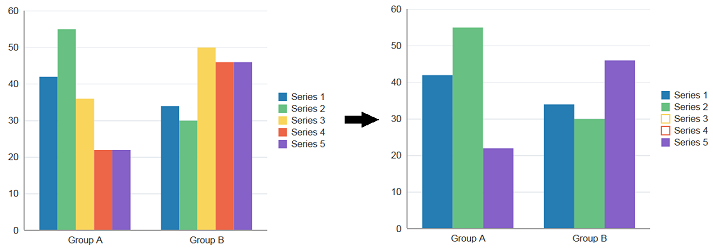
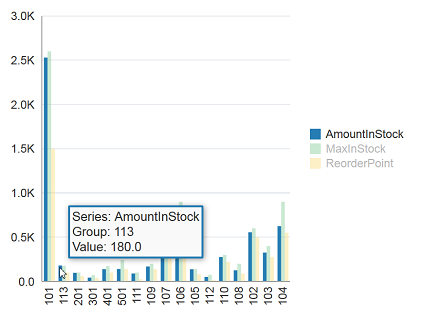
ユーザーが凡例の系列アイテムをクリックすると系列アイテムをビューから非表示にできるように、グラフを構成できます。その結果表示されるグラフはサイズを変更することも、サイズを変更せずにレンダリングすることもできます。
図23-20 に、系列を表示した場合と非表示にした場合の棒グラフを示します。グラフの凡例のMaxInStock系列アイテムをクリックすると、その系列は表示されなくなります。凡例は、ビューからどの系列アイテムが非表示になっているかを示すように変更されます。その系列アイテムを再度クリックすると、系列の表示をリストアできます。
図23-20 系列を表示した場合と非表示にした場合の棒グラフ

グラフの軸の指定した場所または領域に、参照線または領域を追加できます。
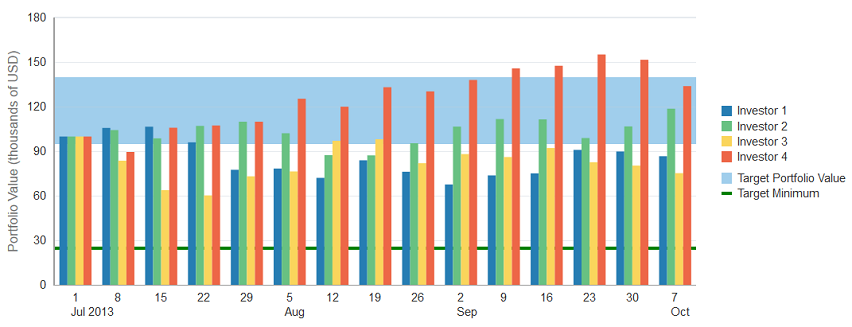
図23-21 に、Y軸に沿って参照線と参照領域を表示するように構成された棒グラフの例を示します。この例では、グラフはY軸の25に緑色の参照線を表示するように構成されています。参照領域は95の最小値と140の最大値間のすべての値を青色で表示するように構成されています。
図23-21 参照線および参照領域を付けて構成された棒グラフ

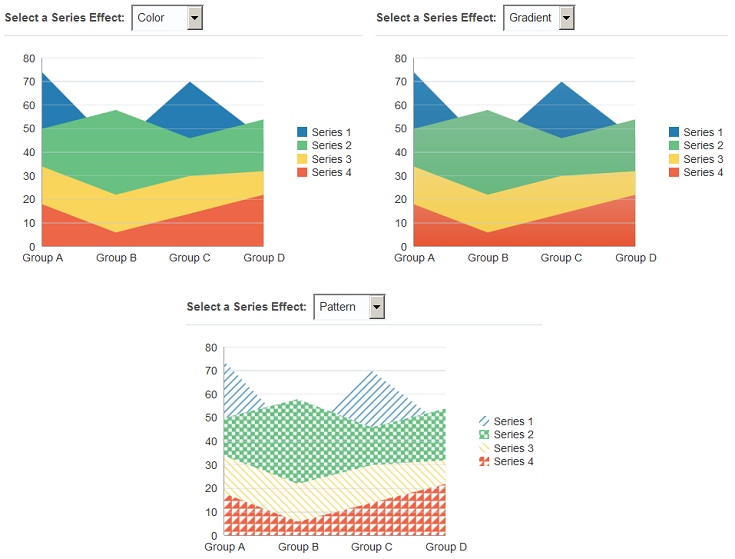
デフォルトでは、グラフの系列にグラデーションが適用されています。グラデーションを削除して、平坦なデザインにしたり、パターンで系列を表示したりできます。図23-22 に、系列に効果を使用して構成された3つの面グラフを示します。
図23-22 系列に効果を使用して構成された面グラフ

グラフの個々の系列の外観をカスタマイズできます。グラフ・タイプによっては、色、マーカー、線および塗りつぶし効果をカスタマイズできます。組合せグラフの場合、系列はグラフであり、表示するグラフを指定することもできます。
図23-23に、カスタマイズされた系列を使用して構成されたバブル・チャート、散布図、折れ線グラフおよび組合せグラフを示します。これらのグラフには、系列の色、線およびマーカーをどのようにカスタマイズできるかが示されます。この組合せグラフには、系列タイプを構成してどのように面グラフ、棒グラフおよび折れ線グラフを表示できるかについても示されています。
図23-23 グラフの系列のカスタマイズ

グラフにデータ・カーソルを追加できます。これを移動すると、データ・ポイントの詳細を表示できます。
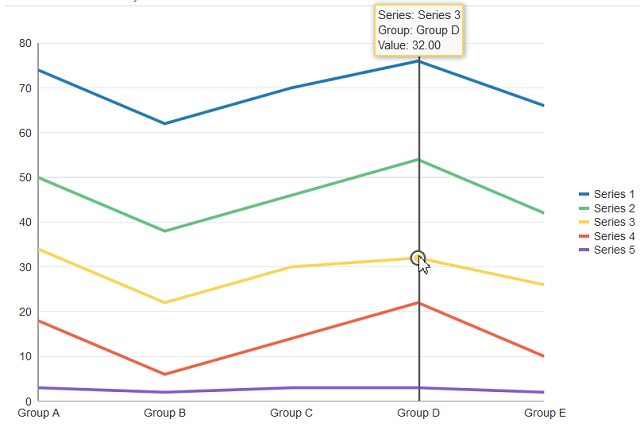
図23-24 に、データ・カーソルを使用して構成された折れ線グラフを示します。この例では、グラフの4番目のグループで3番目の系列の詳細を表示するように選択されています。
図23-24 データ・カーソルを使用して構成された折れ線グラフ

グラフのデータが日付に基づいている場合、時間軸の使用がサポートされています。たとえば、時間軸を使用して、毎日の売上げを表示できます。時間データは定期的な時間間隔にも定期的でない時間間隔にも対応できます。時間軸は、系列によってタイム・スタンプが異なる、混在した頻度の時間データもサポートしています。
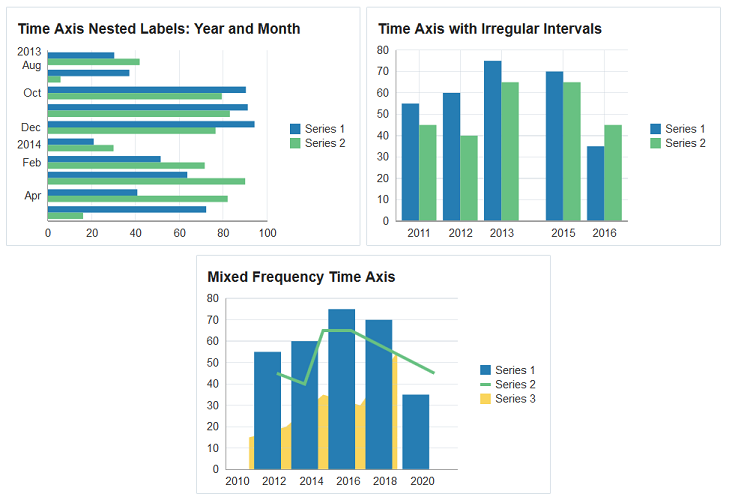
図23-25 に、時間軸を使用して構成された3つのグラフを示します。横棒グラフの時間軸には定期的な月次データが含まれていて、ネストされたラベルで年月を表示するように構成されています。棒グラフには、定期的でない年の間隔で構成された時間軸が表示されています。組合せグラフには、系列によって異なる時間データを持つ、混在した頻度の時間軸が表示されています。
図23-25 時間軸を使用して構成されたグラフ

af:showPopupBehaviorタグを使用して、ポップアップまたはコンテキスト・メニューを表示するようにグラフを構成できます。
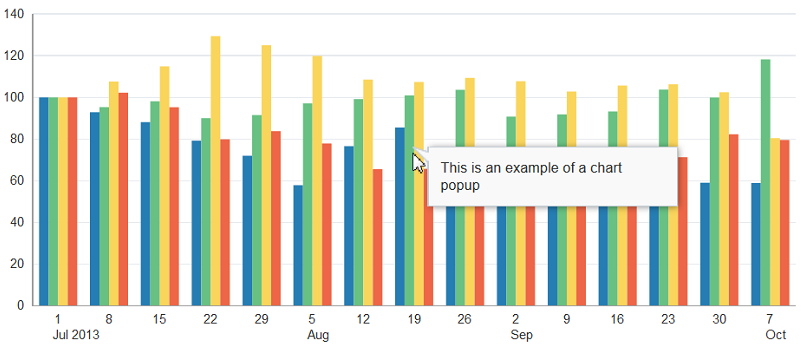
図23-26 に、ユーザーがグラフをクリックしたときにポップアップを表示するように構成された棒グラフを示します。ポップアップはノート・ウィンドウに出力メッセージを表示します。
図23-26 ポップアップを表示する棒グラフ

バブル・チャートのバブルや散布図の形状など、グラフではデータ・マーカーの単一または複数の選択を有効にできます。ポップアップおよびコンテキスト・メニューを表示したり、ユーザーがデータ・マーカーをクリックしたときにプログラムで応答したりするには、選択を有効にする必要があります。
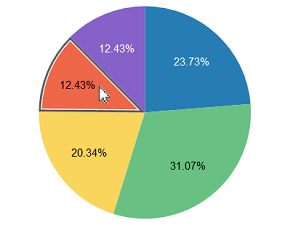
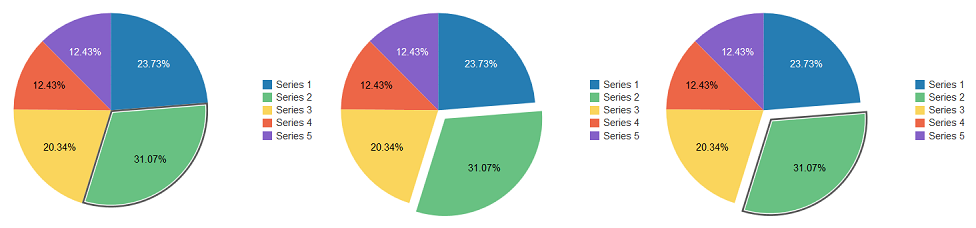
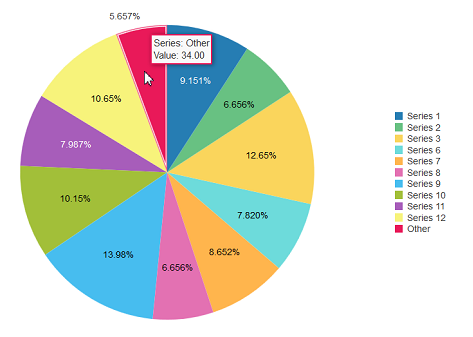
図23-27 に、複数選択を有効にした円グラフを示します。各データ・マーカーは、その上を移動すると強調表示され、マーカーが選択可能であることが視覚的に示されます。[Ctrl]キーを押すと、選択にスライスを追加したり、選択からスライスを削除したりできます。
図23-27 選択が有効になっている円グラフ

特に円グラフには、選択したスライスをより強調する複数の選択効果があります。
図23-28に、highlight、explodeおよびhighlight with explodeの選択効果を含む円グラフを示します。
図23-28 円グラフの選択効果

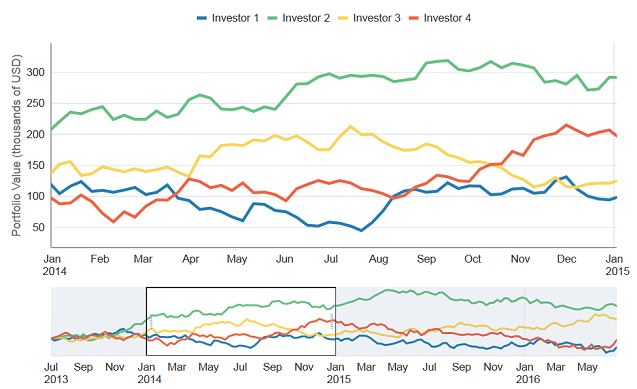
グラフには、ビューポートまたは単純なスクロールバーでスクロールする機能があります。この機能は、大量のデータが含まれているグラフの場合に役立ちます。
図23-29 に、ビューポートを使用してスクロールするように構成された折れ線グラフを示します。ユーザーがマスターの折れ線グラフのビューポートを移動すると、詳細なグラフが変化し、選択した範囲を表示します。
図23-29 ビューポートでスクロールするように構成された折れ線グラフ

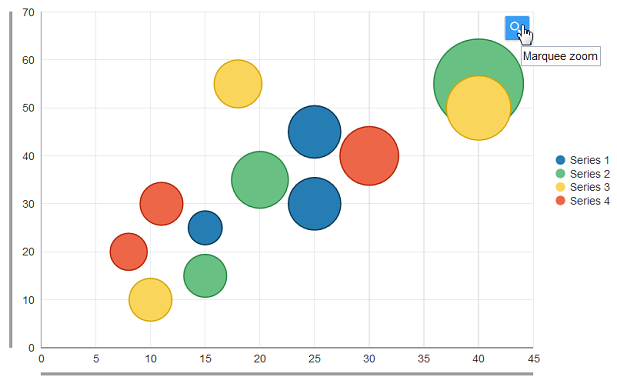
グラフ上でマウスを置くと表示される「マーキー・ズーム」アイコンをクリックして、指定した期間にズーム・インするように選択することもできます。図23-30に、「マーキー・ズーム」を構成したバブル・チャートを示します。ある領域にマウスをドラッグし、グラフの選択した領域にズーム・インします。
図23-30 「マーキー・ズーム」を構成したバブル・チャート

グラフには、凡例アイテムまたはマーカーの上にマウスを置くと、系列を強調表示する機能があります。図23-31 に、これらの系列を使用して構成された棒グラフを示します。各系列の上にマウスを置くと、残りの系列が淡色表示されます。
図23-31 凡例およびマーカーを淡色表示するように構成されたグラフ

円グラフには、大きなコントリビュータとの比較において、ユーザーのデータ・モデルが多数の小さいコントリビュータを含む場合、データを集計する機能があります。
図23-32 に、合計の2パーセント未満の値をすべて集計するように構成された円グラフを示します。この例では、集計したスライスの合計値がツールチップで表示されています。
図23-32 その他のスライスを表示する円グラフのサポート

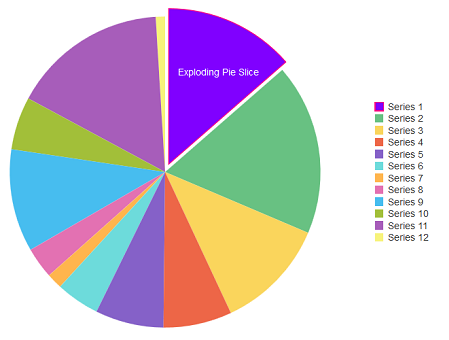
円グラフで1つのスライスがその他のスライスから切り離されている場合、この表示は円グラフのスライスの切離しと呼ばれます。スライスを切り離すと、他のスライスよりも目立たせることができます。
図23-33 に、円グラフの切り離されたスライスの例を示します。
図23-33 スライスを切離しで構成された円グラフ

グラフでは、アクティブ・データ・イベントを受け取ったときに部分ページ・リフレッシュ(PPR)要求を送信することでADSをサポートします。PPRのレスポンスにより、コンポーネントが更新され、必要に応じて変更がアニメーション化されます。次のADSイベントがサポートされます。
更新
削除
挿入
リフレッシュ
次の制限が適用されます。
EL演算子はアクティブ属性に対するEL式内でサポートされません。
チャートのデータ・アイテムを挿入するには、アクティブ・データ・エントリにシリーズまたはグループを含める必要があります。
既存のアイテムのシリーズまたはグループを変更することはできません。
dvt:chartSeriesStyleタグは挿入されたデータ・アイテムではサポートされていません。
属性グループはサポートされていません。
アクティブ・データ・サービスの使用の詳細は、「非同期バックエンドでのアクティブ・データ・サービスの使用方法」を参照してください。
グラフを実装する前に、他のADF Faces機能を理解しておくと役立ちます。また、いったんグラフをページに追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。チャート・コンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
クライアント側フレームワーク: DVTコンポーネントがブラウザでサポートされている場合、クライアント側でレンダリングされます。af:clientListenerタグを使用すると、クライアントでイベントに応答できます。詳細は、「クライアント・イベントのリスニング」を参照してください。
部分ページ・レンダリング: 他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、グラフをリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: 有効な場合、ユーザーは実行時にグラフの表示方法を変更できますが、アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: チャート・コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
タッチ装置: ADF Facesアプリケーションがタッチ装置で動作することがわかれば、その装置に固有のページを作成する作業がベスト・プラクティスになります。詳細は、「ADF Facesを使用したタッチ装置のWebアプリケーションの作成」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFスキンを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することにより、チャート・コンポーネントの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされたチャートを作成できます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のプレースホルダ・データ・コントロールを使用したページの設計に関する項を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
チャート・コンポーネントを使用するには、データを定義し、グラフをページに追加し、JDeveloperで追加の構成を完了します。
チャート・コンポーネントはデータ構造に標準のCollectionModelを使用します。このクラスは、JSF DataModelクラスを拡張し、行キーおよびソートのサポートを追加します。DataModelクラスでは、行は索引によって完全に識別されます。他のユーザーが行を追加したことにより、ある行を削除するユーザー・リクエストで異なる行が削除されてしまうなど、あるリクエストから次のリクエストまでに基礎となるデータが変更される場合、この識別方法が原因で問題が発生する可能性があります。これを回避するため、CollectionModelクラスは索引ではなく行キーに基づいています。コレクションベースのコンポーネントの詳細は、「表、ツリー、およびその他のコレクションベースのコンポーネントの使用」を参照してください。
グラフのデータ要件は、グラフ・タイプによって異なります。データ要件は次のいずれかです。
幾何学的: 一部のグラフ・タイプでは、データの表示に特定の数のデータ・ポイントが必要です。たとえば、線には最低2つの点が必要なため、折れ線グラフには最低2グループのデータが必要です。
複雑: 一部のグラフ・タイプでは、マーカー(グラフで実際にデータを表すコンポーネント)ごとに複数のデータ・ポイントが必要です。たとえば、散布図では、X軸とY軸の交点にマーカーを置けるよう、グループごとに2つの値が必要です。グラフに使用したデータに、各グループに必要なデータ・ポイントが十分にない場合、チャート・コンポーネントでは可能な範囲でグラフを表示します。
論理的: 一部のグラフ・タイプでは特定の種類のデータを受容しません。次に例を示します。
負のデータ: 円グラフまたはファンネル・チャートに負のデータを渡すことはできません。
nullまたはゼロのデータ: 値がゼロの場合、棒またはマーカーは表示されませんが、表示されない領域がツールチップ情報を示すために描かれます。
不十分なデータ・セット(系列): 二重Yグラフでは、Y軸ごとにデータ・セットが必要です。通常、セットごとに異なる情報を表します。たとえば、Y軸は特定の国および期間の売上げを表し、Y2軸はすべての国の売上げ合計を表します。Y軸データを1セットのみ渡した場合、グラフは2つの異なるY軸にデータを表示できません。データは1つのY軸に表示されます。
面グラフ、棒グラフおよび折れ線グラフのデータ要件は、次のとおりです。
面グラフおよび折れ線には最低2グループのデータが必要です。グループは、面グラフ、棒グラフ、および折れ線グラフの横軸、あるいはグラフが水平方向の場合は縦軸に沿った位置で表されます。3か月間のデータを表示するグラフでは、グループは1月、2月および3月などとラベル付けされます。
1つ以上のデータ系列が必要です。3か月間のデータを表示するグラフでは、系列は売上げおよび割当てになります。
二重Yグラフには2セットのデータが必要です。
バブル・チャートでは、1つのデータ・マーカーにつき最低3つのデータ値が必要です。バブル・チャートの各データ・マーカーは3グループの値を表します。
マーカーのX軸上の位置を決めるX値。
マーカーのY軸上の位置を決めるY値。
マーカーのサイズを決めるZ値。
複数グループのデータの場合、バブル・チャートでは3の倍数のデータが必要です。たとえば、特定のバブル・チャートで、パリに3つ、東京に3つなどのように値が必要です。3つの値の例には、X値が平均寿命、Y値が平均所得、Z値が人口を表す場合などがあります。
注意:
バブル・チャートを見る際、マーカーのツールチップを確認することでデータ・グループを特定できます。ただし、グループを特定することは、データ・マーカーの全体的なパターンをつかむことに比べると重要ではありません。
組合せグラフでは、組合せグラフに含まれているグラフごとに1つのデータ・セットが必要です。組合せグラフの各グラフは、それが基づいている面グラフ、棒グラフまたは折れ線グラフのコンポーネントのデータ要件を満たしている必要があります。面グラフ、棒グラフまたは折れ線グラフのコンポーネントのデータ要件リストは、「面グラフ、棒グラフおよび折れ線グラフのデータ要件」を参照してください。
ファンネル・チャートのデータ要件は、次のとおりです。
1つの値セットが、ファンネル・チャートの実際のデータ・アイテムまたはスライスを表示するために必要です。ユーザーがプロセスでスタックしている場所を示すチャートで、実際の値は指定した期間内に障害が発生しているユーザーの実際の数になります。
1つのステージの値が、様々なスライスを表示するために必要です。ユーザーがプロセスでスタックしている場所を示すチャートで、ステージの値はプロセス内の様々なステップです。
1つのオプションの値セットが、各スライスのターゲットのデータ・アイテムを表示するために指定されます。ユーザーがプロセスでスタックしている場所を示すチャートで、ターゲットの値は、プロセスに更新が必要になるまでに許容できるユーザーの最大数になります。
円グラフには、1つ以上のデータ・アイテム・セットを持つデータのコレクションが1つ必要です。データ構造は次のとおりです。
データの系列またはセットは、円スライスで表されます。各データ・セットの凡例テキストが表示されます。たとえば、国別のデータ・セットがある場合、各国の名前が凡例テキストに表示されます。
データ値は負の値にしないでください。
散布図には、マーカーごとに少なくとも2つのデータ値が必要です。各データ・マーカーは次の値を表します。
マーカーのX軸上の位置を決めるX値。
マーカーのY軸上の位置を決めるY値。
複数グループのデータの場合、データは2の倍数である必要があります。
グラフのタイプは数多くあり、チャート・コンポーネントの柔軟性はかなり高いため、グラフには多くのDVTタグがあります。接頭辞dvt:は、各グラフ・タグ名の先頭に付いて、そのタグがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。次のリストに、チャート・コンポーネントに関連するタグのグループを示します。
チャート・コンポーネント・タグ: 9個のチャート・コンポーネント・タグは、グラフ・タイプを作成する簡便な方法です。それらは、「コンポーネント」ウィンドウにグラフのカテゴリとして、1つ以上のタイプ・バリエーションとともに表示されます。
表23-1 では、チャート・コンポーネント・タグおよびそのバリエーションについて説明します。
表23-1 チャート・コンポーネント・タグ
| チャート・タグ | 説明 | バリエーション |
|---|---|---|
|
データを塗りつぶされた面として表します。 |
二重Y軸 積上げ |
|
データを一連の縦棒で表します。 |
二重Y軸 積上げ |
|
円形のデータ・マーカー(バブル)の位置とサイズでデータを表します。 |
|
|
データを面、棒または線のマーカーとして表します。 |
二重Y軸 積上げ |
|
データは段付きのコーンとして表示されます。 |
|
|
データを一連の線で表します。 |
二重Y軸 積上げ |
|
値を全体の一部として表示し、各値は扇形で表されます。 |
ドーナツ |
|
データを2次元の平面上のデータ・マーカーの位置で表します。 |
|
|
傾向や変化を1つのデータ値で表す簡単な縮小グラフで、通常、表の列内や関連テキストの行中に表示されます。 |
面 棒 フローティング棒 折れ線 |
チャート・コンポーネントの子タグ: これらの子タグは、様々なカスタマイズ・オプションを提供するために、大部分のチャート・コンポーネントでサポートされます。
表23-2 では、これらの子タグのリストおよび説明を示します。
表23-2 一般的なグラフの子タグ
| 子タグ | 説明 |
|---|---|
|
面グラフ、棒グラフ、バブル・チャート、組合せグラフ、折れ線グラフまたは散布図のデータ・アイテムのプロパティを定義します。 |
|
グラフ凡例のプロパティを定義します。 |
|
面グラフ、棒グラフ、バブル・チャート、組合せグラフ、折れ線グラフまたは散布図の系列のプロパティを定義します。 |
|
グラフの値の書式設定プロパティを定義します。 |
|
グラフの値のX軸のプロパティを定義します。 |
|
グラフの値のY軸のプロパティを定義します。 |
|
グラフの値のY2軸のプロパティを定義します。 |
|
|
|
円グラフの値のデータ・アイテムのプロパティを定義します。 |
|
ファンネル・チャートの値のデータ・アイテムのプロパティを定義します。 |
グラフの属性: チャート・コンポーネントのプロパティ。属性は、すべてのグラフまたはあるグラフ・タイプに固有のグラフに適用できます。
表23-3 では、一般的に使用される属性のリストおよび説明を示します。
表23-3 一般的なグラフ属性
| 子タグ | 説明 |
|---|---|
|
データ変更アニメーション・インジケータのタイプを指定します。 |
|
棒グラフの棒の間のスペースおよび棒の太さを、比または割合で指定します。 |
|
リング・チャート(面グラフ)の内部の文字列とそのフォントを指定します。 |
|
グラフでデカルト座標や極座標を使用する場合に指定します。 |
|
データ・カーソルを有効にするかどうかを指定します。 |
|
データ・ラベルの位置を指定します。 |
|
グラフの選択モードを指定します。 |
|
脚注とその横の配置を定義します。 |
|
凡例アイテムをクリックした際の表示および非表示動作を指定します。 |
|
ユーザーがマーカーの上にマウスを置いた際に、他のマーカーを淡色表示するかどうかを指定します。 |
|
最初に、チャートの最初の部分または最後の部分にズームするかどうかを指定します。 |
|
非表示にする円グラフの中の内側の円の比または割合を指定して、リング・チャートに変化させます。 |
|
棒グラフの棒の最大幅をピクセルで指定します。 |
|
グラフを水平に表示するか垂直に表示するかを指定します。 |
|
円グラフの |
|
極グリッドの形が円形または多角形のどちらであるかを指定します。 |
|
円グラフの円スライスが選択されたときの選択効果を指定します。 |
|
データ・アイテムの塗りつぶしプロパティを定義します。 |
|
円グラフの円スライス間、およびファンネル・チャートのファンネル・セグメント間のギャップの大きさを指定します。使用できる値は0から1の範囲です。 |
|
円グラフのデータ・ラベルの位置を指定します。 |
|
データを積み上げるかどうかを指定します。 |
|
グラフのサブタイトルを指定します。 |
|
グラフの時間軸タイプを定義します。 |
|
チャートの凡例のすべての記号に対する共通のサイズ属性を指定します。 |
|
タイトルとその横の配置を定義します。 |
|
EL変数はコレクション内の各要素を反復処理します。 |
|
グラフのズームおよびスクロール動作を指定します。 |
グラフのファセット: スパーク・チャートおよび円グラフ以外のすべてのグラフはファセットをサポートしています。これらはコンポーネント内の名前付きセクションです。
表23-4 では、サポートされているグラフのファセットのリストおよび説明を示します。
表23-4 グラフのファセット
| 子タグ | 説明 |
|---|---|
|
データ・アイテム・コンポーネントをラップして、モデルの各データに対してスタンプします。複数のデータ・アイテムをスタンプするには、 |
|
オプションの概要ウィンドウのレンダリングを指定します。 |
|
モデルの各行に対してスタンプする系列スタイル・コンポーネントを指定します。スタンプのプロパティは、一意の系列ごとに1回処理されます。複数の系列を宣言的に定義するには、 |
スパーク・チャート・タグ: スパーク・チャート・コンポーネントのプロパティ。スパーク・チャートには、最低限の書式設定属性セットがあります。
表23-5 に、一般的に使用されるスパーク・チャート・タグのリストおよび説明を示します。
表23-5 一般的なスパーク・チャートの属性
| 子タグ | 説明 |
|---|---|
|
ゼロのベースライン値を含めるように軸のスケールを設定するかどうかを指定します。 |
|
データ・アイテムの枠線の色を指定します。 |
|
スパーク・チャートにおいて棒、線または面の色を指定します。 |
|
ピクセル単位での線幅、ラインが実線、破線または点線のいずれか、ストレート、カーブ、ステップまたはセグメントなどのライン・コネクタのタイプを指定します。 |
l
|
最初のマーカー、最後のマーカー、高いマーカー、低いマーカー、およびマーカーを表示するかどうかを指定します。 |
|
正方形、円形、ひし形などのマーカーの形状、およびピクセル単位でのマーカーのサイズを指定します。 |
|
スパーク・チャートのデータ値を指定します。 |
|
スパーク・チャートの表示を面、棒、フローティング棒、線のいずれにするかを指定します。 |
|
グラフの選択モードを指定します。 |
|
スパーク・チャートのしきい値を指定します。 |
|
ユーザーがスパーク・チャートの上にマウスを置いたときに表示するテキストを指定します。 |
|
グラフの時間軸タイプを定義します。 |
すべてのタグとその属性の詳細、および有効な値のリストは、DVTタグのドキュメントを参照してください。JDeveloperで特定のグラフ・タグのこのドキュメントにアクセスするには、「構造」ウィンドウでタグを選択し、[F1]キーを押すか、「プロパティ」ウィンドウで「コンポーネント・ヘルプ」ボタンをクリックします。
また、DVTチャートは、他のADF FacesおよびDVTコンポーネントと同じ属性を多数共有します。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
簡単なUI優先開発を使用してページを設計する場合は、「コンポーネント」ウィンドウを使用してグラフをJSFページに追加します。ページにチャート・コンポーネントをドラッグ・アンド・ドロップすると、「チャートの作成」ダイアログに使用可能なグラフ・タイプのカテゴリが説明とともに表示され、グラフの作成を視覚的に支援します。グラフの凡例のクイック・スタート・レイアウトも指定できます。
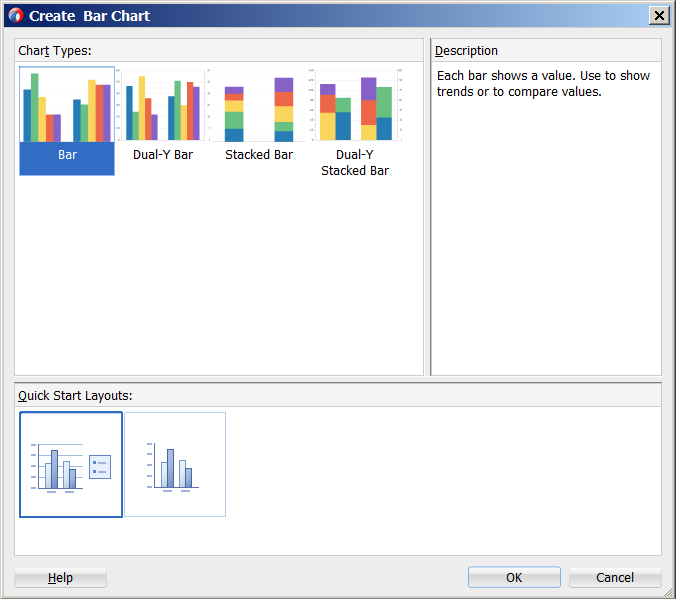
図23-34 に、デフォルトの棒グラフ・タイプおよびクイック・スタート・レイアウトが選択された棒グラフ用の棒グラフの作成ダイアログを示します。
図23-34 棒グラフの作成ダイアログ

ダイアログが完了して、ページにグラフが追加されると、「プロパティ」ウィンドウを使用して、データ値を指定し、グラフに追加の表示属性を構成できます。
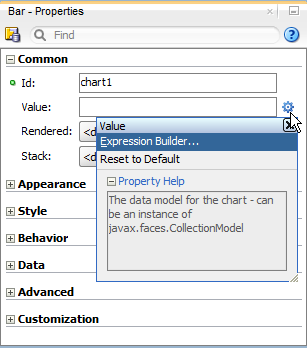
「プロパティ」ウィンドウで、プロパティ・フィールド上にマウスを置いたときに表示されるアイコンをクリックすると、プロパティの説明の表示やオブションの編集を行うことができます。図に、棒グラフ・コンポーネントのvalue属性のドロップダウン・メニューを示します。
図23-35 棒グラフのValue属性

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してグラフを作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
グラフをページに追加する手順:
「コンポーネント」ウィンドウからゲージをJSFページにドラッグ・アンド・ドロップした場合は、JDeveloperはタグの最小セットしか生成しません。
次の例に、図23-34のクイック・スタート・レイアウトを選択した棒グラフ用JSFページに挿入されたコードを示します。
<dvt:barChart id="chart1"> <dvt:chartLegend id="leg1" rendered="true"/> </dvt:barChart>
チャート・コンポーネントをページに挿入後、ビジュアル・エディタまたは「プロパティ」ウィンドウを使用すると、データの追加またはグラフ機能のカスタマイズを行うことができます。コンポーネント属性の設定の詳細は、「コンポーネント属性の設定方法」を参照してください。
グラフにデータを追加するプロセスはグラフのタイプによって異なります。ほとんどの場合、グラフのvalue属性内のデータ・モデルを指定し、chartDataItem、pieDataItemまたはfunnelDataItem属性のグラフのデータ・アイテムを構成します。スパーク・チャートの場合、sparkItem子コンポーネントにあるスパーク・チャートの値を指定します。
グラフのデータを返すマネージドBeanによって、またはデータ・コントロールをグラフにバインドすることによって、グラフの値およびデータ・アイテムを指定できます。
面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加するには、グラフのvalue 属性にデータ・モデルを指定し、一意のグループごとにchartDataItemを構成します。データ要件の詳細は、「チャート・コンポーネントのデータ要件」を参照してください。
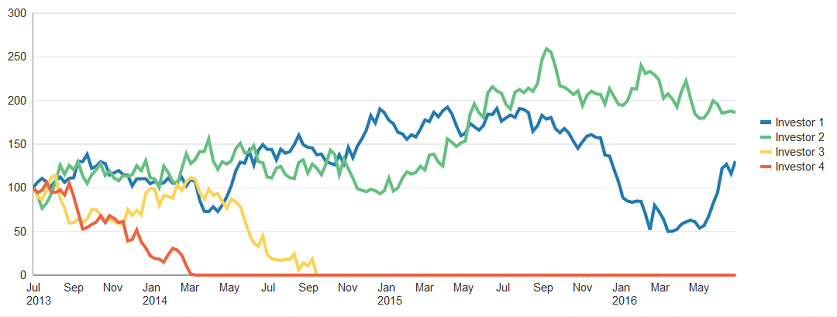
次のコードに、4人の投資家について毎週のポートフォリオ値を表示する折れ線グラフのデータを定義するマネージドBeanの例を示します。この例では、ChartDataSourceクラスがgetWeeklyStockData()メソッドでグラフのCollectionModelを定義します。このメソッドはgetPortfolioData()メソッドをコールしてグラフのデータ・アイテムを定義します。
package view;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.GregorianCalendar;
import java.util.HashMap;
import java.util.Random;
import java.util.List;
import org.apache.myfaces.trinidad.model.CollectionModel;
import org.apache.myfaces.trinidad.model.ModelUtils;
public class ChartDataSource {
/**
* Object representing the data for a single row of the model.
*/
public static class ChartDataItem extends HashMap<String, Object> {
@SuppressWarnings("compatibility")
private static final long serialVersionUID = 1L;
public ChartDataItem(String series, Object group, Number value) {
put("series", series);
put("group", group);
put("value", value);
}
public ChartDataItem(String series, Object group, Object x, Number y) {
put("series", series);
put("group", group);
put("x", x);
put("y", y);
}
public ChartDataItem(String series, Object group, Number x, Number y, Number z) {
put("series", series);
put("group", group);
put("x", x);
put("y", y);
put("z", z);
}
public ChartDataItem(String series, Number value, Number targetValue) {
put("series", series);
put("value", value);
put("targetValue", targetValue);
}
}
public CollectionModel getWeeklyStockData() {
return getPortfolioData(4, 157, 2013, 6, 1, Calendar.DATE, 7);
}
private Random random = new Random(23);
private double getNextValue(double curValue, double std) {
if (curValue == 0)
return 0;
else
return Math.max(curValue + random.nextGaussian() * std, 0);
}
public CollectionModel getPortfolioData(int numSeries, int numGroups,
int startYear, int startMonth,
int startDate, int dateField,
int addCount)
{
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
GregorianCalendar cal;
double curValue;
for(int series=0; series<numSeries; series++) {
cal = new GregorianCalendar(startYear, startMonth, startDate);
curValue = 100;
for(int group=0; group<numGroups; group++) {
dataItems.add(new ChartDataItem("Investor " + (series+1), cal.getTime(),
curValue));
cal.add(dateField, addCount);
curValue = getNextValue(curValue, 10);
}
}
return ModelUtils.toCollectionModel(dataItems);
}
}
次の例に、折れ線グラフを定義し、ChartDataSourceクラスを参照するJSFページのコードを示します。この例では、マネージドBeanはchartDataSourceという名前です。
<dvt:lineChart id="chart1" value="#{chartDataSource.weeklyStockData}"
timeAxisType="enabled" var="row">
<dvt:chartLegend id="leg1" rendered="true" position="top"/>
<f:facet name="dataStamp">
<dvt:chartDataItem id="cdi1" series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
</dvt:lineChart>
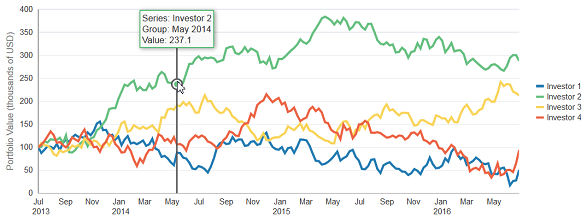
図23-36 に、ChartDataSourceクラスを使用して折れ線グラフを構成した場合に表示される折れ線グラフを示します。
図23-36 4人の投資家についてのポートフォリオ・データを表示する折れ線グラフ

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
面グラフ、棒グラフ、組合せグラフまたは折れ線グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
データを面グラフ、棒グラフ、組合せグラフまたは折れ線グラフに追加する手順:
オプションで、グラフのデータ・モデルを返すマネージドBeanを作成します。
クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
「構造」ウィンドウで「dvt:typeChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「データ」セクションを開き、「Var」フィールドの値を入力します。
varプロパティは、データ・コレクション内の各要素を参照するEL変数の名前です。前述の2番目のコード例では、var属性がrowとして定義されています。関連するコードを次に示します。
<dvt:lineChart id="chart1" value="#{chartDataSource.weeklyStockData}"
timeAxisType="enabled" var="row">
「プロパティ」ウィンドウで、次のいずれかを実行します。
グラフのデータ・モデルを返すマネージドBeanを参照するには、「共通」セクションを開き、「値」フィールドのデータ・モデルを参照するEL式を指定します。
静的な数値を入力するか、マネージドBeanおよびメトリック値を参照するEL式を指定します。
たとえば、前述の最初のコード・サンプルで参照されているクラスを含むchartDataSourceという名前のマネージドBeanにEL式を指定するには、「値」フィールドに#{chartDataSource.weeklyStockData}を入力します。
EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
グラフをデータ・コントロールにバインドするには、「ADFコントロールにバインド」をクリックしてデータ・コレクションを選択します。
データ・コントロールを使用してデータをグラフに指定する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
グラフのデータ・モデルのマネージドBeanを指定した場合、次の操作を実行してchartDataItemをグラフに追加します。
「構造」ウィンドウで「dvt:typeChart」を右クリックし、「チャートの中に挿入」→「ファセットdataStamp」を選択します。
複数のチャート・データ・アイテムを追加するには、「f:facet - dataStamp」を右クリックして、「ファセット・データ・スタンプの中に挿入」→「グループ」を選択します。
「f:facet - dataStamp」または「af:group」を右クリックし、「(ファセット・データ・スタンプまたはグループ)の中に挿入」→「チャートのデータ・アイテム」を選択します。
さらにデータ・アイテムを追加するには、「af:group」を右クリックし、各追加データ・アイテムに対して、「グループの中に挿入」→「「チャートのデータ・アイテム」を選択します。
「dvt:chartDataItem」を右クリックして、「プロパティに移動」を選択します。
「プロパティ」ウィンドウの「共通」セクションで、「値」フィールドに値を入力します。
たとえば、chartDataSourceマネージドBeanで定義された値を参照するには、「値」フィールドに#{row.value}を入力します。
この例では、rowは前の手順で定義した変数で、valueはchartDataSource BeanのgetPortfolioData()メソッドで定義されています(前述の最初のコード・サンプルを参照)。
「データ」セクションを開き、「グループ」フィールドの値を入力します。
同じchartDataSourceマネージドBeanを使用するには、「グループ」フィールドに#{row.group}を入力します。
「系列」フィールドに値を入力します。
同じchartDataSourceマネージドBeanを使用するには、「系列」フィールドに#{row.series}を入力します。
ユーザーがフォーカスをデータ・ポイントに移動した場合に表示されるツールチップをカスタマイズするには、「shortDesc」フィールドに値を入力します。
データ・アイテムのカスタマイズに必要な追加プロパティを構成します。
たとえば、ラベルの追加または系列マーカーの構成を行うことができます。詳細は、「グラフの表示要素のカスタマイズ」を参照してください。
グラフのX軸に時間データが含まれる場合、時間軸を有効にできます。詳細は、「時間軸を構成する方法」を参照してください。
追加のチャート・データ・アイテムを構成するには、追加するデータ・アイテムごとに手順fから手順iを繰り返します。
データを円グラフに追加するには、円グラフのvalue 属性にデータ・モデルを指定し、一意の系列ごとにpieDataItemを構成します。円グラフのデータ要件の詳細は、「円グラフのデータ要件」を参照してください。
データを円グラフに追加するプロセスは、面グラフ、棒グラフ、バブル・チャート、組合せグラフ、折れ線グラフおよび散布図にデータを追加するプロセスと同様です。主な違いは、chartDataItemのかわりにpieDataItemをグラフに追加する点です。
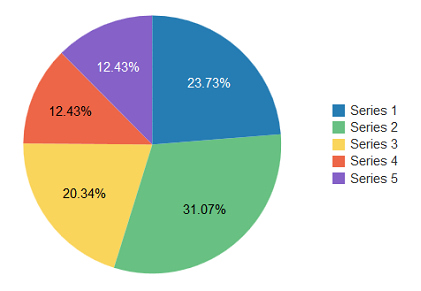
次のコードに、マネージドBeanから円グラフを構成する簡単な例を示します。この例では、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルで参照されているchartDataSource BeanにgetDefaultPieData()メソッドが追加されています 。
public CollectionModel getDefaultPieData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", "Group A", 42));
dataItems.add(new ChartDataItem("Series 2", "Group A", 55));
dataItems.add(new ChartDataItem("Series 3", "Group A", 36));
dataItems.add(new ChartDataItem("Series 4", "Group A", 22));
dataItems.add(new ChartDataItem("Series 5", "Group A", 22));
return ModelUtils.toCollectionModel(dataItems);
}
次の例に、円グラフを定義し、ChartDataSourceクラスを参照するJSFページのコードを示します。この例では、マネージドBeanはchartDataSourceという名前です。
<dvt:pieChart id="chart1" value="#{chartDataSource.defaultPieData}" var="row">
<dvt:chartLegend id="leg1" rendered="true"/>
<dvt:pieDataItem label="#{row.series}" value="#{row.value}" id="pdi1"/>
</dvt:pieChart>
図23-37 に、実行時に表示される円グラフを示します。この例では、円グラフが凡例とともにレンダリングされ、データ・ラベルは合計に対する各スライスのパーセンテージを示します。
図23-37 マネージドBeanから構成された円グラフ

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
円グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
データを円グラフに追加する手順:
オプションで、グラフのデータ・モデルを返すマネージドBeanを作成します。
クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
「構造」ウィンドウで「dvt:pieChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、次のいずれかを実行します。
グラフのデータ・モデルを返すマネージドBeanを参照するには、「共通」セクションを開き、「値」フィールドのデータ・モデルを参照するEL式を指定します。
静的な数値を入力するか、マネージドBeanおよびメトリック値を参照するEL式を指定します。
たとえば、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルで示されているように、円グラフにデータを提供するメソッドを含むchartDataSourceという名前のマネージドBeanにEL式を指定するには、「値」フィールドに#{chartDataSource.weeklyStockData}を入力します。
EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
グラフをデータ・コントロールにバインドするには、「ADFコントロールにバインド」をクリックしてデータ・コレクションを選択します。
データ・コントロールを使用してデータをグラフに指定する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
グラフのデータ・モデルのマネージドBeanを指定した場合、次の操作を実行してpieDataItemを円グラフに追加します。
「dvt:pieChart」を右クリックし、「円の中に挿入」→「円グラフのデータ・アイテム。」を選択します。
「円グラフのデータ・アイテムの挿入」ダイアログで、データ・アイテムのラベルおよび値を入力します。
たとえば、chartDataSourceマネージドBeanを使用するには、ラベルおよび値に対してそれぞれ次を入力します。
#{row.series}
#{row.value}
「構造」ウィンドウで「dvt:pieChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「データ」セクションを開き、「Var」フィールドの値を入力します。
varプロパティは、データ・コレクション内の各要素を参照するEL変数の名前です。「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の2番目のコード・サンプルでは、var属性がrowとして定義されています。関連するコードを次に示します。
<dvt:lineChart id="chart1" value="#{chartDataSource.weeklyStockData}"
timeAxisType="enabled" var="row">
ユーザーがフォーカスをデータ・ポイントに移動した場合に表示されるツールチップをカスタマイズするには、「shortDesc」フィールドに値を入力します。
InnerRadius: リングの穴のサイズを決定する、0から1までの値を入力します。
CenterLabel: リングの中央にチャート・ラベルを追加する文字列を入力します。
CenterLabelStyle: 中央ラベルのスタイルとフォーマットを設定する値を入力します。
SliceGaps: 個別の円スライス間のギャップのサイズを決定する、0から1までの値を入力します。
データ・アイテムのカスタマイズに必要な追加プロパティを構成します。
たとえば、ラベルをカスタマイズしたり、円グラフのスライスを切り離すことができます。詳細は、「グラフの表示要素のカスタマイズ」を参照してください。
さらに円グラフのデータ・アイテムを追加するには、追加するデータ・アイテムごとに手順aから手順eを繰り返します。
データをバブル・チャートまたは散布図に追加するには、グラフのvalue属性にデータ・モデルを指定し、一意のグループごとにchartDataItemを構成します。データ要件の詳細は、「チャート・コンポーネントのデータ要件」を参照してください。
データをバブル・チャートまたは散布図に追加するプロセスは、面グラフ、棒グラフ、バブル・チャート、組合せグラフ、折れ線グラフおよび散布図にデータを追加するプロセスと同様です。主な違いは、X軸およびY軸にも値を指定する必要がある点です。バブル・チャートの場合、バブルのサイズを表すZ軸にも値を指定する必要があります。
次の例に、マネージドBeanから円グラフを構成する簡単な例を示します。この例では、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルで参照されているchartDataSource BeanにgetDefaultBubbleData()メソッドが追加されています。
public CollectionModel getDefaultBubbleData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
// Each data item below defines a series, group, x, y, and z value
dataItems.add(new ChartDataItem("Series 1", "Group A", 15, 25, 5));
dataItems.add(new ChartDataItem("Series 1", "Group B", 25, 30, 12));
dataItems.add(new ChartDataItem("Series 1", "Group C", 25, 45, 12));
dataItems.add(new ChartDataItem("Series 2", "Group A", 15, 15, 8));
dataItems.add(new ChartDataItem("Series 2", "Group B", 20, 35, 14));
dataItems.add(new ChartDataItem("Series 2", "Group C", 40, 55, 35));
dataItems.add(new ChartDataItem("Series 3", "Group A", 10, 10, 8));
dataItems.add(new ChartDataItem("Series 3", "Group B", 18, 55, 10));
dataItems.add(new ChartDataItem("Series 3", "Group C", 40, 50, 18));
dataItems.add(new ChartDataItem("Series 4", "Group A", 8, 20, 6));
dataItems.add(new ChartDataItem("Series 4", "Group B", 11, 30, 8));
dataItems.add(new ChartDataItem("Series 4", "Group C", 30, 40, 15));
return ModelUtils.toCollectionModel(dataItems);
}
散布図の場合、X軸およびY軸の位置のみが必要です。次の例に、マネージドBeanから散布図を構成する簡単な例を示します。この例では、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルで参照されているchartDataSource BeanにgetDefaultScatterData()メソッドが追加されています
public CollectionModel getDefaultScatterData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", "Group A", 15, 15));
dataItems.add(new ChartDataItem("Series 1", "Group B", 25, 43));
dataItems.add(new ChartDataItem("Series 1", "Group C", 25, 25));
dataItems.add(new ChartDataItem("Series 2", "Group A", 25, 15));
dataItems.add(new ChartDataItem("Series 2", "Group B", 55, 45));
dataItems.add(new ChartDataItem("Series 2", "Group C", 57, 47));
dataItems.add(new ChartDataItem("Series 3", "Group A", 17, 36));
dataItems.add(new ChartDataItem("Series 3", "Group B", 32, 52));
dataItems.add(new ChartDataItem("Series 3", "Group C", 26, 28));
dataItems.add(new ChartDataItem("Series 4", "Group A", 38, 22));
dataItems.add(new ChartDataItem("Series 4", "Group B", 43, 43));
dataItems.add(new ChartDataItem("Series 4", "Group C", 58, 36));
return ModelUtils.toCollectionModel(dataItems);
}
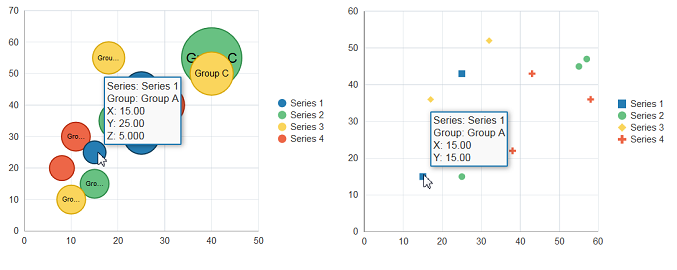
図23-38 に、実行時に表示されるバブル・チャートおよび散布図を示します。「データをバブル・チャートまたは散布図に追加する方法」に示すように、ツールチップはバブル・チャートおよび散布図にデータを提供するコード・サンプルで定義されている最初のChartDataItemからのデータを示します。
図23-38 マネージドBeanから構成されたバブル・チャートおよび散布図

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
バブル・チャートまたは散布図をページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
データをバブル・チャートに追加する手順:
オプションで、グラフのデータ・モデルを返すマネージドBeanを作成します。
クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
「構造」ウィンドウで「dvt:typeChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「データ」セクションを開き、「Var」フィールドの値を入力します。
varプロパティは、データ・コレクション内の各要素を参照するEL変数の名前です。例23-38 に示したバブル・チャートおよび散布図の場合、var属性がrowとして定義されています。
「プロパティ」ウィンドウで、次のいずれかを実行します。
グラフのデータ・モデルを返すマネージドBeanを参照するには、「共通」セクションを開き、「値」フィールドのデータ・モデルを参照するEL式を指定します。
静的な数値を入力するか、マネージドBeanおよびメトリック値を参照するEL式を指定します。
たとえば、「データをバブル・チャートまたは散布図に追加する方法」の最初のコード・サンプルで参照されているメソッドを含むchartDataSourceという名前のマネージドBeanにEL式を指定するには、「値」フィールドに#{chartDataSource.defaultBubbleData}を入力します。
EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
グラフをデータ・コントロールにバインドするには、「ADFコントロールにバインド」をクリックしてデータ・コレクションを選択します。
データ・コントロールを使用してデータをグラフに指定する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
グラフのデータ・モデルのマネージドBeanを指定した場合、次の操作を実行してchartDataItemをグラフに追加します。
「構造」ウィンドウで「dvt:typeChart」を右クリックし、「チャートの中に挿入」→「ファセットdataStamp」を選択します。
複数のチャート・データ・アイテムを追加するには、「f:facet - dataStamp」を右クリックして、「ファセット・データ・スタンプの中に挿入」→「グループ」を選択します。
「f:facet - dataStamp」または「af:group」を右クリックし、「(ファセット・データ・スタンプまたはグループ)の中に挿入」→「チャートのデータ・アイテム」を選択します。
さらにデータ・アイテムを追加するには、「af:group」を右クリックし、各追加データ・アイテムに対して、「グループの中に挿入」→「「チャートのデータ・アイテム」を選択します。
「dvt:chartDataItem」を右クリックして、「プロパティに移動」を選択します。
「データ」セクションを開き、「X」フィールドの値を入力します。
「データをバブル・チャートまたは散布図に追加する方法」に示すように、バブル・チャートおよび散布図にデータを提供するコード・サンプルに示されたマネージドBeanを使用するには、「X」フィールドに#{row.x}と入力します。
「Y」フィールドに値を入力します。
たとえば、「Y」フィールドに#{row.y}と入力します。
バブル・チャートの場合、「Z」フィールドに値を入力します。
たとえば、「Z」フィールドに#{row.z}と入力します。
「グループ」フィールドに値を入力します。
たとえば、「グループ」フィールドに#{row.group}と入力します。
「系列」フィールドに値を入力します。
たとえば、「系列」フィールドに#{row.series}と入力します。
ユーザーがフォーカスをデータ・ポイントに移動した場合に表示されるツールチップをカスタマイズするには、「shortDesc」フィールドに値を入力します。
データ・アイテムのカスタマイズに必要な追加プロパティを構成します。
たとえば、ラベルの追加または系列マーカーの構成を行うことができます。詳細は、「グラフの表示要素のカスタマイズ」を参照してください。
追加のチャート・データ・アイテムを構成するには、追加するデータ・アイテムごとに手順5から手順12を繰り返します。
データをファンネル・チャートに追加するには、グラフのvalue属性にデータ・モデルを指定し、一意のグループごとにfunnelDataItemを構成します。データ要件の詳細は、「チャート・コンポーネントのデータ要件」を参照してください。
データをファンネル・チャートに追加するプロセスは、面グラフ、棒グラフ、横棒グラフ、バブル・チャート、組合せグラフ、折れ線グラフおよび散布図にデータを追加するプロセスと同様です。主な違いは、chartDataItemのかわりにfunnelDataItemをグラフに追加する点です。
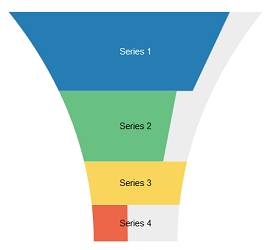
次の例に、マネージドBeanからファンネル・チャートを構成する簡単な例を示します。この例では、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルで参照されているchartDataSource BeanにgetDefaultFunnelData()メソッドが追加されています。
public CollectionModel getDefaultFunnelData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", 46, 60));
dataItems.add(new ChartDataItem("Series 2", 34, 50));
dataItems.add(new ChartDataItem("Series 3", 30, 30));
dataItems.add(new ChartDataItem("Series 4", 11, 25));
return ModelUtils.toCollectionModel(dataItems);
}
次の例に、ファンネル・チャートを定義し、ChartDataSourceクラスを参照するJSFページのコードを示します。この例では、マネージドBeanはchartDataSourceという名前です。
<dvt:funnelChart id="chart1" value="#{chartDataSource.defaultFunnelData}" var="row">
<dvt:funnelDataItem label="#{row.series}" value="#{row.value1}" targetValue="#{row.targetValue1}" id="pdi1"/>
</dvt:funnelChart>
図23-39 に、実行時のファンネル・チャートを示します。指定されたターゲット値はオプションで、次に示すように、不完全なファンネルを生成できるようにします。
図23-39 マネージドBeanから構成されたファンネル・チャート

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
ページにファンネル・チャートを追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
ファンネル・チャートにデータを追加するには:
オプションで、グラフのデータ・モデルを返すマネージドBeanを作成します。
クラス作成のヘルプが必要な場合は、JDeveloperオンライン・ヘルプのJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
「構造」ウィンドウで「dvt:funnelChart」ノードを右クリックして、「プロパティに移動」を選択します。
「プロパティ・インスペクタ」で次のいずれかを行います。
グラフのデータ・モデルを返すマネージドBeanを参照するには、「共通」セクションを開き、「値」フィールドのデータ・モデルを参照するEL式を指定します。
静的な数値を入力するか、マネージドBeanおよびメトリック値を参照するEL式を指定します。
たとえば、前述の最初のコード・サンプルで示されるメソッドを含むchartDataSourceという名前のマネージドBeanにEL式を指定するには、「値」フィールドに#{chartDataSource.defaultFunnelData}を入力します。
EL式の作成のヘルプについては、「EL式の作成方法」を参照してください。
グラフをデータ・コントロールにバインドするには、「ADFコントロールにバインド」をクリックしてデータ・コレクションを選択します。
データ・コントロールを使用してデータをグラフに指定する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
グラフのデータ・モデルのマネージドBeanを指定した場合、次の操作を実行してfunnelDataItemを円グラフに追加します。
「dvt:funnelChart」を右クリックし、「dvt:funnelChartの中に挿入」→「ファンネル・データ・アイテム。」を選択します。
「ファンネル・データ・アイテムの挿入」ダイアログで、データ・アイテムのラベルおよび値を入力します。
たとえば、chartDataSourceマネージドBeanを使用するには、ラベルおよび値に対してそれぞれ次を入力します。
#{row.series}
#{row.value}
「構造」ウィンドウで「dvt:funnelChart」ノードを右クリックして、「プロパティに移動」を選択します。
「プロパティ・インスペクタ」で、「データ」セクションを開き、「Var」 フィールドの値を入力します。
varプロパティは、データ・コレクション内の各要素を参照するEL変数の名前です。「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の2番目のコード・サンプルでは、var属性がrowとして定義されています。
ユーザーがフォーカスをデータ・ポイントに移動した場合に表示されるツールチップをカスタマイズするには、「shortDesc」フィールドに値を入力します。
データ・アイテムのカスタマイズに必要な追加プロパティを構成します。
たとえば、ラベルをカスタマイズできます。詳細は、「グラフの表示要素のカスタマイズ」を参照してください。
ファンネル・データ・アイテムを追加するには、追加データ・アイテムごとに手順1から手順6を繰り返します。
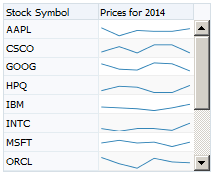
スパーク・チャートは、表の列や、またはテキストともにインラインで傾向または変化を表したシンプルなグラフです。折れ線スパーク・チャート、棒スパーク・チャートおよび面スパーク・チャートには、単一系列のデータ値が必要です。図23-40 に、表の列に描画された折れ線スパーク・チャートの例を示します。
図23-40 株価表の折れ線スパーク・チャート

フローティング棒スパーク・チャートには、データ値の系列がフローティング・オフセットに1つ、棒の値のために1つの、合計2つ必要です。図23-41 に、フローティング棒スパーク・チャートの例を示します。
図23-41 フローティング棒スパーク・チャート

簡単なUI優先開発のシナリオでは、「コンポーネント」ウィンドウを使用してスパーク・チャートを挿入してから、そのチャートをデータにバインドします。
次の方法のいずれかを使用すると、スパーク・チャートにデータを指定できます。
子dvt:sparkItemタグでデータを静的に指定します。次の例に、スパーク・チャートに静的データを指定する例を示します。
<dvt:sparkChart> <dvt:sparkItem value="20"/> <dvt:sparkItem value="15"/> <dvt:sparkItem value="30"/> </dvt:sparkChart>
子dvt:sparkItemタグでEL式を使用してデータを指定します。
次の例に、EL式を使用してスパーク・チャートにデータを指定し、図23-40に示す表を作成する例を示します。
<af:table summary="Table" value="#{sparkChart.tableData}" var="row"
columnStretching="last"
rowBandingInterval="1" id="t1" width="230"
disableColumnReordering="true"
contentDelivery="immediate" autoHeightRows="8">
<af:column sortable="false" headerText="Stock Symbol" align="start" id="c1"
rowHeader="true">
<af:outputText value="#{row[0]}" id="ot4"/>
</af:column>
<af:column sortable="false" headerText="Prices for 2014" id="c2">
<dvt:sparkChart id="sparkchart1" subType="line" axisScaledFromBaseline="off"
shortDesc="Sparkchart in Table">
<dvt:sparkItem value="#{row[1]}" id="si6"/>
<dvt:sparkItem value="#{row[2]}" id="si5"/>
<dvt:sparkItem value="#{row[3]}" id="si4"/>
<dvt:sparkItem value="#{row[4]}" id="si3"/>
<dvt:sparkItem value="#{row[5]}" id="si2"/>
<dvt:sparkItem value="#{row[6]}" id="si1"/>
</dvt:sparkChart>
</af:column>
</af:table>
この例では、スパーク・チャートのデータはsparkChartという名前のマネージドBeanで定義されています。次の例に、マネージドBeanを示します。クラスはSparkchartSampleとして定義され、getTableData()メソッドが表の列を定義しています。
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
import java.util.Random;
public class SparkchartSample {
public List <List <Object>> getTableData() {
List <List <Object>> list = new ArrayList <List <Object>>();
// Create a random number generator with a constant seed
Random rand = new Random(5);
String stocks[] = {"ORCL", "AAPL", "MSFT", "YHOO", "CSCO", "PALM", "GOOG",
"SAP", "HPQ", "IBM", "INTC", "RIMM"};
Arrays.sort(stocks); // sort to look nice
for(int i=0; i<stocks.length; i++)
{
List <Object> row = new ArrayList <Object>();
row.add(stocks[i]);
for(int j=0; j<6; j++) {
// Let the value vary between 40 and 70 (for simplicity)
row.add((rand.nextDouble()*30) + 40);
}
list.add(row);
}
return list;
}
}
af:iteratorを使用して、スパーク・アイテムにスタンプ設定します。
次の例に、af:iteratorを使用してデータをスパーク・チャートに指定する例を示します。
<dvt:sparkChart subType="bar" id="sc5">
<af:iterator value="#{sparkChart.collection}" var="row" id="i3">
<dvt:sparkItem value="#{row.close}" id="si9"/>
</af:iterator>
</dvt:sparkChart>
この例では、反復がsparkChartマネージドBeanで定義されます。次の例に、スパーク・アイテムを作成するcollection()メソッドを示します。
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public List <Map <String,Object>> getCollection() {
List <Map <String,Object>> list = new ArrayList <Map <String,Object>>();
// Generate some sort of stock data
double open[] = {5, 6, 4.5, 6.3, 4.1, 7.6, 8.4, 11.5, 10.5, 11.3};
double close[] = {6.8, 4.2, 6.7, 4.5, 7.1, 8.6, 10.4, 10.0, 12.5, 14.5};
for(int i=0; i<open.length; i++)
{
Map <String,Object> row = new HashMap <String,Object>();
row.put("open", open[i]);
row.put("close", close[i]);
list.add(row);
}
return list;
}
図23-42に、前述のaf:iteratorの例で定義されたスパーク・チャートを作成した場合に、表示されるスパーク・チャートの実行時の表示を示します。
図23-42 af:iteratorがスタンプ設定するスパーク・チャート・データ・アイテム

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
表にスパーク・チャートを表示する場合、ADF表を作成します。表作成のヘルプが必要な場合は、「ページへの表の表示方法」を参照してください。
スパーク・チャートをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
データをスパーク・チャートに追加する手順:
グラフのデータ・モデルを返すマネージドBeanを作成します。
クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
af:iteratorを使用してスパーク・チャート・データ・アイテムにスタンプを設定するには、次のようにします。
「dvt:sparkChart」を右クリックし、「スパーク・チャートの中に挿入」→「イテレータ」を選択します。
「構造」ウィンドウで「af:iterator」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「共通」セクションを開き、「値」フィールドの値を入力します。
スパーク・チャート・データ・アイテムの値を返すEL式を参照します。前述のcollection()メソッドの例で使用されるメソッドを参照するには、値に#{sparkChart.collection}を指定します。
「Var」フィールドの値を入力します。
varプロパティは、データ・コレクション内の各要素を参照するEL変数の名前です。前述のcollection()メソッドの例では、var属性がrowとして定義されています。
イテレータをカスタマイズするのに必要な追加プロパティを構成します。
たとえば、行の最大数を指定します。af:iteratorの使用方法の詳細は、「コンポーネント・ヘルプ」をクリックします。
スパーク・チャート・データ・アイテムを追加するには、次のようにします。
「dvt:sparkChart」または「af:iterator」を右クリックし、「(スパーク・チャートまたはイテレータ)の中に挿入」→「ADFデータ視覚化」→「スパーク・アイテム」を選択します。
「構造」ウィンドウで「dvt:sparkItem」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「共通」セクションを開き、「値」フィールドの値を入力します。
静的な数値を入力するか、スパーク・チャート・データ・アイテムの値を返すEL式を参照できます。前述のcollection()メソッドの例で使用されるメソッドを参照するには、「値」に#{row.close}を指定します。
データ・アイテムのカスタマイズに必要な追加プロパティを構成します。
たとえば、フローティング棒スパーク・チャートにFloatValueを指定する必要があります。使用可能な属性の詳細は、「コンポーネント・ヘルプ」をクリックします。
さらに円グラフのスパーク・チャート・データ・アイテムを追加するには、追加するデータ・アイテムごとに手順aから手順dを繰り返します。
注意:
アプリケーションでFusionテクノロジ・スタックを使用する場合は、スパーク・チャートをデータ・コントロールにバインドすることもできます。これを行うには、「プロパティ」ウィンドウで「ADFコントロールにバインド」をクリックしてデータ・コレクションを選択します。データ・コントロールを使用してデータをグラフに指定する方法の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたチャートの作成に関する項を参照してください。
ラベル、凡例、軸、系列およびアニメーション効果などのグラフの表示のほとんどの項目をカスタマイズできます。
グラフ・タイプによっては、参照オブジェクトのグラフへの追加、スタック動作の指定、またはこれをサポートするグラフへの二重Y軸の追加を行うことができます。円グラフは小さな値の集計または円グラフのスライスの切離し機能もサポートしています。
スパーク・チャート以外のすべてのグラフで、グラフのデータ・ラベルのスタイルおよび位置をカスタマイズできます。グラフ・タイプによっては、タイトル、サブタイトル、脚注、凡例タイトルまたは軸タイトルを追加することもできます。
ヒント:
データ・ラベルを使用すると読みにくくなるため、多用しないでください。主に外れ値または重要な値を強調するためにデータ・ラベルを使用し、すべてのデータ・ポイントの値を表示するために使用しないでください。
グラフのデータ・ラベルを構成するには、dvt:chartDataItemまたはdvt:pieDataItemの子チャート・コンポーネントの属性を構成します。
すべてのグラフまたは円グラフのデータ・アイテムのスタイルおよび位置を同じにする場合、チャート・コンポーネントで直接属性を構成できます。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
データをグラフに追加します。詳細は、「グラフへのデータの追加」を参照してください。
グラフにデータ・ラベルを構成する手順:
「構造」ウィンドウで「dvt:chartDataItem」または「dvt:pieDataItem」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで「外観」セクションを開きます。
データ・ラベルの色をカスタマイズするには、次の項目に値を入力します。
Color: 16進数でRGB値を指定するか、属性のドロップダウン・メニューから「式ビルダー」を選択してRGB値に評価される式を入力します。
たとえば、#008000と入力して、データ・ラベルを緑色でレンダリングします。
BorderColor: スパーク・チャート以外のすべてのグラフの場合、16進数でRGB値を指定するか、属性のドロップダウン・メニューから「式ビルダー」を選択してRGB値に評価される式を入力します。
たとえば、#FF0000と入力して、データ・ラベルを赤色でレンダリングします。
BorderWidth: スパーク・チャート以外のすべてのグラフの場合、数値を指定するか、属性のドロップダウン・メニューから「式ビルダー」を選択して幅の数値に評価される式を入力します。
たとえば、データ・ラベルの境界線の幅を4単位でレンダリングするには4を入力します。
面グラフ、棒グラフ、バブル・チャート、組合せグラフ、折れ線グラフおよび散布図でデータ・ラベルの位置とスタイルをカスタマイズするには、次のようにします。
「プロパティ」ウィンドウで、「データ」セクションを開きます。
DataLabelPosition属性のドロップダウン・リストから、データ・ラベルの位置を選択します。
デフォルトで、DataLabelPosition属性は「auto」に設定されています。これは、ラベルをバブル・チャートおよび積上げ棒グラフの中心に配置し、積上げ以外の棒グラフの棒の端の内側にラベルをレンダリングし、折れ線グラフ、面グラフおよび散布図ではマーカーの後ろにラベルをレンダリングします。
「Center」を選択すると、データ・ポイントの中心にラベルを配置できます。バブル・チャートの場合、ラベルが長すぎると内容が切り捨てられます。
「aboveMarker」、「belowMarker」、「beforeMarker」および「afterMarker」を選択すると、面グラフ、バブル・チャート、折れ線グラフおよび散布図のマーカーの上、下、前または後にラベルを配置することもできます。棒グラフの場合、「insideBarEdge」を選択すると、ラベルを棒の端の内側にレンダリングすることもできます。あるいは、「outsideBarEdge」を選択すると、正のデータ値の場合、棒の上にデータ・ラベルをレンダリングし、負のデータ値の場合棒の下にレンダリングします。
データ・ラベルのテキスト・スタイルをカスタマイズするには、「スタイル」セクションでStyleClassまたはInlineStyle属性の値を入力します。
たとえば、データ・ラベルに太字フォントを指定する場合、InlineStyle属性に次を入力します。
font-weight:bold;
特定のグラフのデータ・アイテムの位置またはテキスト・スタイルをカスタマイズするには、「プロパティ」ウィンドウで、dvt:chartItem子コンポーネントのLabelPosition、StyleまたはInlineStyle属性を構成します。
注意:
グラフおよびその子データ・アイテムの両方にラベル位置を構成する場合、グラフのデータ・アイテムに設定する値がグラフの設定値をオーバーライドします。
円グラフでデータ・ラベルの位置とスタイルをカスタマイズするには、次のようにします。
「構造」ウィンドウで「dvt:pieChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、SliceLabelPosition属性のドロップダウン・リストから、データ・ラベルの位置を選択します。
デフォルトでは、SliceLabelPositionが「auto」に設定され、スライス内に十分なスペースがある場合は、ラベルは内側に配置され、それ以外は外側に配置されます。「inside」または「outside」を選択して、明示的にスライスの内側または外側にラベルを配置でき、「none」を選択して、ラベルを完全に削除できます。
データ・ラベルのテキスト・スタイルをカスタマイズするには、「スタイル」セクションでStyleClassまたはInlineStyle属性の値を入力します。
たとえば、データ・ラベルに太字フォントを指定する場合、InlineStyle属性に次を入力します。
font-weight:bold;
グラフのラベルを構成するには、必要に応じて子チャート・コンポーネントを追加し、ラベルのスタイルおよび位置を構成します。グラフ・タイプによっては、グラフのタイトル、サブタイトル、脚注を指定できます。
注意:
スパーク・チャートは凝縮されたグラフで、最低限の書式があります。ラベルはほとんどサポートされていません。スパーク・チャートのコンテナを使用して、スパーク・チャートの説明テキストを指定します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフにタイトル、サブタイトルまたは脚注を追加する手順:
グラフの軸ラベルを構成するには、必要に応じて子の軸コンポーネントを追加し、ラベルのスタイルおよび位置を構成します。グラフ・タイプによっては、凡例タイトルまたは軸タイトルおよびティック・ラベルを指定できます。
注意:
スパーク・チャートは凝縮されたグラフで、最低限の書式があります。ラベルはほとんどサポートされていません。スパーク・チャートのコンテナを使用して、スパーク・チャートの説明テキストを指定します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフの軸ラベルを構成する手順:
グラフの凡例タイトルのカスタマイズの詳細は、「グラフの凡例を構成する方法」を参照してください。
スパーク・チャート以外のすべてのグラフに凡例を追加して、グラフの系列および関連する色を識別します。グラフを作成したときに凡例を含むクイック・スタート・レイアウトを選択した場合、すでに凡例がページに含まれています。
凡例を追加した後で、その位置のカスタマイズ、凡例タイトルの構成またはスクロールの無効化を行うことができます。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフの凡例を構成する手順:
dvt:chartValueFormatまたはdvt:chartTickLabelタグを使用するとグラフの数値の外観をカスタマイズできます。
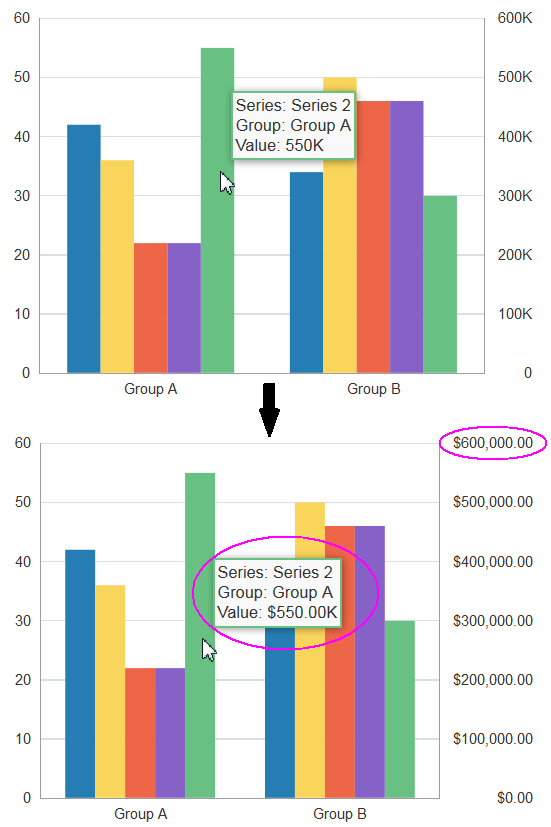
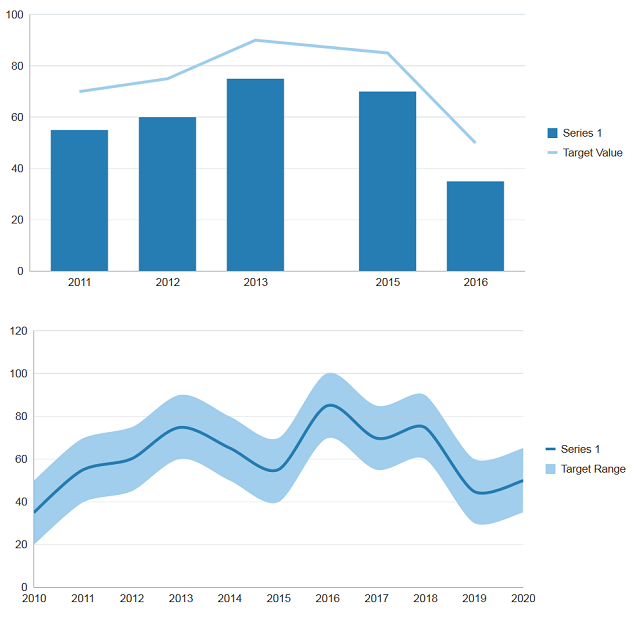
図23-43 に、ある部署の月給を表示するように構成した棒グラフにdvt:chartValueFormatおよびdvt:chartTickLabelタグを追加した効果を示します。この例では、上の棒グラフはデフォルトの数値の書式設定を使用しています。下の図の棒グラフは、系列の値および軸ラベルを通貨の値として表示するように構成されています。
図23-43 通貨の値を表示するように構成された棒グラフ

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
dvt:chartValueFormatタグを使用して、グラフの値、値ラベルまたは軸の値の数値を書式設定します。
dvt:chartValueFormatタグを使用すると、数値の表示にスケーリングを指定できます。
グラフの値、値ラベルまたは軸の値の数値を書式設定する手順:
dvt:chartTickLabelタグを使用して軸ラベルの値を書式設定します。
dvt:chartTickLabelタグを使用すると、数値の表示にスケーリングを指定できます。軸の多数のラベルに合せるために、自動的にラベルを90度回転するかどうかを指定する回転プロパティもあります。回転が横軸のカテゴリ・ラベルに適用されます。軸ラベルをグラフの内側または外側のどちらに配置するかを指定する位置プロパティもあります。
軸ラベルの値の数値を書式設定する手順:
af:convertNumberタグをdvt:chartValueFormatまたはdvt:chartTickLabelタグに追加することによって、数値の特定のパターンを指定したり、数値の表示を通貨やパーセントに変更したりすることができます。af:convertNumberタグの使用の詳細は、「入力の検証および変換」を参照してください。
「af:convertNumber」を使用して数値のパターン、通貨またはパーセントを使用する手順:
グラフ・タイプによっては、X軸に時間軸を構成したり、グラフのX軸、Y軸、Y2軸またはZ軸のプロパティをカスタマイズしたりできます。
X軸に時間データが含まれる場合、時間軸の表示を有効にできます。グラフは定期的な間隔または不定期の間隔に基づいた時間データをサポートしています。また、個々の系列に異なる日付が含まれる、混在した頻度の時間データもサポートしています。
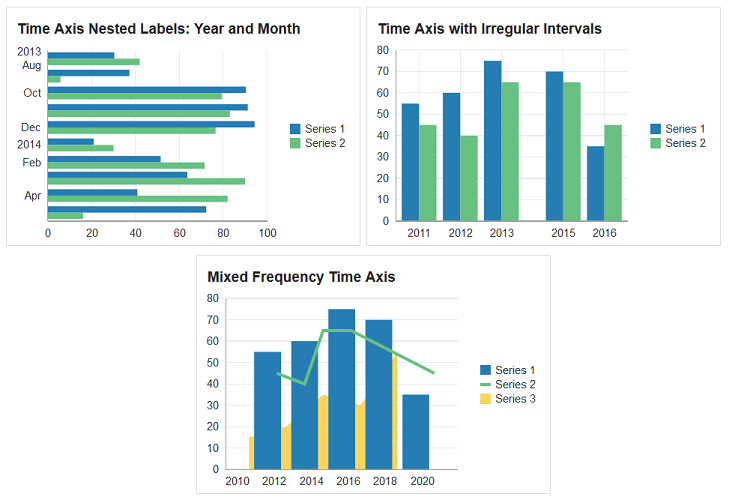
図23-44 に、時間軸を構成された3つのグラフを示します。横棒グラフでは、時間データが等間隔で配置されています。縦の棒グラフは、間隔が不定期のデータの例を示しています。このグラフは、2014年のデータがないことを視覚的に示します。組合せグラフでは、混在した頻度のデータを示します。この例では、時間データは組合せグラフの各系列(グラフ)で異なっています。
図23-44 定期的な頻度、不定期の頻度および混在した頻度の時間データを構成したグラフ

時間軸を構成するには、定期的なデータまたは不定期のデータの場合、timeAxisType属性の値をenabledに設定し、系列ごとに異なる時間データの場合、mixedFrequencyに設定します。
次の例に、横棒グラフ、棒グラフおよび組合せグラフを定義するJSFページのコード・スニペットを示します。ここでは、timeAxisTypeの定義が太字フォントで強調表示されています。
<af:panelBox text="Time Axis Nested Labels: Year and Month"
showDisclosure="false">
<dvt:barChart orientation="horizontal" value="#{chartDataSource.monthlyTimeData}"
var="row" hoverBehavior="dim" timeAxisType="enabled">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
</dvt:barChart>
</af:panelBox>
<af:panelBox text="Time Axis with Irregular Intervals" showDisclosure="false">
<dvt:barChart value="#{chartDataSource.yearlyIrregularTimeData}"
var="row" hoverBehavior="dim" timeAxisType="enabled">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
<dvt:chartXAxis>
<dvt:majorTick rendered="true"/>
</dvt:chartXAxis>
</dvt:barChart>
</af:panelBox>
<af:panelBox text="Mixed Frequency Time Axis" showDisclosure="false">
<dvt:comboChart value="#{chartDataSource.yearlyMixedFrequencyTimeData}"
var="row" hoverBehavior="dim" timeAxisType="mixedFrequency">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}" x="#{row.x}"
y="#{row.y}"/>
</f:facet>
</dvt:comboChart>
グラフのコレクション・モデルを定義し、これにデータを移入するコードは、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルに示されているchartDataSourceマネージドBeanに格納されています。
次の例に、getMonthlyTimeData()、getYearlyIrregularTimeData()およびgetYearlyMixedFrequencyTimeData()メソッドを示します。この例では、getMonthlyTimeData()メソッドがgetTimeData()メソッドをコールします。これは再利用可能なメソッドで、引数として系列、グループおよび時間データを取ります。
public CollectionModel getYearlyIrregularTimeData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2011, 7, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2012, 7, 27).getTime(), 60));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2013, 7, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2015, 1, 27).getTime(), 70));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2016, 1, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2011, 7, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2012, 7, 27).getTime(), 40));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2013, 7, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2015, 1, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2016, 1, 27).getTime(), 45));
return ModelUtils.toCollectionModel(dataItems);
}
public CollectionModel getYearlyMixedFrequencyTimeData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", "Group 1", new GregorianCalendar(2011, 7, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1", "Group 2", new GregorianCalendar(2013, 7, 27).getTime(), 60));
dataItems.add(new ChartDataItem("Series 1", "Group 3", new GregorianCalendar(2015, 7, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1", "Group 4", new GregorianCalendar(2017, 7, 27).getTime(), 70));
dataItems.add(new ChartDataItem("Series 1", "Group 5", new GregorianCalendar(2019, 7, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 2", "Group 1", new GregorianCalendar(2012, 1, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 2", "Group 2", new GregorianCalendar(2013, 7, 27).getTime(), 40));
dataItems.add(new ChartDataItem("Series 2", "Group 3", new GregorianCalendar(2014, 7, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", "Group 4", new GregorianCalendar(2016, 1, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", "Group 5", new GregorianCalendar(2020, 7, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 3", "Group 1", new GregorianCalendar(2010, 7, 27).getTime(), 15));
dataItems.add(new ChartDataItem("Series 3", "Group 2", new GregorianCalendar(2012, 7, 27).getTime(), 20));
dataItems.add(new ChartDataItem("Series 3", "Group 3", new GregorianCalendar(2014, 7, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 3", "Group 4", new GregorianCalendar(2016, 7, 27).getTime(), 30));
dataItems.add(new ChartDataItem("Series 3", "Group 5", new GregorianCalendar(2018, 7, 27).getTime(), 55));
return ModelUtils.toCollectionModel(dataItems);
}
public CollectionModel getMonthlyTimeData() {
return getTimeData(2, 10, 2013, 7, 1, Calendar.MONTH, 1);
}
private double getValue() {return Math.random() * 100;}
public CollectionModel getTimeData(int numSeries, int numGroups,
int startYear, int startMonth, int startDate,
int dateField, int addCount){
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
GregorianCalendar cal = new GregorianCalendar(startYear, startMonth, startDate);
for(int group=0; group<numGroups; group++) {
for(int series=0; series<numSeries; series++) {
dataItems.add(new ChartDataItem("Series " + (series+1), cal.getTime(), getValue()));
}
cal.add(dateField, addCount);
}
return ModelUtils.toCollectionModel(dataItems);
}
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフの時間軸を構成する手順:
「enabled」を選択します。グラフに混在した頻度の時間データが含まれる場合、「mixedFrequency」を選択します。グラフは、X軸、Y軸およびY2軸のカスタマイズをサポートしています。軸のタイプによっては、データおよび軸の最小値と最大値のカスタマイズ、タイトルの追加、ティック・マークの増分の指定、ビューポート境界の構成、および軸のベースラインがデータの最小値から開始するか0から開始するかの指定を行うことができます。
グラフの軸をカスタマイズするには、dvt:chartXAxis、dvt:chartYAxisまたはdvt:chartY2Axisコンポーネントをグラフに追加し、「プロパティ」ウィンドウで軸のプロパティを構成します。
表23-6 に、グラフの属性および、属性が適用される軸をリストします。ほとんどの属性にはデータに基づいたデフォルト設定があり、デフォルトを変更する必要がある場合にのみ、これらを変更してください。ただし、title、attributeChangeListenerおよびbinding属性の値を使用する場合は、これらの値を指定する必要があります。
表23-6 グラフの軸の属性
| 名前 | 説明 | X軸のサポート | Y軸のサポート | Y2軸のサポート |
|---|---|---|---|---|
|
Y1軸またはY2軸のティック・マークを合せるかどうかを指定します。 |
なし |
なし |
あり |
|
アプリケーションの特定のリクエストなしでレンダラがプロパティを変更する際のリスナーのメソッド参照です。 |
あり |
あり |
あり |
|
軸のベースラインがデータの最小値から開始するのか0から開始するのかを指定します。 |
あり |
あり |
あり |
|
バッキングBeanからの軸の特定のインスタンスを保存するためのバインディング参照を指定します。この属性は、バッキングBean内のコードにアクセスする場合のみ設定してください。 |
あり |
あり |
あり |
|
数値の軸上のデータの最大値を指定します。設定されない場合、属性はデータ・セットの最大値にデフォルト設定されます。 |
あり |
あり |
あり |
|
数値の軸上のデータの最小値を指定します。設定されない場合、属性はデータ・セットの最大値にデフォルト設定されます。 |
あり |
あり |
あり |
|
コンポーネントの識別子を指定します。 |
あり |
あり |
あり |
|
数値の軸の主ティックの増分を指定します。 |
あり |
あり |
あり |
|
軸の最大値を指定します。 |
あり |
あり |
あり |
|
軸の最大幅または高さを指定します |
あり |
あり |
あり |
|
軸の最小値を指定します。 |
あり |
あり |
あり |
|
数値の軸上のティック・マーク間の最小の増分を指定します。 |
あり |
あり |
あり |
|
軸の副ティックの増分を指定します。 |
あり |
あり |
あり |
|
軸をレンダリングするかどうかを指定します。 |
あり |
あり |
あり |
|
軸の幅または高さを指定します |
あり |
あり |
あり |
|
軸のタイトルを指定します。 |
あり |
あり |
あり |
|
グループまたは時間軸の現在のビューポートの終了グループを指定します。 |
あり |
なし |
なし |
|
グループまたは時間軸の現在のビューポートの開始グループを指定します。 |
あり |
なし |
なし |
|
バブル・チャートおよび散布図の現在のビューポートのX座標またはY座標の最大値を指定します。 |
あり |
あり |
なし |
|
現在のビューポートのX座標の最小値を指定します。 |
あり |
あり |
なし |
グラフの軸は、オプションの子コンポーネントもサポートしています。これを使用すると、主ティック・マーク、副ティック・マーク、軸のティック・ラベルおよび軸線をカスタマイズできます。
dvt:majorTickおよびdvt:minorTick: グラフのティック・マークの線の色、スタイルおよび幅、ベースラインの色、スタイルおよび幅を指定します。
dvt:chartAxisLine: 軸線の色および幅を指定します。
dvt:chartTickLabel: グラフのティック・ラベルのスケーリング、スタイル設定および回転を指定します。
dvt:chartTickLabeの構成の詳細は、「グラフの数値を書式設定する方法」および「グラフ要素のラベルを構成する方法」を参照してください。
dvt:referenceAreaおよびdvt:referenceLine: 軸の参照領域または線を指定します。
参照領域または線のグラフへの追加の詳細は、「参照オブジェクトのグラフへの追加」を参照してください。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフの軸、軸線、および軸の主ティックまたは副ティックをカスタマイズする手順:
2つ目のY軸を面グラフ、棒グラフ、組合せグラフおよび折れ線グラフに追加できます。異なるデータ範囲を持つ2つの系列がある場合、この機能は便利です。たとえば、棒グラフのY軸に給与を、もう1つのY軸に歩合を表示できます。
二重Y軸を構成するには、dvt:chartSeriesStyleコンポーネントをグラフに追加し、assignedToY2属性をtrueに設定します。dvt:chartSeriesStyleコンポーネントを構成する手順は、「グラフの系列を構成する方法」を参照してください。
dvt:referenceLineまたはdvt:referenceAreaコンポーネントを使用すると、円グラフ以外のすべてのグラフに参照領域または参照線を追加できます。参照領域はグラフの軸に関連付けられ、通常、Y軸に関連付けられます。参照領域または参照線を使用して、ターゲットの値または範囲を表示します。
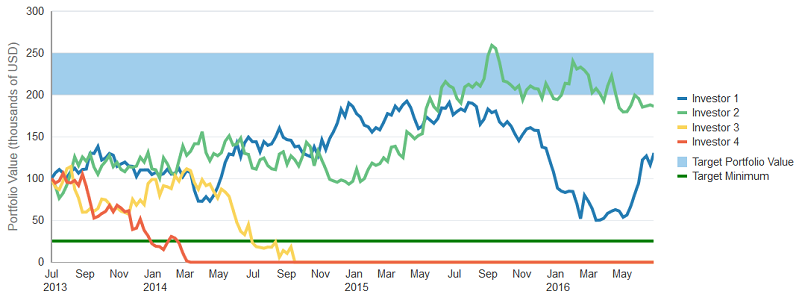
図23-45に、参照線および参照線を使用した、図23-36の折れ線グラフを示します。この例では、参照領域は薄い青色で、200と250の範囲で構成されています。参照線は緑色で、25の値の場所に構成されています。
図23-45 参照領域および参照線を使用して構成した折れ線グラフ

次の例に、参照領域および参照線を定義する、JSFページのコード・スニペットを示します。この例では、参照領域および参照線は、グラフのY軸の子として構成されています。
<dvt:chartYAxis title="Portfolio Value (thousands of USD)">
<dvt:referenceArea id="ra1" color="#A0CEEC" maximum="250" minimum="200"
displayInLegend="on" text="Target Portfolio Value"/>
<dvt:referenceLine id="rl1" color="#008000" value="25" displayInLegend="on"
text="Target Minimum" rendered="true" lineWidth="3"/>
</dvt:chartYAxis>
図23-46 に示すように、複数セグメントの参照線または参照領域を指定することもできます。この例では、棒グラフは複数セグメントの参照線を使用して構成されています。折れ線グラフは複数セグメントの参照領域を使用して構成されています。これらの例では、ターゲットの値は年ごとに変化します。
図23-46 複数セグメントの参照線および参照領域

複数セグメントの参照線または参照領域は、dvt:referenceAreaItemまたはdvt:referenceLineItem要素をdvt:referenceAreaおよびdvt:referenceLineコンポーネントの子として追加することにより、定義します。参照線または参照領域の各セグメントに対して、参照領域または参照線を明示的に定義したり、af:iteratorタグを使用してセグメントをループできます。
次の例に、棒グラフおよび折れ線グラフを定義するJSFページのコード・スニペットを示します。参照領域および参照線に関連するコードは太字で強調表示されています。
<dvt:barChart value="#{chartDataSource.yearlyIrregularTimeData}"
var="row" timeAxisType="enabled" inlineStyle="width:650px">
<f:facet name="dataStamp">
<dvt:chartDataItem series="Series 1" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
<dvt:chartYAxis maximum="100">
<dvt:referenceLine color="#A0CEEC" displayInLegend="on" text="Target Value"
lineWidth="3" shortDesc="Target Value">
<af:iterator id="it1" value="#{chartDataSource.yearlyIrregularTimeData}"
var="row">
<dvt:referenceLineItem x="#{row.series == 'Series 1' ? row.group:0}"
value="#{row.series == 'Series 1' ? row.value + 15:0}"/>
</af:iterator>
</dvt:referenceLine>
</dvt:chartYAxis>
<dvt:chartLegend rendered="true"/>
</dvt:barChart>
...
<dvt:lineChart value="#{chartDataSource.yearlySingleTimeData}" var="row"
timeAxisType="enabled" inlineStyle="width:650px" id="chart1">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
<dvt:chartYAxis>
<dvt:referenceArea color="#A0CEEC" displayInLegend="on" text="Target Range"
shortDesc="Target Range">
<af:iterator id="it3" value="#{chartDataSource.yearlySingleTimeData}"
var="row">
<dvt:referenceAreaItem x="#{row.group}" minimum="#{row.value - 15}"
maximum="#{row.value + 15}"/>
</af:iterator>
</dvt:referenceArea>
</dvt:chartYAxis>
<dvt:chartLegend rendered="true"/>
</dvt:lineChart>
棒グラフのデータはgetYearlyIrregularTimeData()メソッドに定義され、「グラフの軸のカスタマイズ」の2番目のコード・サンプルに示されています。折れ線グラフのデータはgetYearlySingleTimeData()メソッドに定義されています。両方のメソッドはchartDataSourceマネージドBeanに含まれています。
次のコードに、getYearlySingleTimeData()メソッドを示します。これは折れ線グラフのコレクション・モデルを定義し、サンプル・データを移入します。
public CollectionModel getYearlySingleTimeData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2010, 1, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2011, 1, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2012, 1, 27).getTime(), 60));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2013, 1, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2014, 1, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2015, 1, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2016, 1, 27).getTime(), 85));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2017, 1, 27).getTime(), 70));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2018, 1, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2019, 1, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2020, 1, 27).getTime(), 50));
return ModelUtils.toCollectionModel(dataItems);
}
参照オブジェクトをグラフに追加するには、dvt:referenceAreaまたはdvt:referenceLineコンポーネントをグラフの関連付けられた軸の子として追加します。参照領域および参照線に設定された参照オブジェクト内でラップされた参照オブジェクトを使用するスパーク・チャートを除き、すべてのグラフでプロセスは同じです。
セグメント化された参照線または参照領域を指定するには、dvt:referenceAreaItemまたはdvt:referenceLineItemをdvt:referenceAreaまたはdvt:referenceLineの子として追加します。af:iteratorを使用して参照アイテムをループするには、af:iteratorをグラフの軸の子として追加してから、参照アイテムを追加します。
注意:
参照線または参照オブジェクトをスパーク・チャートに追加するには、dvt:referenceObjectSetコンポーネントをスパーク・チャートに追加し、dvt:referenceObjectを参照線または参照領域ごとに構成します。詳細は、タグのドキュメントを参照してください。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
参照線または参照領域をグラフに追加する手順:
積上げグラフは、グループで累積した値を示します。通常、積上げグラフには2つ以上の系列が含まれ、1つの棒、面または線に集計されます。たとえば、3つの製品の売上げ合計を都市ごとにグループ分けをして表示できます。集合棒グラフでは、3つの棒の1つずつにそれぞれの製品が表示されます。積上げ棒グラフでは3つの棒が1つの棒に集計され、1つの棒がそれぞれの都市を示します。
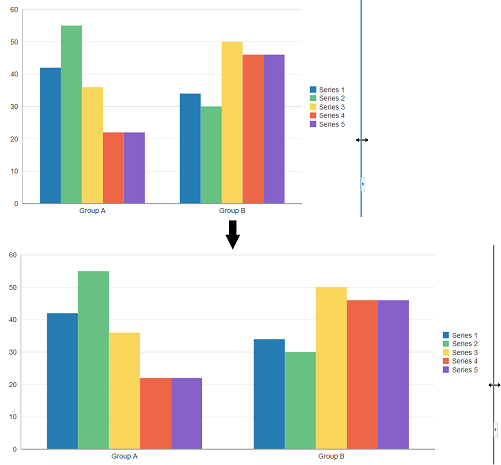
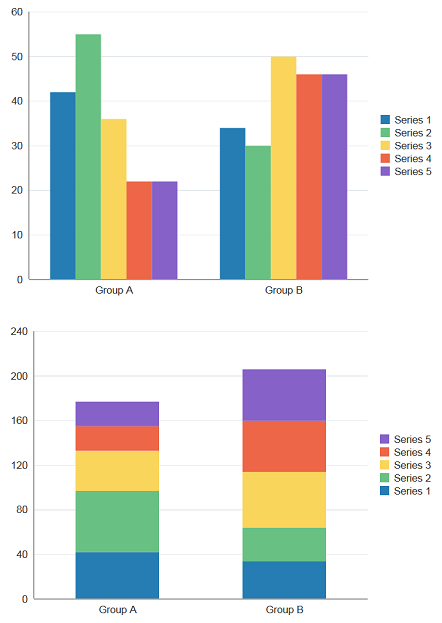
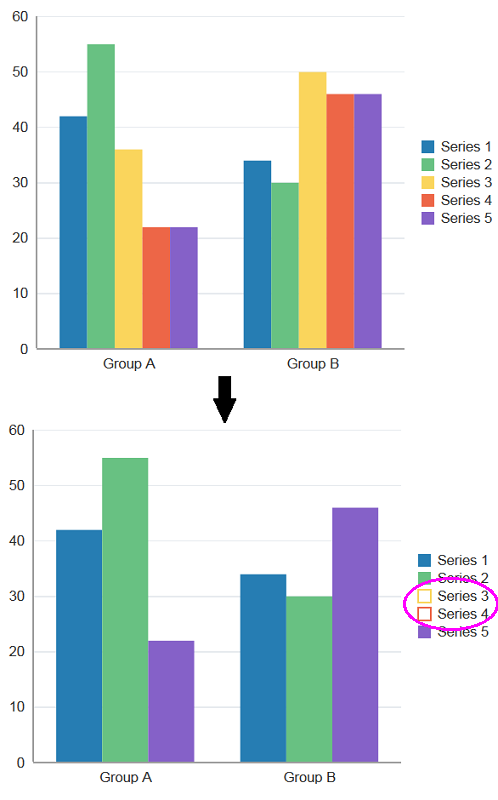
図23-47 に、棒グラフで系列を積上げた効果を示します。この例では、上の図の集合棒グラフの5つの系列が下の図の積上げ棒グラフとして構成されています。
図23-47 積上げ棒グラフ

積上げ表示を含むクイック・スタート・レイアウトを選択した場合、JDeveloperでは、自動的にグループごとに系列を積み上げます。それ以外の場合、stack属性をonに設定して、積上げを有効にできます。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
積上げグラフを構成する手順:
「on」を選択します。チャート・コンポーネントでseriesEffect属性を設定すると、グラフのすべての系列の塗りつぶしをカスタマイズできます。
dvt:chartSeriesStyleコンポーネントをグラフに追加すると、グラフの個々の系列の外観をカスタマイズできます。グラフ・タイプによっては、色、マーカー、線、塗りつぶし効果およびクリック操作をカスタマイズできます。組合せグラフの場合、表示するグラフを指定することもできます。
注意:
スパーク・チャートには1つの系列しか含まれていないので、seriesEffectまたはchartSeriesStyleはサポートされていません。スパーク・チャートをカスタマイズするには、dvt:sparkChartコンポーネントの値を「プロパティ」ウィンドウに入力します。系列の色をカスタマイズしたり、表示するマーカーを指定できます。詳細は、「プロパティ」ウィンドウで「コンポーネント・ヘルプ」をクリックしてください。
グラフの個々の系列をカスタマイズするには、dvt:chartSeriesStyleコンポーネントを追加し、「プロパティ」ウィンドウでプロパティを構成します。
表23-7 に、chartSeriesStyleコンポーネントで使用可能な属性およびそれらが適用されるグラフ・タイプを示します。
表23-7 dvt:chartSeriesStyleタグ
| チャート・タグ | 説明 | サポートされているグラフ・タイプ |
|---|---|---|
|
アクションへのメソッド・リファレンス。 |
面、棒、バブル、組合せ、折れ線 |
|
アクション・リスナーへのメソッド・リファレンス。 |
面、棒、バブル、組合せ、折れ線 |
|
面の系列の色を指定します。 |
面グラフ、組合せグラフ(面グラフあり) |
|
系列をY2軸に割り当てるかどうかを指定します。 |
面、棒、組合せ、折れ線 |
|
属性変更リスナーへのメソッド参照です。 |
すべて |
|
系列の枠線の色を指定します。 |
すべて |
|
系列の枠線の幅を指定します |
すべて |
|
系列の色を指定します。 |
すべて |
|
系列をグラフの凡例に表示するかどうかを指定します。 |
すべて |
|
コンポーネントのIDを指定します。 |
すべて |
|
線の外観を指定します。 |
組合せ(折れ線グラフあり)、折れ線グラフ |
|
線コネクタの外観を指定します。 |
面グラフ、散布図、組合せグラフ(折れ線グラフあり) |
|
線の幅をピクセル単位で指定します。 |
組合せ(折れ線グラフあり)、折れ線グラフ |
|
系列の色と異なる場合に、データ・アイテム・マーカーの色を指定します。 |
面グラフ、バブル・チャート、組合せグラフ(面グラフまたは折れ線グラフあり)、折れ線グラフ、散布図 |
|
データ・アイテム・マーカーを表示するかどうかを指定します。 |
面グラフ、バブル・チャート、組合せグラフ(面グラフまたは折れ線グラフあり)、折れ線グラフ、散布図 |
|
データ・アイテム・マーカーの形状を指定します。 |
面グラフ、バブル・チャート、組合せグラフ(面グラフまたは折れ線グラフあり)、折れ線グラフ、散布図 |
|
データ・アイテム・マーカーのサイズを指定します(表示される場合)。 |
面グラフ、バブル・チャート、組合せグラフ(面グラフまたは折れ線グラフあり)、折れ線グラフ、散布図 |
|
系列のパターンを指定します。 |
すべて |
|
コンポーネントがレンダリングされるかどうかを指定します。 |
すべて |
|
系列スタイルが適用される系列を指定します。 |
すべて |
|
系列を面グラフ、棒グラフ、折れ線グラフまたはlineWithAreaチャートのいずれとして表示するかを指定します。 |
組合せ |
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフの系列をカスタマイズする手順:
グラフのすべての系列の塗りつぶし効果をカスタマイズするには、seriesEffect属性の値を指定します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフのすべての系列に塗りつぶし効果を構成する手順:
その他のスライスを使用して、小さなデータ・セットを1つの大きなセットに集計すると、比較が容易になります(図23-32 を参照)。その他のスライスを構成するには、otherThreshold属性の値を設定し、スライスがその他のスライスに集計されるパーセンテージを指定します。オプションで、その他のスライスの色の値を設定できます。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
円グラフのその他のスライスを構成する手順:
dvt:pieChartタグのsliceGaps属性、またはdvt:pieDataItemタグのexplode属性を使用すると、各スライスを他のスライスから切り離すように円グラフのスライスを構成できます。スライス間の距離に1から10までの値を指定できます。
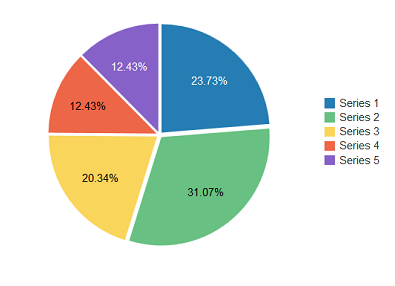
図23-48に、スライスを切り離して構成した、図23-37の円グラフを示します。この例では、円グラフのデータ・アイテムの切離し属性は0.25として定義されています。
例23-48 スライスを切り離して構成した円グラフ

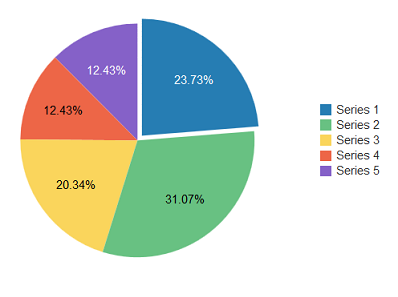
切離し属性を使用して、個々のスライスを構成することもできます。円グラフのSelectionEffect属性を使用して、選択したスライスを自動的に切り離すように構成することもできます。図23-49に、系列1のスライスを切り離すように構成した同じ円グラフを示します。
例23-49 1つのスライスを切り離して構成した円グラフ

個々のスライスを構成するには、EL式を使用してスライスおよびexplode属性の値を指定します。円グラフの個々のスライスは系列であり、EL式でその系列の番号を参照します。
たとえば、円グラフの最初の系列(スライス)のexplode属性を0.5に設定するには、EL式に#{row.series == 'Series 1' ? 0.5 : 0}と入力します。3番目の系列のexplode属性を0.25に設定する場合、EL式に#{row.series == 'Series 3' ? 0.25 : 0}と入力します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
円グラフのスライスを切り離す手順:
グラフのアニメーションを構成するには、af:transitionタグをチャート・コンポーネントの子として追加し、トリガー・タイプおよび遷移効果を構成します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフのアニメーションを構成する手順:
グラフは、コンポーネントのトップ・レベルのみでなく、軸、凡例、系列、マーキー・アイコン、ラベルおよび描画エリアについても、色やフォント・スタイルをカスタマイズするためのスキニングもサポートします。スキニングを使用して、アニメーションの継続時間およびグラフの系列の効果を定義できます。
次のコードに、系列の塗りつぶし効果のパターンを表示するように構成されたグラフのスキニング・キーを示します。
af|dvt-chart
{
-tr-series-effect: pattern;
}
グラフのスキニング・キーの完全なリストは、Oracle Fusion Middleware Oracle ADF Facesスキン・セレクタ・データ視覚化ツール・タグ・リファレンスを参照してください。スキニングとスタイルを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
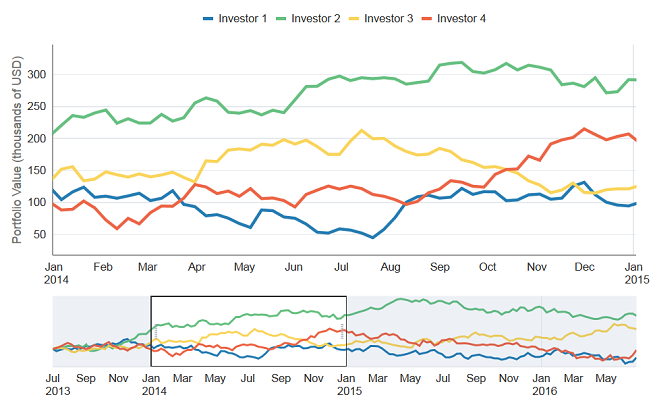
データ・カーソル、表示および非表示動作、ホバー動作、選択のサポート、ポップアップ、コンテキスト・メニュー、およびズームとスクロールなど、様々な対話機能をグラフに追加できます。
データ・カーソルをグラフに追加すると、ユーザーはより簡単にデータ・ポイントにフォーカスできます。選択および他のクリックの対話性が有効でないグラフの場合、データ・カーソルを使用して、マウスまたはタッチ・ジェスチャに最も近いデータ・アイテムに対してフィードバックを提供できます。
データ・カーソルは、デフォルトでタッチ装置の面グラフおよび折れ線グラフで有効になっています。データ・カーソルを明示的に追加するには、dataCursor属性をonに設定し、データ・カーソルの動作を定義します。
図23-50に、データ・カーソルを使用して構成された、図23-36の折れ線グラフを示します。この例では、データ・カーソルは、系列名、グループ値および系列値を表示します。データの詳細情報を囲むボックスが系列の塗りつぶしの色と同じ色で表示されています。
図23-50 投資家の詳細を示すデータ・カーソルを使用した折れ線グラフ

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフのデータ・カーソルを構成する手順:
注意:
データ・カーソルのツールチップに表示される内容は、dvt:chartDataItemまたはdvt:pieDataItemコンポーネントのshortDesc属性によって決定されます。この値は、dvt:chartDataItemまたはdvt:pieDataItemの「プロパティ」ウィンドウで編集できます。
表示および非表示の動作(ユーザーが凡例の系列アイテムをクリックすると系列アイテムを表示または非表示を可能にする)を構成するには、グラフのhideAndShowBehavior属性を構成します。
図23-51に、表示および非表示動作サポートのために構成された棒グラフを示します。ユーザーが複数の凡例アイテムをクリックすると各系列アイテムが非表示になり、再度クリックすると表示されます。凡例アイテムにはどの系列が非表示なのかを示す白の塗りつぶしがあります。
図23-51 表示および非表示動作が構成された棒グラフ

始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
表示および非表示の動作を構成する手順:
凡例およびマーカーの淡色表示を構成するには、グラフのhoverBehavior属性をdimに設定します。各系列の上にマウスを置くと、残りの系列が淡色表示されます。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
凡例およびマーカーの淡色表示を構成する手順:
「dim」を選択します。グラフは、データ・マーカーの単一または複数の選択を有効にできます。ポップアップおよびコンテキスト・メニューを表示したり、ユーザーがデータ・マーカーをクリックしたときにプログラムで応答したりするには、選択を有効にする必要があります。選択サポートを有効にするには、グラフのdataSelection属性をsingleまたはmultipleに設定します。
選択サポートを有効にすると、ユーザーのグラフのクリックに応答する、選択リスナーを指定できます。
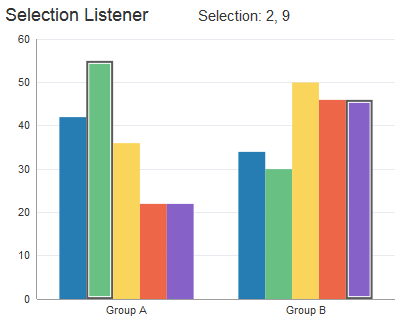
図23-52 に、複数選択サポートのために構成された棒グラフを示します。クリックして1つの棒を選択したり、[Ctrl]を押しながらクリックして複数の棒を選択できます。選択した棒を示すために棒が強調表示され、選択した行キーを示すページの上部にメッセージが表示されます。
図23-52 複数選択用に構成された棒グラフ

次の例に、棒グラフおよび選択リスナーを定義するJSFページのコードを示します。選択のコードが強調表示されています。
<af:group id="g1">
<af:outputText inlineStyle="font-size:large;" value="Selection Listener" id="ot1"/>
<af:spacer width="50px"/>
<af:outputText partialTriggers="chartSelect"
value="#{chartDataSource.selectionState}"
inlineStyle="font-size:larger;" id="ot2"/>
<af:panelGroupLayout id="pgl1" layout="horizontal">
<dvt:barChart id="chartSelect" value="#{chartDataSource.defaultBarData}"
var="row" dataSelection="multiple"
selectionListener="#{chartDataSource.selectionListener}">
<dvt:chartLegend id="leg1" rendered="false"/>
<f:facet name="dataStamp">
<dvt:chartDataItem id="cdi1" value="#{row.value}" group="#{row.group}"
series="#{row.series}"/>
</f:facet>
</dvt:barChart>
</af:panelGroupLayout>
</af:group>
この例では、棒グラフを定義するコードはdefaultBarData()という名前のメソッドに含まれていて、選択リスナーはselectionListener()という名前のメソッドに定義されています。
次の例に、defaultBarData()およびselectionListener()メソッドを示します。メソッドおよびインポートが、「面グラフ、棒グラフ、組合せグラフおよび折れ線グラフにデータを追加する方法」の最初のコード・サンプルで作成されたchartDataSourceクラスに追加されました。
// Additional imports needed by selection listener
import oracle.adf.view.faces.bi.component.chart.UIChartBase;import org.apache.myfaces.trinidad.event.SelectionEvent;
import org.apache.myfaces.trinidad.model.RowKeySet;
// Bar Chart data
public CollectionModel getDefaultBarData() { List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>(); dataItems.add(new ChartDataItem("Series 1", "Group A", 42)); dataItems.add(new ChartDataItem("Series 1", "Group B", 34)); dataItems.add(new ChartDataItem("Series 2", "Group A", 55)); dataItems.add(new ChartDataItem("Series 2", "Group B", 30)); dataItems.add(new ChartDataItem("Series 3", "Group A", 36)); dataItems.add(new ChartDataItem("Series 3", "Group B", 50)); dataItems.add(new ChartDataItem("Series 4", "Group A", 22)); dataItems.add(new ChartDataItem("Series 4", "Group B", 46)); dataItems.add(new ChartDataItem("Series 5", "Group A", 22)); dataItems.add(new ChartDataItem("Series 5", "Group B", 46)); return ModelUtils.toCollectionModel(dataItems);
}
// Selection state
private String m_selection = "No Nodes Selected";
public String getSelectionState() {
return m_selection;
}
// Selection Listener
public void selectionListener(SelectionEvent event) {
UIChartBase chart = (UIChartBase) event.getComponent();
RowKeySet rowKeySet = chart.getSelectedRowKeys();
if(rowKeySet != null && rowKeySet.size() > 0) {
StringBuilder sb = new StringBuilder("Selection: ");
for(Object rowKey : rowKeySet) {
sb.append(rowKey).append(", ");
}
// Remove the trailing comma and set the selection string
sb.setLength(sb.length()-2);
m_selection = sb.toString();
}
else
m_selection = "No Nodes Selected";
}
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
グラフの選択サポートを構成する手順:
「構造」ウィンドウで「dvt:typeChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「データ」セクションを開きます。
DataSelectionのドロップダウン・リストから、「single」または「multiple」を選択して選択サポートを有効にします。
オプションで、選択リスナーを有効にするには、次のようにします。
選択リスナーを定義するメソッドを作成し、これをグラフのマネージドBeanに追加します。
クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
「プロパティ」ウィンドウの「SelectionListener」フィールドで、選択リスナーの名前を入力します。
たとえば、chartDataSourceという名前のマネージドBeanおよびselectionListener()という名前のメソッドに対して、「SelectionListener」フィールドに#{chartDataSource.selectionListener}と入力します。
SelectionListener属性のドロップダウン・メニューから、「編集」を選択して、「プロパティの編集: 選択リスナー」ダイアログでマネージドBeanおよびメソッドを選択することもできます。あるいは、「式ビルダー」を選択して、選択リスナーを返す式を入力することもできます。
必要に応じて追加の要素を構成します。
たとえば、この項の複数選択の例を複製するには、「選択サポートを構成する方法」の最初のコード・サンプルに示したaf:outputTextコンポーネントを追加します。
ポップアップまたはコンテキスト・メニューを追加するプロセスは、基本的に同じです。af:showPopupBehaviorタグをグラフのデータ・アイテムのいずれかの子として追加し、ポップアップ・メニューの場合はトリガー・タイプをclickとして、コンテキスト・メニューの場合はcontextMenuとして定義して、ページに必要な動作が含まれるaf:popupを追加します。
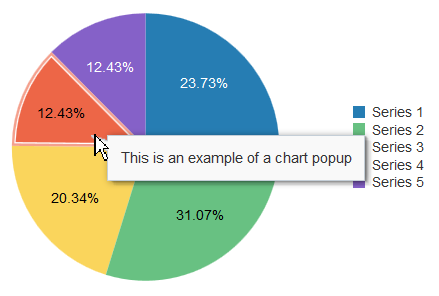
図23-53に、ポップアップのサポート用に構成した、図23-37の円グラフを示します。円グラフのスライスのいずれかをクリックすると、ノート・ウィンドウがメッセージとともにポップアップ表示されます。
図23-53 ノート・ウィンドウ・ポップアップで構成された円グラフ

次の例に、図23-53で示したポップアップ・メニュー用のページのコードを示します。この例では、af:showPopupBehaviorコンポーネントがpopupIdを使用してaf:popupコンポーネントを参照しています。af:popupコンポーネントがaf:noteWindowコンポーネントを使用して構成されていて、これはaf:outputFormattedコンポーネントで簡単なメッセージを表示するように構成されています。af:showPopupBehaviorタグのtriggerTypeがclickに設定されていて、ユーザーが円グラフのスライスのいずれかをクリックしたときにノート・ウィンドウが起動されます。
<af:group id="g1">
<dvt:pieChart id="chart1" value="#{chartDataSource.defaultPieData}"
var="row" dataSelection="single">
<dvt:chartLegend id="leg1" rendered="true"/>
<dvt:pieDataItem label="#{row.series}" value="#{row.value}" id="pdi1">
<af:showPopupBehavior popupId="::noteWindowPopup" triggerType="click"
align="afterStart"/>
</dvt:pieDataItem>
</dvt:pieChart>
<af:popup childCreation="deferred" autoCancel="disabled"
id="noteWindowPopup" clientComponent="true"
launcherVar="source" eventContext="launcher">
<af:noteWindow id="nw1">
<af:outputFormatted value="This is an example of a chart popup" id="of1"/>
</af:noteWindow>
</af:popup>
</af:group>
次のコード・スニペットに示すように、af:showPopupBehaviorコンポーネントのトリガー・タイプをcontextMenuに変更して、ポップアップをコンテキスト・メニューに変更できます。
<af:showPopupBehavior popupId="::noteWindowPopup" triggerType="contextMenu"/>
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
ポップアップ・コンポーネントをページに追加します。af:popupコンポーネントの構成の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
ポップアップまたはコンテキスト・メニューをグラフに追加する手順:
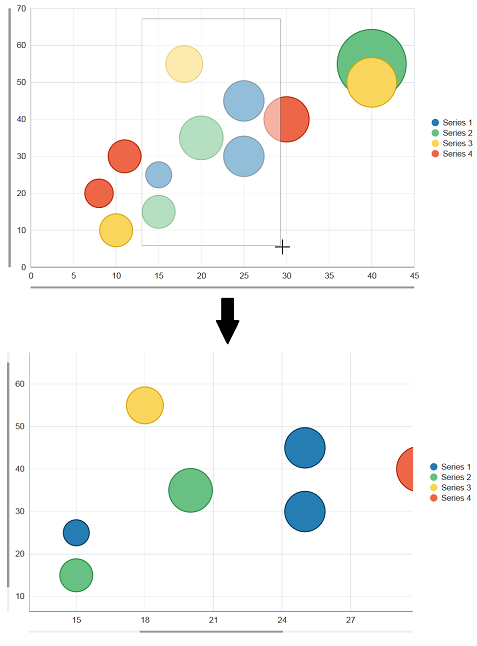
マーキー・ズームおよびスクロールを含むようにグラフを構成できます。これを使用すると、マウスを使用してグラフのある領域にフォーカスしたり、データをスクロールできます。この機能は、大きなデータ・セットの場合に役立つことがあります。
図23-54に、マーキー・ズームおよびスクロールを構成したバブル・チャートを示します。グラフのある領域を選択してからマウス・ボタンを離し、選択した領域にズーム・インします。マウス・ホイールを上にスクロールして、グラフ・データにズーム・インすることもできます。グラフを元の表示に戻すには、マウス・ホイールを下にスクロールします。
図23-54 マーキー・ズームおよびスクロールを構成したバブル・チャート

マーキー・ズームおよびスクロールを構成するには、グラフのzoomAndScroll属性の値を設定します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
マーキー・ズームおよびスクロールを構成する手順:
「構造」ウィンドウで「dvt:typeChart」を右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「動作」セクションを開きます。
ZoomAndScrollのドロップダウン・リストから、必要なズームおよびスクロール動作を選択します。デフォルトでは、この属性は「off」に設定されています。使用可能なオプションは次のとおりです。
delayed: ズームまたはスクロール・アクションが完了するまでグラフの更新が待機することを指定します。ズームとスクロールの両方が有効になります。
グラフのレンダリングを遅くする場合、delayedを指定します。
delayedScrollOnly: スクロール・アクションが完了するまでグラフの更新が待機することを指定します。マーキー・ズーム・アイコンは表示されません。
live: 操作されるとグラフも続けて更新されることを指定します。ズームとスクロールの両方が有効になります。
liveScrollOnly: 操作されるとグラフも続けて更新されることを指定します。マーキー・ズーム・アイコンは表示されません。
ZoomAndScroll属性のドロップダウン・メニューから、「式ビルダー」を選択して、ズーム動作およびスクロール動作を返す式を入力することもできます。
オプションで、選択リスナーを有効にするには、次のようにします。
選択リスナーを定義するメソッドを作成し、これをグラフのマネージドBeanに追加します。
クラス作成のヘルプが必要な場合は、『Oracle JDeveloperによるアプリケーションの開発』のJavaコードの使用に関する項を参照してください。マネージドBeanのヘルプは、「マネージドBeanの作成と使用」を参照してください。
「プロパティ」ウィンドウの「SelectionListener」フィールドで、選択リスナーの名前を入力します。
たとえば、chartDataSourceという名前のマネージドBeanおよびselectionListener()という名前のメソッドに対して、「SelectionListener」フィールドに#{chartDataSource.selectionListener}と入力します。
SelectionListener属性のドロップダウン・メニューから、「編集」を選択して、「プロパティの編集: 選択リスナー」ダイアログでマネージドBeanおよびメソッドを選択することもできます。あるいは、「式ビルダー」を選択して、選択リスナーを返す式を入力することもできます。
必要に応じて追加の要素を構成します。
たとえば、この項の複数選択の例を複製するには、「選択サポートを構成する方法」の最初のコード・サンプルに示したaf:outputTextコンポーネントを追加します。
ビューポートをグラフに追加し、小さなフォーム・ファクタを使用してデータ・セット全体を表示することができます。その後、データのサブセットを表示するように元の折れ線グラフを構成します。
図23-55に、概要ポートを使用して構成した図23-36の折れ線グラフを示します。グラフのある領域にズーム・インすると、ビューポートはユーザーの選択に合うように変化します。ビューポートのそれぞれの側のハンドルをドラッグすると、ビューポートを拡大または縮小できます。
図23-55 概要を使用して構成された折れ線グラフ

概要ウィンドウを構成するには、概要ファセットおよび概要ウィンドウをグラフに追加し、概要の範囲にグラフの軸を構成します。
始める前に:
グラフの属性やグラフの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。グラフの構成の詳細は、「グラフの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「チャート・コンポーネントの追加機能」を参照してください。
グラフをページに追加します。グラフのページへの追加の詳細は、「ページへのグラフの追加方法」を参照してください。
概要ウィンドウをグラフに追加する手順: