| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1) E70029-02 |
|
 前 |
 次 |
マップおよびthematicMapコンポーネントを使い、地理マップとテーマ・マップでデータを単純UI優先開発を使用して表示する方法を記述します。この章では、データ要件、タグ構造、およびコンポーネントの見え方や動作をカスタマイズするためのオプションを定義します。
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用して、地理マップのテーマ、テーマ・マップの領域、ポイント・データ・レイヤーを作成し、データを表示することもできます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた地理マップおよびテーマ・マップ・コンポーネントの作成」の章を参照してください。
この章の内容は次のとおりです。
地理マップでは、1つのマップに重ね合せた1つ以上のインタラクティブな情報レイヤー(テーマ)でビジネス・データを表します。地理マップには、リモートのOracle Application Server (AS) MapViewerサービスのURL、およびアドレス・データを経度と緯度に変換する必要がある場合はオプションでジオコーダ・サービスのURLを含む構成が必要です。
テーマ・マップでは、ビジネス・データをスタイル設定されたエリア内にパターンまたは関連付けられたマーカーとして表し、Oracle MapViewerサービスへの接続は必要ありません。テーマ・マップでは、地理マップでの地理的な詳細なしで、データに焦点を合せます。
ADFデータ視覚化コンポーネントは、ビジネス・データを視覚的に表示、分析するための幅広いグラフィック機能と表機能を提供します。コンポーネントをレンダリングできるようにするには、これらのコンポーネントをそれぞれ、データにバインドする必要があります。コンポーネントの外観は表示されるデータによって変わるからです。
地理マップもテーマ・マップもデータを表示するために設計されています。地理マップでは、道路または川などの詳細付きで最上の状態で表示されるデータに重点を置き、そのためOracle MapViewerサービスや、オプションでジオコーダ・サービスに対して構成をする必要があります。テーマ・マップでは、地理的詳細の見た目がごちゃごちゃした状態をなくした、データの傾向またはパターンに重点を置くため、Oracle MapViewerやジオコーダ・サービスに対する構成は不要です。
地図マップでは、各種のマップ・テーマがサポートされており、それらはそれぞれデータ・コレクションにバインドする必要があります。次の種類のマップ・テーマが使用できます。
色: 地域に適用されます。たとえば、ある地域の州の人口を表したり、地域の州での製品の人気を表す色のレンジを色テーマで指定できます。地理マップには、異なるズーム・レベルで表示される複数の色テーマを使用できます。たとえば、色テーマはズーム・レベル1から5では州の人口を表し、ズーム・レベル6から10では郡の収入中央値を表すことができます。
点: マップ内で個々の緯度および経度の位置を表示します。たとえば、点テーマで倉庫の場所をマップに示します。表示するポイントのスタイルをカスタマイズする場合、倉庫のセット内の在庫の種類(電気製品、家庭用品、園芸用品)を区別するためにそれぞれ異なるイメージを使用するよう選択できます。
グラフ: 任意の数の円グラフ・テーマと棒グラフ・テーマを作成します。ただし、一度に表示できるグラフ・テーマは1つのみです。マップ・ツールバーの「表示」メニューからテーマを選択します。グラフ・テーマでは、州や郡など特定の地域に関連する統計を表示できます。たとえば、グラフ・テーマで州でのいくつかの製品の売上げの値を表示できます。
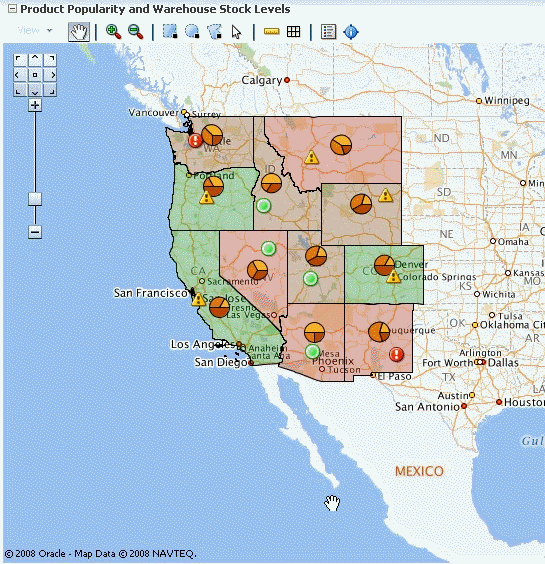
図29-1 に、色、ポイントおよびグラフ・テーマを使用した地理マップを示します。
図29-1 色、点および円グラフ・テーマを使用した米国南西部の地理マップ

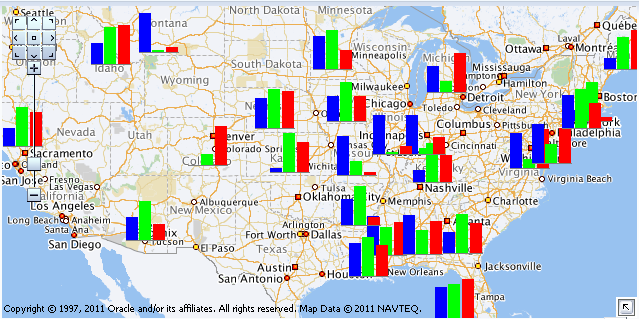
図29-2 に、カスタマイズした棒グラフ・テーマを使用した地図マップを示します。
図29-2 カスタム棒グラフ・テーマを使用した地理マップ

テーマ・マップでは、地理的位置に関連付けられたデータの傾向またはパターンが表示されます。データは、たとえばデータ値に基づいた塗りつぶし色を使用したり、マーカーをリージョンに関連付けたり、あるいはその両方により、リージョンごとにスタイル設定されます。
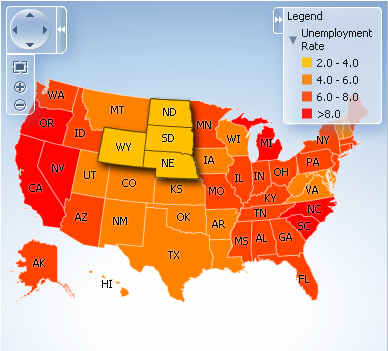
図29-3 に、米国の州ごとの失業率を表示するテーマ・マップを示します。マップには、失業率が2.0-4.0パーセントの州が複数選択されている状態が表示されています。
図29-3 米国の失業率のテーマ・マップ

図29-4 に、南米の主要都市の規模の段階的シンボルを表示するテーマ・マップを示します。
図29-4 南米の都市を規模別に示したテーマ・マップ

ADFデータ視覚化マップおよびテーマ・マップ・コンポーネントには、パンおよびズーム、凡例表示などのエンド・ユーザー用の一連の機能が用意されています。また、状態管理などの一連のプレゼンテーション機能も備わっています。
地理マップをどのように使用し、どのようにカスタマイズできるかを理解するには、次の要素と機能について復習すると役に立ちます。
ビューポート: 地理マップおよびそのプレゼンテーション機能用のコンテナ。デフォルトのサイズは600 x 375ピクセルで、カスタマイズ可能です。
基準となるマップ: 背景の地理データ、ズーム・レベルと、国、都市、道路などのアイテムの外観と存在。デフォルトでは、地理マップはリモートのOracle MapViewerサービスから基準となるマップを使用します。基準となるマップには、たとえば、オフィス・ビルのフロア・マップなど、MapViewerおよびMap Builderを使用して構成できる任意のイメージを使用できます。
ズーム制御: マップの左上隅にレンダリングされるパン・アイコンとズーム・スライダ。図29-5 に、最小に縮小された(ズーム・レベルが0に設定された)マップのズーム制御を示します。ゼロではマップ全体が表示されます。
ズーム制御の位置と初期設定は、mapコンポーネントでカスタマイズできます。マップのツールバーにある「表示」メニューにより、ズーム制御の表示を指定できます。デフォルトでは、マップの初期ズーム・レベルは0に設定されています。
図29-5 マップのズーム制御
パン・アイコン: ズーム制御の上部にある(東西南北、北東、北西、南東および南西を指す矢印の付いた)アイコン。このアイコンを使用して、特定の方向にマップ全体を移動できます。
ズーム・スライダ: 大縮尺ズーム用のサム付きスライダと1レベルのズーム用のアイコン。プラスのアイコンを使用して一度に1レベルズーム・インし、マイナスのアイコンを使用して一度に1レベルズーム・アウトします。サムがスライダの下部にある場合、ズーム・レベルはゼロです。
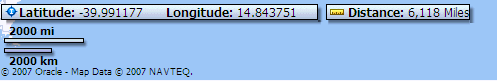
スケール: マップの左下隅の情報パネルの下、コピーライトの上に表示される2つの横方向のバー。図29-6 に、スケールを示します。上のバーはマイル(mi)を表し、下のバーはキロメートル(km)を表します。マイル・バーの上およびキロメートル・バーの下には、[距離] [単位]の形式でラベルが表示されます。ズーム・レベルの変更やマップのパンに応じて、バーの長さと距離の値が変わります。
図29-6 マップの情報パネル、スケールおよびコピーライト

情報パネル: スケールの上の左下隅に緯度と経度を表示します。図29-6 に、情報パネルを示します。デフォルトでは、情報パネルは表示されません。このパネルは、「表示」メニューから、またはツールバー上の「情報」ボタンをクリックして表示できます。
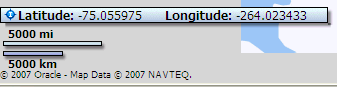
測定パネル: 現在使用しているツールバーのツールに応じて、距離、領域、半径のいずれかが表示されます。[ラベル] [値] [単位]の形式で、情報パネルの右にテキストが表示されます。図29-7 に、距離測定の測定パネルを示します。領域測定および半径測定は、適切なラベルを使用して同様に表示されます。
図29-7 マップの情報パネルの横にある測定パネル

次のツールによって、測定パネルに情報が示されます。
領域測定: 「面」、「長方形選択」または「マルチポイント選択」ツールがアクティブの場合にのみ表示されます。
距離測定: 「距離」ツールがアクティブの場合にのみ表示されます。
半径測定: 「円形選択」ツールがアクティブの場合にのみ表示されます。
コピーライト: マップの左下隅に表示され、mapコンポーネントでカスタマイズできるテキストが含まれます。
概要マップ: 図29-8 に示すような、メイン・マップの縮小表示で構成されます。このマップは、メイン・マップの右下隅に表示され、パン・ツールまたはパン・アイコンを使用せずにメイン・マップの表示領域を変更できます。
図29-8 概要マップ

次のアイテムは、概要マップの一部です。
レチクル: メイン・マップの縮小表示内を移動できる小さなウィンドウとして表示されます。縮小マップ内の網線の位置によって、メイン・マップの表示可能領域が決まります。網線を移動すると、メイン・マップが自動的に更新されます。
「表示/非表示」アイコン: 概要マップが表示されている場合、左上隅に表示されます。「表示/非表示」アイコンをクリックすると、概要マップが非表示になり、アイコンのみがメイン・マップの右下隅に表示されます。
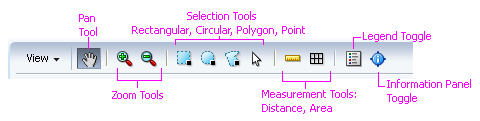
ツールバー: マップおよびマップのテーマの表示を調整するユーザー制御を提供するためにマップと関連して表示されます。
ツールバーには、次の要素が次に示す順で含まれています。
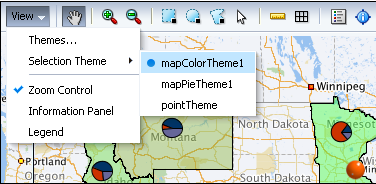
「表示」メニュー: 表示するテーマの制御、表示する特定のテーマの選択、ズーム制御、凡例、情報パネルおよび凡例を表示するかどうかの決定を行います。図29-9 に、「表示」メニューのサンプルを示します。
図29-9 マップの「表示」メニュー

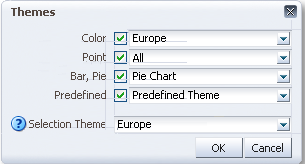
「表示」メニューの「テーマ」オプションを選択すると、複数のテーマがある場合に地理マップを構成するためのダイアログが開きます。図29-10 に、マップの「テーマ」ダイアログのサンプルを示します。
図29-10 マップの「テーマ」ダイアログ

ツールバーのボタン: 地理マップと対話する次のユーザー制御を提供します。
パン: ビュー内でのドラッグ・アンド・ドロップ操作により、マップをパンするために使用します。
ズーム: マップ・ビューでのズーム・インまたはズーム・アウトに使用します。
選択: マップ上の定形(矩形、円形または多角形)領域または点を選択するために使用します。選択内のテーマは強調表示されます。
測定: マップの距離およびエリアの測定ツールの非表示または表示を切り替えるために使用します。
凡例: マップの凡例の非表示または表示を切り替えるために使用します。
情報パネル: マップの情報パネルの非表示または表示を切り替えるために使用します。
図29-11 に、マップのツールバー・ボタンによってサポートされる機能を示します。
図29-11 マップのツールバー・ボタンの機能

テーマ・マップをどのように使用し、どのようにカスタマイズできるかを理解するには、次の要素と機能について復習すると役に立ちます。
ビューポート: テーマ・マップおよびそのプレゼンテーション機能用のコンテナ。デフォルトのサイズは600 x 375ピクセルで、カスタマイズ可能です。
ベース・マップ: 背景の地理上のエリア。それぞれの基準となるマップには、いくつかのリージョンのセットと、点として示される都市の固定セットが1つ含まれます。リージョンまたは都市の1つのセットはレイヤーと呼ばれます。一度に表示できるのは1つの基準となるマップと1つのレイヤーのみですが、ドリルが有効な場合は例外です。テーマ・マップ用に事前に作成された基準となるマップには次のものがあります。
米国
米国およびカナダ
世界
アフリカ
アジア
ヨーロッパ
北米
中米
南米
アジア太平洋(APAC)
ヨーロッパ、中東およびアフリカ(EMEA)
世界のリージョン
注意:
テーマ・マップ・コンポーネントは、カスタム・ベース・マップおよびポイント・データ・レイヤーをサポートしています。詳細は、「テーマ・マップのベース・マップの定義」を参照してください。
エリア・レイヤーとラベル: それぞれの基準となるマップには、地理的階層でレベルを表すいくつかのリージョンが含まれています。たとえば、米国マップでは、階層は国→州→郡です。階層関係ではリージョン内のドリルをサポートしています。表示されるとき、基準となるマップに関連付けられた都市は、データ・ポイントとして表示されます。デフォルトでは、1つのエリア・レイヤー内の各リージョンには、カスタマイズ可能なラベルが表示されます。
テーマ・マップでは、1つ以上のカスタム・エリア・レイヤー、既存のエリア・レイヤーまたは別のカスタム・リージョンのいずれかに基づく名前付きのリージョン・グループがサポートされます。カスタム・リージョンは、基準となるマップの地理階層に自然にぴったり収まります。たとえば、郡レイヤーに基づくカスタム・エリア・レイヤーは、階層内で米国の州と米国の郡との間に表示されます。
データ・レイヤー: 各テーマ・マップのデータ・レイヤーは、データ・コレクションにバインドされ、データをエリアまたはマーカー、もしくはその両方として表します。マップ・レイヤーには、一度に1つのデータ・レイヤーのみ表示できるのに対し、データ・マーカーは複数を同時に表示できます。データ・レイヤーには、次の2種類があります。
エリア・データ・レイヤー: 地理エリア、あるいは経度と緯度またはX座標とY座標としてマップの位置に関連付けられた点により定義されたエリア。データは、色と塗りつぶしパターンまたはマーカー、もしくはその両方でスタイル設定します。
ポイント・データ・レイヤー: 経度と緯度またはX座標とY座標としてマップの位置に関連付けられた点の位置。データは、thematicMapコンポーネントで使用可能な形状、カスタム形状、またはグラフィック・ファイルを使用して、マーカーまたはイメージで表されます。
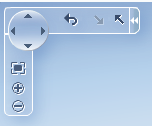
コントロール・パネル: ユーザーが次の操作を制御できるようにするオプション・ツールです。
パンおよびズーム制御: マップをパンさせ、マップをビュー内でズームし中央揃えするために使用します。
ズームしてあわせる: ビューポート内でマップの全表示を中央揃えしてぴったり合せるために使用します。
ズーム・ボタン: テーマ・マップのビュー上でズーム・インまたはズーム・アウトするために使用します。
コントロール・パネルの表示/非表示ボタン: コントロール・パネルの表示または非表示の切り替えに使用します。
リセット・ボタン: テーマ・マップでドリルが有効な場合に使用可能です。マップをリセットして、リージョンでドリルがない状態で表示するために使用します。
ドリル・ボタン: テーマ・マップでドリルが有効な場合に使用可能です。上または下を指す矢印を使用して、マップ・リージョン内でドリル・アップ・またはドリル・ダウンします。
図29-12 に、マップでのドリルが有効なコントロール・パネルを示します。
図29-12 ドリルが有効なコントロール・パネル

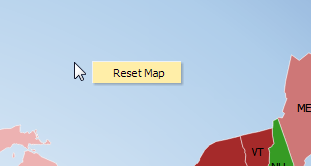
コンテキスト・メニュー: デフォルトでは、テーマ・マップにビューポートの背景、マップ・リージョンおよびデータ・マーカーのコンテキスト・メニューが表示されます。カスタム・コンテキスト・メニューの項目は、デフォルトのメニューに追加できます。
図29-13 に、マップ・ビューポートのデフォルトのコンテキスト・メニューを示します。データ・マーカーにも同じメニュー項目が使用できます。
図29-13 マップ・ビューポートの背景のコンテキスト・メニュー

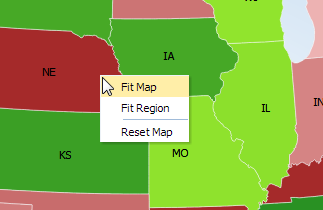
図29-14 に、マップ・リージョンのコンテキスト・メニューを示します。
図29-14 マップ・リージョンのコンテキスト・メニュー

状態の管理: デフォルトでは、テーマ・マップに加えられた表示の変更(中央揃え、ズーム、選択およびドリルなど)の状態は、数セッションにわたり持続し、印刷にも引き継がれます。
イメージ形式: デフォルトでは、テーマ・マップはクライアント・ブラウザでサポートされる最良の出力形式で表示されます。最良の出力形式をクライアントで使用できない場合、アプリケーションでは使用可能な形式がデフォルトになります。テーマ・マップでは、HTML5、FlashおよびPortable Network Graphics (PNG)のイメージ形式がサポートされます。すべてのイメージ形式で、右から左への表示を使用するロケールがサポートされます。
印刷: テーマ・マップは、マップ内のズームまたはパンの状態を維持したまま、PNG出力形式を使用して印刷されます。
アニメーション: デフォルトでは、テーマ・マップは、マップに関連付けられたデータが変更されるときや、リージョンがマップでドリルされるときに、マップの初期レンダリング上でアニメーション化されます。
ドリル: 有効な場合、地理的階層の次のレイヤーのドリルが表示されます。たとえば、ある州リージョンをダブルクリックすると、その州内の郡が表示されます。ドリルが有効な場合、ドリル・アイコンがコントロール・パネルに追加されます。
ドラッグ・アンド・ドロップ: マップは、これらの操作をサポートするように構成できます。
選択したマップ・リージョンまたはデータ・マーカーを、別のページ・コンポーネントにドラッグします。
データ・マーカーをマップ上のある場所から別の場所に移動します。
データ要素を別ページ・コンポーネントからマップ・リージョンまたはデータ・マーカーにドラッグします。
機能の無効化: マップのズーム、ズームして合せる、パンなどのエンド・ユーザー機能は、テーマ・マップで無効にできます。無効にした場合、コントロールはコントロール・パネルから削除されます。
ツールチップ: デフォルトでは、テーマ・マップのツールチップにより、カーソルをマップ上で移動した場合、ユーザーはマップの位置や関連付けられたデータの方向に導かれます。
ズーム: テーマ・マップは、ズーム時のマーカーのサイズを変更したり、初期ズーム時にデータに合せたり、データ・レイヤー・ズームを分離するように構成できます。
マップ・コンポーネントを実装する前に、その他のADF Faces機能を理解しておくと役に立ちます。また、いったんマップ・コンポーネントをページ追加すると、検証やアクセシビリティなどの機能を追加する必要があることに気付く場合があります。
マップ・コンポーネントで使用できるその他の機能へのリンクは、次のとおりです。
部分ページ・レンダリング: 他のコンポーネントで実行されたアクションに基づく新しいデータをページ上に表示するために、マップをリフレッシュできます。詳細は、「部分ページ・コンテンツの再レンダリング」を参照してください。
パーソナライズ: 有効な場合、ユーザーは実行時にマップの表示方法を変更できますが、アプリケーションがユーザーのカスタマイズを許可するように構成されていないかぎり、ユーザーがページを終了するとそれらの値は保持されません。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
アクセシビリティ: デフォルトでは、地理マップおよびテーマ・マップ・コンポーネントはアクセス可能です。アプリケーション・ページを、スクリーン・リーダーからアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
スキンおよびスタイル: アプリケーションに適用するADFを使用するか、スタイル関連のプロパティ(styleClassまたはinlineStyle)を使用してCSSスタイル・プロパティを直接適用することにより、ゲージ・コンポーネントの外観をカスタマイズできます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
コンテンツ配信: テーマ・マップ・エリアおよび点データ・レイヤーを、contentDelivery属性を使用して、データ・ソースから特定の行数をフェッチするように構成できます。詳細は、「コンテンツの配信」を参照してください。
自動データ・バインディング: アプリケーションでFusionテクノロジ・スタックが使用されている場合、ADFビジネス・コンポーネントの構成に基づいて、自動的にバインドされたマップを作成できます。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』の「データバインドされた地理マップおよびテーマ・マップ・コンポーネントの作成」の章を参照してください。
注意:
最終的にページのUIコンポーネントでADFデータ・バインディングが使用されることがわかっていても、データ・コントロールの準備ができる前にページを開発する必要がある場合、手動でコンポーネントをバインドするのではなく、プレースホルダ・データ・コントロールを使用します。プレースホルダ・データ・コントロールを使用すると、開発済データ・コントロールを使用した場合と同じ宣言的な開発が行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「プレースホルダ・データ・コントロールを使用したページの設計」の章を参照してください。
さらに、データ視覚化コンポーネントでは、データの配信方法、自動部分ページ・レンダリング(PPR)、イメージ形式、そしてデータの表示および編集方法など、同じ機能の大部分が共有されています。詳細は、「データ視覚化コンポーネントの共通機能」を参照してください。
マップを作成する際、管理者がOracle SpatialのMap Builderツールを使用してすでに構成してある基準となるマップを選択するよう求められます。構成時、マップの管理者は、マップでサポートされるズーム・レベルを定義します。このレベルによって、地理マップのズーム機能も決まります。
管理者は、Map Builderツールを使用して、事前定義のマップ・テーマを作成することもできます。たとえば、事前定義のテーマでは、地域を示すために特定の色を使用することがあります。地理マップ・コンポーネントで、これらの事前定義マップ・テーマを選択できますが、テーマは基準となるマップの一部であるため、変更はできません。
基準となるマップは、地理マップ・コンポーネントを使用して情報のインタラクティブ・テーマ・レイヤーを構築する背景となります。テーマは必要に応じていくつでも作成できますが、最低1つはマップ・テーマを定義する必要があります。
地理マップには次のデータ要件があります。
マップ構成の要件:
Map Viewer URL: Oracle Application Server MapViewerサービスのURLを指定する必要があります。このサービスは、ADF地理マップ・コンポーネントのレイヤーの背景である、基準となるマップの実行に必要です。OracleAS MapViewerは、Oracle Spatialで管理される空間データを使用してマップをレンダリングするプログラミング・ツールです。URLは次のとおりです。
http://elocation.oracle.com/mapviewer
ジオコーダURL: 住所を座標に変換する場合、ジオコーダのURLを地理マップに指定する必要があります。ジオコーダは、住所をマッピング用の経緯度座標に変換するWebサービスです。URLは次のとおりです。
http://elocation.oracle.com/geocoder/gcserver
基準となるマップ:OracleAS MapViewerのMap Builderツールで作成された基準となるマップが必要です。この基準となるマップは、マップ・テーマが要望どおりに機能する詳細レベルで多角形を定義する必要があります。たとえば、特定の地域の各州にグラフを作成するために使用する円グラフ・テーマまたは棒グラフ・テーマがある場合、特定のズーム・レベルでこれらのすべての州に多角形を定義する基準となるマップを持つ必要があります。1つの多角形には1つのグラフのみを表示できます。
マップ・テーマ: マップ・テーマはそれぞれ1つのデータ・コレクションにバインドする必要があります。データ・コレクションには、基準となるマップの同様の情報にバインド可能な位置情報が含まれる必要があります。
地理マップには、親コンポーネント、マップ子コンポーネントおよびマップ・テーマを変更するコンポーネントがあります。接頭辞dvt:は、各マップ・コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。次のマップ・コンポーネントを構成できます。
マップ(map): マップのメイン・コンポーネント。他のデータ視覚化コンポーネントと異なり、マップ・コンポーネントはデータにバインドされません。かわりに、すべてのマップ・テーマ子コンポーネントが、個々にデータ・コレクションにバインドされます。マップ・コンポーネントには、基準となるマップのID、Oracle Application Server MapViewerサービスを実行しているリモート・サーバーのURL、住所をマッピング用の経緯度座標に変換するジオコーダWebサービスのURLなどのマップに関する一般的な情報が含まれます。
マップ・コンポーネントでは、次のマップ子コンポーネントをサポートしています。
色テーマ(mapColorTheme): データ・コレクションにバインドするマップ・レイヤー。色テーマは、基準となるマップ上のリージョンを識別するために使用できます。
点テーマ(mapPointTheme): データ・コレクションにバインドするマップ・レイヤー。点テーマで、マップ上の個々の位置が識別されます。
特定のデータ値範囲に属する点を表すイメージをカスタマイズする場合に、オプションで、子マップ点スタイル・コンポーネント(mapPointStyleItem)を使用できます。複数のイメージを定義するには、各イメージのコンポーネントを作成し、関連付けるデータ値の範囲とイメージを指定します。
棒グラフ・テーマ(mapBarGraphTheme): データ・コレクションにバインドするマップ・レイヤー。このテーマでは、地点に棒グラフが表示され、その地点に関連する複数のデータ値を表します。たとえば、このタグを使用して、倉庫の位置に在庫レベルを示すグラフを表示します。
マップ棒グラフの棒の色をカスタマイズする場合は、オプションで、マップ棒グラフ・シリーズ・セット・コンポーネント(mapBarSeriesSet)を使用して、マップ棒グラフ・シリーズ・コンポーネント(mapBarSeriesItem)をラップします。各マップ棒グラフ・コンポーネントで、マップ棒グラフの1つの棒の色がカスタマイズされます。
円グラフ・テーマ(mapPieGraphTheme): データ・コレクションにバインドするマップ・レイヤー。このテーマでは、特定の地点に円グラフが表示され、その地点の複数の値を表します。たとえば、このタグを使用して、倉庫の位置に在庫レベルを示すグラフを表示します。
マップ円グラフのスライスの色をカスタマイズする場合は、オプションでマップ円スライス・セット・コンポーネント(mapPieSliceSet)を使用して、マップ円スライス・コンポーネント(mapPieSliceItem)をラップします。各マップ円スライス・コンポーネントで、マップ円グラフの1スライスの色がカスタマイズされます。
事前定義のグラフ・テーマ(predefinedTheme): データベースにマップ・メタデータとともに格納されているマップ管理者ツールを使用して定義されるマップ・レイヤー。事前定義のテーマ・タグは、独自のカスタムOracle AS MapViewerインスタンスがあり、MapViewerで直接レンダリングできる大きいデータセットを表示する必要がある場合に使用します。
マップの凡例(mapLegend): マップを作成すると、自動的に作成されます。このコンポーネントを使用してマップの凡例をカスタマイズします。
概要マップ(mapOverview): マップを作成すると、自動的に作成されます。このタグを使用して、マップの右下隅に表示される概要マップをカスタマイズできます。
ツールバー(mapToolbar): マップを含むJSFページの任意の位置にマップ・ツールバーを配置する親コンポーネント。このツールバーには、ツールバーに関連付けられているマップを指すmapID属性が含まれます。ツールバーによって、マップの凡例を表示する機能、選択や距離の測定を行う機能などのマップとの実行時の重要な相互作用が実行されます。マップ・ツールバー・タグには子コンポーネントはありません。
簡単なUI優先開発を使用してページを設計しているときには、「コンポーネント」ウィンドウを使用して地理マップをJSFページに追加します。ページに地理マップ・コンポーネントをドラッグ・アンド・ドロップすると、Oracle MapViewerサービスと、オプションでジオコーダ・サービスを構成するように要求されます。
構成を完了して、ページに地理マップが追加されると、「プロパティ」ウィンドウを使用して、マップに追加の表示属性を構成できます。
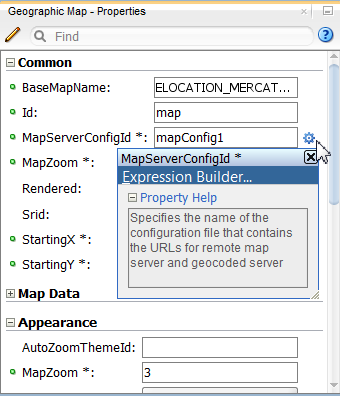
「プロパティ」ウィンドウで、各属性フィールドのドロップダウン・メニューを使用して、プロパティの説明、およびEL式ビルダーまたはその他の専用ダイアログの表示などのオプションを表示できます。図29-15 に、テーマ・マップ・コンポーネントmapServerConfigId属性のドロップダウン・メニューを示します。
図29-15 地理マップMapServerConfigId属性のドロップダウン・メニュー

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用して地理マップを作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた地理マップの作成」の章を参照してください。
始める前に:
地理マップの属性や地理マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「マップ・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
ページに地理マップを追加する手順:
「コンポーネント」ウィンドウを使用してページに地理マップを追加すると、JDeveloperによりJSFページにコードが追加されます。次の例に、JSFページに追加されるコードを示します。
<dvt:map startingY="46.06" startingX="-78.67" mapZoom="1"
mapServerConfigId="mapConfig2"
baseMapName="ELOCATION_MERCATOR.WORLD_MAP"
inlineStyle="width:600px; height:375px;" id="m2">
<f:facet name="rtPopup"/>
<f:facet name="popup"/>
</dvt:map>
注意:
JDeveloperにより、2つのポップアップ・ファセットが自動的に挿入されます。rtPopupファセットでは、右クリックaf:menu用の単一子コンポーネントがサポートされます。popupファセットでは、左クリックaf:dialogまたはaf:noteWindow用の単一の子コンポーネントがサポートされます。ポップアップ・コンポーネントの構成の詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
次に、ADFデータ・コントロール・パネルおよびテーマ・バインディング・ダイアログを使用して、データを色、点、円グラフまたは棒グラフ・テーマで表示するように、地理マップを構成できます。地理マップへのデータ表示方法の構成の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた地理マップおよびテーマ・マップの作成」の章を参照してください。
地理マップ点テーマは、アクティブ・データ・イベントが受け取られたときにPPR(部分ページ・リフレッシュ)リクエストを送ることによりアクティブ・データ・サポート(ADS)をサポートします。
PPRのレスポンスにより、次のように点テーマの値が更新されます。
更新イベントについては、点は新しい値に更新されます。緯度/経度の変更がある場合、点は新しい場所に移動します。
削除イベントについては、点は点テーマから削除されます。
挿入イベントについては、変更データで送信された経度/緯度に対応する新しい点が作成され、基準となるマップに表示されます。
ADSの使用の詳細は、「非同期バックエンドでのアクティブ・データ・サービスの使用方法」を参照してください。
マップのサイズ、マップの中心およびマップ・サイズのズームの設定、ズーム方法、選択リージョンの外観、およびマップの凡例の表示などの地理表示属性をカスタマイズできます。
dvt:mapタグのinlineStyle属性を使用して、マップの幅と高さを制御できます。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップのサイズを調整する手順:
初期ズーム・レベル、開始位置、初期マップ・テーマおよびズーム方法の地理マップ表示属性をカスタマイズできます。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、少なくとも1つのマップの色、点、円グラフまたは棒グラフ・テーマがすでに構成されている必要があります。
マップの初期ズームおよび開始位置を制御する手順:
地理マップには、データを色、円グラフおよび棒グラフのテーマで表示するマップ・エリア用の選択ツールが用意されています。デフォルトでは、選択ツールはマップ・ツールバー上にあり、長方形、円形、多角形または点の選択オプションが含まれています。
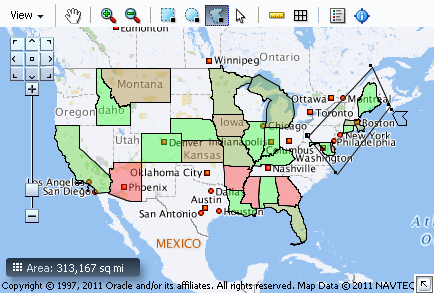
図29-17 に、1つの色テーマでマップ内の1つのエリアを選択するための多角形ツールの使用例を示します。
図29-17 マップの多角形選択ツール

ユーザーが、mapToolbar上の長方形ツール、円形ツール、多角形ツールまたはポイント・ツールを使用して、colorTheme、barGraphThemeおよびpieGraphThemeで選択するときの選択ツールで使用される属性をカスタマイズできます。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、少なくとも1つのマップの色、点、円グラフまたは棒グラフ・テーマがすでに構成されている必要があります。
マップ選択ツール属性をカスタマイズする手順:
構造ウィンドウで「dvt:map」コンポーネントを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで「外観」セクションを開きます。このセクションを使用して、次の属性を設定します。
SelectionFillColor: 選択されたリージョンに適用する塗りつぶしの色の指定に使用します。有効な値はRGB 16進数です。たとえば、黒を指定するには、color="#000000"とします。デフォルト値は#49E0F6です。
SelectionStrokeColor: 選択されたリージョンに適用する線の色の指定に使用します。有効な値はRGB 16進数です。たとえば、デフォルトの色の黒を指定するには、color="#000000"とします。
SelectionOpacity: 選択されたリージョンに適用する塗りつぶしの色の不透明度の指定に使用します。有効な値の範囲は0から100で、0は100%の透明、100は不透明です。デフォルト値は40です。
エンド・ユーザーが選択ツールをクリックし、そのツールを使用してマップ上のあるエリアを強調表示すると、そのエリア内のデータ値は、表などの別のUI要素内に表示するか、選択リスナーを使用して、情報パネル内で合計することができます。
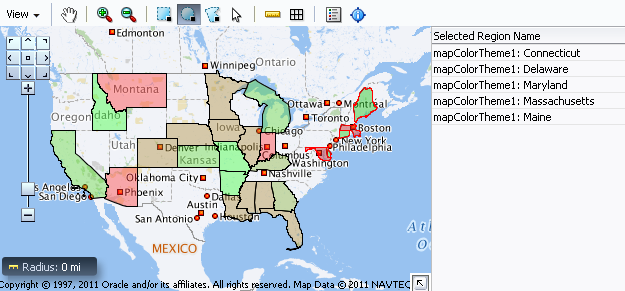
図29-18 に、赤の色で縁取られたエリア内で州が選択されているマップを示します。このエリアの関連情報は、関連付けられた表に表示されています。
図29-18 選択されたマップ・エリアと表データの表示

長方形選択ツールなどのマップ選択ツールによって選択されたマップ・エリアに関連付けられている値を合計する選択リスナーを使用できます。合計はマップの下の領域に表示されます。バッキングBeanメソッド内で引数にMapSelectionEventをとるクラスを指定する必要があります。次の例に、バッキングBeanのサンプル・コードを示します。
package view;
import java.util.Iterator;
import oracle.adf.view.faces.bi.component.geoMap.DataContent;
import oracle.adf.view.faces.bi.event.MapSelectionEvent;
public class SelectionListener {
private double m_total = 0.0;
public SelectionListener() {
}
public void processSelection(MapSelectionEvent mapSelectionEvent) {
// Add event code here...
m_total = 0.0;
Iterator selIterator = mapSelectionEvent.getIterator();
while (selIterator.hasNext())
{
DataContent dataContent = (DataContent) selIterator.next();
if (dataContent.getValues() != null)
{
Double allData[] = dataContent.getValues();
m_total += allData[0];
}
}
}
public double getTotal () {
return m_total;
}
public void setTotal (double total) {
m_total = total;
}
}
マップの選択値を合計する選択リスナーを設定する手順:
マップの凡例は、マップのテーマ・データをシンボルとラベルの組合せで説明します。凡例はデフォルトで、マップの初期表示上のポップアップに表示され、マップのツールバーを追加して構成すると、ユーザーが凡例のツールバー・ボタンをクリックしたときに、マップの凡例がウィンドウに表示されるようにすることができます。
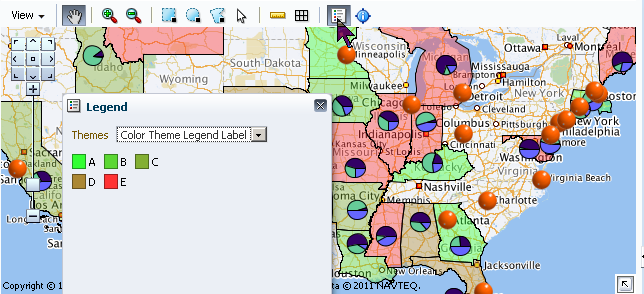
複数のテーマを構成すると、テーマごとに凡例を表示するために、ドロップダウン・リストを使用できます。図29-19 に、複数のテーマの1つの凡例が表示されたマップを示します。
図29-19 地理マップ・テーマの凡例表示

注意:
凡例ツールバー・ボタンを使用可能にするには、マップにツールバーを追加して構成する必要があります。詳細は、「地理マップへのツールバーの追加」を参照してください。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、少なくとも1つのマップの色、点、円グラフまたは棒グラフ・テーマがすでに構成されている必要があります。
マップの凡例をカスタマイズする手順:
地理マップのスキニング・キーの完全なリストは、Oracle Fusion Middleware Documentation Oracleデータ視覚化ツール・スキン・セレクタ・タグ・リファレンスを参照してください。JDeveloperのヘルプ・センターからリストにアクセスするには、「ドキュメント・ライブラリ」、「Fusion MiddlewareリファレンスとAPI」の順に選択します。スキンを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
それぞれの地理マップ・テーマ、色、点、円グラフおよび棒グラフは、マップ・テーマ・バインディング・ダイアログ、テーマ・タグの属性またはテーマ・タグの子タグのいずれか1つ以上を使用してカスタマイズできます。
すべてのマップ・テーマについて、基準となるマップの関連するズーム・レベルに合うズーム・レベルがテーマで指定されていることを確認する必要があります。たとえば、基準となるマップで6から8のズーム・レベルでのみ郡が表示される場合、郡ごとのポイントまたはグラフを表示するテーマには、6から8のズーム・レベルのみを適用します。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、少なくとも1つのマップの色、点、円グラフまたは棒グラフ・テーマがすでに構成されている必要があります。
マップ・テーマのズーム・レベルをカスタマイズする手順:
テーマが凡例または「表示」メニュー、テーマ選択ダイアログに表示される際、デフォルトでは、マップ・テーマのID属性がラベルとして使用されます。shortLabelおよびmenuLabel属性を使用してテーマのタイプ(色、点、棒グラフまたは円グラフ)とデータ(人口、売上げ、在庫など)の両方がわかるラベルを作成し、使用可能なテーマをユーザーが簡単に認識できるようにマップ・テーマ・ラベルをカスタマイズできます。
これらの属性を使用してテーマのタイプ(色、点、棒グラフまたは円グラフ)とデータ(人口、売上げ、在庫など)の両方がわかるラベルを作成し、使用可能なテーマをユーザーが簡単に認識できるようにします。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、少なくとも1つのマップの色、点、円グラフまたは棒グラフ・テーマがすでに構成されている必要があります。
マップ・テーマのラベルをカスタマイズする手順:
色マップ・テーマを作成する際、背景レイヤーに使用する色をカスタマイズできます。最小レンジと最大レンジに関連付ける色を指定し、テーマに使用する色レンジの数を指定できます。たとえば、色がマップ上の人口と関連する場合、人口が最も少ないエリアには最小色が表示され、人口が最も多いエリアには最大色が表示されます。最小色と最大色の間の色のグラデーションが、これらの値の間のレンジに表示されます。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、1つのマップの色テーマがすでに構成されている必要があります。
色マップ・テーマの色をカスタマイズする手順:
または、各バケットの色を指定できます。複数のバケットの色を指定するには、mapColorThemeのColorList属性に、属性への色配列をバインドするか、セミコロンで区切った文字列を使用します。色はRGB16進数を使用して指定できます。
たとえば、値がcolorList="#ff0000;#00ff00;#0000ff"の場合、最初のバケットの値は赤、2番目のバケットの値は緑、3番目のバケットの値は青になります。
マップの点テーマでは、デフォルトのイメージを使用して各ポイントが示されます。ただし、マップの点テーマで使用するカスタム・イメージごとにmapPointStyleItemコンポーネントを使用すれば、1つの点テーマに複数のカスタム・イメージを指定し、各イメージが表すデータ値の範囲を指定できます。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、1つのマップの点テーマがすでに構成されている必要があります。
マップ点テーマのポイントのイメージをカスタマイズする手順:
点テーマに対するデータ値の範囲を表すカスタム・イメージの指定に点スタイル・アイテム・コンポーネントを使用すると、子mapPointStyleItemタグが親mapPointThemeタグ内で定義されます。
最初の点スタイル設定(ps0)は、500を超えない値に適用されます。この点スタイルでは、非常に少ない在庫用のイメージを表示し、対応するツールチップ情報が示されます。
2番目の点スタイル設定(ps1)は、500から1000の値に適用されます。この点スタイルでは、少ない在庫用のイメージを表示し、対応するツールチップ情報が示されます。
最後の点スタイル設定(ps2)は、1000から1600の値に適用されます。この点スタイルでは、多い在庫用のイメージを表示し、対応するツールチップ情報が示されます。
次の例に、各倉庫ポイントの在庫の範囲を表す3つのカスタム・ポイント・イメージを持つマップ点テーマに対し、JSFページに生成されるコードを示します。
<dvt:map id="map1"
...
<dvt:mapPointTheme id="mapPointTheme1"
shortLabel="Warehouse Inventory"
value="{bindings.WarehouseStockLevelsByProduct1.geoMapModel}">
<dvt:mapPointStyleItem id="ps0" minValue="0"
maxValue="500"
imageURL="/images/low.png"
selectedImageURL="/images/lowSelected.png"
shortLabel="Very Low Inventory"/>
<dvt:mapPointStyleItem id="ps1" minValue="500"
maxValue="1000"
imageURL="/images/medium.png"
selectedImageURL="/images/mediumSelected.png"
shortLabel="Low Inventory"/>
<dvt:mapPointStyleItem id="ps2" minValue="1000"
maxValue="1600"
imageURL="/images/regularGreen.png"
selectedImageURL="/images/regularGreenSelected.png"
shortLabel="High Inventory"/>
</dvt:mapPointTheme>
</dvt:map>
マップ棒グラフ・テーマを作成すると、デフォルトの色がグラフの棒に割り当てられます。棒の色はカスタマイズできます。1つのmapBarSeriesSetタグを使用して、棒グラフ・テーマのすべてのmapBarSeriesItemタグをラップし、グラフ内の棒ごとにmapBarSeriesItemタグを挿入します。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、1つのマップの棒グラフ・テーマがすでに構成されている必要があります。
マップ棒グラフ・テーマの棒の色をカスタマイズする手順:
「棒グラフ・マップ・テーマ・バインディングの編集」ダイアログを使用してマップ棒グラフ・テーマ内の棒をカスタマイズすると、棒の順序にはダイアログの「系列属性」列のエントリの順序が反映されます。
次の例に、マップ棒グラフの棒をカスタマイズする場合にJSFページに生成されるサンプル・ソース・コードを示します。
<dvt:map
...
<dvt:mapBarGraphTheme
...
<dvt:mapBarSeriesSet>
<dvt:mapBarSeriesItem color="#333399" id="bar1"/>
<dvt:mapBarSeriesItem color="#0000ff" id="bar2"/>
</dvt:mapBarSeriesSet>
</dvt:mapBarGraphTheme>
</dvt:map>
マップ円グラフ・テーマを作成すると、デフォルトの色がグラフのスライスに割り当てられます。スライスの色はカスタマイズできます。1つのmapPieSliceSetタグを使用して、円グラフ・テーマのすべてのmapPieSliceItemタグをラップし、グラフ内のスライスごとにmapPieSliceItemタグを挿入します。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップでデータを表示するために、1つのマップの円グラフ・テーマがすでに構成されている必要があります。
マップ円グラフ・テーマのスライスの色をカスタマイズする手順:
「円グラフ・マップ・テーマ・バインディングの編集」ダイアログを使用してマップ円グラフ・テーマ内のスライスをカスタマイズすると、スライスの順序にはダイアログの「円グラフの区分の属性」列のエントリの順序が反映されます。
次の例に、マップ円グラフのスライスをカスタマイズする場合にJSFページに生成されるサンプル・コードを示します。
<dvt:map
...
<dvt:mapPieGraphTheme
...
<dvt:mapPieSliceSet>
<dvt:mapPieSliceItem color="#ffffff" id="slice1"/>
<dvt:mapPieSliceItem color="#ffff00" id="slice2"/>
<dvt:mapPieSliceItem color="#ff0000" id="slice3"/>
</dvt:mapPieSliceSet>
</dvt:mapPieGraphTheme>
</dvt:map>
地理マップを作成する際、凡例と情報パネルの表示やテーマの選択(同じタイプの複数のテーマがある場合)を行ったり、距離測定、領域測定または選択ツールを使用したりするために、マップ・ツールバーを追加し構成することもできます。
図29-20 に、マップ・ツールバーを示します。
図29-20 地理マップ・ツールバー

ツールバーの機能の詳細は、「地理マップのエンド・ユーザー機能およびプレゼンテーション機能」を参照してください。
マップ・ツールバーは別のコンポーネントで、JSFページでマップの上にも下にも配置できます。
始める前に:
マップの属性やマップの子タグが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「地理マップ・コンポーネントの構成」を参照してください。
ページにすでにマップが存在している必要があります。ない場合は、この章の指示に従ってマップを作成します。詳細は、「ページへの地理マップの追加方法」を参照してください。
マップ・ツールバーを追加し構成する手順:
ツールバーをマップに追加すると、次のようになります。
JSFページのマップの上または下に、指定したとおりツールバーが表示されます。デフォルトでは、1つ以上のツールの可視性を変更しないかぎり、ツールバーにはすべてのツールが含まれます。
ソース・コードが生成され、JSFページでマップのコードの上または下に表示されます。
次の例に、IDがmap_usのマップに関連付けられているツールバーのサンプル・コードを示します。例では、マップのコードの位置を示しています。
<af:form> <dvt:mapToolbar mapId="map_us" id="T1"/> <dvt:map id="map_us" ... </dvt:map> </af:form>
テーマ・マップでデータを表示するには、名前付きのデータ・コレクションが必要です。データ・コレクションとは、データ・モデルでのデータ・オブジェクトのセット(行セット)を意味します。データ・コレクション内の各オブジェクトは、データ・モデル内の特定の構造化データ・アイテムを示します。
テーマ・マップには、基準となる地理マップを指定する親コンポーネントと、色、パターンまたはマーカー、あるいはその両方でマップ・リージョンのスタイルを設定する、またはマップに凡例を追加するために使用される子コンポーネントがあります。接頭辞dvt:は、各テーマ・マップ・コンポーネント名の先頭に付いて、そのコンポーネントがADFデータ視覚化ツール(DVT)のタグ・ライブラリに属することを示します。
次のマップ・コンポーネントを構成できます。
テーマ・マップ・コンポーネント(thematicMap): データが表示される基準となるマップの指定に使用されるメインのテーマ・マップ・コンポーネント。テーマ・マップは、米国、世界をはじめ、世界の大陸や地域(EMEAやAPACなど)などのあらかじめ作成された基準となるマップとともにパッケージ化されています。テーマ・マップ・コンポーネントでは、基準となるマップを表示するためのマップ・サービスは必要ありません。
レイヤー(areaLayer): 基準となるマップで表示されるレイヤーの指定に使用します。各areaLayerコンポーネントは、単一のレイヤー、たとえば、基準となるUSAマップ内の国または州を参照し、areaLayerタグが存在するマップ・レイヤーのみが表示されます。次にレイヤー内にデータ・レイヤーをネストすることにより、データが1つのレイヤーに関連付けられます。areaLayer子タグは、面データ・レイヤー(areaDataLayer)と点データ・レイヤー(pointDataLayer)です。
面データ・レイヤー(areaDataLayer): マップ・レイヤーをデータ・コレクションに関連付けるために使用します。スタンプを使用すれば、データ・モデル内の各データ行をスタイル(色またはパターンなど)、マーカー(円形または四角形など)、またはイメージにより識別できます。
注意:
スタンプを使用すると、テーマ・マップではエリア、マーカーまたはイメージごとに子コンポーネントが作成されません。むしろ、コンポーネントのコンテンツは、データ・コレクションの行など、データ属性ごとに1回、繰り返しレンダリングされるか、スタンプされます。
子コンポーネントにスタンプが設定されるたびに、現在のコンポーネントのデータがEL式のデータ・レイヤー・コンポーネントによって使用されるvarプロパティにコピーされます。テーマ・マップのレンダリングが完了したら、varプロパティは削除されるか前の値に戻ります。
データ・レイヤーの位置は、直下の子areaLocationタグによって識別されます。このコンポーネントでは、マップ・レイヤー内の名前付きのリージョンまたはエリアの場所を指定します。子タグ内でareaLocationタグにスタイル設定できる3種類のデータには、次のものがあります。
面(area): スタイル属性(塗りつぶし色、パターンまたは不透明度など)をマップの地理的リージョンにスタンプ・アウトするために使用します。
マーカー(marker): マップ上のデータ・ポイントに関連付けられた組込み形状またはカスタム形状をスタンプ・アウトするために使用します。マーカーは、基礎となるデータに基づいて色やパターンなどの異なるスタイル属性によりカスタマイズできます。
イメージ(af:image): マップの地理的リージョンに関連付けられたイメージをスタンプ・アウトするために使用します。
注意:
areaタグまたはmarkerタグにスタイル属性を直接指定するかわりに、子attributeGroupsタグを使用して、データ・セットのカテゴリ定義に基づきスタイル属性タイプを自動的に生成することができます。areaタグまたはmarkerタグとattributeGroupsタグの両方で、同じスタイル属性が設定されている場合は、attributeGroupsスタイル・タイプが優先されます。
注意:
areaまたはmarkerタグで表されている数値の書式を設定でき、たとえば、af:convertNumberタグを使用することで、通貨の書式を適用できます。詳細は、「エリアおよびマーカー・ラベルでの数値データ値の書式設定方法」を参照してください。
テーマ・マップのデータ・レイヤーを構成するための基本的なタグ構造を次に示します。
<dvt:thematicMap basemap="usa"...>
<dvt:areaLayer layer="states">
<dvt:areaDataLayer value="#{mydata.collectionModel}" var="row">
<dvt:areaLocation name="#{row.State}">
<dvt:area> OR <dvt:marker> OR <af:image>
<dvt:attributeGroups> OR <af:convertNumber>
</dvt:attributeGroups> OR </af:convertNumber>
</dvt:area> OR </dvt:marker> OR </af:image>
</dvt:areaLocation>
</dvt:areaLayer>
</dvt:areaLayer>
<dvt:areaLayer layer="counties"/>
</dvt:thematicMap>
ポイント・データ・レイヤー(pointDataLayer): マップを特定のデータ・ポイントに、またはマップ・レイヤーをデータ・コレクションに関連付けるために使用します。データ・ポイントは、マップ・レイヤー内の名前付きポイント(米国マップ内の都市など)、または経度と緯度により、指定できます。スタンプを使用すれば、データ・モデル内の各ポイントは、マーカー(円形や四角形、またはイメージ)により識別できます。
注意:
スタンプを使用すると、テーマ・マップではマーカーまたはイメージごとに子コンポーネントが作成されません。むしろ、コンポーネントのコンテンツは、データ・コレクションの行など、データ属性ごとに1回、繰り返しレンダリングされるか、スタンプされます。
子コンポーネントにスタンプが設定されるたびに、現在のコンポーネントのデータがEL式のポイント・レイヤー・コンポーネントによって使用されるvarプロパティにコピーされます。テーマ・マップのレンダリングが完了したら、varプロパティは削除されるか前の値に戻ります。
ポイント・レイヤーの位置は、直下の子pointLocationタグで識別されます。位置は、経度と緯度を指定するように構成したり、マップ・レイヤー内の名前付きエリアの位置によって構成したりできます。子タグ内でpointLocationタグにスタイル設定できる2種類のデータには、次のものがあります。
マーカー(marker): マップ上のデータ・ポイントに関連付けられた組込み形状またはカスタム形状をスタンプ・アウトするために使用します。マーカーは、基礎となるデータに基づいて色やパターンなどの異なるスタイル属性によりカスタマイズできます。
イメージ(af:image): マップの地理的リージョンに関連付けられたイメージをスタンプ・アウトするために使用します。
注意:
markerタグにスタイル属性を直接指定するかわりに、子attributeGroupsタグを使用して、データ・セットのカテゴリ定義に基づきスタイル属性タイプを自動的に生成することができます。markerタグとattributeGroupsタグの両方で、同じスタイル属性が設定されている場合は、attributeGroupsスタイル・タイプが優先されます。
注意:
markerタグで表されている数値の書式を設定でき、たとえば、af:convertNumberタグを使用することで、通貨の書式を適用できます。詳細は、「エリアおよびマーカー・ラベルでの数値データ値の書式設定方法」を参照してください。
テーマ・マップのポイント・データ・レイヤーを構成するための基本的なタグ構造を次に示します。
<dvt:thematicMap basemap="usa"...>
<dvt:areaLayer layer="states">
<dvt:pointDataLayer id="pdl1" value="#{bean.pointData" var="row">
<dvt:pointLocation type="pointXY"
pointX="#{row.longitude}"
pointY="#{row.latitude}">
<dvt:marker> OR <af:image>
<dvt:attributeGroups> OR <af:convertNumber>
</dvt:attributeGroups> OR </af:convertNumber>
</dvt:marker> OR </af:image>
</dvt:pointLocation>
</dvt:pointDataLayer>
</dvt:areaLayer>
</dvt:thematicMap>
ポイント・データ・レイヤーがテーマ・マップ・コンポーネントの直接の子として構成されている場合、データ・ポイントは常にグローバル・ポイント・レイヤーとして表示されます。ポイント・レイヤーがマップ・レイヤー内にネストされている場合、データ・ポイントは、そのマップ・レイヤーが表示されているときにのみ表示されます。
ポイント・データ・レイヤーをネストするためのタグ構造を次に示します。この図では、ポイント・データ・レイヤーpd1は、statesレイヤーが表示される場合にのみ表示されます。ポイント・データ・レイヤーpd2は、常に表示されます。
<dvt:thematicMap basemap="usa"...>
<dvt:areaLayer layer="states">
<dvt:areaDataLayer.../>
<dvt:pointDataLayer id="pdl1" ...>
</dvt:areaLayer>
<dvt:areaLayer layer="counties"/>
<dvt:pointDataLayer id="pdl2"...'>
</dvt:thematicMap>
カスタム・レイヤー(customAreaLayer): 独立したリージョン・データから新規のマップ・レイヤーを作成し、新規に作成されたレイヤーをレイヤー階層に挿入するために使用します。カスタム・レイヤーは、事前定義のマップ・レイヤーを開き、下位レベルのリージョンを集約することで作成され、カスタム・レイヤー内に新規のリージョンが形成されます。カスタム・マップ・レイヤーを定義すると、他のマップ・レイヤーと同じように使用されます。
子customAreaコンポーネントを使用して、事前に定義された基準となるマップから、新しいエリアを形成するために集約されるリージョンを指定します。
カテゴリ属性(attributeGroups): データ・セット内のカテゴリ・データ値に基づいて色または形状などのスタイル属性値を生成するために使用します。
テーマ・マップ内のすべてのエリアまたはマーカーにわたるデフォルトのスタンプを構成する別の方法として、areaまたはmarkerコンポーネントの子attributeGroupsタグを使用して、データ・セット内のカテゴリ・グループに基づいてスタイル属性タイプを自動的に生成します。areaタグまたはmarkerタグとattributeGroupsタグの両方で、同じスタイル属性が設定されている場合は、attributeGroupsスタイル・タイプが優先されます。
データ・モデルでグループ化の基準となる列を表す属性に基づき、attributeGroupsコンポーネントにより、データ内の一意の値またはグループごとにスタイル値を生成できます。attributeGroupsタグのtypeプロパティにより、スタイル属性のタイプが指定され、それに対して値が作成されます。areaコンポーネントに対してサポートされているタイプは、color、patternおよびopacityです。markerコンポーネントに対してサポートされているタイプは、color、shape、pattern、opacity、scaleXおよびscaleYです。これらのタイプは、一意のデータ値ごとに複数のスタイル・プロパティを生成するために、スペース区切りのリストにまとめることができます。
生成されるデフォルトのスタイル値は、ADFスキンのCSSスタイル・プロパティを使用して定義されます。各attributeGroupsタイプには、ADFスキンで定義されたデフォルトのランプがあり、索引ベースのセレクタを目的の値に設定することによりカスタマイズできます。
データの表示でより精細な詳細レベルを実現するために、attributeGroupsコンポーネントで指定されたグループ化のルールを、次の子コンポーネントで定義される2つのタイプのルールによりオーバーライドできます。
一致ルール(attributeMatchRule): データが特定の値に一致する場合、属性を置き換えるために使用します。
例外ルール(attributeExceptionRule): 特定のブール条件が満たされる場合に、属性値を別の値に置き換えるために使用します。
注意:
attributeMatchRuleタグおよびattributeExceptionRuleタグでは、子f:attributeタグを使用してオーバーライド値が定義され、nameプロパティにより属性のタイプ(色または形状)が、valueプロパティにより使用するオーバーライド値(赤または正方形など)が定義されます。attributeGroupsタグのvalueプロパティがattributeMatchRuleのグループ・プロパティの値をオーバーライドする場合、子f:attributeのスタイル値が、デフォルト・ランプの次の値のかわりにそのデータのグループに割り当てられます。
f:attributeタグのnameプロパティは、attributeGroupsタグ・グループ化ルールのタイプにリストされている属性の1つに一致する必要があります。オーバーライドにより指定された値が、attributeGroupsによって返された事前作成のランプ内にもある場合、その値はオーバーライドでのみ使用され、事前作成のランプではスキップされます。
凡例(legend): シンボルとラベルのペアにスタイル設定されたマップのデータの説明の表を表示するために使用します。凡例コンポーネントでは、色、形状、カスタム形状、塗りつぶしパターン、不透明度およびイメージのシンボルをサポートしています。
汎用セクション(legendSection): マップ内で表示するデータのスタイルを設定するためにスタンプされる、テーマ・マップのarea、marker、attributeGroupsまたはaf:imageコンポーネントを指す1つ以上のセクションを使用します。attributeGroupsコンポーネントからの汎用アイテムにより、エリアまたはマーカーの属性タイプを異なるセクションに分けられます。
汎用グループ(showLegendGroup): 汎用セクション・コンポーネントを含む公開可能なセクションを作成するために使用します。
JDeveloperには、マップ・レイヤー、データ・レイヤーの構築や、テーマ・マップでデータを表示するためのエリアおよびマーカーのスタイル設定の開発を容易にするツールとして、レイヤー・ブラウザが用意されています。レイヤー・ブラウザは、ビジュアル・エディタ内のテーマ・マップの一番上に表示され、位置やサイズを変更できます。表示されていない場合は、マップ内で右クリックし、「レイヤー・ブラウザを開く」を選択します。
レイヤー・ブラウザでは、テーマ・マップとその階層マップ・レイヤーおよびコンポーネントの論理的構造を視覚的に表します。レイヤー・ブラウザでのコンポーネントの選択は、「プロパティ」ウィンドウ、「構造」ウィンドウおよびページのソース・コードでの選択と調整されます。
レイヤー・ブラウザのツールバーには、次の操作用のコントロールが表示されます。
追加: テーマ・マップにコンポーネントを追加して構成し、ソース・コードを追加するマップ・レイヤー、データ・レイヤー、エリアまたはマーカーの作成ダイアログを開くためのドロップダウン・メニューが表示されます。メニューの選択肢は、テーマ・マップの正しい構造を維持するためのものです。
編集: コンポーネントの設定を変更し、テーマ・マップのソース・コードを変更するために、データ・レイヤー、エリアまたはマーカーのバインディング・ダイアログを開きます。
削除: 選択したマップ・レイヤー、データ・レイヤー、エリアまたはマーカーをテーマ・マップ構造とソース・コードから削除します。
レイヤー・ブラウザには、階層構造に示された各コンポのIDが表示されます。コンポーネントには、一意の連続的に番号が付けられたid値が自動的に割り当てられます。マップ・レイヤー(areaLayer)には、al1、al2、al3などが割り当てられます。カスタム・レイヤー(customAreaLayer)には、cal1、cal2、cal3が割り当てられ、areaLayerコンポーネントにより連続的な順序で参照されます。エリア(areaDataLayer)およびポイント(pointDataLayer)コンポーネントを含むデータ・レイヤーには、dl1、dl2、dl3などが割り当てられます。ポイント・レイヤー(pointDataLayer)は、テーマ・マップの直接の子として追加されると、グローバル・ポイント・レイヤーとなり、テーマ・マップに常に表示されます。マーカー(marker)には、m1、m2、m3などが割り当てられます。エリア(area)には、a1、a2、a3などが割り当てられます。
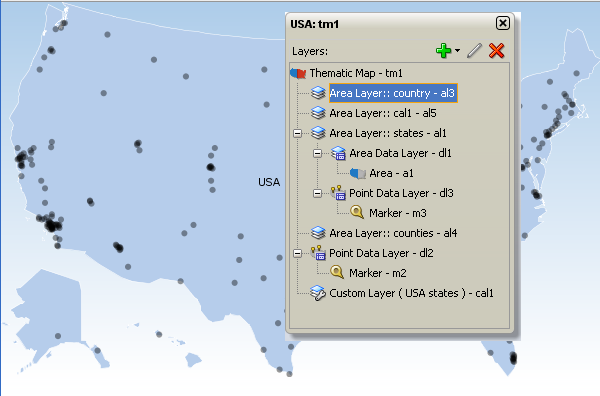
図29-21 に、テーマ・マップの階層構造を表示したレイヤー・ブラウザを示します。
図29-21 テーマ・マップ・レイヤー・ブラウザ

簡単なUI優先開発を使用してページを設計しているときには、「コンポーネント」ウィンドウを使用してテーマ・マップをJSFページに追加します。ページにテーマ・マップ・コンポーネントをドラッグ・アンド・ドロップすると、コンポーネント・ギャラリに使用可能な基準となるマップ、事前に作成されたリージョン・レイヤーおよびカスタム・レイヤー・オプションが表示され、テーマ・マップの作成時に視覚的に支援します。
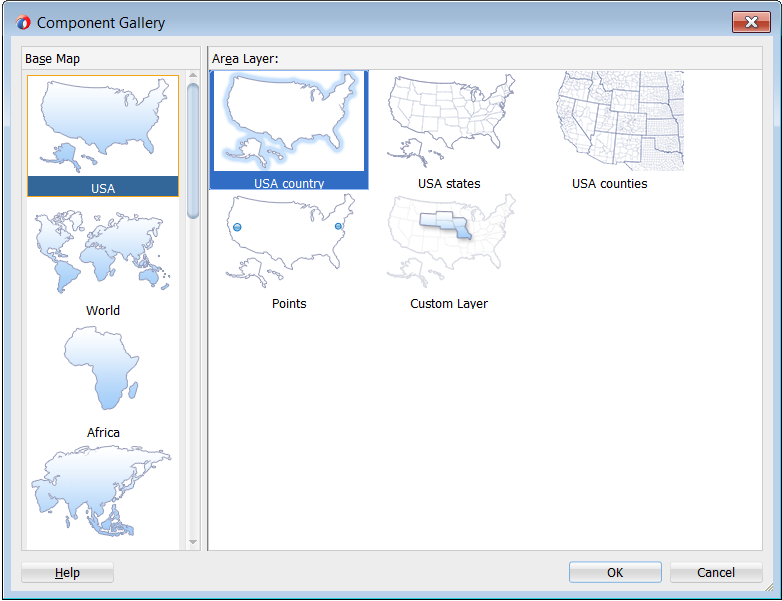
図29-22 に、基準となる米国のマップと州レイヤーが選択されたテーマ・マップのコンポーネント・ギャラリを示します。
図29-22 テーマ・マップのコンポーネント・ギャラリ

ダイアログが完了して、ページにテーマ・マップが追加されると、「プロパティ」ウィンドウを使用して、データ値を指定し、マップに追加の表示属性を構成できます。
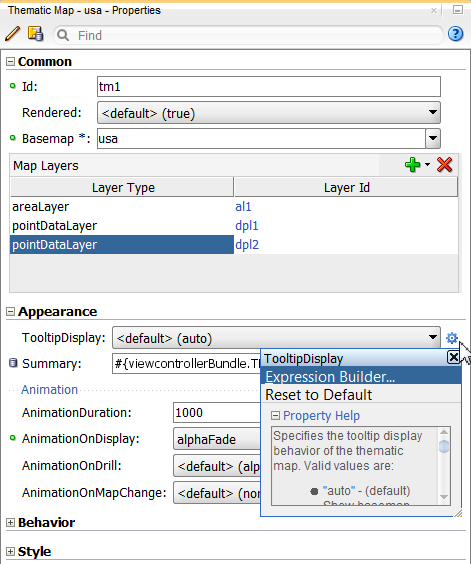
「プロパティ」ウィンドウで、各属性フィールドのドロップダウン・メニューを使用して、プロパティの説明、およびEL式ビルダーまたはその他の専用ダイアログの表示などのオプションを表示できます。図29-23 に、テーマ・マップ・コンポーネントtooloTipDisplay属性のドロップダウン・メニューを示します。
図29-23 テーマ・マップToolTipDisplay属性のドロップダウン・メニュー

注意:
アプリケーションでFusionテクノロジ・スタックが使用される場合、データ・コントロールを使用してテーマ・マップを作成でき、バインドが自動的に行われます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたテーマ・マップの作成に関する項を参照してください。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「マップ・コンポーネントの追加機能」を参照してください。
次のタスクを実行する必要があります。
「アプリケーション・ワークスペースの作成」で説明されているように、アプリケーション・ワークスペースを作成します。
「ビュー・ページの作成」で説明されているように、ビュー・ページを作成します。
ページにテーマ・マップを追加する手順:
「コンポーネント」ウィンドウを使用してテーマ・マップを作成すると、JDeveloperによりJSFページにコードが挿入されます。次の例に、JSFページに挿入されるコードを示します。
<dvt:thematicMap basemap="usa" id="tm1"> <dvt:areaLayer layer="states" id="al1"/> </dvt:thematicMap>
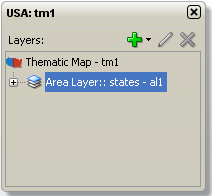
レイヤー・ブラウザには、テーマ・マップの階層構造が表示されます。図29-25に、「コンポーネント」ウィンドウを使用してテーマ・マップを作成した後のレイヤー・ブラウザを示します。
図29-25 テーマ・マップ・レイヤー・ブラウザ

次に、ADFデータ・コントロール・パネルおよびテーマ・バインディング・ダイアログを使用して、データをスタイル設定したエリアまたはマーカーで表示するように、テーマ・マップを構成できます。テーマ・マップへのデータ表示方法の構成の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータバインドされたテーマ・マップの作成に関する項を参照してください。
テーマ・マップでは、HTML5、FlashおよびPortable Network Graphics (PNG)のイメージ形式がサポートされます。すべてのイメージ形式で、右から左への表示を使用するロケールがサポートされます。デフォルトでは、テーマ・マップはクライアント・ブラウザでサポートされる最良の出力形式で表示されます。
最良の出力形式をクライアントで使用できない場合、アプリケーションでは使用可能な形式がデフォルトになります。たとえば、クライアントがHTML5をサポートしていない場合、アプリケーションでは次が使用されます。
Flash (Flash Playerが使用可能な場合)
アプリケーション全体でFlashコンテンツの使用を制御するには、adf-config.xmlでflash-player-usageコンテキスト・パラメータを設定します。詳細は、「コンポーネント出力形式としてのFlashの構成」を参照してください。
PNG出力形式
静的レンダリング、たとえば、Flash表示パンおよびズーム状態の保持は、印刷可能なPNG出力形式使用時には完全にサポートされますが、次のような一部の対話機能は使用できません。
アニメーション
コンテキスト・メニュー
ドラッグ・アンド・ドロップ・ジェスチャ
ポップアップのサポート
選択項目
テーマ・マップ・コンポーネントは、リージョンのセットを表すレイヤーとともに、事前作成ベース・マップの拡張セットの使用をサポートします。また、mapProvider APIのセットを使用するか、またはイメージ・ファイルのデータ・ポイントを識別するようにxmlのメタデータ・ファイルを構成して、テーマ・マップ用のカスタム・ベース・マップを定義することもできます。
テーマ・マップ・コンポーネント用に用意されている基準となる各マップには、一連のリージョンを表す事前に作成された複数のマップ・レイヤーがあります。たとえば、基準となるworldマップには、continents用のマップ・レイヤーとcountries用の別のレイヤーが含まれています。
下位レベルのマップ・レイヤーのリージョンは、集約されて地理的階層内の次のレベルを構成します。マップ・レイヤーは、areaLayerコンポーネントのlayer属性で指定されます。それぞれのベース・マップには、いくつかのリージョンのセットと、都市の固定セットが1つ含まれます。
29-1に、基準となる各マップ用の有効なマップ・レイヤーを示します。
表29-1 事前に作成された基準となるマップとレイヤー
| 基準となるマップ | レイヤー |
|---|---|
|
|
|
|
|
|
|
|
|
|
データ・コレクションをテーマ・マップにバインドする際、データが表示される基準となるマップからリージョンのマップ位置IDを使用してエリアまたはポイント・データの位置を指定する列を、データ・モデルに指定する必要があります。エリアの位置はareaLocationコンポーネントのname属性で指定され、ポイントの位置は、type属性がpointNameに設定されている場合、pointLocationコンポーネントのpointName属性で指定されます。
事前作成されたマップ・レイヤーごとに、すべてのテーマ・マップの基準となるマップの位置IDを記載したカンマ区切りの値(CSV)ファイルをダウンロードできます。これらのリンクは、areaLocationコンポーネントのname属性のタグ・ドキュメントで検索します。データ視覚化コンポーネントのタグ・ドキュメントにアクセスするには、構造ウィンドウで該当のコンポーネントを選択し、「プロパティ」でヘルプ・ボタンをクリックします。
詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の基準となるマップの位置IDに関する必知事項に関する項を参照してください。
事前作成ベース・マップの使用に加え、テーマ・マップは、データベース、またはOracle MapViewerやジオコーダ・サービスなどのeLocationサービスを含む任意のデータ・ソースから、任意のファイル・タイプを使用して地理データを取得するように構成できます。テーマ・マップ・コンポーネントのmapProvider属性は、oracle.adf.view.faces.bi.component.thematicMap.mapProvider.MapProviderタイプのオブジェクトを必要とします。MapProvider APIにより、ドリル、ラベル、カスタム・リージョン・サポート、ポイント・レイヤーなど、カスタム・ベース・マップを事前作成ベース・マップと同じ機能を備えるように構成でき、同様に使用できます。
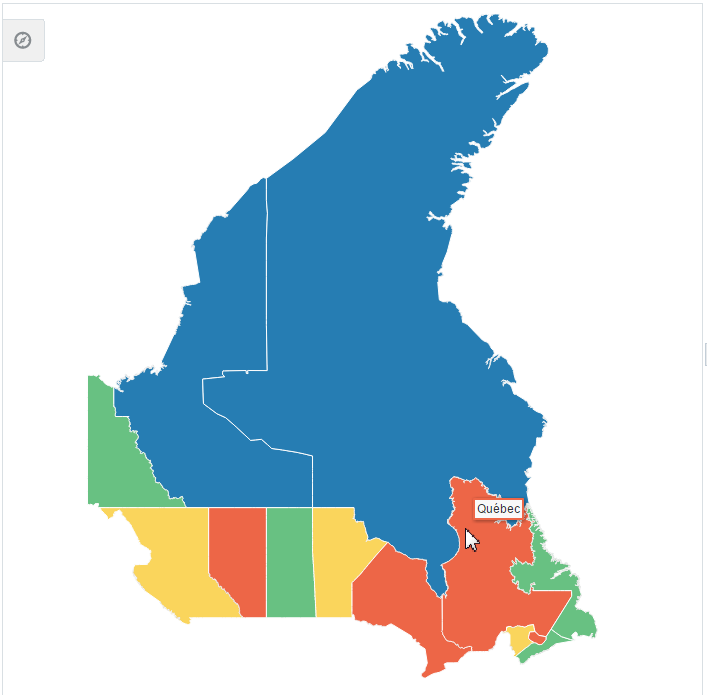
たとえば、図29-26 に、mapProvider属性を使用してGeoJSON形式のzipファイルから地理データを取得するカスタムのカナダのベース・マップを示します。
図29-26 テーマ・マップのカスタム・ベース・マップ

カスタム・ベース・マップを構成するには、次の抽象およびユーティリティ・クラスを使用します。
oracle.adf.view.faces.bi.component.thematicMap.mapProvider.MapProvider: カスタム・ベース・マップをレンダリングするためのAPIを提供する抽象クラスです。ELのJavaコールバックを使用して、dvt:thematicMapのmapProvider属性にこのクラスの実装を渡します。
カナダのカスタム・ベース・マップ例のmapProviderクラスの実装は、「テーマ・マップのカスタム・ベース・マップのサンプル・コード」を参照してください。
oracle.adf.view.faces.bi.component.thematicMap.mapProvider.utils.MapProviderUtils: Java 2DオブジェクトをSVGパス・コマンドに変換するためのAPIを提供するユーティリティ・クラスです。
oracle.adf.view.faces.bi.component.thematicMap.mapProvider.LayerArea: テーマ・マップ・コンポーネントがdvt:areaLayerをレンダリングするために必要なデータを取得するAPIを提供する抽象クラスで、MapProvider抽象クラスのgetLayerAreas()およびgetChildAreas()メソッドから使用されます。
カナダのカスタム・ベース・マップ例のlayerAreaクラスの実装は、「テーマ・マップのカスタム・ベース・マップのエリア・レイヤーのサンプル・コード」を参照してください。
oracle.adf.view.faces.bi.component.thematicMap.mapProvider.Projection: 必要に応じて、カスタム・ベース・マップのdvt:pointDataLayerから点を投影するためのAPIを提供する抽象クラスで、MapProvider抽象クラスのgetProjection()メソッドから使用されます。アイデンティティ投影クラス(oracle.adf.view.faces.bi.component.thematicMap.mapProvider.IdentityProjection)が提供され、デフォルトでは、投影を実行すべき点がない場合にMapProviderクラスによって戻されます。
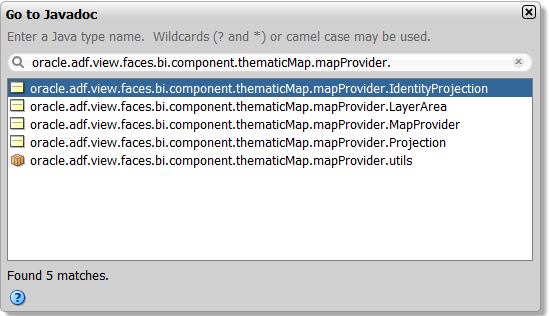
JDeveloperで、これらのクラスの完全なJavadocを表示できます。ツールバーから「ナビゲート」→「Javadocに移動」を選択し、検索フィールドにクラス名を入力します。検索ダイアログが表示されます。
図29-27 Javadoc内のカスタム・ベース・マップAPI

JSFページのカナダのカスタム・ベース・マップを使用したテーマ・マップのコードを次に示します。
<dvt:thematicMap id="tm1" summary="Map Provider" basemap="canada"
mapProvider="#{mapProviderBean.callback}" initialZooming="auto">
<af:transition transition="auto" triggerType="display"/>
<dvt:areaLayer layer="territories" id="al1" labelDisplay="off">
<dvt:areaDataLayer selectionMode="none" id="adl1"
value="#{mapProviderBean.territories}" var="row"
varStatus="rowStatus">
<dvt:areaLocation id="l1" name="#{row.id}">
<dvt:area id="a1" value="#{row.value}">
<dvt:attributeGroups id='ag1' type="color"
value="#{row.categories[0]}"
label="#{row.categories[0] == 'Group 1' ?
'Territory C' :
(row.categories[0] == 'Group 2' ?
'Territory A' : 'Territory B')}"/>
</dvt:area>
</dvt:areaLocation>
</dvt:areaDataLayer>
</dvt:areaLayer>
</dvt:thematicMap>
テーマ・マップ・コンポーネントは、関連付けられたイメージ上のデータ・ポイントを定義するため、XMLメタデータ・ファイルを使用したカスタム・ベース・マップの定義をサポートしています。
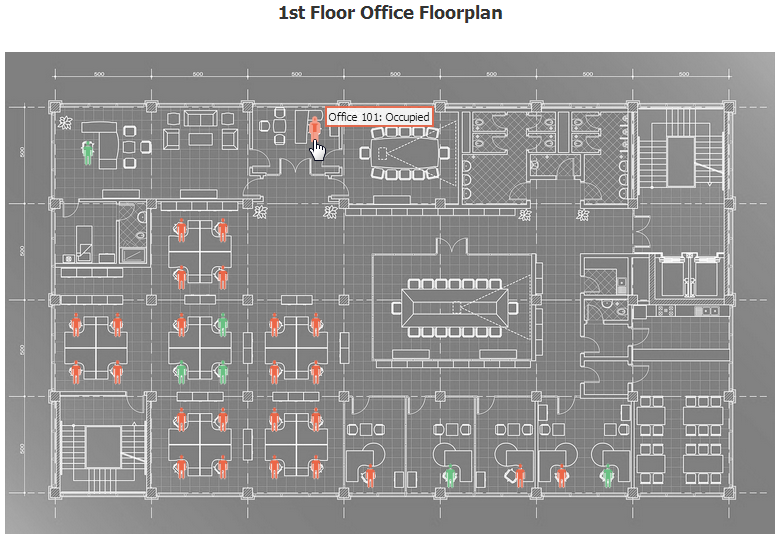
たとえば、図29-28 のテーマ・マップに、ポイントをオフィスの場所ごとに定義したオフィスのフロア計画のカスタム・ベース・マップを示します。この例では、ツールチップによって、オフィスのスペースが使用中か空いているかが示されています。
図29-28 定義済ポイント・レイヤーを使用したカスタム・ベース・マップ

イメージ・ファイルを使用してカスタム・ベース・マップを定義するには、マップに使用するイメージを定義するxmlメタデータ・ファイルを作成し、ファイルをプロジェクト・ソースに追加する必要があります。オフィスのフロア計画の例では、オフィスごとの静的ポイントは、次の例に示すように数字で指定されています。
<basemap id='floorplan'>
<layer id='floor1'>
<image height='813' width='1300'
source='/resources/images/thematicMap/floorplan.jpg'/>
</layer>
<points>
<point x='140' y='170' name='100' longLabel='Office 100'/>
<point x='523' y='130' name='101' longLabel='Office 101'/>
<point x='298' y='300' name='102' longLabel='Office 102'/>
<point x='368' y='300' name='103' longLabel='Office 103'/>
<point x='298' y='380' name='104' longLabel='Office 104'/>
<point x='368' y='380' name='105' longLabel='Office 105'/>
<point x='120' y='460' name='106' longLabel='Office 106'/>
<point x='190' y='460' name='107' longLabel='Office 107'/>
<point x='120' y='540' name='108' longLabel='Office 108'/>
<point x='190' y='540' name='109' longLabel='Office 109'/>
<point x='298' y='460' name='110' longLabel='Office 110'/>
<point x='368' y='460' name='111' longLabel='Office 111'/>
<point x='298' y='540' name='112' longLabel='Office 112'/>
<point x='368' y='540' name='113' longLabel='Office 113'/>
<point x='455' y='460' name='114' longLabel='Office 114'/>
<point x='525' y='460' name='115' longLabel='Office 115'/>
<point x='455' y='540' name='116' longLabel='Office 116'/>
<point x='525' y='540' name='117' longLabel='Office 117'/>
<point x='298' y='620' name='118' longLabel='Office 118'/>
<point x='368' y='620' name='119' longLabel='Office 119'/>
<point x='298' y='700' name='120' longLabel='Office 120'/>
<point x='368' y='700' name='121' longLabel='Office 121'/>
<point x='455' y='620' name='122' longLabel='Office 122'/>
<point x='525' y='620' name='123' longLabel='Office 123'/>
<point x='455' y='700' name='124' longLabel='Office 124'/>
<point x='525' y='700' name='125' longLabel='Office 125'/>
<point x='617' y='715' name='126' longLabel='Office 126'/>
<point x='752' y='715' name='127' longLabel='Office 127'/>
<point x='870' y='715' name='128' longLabel='Office 128'/>
<point x='940' y='715' name='129' longLabel='Office 129'/>
<point x='1018' y='715' name='130' longLabel='Office 130'/>
</points>
</basemap>
テーマ・マップ・コンポーネントでは、エリア・レイヤーを指定します。これはbasemap属性を使用するメタデータ・ファイル内の定義を指します。次の例に示すように、名前付きポイントを含むエリア・レイヤーを定義できます。
<dvt:thematicMap id="tm1" summary="Custom Base Map" basemap="floorplan"
animationOnDisplay="none"
source="/resources/images/thematicMap/offices.xml"
inlineStyle="background-color:transparent;height:540px;
width:810px;"
controlPanelBehavior="hidden" panning="none" zooming="none">
<dvt:areaLayer layer="floor1" id="al1">
<dvt:pointDataLayer id="pdl1" selectionMode="single" partialTriggers="::::t1"
value="#{officesBean.currentFloor.offices}" var="row"
animationOnDataChange="alphaFade" varStatus="rowStatus">
<dvt:pointLocation id="pl1" pointName="#{row.id}" type="pointName">
<dvt:marker id="m1" shape="human" opacity="1" gradientEffect="none"
fillColor="#{row.color}" scaleX="3" scaleY="3"
shortDesc="#{row.categories[0]}"/>
</dvt:pointLocation>
</dvt:pointDataLayer>
</dvt:areaLayer>
</dvt:thematicMap>
メタデータ・ファイルでは、画面解像度および表示方向の異なる、様々なイメージを指定することもできます。テーマ・マップ・コンポーネントでは、画面解像度および方向に基づいてレイヤーに適切なイメージが選択されます。選択できる表示方向は、左から右または右から左です。イメージのデフォルトの方向は左から右ですが、imageコンポーネントのdir属性をrtlに設定することによって、右から左に変更できます。次の例に、異なる画面解像度のカスタム・ベース・マップ用のイメージを含むメタデータ・ファイルのサンプル・コードを示します。
<basemap id="car" >
<layer id="exterior" >
<image source="/maps/car-800x800.png"
width="2560"
height="1920" />
<image source="/maps/car-800x800-rtl.png"
width="2560"
height="1920"
dir="rtl" />
<image source="/maps/car-200x200.png"
width="640"
height="480" />
<image source="/maps/car-200x200-rtl.png"
width="640"
height="480"
dir="rtl" />
</layer>
</basemap>
ポイント・データ・レイヤーを含むエリア・レイヤーを定義したり、ポイント・データ・レイヤーをテーマ・マップ・コンポーネントの直接の子として定義したりできます。ポイント・レイヤーがマップ・レイヤー内にネストされている場合、データ・ポイントは、そのマップ・レイヤーが表示されているときにのみ表示されます。ポイント・データ・レイヤーがテーマ・マップ・コンポーネントの直接の子として構成されている場合、データ・ポイントは常にグローバル・ポイント・レイヤーとして表示されます。次の例に、エリア・レイヤー用に定義されたポイント・データ・レイヤーを含むテーマ・マップのサンプル・コードを示します。
<dvt:thematicMap id="tm1" basemap="car" source="customBasemaps/map1.xml" >
<dvt:areaLayer id="al1" layer="exterior" >
<dvt:pointDataLayer id="pdl1"
var="row"
value="{bindings.thematicMapData.collectionModel}" >
<dvt:pointLocation id="pl1"
type="pointXY"
pointX="#{row.x}"
pointY="#{row.y}" >
<dvt:marker id="m1" fillColor="#FFFFFF" shape="circle" />
</dvt:pointLocation>
</dvt:pointDataLayer>
</dvt:areaLayer>
</dvt:thematicMap>
次の例に、テーマ・マップ・コンポーネントの直接の子としてのポイント・データ・レイヤーを含むテーマ・マップのサンプル・コードを示します。
<dvt:thematicMap id="demo1" basemap="car" source="customBasemaps/map1.xml" >
<dvt:areaLayer id="al1" layer="exterior" />
<dvt:pointDataLayer id="pdl1"
var="row"
value="{bindings.thematicMapData.collectionModel}" >
<dvt:pointLocation id="pl1"
type="pointXY"
pointX="#{row.x}"
pointY="#{row.y}" >
<dvt:marker id="m1" fillColor="#FFFFFF" shape="circle" />
</dvt:pointLocation>
</dvt:pointDataLayer>
</dvt:thematicMap>
事前に作成されたマップ・レイヤー・ラベルや、テーマ・マップのデータ値をスタンプ・アウトするエリアおよびマーカー・コンポーネントのラベルなど、テーマ・マップのラベルの表示属性をカスタマイズできます。特殊な書式設定(通貨やパーセンテージなど)が必要なデータ値は、特殊記号や小数点を表示するように構成できます。ユーザーがカーソルをマップ上で移動したときにデータを表示するためのツールチップを構成することもできます。
デフォルトでは、事前に作成された基準となるマップの各マップ・レイヤーの各リージョンには、短いタイプと長いタイプのラベル(たとえば、基準となるworldマップのcountriesレイヤーでのBRAとBrazil)があります。
マップ・レイヤーは、layer属性のareaLayerコンポーネントで、たとえば次のように指定されます。
<dvt:areaLayer id="al1" layer="countries">
注意:
ラベルは、マップ・レイヤーの名前付きリージョン内にちょうど収まる場合にのみ表示されます。ラベルがリージョン内に納まらない場合は、基準となるマップのそのレイヤーに対してかわりのラベル位置を決める引出し線が指定されていないと表示されません。事前作成のusaマップのみ、statesレイヤー外のラベル用の引出し線があります。
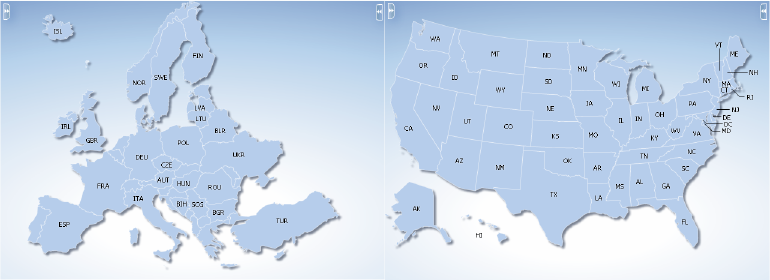
図29-29に、基準となるeuropeマップとusaマップのデフォルトのラベルを示します。
図29-29 基準となるヨーロッパと米国のマップのデフォルトのラベル

基準となるマップで提供されている表示およびスタイル用のデフォルトのラベルはカスタマイズできます。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
マップ・レイヤー・ラベルをカスタマイズする手順:
構造ウィンドウでラベルのカスタマイズを行うマップ・レイヤーを表すdvt:areaLayerコンポーネントを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで、「外観」セクションを開いて次の属性を設定します。
LabelDisplay: ドロップダウン・リストを使用して、事前に作成された基準となるマップのレイヤー用ラベルをどのように表示するかを選択します。有効な値は、リージョンに十分なスペースがある場合にラベルを表示するauto (デフォルト)と、基準となるマップのこのレイヤーのすべてのリージョン用のラベルを表示するon、およびラベルの表示を無効にするoffです。
LabelStyle: ラベル・フォント用に使用するフォント関連のCSSスタイルを入力します。
LabelType: ドロップダウン・リストを使用して、事前に作成された基準となるマップの表示するラベルを選択します。有効な値は、基準となるマップで定義されている短いラベルを表示するshort (デフォルト)(TXなど)、および基準となるマップで定義されている長いラベルを表示するlong (Texasなど)です。
スタイル属性(塗りつぶしの色、パターンまたは不透明度など)をマップの地理的リージョンにスタンプ・アウトするareaコンポーネントと、データ・ポイントと関連付けられた組込みまたはカスタムの形状をマップにスタンプ・アウトするmarkerコンポーネントの属性を指定することにより、基準となるマップ内のデフォルトのラベルをオーバーライドすることもできます。
エリアおよびマーカーのラベルをカスタマイズする手順:
デフォルトでは、ユーザーがマップ上でカーソルを移動すると、テーマ・マップにマップ・レイヤー・ラベルを使用してツールチップが自動的に表示されます。データが使用可能な場合、areaまたはmarkerコンポーネント・スタンプの値にラベルが連結されます。使用可能なデータのみを表示するように、ツールチップを構成することもできます。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
データを表示するツールチップを構成する手順:
value属性が#{row.data}の場合、同じ値をshortDesc属性に使用します。テーマ・マップのareaおよびmarkerコンポーネントでは、ラベルに数値データ値(ドル値またはパーセンテージなど)を表示できます。エリアおよびマーカー・ラベルは、コンポーネントのvalue属性で指定されます。
数値データ値の書式は、標準のADFコンバータaf:convertNumberをエリアまたはマーカー・コンポーネントの子として追加するか、コンバータをEL式によりコンポーネント上で直接指定することで設定できます。コンバータと子af:convertNumberタグの両方が指定されている場合、子タグのプロパティが優先されます。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
テーマ・マップでエリアまたはマーカー・ラベルがすでに構成されている必要があります。ない場合は、この章の指示に従ってエリアまたはマーカー・ラベルをカスタマイズします。詳細は、「テーマ・マップ・ラベルのカスタマイズ方法」を参照してください。
エリアまたはマーカー・ラベルで数値データ値の書式を設定する手順:
af:convertNumberコンポーネントの完全なタグ・ドキュメントを表示します。次の例に、エリアおよびマーカー・ラベルの数値データ値の書式を設定するためのサンプル・コードを示します。
...
<dvt:area id="a2" labelDisplay="on" value="#{mapBean.value}" >
<af:convertNumber id="cn1" type="currency"/>
</dvt:area>
<dvt:marker id="m2" labelDisplay="on" value="#{mapBean.value}" >
<af:convertNumber id="cn1" type="currency"/>
</dvt:marker>
...
または、EL式によりエリアまたはマーカー・コンポーネントに直接コンバータを指定します。次に例を示します。
<dvt:marker id="m1" labelDisplay="on" value="#{mapBean.value}"
converter="#{mapBean.myConverter}"/>
テーマ・マップはカスタマイズされたデータ・ズーム機能をサポートしています。ベース・マップ全体を表示しないで、レンダリングされた領域およびポイント・データ・レイヤーに合せるための、テーマ・マップの初期ズームを構成できます。分離したデータ領域のレンダリングおよびズームを行うテーマ・マップも構成できます。
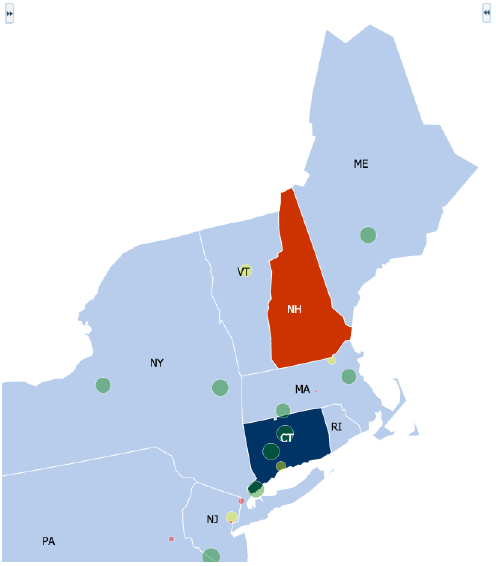
たとえば、図29-30 のテーマ・マップは、米国の州のエリア・レイヤーおよびポイント・データ・レイヤーを表示しています。この例では、米国の基準となるマップのすべての州について、データをレンダリングするわけではありません。初期ズームでは、データ・レイヤーの境界に合せています。
図29-30 データ・レイヤー上で初期ズームを使用したテーマ・マップ

レンダリングされたデータ・レイヤーに初期ズームを合せるように設定するには、dvt:thematicMapコンポーネントでinitalZoomingプロパティをautoに設定します。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページには、すでに定義済のデータ・レイヤーを使用したテーマ・マップが表示されています。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
初期ズームを構成する手順:
「構造」ウィンドウで「dvt:thematicMap」コンポーネントを右クリックし、「プロパティに移動」を選択します。
「プロパティ」ウィンドウで「動作」セクションを開き、「InitalZooming」プロパティを「auto」に設定し、レンダリングされたデータ・レイヤー上でズーム時のフォーカスを自動的に設定します。デフォルト値はnoneです。
ヘルプ・ボタンを使用して、dvt:thematicMapコンポーネントの完全なタグ・ドキュメントを表示します。
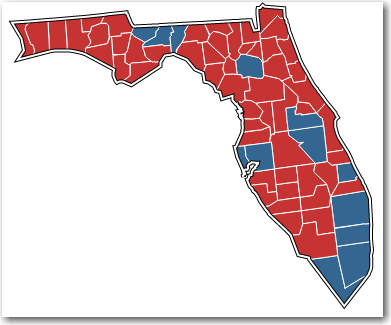
図29-31 に、2012年の大統領選挙のフロリダ州の郡ごとの結果を示しています。この例では、dvt:areaDataLayerのisloatedRowKeyプロパティは、州のエリア・レイヤーおよび米国の基準となるマップでフロリダ州を分離するように設定されています。dvt:areaDataLayerのdisclosedRowKey属性を設定すると、郡のエリア・レイヤーにドリルダウンされ、勝利している候補者の色を郡ごとに示すように、色でスタイル設定されたフロリダ州が表示されます。
図29-31 フロリダ州の2012年大統領選挙結果のテーマ・マップ

分離したデータ領域上にズームを構成する手順:
次の例に、図29-31のテーマ・マップを構成するためのコードを示します。
<dvt:thematicMap id="thematicMap" basemap="usa" drilling="off"
animationOnDisplay="alphaFade"
controlPanelBehavior="hidden" summary="presidential map"
inlineStyle="background-color:transparent;
width:400px;border:none;">
<dvt:areaLayer id="al1" layer="states">
<dvt:areaDataLayer id="adl1"
disclosedRowKeys="#{electionBean.disclosedRowKey}"
contentDelivery="lazy"
isolatedRowKey="#{electionBean.isolatedRowKey}"
value="#{electionBean.state}" var="row"
varStatus="rowStatus">
<dvt:areaLocation id="loc1" name="#{row.id}">
<dvt:area id="a1" fillColor="#{row.color}"/>
</dvt:areaLocation>
</dvt:areaDataLayer>
</dvt:areaLayer>
<dvt:areaLayer id="al2" layer="counties">
<dvt:areaDataLayer id="adl2" value="#{electionBean.counties}" var="row"
varStatus="rowStatus"
selectionMode="single" contentDelivery="lazy">
<dvt:areaLocation id="loc2" name="#{row.id}">
<dvt:area id="a2" fillColor="#{row.color}">
</dvt:area>
</dvt:areaLocation>
</dvt:areaDataLayer>
</dvt:areaLayer>
</dvt:thematicMap>
設計によって、テーマ・マップでは、定義済の地理的な場所内でデータにフォーカスします。場合によっては、デフォルトの背景色やエリア・レイヤーの境界を表示しないで、データを表示することがあります。
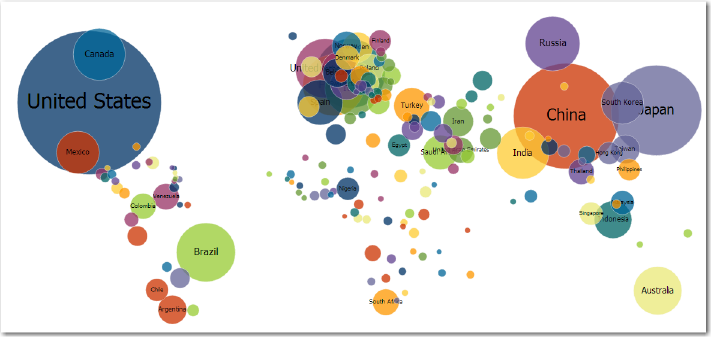
たとえば、図29-32 のテーマ・マップでは、サイズおよびラベル・フォントの大きさを変更したマーカーを使用して、世界の1人当たりの国別GDP(国内総生産) (100万ドル単位)を示しています。この例では、国の背景色や境界をマーカーで示してもデータの理解に役立ちません。実際、全体的な把握の妨げになることもあります。
図29-32 世界の1人当たりのGDPを表示するテーマ・マップ

dvt:areaLayerコンポーネントでbackground-colorおよびborder-colorのareaStyleプロパティのCSS属性をtransparentに設定することにより、スキニング・キーを使用しないで、デフォルトのエリア・レイヤー色および境界の表示をオーバーライドできます。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページには、すでに定義済のエリア・レイヤーを使用したテーマ・マップが表示されています。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
非表示のエリア・レイヤーを構成する手順:
図29-32 のテーマ・マップでは、1人当たりの国別GDPを示すために、サイズの異なるマーカーおよび関連ラベルを使用しています。この例では、GDPの最小値は小さいマーカーでラベルを表示しないように設定されています。次の例に、マーカーおよびラベルを構成するためのコードを示します。
<dvt:marker id="m1" scaleX="#{(5 + row.categories[0]/25)}"
value="#{row.categories[2]}"
labelStyle="font-size:#{row.categories[0]/25 + 30}px;" opacity="0.75"
labelDisplay="#{row.categories[0]/25 le 20 ? 'off' : 'on'}"
gradientEffect="none"
scaleY="#{(5 + row.categories[0]/25)}"
shortDesc="\$#{row.categories[1]} Million">
<dvt:attributeGroups id="ag1" type="color" value="#{row.id}"/>
</dvt:marker>
注意:
テーマ・マップをズーム・インまたはズーム・アウトする際に、サイズを変更したマーカーおよびラベルについて、テーマ・マップに対する相対的なサイズを維持するには、dvt:thematicMapコンポーネントのmarkerZoomBehaviorプロパティをzoomに設定します。
テーマ・マップ・データを表すマーカーの構成の詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のデータを表示するためのエリア、マーカーおよびイメージのスタイル設定に関する項を参照してください。
テーマ・マップでは、テーマ・マップのレイヤー、エリア、マーカーの色およびフォント・スタイルをカスタマイズするスキニングもサポートしています。さらに、スキニングを使用して、ユーザーがマウスを置いた場合や選択した場合のテーマ・マップのエリアのスタイルを定義できます。
次の例に、ユーザーが選択したときに、枠線の色を赤色で表示するように構成されたテーマ・マップ・エリアのスキニング・キーを示します。
af|dvt-area:sekected
{
-tr-border-color:#0000FF;
}
テーマ・マップのスキニング・キーの完全なリストは、Oracle Fusion Middleware Documentation Oracleデータ視覚化ツール・スキン・セレクタ・タグ・リファレンスを参照してください。JDeveloperのヘルプ・センターからリストにアクセスするには、「ドキュメント・ライブラリ」、「Fusion MiddlewareリファレンスとAPI」の順に選択します。スキンを使用したアプリケーションのカスタマイズの詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
テーマ・マップでは、選択およびアクションイベント、ドリル、ポップアップ、アニメーションおよびドラッグ・アンド・ドロップ操作などの相互作用機能がサポートされています。
ユーザーが複数のデータ・レイヤーにわたり1つ以上のエリアまたはマーカーを選択できるように、テーマ・マップ・コンポーネントを構成することができます。デフォルトでは、選択は無効です。areaDataLayerおよびpointDataLayerコンポーネントで選択を構成すると、1つ以上のエリアまたはマーカー・スタンプの選択ができるようになります。
選択を有効にすると、エリアまたはマーカー・スタンプを、出力テキストの表示や別のページへの移動などのカスタム・イベントを指定するためのアクション・リスナーで構成することができます。ADFアクション・イベントの詳細は、「イベントの処理」を参照してください。
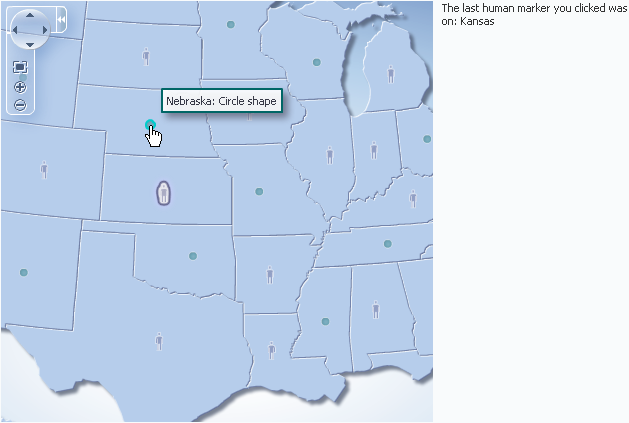
図29-33 に、人のマーカーをクリックすると出力テキストが表示され、円形のマーカーをクリックすると別のJSFページに移動するように構成されたテーマ・マップを示します。
図29-33 テーマ・マップのアクション・イベント

始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
テーマ・マップでデータを表示するために、エリアまたはマーカーを1つ持つデータ・レイヤーがすでに構成されている必要があります。
選択およびアクション・イベントを構成する手順:
次の例に、アクション・イベントを起動するようにマーカーを構成するためのサンプル・コードを示します。
<f:facet name="center">
<dvt:thematicMap id="thematicMap"
imageFormat="flash" basemap="usa"
inlineStyle="width:98%;height:95%;"
summary="Thematic map showing action events">
<dvt:areaLayer id="areaLayer" layer="states"
labelDisplay="off">
<dvt:areaDataLayer id="dataLayer"
contentDelivery="immediate"
value="#{tmapBean.colorModel}"
var="row"
varStatus="rowStatus"
selectionMode="single">
<dvt:areaLocation id="dataLoc"
name="#{row.name}">
<dvt:marker id="marker1"
shape="human" scaleX="3"
scaleY="3"
fillColor="#666699"
actionListener="#{tmapEventBean.processClick}"
rendered="#{row.category == 'category1'}"
shortDesc="Human shape"/>
<dvt:marker id="marker2"
shape="circle"
scaleX="2" scaleY="2"
fillColor="#006666"
action="mapAction"
rendered="#{row.category == 'category2'}"
shortDesc="Circle shape"/>
</dvt:areaLocation>
</dvt:areaDataLayer>
</dvt:areaLayer
</dvt:thematicMap>
</f:facet>
<f:facet name="end">
<af:outputText value="#{tmapEventBean.clickString}"
id="ot1"
partialTriggers="thematicMap:areaLayer:dataLayer:marker1"/>
</f:facet>
宣言的マスターディテール処理(テーマ・マップの関連データを表などのページ上の別のUIコンポーネントに表示するなど)のための選択リスナーを持つエリアまたはポイント・データ・レイヤーを構成することもできます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のマスター/ディテール関係の構成に関する必知事項に関する必知事項を参照してください。
テーマ・マップのareaおよびmarkerコンポーネントは、情報を提供したり、エンド・ユーザーからの入力を要求したりするポップアップのダイアログ、ウィンドウおよびメニューが表示されるように構成できます。af:popupコンポーネントを他のADF Facesコンポーネントで使用すると、セカンダリ・ウィンドウでの情報の表示および非表示、追加データの入力、コンテキスト・メニューなどの機能の呼出しを、エンド・ユーザーに許可する機能を構成できます。
ADF Facesのコンポーネントでは、ポップアップの表示または非表示にJavaScriptは不要です。af:showPopupBehaviorタグは宣言的ソリューションとなるため、popupコンポーネントを開くためのJavaScriptの作成や、スクリプトのpopupコンポーネントへの登録の必要がありません。これらのコンポーネントの詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
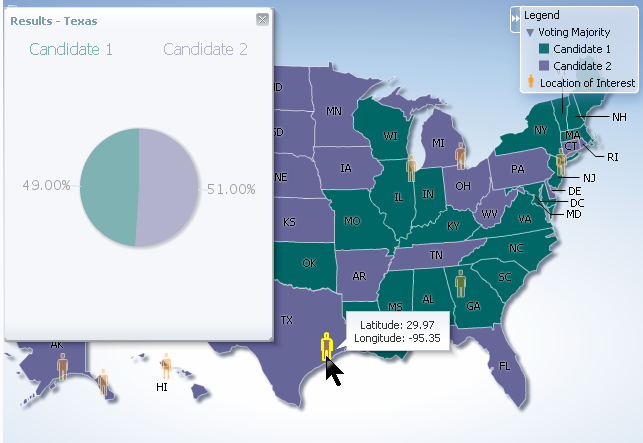
たとえば、ダイアログまたはノート・ウィンドウで情報を表示するポップアップを、テーマ・マップのエリアまたはマーカーと関連付けることができます。図29-34 には、選挙結果に関するデータのダイアログを表示するためにクリックされたテーマ・マップ・エリア(テキサス)と、特定の場所に関するデータのノート・ウィンドウを表示するマーカー(人)上にあるカーソルが示されています。
図29-34 エリア・ダイアログとマーカー・ノート・ウィンドウ

始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
テーマ・マップのエリアまたはマーカー・コンポーネントで参照するポップアップ・コンポーネントを作成しておく必要があります。次の例に、エリア・スタンプをクリックすると参照されるダイアログのサンプル・コードを示します。
<af:popup id="pop1" contentDelivery="lazyUncached" launcherVar="source"
eventContext="launcher">
<af:setPropertyListener from="#{tmapPopupBean.colorModel.rowData}"
to="#{tmapPopupBean.source}"
type="popupFetch"/>
<af:dialog id="nw1" modal="false" type="none"
title="Results - #{tmapPopupBean.source.fullName}">
<af:panelGroupLayout id="pgl6">
<af:panelGroupLayout id="pgl7" layout="horizontal"
halign="center">
<af:outputText value="Candidate 1" id="ot2"
inlineStyle="color:#{tmapPopupBean.strColor2};
font-size:medium;"/>
<af:spacer width="50" height="10" id="spacer1"/>
<af:outputText value="Candidate 2" id="ot1"
inlineStyle="color:#{tmapPopupBean.strColor1};
font-size:medium;"/>
</af:panelGroupLayout>
<af:panelGroupLayout id="pgl5" layout="horizontal"
halign="center">
<dvt:pieGraph id="graph1" subType="PIE"
inlineStyle="height:250.0px;width:250.0px"
tabularData="#{tmapPopupBean.graphData[tmapPopupBean.source]}"
imageFormat="PNG">
<dvt:background fillTransparent="true"/>
<dvt:graphPieFrame fillTransparent="true"/>
<dvt:seriesSet>
<dvt:series index="0" color="#{tmapPopupBean.color1}"/>
<dvt:series index="1" color="#{tmapPopupBean.color2}"/>
</dvt:seriesSet>
<dvt:sliceLabel rendered="true">
<dvt:graphFont id="graphFont1" size="14"/>
</dvt:sliceLabel>
<dvt:pieLabel rendered="false"/>
<dvt:legendArea rendered="false"/>
</dvt:pieGraph>
</af:panelGroupLayout>
</af:panelGroupLayout>
</af:dialog>
</af:popup>
次の例に、ユーザーがマウスをマーカー・スタンプ上に移動すると参照されるノート・ウィンドウのサンプル・コードを示します。
<af:popup id="pop2" contentDelivery="lazyUncached" launcherVar="source"
eventContext="launcher">
<af:setPropertyListener from="#{tmapPopupBean.pointModel.rowData}"
to="#{tmapPopupBean.noteSource}"
type="popupFetch"/>
<af:noteWindow id="nw2">
<af:panelGroupLayout id="pgl8" halign="center" layout="vertical">
<af:outputText value="Latitude: #{tmapPopupBean.noteSource.latitude}"
id="ot4"/>
<af:outputText value="Longitude: #{tmapPopupBean.noteSource.longitude}"
id="ot5"/>
</af:panelGroupLayout>
</af:noteWindow>
</af:popup>
ポップアップ・コンポーネントの詳細は、「ポップアップ・ダイアログ、メニューおよびウィンドウの使用方法」を参照してください。
エリアまたはマーカーにポップアップを追加する手順:
次の例に、ポップアップ・コンポーネントをテーマ・マップ内のエリアおよびマーカー・スタンプに追加するためのサンプル・コードを示します。
<dvt:thematicMap id="thematicMap" imageFormat="flash
basemap="usa" summary="Thematic map showing voting data in US">
<dvt:legend label="Legend">
<dvt:showLegendGroup label="Voting Majority">
<dvt:legendSection source="areaLayer:dataLayer:area1"/>
</dvt:showLegendGroup>
<dvt:legendSection source="areaLayer:pointLayer:marker1"/>
</dvt:legend>
<dvt:areaLayer id="areaLayer" layer="states">
<dvt:areaDataLayer id="dataLayer" contentDelivery="immediate"
value="#{tmapPopupBean.colorModel}"
var="row" varStatus="rowStatus">
<dvt:areaLocation id="areaLoc" name="#{row.name}">
<dvt:area id="area1"
fillColor="#{row.value > 50 ? tmapPopupBean.color1 :
tmapPopupBean.color2}"
<f:attribute name="legendLabel" value="#{row.value > 50 ? 'Candidate 2' :
'Candidate 1'}" />
<af:showPopupBehavior triggerType="click"
popupId="::::pop1"
alignId="area1"
align="endAfter"/>
</dvt:area>
</dvt:areaLocation>
</dvt:areaDataLayer>
<dvt:pointDataLayer id="pointLayer"
value="#{tmapPopupBean.pointModel}" var="row"
varStatus="rowStatus"
contentDelivery="immediate">
<dvt:pointLocation id="pointLoc" type="pointXY"
pointX="#{row.longitude}"
pointY="#{row.latitude}">
<dvt:marker id="marker1" shape="human" fillColor="#FF9900"
scaleX="3" scaleY="3"
<f:attribute name="legendLabel" value="Location of Interest" />
<af:showPopupBehavior triggerType="mouseHover"
alignId="marker1"
popupId="::::pop2"
align="endAfter"/>
</dvt:marker>
</dvt:pointLocation>
</dvt:pointDataLayer>
</dvt:areaLayer>
</dvt:thematicMap>
デフォルトでは、テーマ・マップは、マップに関連付けられたデータが変更されるときや、リージョンがマップでドリルされるときに、マップの初期レンダリング上でアニメーション化されます。各アニメーション・イベントのデフォルト設定はカスタマイズできます。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
テーマ・マップでアニメーション効果をカスタマイズする手順:
ADF Facesフレームワークには、ページ上の場所から別の場所へアイテムをドラッグ・アンド・ドロップする機能があります。テーマ・マップでは、子af:dragSourceコンポーネントを追加し構成することにより、areaおよびmarkerコンポーネントをドラッグ元として、子af:dropTargetコンポーネントを追加し構成することにより、areaLayerコンポーネントをドラッグ・ターゲットとして使用することができます。
たとえば、米国マップ内のある州の人口を表すエリアをドラッグし、それを表にドロップしてそのデータを表示することができます。
始める前に:
テーマ・マップの属性やテーマ・マップの子コンポーネントが機能にどのような影響を与えるかについて理解しておくと役立ちます。詳細は、「テーマ・マップの構成」を参照してください。
ページにすでにテーマ・マップが存在している必要があります。ない場合は、この章の指示に従ってテーマ・マップを作成します。詳細は、「ページへのテーマ・マップの追加方法」を参照してください。
エリアまたはマーカーをドラッグ元として使用する手順:
構造ウィンドウで、ドラッグ元として構成するareaまたはmarkerコンポーネントを右クリックし、「エリアの中に挿入」または「マーカーの中に挿入」→「ドラッグ元」を選択します。
「プロパティ」ウィンドウで、「actions」属性を指定します。
次の例に、エリアをドラッグ元として追加し構成するためのサンプル・コードを示します。
<dvt:area id="area" fillColor="#{tmapTargetActualBean.colorObj}"
shortDesc="#{tmapTargetActualBean.tooltip}">
<af:dragSource actions="COPY" discriminant="DnDDemoModel"/>
</dvt:area>
マップ・レイヤーをドラップ・ターゲットとして使用する手順:
areaLayerコンポーネントを右クリックし、「エリア・レイヤーの中に挿入」→「ドロップ・ターゲット」を選択します。dropListenerの式を入力します。dropListener属性に対して作成します。次の例に、マップ・レイヤーをドロップ・ターゲットとして追加し構成するためのサンプル・コードを示します。
<dvt:areaLayer id="areaLayer" layer="states">
<af:dropTarget actions="COPY"
dropListener="#{TestDropHandler.handleCollectionFireDrop}">
<af:dataFlavor flavorClass="java.util.Collection"/>
</af:dropTarget>
</dvt:areaLayer>
ドラッグ・アンド・ドロップ機能の追加の詳細は、「コンポーネントのドラッグ・アンド・ドロップ機能の追加」を参照してください。