| Siebel CRM Configuring Siebel Open UI Siebel Innovation Pack 2016, Rev. A E52417-01 |
|
 Previous |
 Next |
View PDF |
| Siebel CRM Configuring Siebel Open UI Siebel Innovation Pack 2016, Rev. A E52417-01 |
|
 Previous |
 Next |
View PDF |
This topic describes how to manage files. It includes the following information:
You also use the manifest to manage files. For more information, see "Configuring Manifests".
This topic describes how to organize files that you customize. A predefined file is a type of file that comes configured ready-to-use with Siebel Open UI. A custom file is a predefined file that you modify or a new file that you create. A .png file that you use for your company logo is an example of a custom file. You can customize the following types of files:
JavaScript files
Image files, such as .jpg or .png files.
SWT (Siebel Web Template files.
HTML files.
XML files.
Note the following guidelines:
You must modify any relative paths that your custom file contains. For more information, see "Updating Relative Paths in Files That You Customize".
The folder structures that this topic describes applies to all cached and deployed files.
Any third-party libraries that you use must reside in a predefined folder or in a custom folder.
|
Note: You must not modify any files that reside in the folders that Table 6-2 describes. You must make sure that these folders contain only Oracle content, and that your custom folders contain only custom content. This configuration helps to avoid data loss in these folders. If you modify any predefined file, then Siebel Open UI might fail, and it might not be possible to recover from this failure. |
To organize files that you customize
Store all your custom CSS files and image files that reside on the client in one of the following folders:
INSTALL_DIR\eappweb\PUBLIC\files\custom INSTALL_DIR\eappweb\PUBLIC\images\custom
where:
INSTALL_DIR is the folder where you installed the client.
Store all your custom presentation models and physical renderers in the following folder:
INSTALL_DIR\eappweb\PUBLIC\scripts\siebel\custom
Oracle stores predefined presentation models and physical renderers in the following folder. You must not modify any file that resides in this folder:
INSTALL_DIR\eappweb\PUBLIC\scripts\siebel
Table 6-2 describes where Siebel Open UI stores predefined files in the Siebel Open UI client. You must not modify any of these files. Instead, you can copy the file, and then save this copy to one of your custom folders.
Table 6-2 Where Siebel Open UI Stores Predefined Files in Siebel Open UI Clients
If you customize a file, and if you save this custom file in a custom folder, then you must modify any relative paths that this file references. For example, if you copy the rules from a predefined .css file into a custom .css file, then you must modify the relative paths that your custom .css file references so that they reference the correct file. For an example of this configuration, see "Customizing the Logo".
To update relative paths in files that you customize
Create a custom file.
For more information about custom files, see "Organizing Files That You Customize".
Search your custom file for any relative paths.
For example, images/ in the following code is an example of a relative path:
src=images/ebus.gif
Modify the relative path so that it can correctly locate the file that it references.
For example:
src=INSTALL_DIR/eappweb/eappweb/PUBLIC/images/ebus.gif
Do Step 2 and Step 3 for every relative path that your custom file contains.
A presentation model or physical renderer sometimes includes a module dependency, which is a relationship that occurs when this presentation model or physical renderer depends on another file. The Define method recognizes each of these items as a JavaScript code module, which is an object that the module_name argument identifies as depending on other modules to run correctly. You specify the module_name argument when you use the Define method to identify the JavaScript files that Siebel Open UI must download for a presentation model or physical renderer. For more information, see "Define Method".
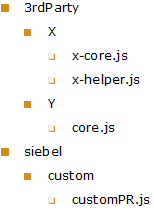
Consider the following example that uses the customPR.js file to define the physical renderer. This renderer depends on plug-in X and plug-in Y, and it uses the following directory structure:

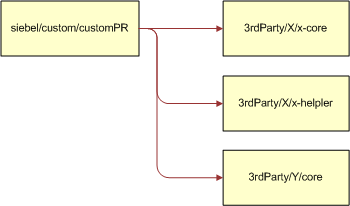
In this example, the following logical dependencies exist between the customPR.js file and the x-core.js file, x-helper.js file, and the customPR.js file:

Siebel Open UI then uses the following logic at run-time for this example:
The user navigates to a view that includes an applet that uses the customPR physical renderer.
The Siebel Server server sends a reply to the client that includes information about the property set and the physical layout.
The view processes the information that the Siebel Server sends in Step 2, and then determines that it must use siebel/custom/customPR.js to render the applet.
The RequireJS script loader uses the customPR.js file name to identify siebel/custom/customPR as the module name, and then sends a request to the Siebel Server for this module.
If Siebel Open UI already loaded this module, then it returns the module object to the client and proceeds to Step 7.
If Siebel Open UI has not already loaded this module, then it does the following work:
Sends a request to the web server for the siebel/custom/customPR.js file.
If dependencies exist, then Siebel Open UI sends a request for these dependent modules, and then runs the modules in the browser.
Siebel Open UI runs the script for the siebel/custom/customPR.js file in the browser.
Siebel Open UI uses the module object to create a new instance of the presentation model and the physical renderer.
To help manage your customizations, it is strongly recommended that you use a module name that is similar to the relative location of the file name. You use the manifest administration screens to specify the manifest for these dependencies.
To specify dependencies between presentation models or physical renderers and other files
Use the list_of_dependencies argument when you use the Define method in your presentation model or physical renderer.
For an example that uses the list_of_dependencies argument, see "Setting Up the Physical Renderer". For more information, see "Define Method".
If file dependencies require that you configure Siebel Open UI to download files in a specific order, then do "Configuring Manifests".