| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1.2.0) E82917-02 |
|
 前 |
 次 |
この章の内容は次のとおりです。
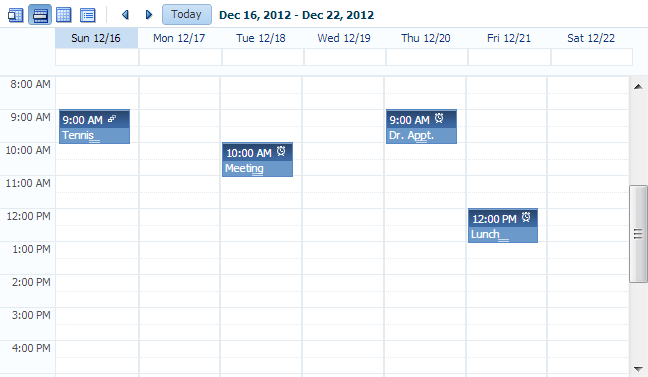
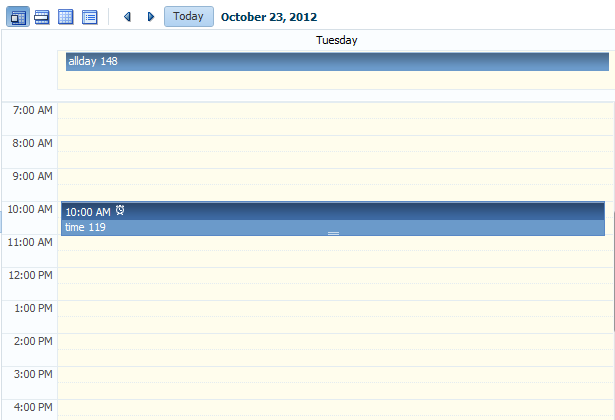
ADF Facesにはカレンダ・コンポーネントが含まれており、デフォルトでは特定のプロバイダ(プロバイダとはアクティビティの所有者)のアクティビティが日、週、月またはリストのビューで表示されます。図17-1に、いくつかのサンプル・アクティビティがある週表示モードのADF Faces Calendar を示します。
注意:
印刷可能ページ・モードではすべての種類のビューについて印刷が可能で、印刷されるファイルではスクロールバーが削除されます。図17-1 週表示を示しているADF Faces Calendar

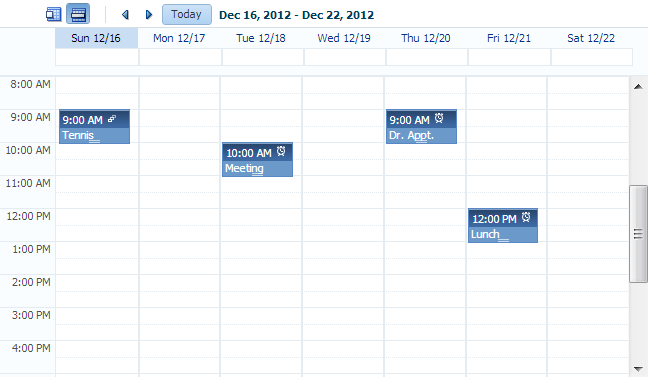
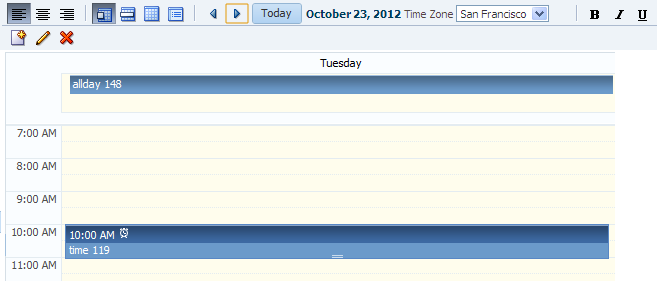
ビューのサブセットのみを表示するようにカレンダを構成できます。たとえば、Calendarでmonthおよびlist表示を使用しない場合があります。図17-2に示すように、日表示と週表示のみ使用可能になるように構成できます。日表示および週表示のみ使用可能であるため、これらのボタンのみがツールバーに表示されます。
図17-2 週表示と日表示のみ使用するように構成されたCalendar

デフォルトでは、Calendarにはformatting-localeパラメータを使用してtrinidad-config.xmlファイルに設定されたロケールに基づく日および時刻が表示されます。詳細は、「trinidad-config.xmlでの構成」を参照してください。このファイルにロケールが指定されていない場合、ブラウザから送信されたロケールに基づいて表示されます。たとえば、米国のデフォルトでは、週の開始日は日曜日であり、午後2時は2:00 PMと表示されます。フランスのデフォルトでは、開始日は月曜日であり、午後2時は14:00と表示されます。Calendarのタイムゾーンもtrinidad-config.xmlのtime-zoneパラメータ設定に基づきます。このデフォルトは、Calendarの構成時にオーバーライドできます。詳細は、「Calendarコンポーネントの構成」を参照してください。
カレンダにはツールバーが含まれており、表示の変更(日、週、月またはリスト)、前後の日、週、月への移動、および本日に戻るための機能が組み込まれています。ツールバーは完全にカスタマイズ可能です。表示するボタンとテキストを選択でき、ボタンやその他のコンポーネントを追加することもできます。詳細は、「ツールバーのカスタマイズ」を参照してください。
ヒント:
これらのツールバー・ボタンを使用すると、Calendarの属性値が変わります。それらの値がセッション中に変わらないよう、永続するように構成できます。詳細は、「JSFページでのユーザー・カスタマイズの許可」を参照してください。
値が永続され、ユーザーがシステムにログインするたびに使用されるように、アプリケーションを構成することもできます。この永続性を実現するには、アプリケーションでFusionテクノロジ・スタックを使用する必要があります。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「実行時でのユーザー・カスタマイズの許可」の章を参照してください。
カレンダ・コンポーネントに表示されるアクティビティは、CalendarModelクラスから返されるアクティビティおよびプロバイダに基づいています。デフォルトでは、Calendarコンポーネントは読取り専用です。つまり、返されたアクティビティのみ表示できます。ユーザーがアクティビティを編集、作成および削除できるように、Calendarでサポートされているファセット内に機能を追加できます。特定のイベントが起動されると、対応するファセット内に配置されたポップアップ・コンポーネントが開き、ユーザーがアクティビティまたはカレンダに対して操作を実行できるようになります。
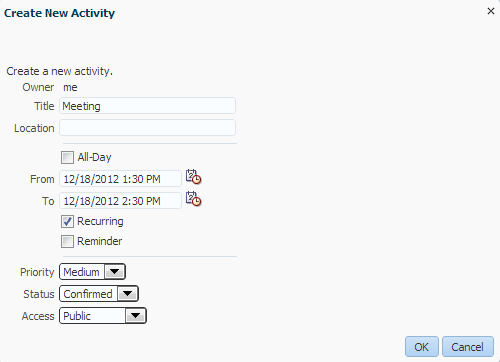
たとえば、ユーザーがCalendar内のアクティビティをクリックすると、CalendarActivityEventが起動され、ActivityDetailファセットのポップアップ・コンポーネントが開きます。図17-3に示すように、ユーザーがアクティビティを表示および編集できるフォームを含んでいるダイアログ・コンポーネントを使用することもできます。
図17-3 アクティビティを編集するために実装されているダイアログ

イベント、ファセットおよびポップアップ・コンポーネントを使用した追加機能の実装の詳細は、「ポップアップ・コンポーネントを使用した機能の追加」を参照してください。
Calendarコンポーネントでは、ADF Facesのドラッグ・アンド・ドロップ・アーキテクチャ機能がサポートされています。ユーザーは、アクティビティをCalendarの異なる領域にドラッグしてコピーまたは移動を行ったり、アクティビティのハンドルをドラッグしてアクティビティの期間を変更したりすることもできます。ドラッグ・アンド・ドロップ機能の追加の詳細は、「Calendarへのドラッグ・アンド・ドロップ機能の追加」を参照してください。
デフォルトでは、カレンダのアクティビティは青色の「ランプ」を使用して表示されます。色ランプとは、特定の色ファミリ内の色のセットであり、アクティビティの様々な状態を表すのに使用されます。図17-1に示すように、デフォルトのCalendarでは、日次表示で表示される短期間のアクティビティの場合、アクティビティの時間は濃い青の背景色で表示され、アクティビティのタイトルは薄い青の背景色で表示されます。色ランプを変更することで、アクティビティの表示方法をカスタマイズできます。
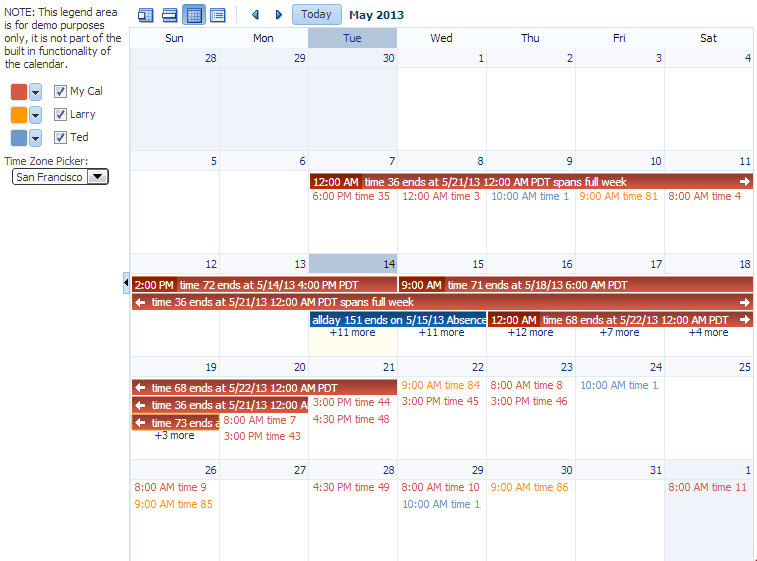
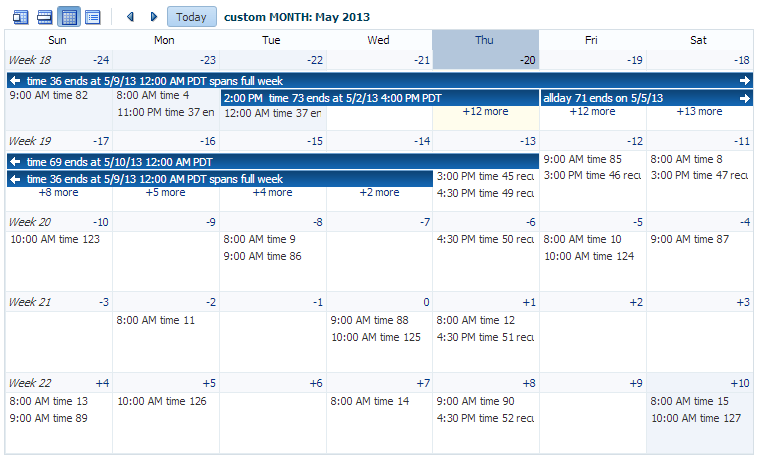
各アクティビティはプロバイダ、つまり所有者に関連付けられています。図17-4に示すように、複数のプロバイダのアクティビティを表示できるようにCalendarを実装する場合、各プロバイダのアクティビティが異なる色で表示されるようにそれぞれのアクティビティのスタイルを設定できます。
図17-4 様々なプロバイダのアクティビティがある月表示

Calendarコンポーネントでは、日、週、月またはリスト表示でのアクティビティの作成など、カレンダ関連の機能を実装するために必要な機能が提供されます。表示の切替えに使用できるカスタマイズ可能なツールバーが備えられています。構成可能な週の開始や日の開始機能もあります。他のADF Facesコンポーネントと同様に、スタイルと外観をカスタマイズするためのスキニングもサポートされます。
Calendarファセットに挿入することでポップアップを作成し、機能をさらに追加できます。ユーザーがある領域からCalendar内の別の領域にアクティビティをドラッグ・アンド・ドロップできるようにCalendarを実装することもできます。
Calendarは、CalendarModelクラスを使用して、特定の期間のアクティビティを表示します。Calendarのモデル・クラスの独自の実装を作成する必要があります。アプリケーションでFusionテクノロジ・スタックを使用する場合は、アクティビティを表すデータ・ソースに対するADFビジネス・コンポーネントを作成でき、作成するとモデルが作成されます。その後、Calendarを宣言的に作成でき、そのCalendarは自動的にそのモデルにバインドされます。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のADF Faces Calendarコンポーネントの使用に関する項を参照してください。
アプリケーションでFusionテクノロジ・スタックを使用しない場合は、CalendarModelクラスと、関連するCalendarActivityクラスおよびCalendarProviderクラスの独自の実装を作成します。これらのクラスは、抽象メソッドを使用する抽象クラスです。Calendarの実装に適した、メソッドを支援する機能を提供する必要があります。詳細は、「Calendarの作成」を参照してください。
Calendarコンポーネントを実装する前に、他のADF Faces機能を理解することが役立つ場合があります。また、ページにCalendarコンポーネントを追加した後で、検証やアクセシビリティなどの機能を追加することが必要になる場合があります。Calendarコンポーネントで使用できる他の機能へのリンクを次に示します。
クライアント・コンポーネント: コンポーネントはクライアント・コンポーネントにすることができます。クライアントでコンポーネントを処理するには、「ADF Facesクライアント側アーキテクチャの使用方法」を参照してください。
JavaScript API: すべてのコンポーネントには、プロパティ値を設定または取得するために使用できるJavaScriptクライアントAPIがあります。詳細は、Oracle ADF Faces JavaScript APIリファレンスを参照してください。
イベント: コンポーネントは、なんらかのロジックを実行することでアプリケーションで対応できるサーバー側とクライアント側両方のイベントを起動します。詳細は、「イベントの処理」を参照してください。
ヒントとメッセージを表示することや、オンライン・ヘルプをカレンダ・コンポーネントに関連付けることができます。詳細は、「ヒント、メッセージおよびヘルプの表示」を参照してください。
カレンダ・コンポーネントから行った選択に基づいてページ上の他のコンポーネントを更新できます。詳細は、「最適化されたライフサイクルの使用」を参照してください。
スキンを使用して外観を変更できます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
コンポーネントをアクセス可能にできます。詳細は、「アクセス可能なADF Facesページの開発」を参照してください。
文字列を値として受け取る属性に値を入力するかわりに、プロパティ・ファイルを使用できます。このファイルを利用すると、このような文字列の翻訳を管理できます。詳細は、「ページの国際化およびローカライズ」を参照してください。
追加機能のためのポップアップを作成できます。追加機能を提供するこれらのイベントの使用の詳細は、「ポップアップ・コンポーネントを使用した機能」を参照してください。
アプリケーションでADFモデルを使用する場合は、自動的にバインドされるフォームを、データ・コントロールを使用して作成できます(ADFビジネス・コンポーネントに基づくか、その他のビジネス・サービスに基づくかを問いません)。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「データバインドされた基本的なページの作成」の章を参照してください。
Calendarコンポーネントをページに追加する前に、ADF Faces Calendarの抽象クラスを拡張するJavaクラスのCalendarで必要なロジックを実装する必要があります。クラスを作成すると、Calendarをページに追加できます。
注意:
アプリケーションでFusionテクノロジ・スタックを使用する場合は、ADFビジネス・コンポーネントを使用してCalendarクラスを実装します。これで、カレンダ・コンポーネントを宣言的に作成してバインドできるようになります。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』のADF Faces Calendarコンポーネントの使用に関する項を参照してください。
ロジックを実装する前に、次の項で説明されているCalendarModelクラスおよびCalendarActivityクラスについて理解しておくと役立ちます。
Calendarコンポーネントは、CalendarModelクラスの実装にバインドする必要があります。CalendarModelクラスには、Calendarのデータが含まれます。このクラスは、次の一連のパラメータに基づき、Calendarアクティビティのコレクションを返します。
プロバイダID: アクティビティの所有者。たとえば、Calendarが現在セッション中の所有者に関連付けられているアクティビティのみ返すように、またはその他の所有者のアクティビティも返すようにCalendarModelクラスを実装できます。
時間範囲: その時間内に開始するすべてのアクティビティの時間の拡大を返す必要があります。Calendarの日付範囲はその開始時刻を含み、終了時刻を含まないため(ハーフ・オープンとも呼びます)、開始時刻より前に開始し、開始時刻より後(また、終了時刻より前)に終了するものを含め、その範囲と交差するすべてのアクティビティを返します。
Calendarアクティビティは、Calendar上のオブジェクトを表し、通常は一定の期間にわたります。CalendarActivityクラスは抽象クラスであり、このクラスのメソッドは特定のアクティビティに関する情報を返すために実装できます。
アクティビティは再帰可能で、関連するキーワードを設定でき、特定の時間タイプ(TIME(開始および終了時刻あり)やALLDAYなど)に設定できます。アクティビティには開始日と終了日、ロケーション、タイトルおよびタグを設定することもできます。
CalendarProviderクラスは、アクティビティの所有者を表します。プロバイダは、Calendarに対して有効化または無効化できます。
CalendarModelクラスおよびCalendarActivityクラスの独自の実装を作成し、抽象メソッドを実装してロジックを提供します。
始める前に:
CalendarModelおよびCalendarActivityクラスに関する知識が役立つ場合があります。詳細は、「Calendarのクラス」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「Calendarの追加機能」を参照してください。
Calendarモデル・クラスを作成する手順:
oracle.adf.view.rich.model.CalendarModelクラスのインスタンスを返すマネージドBeanを作成します。このインスタンスの要件は次のとおりです。
oracle.adf.view.rich.model.CalendarModelクラスを拡張する。
抽象メソッドを実装する。
CalendarModelクラスの詳細は、Oracle ADF Faces Java APIリファレンスを参照してください。
Calendarに必要なその他の機能を実装する。たとえば、ADF Facesコンポーネント・デモ・アプリケーションのoracle.adfdemo.view.calendar.rich.model.DemoCalendarBeanマネージドBeanでのように、タイムゾーンを設定するロジックを追加できます(デモ・アプリケーションのダウンロードおよびインストールの詳細は、「ADF Facesコンポーネント・デモ・アプリケーション」を参照してください)。
マネージドBeanの作成の詳細は、「マネージドBeanの作成と使用」を参照してください。
oracle.adf.view.rich.model.CalendarActivityクラスのインスタンスを返すマネージドBeanを作成します。このインスタンスの要件は次のとおりです。
oracle.adf.view.rich.model.CalendarActivityクラスを拡張する。
抽象メソッドを実装する。
CalendarActivityクラスの詳細は、Oracle ADF Faces Java APIリファレンスを参照してください。
他にもカレンダのアクティビティに必要な機能がある場合は実装します。例については、ADF Facesコンポーネント・デモ・アプリケーションのoracle.adfdemo.view.calendar.rich.model.DemoCalendarActivityマネージドBeanを参照してください。
ヒント:
1つのアクティビティのインスタンスごとにスタイルを変える(たとえば、各プロバイダのアクティビティを異なる色で表示する)場合は、アクティビティがどのグループに属するかを表すタグをgetTagsメソッドを使用して返す必要があります(グループには、たとえばプロバイダIDを使用します)。詳細は、「アクティビティのスタイル設定方法」を参照してください。
oracle.adf.view.rich.model.CalendarProviderクラスのインスタンスを返すマネージドBeanを作成します。このインスタンスの要件は次のとおりです。
oracle.adf.view.rich.model.CalendarProviderクラスを拡張する。
抽象メソッドを実装する。
CalendarProviderクラスの詳細は、Oracle ADF Faces Java APIリファレンスを参照してください。
他にもカレンダのプロバイダに必要な機能がある場合は実装します。
Calendarコンポーネントを作成する手順:
Calendarの多くの表示属性(1日の始まりに表示する時刻など)を構成します。
カレンダを構成するには、「プロパティ」ウィンドウを使用します。
始める前に:
Calendarコンポーネントに関する知識が役立つ場合があります。詳細は、「Calendarコンポーネントの構成」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「Calendarの追加機能」を参照してください。
Calendarを構成する手順:
これで、次の機能を追加できます。
ポップアップ・コンポーネントを使用したアクティビティの作成、編集および削除。詳細は、「ポップアップ・コンポーネントを使用した機能の追加」を参照してください。
Calendar上でのアクティビティを移動します。詳細は、「Calendarへのドラッグ・アンド・ドロップ機能の追加」を参照してください。
ツールバーのツールバー・ボタンを変更または追加します。詳細は、「ツールバーのカスタマイズ」を参照してください。
Calendarとイベントの外観を変更します。詳細は、「Calendarのスタイル設定」を参照してください。
Calendarには、アクティビティの編集や追加など、Calendarに必要な追加機能を簡単に実装する方法を提供するためにファセットとともに使用する2つのイベントがあります。この2つのイベントとは、CalendarActivityEvent(アクティビティに対するアクションが発生したときに起動します)とCalendarEvent(カレンダ自体に対するアクションが発生したときに起動します)です。追加機能を提供するこれらのイベントの使用の詳細は、「ポップアップ・コンポーネントを使用した機能」を参照してください。
Calendarでは、特定の変更が発生したときに起動されるイベントもサポートされています。CalendarActivityDurationChangeEventは、ユーザーが開始と終了の日時を変更することによってアクティビティの期間を変更したときに起動されます。CalendarDisplayChangeEventは、表示属性の値が変更されたときに起動されます。たとえば、ユーザーがview属性をdayからmonthに変更した場合は、カレンダが自動的にレンダリングされます。その理由は、カレンダ・コンポーネントが部分ページ・レンダリング(PPR)のターゲットとなり、その結果として即時リフレッシュが起動されるからです。
ユーザーがアクティビティを処理すると、CalendarActivityEventが起動します。このイベントにより、ユーザーのアクションに基づいて、ファセットに含まれるポップアップ・コンポーネントが表示されます。たとえば、ユーザーがアクティビティを右クリックした場合、CalendarActivityEventにより、activityContextMenu内のポップアップ・コンポーネントが表示されます。イベントはサーバーにも配信され、構成されたリスナーがイベントを処理できます。ファセットのポップアップ・コンポーネントを作成します(または、ポップアップ・コンポーネントを使用しない場合は、サーバー側リスナーを実装します)。このポップアップ・コンポーネントとファセットの中で開発者が実装した機能によって、ユーザーがアクティビティを作成、削除および編集したり、カレンダのインスタンスを構成したりできるようになります。
表17-1に、イベントを起動する様々なユーザー・アクション、起動されるイベント、およびイベントが起動されたときにその内容を表示する関連ファセットを示します。表では、ポップアップ・コンポーネントで使用する必要のあるコンポーネントも示します。ファセット内に、関連リスナーのハンドラで実装された機能とともに、ポップアップおよび関連コンポーネントを作成します。ポップアップ・コンポーネントを表のいずれのファセットにも挿入しない場合は、関連イベントがサーバーに配信されるため、イベントのハンドラを実装することでサーバーでイベントを処理できます。
表17-1 Calendar Facesイベントおよび関連ファセット
| ユーザー操作 | イベント | 関連ファセット | ポップアップで使用するコンポーネント |
|---|---|---|---|
アクティビティを右クリックします。 |
|
|
|
アクティビティを選択して、[Del]キーを押します。 |
|
|
|
アクティビティをクリックまたはダブルクリックするか、アクティビティを選択して[Enter]キーを押します。 |
|
|
|
アクティビティの上にカーソルを置きます。 |
|
|
|
Calendar(アクティビティ上やツールバー内ではありません)を右クリックします。 |
|
|
|
Calendarの空き領域(アクティビティではありません)をクリックまたはダブルクリックします。 |
|
|
|
機能を追加するには、関連ファセット内にポップアップ・コンポーネントと関連コンポーネントを作成します。
始める前に:
ポップアップ・コンポーネントに関する知識が役立つ場合があります。詳細は、「ポップアップ・コンポーネントを使用した機能の追加」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「Calendarの追加機能」を参照してください。
ポップアップ・コンポーネントを使用して機能を追加する手順:
デフォルトでは、カレンダのツールバーを使用して、ユーザーは日、週、月およびリストのビュー切替え、ビュー内の前後の項目への移動、現在の日への移動ができます。また、ツールバーには、現在の表示のテキストによる説明も表示されます。たとえば日表示では、図17-9に示すようにアクティブ日が表示されます。
図17-9 日表示のCalendarのツールバー

図17-10に、カスタマイズされているツールバーを示します。このツールバーには、一番上のツールバーに右揃えされているボタンおよび2番目のツールバーのボタンを含め、ツールバー・ボタンが追加されています。
図17-10 カスタマイズされたCalendarのツールバー

作成するカスタム・ファセットに、追加するツールバーおよびツールバー・ボタンを配置します。次に、含まれている項目の表示方法および表示場所を決定するキーワードとともに、Calendarの属性からファセットを参照します。
始める前に:
Calendarツールバーのカスタマイズに関する知識が役立つ場合があります。詳細は、「ツールバーのカスタマイズ」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「Calendarの追加機能」を参照してください。
ツールバーをカスタマイズする手順:
他のADF Facesコンポーネントと同様、「スタイルおよびスキンを使用した外観のカスタマイズ」で説明されているように、Calendarコンポーネントもスタイル設定できます。ただし、Calendarコンポーネントには、標準のスタイル設定手順に加えて、Calendarのインスタンスのスタイル設定を簡単にする固有の属性があります。これらの属性は次のとおりです。
activityStyles: 各アクティビティ・インスタンスを個々にスタイル設定できます。たとえば、異なるプロバイダに属しているアクティビティを別の色で表示できます。
dateCustomizer: 月表示の日にCalendar日以外の文字列を表示できます。たとえば、図17-11に示されているように、カウントダウンまたはカウントアップ・タイプの数値を表示できます。この属性を使用すると、日のヘッダーの空白部分に文字列を追加できます。たとえば、1日に作業する合計時間を表示できます。この属性を使用して、休日など、特定の日を色分けすることができます。詳細は、「日付のカスタマイズ方法」を参照してください。
図17-11 Calendarのカスタマイズ済の日付表示

activityStyles属性は、InstanceStylesオブジェクトを使用して、アクティビティの特定のインスタンスをスタイル設定します。InstanceStylesクラスは、スキニング・キーに基づくインスタンスごとのインライン・スタイルを提供します。
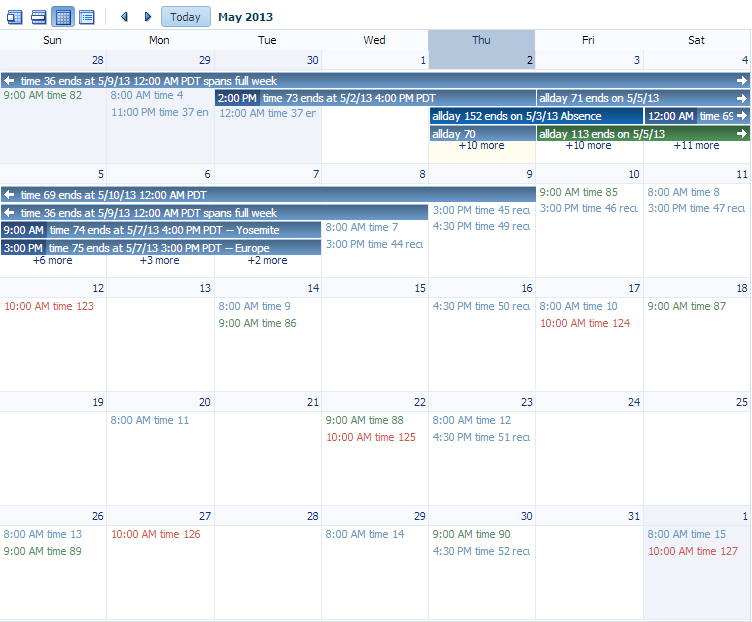
activityStyles属性は、特定のプロバイダに属しているアクティビティを特定の色を使用して表示するために最もよく使用されます。たとえば、図17-12に示されているCalendarは、異なる3つのプロバイダに属しているアクティビティを示しています。プロバイダのアクティビティを表すために使用されている色は、左のペインで変更できます。activityStyles属性は、アクティビティが関連付けられているプロバイダに基づき、各アクティビティに表示される色を決定するために使用します。
図17-12 プロバイダごとに異なる色を表示するようにスタイル設定されているアクティビティ

このCalendarでは、単一の色を使用するかわりに、色の範囲が使用されています。これは、色ランプと呼ばれます。色ランプとは、特定の色ファミリ内の色のセットであり、アクティビティの様々な状態を表すのに使用されます。たとえば、Tedのアクティビティでは青色のランプを使用しています。期間が1日以内のアクティビティは、青色の中間色のテキストで表示されます。複数日にまたがるアクティビティは、青色の中間色のボックスに白いテキストで表示されます。濃い青は開始時間の背景色で、薄い青はタイトルの背景色です。これら3つの異なる青は、すべて青い色ランプの一部です。
CalendarActivityRampクラスは、組込み色ランプをサポートする(InstanceStylesの)サブクラスであり、代表的な色を取得して(たとえば、Tedのアクティビティには青が選択されています)、Calendarで各アクティビティを表示するために使用する正しい色ランプを返すことができます。
activityStyles属性は、mapオブジェクトにバインドする必要があります。マップ・キーは、アクティビティに対するgetTagsメソッドから返されるセットです。InstanceStylesオブジェクトのマップ値は、ほとんどの場合CalendarActivityRampのインスタンスです。このInstanceStylesオブジェクトはスキンニング・キーを取り込み、各アクティビティのスタイルを返します。
始める前に:
Calendarスタイルに関する知識が役立つ場合があります。詳細は、「Calendarのスタイル設定」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「Calendarの追加機能」を参照してください。
アクティビティをスタイル設定する手順:
各アクティビティに対するCalendarのレンダリング中、レンダラはCalendarActivity.getTagsメソッドをコールして文字列セットを取得します。次に、文字列セットはactivityStyles属性にバインドされているマップに渡され、InstanceStylesオブジェクトが返されます(CalendarActivityRampの場合もあります)。
次の例を参照してください。
文字列セット{"Me"}が渡された場合、赤のCalendarActivityRampが返されます。
文字列セット{"LE"}が渡された場合、オレンジのCalendarActivityRampが返されます。
文字列セット{"TF"}が渡された場合、青のCalendarActivityRampが返されます。
月表示の日のヘッダーに日付の数値文字列以外の内容を表示する場合、dateCustomizer属性を、日付に表示する内容を決定するDateCustomizerクラスの実装にバインドできます。dateCustomizer属性を使用すると、日のヘッダーの空白部分に文字列を追加できます。たとえば、1日に作業する合計時間を表示できます。
日付を色分けするには、DateCustomizerクラスにgetInlineStyleという名前の新しいメソッドを実装します。getInlineStyleメソッドはインラインのCSSスタイルを返します。これは、キーによって指定されたCalendarのセクションのスタイル属性に適用できます。getInlineStyleを使用すると、月グリッドの日付に背景色を設定できます。アクセシビリティのために、色コードで提供される情報は、スクリーン・リーダーにも使用可能である必要があります。dateHeaderStampファセットによってこの情報を公開し、日セルのヘッダー・セクションに表示されるコンポーネントを指定できます。たとえば、休日が色分けされている場合、shortDescを休日名に設定してaf:imageを指定できます。表示する日付をプログラムで指定することもできます。イメージがその日付のヘッダーに表示されます。DateCustomizerクラスの詳細は、ADF Faces Javadocを参照してください。dateHeaderStampファセット詳細は、calendarコンポーネントのタグのドキュメントを参照してください。
始める前に:
Calendarスタイル設定に関する知識が役立つ場合があります。詳細は、「Calendarのスタイル設定」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「Calendarの追加機能」を参照してください。
日付文字列をカスタマイズする手順:
次の例では、DemoDateCustomizerクラスを使用して、週の最初の曜日のところに週番号を表示し、日付のかわりに特定の日までのカウントダウン数値を表示する方法を示します(図17-11を参照)。
/* Date Customizer Displaying Countdown Numbers */ public class MyDateCustomizer extends DateCustomizer { public String format(Date date, String key, Locale locale, TimeZone tz) { if ("af|calendar::month-grid-cell-header-misc".equals(key)) { // return appropriate string } else if ("af|calendar::month-grid-cell-header-day-link".equals(key)) { // return appropriate string } return null; } }
次のコード例では、DemoDateCustomizerクラスを使用して、色分けされた休日を表示する方法を示します。
/* Date Customizer Displaying Color Coded Holidays */ public class MyDateCustomizer extends DateCustomizer { public String getInlineStyle(Date date, String key, Locale locale, TimeZone tz) { if ("af|calendar::day-all-day-activity-area".equals (key) || "af|calendar::day-timed-activity-area".equals (key) || "af|calendar::week-all-day-activity-area".equals (key) || "af|calendar::week-timed-activity-area".equals (key) || "af|calendar::month-grid-cell".equals(key) || "af|calendar::list-row".equals(key)) { Calendar curCal = Calendar.getInstance (tz, locale); curCal.setTime (date); if (_getUSHoliday (curCal) != null) return "background-color: #fafaeb;"; } return null; } }
次のコード例では、DemoDateCustomizerクラスを使用して、File ExplorerアプリケーションのdateCustomizerCalendar.jspxページに使用されたとき、dateHeaderStampファセットを使用して色分けした休日を表示する方法を示します。
/* Date Customizer Displaying Color Coded Holidays with dateHeaderStamp */ <af:calendar id="cal" ..> <f:facet name="dateHeaderStamp"> <af:image rendered="#{calendarBean.dateCustomizer.USHoliday}" source="/images/holidayStar_16X16.png" shortDesc="#{calendarBean.dateCustomizer.dateHeaderDesc}" ../> </f:facet> </af:calendar>