| Oracle® Fusion Middleware Oracle ADF FacesによるWebユーザー・インタフェースの開発 12c (12.2.1.2.0) E82917-02 |
|
 前 |
 次 |
outputText、outputFormatted、image、iconおよびstatusIndicatorの各コンポーネントを使用して出力テキスト、イメージ、およびアイコンを表示する方法と、mediaコンポーネントを使用してユーザーによるビデオや音声クリップの再生を可能にする方法を説明します。
この章の内容は次のとおりです。
ADF Facesには、テキスト、アイコン、イメージを表示するためのコンポーネント、およびJSFページで音声クリップやビデオ・クリップを再生するためのコンポーネントが用意されています。
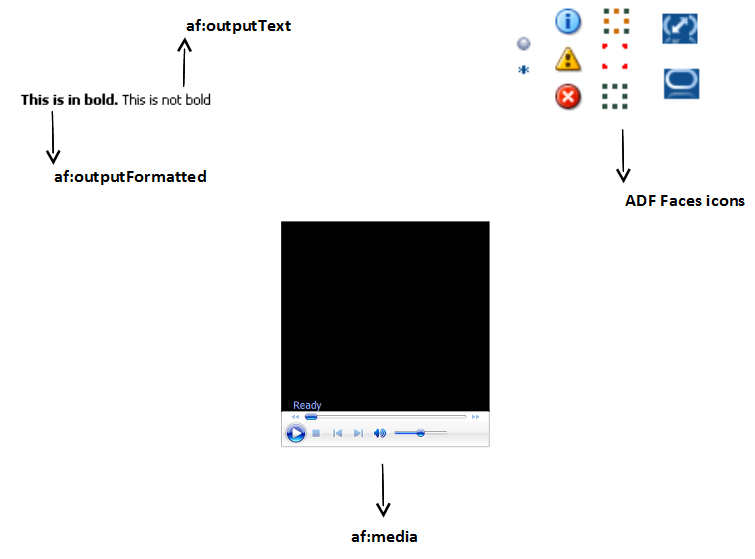
図18-1 ADF Faces出力コンポーネント

outputTextコンポーネントは、読取り専用テキストを表示するために、他の多くのコンポーネントの子として使用できます。テキストを書式設定する必要がある場合は、outputFormattedコンポーネントを使用できます。たとえば、図18-2に示すように、説明テキストで太字書式のテキストを使用することが必要な場合があります。
図18-2 説明テキストでのoutputFormattedコンポーネントの使用

多くのADF Facesコンポーネントには、アイコンを関連付けできます。たとえば、メニューでは、各メニュー項目にアイコンを関連付けできます。それぞれのアイコンに使用するイメージは、そのメニュー項目コンポーネント自体のicon属性の値として識別します。アイコンがサポートされているコンポーネントへのアイコン追加の詳細と手順は、それぞれのコンポーネントの章で説明されています。コンポーネント内でアイコンを提供するだけでなく、ADF Facesにはメッセージを表示する際に使用されるアイコンもあります。これらのアイコンは、メッセージの外でも使用できます。
ページにイメージを表示するには、imageコンポーネントを使用します。イメージを使用して、リンク(イメージ・マップを含む)として使用することも、サーバーのステータスを表すために使用することもできます。
mediaコンポーネントは、オーディオ・ビジュアル・コンテンツ(通知やタスク実施の指示など)を表示するのに使用します。mediaコンポーネントのすべてのコントロールを表示するか、一般的なコントロールまたは最小限のコントロールのみを表示するか、表示可能なコントロールなし(たとえば、コントロールはポップアップ・メニューからのみ可能)にするかを構成できます。コントロールなしにすることもできます。通常は、クリップが非常に短くコントロールが不要な場合は、コントロールを表示しません。
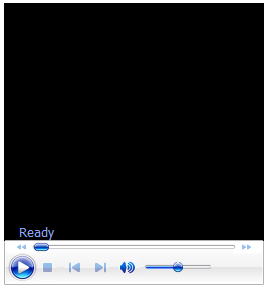
mediaコンポーネントがページのプライマリ・コンポーネントのときは、一般的にすべてのコントロールが表示されます(図18-3を参照)。
図18-3 プレーヤの下部にすべてのコントロールを表示

出力コンポーネントを実装する前に、他のADF Faces機能を理解することが役立つ場合があります。また、ページにこれらのコンポーネントを追加した後で、ドラッグ・アンド・ドロップやアクセシビリティなどの機能を追加することが必要になる場合があります。出力コンポーネントで使用できる他の機能へのリンクを次に示します。
テキストでのパラメータの使用: コンポーネントに表示されるテキストに、実行時に解決されるパラメータを含める場合は、ADF Faces EL書式タグを使用できます。詳細は、「EL書式タグの使用方法」を参照してください。
変換: 場合によっては、値を表示するために文字列に変換することが必要です。変換の詳細は、「入力の検証および変換」を参照してください。
ドラッグ・アンド・ドロップ: ユーザーが出力コンポーネントまたは出力コンポーネントの値をページ上の別の領域にドラッグ・アンド・ドロップできるようにページを構成できます。詳細は、「ドラッグ・アンド・ドロップ機能の追加」を参照してください。
ローカライゼーション: 文字列を値として受け取る属性に値を入力するかわりに、プロパティ・ファイルを使用できます。これらのファイルにより、これらの文字列の翻訳を管理できます。詳細は、「ページの国際化およびローカライズ」を参照してください。
スキン: スキンを変更することで、出力コンポーネントのルック・アンド・フィールを変更できます。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ページに出力テキストを表示するためのADF Facesコンポーネントは2つあります。outputTextは書式設定されていないテキストを表示し、outputFormattedはテキストを表示して限られた範囲の書式設定オプションを設定できます。
明示的に指定された、またはリソース・バンドルまたはBeanからの単純テキストを表示するには、outputTextコンポーネントを使用します。value属性の値として表示するテキストを定義します。次に例を示します。
<af:outputText value="The submitted value was: "/>
次の例に、2つのoutputTextコンポーネントを示します。1つ目では表示されるテキストが明示的に指定され、2つ目ではマネージドBeanからテキストが取得され、表示可能なテキスト値に値が変換されます(変換の詳細は、「変換の追加」を参照してください)。
<af:panelGroupLayout>
<af:outputText value="The submitted value was: "/>
<af:outputText value="#{demoInput.date}">
<af:convertDateTime dateStyle="long"/>
</af:outputText>
</af:panelGroupLayout>
escape属性を使用して、現在のマークアップ言語でHTMLおよびXMLの特殊文字をエスケープするかどうかを指定できます。デフォルトでは、特殊文字はエスケープされます。
次の例に、2つのoutputTextコンポーネントを示します。1つ目ではescape属性にデフォルト値trueが使用され、2つ目では属性がfalseに設定されています。
<af:outputText value="<h3>output & heading</h3>"/>
<af:outputText value="<h3>output & heading</h3>"
escape="false"/>
注意:
絶対に必要な場合以外、escape属性はfalseに設定しないでください。outputTextコンポーネントの値がユーザー提供の値から構成される場合に、escapeをfalseに設定すると、Webサイトがクロス・サイト・スクリプティングの攻撃を受ける可能性があります。限られた数のHTMLタグを使用できるoutputFormattedコンポーネントを使用することをお薦めします。また、escape属性がfalseに設定されている場合、ほとんどすべての属性が無視されます(例: styleClassは出力されません)。
図18-4に、escape属性の2とおりの設定をブラウザで表示したときの結果の違いを示します。
図18-4 escape属性を使用した出力テキスト

outputTextコンポーネントのように、outputFormattedコンポーネントもvalue属性で指定されたテキストを表示しますが、その値にはHTMLタグを含めることができます。値の一部のみを特定の方法で書式設定する場合は、outputFormattedコンポーネントの書式設定機能を使用します。コンポーネント値全体に同じスタイル設定を使用する必要がある場合は、値にHTMLを使用するかわりに、コンポーネント全体にスタイルを適用します。コンポーネントのすべてのインスタンスを特定の方法で書式設定する場合は、カスタム・スキンを作成する必要があります。インライン・スタイルの使用方法およびスキンの作成方法の詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
次の例に、値の一部のみが太字で表示されるoutputFormattedコンポーネントを示します(JSPXページの<などのエンティティを使用する必要があります)。
<af:outputFormatted value="<b>This is in bold.</b> This is not bold"/>
<af:outputFormatted value="<b>This is in bold.</b> This is not bold"/>
図18-5に、コンポーネントによりテキストがどのように表示されるかを示します。
図18-5 outputFormattedコンポーネントを使用して書式設定されたテキスト

出力テキストを表示する前に、値の一部を特別な方法で書式設定するかどうかを確認します。その場合は、outputFormattedコンポーネントを使用します。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「出力テキストおよび書式設定された出力テキストの表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「出力コンポーネントの追加機能」を参照してください。
出力テキストを表示する手順:
特定の書式設定と文字コードのみ使用できます。表18-1に、outputFormattedコンポーネントの値の書式設定に使用可能な書式設定コードをリストします。
表18-1 af:outputFormatted値で使用するための書式設定コード
| フォーマット・コード | 効果 |
|---|---|
|
改行 |
|
水平方向の罫線 |
|
リスト: 順序付けられたリスト、順序付けられていないリストおよびリスト項目 |
|
見出し: <h1>が最も重要な見出しで、以降、重要度が低くなり、<h6>が最も重要度が低い |
|
段落 |
|
太字 |
|
イタリック |
|
テレタイプまたは等幅 |
|
大きいフォント |
|
小さいフォント |
|
事前フォーマット済: 保存済の空白と改行文字で定義されたレイアウト |
|
囲まれたテキスト全体に影響 |
|
アンカー |
表18-2に、値の特殊文字を表示するための文字コードをリストします。
表18-2 af:outputFormatted値で使用するための文字コード
| 文字コード | 文字 |
|---|---|
|
より小さい |
|
より大きい |
|
アンパサンド |
|
登録商標 |
|
コピーライト |
|
改行なしの空白 |
|
二重引用符 |
属性class、styleおよびsizeは、href構成と同様に、outputFormattedコンポーネントのvalue属性でも使用できます。その他すべてのHTMLタグは無視されます。
注意:
セキュリティ上の理由から、出力値ではJavaScriptはサポートされていません。
注意:
他のコンポーネント(panelHeaderなど)も<h1>タグから<h6>タグを表示できるので、レンダリングされたHTMLをチェックして、outputFormattedコンポーネント内のハードコード化された見出しタグが、他のコンポーネントで追加されたタグに対して相対的な順序で表示されることを確認します。
ADF Facesには、図18-7に示されているように、メッセージ・コンポーネントで使用される一連のアイコンが用意されています。
図18-7 ADF Facesのアイコン

アイコンをmessageコンポーネントの外に表示する場合は、iconコンポーネントを使用し、表示するアイコン・タイプの名前を指定します。
注意:
アイコンに使用されるイメージは、アプリケーションで使用されているスキンによって決定されます。イメージを変更する場合は、カスタム・スキンを作成します。詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
ADF Facesアプリケーションでメッセージを使用すると、アイコンが自動的に追加されます。messageコンポーネントに追加する必要はありません。ただし、アイコンをmessageコンポーネントの外で使用することもできます。アプリケーションのスキンに定義されている標準アイコンのいずれかを表示するには、iconコンポーネントを使用します。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「アイコンの表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「出力コンポーネントの追加機能」を参照してください。
標準アイコンを表示する手順:
errorに設定します。ページにイメージを表示するには、imageコンポーネントを使用し、source属性をファイルが存在するURIに設定します。imageコンポーネントでは、イメージの詳細な説明へのリンクを提供することで、アクセシビリティの説明テキストもサポートされています。
imageコンポーネントは、リンクとして使用することもでき、イメージ・マップを入れることができますが、その場合はlinkコンポーネント内に配置する必要があります。詳細は、「リンクとしてのイメージの使用」を参照してください。
imageコンポーネントを使用してイメージを表示します。
始める前に:
他のADF Faces機能を使用して追加できる機能について理解しておくと役立つ可能性があります。詳細は、「出力コンポーネントの追加機能」を参照してください。
イメージを表示する手順:
ADF Facesのlinkコンポーネントを利用すると、イメージをリンクとしてレンダリングできます。必要に応じてテキストも表示できます。ユーザーがアイコンにマウスを置いた場合や、アイコンが押された場合または無効化された場合に、別々のアイコンを設定できます。linkコンポーネントの詳細は、「ボタンおよびリンクのナビゲーション目的での使用」を参照してください。
イメージをlinkコンポーネントとして使用して、1つ以上の移動先にリンクすることができます。イメージを単一の移動先への単純なリンクとして使用する場合は、linkコンポーネントを使用してその中にイメージを入れ、linkコンポーネントのdestination属性をリンクの移動先のURIに設定します。
イメージをグラフィカルなナビゲーション・メニューとして使用して、グラフィックの領域ごとに別のURIに移動するように設定するには、imageコンポーネントをlinkコンポーネントの中に入れて、イメージに対するサーバー側イメージ・マップを作成します。
linkコンポーネントを使用して、イメージをリンクとしてレンダリングします。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「リンクとしてのイメージの使用」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「出力コンポーネントの追加機能」を参照してください。
イメージを1つ以上のlinkコンポーネントとして使用する手順:
ADF FacesにはstatusIndicatorコンポーネントがあり、サーバー・アクティビティを示すために使用できます。表示される内容は、アプリケーションが使用しているスキンおよびサーバーの構成方法によって異なります。デフォルトでは、次のものが表示されます。
アプリケーションが標準のデータ転送サービスを使用するように構成されている場合、データ転送中にアニメーション化されたスピニング・アイコンが表示されます。
サーバーがビジーではない場合、静的アイコンが表示されます。
アプリケーションがアクティブ・データ・サービス(ADS)を使用するように構成されている場合、ステータス・インジケータに表示される内容は、ADSがどのように構成されているかによって異なります。
注意:
ADSを使用すると、アプリケーションをアクティブ・データ・ソースにバインドできます。ADSを使用するには、Fusionテクノロジ・スタックを使用する必要があります。詳細は、『Oracle Application Development FrameworkによるFusion Webアプリケーションの開発』の「アクティブ・データ・サービスの使用方法」の章を参照してください。
ADSは、データをモデルにプッシュするように構成するか、アプリケーションが指定の間隔でデータをポーリングするように構成できます。表18-3に、プッシュおよびポーリング・モードのサーバー状態を表示するために使用されるアイコンを示します(アイコンは実際はアニメーション化されています)。
表18-3 ADSのステータス・インジケータで使用されるアイコン
| アイコン | プッシュ・モード | プル・モード |
|---|---|---|
サーバーへの最初の接続試行時。 |
サーバーへの最初の接続試行時。 |
|
最初の接続が正常に確立されたとき。 |
最初の接続が正常に確立されたときおよび接続が再確立されたとき。 |
|
サーバーに再接続するための後続の試行が行われたとき。 |
すべてのポーリング・リクエスト前。 |
|
接続を確立または再確立できないとき。 |
構成された数のポーリング試行が失敗したとき。 |
statusIndicatorコンポーネントをページにドロップした後で、コンポーネントで使用される実際のイメージ・ファイルを、スキンを使用して変更できます。スキンの使用の詳細は、「スタイルおよびスキンを使用した外観のカスタマイズ」を参照してください。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「アイコンを使用したアプリケーション・ステータスの表示」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「出力コンポーネントの追加機能」を参照してください。
ステータス・インジケータ・アイコンを使用する手順:
「コンポーネント」ウィンドウの「一般コントロール」パネルから、「ステータス・インジケータ」をページにドラッグ・アンド・ドロップします。
「プロパティ」ウィンドウを使用して必要な属性を設定します。
ヒント:
属性の設定のヘルプとして、フィールドのドロップダウン・メニューを使用して属性の説明を表示します。
ADF Facesのmediaコンポーネントを使用すると、アプリケーション・ページにビデオ・クリップや音声クリップを含めることができます。
メディア・コントロールでは、クロス・プラットフォームのメディア表示の複雑な2つの側面(メディアの表示に最適なプレーヤの決定、およびメディア・プレーヤのサイズ変更)を処理します。
ユーザーに表示するプレーヤのサイズとともに、各クリップに適したメディア・プレーヤを指定できます。デフォルトで、ADF Facesでは、メディア・リソースのMIMEタイプを使用して、最適なメディア・プレーヤおよび使用するデフォルトの内部プレーヤ・サイズが決定されますが、コンテンツ・タイプはcontentType属性を使用して指定できます。
ユーザーが使用できるコントロール、およびクリップを自動的に再生するかどうか、連続再生するか指定された回数再生するかなど、その他のプレーヤ機能を指定できます。
mediaコンポーネントをページに追加した後で、デフォルトで使用するメディア・プレーヤ、プレーヤと画面のサイズ、およびコントロールを構成します。クリップを再生するかどうかも構成できます。
始める前に:
属性が機能に与える影響に関する知識が役立つ場合があります。詳細は、「ビデオ・クリップおよび音声クリップの再生」を参照してください。
他のADF Faces機能を使用して追加できる機能について理解することが役立つ場合もあります。詳細は、「出力コンポーネントの追加機能」を参照してください。
アプリケーション・ページに音声クリップまたはビデオ・クリップを含める手順:
次の例に、ページのソースのaf:mediaコンポーネントを示します。このコンポーネントでは、ロードされるとすぐにビデオ・クリップの再生が開始され、ユーザーが停止するまでクリップの再生を継続します。プレーヤには、使用可能なコントロールがすべて表示されます。
<af:media source="/components/images/seattle.wmv" playCount="0"
autostart="true" controls="all"
innerHeight="112" innerWidth="260"
shortDesc="My Video Clip"
standbyText="My video clip is loading"/>