| Oracle® Fusion Middleware Oracle WebCenter Portalでのポータルの構築 12c (12.2.1.2.0) E82737-01 |
|
 前 |
 次 |
この章の内容は次のとおりです。
権限
この章のタスクを実行するには、ポータル・マネージャであるか、ポータル・レベルの権限Basic Services: Edit Page Access, Structure, and Content (標準権限)を持つ、またはPage Templates, Task Flow Styles (アドバンスト権限)などのアセットを編集する権限を持つポータル・メンバーである必要があります。
権限の詳細は、「ポータルのロールと権限について」を参照してください。
一部のページ・レイアウト・コンポーネントは、リソース・カタログでの使用のために公開されていません。それらは、「構造」ビューのページ・エディタでページ・テンプレート、システム・ページまたはタスク・フローを編集する際に構成できます(図12-1)。詳細は、「「構造」ビューについて」を参照してください。
表12-1は、ページ・エディタの「構造」ビューに表示される可能性があるレイアウト・コンポーネントをリストして説明しています。
表12-1 レイアウト・コンポーネント
| レイアウト・コンポーネント | 説明 |
|---|---|
|
|
|
|
|
一連の子コンポーネントを垂直方向または水平方向(折返しなし)に配置するか、あるいは連続して(折返しあり)配置できます。 |
|
一連の子コンポーネントを垂直方向または水平方向(折返しなし)に配置するか、あるいは連続して(折返しあり)配置できます。 |
|
一連の子コンポーネントを垂直方向または水平方向(折返しなし)に配置するか、あるいは連続して(折返しあり)配置できます。 |
|
ページの定義された領域にコンテンツを配置できます。ブラウザのサイズ変更時にコンテンツをストレッチできるようにする場合に役に立ちます。 |
|
タブ・セットの親コンポーネントです。詳細は、「panelTabbedコンポーネントの使用」を参照してください。 |
|
ユーザーによる一部の操作の実行を可能にするアイコンを含む子コンポーネントおよびヘッダーの周囲に枠線、すなわちクロムをレンダリングします。これらには、コンポーネントをそのコンテンツとともにページの新しい場所に移動するオプションの付いたメニュー・アイコンが含まれます。 詳細は、「showDetailFrameコンポーネントの使用」を参照してください。 |
|
タブ・セット( |
|
ページに空きスペースを組み込むことによって、すべてのコンポーネントが互いにすぐ隣やすぐ下に表示される場合より、すっきりとページを表示できます。詳細は、「spacerコンポーネントの使用」を参照してください。 |
この項では、gridCellコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにgridRowコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
gridRowコンポーネントごとに、1つ以上のgridCellコンポーネントを使用して、グリッド・レイアウト構造の該当する行の列のセルを記述します。セルごとに、幅、余白、列スパン、行スパン、水平位置および垂直位置が定義されます。
gridCellコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-2は、「表示オプション」タブのgridCellプロパティをリストして説明しています。
表12-2 gridCellの表示オプション
| プロパティ | 説明 |
|---|---|
|
このセルが消費する幅方向の列数を指定します( |
|
コンポーネント・コンテンツの水平位置合せを表す手段。次の中から選択します。
|
|
Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA)で説明されているユーザー・アクセシビリティを向上するための手段。各オプションは、コンテンツ領域の対象のロールを表し、ページのナビゲーション・ランドマークとしてその領域の使用を支援します。 スクリーン・リーダーおよびその他の支援テクノロジでは、ページ・ナビゲーション内でこれらのランドマークを使用できます。 次のオプションを選択して、コンテンツ領域のコンテンツのロールまたは目的を明確にします。
|
|
このセルの最後の列の後に追加されるスペースの量を指定します。このセルの最後の列位置にある他のセルでは、 |
|
このセルの最初の列の後に追加されるスペースの量を指定します。このセルの最初の列位置にある他のセルでは、 |
|
このセルが消費する高さ方向の行数を指定します。 |
|
コンポーネントに
|
|
セルの座標内で、このセルの固定ポイントの垂直方向の配置を指定します。次の中から選択します。
|
|
セルの列の幅を指定します。
その他の考慮事項:
|
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
この項では、gridRowコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにgridRowコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
panelGridLayoutコンポーネントでは、1つ以上のgridRowコンポーネントにより、グリッド・レイアウト構造の行を記述します。行ごとに、高さと余白が定義されます。gridRowコンポーネントごとに、1つ以上のgridCellコンポーネントを使用して、グリッド・レイアウト構造の該当する行の列のセルを記述します。
gridRowコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-3は、「表示オプション」タブのgridRowプロパティをリストして説明しています。
表12-3 gridRowの表示オプション
| プロパティ | 説明 |
|---|---|
|
行の高さを指定します。有効な値は次のとおりです。
|
|
この行の下に追加されるスペースの量を指定します。次の行の値は、 |
|
この行の上に追加されるスペースの量を指定します。前の行の値は、 |
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
この項では、panelGridLayoutコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにpanelGridLayoutコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
panelGridLayoutコンポーネントは最新のADFコンポーネントで、1つ以上のgridRowコンポーネントを使用して、グリッド・レイアウト構造の行を記述します。行ごとに、高さと余白が定義されます。gridRowごとに、1つ以上のgridCellコンポーネントを使用して、グリッド・レイアウト構造の該当する行の列のセルを記述します。セルごとに、幅、余白、列スパン、行スパン、水平位置および垂直位置が定義されます。このコンポーネントは、最新の11.1.1.8.3のすぐに使用できるページ・テンプレートで使用されており(表16-1を参照)、panelGridLayout、gridRowおよびgridCellという基本的な構成要素でレイアウトを定義する、強力で簡潔な方法を提供します。
panelGridLayoutコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-4は、「表示オプション」タブのpanelGridLayoutプロパティをリストして説明しています。
表12-4 panelGridLayoutの表示オプション
| プロパティ | 説明 |
|---|---|
|
コンポーネントに適用されるディメンションのソースを指定します。
デフォルト値: プロジェクトの |
|
Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA)で説明されているユーザー・アクセシビリティを向上するための手段。各オプションは、コンテンツ領域の対象のロールを表し、ページのナビゲーション・ランドマークとしてその領域の使用を支援します。 スクリーン・リーダーおよびその他の支援テクノロジでは、ページ・ナビゲーション内でこれらのランドマークを使用できます。 次のオプションを選択して、コンテンツ領域のコンテンツのロールまたは目的を明確にします。
|
|
コンポーネントの
|
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
この項では、panelGroupLayoutコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにpanelGroupLayoutコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
panelGroupLayoutコンポーネントでは、一連の子コンポーネントを垂直方向または水平方向(折返しなし)に配置するか、あるいは連続して(折返しあり)配置できます。コンポーネントのLayoutプロパティにより、子コンポーネントの配置を決定します。
panelGroupLayoutコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-5は、「表示オプション」タブのpanelGroupLayoutプロパティをリストして説明しています。
表12-5 panelGroupLayoutの表示オプション
| プロパティ | 説明 |
|---|---|
|
コンポーネント・コンテンツの水平位置合せを表す手段。次の中から選択します。
|
|
Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA)で説明されているユーザー・アクセシビリティを向上するための手段。各オプションは、コンテンツ領域の対象のロールを表し、ページのナビゲーション・ランドマークとしてその領域の使用を支援します。 スクリーン・リーダーおよびその他の支援テクノロジでは、ページ・ナビゲーション内でこれらのランドマークを使用できます。 次のオプションを選択して、コンテンツ領域のコンテンツのロールまたは目的を明確にします。
|
|
コンポーネント・コンテンツの向きを指定する手段。次の中から選択します。
|
|
コンポーネントの
|
|
このコンポーネントの子に適用されるコンポーネント・スタイルのテーマです。このプロパティを使用すると、関連付けられたスキンを変更することなくテーマを変更できます。アプリケーション・スキンはテーマのソースです。一部のスキンにはテーマの定義がない場合もあります。 次のいずれかを入力します。
デフォルトは、テーマなし(none)です。 |
|
コンポーネントのコンテンツを垂直方向に配置する式を指定する機能。次の中から選択します。
|
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
この項では、panelStretchLayoutコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにpanelStretchLayoutコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
panelStretchLayoutコンポーネントでは、ページで定義された領域にコンテンツを配置できます。このコンポーネントは、ブラウザのサイズ変更時にコンテンツをストレッチできるようにする場合に役に立ちます。
panelStretchLayoutコンポーネントの定義された領域はファセット(図12-2)と呼ばれます。
注意:
図12-2は、アプリケーションにおける言語の読みの方向が左から右に構成されている場合のファセットを示しています。言語の方向が右から左の場合は、開始ファセットと終了ファセットが入れ替わります。
ファセットは、「表示オプション」プロパティに入力する値によって制御します。上部ファセットおよび下部ファセットの高さを設定すると、その高さに合せて含まれるすべてのコンポーネントがストレッチされます。同様に、開始ファセットと終了ファセットの幅を設定すると、その幅に合せてファセット内に含まれるすべてのコンポーネントがストレッチされます。ファセットに配置されているコンポーネントがない場合は、ファセットはスペースを占有しません。
panelStretchLayoutコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-6は、「表示オプション」タブのpanelStretchLayoutプロパティをリストして説明しています。
注意:
panelStretchLayoutの高さファセットおよび幅ファセットはauto値を取りますが、autoを使用するとページ・パフォーマンスが低下します。
表12-6 panelStretchLayoutの表示オプション
| プロパティ | 説明 |
|---|---|
|
下部ファセットの高さです。任意の標準的なCSS測定単位(pt、px、pc、liなど)を使用します。 Heightの値を割合で表示しないでください。ブラウザ間およびレイアウト・コンテナ間で違いがあるため、割合が予測したとおりに機能しません。コンポーネントでページの100%を占有する必要がある場合は、ストレッチ・ページ・スタイルを使用してページを作成し、コンポーネントをそのページに追加することを検討してください。 |
|
Web Accessibility Initiative for Accessible Rich Internet Applications (WAI-ARIA)で説明されているユーザー・アクセシビリティを向上するための手段。各オプションは、コンテンツ領域の対象のロールを表し、ページのナビゲーション・ランドマークとしてその領域の使用を支援します。 スクリーン・リーダーおよびその他の支援テクノロジでは、ページ・ナビゲーション内でこれらのランドマークを使用できます。 次のオプションを選択して、コンテンツ領域のコンテンツのロールまたは目的を明確にします。
|
|
|
|
コンポーネントに適用されるディメンションのソースを指定します。
デフォルト値: プロジェクトの |
|
|
|
終了ファセットの幅です。任意の標準的なCSS測定単位(pt、px、pc、liなど)を使用します。 |
|
コンポーネントのツールチップ・テキストを入力するフィールド。 コンポーネント上にマウス・ポインタを移動すると、ツールチップが表示されます。 |
|
|
|
開始ファセットの幅です。任意の標準的なCSS測定単位(pt、px、pc、liなど)を使用します。 |
|
このコンポーネントの子に適用されるコンポーネント・スタイルのテーマです。このプロパティを使用すると、関連付けられたスキンを変更することなくテーマを変更できます。アプリケーション・スキンはテーマのソースです。一部のスキンにはテーマの定義がない場合もあります。 次のいずれかを入力します。
デフォルトは、テーマなし(none)です。 |
|
上部ファセットの高さです。任意の標準的なCSS測定単位(pt、px、pc、liなど)を使用します。 Heightの値を割合で表示しないでください。ブラウザ間およびレイアウト・コンテナ間で違いがあるため、割合が予測したとおりに機能しません。コンポーネントでページの100%を占有する必要がある場合は、ストレッチ・ページ・スタイルを使用してページを作成し、コンポーネントをそのページに追加することを検討してください。 |
|
|
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください
この項では、panelTabbedコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにpanelTabbedコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
panelTabbedレイアウト・コンポーネントはタブまたはタブ・セットの親コンポーネントです。その固有の表示オプション・セットにより、タブ作成の背後にあるメソッド、タブ・ディメンションのソース、タブの位置などを制御します。
panelTabbedコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-7は、panelTabbedレイアウト・コンポーネントに関連付けられた表示オプションをリストして説明しています。
表12-7 panelTabbedの表示オプション
| プロパティ | 説明 |
|---|---|
|
タブを作成するタイミングを指定します。
|
|
タブ・コンテンツをレンダリングするタイミングを指定します。
|
|
コンポーネントに適用されるディメンションのソースを指定します。
|
|
アクセシビリティ・スクリーン・リーダー・モードでは、タブの位置は常に |
|
コンポーネントのツールチップ・テキストを入力するフィールド。 コンポーネント上にマウス・ポインタを移動すると、ツールチップが表示されます。 |
|
一部のタブが削除可能なのか、すべてのタブが削除可能なのか、どのタブも削除可能ではないのかを指定します。
|
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
この項では、showDetailFrameコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにshowDetailFrameコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
showDetailFrameコンポーネントでは、ユーザーによる一部の操作を実行可能にするアイコンを含む子コンポーネントおよびヘッダーの周囲に枠線、すなわちクロムをレンダリングします。これらには、コンポーネントをそのコンテンツとともにページの新しい場所に移動するオプションの付いたメニュー・アイコンが含まれます。showDetailFrameコンポーネントは、ページのpanelCustomizableコンポーネント間でドラッグ・アンド・ドロップできます。showDetailFrameは、その移動を可能にするためには、panelCustomizableコンポーネント内に含める必要があることに注意してください。
showDetailFrameコンポーネントでは次のアクションが可能です。
コンポーネントを縮小および展開します。
コンテンツをページの別の位置に移動します。
「アクション」メニューのオプションを使用してタスク・フローを再配置します。
テキスト・エディタでテキストを編集して保存します。
showDetailFrameコンポーネントのプロパティを設定するには、次の手順を実行します。
showDetailFrameに関連付けられた表示オプションは多くのコンポーネントに共通しており、そのリストは、表10-1に示されています。ただし、showDetailFrameレイアウト・コンポーネントは、Allow Child Selectionプロパティを公開しません。showDetailFrameコンポーネントのAllow Resizeに関する推奨事項は、表10-1を参照してください。
ページ・エディタではわかりにくいですが、通常、showDetailFrameコンポーネントはタスク・フローをラップします。したがって、タスク・フローの「表示オプション」ダイアログおよびshowDetailFrameにラップされているその他のコンポーネントは、同じ「表示オプション」プロパティを共有します。
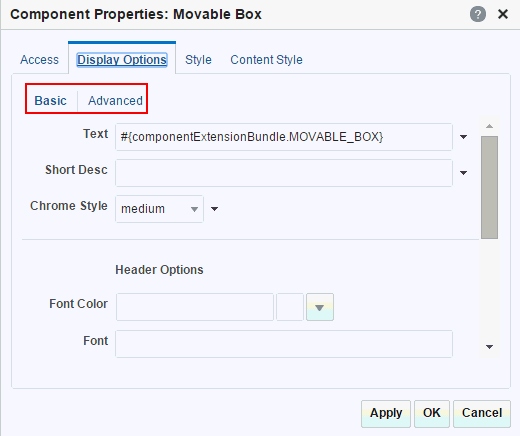
「構造」ビューでshowDetailFrameコンポーネントのプロパティを表示すると(「「構造」ビューでのコンポーネント・プロパティの設定」)、「表示オプション」が2つのサブタブ「基本」および「詳細設定」に表示されます(図12-3)。
図12-3 showDetailFrame周辺の移動可能ボックス・コンポーネントの基本表示オプションと詳細設定表示オプション

この項では、sidebarItemコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにsidebarItemコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
sidebarItemコンポーネントは、panelTabbedの子コンポーネントです(「panelTabbedコンポーネントの使用」を参照)。タブ・セットに関連付けられたすべてのプロパティを提供するpanelTabbedとは異なり、sidebarItemでは、単一のタブに関連付けられたすべてのプロパティが提供されます。
sidebarItemコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-8は、「表示オプション」タブのsidebarItemプロパティをリストして説明しています。
表12-8 sidebarItemの表示オプション
| プロパティ | 説明 |
|---|---|
|
現在のアクティブなタブ、つまり前面にあるタブを示します。 この値は、選択したタブが前面にあるかどうかに応じてデフォルトで設定されます。この値を変更しても何の影響もありません。 |
|
イメージのURL。 任意のアクセス可能な場所にあるWeb互換イメージを使用します。つまり、認証を必要とする外部サーバーにあるイメージへのパスは挿入しないでください。 完全なURLまたはアプリケーション・ルートとの相対URLを入力します。CSS書式設定を使用します。たとえば、次のように入力します。 url(http://www.abc.com/image.jpg) |
|
複数の兄弟アイテムにサイズを割り当てるコンテナにおいてコンポーネントが使用するピクセル数。 コンポーネントの要求が設定された制限を超えている場合は、その兄弟コンポーネントがオーバーフロー・メニューにプッシュされます。デフォルトは100ピクセルです。 注意: 親コンテナが |
|
コンポーネントのツールチップ・テキストを入力するフィールド。 コンポーネント上にマウス・ポインタを移動すると、ツールチップが表示されます。 |
|
タブ上にレンダリングされるテキスト。 デフォルト値であるEL式は |
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
この項では、spacerコンポーネントの概要を示し、その関連プロパティをリストして説明します。次のサブセクションが含まれます:
ページ・エディタの「構造」ビューでページ・テンプレート、システム・ページまたはタスク・フローにspacerコンポーネントを追加するには、「「構造」ビューでのコンポーネントの追加」を参照してください。
spacerコンポーネントでは、ページに空きスペースを組み込むことによって、すべてのコンポーネントがすぐ隣り合って表示される場合にページをよりすっきりと表示できます。
spacerコンポーネントのプロパティを設定するには、次の手順を実行します。
表12-9は、「表示オプション」タブのspacerプロパティをリストして説明しています。
表12-9 spacerの表示オプション
| プロパティ | 説明 |
|---|---|
|
スペーサの高さを指定するフィールド。 任意の標準的なCSS測定単位(pt、px、pc、liなど)を使用します。 Heightの値を割合で表示しないでください。ブラウザ間およびレイアウト・コンテナ間で違いがあるため、割合が予測したとおりに機能しません。 |
|
コンポーネントのツールチップ・テキストを入力するフィールド。 コンポーネント上にマウス・ポインタを移動すると、ツールチップが表示されます。 |
|
スペーサの幅を指定するフィールド。 任意の標準的なCSS測定単位(pt、px、pc、li、%など)を使用します。 |
関連項目:
表示オプション・プロパティでは、式言語(EL)エディタにアクセスすることもできます。このエディタを使用すると、EL値の入力およびテストができます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。