| Oracle® Fusion Middleware Oracle WebCenter Portalでのポータルの構築 12c (12.2.1.2.0) E82737-01 |
|
 前 |
 次 |
WebCenter Portalの様々なタイプのページに関する概念情報は、「ページとは」を参照してください
この章の内容は次のとおりです。
権限
この章のタスクを実行するには、ポータル・マネージャであるか、ポータル・レベルのBasic Services: Edit Page Access, Structure, and Content (標準権限)またはPages: Edit Pages (アドバンスト権限)のいずれかの権限を持つポータル・メンバーである必要があります。
権限の詳細は、「ポータルのロールと権限について」を参照してください。
リソース・カタログは、ポータルに追加できるコンポーネントや接続を公開するポータル・アセットです。リソース・カタログを使用して、ページ、ページ・テンプレートおよびタスク・フローを移入できます。リソース・カタログにリストされたアイテムは、総称してリソースと呼ばれます。詳細は、「リソース・カタログの使用」を参照してください。
ページ、ページ・テンプレートまたはタスク・フローの編集時に使用できるリソース・カタログは、ポータル管理設定によって作成され、組込みリソース・カタログまたはカスタム・リソース・カタログを使用できます。詳細は、「ポータルのリソース・カタログの変更」を参照してください。
ページを編集するときに、任意のリージョンで「コンテンツの追加」をクリックするか「カタログの表示」アイコンをクリックすると、リソース・カタログが表示されます。詳細は、「ページへのコンポーネントの追加」を参照してください。
ページにコンポーネントを追加する方法は、リソース・カタログの各コリソースについて同一です。
注意
ページにコンポーネントを追加するときは、追加のアクションを行う前にアプリケーションのステータス・インジケータでの処理が終了するのを待つ必要があります。
リソース・カタログのコンテンツは、ポータルに統合されているサービス、カタログを開いている場所および管理者が提供するリソースによって異なります。たとえば、カタログに表示されるコンポーネントは、ホーム・ポータルから開いた場合とポータルから開いた場合では異なります。
WebCenter Portalで使用できるすべてのコンポーネントの完全なリストは、リソース・レジストリで参照できます(「リソース・レジストリについて」を参照)。ポータル・ページに割り当てられているリソース・カタログに、必要なコンポーネントが存在しない場合は、それの追加が必要なことがあります。詳細は、「リソース・カタログへのリソースの追加」および「ポータルのリソース・カタログの変更」.を参照してください。
コンポーネントをページに追加するには、次の手順を実行します。
ページを編集するときに、任意のコンポーネント上で使用可能なアクションを表示および実行できます。
ページ上のコンポーネントでアクションを表示して実行するには、次の手順を実行します。
注意:
共有リソース・カタログでこのタスクを実行するには、アプリケーション・レベルのCreate, Edit, and Delete Resource Catalogs権限が必要です。Application Specialistロールを持つユーザーには、この権限がデフォルトで付与されます。アプリケーション・レベルの権限の詳細は、『Oracle Fusion Middleware Oracle WebCenter Portalの管理』のアプリケーションのロールと権限に関する項を参照してください。
ポータル・レベルのリソース・カタログでこのタスクを実行するには、ポータル・レベルの権限Create, Edit, and Delete Assets (標準権限)またはCreate, Edit, and Delete Resource Catalogs (アドバンスト権限)が必要です。ポータル・レベルの権限の詳細は、「ポータルのロールと権限について」を参照してください。
ポータル内のページに割り当てられたリソース・カタログには、ページに追加可能な多くのタスク・フロー(分析、ディスカッション、ドキュメントなど、すべてのツールやサービス向けのタスク・フローなど)が含まれます。
注意:
WebCenter Portalで使用できるすべてのタスクの完全なリストは、リソース・レジストリの「タスク・フロー」フォルダで参照できます(「リソース・レジストリについて」を参照)。ポータル・ページに割り当てられているリソース・カタログに存在しないタスク・フローを使用する場合は、そのタスク・フローが含まれるカスタム・リソース・カタログを作成して、そのリソース・カタログをポータルのページに割り当てることができます。
詳細は、「リソース・カタログへのリソースの追加」および「ポータルのリソース・カタログの変更」.を参照してください。
タスク・フローをページに追加した(「ページへのコンポーネントの追加」を参照)後、タスク・フローのプロパティを変更し、それらのカスタマイズを伴うタスク・フローを新規タスク・フローとしてリソース・カタログに保存できます。これは、各インスタンスのプロパティ設定を変更することなく、カスタマイズしたタスク・フローをポータルの他の場所で再利用できることを意味します。これにより、時間が節約され、一貫性が確保されます。
たとえば、ページにRSSタスク・フローを追加して、ニュース・フィードをポイントするようにRSSプロパティを変更し、タイトルを「News」に設定できます。このカスタマイズしたタスク・フローを「News」としてリソース・カタログに保存すると、他のユーザーは単にそれをリソース・カタログから選択してページに追加できます。タスク・フローのプロパティへの変更のみが、リソース・カタログに追加される新規タスク・フローに保存される点に注意してください。タスク・フローの内容の変更(ディスカッション・タスク・フロー内のエントリなど)は、タスク・フロー特有のものとなり、新規タスク・フローとしてリソース・カタログに追加する際に含まれません。
タスク・フローは、リソース・カタログに追加されると、ポータル内のページの編集権限を持つすべてのユーザーがリソース・カタログ内で選択できるようになります。
ポータル内のページに割り当てられたリソース・カタログにタスク・フローを追加するには、次の手順を実行します。
リソース・カタログからページに追加可能なコンポーネントには、コンポーネントの外観および動作を制御する構成可能なプロパティがあります。使用可能なプロパティは、コンポーネントによって異なります。
この項では、ページ・コンポーネントでコンポーネント・アクセスなどのプロパティをカスタマイズおよび設定する方法について説明します。
コンポーネント・プロパティを使用して、コンポーネント・インスタンスの外観および動作を調整したり、コンポーネントを相互に結び付けたり、ページ・パラメータおよびページ定義変数に結び付けたりできます。
関連項目:
注意:
値を手入力できるプロパティでは、入力した値の検証は行われません。このようなプロパティに無効な値を入力した場合、コンポーネントではプロパティの設定が無視されます。パラメータ: コンポーネント・タイプに固有で、コンポーネント・コンテンツのソースなどを制御できる設定。「コンポーネントのパラメータの設定」を参照してください。
アクセス: 特定のロール、ユーザーまたはグループに対するコンポーネントの表示/非表示のセキュリティ設定(「コンポーネント・アクセスの設定」を参照)。
表示オプション: コンテンツの方向の決定、ヘッダーの非表示および表示、アクション・メニューの表示方法の選択などの設定。「コンポーネントの表示オプション・プロパティの設定」を参照してください。
スタイル: 親コンポーネント、ページおよびアプリケーションの値をオーバーライドする、コンポーネントのフォント、色およびディメンションの設定。「スタイル」の値は、コンポーネントのコンテンツおよびそのコンテンツを取り巻く要素に影響を与えます。ただし、この値は、コンポーネントの要素(スキンなど)がこれらの設定の変更をサポートするかどうかにより、公開される場合と公開されない場合があります。「スタイル・プロパティおよびコンテンツ・スタイル・プロパティの設定」を参照してください。
コンテンツ・スタイル: コンポーネントのコンテンツで、「スタイル」に指定された値をオーバーライドするフォント、色およびディメンションの設定。これらの設定は、コンポーネントの要素(スキンなど)がこれらの設定の変更をサポートするかどうかによって、公開される場合と公開されない場合があります。「スタイル・プロパティおよびコンテンツ・スタイル・プロパティの設定」を参照してください。
この項では、任意のページ・コンポーネントでプロパティを設定する場合の一般的な手順の概要を示します。
関連項目:
特定のコンポーネントに関連付けられたプロパティの詳細は、該当するコンポーネントについて説明する項を参照してください。
注意:
プロパティのダイアログにプロパティ値を入力して「適用」をクリックすると、ほとんどのタイプのプロパティ値では、ダイアログが開いたままになります。予測した値タイプ以外の値の場合は、ダイアログが閉じて、新しい値を反映するためにページがリフレッシュされます。たとえば、コンポーネントがjava.awt.Colorクラスのjava.util.ArrayListを取る場合、その値の追加後にプロパティのダイアログが閉じて、新しいプロパティでページがリフレッシュされます。
リテラル・テキスト(value)の入力に加えて、式言語(EL)式(#{value})も入力できます。ELのサポートが必要な場合は、アプリケーション開発者がEL式を指定できます。『Oracle Fusion Middleware Oracle JDeveloperによるWebCenter Portalアセットとカスタム・コンポーネントの開発』の式言語式に関する項を参照してください。
汎用の「表示オプション」ダイアログにELを入力すると、入力内容が自動的に検証されます。EL構文が無効な場合、エラーが表示され、その値は適用も保存もされません。汎用の表示オプションとは、表10-1に掲載されているオプションです。
ELの検証は、汎用ではない表示オプションに対しては実行されません。
ページ上のコンポーネントのプロパティを設定するには、次の手順を実行します。
コンポーネント・パラメータは、コンポーネントごとに異なります。たとえば、一部のコンポーネントでは、タスク・フロー・コンテンツのソースおよび範囲を指定できるようになり、他のコンポーネントでは、タスク・フロー・インスタンスとそのカスタマイズとの関連付けの維持に使用される、アプリケーションで生成された読取り専用の識別子が提供されます。このガイドでは、各コンポーネントを説明するセクションにパラメータの説明が記載されています。また、「パラメータ」ダイアログで使用できるオンライン・ヘルプから、パラメータの詳細な説明にアクセスできます。
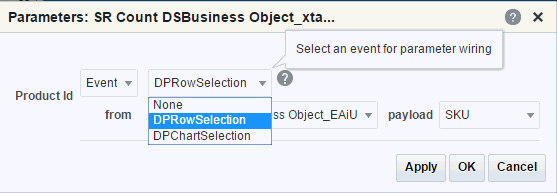
パラメータをイベントに結びつける際に、「パラメータ」ダイアログで使用可能なフィールドは、ページ上にプロデューサ・コンポーネントが少なくとも1つ存在するかどうか、そして現在のコンポーネントがコンシューマ・コンポーネントであるかどうかによって決まります。ページにプロデューサ・コンポーネントが存在しない場合、「パラメータ」ダイアログにはパラメータ名と値のみが表示されます。ページに少なくとも1つのプロデューサ・コンポーネントが存在し、現在のコンポーネントがコンシューマ・コンポーネントである場合、パラメータは指定値またはイベントのいずれかにバインドできます。イベントにバインドする場合、図10-10に示すように、イベントの詳細を指定するための追加の設定が必要です。
図10-10 コンシューマ・コンポーネントのパラメータ・ダイアログ

ページ上のコンポーネントのパラメータを設定するには、次の手順を実行します。
デフォルトでは、ポータルで作成したページは、すべてのポータル・メンバーに表示されます。ホーム・ポータルでは、作成した個人用ページには、本人およびシステム管理者のみがアクセスできます。ポータルまたは個人用ページのアクセスを変更するには、「ページのセキュリティの設定」を参照してください。
多数のユーザーに公開するページがあるものの、ページ上の特定のコンポーネントは、選択した一部のユーザーにのみ、または1人のユーザーにのみ表示したい場合があります。たとえば、すべての営業担当者向けのポータルを作成したとします。このポータルのホーム・ページには、2つのお知らせタスク・フローのインスタンスがあります。1つは全営業担当者用、もう1つは営業マネージャ専用です。カスタム・ロールのsales_managerが割り当てられたユーザーにのみ表示されるように、2つ目のお知らせインスタンスを保護できます。
デフォルトでは、ポータル・ページ上のコンポーネントはこのページにアクセスできるすべてのユーザーに表示されます。コンポーネントの「アクセス」プロパティを設定して、コンポーネントの表示または非表示を切り替えたり、ロールやユーザー別またはEL式を使用して、より詳細な可視性を指定できます。
関連する「アクセス」プロパティを持つすべてのコンポーネントは、この方法で保護できます。関連する「アクセス」プロパティを持たないコンポーネントは、このプロパティを持つコンポーネントの内部に置いて、この方法で保護できます。たとえば、関連する「アクセス」プロパティを持たないお知らせタスク・フローを、このプロパティを持つ「ボックス」コンポーネントの内部に置くことができます。「ボックス」に「アクセス」プロパティを設定でき、この設定はお知らせの表示にも影響を与えます。
関連項目:
アセット・マネージャでインポートしたカスタム・コンポーネントにも、セキュリティを設定できます。詳細は、「アセットのセキュリティの設定」を参照してください。
ページ上のコンポーネントのアクセス(可視性)を設定するには、次の手順を実行します。
コンポーネントの表示オプションは、所定のコンポーネント・インスタンスの表示関連の動作を幅広く制御します。通常、表示オプションの設定はコンポーネントのコンテンツを囲む表示要素(つまり、そのクロム)に影響を与えます。クロムには、ヘッダー、「アクション」メニュー、「展開」および「縮小」アイコンなどが含まれます。たとえば、「お知らせ」タスク・フローの表示オプションを使用して、ヘッダーの表示または非表示を指定したり、ヘッダーのメニューや他のオプションを有効または無効にします。
ページ・エディタではわかりにくいですが、通常、showDetailFrameコンポーネントはタスク・フローをラップします。したがって、タスク・フローの「表示オプション」ダイアログおよびshowDetailFrameにラップされているその他のコンポーネントは、同じ「表示オプション」プロパティを共有します。
一部のコンポーネントの「表示オプション」ダイアログは、「基本」と「詳細設定」の2つのタブに分割されています。これにより、表示オプションの長いリストを、より管理しやすく関連性のあるグループに分割できます。
表10-1は、通常、ほとんどのコンポーネントに適用される「表示オプション」のプロパティをリストして説明しています。バリエーションがある場合は、特定のコンポーネントについて説明する章で説明しています。
注意:
表示オプションがすべてのコンポーネントで使用可能な場合、設定が一部のコンポーネントに影響しない場合があります。
表10-1 表示オプション・プロパティ
| プロパティ | 説明 |
|---|---|
|
コンポーネント・ヘッダーの最小化アクション(つまり、コンポーネント・クロムの「縮小」アイコン)を表示するかどうかを選択します。
最小化アイコンでは、ブラインドを巻き上げるようにコンポーネントを縮小し、ビューにそのヘッダーのみを表示します。  コンポーネントを最小化すると、アイコンが「展開」アイコンに切り替わります。このアイコンを使用すると、表示するコンポーネント全体をリストアできます。 |
|
ユーザーによるページ上のコンポーネントの移動を可能にするかどうかを選択します。次の中から選択します。
|
|
ページがビュー・モードのときに、コンポーネント・ヘッダー(つまり、コンポーネント・クロム)に「削除」アイコンを表示するかどうかを選択します。次の中から選択します。
 ページ・ビュー・モードでこの方法によるコンポーネントの削除を選択した場合は、ページを編集して別のコンポーネント・インスタンスを追加すること以外にコンポーネントのリストア方法がないことに注意してください。ページ作成者は、エンド・ユーザーに、ページの表示時にコンポーネントを削除することを許可したくない場合があります。ページの編集権限があるユーザーは、ページ・エディタでコンポーネントを削除できます。 |
|
コンポーネント・インスタンスにウィンドウ・リサイザを表示するかどうかを選択します。このウィンドウ・リサイザにより、コンポーネントの高さを増やすことができます。
 注意: このプロパティを選択すると、 |
|
コンポーネントの背景の濃淡を選択して指定します。 次を入力します。
|
|
このチェック・ボックスを選択すると、コンポーネント・インスタンスにヘッダーが表示されます。  |
|
コンポーネント・インスタンスの背後にシャドウを選択してレンダリングします。 |
|
コンポーネント・ヘッダーに表示されるテキストに使用するフォントを指定します。 1つまたは複数のフォントを入力します。 |
|
コンポーネント・ヘッダーに表示されるテキストの色を選択します。 次のいずれかの手法を使用して色を選択します。
|
|
コンポーネント・ヘッダーに表示されるテキストのサイズを指定します。 次のいずれかのタイプの値を使用して値を入力します。
|
|
フォント・スタイルをコンポーネント・ヘッダーのテキストに適用するオプションを選択します。次の中から選択します。
|
|
コンポーネント・インスタンスのツールチップ・テキストを入力します。コンポーネント・インスタンス上にマウス・ポインタを置くと、ここで入力するテキストがポップアップで表示されます。 |
|
ユーザーによるページ上のコンポーネントの移動を可能にするかどうかを選択します。次の中から選択します。
|
|
コンポーネントのコンテンツをストレッチするかどうかを選択します。
|
|
コンポーネント・ヘッダーに表示するテキストを入力します。ヘッダーを選択して非表示にすると、ここで入力する値は無視されます。 |
ページ上のコンポーネントの表示オプションを設定するには、次の手順を実行します。
「スタイル」および「コンテンツ・スタイル」のプロパティを使用して、ポータルのルック・アンド・フィールをコンポーネント・レベルで微調整できます。
スタイル・プロパティは、コンポーネント・インスタンスの「showDetailFrame」コンテナに適用され、コンポーネントの親コンテナ、ページおよびアプリケーションによってコンポーネントに指定されたスタイルをオーバーライドします。
コンテンツ・スタイル・プロパティは、コンポーネント・インスタンスの「showDetailFrame」コンテナ内のコンテンツに適用され、スタイル・プロパティ、ページおよびアプリケーションに指定されたスタイルをオーバーライドします。
たとえば、移動可能ボックス・コンポーネントでは、「スタイル」設定によって移動可能ボックスのルック・アンド・フィールが制御され、「コンテンツ・スタイル」設定によって移動可能ボックス内に含まれるコンポーネントのルック・アンド・フィールが制御されます。このルック・アンド・フィールは、個々のコンポーネントに設定されているスタイル設定によってオーバーライドされる場合もあります。
ただし、コンテナ内のコンポーネントがそのコンポーネント独自のコンテンツ・スタイル・プロパティ以外の手段でコンテナのコンテンツ・スタイル・プロパティをオーバーライドした場合は、移動可能ボックスなどのコンテナに設定されているコンテンツ・スタイル・プロパティが有効にならない場合があることに注意してください。たとえば、タスク・フローの背景色が設計時にコンテナから継承するように設定されずに、ハードコードされた値で設定された場合には、タスク・フローを含む移動可能ボックスに設定されている背景色が有効にならない可能性があります。
また、「スタイル」設定および「コンテンツ・スタイル」設定は、コンポーネントの要素(スキンなど)がこれらの設定の変更をサポートするかどうかによって、公開される場合と公開されない場合があります。
このため、 表10-2に示しているように、コンポーネントにスタイル・プロパティおよびコンテンツ・スタイル・プロパティを設定できますが、そのコンポーネントに適用される他の設定によっては、これらの設定が適用されない場合があります。
表10-2 「スタイル」のプロパティおよび「コンテンツ・スタイル」のプロパティ(他の設定によってオーバーライドされる場合あり)
| プロパティ | 説明 |
|---|---|
|
コンポーネントの背景色を選択します。 「コンテンツ・スタイル」の背景色を指定した場合は、「スタイル」プロパティに指定した背景色は適用されません。 |
|
コンポーネントの背景にレンダリングするイメージのURLを入力します。標準のCSS構文を使用します。次に例を示します。
|
|
コンポーネント・インスタンスに含まれる任意のテキストのデフォルトの色を選択します。たとえば、テキスト・コンポーネントをボックス・コンポーネントに追加したとします。ボックスの「スタイル」プロパティを設定すると、テキスト・コンポーネントの「色」の値を定義しないかぎり、ボックスに適用するデフォルトのテキストの色もテキスト・コンポーネントに自動的に適用されます。 次のいずれかの手法を使用して色を選択します。
|
|
コンポーネント・ヘッダーに表示されるテキストに使用するフォントを指定します。 1つまたは複数のフォントを入力します。 |
|
ブラウザのデフォルトのフォント・サイズまたは親要素のフォント・サイズのいずれかに相対するコンポーネント・テキストのサイズを入力します。次のいずれかのタイプの値を入力します。
|
|
コンポーネント・フォントのスタイルを選択します。次の中から選択します。
ここで選択するフォント・スタイルは、コンポーネント内の任意のテキストに適用されます。 |
|
コンポーネント・コンテンツの高さを指定します。 コンポーネント・コンテンツの固定の高さを設定します。任意の標準的なCSS測定単位( Heightの値を割合で表示しないでください。ブラウザ間およびレイアウト・コンテナ間で違いがあるため、割合が予測したとおりに機能しません。たとえば、%値を使用してイメージのサイズを変更すると、その親コンテナのサイズが変更され、イメージ自体は変更されません。コンポーネントでページの100%を占有する必要がある場合は、ストレッチ・ページ・スタイルを使用してページを作成し、コンポーネントをそのページに追加することを検討してください(詳細は、「ページ・スタイルについて」を参照)。 Heightプロパティは、「表示オプション」ダイアログで使用可能な |
|
コンポーネントの周囲に引く空白の境界を指定します。次のいずれかのタイプの値を入力します。
|
|
コンポーネントの追加のCSSを指定します。 他の「スタイル」プロパティまたは「コンテンツ・スタイル」プロパティで扱われない必要なその他のCSSエンコーディングを追加します。この値を有効にするには、標準のCSS構文を使用する必要があります(その他のCSSの詳細は、「Other CSSプロパティ: 使用と例」を参照)。 たとえば、 ここの説明とStyle Classの説明を比較してください。 |
|
CSSスタイル・クラスをこのコンポーネントに使用するように指定します。たとえば、このプロパティを使用して、個々のボックス・コンポーネントの特定のスキン設定をターゲット指定できます。 スタイル・クラスは、JSF ( 注意: スタイル・クラスは、スタイルをまとめたセットで、名前が指定されています。これに対し、 このプロパティは、「スタイル」ダイアログにのみ表示されます。 |
|
コンポーネント・コンテンツの幅を指定します。 コンポーネント・コンテンツの固定の幅を設定します。任意の標準的なCSS測定単位( Widthの値を割合で表示しないでください。ブラウザ間およびレイアウト・コンテナ間で違いがあるため、割合が予測したとおりに機能しません。たとえば、%値を使用してイメージのサイズを変更すると、その親コンテナのサイズが変更され、イメージ自体は変更されません。コンポーネントでページの100%を占有する必要がある場合は、ストレッチ・ページ・スタイルを使用してページを作成し、コンポーネントをそのページに追加することを検討してください(詳細は、「ページ・スタイルについて」を参照)。 |
ページ上のコンポーネントの「スタイル」および「コンテンツ・スタイル」のプロパティを設定するには、次の手順を実行します。
Other CSSプロパティを使用すると、その他のプロパティではカバーされないCSSスタイルを適用できます。標準のCSS構文を使用します(http://www.w3.org/TR/CSS2/propidx.htmlを参照してください)。複数のエントリは、セミコロン(;)で区切ります。コンポーネントで使用するCSSスタイル・クラスを指定するには、Style Classプロパティを使用します(表10-2を参照)。
次に例を示します。
background: #00FF00 url(http://www.google.com/intl/en_ALL/images/logo.gif) no-repeat fixed top; font-size: xx-small
注意:
一部のCSSスタイルは、一般的なブラウザでサポートされていません。さらに、一部のスタイルは、1つのブラウザに固有であり、別のブラウザでは適切に動作しない可能性があります。
表10-3に、Other CSSプロパティの設定で使用できるCSSの例を示します。
表10-3 「その他のCSS」の値の例(他の設定によってオーバーライドされる場合あり)
| 値 | 説明および例 |
|---|---|
|
ブラウザのデフォルトのフォント・サイズまたは親要素のフォント・サイズのいずれかに相対するコンポーネント・テキストのサイズ。 構文:
ここで、
|
|
背景イメージの開始位置。 構文:
|
. |
通常、2つの値を入力します。特に記述がなければ、1つの値のみを指定すると、2番目の値は
次に例を示します。
|
|
背景イメージの繰返し値。 構文:
ここで、
|
|
コンポーネントの周りの空白(または空きスペース)。 最大で4つの値を入力できます。任意の標準のCSS測定単位(
|
|
要素の下の空白(または空きスペース)。 特定の長さまたは最も近い要素の割合で値を表します。 たとえば、 |
|
要素の左側の空白(または空きスペース)。 特定の長さまたは最も近い要素の割合で値を表します。 たとえば、 |
|
要素の右側の空白(または空きスペース)。 特定の長さまたは最も近い要素の割合で値を表します。 たとえば、 |
|
要素の上の空白(または空きスペース)。 特定の長さまたは最も近い要素の割合で値を表します。 たとえば、 |
Other CSSプロパティの適用の一例として、タスク・フロー、ポートレットおよび一部のWeb開発コンポーネントへの様々な枠線の提供があります。
タスク・フローの周りに枠線を作成するには、図10-17に示しているように、そのプロパティにアクセスして(「コンポーネントのプロパティの設定」を参照)、「スタイル」ダイアログの「その他のCSS」フィールドでCSSエンコーディングを追加します。
図10-18はその結果を示しています。