| Oracle® Fusion Middleware Oracle ADFスキンの開発 12c (12.2.1.3.0) E90371-01 |
|
 前へ |
 次へ |
この章の内容は次のとおりです。
CSS @ルール(@ルール)を使用して、アプリケーションのページが、ブラウザ、プラットフォーム、ロケール、デバイスなどの特定の環境でレンダリングされる場合のスタイル・プロパティを定義します。
ADFスキニング・フレームワークは、特定の環境に適用するセレクタのプロパティを定義できるいくつかの@ルールをサポートします。たとえば、他のブラウザでは必要ないなんらかのパディングをInternet Explorerで追加する必要がある場合や、ページをタッチ・デバイス上でレンダリングするときにアイコンのサイズを大きくする場合があります。これらのシナリオに使用するセレクタのスタイルを設定するには、@ルール内でスタイル・プロパティを指定します。
ADFスキニング・フレームワークがサポートする@ルールは、2つのカテゴリに分類されます。解釈のためにユーザー・エージェントに直接渡される@ルールはクライアント側@ルールとして分類され、ADFスキニング・フレームワーク自体が解釈する@ルールはサーバー側@ルールとして分類されます。これらのカテゴリの詳細は、「サーバー側@ルールの使用」および「クライアント側@ルールの使用」を参照してください。
「ADFスキン内での@ルールの作成」で説明するように、JDeveloperのセレクタ・エディタを使用してADFスキン内で@ルールを作成できます。ADFスキンが継承した@ルールまたはADFスキン内で定義した@ルールは、図11-5に示すように、「@ルール」ノードの下のセレクタ・ツリーに表示されます。
この章で説明する@ルール以外にも、@import @ルールを使用して別のADFスキンを元のADFスキンにインポートすることもできます。「1つ以上のADFスキンを現在のADFスキンにインポートする」を参照してください。
ADFスキニング・フレームワークでは数多くのサーバー側@ルールがサポートされ、特定のロケール、モード、プラットフォームまたはユーザー・エージェントでアプリケーションが実行される場合にスタイル・プロパティを指定してレンダリングできます。
表11-1に、ADFスキニング・フレームワークがサポートするいくつかのサーバー側@ルールを示します。ADFスキニング・フレームワークは、「実行時の動作: ADFスキニング・フレームワークによる@ルールの適用方法」で説明するように、これらのルールを解釈し、レンダリングするスタイル・プロパティを決定します。
表11-1 ADFスキニング・フレームワークによってサポートされるサーバー側@ルール
| 名前 | 説明 |
|---|---|
|
|
|
特定の言語および国のみのスタイルを定義するロケールを指定します。言語のみまたは言語と国の両方を指定できます。 ADFスキニング・フレームワークでは、 |
|
特定のモードでページがレンダリングされる場合のスタイルを定義します。この@ルールでは次の値がサポートされます。
|
|
プラットフォーム・スタイルを定義します。サポートされている値は次のとおりです。
|
表11-1に示すルール以外に、最も多く使用されるサーバー側@ルールとして、@agentがあります。@agent @ルールを使用すると、1つ以上のユーザー・エージェントに適用するスタイルを定義できます。次に、@agent @ルールを使用して、エージェント固有のスタイルを設定するときに使用できる値を示します。
blackberry
email
gecko
genericDesktop
genericpda
googlebot
ie
konqueror
mozilla
msnbot
nokia_s60
opera
oracle_ses
unknown
webkit (SafariおよびGoogle Chromeにマップします)
@agent @ルールを使用して次のことができます。
Internet Explorerの任意のバージョンのスタイルを指定する場合は次のようになります。
@agent ie
オプションで、andキーワードを使用してエージェントの特定のバージョンを指定します。たとえば、Internet Explorerのバージョン9を指定する場合は次のようになります。
@agent ie and (version: 9)
複数のエージェントのスタイルを指定する場合は、カンマ区切りリルールを使用します。たとえば、Mozilla Firefoxのバージョン15および17と、Internet Explorer 9.xのスタイルを指定する場合は次のルールを使用します。
@agent mozilla and (version: 15.*), mozilla and (version: 17.*), ie and (version: 9*)
次の2つの構文例では、同じルールが指定されていることに注意してください。
@agent ie and (version: 9*)
@agent ie and (version: 9)
Internet Explorer 9.0.xにのみ適用するスタイルのルールを指定する場合は、次のように記述します。
@agent ie and (version: 9.0*)
バージョンの範囲を指定するには、max-versionキーワードとmin-versionキーワードを使用します。たとえば、次のルールを再記述できます。
@agent ie and (version: 9), ie and (version: 10)
次のように書き直すことができます。
@agent ie and (min-version: 9) and (max-version: 10)
定義したスタイルをInternet Explorer 9および10のすべてのバージョンに適用します。
@agentルールを使用して、タッチ・デバイスのエージェントに適用するスタイルを指定することもできます。次の例に、この機能を構成するADFスキン・ファイルに記述する構文を示します。
@agent (touchScreen) {
/* Touchscreen specific styles for all touch devices: both single and multiple touch. */
}
@agent (touchScreen:single) {
/* Styles specific for a touch device with single touch. */
}
@agent (touchScreen:multiple) {
/* Styles specific for a touch device with multiple touch. */
}
@agent (touchScreen:none) @ルールを使用して、タッチ・デバイスにレンダリングさせないスタイルを指定します。たとえば、Altaスキンは、:hover擬似クラスを使用するために構成されたセレクタにこの@ルールを適用します。この理由は、:hover擬似クラスがタッチ・デバイスで使用するには適していないためです。@agent (touchScreen:none) @ルールは、:hover擬似クラスを使用するセレクタを、次の例のように折り返します。
@agent (touchScreen:none){
.AFBrandingBar af|link:hover,
.AFBrandingBar af|goLink:hover,
.AFBrandingBar af|commandLink:hover,
...
図11-2に、@agent (touchScreen:none) @ルールを適用したセレクタがセレクタ・ツリーに表示される様子を示します。
タッチ・デバイスにレンダリングするアプリケーションの作成の詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のADF Facesを使用したタッチ装置のWebアプリケーションの作成に関する項を参照してください。
ADFスキン内での@ルールの作成方法については、「ADFスキン内での@ルールの作成」を参照してください。
クライアント側@ルールを使用して、例えば、ユーザーのブラウザの画面の幅に基づいて使用するスタイルなど、ユーザー・エージェントに適切なスタイルをレンダリングします。ADFスキニング・フレームワークにより、@ルールを解釈するためにユーザー・エージェントへ直接渡されます。
ADFスキニング・フレームワークは、次の@ルールを評価しません。
@charset
@document
@font-face
@import
@keyframes
@media
@page
@supports
かわりに、@ルールとその@ルール内のスタイル・プロパティを直接ユーザー・エージェントに渡します。ユーザー・エージェントは、@ルールを評価し、@ルールで指定した条件が満たされている場合、その@ルール内のスタイル・プロパティを適用します。
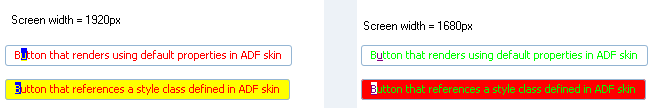
クライアント側@ルール内のスタイル・プロパティは直接ユーザー・エージェントに渡されるため、クライアント側@ルール内ではADFスキン・プロパティまたはグローバル・セレクタ別名を使用できません。ADFスキニング・フレームワークは、これらのアイテムを評価して、それらの実行時の値を決定する必要があります。例11-1に、ADFスキン内でのクライアント側@ルールの有効な使用方法をいくつか示します。例11-1の@media @ルールは、画面の最大幅が1680pxの場合に、af:buttonコンポーネントに対してレンダリングされるスタイル・プロパティを指定しています。また、この例では、この条件が満たされなかった場合に、af:buttonコンポーネントに対して適用されるスタイル・プロパティも指定しています。
注意:
ADFスキン・プロパティやグローバル・セレクタ別名は、クライアント側@ルール内に挿入しないでください。ADFスキンを使用してページをレンダリングすると、予期しない動作が発生する場合があります。ADFスキン・プロパティの名前は-tr-という文字で始まり、グローバル・セレクタ別名には:aliasが付加されます。詳細は、「ADFスキニング・フレームワークでのプロパティ」および「グローバル・セレクタ別名について」を参照してください。
図11-3に、表示される画面の最大幅に基づき、例11-1で定義した適切なスタイル・プロパティを使用してレンダリングされたaf:buttonコンポーネントのインスタンスを示します。
図11-3 ボタン・コンポーネントに適用されるクライアント側@ルール

クライアント側@ルールは、サーバー側@ルール内にネストできます。サーバー側@ルールは、クライアント側@ルール内にネストできます。例11-2に、クライアント側およびサーバー側@ルールが互いの中にネストされたインスタンスを示します。
@pageおよび@font-faceクライアント側@ルールは例外です。他のクライアント側@ルールには完全なスタイルが含まれますが、これらのクライアント側@ルールにはCSSプロパティが含まれるため、これらのクライアント側@ルールにサーバー側@ルールを含めることはできません。
例11-1 ADFスキン内のクライアント側@ルール
...
.myStyleClass {
background-color: Yellow;
}
af|button {
-tr-inhibit: background-image;
color: Red;
}
af|button::access-key {
background-color: Blue;
color: Yellow;
}
@media screen and (max-width:1680px) {
.myStyleClass {
background-color: Red;
}
af|button {
color: Lime;
}
af|button::access-key {
background-color: White;
color: Purple;
}
}
...
例11-2 ネストされたクライアント側およびサーバー側@ルール
@agent gecko {
@page :first {
margin: 2in ;
}
}
@keyframes mymove {
@agent gecko {
0% { top: 0; left: 0; }
30% { top: 50px; }
68%, 72% { left: 50px; }
100% { top: 100px; left: 100%; }
}
@agent ie {
0% { top: 1; left: 1; }
30% { top: 100px; }
100% { top: 200px; left: 100%; }
}
}
ADFスキンに新しい@ルールを作成することも、ADFスキンが拡張元ADFスキンから継承した@ルールをオーバーライドすることもできます。@ルールを作成した後、含めるスタイル・プロパティを定義するように変更します。
@ルールで指定した条件に適合した場合に1つ以上のセレクタのスタイル・プロパティが特定の方法でレンダリングされるように指定する@ルールを作成できます。
@ルールを作成する手順は次のとおりです。
実行時に、ADFスキニング・フレームワークは、エージェントやプラットフォームなどのHTTPリクエスト情報に基づいて@ルール付きのスタイルを選択し、ルールのないスタイルとマージします。ルールと一致するスタイル・プロパティは、すべてのルールに該当しないプロパティとマージされます。ユーザーの環境と最も一致する特定のルールが優先されます。
例11-3に、最終的なスタイルを提供するために一緒にマージされる、ADFスキンのソース・ファイル内のセレクタをいくつか示します。
例11-3 ADFスキン内のスタイル・セレクタのマージ
/** For IE and Gecko on Windows, Linux and Solaris, make the color pink. **/
@platform windows,linux,solaris{
@agent ie, gecko
{
af|inputText::content {background-color:pink}
}
}
/** Define default properties for the af|panelFormLayout selector. **/
af|panelFormLayout {
color: red;
width: 10px;
padding: 4px
}
/** Define at-rule for af|panelFormLayout on Internet Explorer (IE). We need
to increase the width, so we override the width. We still want the color
and padding; this gets merged in. We want to add height in IE. */
@agent ie{
af|panelFormLayout {width: 25px; height: 10px}
}
/** For IE 9 and 10, we also need some margins.*/
@agent ie( version:9)and( version:10){
af|panelFormLayout {margin: 5px;}
}
/** For Firefox 10 (Gecko 10) use a smaller margin.*/
@agent gecko( version:10){
af|panelFormLayout {margin: 4px;}
}