7 ページ・テンプレートの開発
JDeveloperを使用して、WebCenter Portalで使用するためのページ・テンプレートを作成、編集および公開します。
ページ・テンプレートでは、ポータル・ページでの共通領域の構造が提供されます。JDeveloperを使用すると、ポータル・ページを作成するための新しいページ・テンプレートを設計および開発できます。
この章の内容は次のとおりです。
ページ・テンプレートの開発の概要
この項には次のトピックが含まれます:
ページ・テンプレートの理解
ページ・テンプレートでは、ユーザーの画面における個々のページおよびページ・グループの表示方法を定義し、ポータル・ページの構造とレイアウトの点における一貫性を確保します。
つまり、ページ・テンプレートを変更すると、そのテンプレートを参照するすべてのページで自動的にその変更が継承されます。
注意:
ページ・テンプレートの一般的な情報は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のページ・テンプレートの使用方法に関する項を参照してください。
Oracle WebCenter Portalで使用するためのページ・テンプレートの作成に関するヒントおよびベスト・プラクティスは、「ページ・テンプレートの開発のベスト・プラクティス」を参照してください。Oracle JDeveloperを使用して、WebCenter Portalで使用するためのページ・テンプレートを開発することをお薦めします。ページ・テンプレートはWebCenter Portalで開発することもできますが、編集機能が制限されます。
開発が完了したページ・テンプレートは、共有アセットとしてWebCenter Portalに直接公開するか、特定のポータルに公開してすぐに使用したり、テストしたりできます。詳細は、「ページ・テンプレートの公開」を参照してください。
ページ・テンプレートの構造の理解
ページ・テンプレートの標準的な要素は次のとおりです。
-
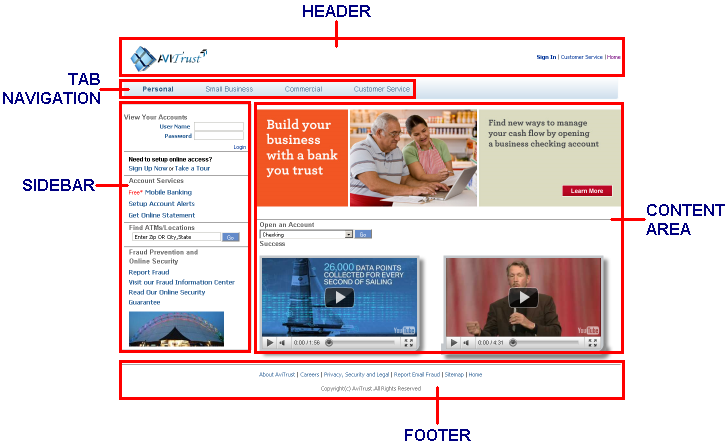
ヘッダー、コンテンツ領域(各ページで異なる)およびフッター。ヘッダーとフッターには、一般にブランド固有の要素が含まれます。たとえば、ヘッダーには通常、ロゴや、場合によってはスローガンが含まれます。フッターには通常、連絡先および著作権情報が含まれます。
-
ナビゲーション。ページ・テンプレートは、ポータルのナビゲーションをいくつかの方法で公開できます。たとえば、モバイル・デバイスの場合、ポータル・ナビゲーションは、ポップアップまたはスライド・イン/アウトとして表示されることがあります。デスクトップ・ブラウザの場合、通常、ポータル・ナビゲーションは、ページの上部(横並び)またはページの横側(縦並び)に表示されます。
-
ブランド要素。たとえば、ページ・テンプレートには、会社のロゴ、スローガン、または著作権に関するメッセージが含まれる場合があります。
-
リンクとアクション。たとえば、ログイン/ログアウトのリンク、ドロップダウン・メニュー、またはグローバル・リンク(Web管理者へのメール・メッセージの送信やプライバシ情報の表示などへのリンク)。
-
条件要素。たとえば、ページの一部の要素は、ユーザーがパブリック・ユーザーか認証されたユーザーかによって、あるいは、ユーザーのロールおよび権限によってそれぞれ異なります。
図7-1に、これらの要素を示すページ・テンプレートに基づいたサンプル・アプリケーションを示します。
ページ・テンプレートのレイアウトの理解
ページ・テンプレートの設計で最も重要な側面の1つは、テンプレートとページ・コンテンツの両方の要素でコンポーネントをどのようにレイアウトするかという点です。
基本的に次の2つの方針があります。
-
最も一般的なレイアウトは、フロー・レイアウトです。コンポーネントは、隣合せまたは縦並びで配置され、元々のサイズで表示されます。ページのコンテンツがブラウザ・ウィンドウのサイズを超えた場合、ブラウザのページにはスクロール・バーが表示されます。
-
ストレッチ・レイアウトは、ページ・コンテンツが大きな領域を占める場合や、ブラウザ・ウィンドウのサイズに応じてページ・コンテンツを拡大および縮小する場合に適している可能性があります。コンポーネントは、ページ上の使用可能なスペースいっぱいに表示されるようストレッチされます。たとえば、ストレッチ・レイアウトは、ページに表またはグラフが含まれていて、そのサイズにかかわらずコンテンツ領域全体にこれを表示する場合に適しています。また、編集領域が含まれるページで、コンテンツ領域と同じ高さと幅でエディタを使用する必要がある場合にも適しています。このレイアウトにはページ・コンテンツ用の領域があり、ブラウザ・ウィンドウのサイズ内にコンテンツが収まらない場合は、ページ上の領域にスクロール・バーが追加されます。つまり、個々のコンポーネントにスクロール・バーが表示されます(1ページ上に複数のスクロール・バーが表示されることがあります)。
ストレッチにより、表示可能な領域を最大限使用できるようになります。タブ、アコーディオン、メニュー、ポップアップを使用して、表示可能な領域を拡張できます。ページにスクロール・バーが追加されると、コンテンツ領域がスクロールされる間、ナビゲーション領域、ページ・ヘッダーおよびページ・フッターはそのままビューに残ります。
ほとんどのWebサイトではフロー・レイアウトが使用されており、ユーザーが親しみやすく感じる見込みが高いため、フロー・レイアウトを使用することもできます。ただし、種類が豊富なダッシュボードとアプリケーション向けの場合やデスクトップ操作を模倣する必要がある場合には、ストレッチ・レイアウトが優れています。同一ページでフロー・レイアウトとストレッチ・レイアウトを結合することも可能です。
垂直方向の動作
レイアウトがフローであるかまたはストレッチであるかに応じて、次に示すようにページの垂直方向の動作が異なります。
-
フロー・レイアウト:
-
ヘッダーまたはフッターは常に表示されているわけではありません
-
ページの高さはページのコンテンツに基づいて計算されます
-
コンテンツが垂直方向にストレッチされることはありません
-
ブラウザにスクロール・バーが表示されることもあります
-
-
ストレッチ・レイアウト:
-
ヘッダーおよびフッターは常に表示されます
-
ページの高さはブラウザ・ウィンドウにより決まります
-
コンテンツは垂直方向にストレッチされます
-
コンテンツ領域にスクロール・バーが表示されることがあります。
-
水平方向の動作
レイアウトがフローであるかまたはストレッチであるかに応じて、次に示すようにページの水平方向の動作が異なります。
-
フロー・レイアウト:
-
ページにサイド・バー(左側のナビゲーションなど)がある場合でも、サイド・バーは常に表示されているわけではありません
-
ページの幅はコンポーネントに基づいて計算されます
-
一部のコンポーネントは、既存スペースを満たすようにストレッチされることがあります
-
ブラウザにスクロール・バーが表示されることもあります
-
-
ストレッチ・レイアウト:
-
ページにサイド・バー(左側のナビゲーションなど)がある場合、サイド・バーは常に表示されています
-
ページの幅はブラウザ・ウィンドウにより決まります
-
コンテンツは水平方向にストレッチされます
-
コンテンツにスクロール・バーが表示されることもあります。
-
ページ・テンプレートのレイアウト・コンポーネントの理解
ページ・テンプレートの基礎となる構造は、Oracle Application Development Framework (ADF)のレイアウト・コンポーネントによって指定されます。
ページ・テンプレートで使用するのに適したレイアウトを決定したら(「ページ・テンプレートのレイアウトの理解」を参照)、ADFレイアウト・コンポーネントを使用してページ・テンプレートを作成します。これは複雑なタスクで、必要な構造とレイアウトを実現するためのADFコンポーネントと、採用するベスト・プラクティス(「ページ・テンプレートの開発のベスト・プラクティス」を参照)について理解する必要があります。
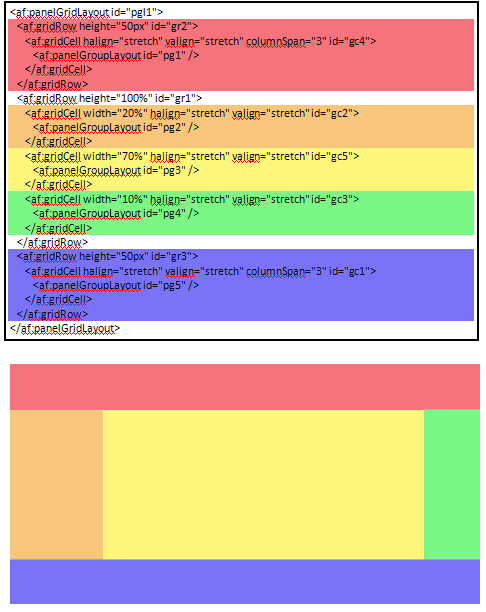
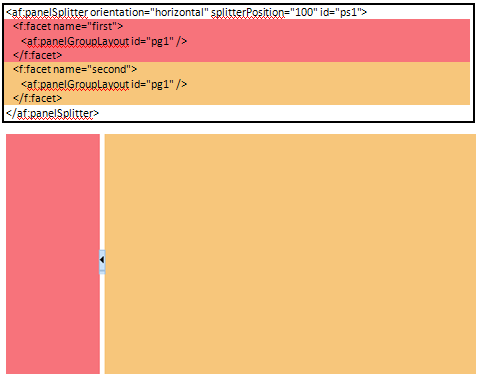
図7-2および図7-3に、ページ・テンプレートのレイアウトで使用されている一般的なADFコンポーネントと、ページ・テンプレートのコード、さらに生成されたレイアウトを示します。
-
af:panelGridLayout—行(gridRow)およびセル(gridCell)を使用して構造化レイアウトを定義する、汎用性のあるレイアウト・コンポーネント。このコンポーネントは、小規模なクライアント側フットプリントを提供すると同時にレイアウト機能において非常に柔軟性があるため、優先される一般的なレイアウト・コンポーネントです。また、このコンポーネントを使用すると、行および列の形式で必要なレイアウトに一致するように、ページ領域を無理なく定義できます。panelGridLayoutを指定すると、固定または可変の列幅(%またはピクセル)を簡単に指定できますが、他のレイアウト・コンポーネントを使用した場合ほど簡単には実行できません。図7-2を参照してください。 -
af:panelGroupLayout—水平、垂直、またはスクロール可能な構造に配置されたコンポーネントのフロー・シリーズ。通常、panelGroupLayoutは、フロー・レイアウト、およびストレッチ・レイアウト内部のフロー・コンテンツとともに使用されます。また、コンテンツが使用可能なスペースに適合していない場合は、垂直および水平方向のスクロール・バーを表示します。図7-2および図7-3を参照してください。 -
af:panelSplitter—ユーザーによる変更が可能な2つのセクションに分割されたストレッチ・ボックス。図7-3を参照してください。
ページ・テンプレートの開発のベスト・プラクティス
ページ・テンプレートはポータルのすべてのページに存在するため、ページ・テンプレートを設計する際は、そのパフォーマンスを最適化してベスト・プラクティスに適合するように注意深く計画を立てる必要があります。
この項では、WebCenter Portal用(共有アセット)または特定のポータル用にページ・テンプレートを開発する際のヒントについて説明します。
注意:
JDeveloperを使用して、ポータル用のページ・テンプレートを開発することをお薦めします。ページ・テンプレートはOracle WebCenter Portalで開発することもできますが、編集機能が制限されます。
開発が完了したページ・テンプレートは、共有アセットとしてWebCenter Portalに公開するか、特定のポータルに公開してすぐに使用したり、テストしたりできます。または、ページ・テンプレートをファイルにエクスポートして、後でWebCenter Portalにアップロードできます。
詳細は、「ページ・テンプレートの作成」、「「ページ・テンプレートの編集」」および「ページ・テンプレートの公開」を参照してください。
表7-1に、ページ・テンプレートから最良の結果を実現するための考慮事項およびガイダンスのクイック・リファレンス・サマリーを示します。
表7-1 ページ・テンプレートのベスト・プラクティスのサマリー
| 考慮事項 | ベスト・プラクティス |
|---|---|
|
パフォーマンス |
この項の内容はすべてページ・テンプレートのパフォーマンスを向上させることを目的としており、ベスト・プラクティス全体にわたって留意する必要がある一般的なヒントがいくつかあります。
|
|
レイアウト |
ページ・テンプレートの設計で最も重要な側面の1つは、テンプレートとページ・コンテンツの両方の要素でコンポーネントをどのようにレイアウトするかという点です。ページ・テンプレートでは、フロー・レイアウトまたはストレッチ・レイアウトが使用できます。これら2つの戦略の詳細は、「ページ・テンプレートのレイアウトの理解」を参照してください。 ページ・テンプレート開発者は、コンテンツ・ファセットをページのストレッチ領域またはフロー領域のいずれに配置するかを制御できます。したがって、ページ・コンテンツは、レイアウト戦略を考慮に入れて作成する必要があります。 ページ・テンプレートに関する最適な戦略を決定したら、選択したレイアウトを作成する際のヒントについて次の各項を参照してください。 |
|
ナビゲーション |
ページ・テンプレートは、ポータルのナビゲーションをいくつかの方法で公開できます。たとえば、デスクトップ・ブラウザの場合、通常、ポータル・ナビゲーションは、ページの上部(横並び)またはページの横側(縦並び)に表示されます。
デバイスごとに、異なるナビゲーションを公開できます。たとえば、モバイル・デバイスに対して最適化されたページ・テンプレートの場合、ナビゲーションは、ポップアップまたはスライド・イン/アウトとして表示できます。 |
|
スキン |
各ページ・テンプレートは、スキンとともに機能して、ポータル内のページのルック・アンド・フィール全体を決定します。ページ・テンプレートはページ上のコンポーネントの構造を制御し、スキンは色、フォントなどのコンポーネントの視覚的な外観、およびページ上のコンポーネントの位置、高さ、幅などのその他の要素を制御します。 各ページ・テンプレートで優先スキンを定義すると、それぞれのページ・テンプレートで最適に機能するスキンを指定できます。そのページ・テンプレートをポータルのデフォルト・ページ・テンプレートとして選択したり、システムのデフォルトとして選択すると、デフォルトのスキンは自動的にそのページ・テンプレートの優先スキンに更新されます。 詳細は、「スキンの開発」を参照してください。 |
|
実行時の動作 |
実行時に認可ユーザーがコンポーザで編集できるページ・テンプレートをJDeveloperで開発する場合は、「実行時に編集できるページ・テンプレートの開発のベスト・プラクティス」に記載されているヒントに従ってください。 |
|
コンポーネント |
コンポーネントの「ソースの表示」メニューから「ページ」または「ページ・テンプレート」を選択し、使用されているタグと属性およびコンポーネント構造のページの外観を確認します。 ページ・テンプレート・レイアウトは変更される可能性があるため、ページの作成およびカスタム・コンポーネントの設計では、フローおよびストレッチのコンテキストで適切に表示されるようにします。 コンポーネントの外観のカスタマイズに関するヒントは、「コンポーネントの外観のカスタマイズのベスト・プラクティス」を参照してください。 |
|
スクロール |
スクロールバーは、フロー・アイランド・コンテンツの周囲にのみ追加できます。スクロールバーの実装に関するヒントは、「ページ・テンプレートでのスクロールの定義のベスト・プラクティス」を参照してください。 |
|
余白、境界線およびパディング |
ブラウザのCSSボックス・モデル・ルールのため、コンポーネント上の余白、境界線、パディングの定義が複雑になる場合があります。コンポーネントに対する余白、境界線、パディングの複雑さの解決に関するヒントは、「余白、境界線、パディングの定義のベスト・プラクティス」を参照してください。 |
|
属性 |
ページ・テンプレートまたはページ・テンプレートを使用するページで設定できる属性について検討してください。たとえば、 属性を持たないページ・テンプレートは構文的に正しいものです。ただし、テンプレートのレンダリングが多少異なる複数のページに対して1つのページ・テンプレートを使用する場合は、ページ・テンプレートの属性が役に立ちます。 ページ・テンプレートでの属性の使用に関する情報は、「ページ・テンプレートの作成」など、この章の全体にわたって記載されています。 |
|
リンク |
ページ・テンプレートにリンクを追加するには、すぐに使用できるページ・テンプレートで提供されているコンポーネントをコピーして、リンク・ナビゲーション、メニュー、ブレッドクラム、ボタンおよびイメージを組み込みます。
|
|
国際化 |
国際化手法を考慮したページ・テンプレートを作成する場合、リソース・バンドル・ファイルへの静的テキストの格納などの推奨されるプラクティスに関する詳細は、「複数言語に対応したポータル構築のガイドライン」を参照してください。 |
|
ページ・テンプレートの命名(表示名) |
表示名は、新規ページの作成の際にユーザーに公開されます。このため、テンプレートの使用対象のページ・タイプをユーザーが簡単に識別できるようなページ・テンプレート名にする必要があります。 |
ストレッチ・レイアウトの作成のベスト・プラクティス
ページ・テンプレートがストレッチ・レイアウトに最適である場合、レイアウトの開発に際して次のヒントに従ってください。
様々なレイアウトの詳細は、「ページ・テンプレートのレイアウトの理解」を参照してください。
-
作成する外部構造に格納されたコンテナは、ストレッチでき、その子をストレッチできます。
documentコンポーネントの内部で、たとえばコンテナpanelGridLayout(図7-2)を行(gridRow)およびセル(gridCell)とともに使用するか、コンテナpanelSplitter(図7-3)を使用します。注意:
各レイアウトまたはパネル・コンポーネントのタグ・ドキュメントでは、ストレッチできるかどうか、およびそのコンポーネントの「形状管理」ドキュメントでストレッチを実現する方法が識別されます。一部のコンポーネントには、子をストレッチさせるかどうかを決定する属性が含まれています。例:
documentにはmaximized属性が、showDetailItemにはstretchChildren属性が含まれます。 -
フロー・アイランドを作成します。ストレッチ可能な外部構造の内部に、フロー(ストレッチでない)コンポーネントのアイランドを作成します。これをストレッチからフローへ遷移させるには、この遷移ではストレッチ対象となっていてもその子をストレッチさせないため、
panelGroupLayoutをlayout="scroll"またはlayout="vertical"と一緒に使用します。 -
ストレッチ・コンポーネントでは、
dimensionsFrom="auto"と設定することにより、ストレッチ・コンポーネント(panelStretchLayoutなど)自身がストレッチされる場合は、その子のみをストレッチしようと試みます。ストレッチされない場合は、その子をフロー(ストレッチではなく)します。 -
フロー・コンテナ内部では、何かを垂直方向にストレッチ(高さにパーセント値を使用して)させないでください。
-
inlineStyleのpositionCSSプロパティは使用しないでください。使用すると、このプロパティをスキンで指定したスタイルでオーバーライドする機能が動作しなくなります。
注意:
次のコンポーネントは、信頼できる状態でストレッチできないコンポーネントのごく一部です。
-
大半の入力コンポーネント
-
panelBorderLayout -
panelFormLayout -
panelGroupLayout(layout="default"とともに) -
panelGroupLayout(layout="horizontal"とともに) -
panelHeader(type="flow"とともに) -
panelLabelAndMessage -
panelList -
panelGrid
フロー・レイアウトの作成のベスト・プラクティス
ページ・テンプレートがフロー・レイアウトに最適である場合、レイアウトの開発に際して次のヒントに従ってください。
様々なレイアウトの詳細は、「ページ・テンプレートのレイアウトの理解」を参照してください。
-
panelGridLayoutを行(gridRow)およびセル(gridCell)とともに使用して、フローする構造化レイアウトを定義します。 -
スクロール・バーが複数になることを避けるため、
layout="vertical"を使用するかわりに、スクロールのpanelGroupLayoutコンポーネントをネストしないでください。 -
大半のストレッチ可能なADFコンポーネントは、
dimensionsFrom="auto"でのフロー・コンテキストでも機能します。 -
コンポーネントを水平にストレッチさせるには、
styleClass="AFStretchWidth"を(inlineStyle="width:100.0%"のかわりに)使用します。
カスタマイズ可能なコンポーネントの使用:
-
panelCustomizableで、layout="auto"を使用してその子をストレッチするかどうかを調べます。 -
フロー・レイアウトまたはストレッチ・レイアウトをサポートするには、
showDetailFrameをstretchChildren="auto"と指定して使用します。
実行時に編集できるページ・テンプレートの開発のベスト・プラクティス
実行時に(Oracle WebCenter Portalで)編集可能にするのに適したページ・テンプレートを設計時に(Oracle JDeveloperで)作成するには、次のヒントに従ってください。
-
コンポーザ・グループのコンポーネントをコンポーネント・パレットに追加します。
-
ページ・テンプレートに
pageCustomizableは追加しないでください。 -
他のコンポーネントを保持している水平または垂直方向のレイアウトをコンテナに提供する、最低1つの
panelCustomizableコンポーネントを追加します。 -
panelCustomizableコンポーネントの内部で、コンポーネントに対して表示、非表示、移動などのアクションを追加できるクロムを提供するshowDetailFrame内のADFコンポーネント(outputText、richTextEditor、goLinkなど)を追加します。フレームまたは埋込みコンポーネント・プロパティを編集できます。注意:
showDetailFrameコンポーネントは処理時間に影響を与えるため、この手法は慎重に使用してください。エンド・ユーザーがコンポーネントを移動させることができない場合は、コンポーネントをshowDetailFrameにラップしないでください。
設計時にページに追加するために使用できるコンポーネントの大部分は、実行時にリソース・カタログでも使用できます。表7-2では、設計時コンポーネントを実行時コンポーネントにマップしています。
表7-2 設計時から実行時へのコンポーネント・マッピング
| 設計時(JDeveloper) | 実行時(WebCenter Portal) |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
コンポーネントの外観のカスタマイズのベスト・プラクティス
コンポーネントの外観をカスタマイズするには、次のヒントに従ってください。
-
カスタム・スタイルには、メンテナンスが簡単で、ページ・テンプレートのソースを変更しなくても変更可能なCascading Style Sheets (CSS)を使用します。たとえば、CSSコード
background-color: blueを使用して、ページの背景色を青色に変更します。 -
既存のスキンに必要なすべてが備わっていない場合には、一貫した外観の変更に対してカスタム・スキンを使用します。
-
インスタンス固有の代替スタイルには、
styleClass属性を使用します。対応するスタイル定義は、カスタム・スキン(推奨)、af:resourceタグにより提供されるスタイルなどの管理しやすい場所に保存します。 -
最後の手段として、
inlineStyle、contentStyle、labelStyleなどのコンポーネントの属性を使用します。これらの属性は、単一のスタイル・シートに収集されているのではなくコンポーネント全体にわたって散在しているため、より多くのページのRaw HTMLサイズを使用し、前述のメカニズムを1つ以上使用している場合には不要なこともあります。スタイルはWebブラウザで直接処理されるため、非常に強力ですが、エラーが発生しやすいという代償を伴います。 -
ブラウザではすべての要素のすべてのスタイルがサポートされていませんし、スタイルの特定の組合せでは明確でない結果となります。次のスタイル構成は回避してください。
-
%単位のheight値を持つinlineStyle -
90%から100%のwidth値を持つinlineStyle(かわりにstyleClass="AFStretchWidth"またはstyleClass="AFAuxiliaryStretchWidth"を使用してください) -
height、topおよびbottom値を持つinlineStyle -
width、leftおよびright値を持つinlineStyle -
position値を持つinlineStyle -
親コンポーネントによりストレッチされた子の場合、
width値またはheight値を持つinlineStyle
-
ページ・テンプレートでのスクロールの定義のベスト・プラクティス
ページ・テンプレートでスクロールを定義するには、次のヒントに従ってください。
-
ページ・コンテンツが使用可能な画面サイズ全体を占めるように設計を行うことにより、エンド・ユーザーが水平方向にスクロールしないで済むようにしてください。
-
スクロールバーは、フロー・アイランド・コンテンツの周囲にのみ追加できます。ストレッチ外部フレームからフロー・アイランドへの切替え用遷移コンポーネントには、
panelGroupLayoutにlayout="scroll"を含めることをお薦めします。このpanelGroupLayoutのコンテンツが割り当てられたスペースの大きさに合わない場合、ブラウザではスクロールバーが必要かどうかが判断され、自動的に追加されます。 -
スクロール
panelGroupLayoutコンポーネントをネストすると、ユーザーには複数のスクロールバーが表示されるため、ネストしないでください。また、これはストレッチ領域からフロー領域への遷移でのみ使用され、フロー領域内部にストレッチ領域がないため、通常、ネストされたスクロールバーを使用して終了できません。最もよいのは、ユーザーが検索している項目を表示するためにスクロールする必要がある領域の数を、最小限にすることです。ユーザーが必要とするスクロールについて十分検討してください。不要なスクロールバーが存在する場合、そのpanelGroupLayoutのlayout属性をverticalに変更する必要がある場合があります。
余白、境界線、パディングの定義のベスト・プラクティス
ブラウザのCSSボックス・モデル・ルールのため、コンポーネント上の余白、境界線、パディングの定義が複雑になる場合があります。多くの場合、このようなスタイルを適用するには、複数のコンポーネントを一緒に使用する必要があります。
-
スクロール領域では、追加の
panelGroupLayoutにlayout="vertical"でパディングを定義し、外側のpanelGroupLayoutでlayout="scroll"を指定して、その内部に追加する必要があります。 -
ストレッチ領域では、
panelGroupLayoutコンポーネントをpanelGridLayoutの内部にラップし、gridCellコンポーネントの内部にスペーサを指定することが必要になる場合があります。図7-2を参照してください。
ページ・テンプレートの作成
この項には次のサブセクションが含まれます:
ページ・テンプレートの作成について
ページ・テンプレートを設計するには、まずページ・テンプレート用にWebCenter Portalアセット・アプリケーションを作成する必要があります。
ページ・テンプレートを作成する前に、必ず「ページ・テンプレートの開発のベスト・プラクティス」に目を通しておいてください。
注意:
JDeveloperを使用して、Oracle WebCenter Portal用のページ・テンプレートを開発することをお薦めします。ページ・テンプレートはWebCenter Portalで開発することもできますが、編集機能が制限されます。
開発が完了したページ・テンプレートは、共有アセットとしてWebCenter Portalに直接公開するか、特定のポータルに公開してすぐに使用したり、テストしたりできます。または、ページ・テンプレートをファイルにエクスポートして、後でWebCenter Portalにアップロードできます。
詳細は、「ページ・テンプレートの編集」および「ページ・テンプレートの公開」を参照してください。
独自のページ・テンプレートに組み込める機能の例は、WebCenter Portalに付属する組込みページ・テンプレート特に、最新のレスポンシブ・ページ・テンプレート(「モザイク」および「ユニコーン」)と、タスク・フローの使用を最小限に抑え、パフォーマンスを最適化するpanelGridLayoutコンポーネント(行(gridRow)およびセル(gridCell)を使用して構造化レイアウトを定義)を含むその他のテンプレートを参照してください。『Oracle WebCenter Portalでのポータルの構築』のWebCenter Portalの組込みページ・テンプレートについてに関する項を参照してください。
組込みテンプレートの1つをJDeveloperにコピーして貼り付けて始めるか、最初から新しいページ・テンプレート全体を構築できます。組込みページ・テンプレートに基づいてページ・テンプレートを作成するのではない場合でも、組込みページ・テンプレートはアイデアをつかむ上で検討に値します。たとえば、組込みページ・テンプレートには、ログイン・フォーム、およびナビゲーションの視覚化に関して役に立つ例が含まれており、このテンプレートは要件に合わせて変更できます。
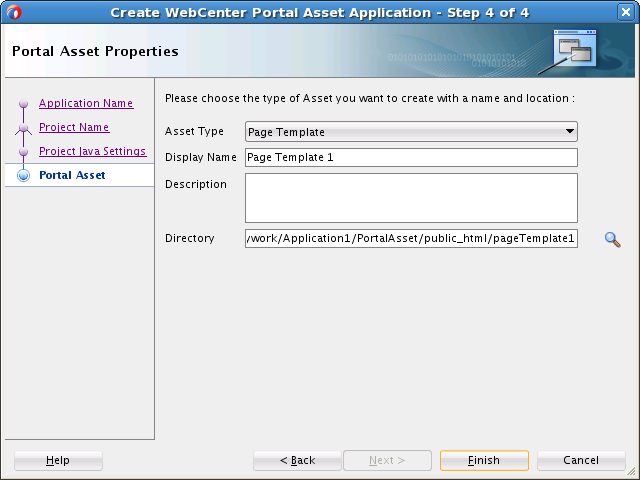
ページ・テンプレートの作成方法
この項では、新しいページ・テンプレート用にWebCenter Portalアセット・アプリケーションを作成する方法について説明します。
カスタム・ページ・テンプレートを作成するには:
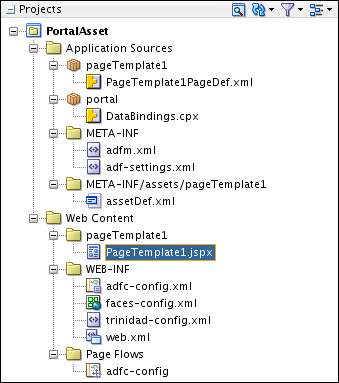
ページ・テンプレートのアーティファクトに関する必知事項
ページ・テンプレート・アセット・アプリケーションを作成すると、次のアーティファクトとともにデフォルト・テンプレートが生成されます。
-
ページ・テンプレートのページ要素が含まれるJSPXファイル(
PageTemplate1.jspxなど) -
ページ・テンプレートの対応するページ定義ファイル(
PageTemplate1PageDef.xmlなど)
どちらのファイルも図7-6に示すようにアプリケーション・ナビゲータに表示されます。
ページ・テンプレートの編集
WebCenter Portalアセット・アプリケーションおよび初期ページ・テンプレートを作成したら、続いて要素を追加または変更できます。
ページ・テンプレートを編集するには:
ページ・テンプレートへのナビゲーションの追加
ページ・テンプレートの主要な要素の1つは、ナビゲーション視覚化です。これによって、ポータル内でのナビゲーションの外観と動作が決まります。
組込みナビゲーション・タスク・フローを使用して、ナビゲーションをページまたはページ・テンプレートに追加できます。または、この項の説明に従って、ADFナビゲーション・コンポーネントとOracle WebCenter PortalナビゲーションのAPIを使用してカスタム・ナビゲーションを追加することもできます。
注意:
ナビゲーションの視覚化をページに追加できますが、通常はページ・テンプレートに追加することで、定義が1箇所で行われ、ポータル内のすべてのページ間に一貫性を持って伝搬されます。ポータル・ナビゲーションの視覚化について
ナビゲーションの視覚化により、ナビゲーションがポータルにどのように表示されるかが決まります。たとえば、ナビゲーションを各ページの上部に一連のタブとして、あるいはページの横にツリー構造として表示できます。あるいは、ナビゲーションの視覚化として、ページ上部にタブが並び、各タブにはさらにページ横にツリー構造としてナビゲーションが表示されるような、マスター/ディテール・ナビゲーションを提供する方法も一般的です。
通常、ページ・テンプレートにナビゲーションの視覚化を追加するため、これを1箇所で定義してポータル全体に一貫して伝播させることができます。ただし、個々のページにナビゲーションの視覚化を追加することもできます。
Oracle WebCenter Portalには、ナビゲーションを視覚化するためにページまたはページ・テンプレートに追加できる組込みナビゲーション・タスク・フローが3つ用意されています。これらの組込みナビゲーション・タスク・フローにより、ナビゲーション・モデルをすばやくテストできますが、ナビゲーションの視覚化はかなり簡単になります。
さらに高度な視覚化が必要になる場合も多くあります。これを行うには、ADFナビゲーション・コンポーネントとOracle WebCenter PortalナビゲーションのAPIを使用して、独自のナビゲーションUIを作成する必要があります。
注意:
ページまたはページ・テンプレートによって参照されるナビゲーション・モデルに、mailto:リンクを使用する外部リンク・ナビゲーション・アイテムが含まれる場合は、これらのアイテムを明示的に処理する必要があります。次の例では、JSTLを使用してナビゲーション・アイテムのexternalURLを調査し、これが文字列mailto:で開始しているかどうかを確認しています。その文字列で開始している場合は、ADF Faces goLinkコンポーネントを使用してリンクがレンダリングされます。
<c:choose>
<c:when test="${fn:startsWith(node.externalURL, 'mailto:')}">
<af:goLink id="pt_gl_mail" text="#{node.title}
"destination="#{node.externalURL}"/>
</c:when>
<c:otherwise>
...
</c:otherwise>
</c:choose>Oracle WebCenter Portalには、ポータルにナビゲーションを追加するためのAPIが2セット用意されています。
-
式言語(EL)のAPI: EL式を使用して、ナビゲーション・モデルとナビゲーション・ノードを取得します。詳細は、ナビゲーション式言語のAPIの使用を参照してください。
-
REST API: 標準のHTTPメソッドを使用して、ナビゲーション・モデルとナビゲーション・ノードを指し示し、取得されたオブジェクトの標準表現を返します。REST APIは、クライアント側のプログラミング言語(JavaScript + HTMLなど、またはiPhoneなどの環境)の利用時に使用できます。詳細は、ナビゲーション式言語のAPIの使用を参照してください。
注意:
ナビゲーション・モデルを使用してアプリケーション内でナビゲーションをトリガーするタスク・フローには、wcnav_outcomeをルート・レベルに伝播するwcnav_parentActionというparent-actionアクティビティをタスク・フロー定義に次のように含める必要があります。
<parent-action id="wcnav_parentAction">
<root-outcome>wcnav_outcome</root-outcome>
</parent-action>ナビゲーション式言語のAPIの使用
Oracle WebCenter Portalには、式言語(EL)の一連のAPIが用意されており、これらを使用すると、ナビゲーション・モデルを取得して、そのモデルを実行時モデルとして表すことができます。実行時モデルは、ADF Facesナビゲーション・コンポーネントに直接バインドできます。
使用可能なナビゲーションEL式は、ナビゲーションに関連するELにすべてリストされています。
この項には次のトピックが含まれます:
注意:
この項では、ナビゲーションEL APIの使用方法について、いくつかの例を紹介します。完全な作業例については、ポータルの作成時に作成されるデフォルトのページ・テンプレート(pageTemplate_globe.jspxおよびpageTemplate_swooshy.jspx)を参照してください。
ナビゲーション・コンテキストの概要
ナビゲーション・コンテキストは、システム内のすべてのナビゲーション要素にアクセスするエントリ・ポイントです。具体的には、これを使用すると、プリファレンス、状態、直接参照を介してナビゲーション・モデルにアクセスでき、実際にノードにナビゲートするカスタムUIを作成するフックが提供されます。
ナビゲーション・モデルへのアクセス
-
デフォルトのナビゲーション・モデル(プリファレンス) - これは、
adf-config.xmlファイルのADFプリファレンスoracle.webcenter.portalapp.navigation.modelで指定されるモデルです。これを使用すると、アプリケーション全体で使用される一般的なモデルを定義でき、各ページやページ・テンプレートに移動して値を設定するのではなく、値を1箇所で変更できます。デフォルトのナビゲーション・モデルを取得するEL式は次のようになります。#{navigationContext.defaultNavigationModel} -
現在のナビゲーション・モデル(状態) - このモデルは、現在のポータルへのナビゲートに使用されるものです。現在のポータルのナビゲーション・モデルを取得するEL式は次のようになります。
#{navigationContext.currentNavigationModel}この式を使用すると、ページまたはページ・テンプレート内で単一の値を使用でき(ブレッドクラムを表示する場合など)、特定のナビゲーション・モデルを選択せずに正しい値を表示できます。
-
ナビゲーション・モデルの直接アクセス(直接参照) - 特定のナビゲーション・モデルのXML定義のパスを渡して、そのモデルを選択することもできます。特定のナビゲーション・モデルを取得するEL式は次のようになります。
#{navigationContext.navigationModel['modelPath=path']ここで、
pathは、ナビゲーション・モデル定義ファイルのパスです。たとえば、次のようになります。#{navigationContext.navigationModel['modelPath=/oracle/webcenter/portalapp/navigations/myNavigation']}注意:
ファイル名の拡張子
.xmlを含める必要はありません。
リソース・ナビゲーション
ナビゲーション・モデルをUIコンポーネントのactionListener属性にバインドするためのコアBean操作には次のELを使用します。次に例を示します。
#{navigationContext.processAction}例7-1 簡単なツリー・ナビゲーションUI
この例では、現在のナビゲーション・モデルにアクセスして<af:outputText/>でツリーをレンダリングする、ナビゲーション・コンテキストを使用した簡単なツリーUIが作成されます。
<af:tree var="node"
value="#{navigationContext.currentNavigationModel.treeModel['startNode=/,
includeStartNode=true,
depth=1']}"
id="t1">
<f:facet name="nodeStamp">
<af:outputText value="#{node.title}" id="ot1"/>
</f:facet>
</af:tree>例7-2 UIコンポーネントへのナビゲーション・モデルのバインド
この例では、ナビゲーション・コンテキストのprocessActionリスナーを使用して、現在のノードをnodeというパラメータでactionListenerに属性として渡すADF commandImageLinkコンポーネントのナビゲーションを処理します。
<af:tree var="node"
value="#{navigationContext.currentNavigationModel.treeModel['startNode=/,
includeStartNode=true,
depth=1']}"
id="t1">
<f:facet name="nodeStamp">
<af:commandImageLink text="#{node.title}"
id="sm_c1b"
actionListener="#{navigationContext.processAction}"
inlineStyle="#{node.selected ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
</f:facet>
</af:tree>ナビゲーション実行時モデルの概要
ナビゲーション実行時モデルは、基礎となるXML定義を実行時モデルとして公開し、個々のノードへの直接アクセスを提供します。実行時モデルは、セキュリティや可視性といった要因を考慮し、UIオブジェクトにバインドできる、セッションに固有の表現を作成します。
注意:
ナビゲーションのコンテンツ、構造およびメタデータの定義のために作成するナビゲーション・モデルと、ナビゲーション・モデルの実行時の動作を決定するナビゲーション実行時モデルとの違いに注意してください。
デフォルトの実行時モデル(defaultTreeModel、defaultListModel、defaultMenuModelおよびdefaultSiteMap)を使用してモデル全体にアクセスしたり、実行時モデルの作成時に各種パラメータを使用して固有のサブツリーにアクセスできます。次に例を示します。
#{navigationContext.defaultNavigationModel.menuModel['startNode=home,
includeStartNode=false, depth=2']}基礎となるADF FacesのMenuModel、TreeModelおよびListModelの詳細は、Oracle Application Development Framework Webユーザー・インタフェース開発者ガイドを参照してください。
モデルへのアクセス
次の実行時モデルは、基礎となる次のナビゲーション・モデルに基づいて作成できます。
-
UIモデル
-
ツリー・モデル
#{navigationContext.defaultNavigationModel.defaultTreeModel} #{navigationContext.defaultNavigationModel.treeModel['parameters']} -
メニュー・モデル
#{navigationContext.defaultNavigationModel.defaultMenuModel} #{navigationContext.defaultNavigationModel.menuModel['parameters']} -
リスト・モデル
#{navigationContext.defaultNavigationModel.defaultListModel} #{navigationContext.defaultNavigationModel.listModel['parameters']}
-
-
検索エンジン・モデル
-
サイトマップ
#{navigationContext.defaultNavigationModel.defaultSiteMap} #{navigationContext.defaultNavigationModel.siteMap['parameters']}
-
リソース(またはノード)へのアクセス
次のEL式を使用して、ナビゲーション・モデル内の特定のノードにアクセスできます。
-
#{navigationContext.defaultNavigationModel.currentSelection} -
#{navigationContext.defaultNavigationModel.rootNode} -
#{navigationContext.defaultNavigationModel.node['path']}
例7-3 ナビゲーション・モデルのメニュー・モデルとしてのレンダリング
この例では、現在のナビゲーション・モデルのメニュー・モデルをブレッドクラムとしてレンダリングします。
<af:breadCrumbs id="bc1"
var="node"
value="#{navigationContext.currentNavigationModel.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cni1"
text="#{node.title}"
actionListener="#{navigationContext.processAction}"
partialSubmit="true">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:breadCrumbs>例7-4 サイトマップの作成
この例では、デフォルトのナビゲーション・モデルに基づき、アプリケーションのサイトマップを作成します。
<jsp:root xmlns:jsp="http://java.sun.com/JSP/Page" version="2.1"
xmlns:f="http://java.sun.com/jsf/core">
<jsp:directive.page contentType="text/xml;charset=UTF-8" />
<f:view>
${navigationContext.defaultNavigationModel.defaultSiteMap}
</f:view>
</jsp:root>ナビゲーション・リソースの概要
ナビゲーション・リソースは、ナビゲーション・モデル内の各ノードに対して個々のプロパティにアクセスできます。これらのプロパティは、次のカテゴリに分類されます。
-
属性 - ユーザーがナビゲーション要素に対して指定する共通のプロパティ。ページのノードのレンダリングに使用され、次の属性があります。
-
Title - ナビゲーション・モデルが実行時にレンダリングされるときにノードに表示されるタイトル。
-
AccessKey - ユーザーがマウスを使用せずにノードにアクセスする場合に入力できるキーのニーモニック(単一文字)。
-
Description - ノードの説明。
-
IconURI - ノードを視覚的に表すアイコン。これは、ナビゲーション・モデルが実行時にレンダリングされる際にタイトルの隣に表示されます。
-
Subject - ノードの検索を容易にするキーワード。
-
Target - ノードが選択された際に表示されるコンテナ・ページ上の場所。同一のブラウザ・ウィンドウ(
_self)、新規ウィンドウ(_blank)、ポップアップ(_popup)のいずれかか、ナビゲーションUIでサポートされるその他の場所となります。 -
ToolTip - ユーザーがマウスをタイトル上に置いたときにノードに関する追加情報を提示するテキスト。
-
Modified - ノードの最終変更日。この属性は、サイトマップの作成に使用されます。
-
Significance - ナビゲーション・モデル内の他のノードに対するこのノードの優先度(0.0から1.0)。この属性は、サイトマップの作成に使用されます。
-
ChangeFrequency - この属性は、ノードの変更が見込まれる頻度(常時、1時間に一度、毎日、週に一度、月に一度、年に一度、変更なしなど)を指定するために使用されます。この属性は、サイトマップの作成に使用されます。
-
ExternalId - ページの静的リンクからナビゲーション・モデルの任意のノードへの直接参照を有効にするためのID。
-
ActionsAllowed - この属性は、ナビゲーション・リソースの権限付与、作成、公開、削除、更新、コントリビュート、表示などのセキュリティ権限を管理するために使用されます。
-
hasChild - この属性は、ノードまたはリソースに子があるかどうかを確認するために使用されます。
-
-
Parameters - 各ノードに固有のユーザー定義プロパティ。これらは、名前と値のペアで、任意の値が含まれます。
-
State - 問合せが可能で、ノードへのナビゲートに使用できる組込みプロパティ。次に例を示します。
-
ノードのタイプ。フォルダやセパレータなど
-
ノードがナビゲートできるかどうか
-
ノードのパス
-
親ノード、子ノードまたは兄弟ノードへのアクセス
-
ノードが、ナビゲーション・モデル内の現在選択されているノードかどうか、選択されているノードのパス上にあるかどうか
-
完全なリストについては、ナビゲーションに関連するELを参照してください。
例7-5 属性によるcommandImageLinkのレンダリング
commandImageLinkコンポーネントを様々な属性でレンダリングします。<af:commandImageLink text="#{node.title}"
id="cil1"
actionListener="#{navigationContext.processAction}"
shortDesc="#{node.attributes['ToolTip']}"
accessKey="#{node.attributes['AccessKey']}"
inlineStyle="#{node.selected ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>例7-6 ページ・パラメータへのノード値の引渡し
この例では、パラメータを介して、ノードから対応するページに渡される値にアクセスします。
homePageDef.xml
<pageDefinition xmlns="http://xmlns.oracle.com/adfm/uimodel"
version="11.1.1.55.96" id="homePageDef"
Package="oracle.webcenter.portalapp.pages">
<parameters>
<parameter id="NavigationParameter"
value="#{navigationContext.currentNavigationModel.currentSelection.parameters['MyNavParam']}"/>
</parameters>例7-7 ナビゲーション・ノードの条件付き表示
この例では、ノードにナビゲートできるかどうかに基づき、ブレッドクラム・リンクを条件付きで表示します。これは、UIコンポーネントの基準をノードのタイプにも置いています。
<af:breadCrumbs id="bc1"
var="node"
value="#{navigationContext.currentNavigationModel.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:switcher facetName="#{node.navigable}" id="swn1">
<f:facet name="true">
<af:commandNavigationItem id="cni1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
partialSubmit="true">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
<f:facet name="false">
<af:outputText value="#{node.title}" rendered="#{!node.separator}" id="ot3"/>
</f:facet>
</af:switcher>
</f:facet>
</af:breadCrumbs>ナビゲーション・モデルをリンクのリストとしてレンダリングする方法
ポータルのナビゲーションを視覚化するには、一般的な方法としてリンクのリストがあります。リンクをクリックすると、そのリンクに関連付けられたリソースにナビゲートします。
例7-8では、現在のナビゲーション・モデルのリスト・モデルを取得し、そのモデルをページに垂直にレンダリングします。コードは、各ノードをADF commandImageLinkコンポーネントに順にバインドしながら、ナビゲーション・モデルを反復します。ノードに子が含まれる場合、別のイテレータがページにその子をレンダリングします。ノードがナビゲートできない場合、そのノードはリンクとしてレンダリングされません。現在選択されているノードは太字で表示されます。
例7-8 リンクのリストとしてのナビゲーション
af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:iterator id="i1"
value="#{navigationContext.currentNavigationModel.listModel['startNode=/,
includeStartNode=false']}"
var="node">
<af:panelGroupLayout layout="vertical">
<af:commandImageLink id="cil2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
<af:iterator id="i2" value="#{node.children}" var="node2">
<af:panelList id="pl1">
<af:commandImageLink id="cil3" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</af:panelList>
</af:iterator>
</af:panelGroupLayout>
</af:iterator>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>ナビゲーション・モデルをツリーとしてレンダリングする方法
ポータルのナビゲーションを視覚化するには、ツリー構造による方法もあります。ナビゲーション・ツリーは、通常、ページの横にリストされるため、ナビゲーション階層全体を表示するには便利な方法です。ユーザーは、ナビゲーションの任意のノードにすぐにナビゲートできます。ツリー構造を使用する場合、リンクの簡単なリストに比べて、ユーザーがナビゲーション・モデルの様々なノードの展開と折りたたみを行えるという利点があります。
ページまたはページ・テンプレートにツリー構造を含めるには、ADF Faces treeナビゲーション・コンポーネントをナビゲーション・モデルにバインドできます。例7-9に、その方法を示します。この例では、ナビゲーション階層の第2レベルがデフォルトで縮小されていますが、ユーザーはアイコンを使用してノードを開き、子を表示できます。
例7-9 ツリーとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp2" height="20px"/>
<af:tree id="tree1" var="node" initiallyExpanded="true"
value="#{navigationContext.currentNavigationModel.treeModel['includeStartNode=false']}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>ナビゲーション・モデルを3レベルのメニューとしてレンダリングする方法
ナビゲーションをメニューとしてレンダリングすることもできます。メニューには、最上位レベルのナビゲーションが表示されます。ユーザーが特定のノード上にマウスを置くと、そのノードが子を持つ場合、子はポップアップ・メニューで表示されます。
例7-10では、現在のナビゲーション・モデルのリスト・モデルを取得し、そのモデルをページに垂直にレンダリングします。コードはナビゲーション・モデルを反復します。ノードに子が含まれる場合、別のイテレータがその子を反復します。子を持たないノードは、メニュー・アイテムとしてレンダリングされます。第2レベルのナビゲーション・モデルでは、いずれかのノードが子を持つ場合、また別のイテレータが実行されます。繰り返しになりますが、子を持たないノードは、メニュー・アイテムとしてレンダリングされます。第3レベルのナビゲーション・ノードでは、ノードはメニュー・アイテムとしてレンダリングされます。ナビゲートできないノードはリンクとしてレンダリングされません。現在選択されているノードは太字で表示されます。
例7-10 メニューとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:menuBar id="mb1">
<af:iterator id="i1"
value="#{navigationContext.currentNavigationModel.listModel['startNode=/,
includeStartNode=false']}"
var="node">
<af:switcher id="s1"
facetName="#{empty node.children ? 'leafNode' : 'parentNode'}">
<f:facet name="parentNode">
<af:menu id="m1" text="#{node.title}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<af:iterator id="i2" value="#{node.children}"
var="node2">
<af:switcher id="s2"
facetName="#{empty node2.children ? 'leafNode' : 'parentNode'}">
<f:facet name="parentNode">
<af:menu id="m2" text="#{node2.title}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<af:iterator id="i3" value="#{node2.children}"
var="node3">
<af:commandMenuItem id="cml3"
text="#{node3.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node3.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node3.navigable}"
inlineStyle="#{node3.onSelectedPath ?
'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node3}"/>
</af:commandMenuItem>
</af:iterator>
</af:menu>
</f:facet>
<f:facet name="leafNode">
<af:commandMenuItem id="cml1"
text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ?
'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandMenuItem>
</f:facet>
</af:switcher>
</af:iterator>
</af:menu>
</f:facet>
<f:facet name="leafNode">
<af:commandMenuItem id="cml2" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandMenuItem>
</f:facet>
</af:switcher>
</af:iterator>
</af:menuBar>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>ナビゲーション・モデルをブレッドクラムとしてレンダリングする方法
ユーザーがポータル・ナビゲーション内で自身の位置をすばやく判断できるように、ページにブレッドクラムの証跡を提供できます。ブレッドクラムは、ポータル内の現在位置と、その位置に到達するまでのナビゲーション経由のパスを示します。ユーザーは、そのパスに従って任意のポイントにすぐに戻ることができます。ブレッドクラムは、通常、他のフォームのナビゲーションに加えてページ上で使用されます。
ページまたはページ・テンプレートにブレッドクラムを含めるには、ADF Faces breadCrumbsナビゲーション・コンポーネントをナビゲーション・モデルにバインドできます。例7-11に、その方法を示します。
例7-11 ブレッドクラムとしてのナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<af:breadCrumbs id="bc1" var="node"
value="#{navigationContext.currentNavigationModel.menuModel[
'includeStartNode=false']}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:breadCrumbs>
<af:spacer id="sp2" height="20px"/>
</af:panelGroupLayout>マスター/ディテール・ナビゲーションのレンダリング方法
ポータルでは、多くの場合、マスター/ディテール・ナビゲーションの視覚化が提供されます。たとえば、ページの上部にタブとして表示され、各タブにはページの横にツリー構造として表示される追加のナビゲーションがあります。
例7-12のマスター/ディテール・ナビゲーションでは、マスターおよびディテール・ナビゲーションに同じナビゲーション・モデルが使用されます。マスター・ナビゲーションは、最上位レベルのナビゲーション・モデルを、ページ上部のリンクのリストとしてレンダリングします。ディテール・ナビゲーションは、現在選択されている最上位レベルのノードの子をツリーとしてレンダリングします。
ヒント:
次の例でc:setタグが正しく機能するためには、jsp:rootタグに次の内容を追加して、JSTLライブラリを組み込む必要があります。
xmlns:c="http://java.sun.com/jsp/jstl/core"例7-12 単一のナビゲーション・モデルを使用したマスター/ディテール・ナビゲーション
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<!-- Master --><af:navigationPane id="np1" var="node" hint="bar" level="1" value="#{navigationContext.navigationModel['modelPath=/oracle/webcenter/portalapp/navigations/master'].defaultMenuModel}"><f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:navigationPane>
<af:spacer id="sp2" height="20px"/>
<!-- Setup the parameters for detail query -->
<c:set value="startNode=/${navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master']
.currentSelection.prettyUrlPath[1]}, includeStartNode=false"
var="currSel" scope="session"/>
<!-- Detail --><af:tree id="tree1" var="node2" initiallyExpanded="true" value="#{navigationContext.navigationModel['modelPath=/oracle/webcenter/portalapp/navigations/master'].treeModel[currSel]}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>例7-13 複数のナビゲーション・モデルを使用したマスター/ディテール・ナビゲーション
例7-12は、2つの異なるナビゲーション・モデル(マスター・ナビゲーション用とディテール・ナビゲーション用)を使用するように記述することもできます。次の例は、2つの異なるナビゲーション・モデルを使用した記述方法を示しています。
<af:panelGroupLayout id="pgl1" layout="vertical">
<af:spacer id="sp1" height="20px"/>
<!-- Master -->
<af:navigationPane id="np1" var="node" hint="bar" level="1"
value="#{navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master']
.defaultMenuModel}">
<f:facet name="nodeStamp">
<af:commandNavigationItem id="cil1" text="#{node.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node.navigable}"
inlineStyle="#{node.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node}"/>
</af:commandNavigationItem>
</f:facet>
</af:navigationPane>
<af:spacer id="sp2" height="20px"/>
<!-- Setup the parameters for detail query -->
<c:set value="startNode=/${navigationContext.navigationModel[
'modelPath=/oracle/webcenter/portalapp/navigations/master']
.currentSelection.prettyUrlPath[1]}, includeStartNode=false"
var="currSel" scope="session"/>
<!-- Detail -->
<af:tree id="tree1" var="node2" initiallyExpanded="true"
value="#{navigationContext.navigationModel
['modelPath=/oracle/webcenter/portalapp/navigations/master']
.treeModel[currSel]}">
<f:facet name="nodeStamp">
<af:commandImageLink id="cil2" text="#{node2.title}"
actionListener="#{navigationContext.processAction}"
action="pprnav"
icon="#{node2.attributes[pageFlowScope.tnBean.iconKey]}"
disabled="#{not node2.navigable}"
inlineStyle="#{node2.onSelectedPath ? 'font-weight:bold;' : ''}">
<f:attribute name="node" value="#{node2}"/>
</af:commandImageLink>
</f:facet>
</af:tree>
<af:spacer id="sp3" height="20px"/>
</af:panelGroupLayout>ポータル・ナビゲーションの視覚化のヒント
ポータル・ナビゲーション・モデルを視覚化する際には、次のことを考慮してください。
-
ページまたはページ・テンプレートを編成するには、HTML
divタグとspanタグではなく、ADF Facesレイアウト・コンポーネントを使用します。詳細は、『Oracle ADF FacesによるWebユーザー・インタフェースの開発』のWebページ上のコンテンツの編成に関する項を参照してください。 -
ポータルが一般向けの場合、または検索エンジンの最適化を有効にする場合は、
goLinkPrettyUrlメソッドと組み合せてaf:goLinkコンポーネントを使用して、ナビゲーションの視覚化を追加します。goButton、goImageLinkおよびgoMenuItemなどの他のバリエーションも使用できます。次に例を示します。
<af.goLink destination="#{navigationContext.defaultNavigationModel.node['pagePath'] .goLinkPrettyUrl"} text="mylink" /> -
スキンを使用してスタイル、装飾イメージおよび形状を管理します。
-
ページ・テンプレートを選択するには、
adf-config.xml内でデフォルト・ページ・テンプレート設定を使用するか、個々のナビゲーション・リンクに対して「ページ・テンプレートでのURLのレンダリング」オプションを使用します。 -
af:commandLinkコンポーネントまたはcommandButton、commandMenuItem;などの他のバリエーションを使用する場合、ポータル・ナビゲーションを表示するには、PPRナビゲーションではなく、次のweb.xmlパラメータを使用してADFフレームワークを強制的にリダイレクトする必要があります。oracle.adf.view.rich.pprNavigation.OPTIONS
oracle.webcenter.navigationframework.REDIRECT_OPTIONS
詳細は、Oracle WebCenter & ADF Architecture Teamのブログを参照してください。
ページ・テンプレートへのフローティング・ツールバーの追加
「ページ・コンテンツのコントリビュート」権限を持つユーザーがページを表示すると、ページ・テンプレートにツールバーが組み込まれている場合、「コントリビュート」オプションとともにフローティング・ツールバーが表示されます。
ページ・テンプレートの公開
ページ・テンプレートを作成し、JSPXファイルを編集したら、次の工程はテンプレートを公開してWebCenter Portalでテストします。
ページ・テンプレートを共有アセットとして公開する、または特定のポータルにポータル・アセットとして公開する方法の詳細は、「WebCenter Portalアセットの公開」を参照してください。
ページ・テンプレートのチュートリアルと例
この項で示す補足チュートリアルと例は、ページ・テンプレートに関する追加情報です。
-
ページ・テンプレートの調査。推奨されるプラクティスを含め、単純なページ・テンプレートの詳細を分析します。
-
Oracle WebCenter Portalオンライン・トレーニング。Oracle WebCenter Portalアプリケーションでのページ・テンプレートの作成と使用。以前のリリースでポータルのページ・テンプレートを作成して使用するための記録済プレゼンテーションおよびスライドを示します。
http://www.oracle.com/technetwork/middleware/webcenter/portal/learnmore/pagetemplates-1438595.pdf -
WebCenter Portalのモバイル配信の最適化。ページ重みに関連するWebCenter Portalの一般的なパフォーマンスのボトルネックを識別して分析し、パフォーマンスとレスポンス時間を向上させると同時にポータルを合理化するための一般的な方法について説明します。ページ・テンプレート開発のコンテキストで特に興味深いのは、「ページの設計とコンポーネントの選択」に関する項です。アプリケーションのサンプルをダウンロードできます。
-
WebCenterアプリケーションでのリンクの使用。リンクを使用する際の考慮事項について説明します。ページ・テンプレートに関連するのは、メニュー、ブレッドクラム、ボタンおよびイメージ内のリンクです。
http://www.ateam-oracle.com/working-with-links-in-webcenter-application/