

| ドキュメントのダウンロード | サイト マップ | 用語集 | |
|
|||
| BEA ホーム | 製品 | デベロッパ・センタ | support | askBEA |
 |
 |
|
|||||||
|
e-docs >
WebLogic Portal >
コマースおよび キャンペーン ツアー > サンプルのキャンペーン |
|
コマースおよび
|
サンプルのキャンペーン
ツアーのこれまでの章では、サンプル Web アプリケーションのコマース関連の機能に焦点を当ててきました。 説明では主に、JSP のテンプレートとタグを使用して WebLogic Portal アプリケーションを構築する Java エンタープライズ開発者または企業内開発者を対象に、機能の概略を示すことが目的でした。
ツアーのこの最終章では、キャンペーン関連の機能に焦点を当てます。特に、グラフィカルなクライアント ツールの BEA E-Business Control Center を使用するパワー ユーザおよびマーケティング担当者の視点から説明を進めます。
この章では、以下のトピックについて説明します。
概論と前提条件
このツアーでは、サンプルの基本的なキャンペーンを一通り紹介し、サンプルの JSP テンプレートに挿入されている簡単な JSP タグについて解説します。 これらの JSP タグは、キャンペーンと関連付けられるコンテンツや、キャンペーンとは関係なく機能するコンテンツのプレースホルダを Web ページ上に提供する働きをします。 コンテンツの特性は、E-Business Control Center でキャンペーンを定義する担当者、Web サイトの利用者のプロファイル、および、訪問客が Web サイトを利用している間に発生するイベントによって決定されます。
まず最初に、BEA E-Business Control Center とキャンペーンについての基本的な事項をいくつか挙げます。
キャンペーンの考察: TourCampaign1
基本的なキャンペーンについて学ぶには、以下の手順のとおりにします。
[<BEA_HOME>
E-Business Control Center のタイトル バーに示されたとおり、wlcsApp サンプル アプリケーションがロードされます。
このアプリケーションは、WebLogic Portal に同梱されているサンプル エンタープライズ アプリケーションです。ロードされるのは、エンタープライズ アプリケーション自体ではなく、E-Business Control Center の各ツールと関連付けられた XML ファイルのグループです。これらのファイルを WebLogic Portal サーバと同期させると、エンタープライズ アプリケーションの動作を制御するのに役立ちます。
図7-1 [エクスプローラ] ウィンドウ
図7-2 キャンペーンの編集ウィンドウ
図7-3 [目標の詳細] ウィンドウ
図7-4 Ad Scenario for Campaign] エントリの詳細表示
繰り返しになりますが、シナリオはキャンペーンの主要な基礎単位です。 シナリオは 1 つまたは複数のシナリオ アクションで構成され、すべてのアクションはその発生条件 (特定のイベントが発生した、顧客が特定の顧客セグメントに該当する、など)が満たされたときに発生します。画面に示されているように、このシナリオには 2 つのアクションが定義されています。 シナリオは次の条件で開始します。
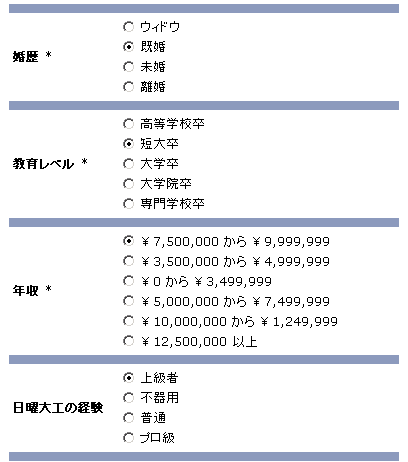
newuser.jsp によるデモグラフィック(2/3)で説明したように、テンプレート newuser.jsp は newdemographictemplate.inc ファイルをインクルードします。 サイトの訪問者はこのファイルに含まれるフォーム フィールドを使って Web サイトに登録し、登録時に入力した情報に基づいていずれかのカテゴリに分類されます。図 7-5 は、newuser.jsp 上のデモグラフィック オプションの一部を示したものです。
図7-5 newuser.jsp テンプレートのデモグラフィック オプション
サンプルのキャンペーンでは、次の情報で 2 名の顧客がサイトに登録されています。
実行中の Web アプリケーションのテンプレート main.jsp で、ユーザがログインする前に表示されるデフォルトのバナー画像は次のとおりです。
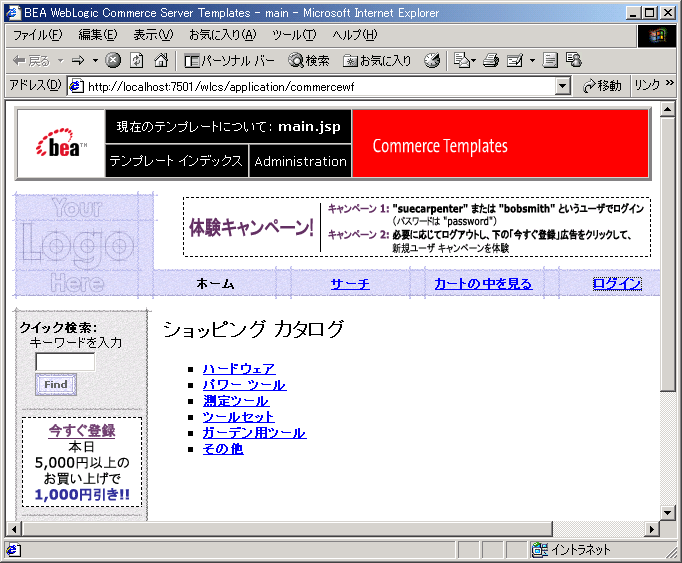
サンプル Web アプリケーションの初期画面を図 7-6 に示します。
図7-6 Web アプリケーションの初期画面
tourBanner1.gif と tourSide01.gif はデフォルトの画像です。 プレースホルダ JSP タグの内容は次のようにシンプルです。 最初のサンプル キャンペーンを体験し、Web サイトの訪問者に向けて表示される内容を確認するために、ブラウザを使って Web アプリケーションにアクセスします。 注意: まだサーバが稼動していない場合には、 Commerce Server とテンプレートの起動で説明されているとおりにしてサーバを起動します。
<ph:placeholder name="<%= banner %>" />
または
http://yourserver:7501/wlcs
main.jsp のナビゲーション バー領域にある [ログイン] リンクをクリックします。
login.jsp テンプレートが表示されたら、次の情報を入力してログインします。
ユーザ名 : suecarpenter
パスワード : password
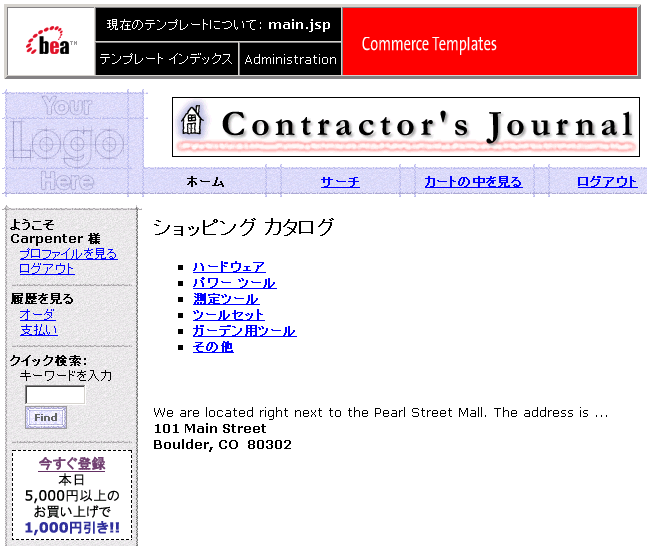
Sue のユーザ名とパスワードを正しく入力したら、main.jsp テンプレートに戻ったときに表示内容が変化しています。図 7-7 にサンプルの表示を示します。
図7-7 ユーザ Sue Carpenter がログインしたときの main.jsp の表示
Sue が属する顧客セグメントは「Contractor」です。 セグメントに基づいて選択された「Contractor’s Journal」の広告がバナーとして使われています。 画像ファイルの名前は tourBannerJournal.gif です。 E-Business Control Center に戻りましょう。
図7-8 顧客セグメント「Contractor」を参照するアクション
図7-9 [広告アクション] ウィンドウ上の[広告検索] リンクに注目
Tour Campaign 1 での定義どおり、顧客セグメント「Contractor」の顧客と、画像 tourBannerJournal.gif が関連付けられていることがわかります。必要であれば、[記述子] リストのアイテムを選択してプレビューを表示できます。
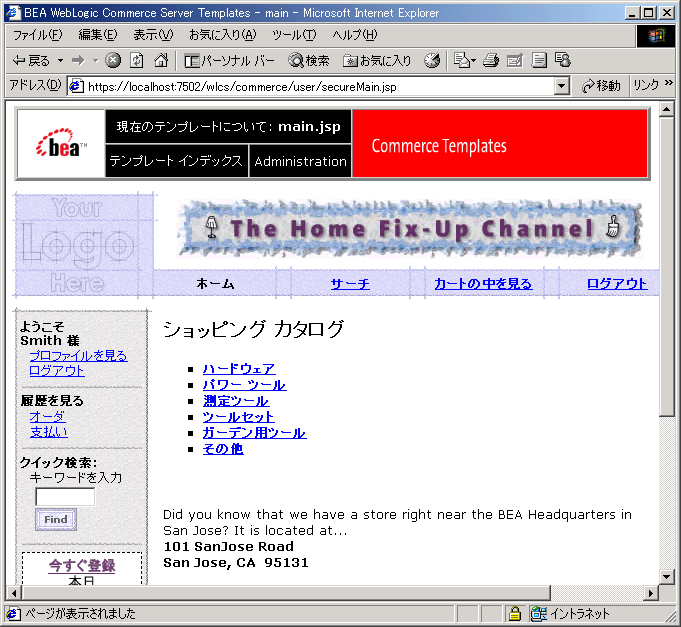
次に、Web アプリケーションで、Sue Carpenter をログアウトさせ、Bob Smith として再びログインします (ユーザ名は bobsmith、パスワードは password)。 Bob は顧客セグメント「Affluent Mr/Ms Fixup」に属します。Bob Smith がログインしたときの main.jsp の表示は、図 7-11 のようになります。
図7-11 ユーザ Bob Smith がログインしたときの main.jsp の表示
画面からわかるように、Bob Smith 向けに選択されたバナー広告には画像 tourBannerFixup.gif が使われています。 このことは E-Business Control Center で、顧客セグメント「Affluent Mr/Ms Fixup」を参照するシナリオ アクションからリンクをたどることによって確認できます。 ビジネス アナリストまたはマーケティング担当者が E-Business Control Center で新しいプレースホルダを作成した後で、企業内エンタープライズ開発者は広告の表示箇所として設定された位置に特殊なタグ(<ph:placeholder> JSP タグ)を作成する必要があります。たとえば、トップ バナーに広告を表示するプレースホルダが作成された場合、企業内エンタープライズ開発者はトップ バナーに <ph:placeholder> タグを追加する必要があります。 プレースホルダの JSP タグを含むページに顧客がアクセスすると、クエリを選択して実行し、ブラウザで広告を表示するために必要な HTML タグを生成するプロセスがタグで開始されます。 Web サイト上のページに企業内エンタープライズ開発者がこのタグを作成した後で、E-Business Control Center を使って、タグで実行可能なクエリを変更することができます。企業内エンタープライズ開発者がタグを修正する必要はありません。

|

|

|