

| ドキュメントのダウンロード | サイト マップ | 用語集 | |
|
|||
| BEA ホーム | 製品 | デベロッパ・センタ | support | askBEA |
 |
 |
|
|||||||
|
e-docs >
WebLogic Portal >
コマースおよび キャンペーン ツアー > 登録ユーザによる商品の購入 |
|
コマースおよび
|
登録ユーザによる商品の購入
この e コマース Web サイトにアクセスした際に、品揃えのよさと値段の安さに感心したので、再びサイトにアクセスして、自宅の修繕計画を開始しようとしている友人のためにドリルを買うことにします。 今回のツアーでは、この Web サイト内を以下の順に進んで行きます。
注意: 登録ユーザ ロードマップを別のブラウザ ウィンドウに開いておくとよいでしょう。ツアー中にマップの内容を参照したほうがよい場合が多いからです。
注意: この章では、製品名を WebLogic Portal と呼ぶことにします。 BEA Campaign サービスのライセンスを取得している場合、この製品パッケージには Commerce サービス が同梱されています。
登録ユーザ ロードマップ
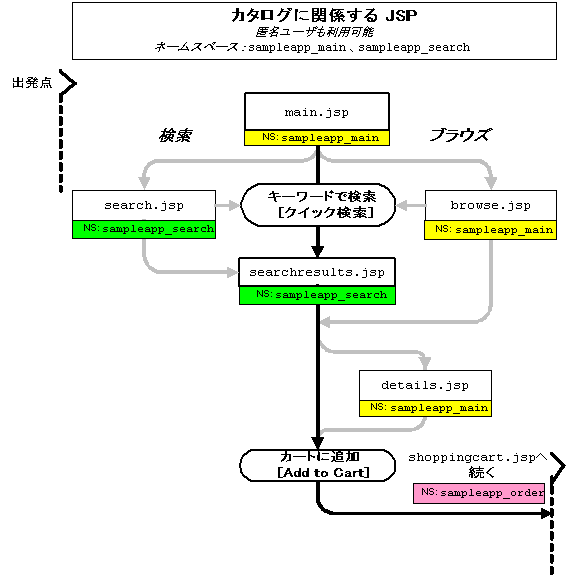
ツアーのこのセクションを開始する前に、JSP テンプレートの処理フローを以下のロードマップ(図 4-1、図 4-2、および図 4-3)で確認しておいてください。 これらのロードマップに示されている矢印は、Webflow が提供するナビゲーション上の選択肢を表しています。 そのうち、濃い矢印は、ツアーのこのセクションで説明する経路を示しています。
図4-1 カタログをブラウズするための JSP
図4-2 ショッピング カートとユーザ ログインのための JSP
ステップ 1: カタログのブラウズと商品の選択
ツアーにログインしていない場合は、再びログインします。再度ショッピングを行うためのホーム ページにアクセスしたあと、カタログに載っているドリルをブラウズすることにします。
ツアーを続行するには
[パワー ツール] をクリックします。
[パワー ツール] をクリックすると、WebLogic Portal は 「パワー ツール」カテゴリの内容を browse.jsp に表示します(図 4-4 を参照)。
browse.jspの特徴(前半)
図4-4 カタログの第 2 レベル
<jsp:include page="/commerce/catalog/includes/navigation.jsp" flush="true"/>
コード リスト 4-1 現在のカテゴリを表示する Catalog タグ
<!-- メイン コンテンツ -->
<%-- 現在のカテゴリから集計 JSP を取得する --%>
<catalog:getProperty object="<%= category %>"
propertyName="Jsp"
id="displayJsp"
returnType="com.beasys.commerce.ebusiness.catalog.JspInfo"/>
<%-- このカテゴリのカテゴリ レイアウト用 JSP をインクルードする --%>
<jsp:include page="<%= displayJsp.getUrl() %>" flush="true"/>
ツアーを続行するには
[Drills] をクリックします。
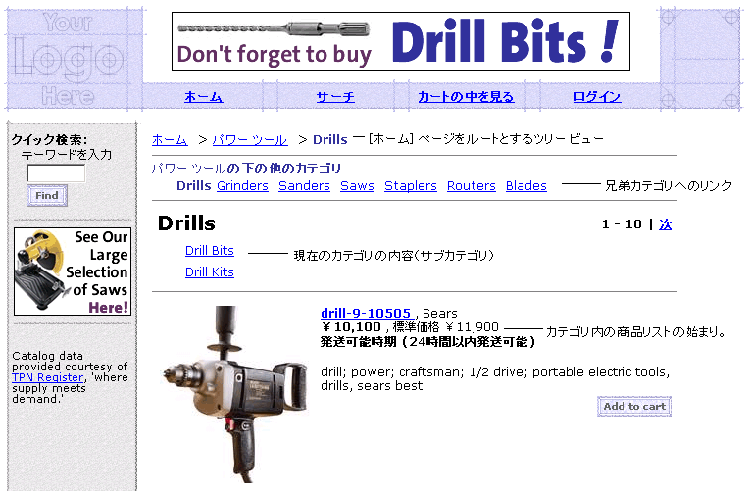
[Drills] をクリックすると、WebLogic Portal は「Drills」 カテゴリの内容を browse.jsp に表示します(図 4-5 を参照)。
browse.jsp のその他の特徴(後半)
図4-5 カタログの第 3 レベル
browse.jsp のさらに以下の特徴にも注目してください。
ツアーを続行するには
ドリルの名前をクリックします。
ドリルの名前をクリックすると、WebLogic Portal は製品説明を details.jsp に表示します(図 4-6 を参照)。
details.jspの特徴
図4-6 商品の詳細
ツアーを続行するには
[Add to cart] をクリックします。
ステップ 2: ショッピング カートのレビューとチェック アウト
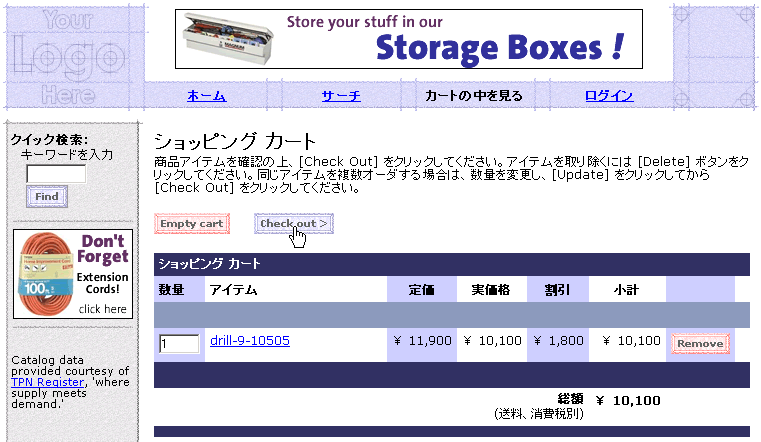
[Add to cart] をクリックすると、WebLogic Portal は、ユーザが選択した商品を shoppingcart.jsp に表示します(図 4-7 を参照)。
図4-7 ショッピング カート
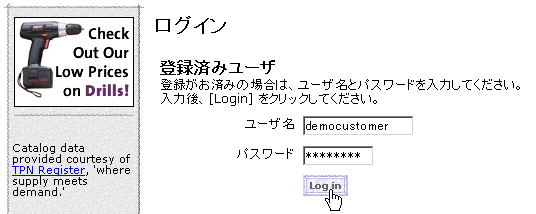
shoppingcart.jsp については、shoppingcart.jsp の特徴を参照してください。 ツアーを続行するには [Check out] をクリックします。 [Check out] をクリックすると、WebLogic Portal はログインするようユーザに促します(図 4-8 を参照)。新規ユーザによる商品の購入 ですでにユーザ プロファイルを作成したので、今回は登録ユーザです。 図4-8 ログイン
login.jsp については、 login.jsp の特徴 を参照してください。 テクニカル ノート ― セキュリティ モデル ユーザがリンクをクリックしたときにログインが必要かどうかを、WebLogic Portal はどのように判断しているのでしょうか。WebLogic Portal では、Webflow を使ってセキュリティを実装するのではなく、J2EE のセキュリティ仕様に従っています。 この仕様では、どのファイル セットが認証済ユーザからしかアクセスできないのかを Web サイト管理者が決定することになっています。デフォルトでは、order ディレクトリと user ディレクトリの中の JSP テンプレートはすべて、認証済ユーザからしかアクセスできません。 匿名ユーザがこれらのファイルのいずれかにアクセスしようとすると、WebLogic Portal は login.jsp を表示し、このページからユーザは、ログインするか、あるいは新しいユーザ アカウントを作成することができます。 認証が済むと、Webflow によってそのあとのページの表示シーケンスが決定されます。 ツアーを続行するには ステップ 4: 新規ユーザ プロファイルの作成 でセットアップしたユーザ名とパスワードを入力したあと、[ログイン] をクリックします。 [ログイン] をクリックすると、WebLogic Portal は出荷オプションを shipping.jsp に表示します(図 4-9 を参照)。 図4-9 出荷ページでの寄り道
shipping.jsp については、shipping.jsp の特徴を参照してください。 寄り道を少々 ツアーを続ける前に、少し時間を割いてホーム ページについて復習しておきましょう。 すでにログインしている(認証済み)ので、ホーム ページには、認証済ユーザだけが利用可能な選択肢が表示されています。 寄り道をするには、[ホーム] をクリックします(図 4-9 を参照)。
寄り道:認証済ユーザ用ホーム ページの復習
[ホーム] をクリックすると、WebLogic Portal は main.jsp を表示します(図 4-10 を参照)。
認証済ユーザ用の main.jsp の特徴
図4-10 認証済ユーザ用のホーム ページ
ツアーを続行するには
ステップ 3: 出荷オプションの選択
shoppingcart.jsp で [Check out] をクリックすると、WebLogic Portal は出荷オプションを shipping.jsp に表示します(図 4-9 を参照)。
shipping.jsp については、shipping.jsp の特徴を参照してください。
ツアーを続行するには
shipping.jsp で [Continue] をクリックします。
ステップ 4:新しい届け先住所の入力と選択
shipping.jsp で [Continue] をクリックすると、WebLogic Portal は届け先住所を selectaddress.jsp に表示します。
自分自身以外の人に商品を発送するには、新しい住所を入力しなければなりません。
selectaddress.jsp については、 selectaddress.jsp の特徴 を参照してください。
ツアーを続行するには
[Add address]をクリックします。
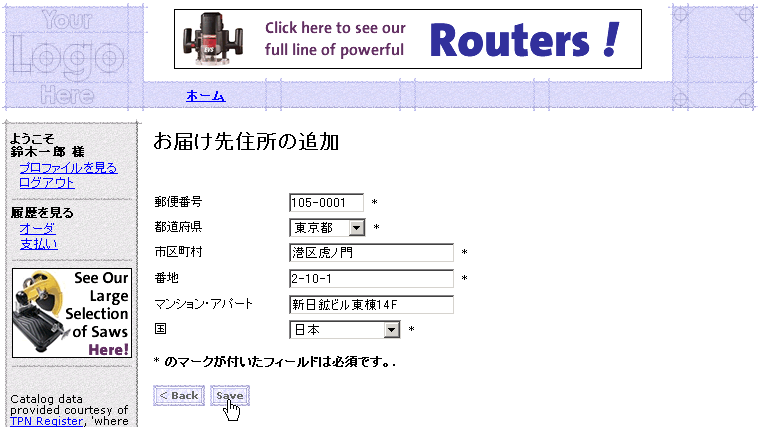
[Add address] をクリックすると、WebLogic Portal は addaddress.jsp を開いて、新しい届け先住所を入力するようユーザに促します(図 4-11 を参照)。
図4-11 新しい住所の入力
ツアーを続行するには 住所のフィールドに以下の情報を入力します。
[Save] をクリックします。
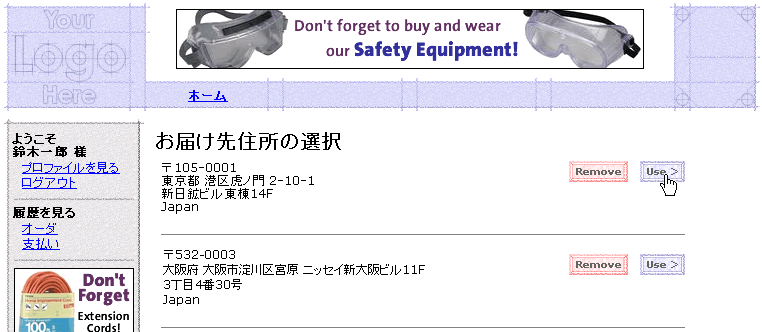
[Save] をクリックすると、WebLogic Portal は、ユーザ プロファイルに記載されている住所を selectaddress.jsp に表示します(図 4-12 を参照)。
図4-12 新しい住所の選択
selectaddress.jsp については、selectaddress.jsp の特徴を参照してください。 ツアーを続行するには 先ほど作成した「東京都港区虎ノ門」の住所の右側にある [Use] をクリックします。 [Use] をクリックすると、自動的に消費税が計算されます。
ステップ 5: クレジット カードの選択
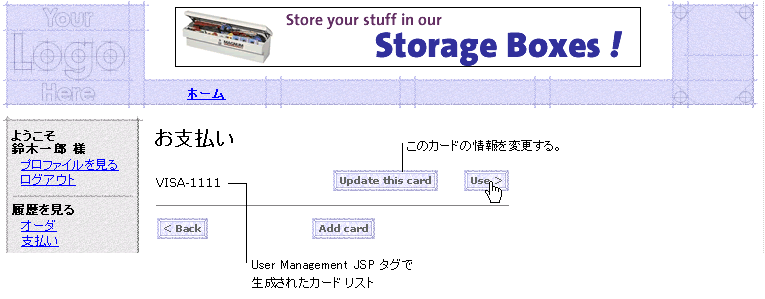
[Use] をクリックすると、WebLogic Portal は payment.jsp を表示し、その中に、ユーザ プロファイルに記載されているクレジット カードが列挙されます(図 4-13 を参照)。
図4-13 クレジット カードの選択
payment.jsp については、payment.jsp の特徴を参照してください。 ツアーを続行するには [Use] をクリックします。
ステップ 6:商品の購入
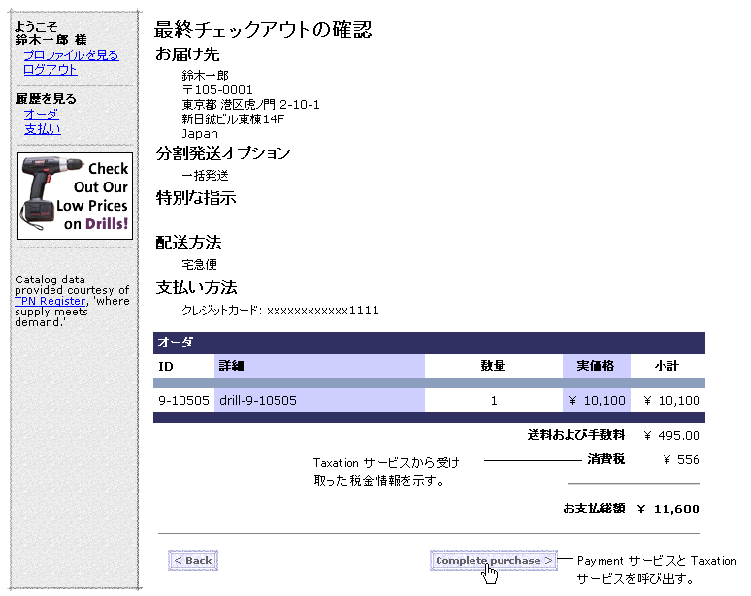
payment.jsp で [Use] をクリックすると、WebLogic Portal は、購入に関する最終情報を checkout.jsp に表示します(図 4-14 を参照)。
図4-14 商品の購入
checkout.jsp については、 checkout.jsp の特徴 を参照してください。 ツアーを続行するには [Complete purchase] をクリックします。
ステップ 7:注文確認のレビュー
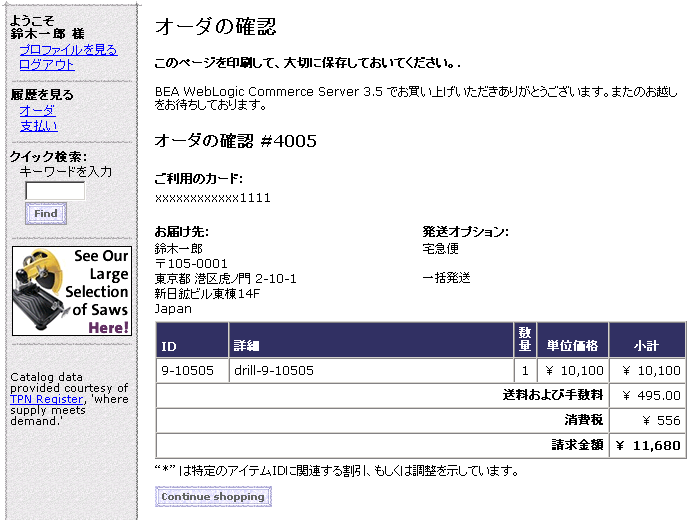
[Complete purchase] をクリックすると、WebLogic Portal は購入処理を完了し、確認番号を confirmorder.jsp に表示します(図 4-15 を参照)。
図4-15 注文確認のレビュー
confirmorder.jsp については、confirmorder.jsp の特徴を参照してください。 ツアーを続行するには 登録ユーザによる商品の購入を想定したツアーはこれで終わりです。 JSP テンプレートのツアーを続けるには、ヘッダー部の [プロファイルを見る] をクリックして、登録ユーザによるクレジット カードの追加に進みます。

|

|

|