

| ドキュメントのダウンロード | サイト マップ | 用語集 | |
|
|||
| BEA ホーム | 製品 | デベロッパ・センタ | support | askBEA |
 |
 |
|
|||||||
| e-docs > WebLogic Portal > 開発者ガイド > 新規ドメインへのポータルの新規作成 |
|
開発者ガイド
|
新規ドメインへのポータルの新規作成
ステップ 1: ドメインの新規作成
この節では、Domain Configuration Wizard を実行して、WebLogic Portalプラットフォームで提供される管理機能、コマース機能、パーソナライゼーション機能、およびポータル機能をすべて備えた完全なエンタープライズ アプリケーション一式を新規作成する方法を示します。
図2-1 WLP Domain の選択
図2-2 サーバ タイプの選択
図2-3 ドメインの場所の選択
図2-4 サーバのコンフィグレーション
注意: Domain Configuration Wizard で指定するオプションの詳細については、『コンフィグレーション ウィザードの使い方』 (http://edocs.beasys.co.jp/e-docs/platform/docs70/confgwiz/index.html) を参照してください。
図2-5 管理ユーザの作成
図2-6 [スタート] メニュー エントリの作成
図2-7 コンフィグレーション概要の確認
図2-8 Configuration Wizard の完了
これで、新しいポータルとそれに関連付けられるポータル Web アプリケーションを作成する用意ができました。
上記で作成されたリソースに関する注意
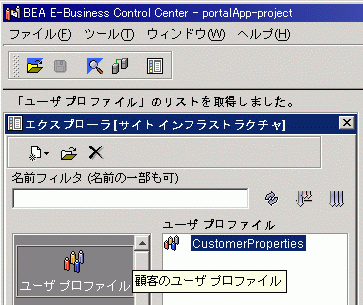
Configuration Wizard で提供されるサイト インフラストラクチャ:ドメインの新規作成の一環として、ドメイン ウィザードは、portalApp という完全なエンタープライズ アプリケーションも作成します。 E-Business Control Center で portalApp-project ファイルを開いたうえで、[サイト インフラストラクチャ] タブをクリックし、図 2-9 に示すように [ユーザ プロファイル] を選択します。 CustomerProperties というユーザ プロパティ セットがすでに用意されていることに注意してください。
図2-9 ユーザ プロファイル
Configuration Wizard で提供される J2EE リソース:新しいエンタープライズ アプリケーションは(今のところはまだ空のテンプレートですが)、Foundation サービスや、パーソナライゼーション、対話管理、インテリジェント管理、および統合の各サービスを最初からサポートしています。新たに作成されたディレクトリの中を調べれば、図 2-10 に示すように、これらのサービスを実装するための JAR が含まれていることがわかります。 図2-10 新しいエンタープライズ アプリケーション ディレクトリに含まれている JAR
ステップ 2: ポータルの新規作成
サポート役のエンタープライズ アプリケーション リソースができあがったら、以下の手順に従って、新規ポータルを作成しデプロイします。
図2-11 作成済みのドメイン用ユーザ名およびパスワードの入力
注意: UNIX プラットフォームの場合:デフォルトでは、新たに作成されたドメイン スクリプトにはどれも実行特権がないので、システム管理者に連絡して、それらに特権を付与してもらう必要がありま す。
図2-12 A: プロジェクト ファイルのオープン
図2-14 [ポータルの新規作成] ダイアログのオープン
図2-15 Portal Wizard 起動画面
図2-16 新規ポータルの命名
図2-17 新規ポータル Web アプリケーションの命名
図2-18 ポータル テンプレートの選択
注意: サーバ マシンで E-Business Control Center を稼動している場合、デフォルトのロケーションで問題ないはずです。
図2-19 リソース ファイルの場所の選択
図2-20 ファイル一覧
コード リスト 2-1 異なるタイプのポータル リソース
¥portalApp¥NewPortalWebApp¥framework¥skins¥futurism¥images¥select_page_view.gif
¥portalApp-project¥application-sync¥webapps¥NewPortalWebApp¥security.wf
図2-21 新規ポータルのホット デプロイ
図2-22 管理者のユーザ名とパスワードの入力
図2-23 ホット デプロイ中の処理メッセージ
図2-24 ホット デプロイの正常終了メッセージ
http://<hostname>:<port>/portalAppTools/
管理ツールをローカルに実行している場合には、この URL は以下のものになるはずです。
http://localhost:7501/portalAppTools/
注意: weblogic/weblogic を使ってはいけません 。
図2-25 Administration Tools へのログイン
図2-26 [ポータル管理] アイコンのクリック
図2-27 Portal Wizard で作成したポータルに関する情報(Administrator Tools での表示)
http://<hostname>:<port>/<newportalwebappname/index.jsp
ツールをローカルに実行していて、用意されているサンプル名を使用した場合には、この URL は以下のものになるはずです。
http://localhost:7501/NewPortalWebApp/index.jsp
図2-28 ブラウザに表示された新規ポータル
ステップ 3: ポートレットの追加
以上でポータルがデプロイされ動作するようになったので、次は、Portlet Wizard を使用してポータルに新しいポートレットを追加しましょう。
図2-29 ポートレットの新規作成の選択
図2-30 Portlet Wizard 起動画面
図2-31 ポートレットの命名
図2-32 ポータル ページへのポートレットの関連付け
図2-33 ポートレット コンポーネントの選択
図2-34 コンテンツ タイプの選択
<BEA_HOME>¥user_projects¥<domainname>¥beaApps¥
portalApp¥<portalwebappname>¥portlets
図2-36 ファイル一覧の表示
図2-37 オプションをチェックせずに [次のステップ] ウィンドウを閉じる
図2-38 E-Business Control Center の [同期] ボタン
注意: この例では、接続設定「Default」 (localhost:7501) が使用されるはずです。
図2-39 同期の完了
このポートレットをブラウザに表示させるには、ステップ 4: 新規ポートレットの可視化に示すように、そのポートレットを表示対象かつ利用可能として指定する必要があります。
ステップ 4: 新規ポートレットの可視化
これで、新規ポートレットがサーバ上に配置されましたが、さらに、WebLogic Portal Administration Tools を使って、それを利用可能に設定する必要があります。
図2-40 Administration Tools へのログイン
図2-41 [ポータル管理] へのアクセス
図2-42 デフォルト グループ ポータルの選択
図2-43 [ページとポートレットを管理]
図2-44 [ポートレットの編集] のクリック
図2-45 [属性を設定] の選択
図2-46 ポートレット属性の設定
図2-47 新規ポートレットの表示

|

|

|