







|
この節では、WebLogic Portal のルック アンド フィールを作成し、Administration Console の拡張としてデプロイする方法について説明します。拡張を使用すると、Administration Console の BEA ロゴ、色、スタイルの一部またはすべてを置き換えることができます。
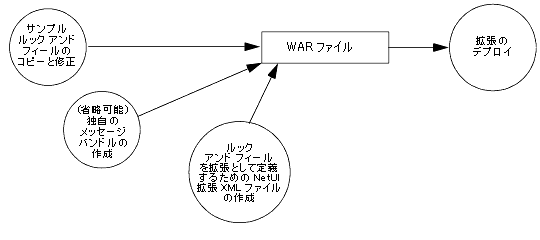
図 5-1 にこのプロセスを示します。プロセスの手順、および各手順の結果については、表 5-1 を参照してください。以下の節では、各手順について詳しく説明します。

|
|
BEA ロゴと色を独自のロゴと色で置き換える単純な拡張を作成するには、次の手順に従います。
WL_HOME/samples/server/medrec/console-extension
WL_HOME は、WebLogic Server のインストール先ディレクトリです。
root-dir/framework/skins および root-dir/framework/skeletons の xray ディレクトリの名前を独自の名前に変更します。
たとえば、root-dir/framework/skins/mycompany および root-dir/framework/skeletons/mycompany のようにします。
ポータル コンポーネントやナビゲーション メニューのレイアウトを変更するなど、WebLogic Server ルック アンド フィールにさらに複雑な変更を加える場合は、WebLogic Portal ルック アンド フィールに関する高度な知識が必要になります。BEA Workshop for WebLogic Platform 9.2 のライセンスがある場合は、ルック アンド フィール エディタを使用してこうした複雑な変更を加えられます。詳細については、『ポータル開発ガイド』の「ルック アンド フィールの機能を使用したユーザ インタフェース開発」を参照してください。
MedRec ルック アンド フィールの画像ファイルを、独自の画像ファイルで上書きします。
root-dir/framework/skins/mycompany/images/banner_logo.gif として保存します。
バナー フレームのサイズを変更する手間を省くには、独自の画像の高さを 42 ピクセル以下にします。
root-dir/framework/skins/mycompany/images/banner_bg.gif を、別の色の同じサイズの画像ファイルで置き換えます。 root-dir/framework/skeletons/mycompany/header.jsp を開き、<bean:message key="login.wlsident"> を独自のテキストで置き換えます。
ローカライズされた文字列を使用する場合は、JSTL <fmt:message> タグを使用します。「ルック アンド フィールでのメッセージ バンドルの使用」を参照してください。
より複雑な修正を加える場合は、バナーを表示する JSP やスタイルを変更できます。Administration Console バナーのコンテンツは、root-dir/framework/skeletons/mycompany/header.jsp ファイルによって決まります。header.jsp 内のスタイル bea-portal-body-header では、バナーの背景として使用する画像ファイルの名前と位置を指定します。スタイル bea-portal-body-header-logo でロゴ ファイルの名前や位置を指定します。これらのスタイルは、root-dir/framework/skins/mycompany/css/body.css で定義します。
Administration Console では、さまざまなカスケーディング スタイル シート (CSS) を使用してフォントや色を指定しています。これらのスタイルを変更するには、スタイル シートを開いてスタイルの定義を変更します。表 5-2 に、Administration Console で使用する CSS ファイルについてまとめます。これらのファイルは、root-dir/framework/skins/mycompany/css ディレクトリにあります。
Administration Console 内のボタンでは、青のグラデーション (および、アクティブでないボタン用のグレー) を表示するための背景画像を繰り返し使用します。これらのボタン用の画像ファイルは次のディレクトリにあります。root-dir/framework/skins/mycompany/images
Administration Console の一部のポートレットではテーマを使用しており、これらのテーマの定義を変更できます。テーマは、ルック アンド フィールに似ていますが、テーマのスコープはポータルのセクション (ブック、ページ、ポートレットなど) に限られます。テーマを使用すると、ポータル自体に影響を与えずに、ポータルのコンポーネントのルック アンド フィールを変更できます。
たとえば、チェンジ センタ ポートレットでは、専用のテーマを使用して Administration Console の他のフォーム ボタンとは異なるボタンを表示します。
テーマのボタンやタイトル バーの色を変更するには、テーマの skins ディレクトリにある画像やスタイルを変更します。表 5-3 に、テーマ スキンの CSS ファイルと画像が格納されるディレクトリについてまとめます。これらのディレクトリは、すべて root-dir/framework/skins/mycompany ディレクトリの下にあります。スキン テーマの変更については、BEA Workshop for WebLogic Platform 9.2 オンライン ヘルプの「スキンおよびスキン テーマを作成する」を参照してください。
各テーマは、スキンおよびスケルトンで構成されます。スケルトンは、ポートレット コンテンツの全体的な構造を定義します。各テーマのスケルトンの定義は、root-dir/framework/skeletons/mycompany ディレクトリにあります。スケルトン テーマの変更については、BEA Workshop for WebLogic Platform 9.2 オンライン ヘルプの「スケルトンおよびスケルトン テーマを作成する」を参照してください。
ログイン ページは、ユーザにユーザ ID とパスワードの入力を要求します。ログイン エラー ページは、ユーザが無効なデータを入力したときに表示されます。これらは、Administration Console がポータル デスクトップをロードする前に表示されるページです。したがって、これらのページではポータルのルック アンド フィールは使用されず、その画像やスタイル シートは root-dir/framework ディレクトリには格納されません。表 5-4 に、ログイン ページとログイン エラー ページの外観を決定するファイルとディレクトリについてまとめます。
<fmt:message/> JSP タグを修正して独自のメッセージ バンドルを指すようにする。「ルック アンド フィールでのメッセージ バンドルの使用」を参照。
|
Administration Console のバナー、ログイン ページ、およびログイン エラー ページでは、ローカライズされたプロパティ ファイルからのテキスト メッセージを JSTL タグを使用してロードします。たとえば、LoginForm.jsp のウィンドウ タイトルを表示する場合は次のようになります。
LoginForm.jsp の <fmt:setBundle basename="global" var="current_bundle" scope="page"/> タグによって、global に現在のメッセージ バンドルが設定されます。
この JSP タグは、WEB-INF/classes 内から次の名前パターンのファイルを検索します。bundle[_locale].properties
このバンドルのデフォルト プロパティは WEB-INF/classes/global.properties です。Web ブラウザまたはオペレーティング システムで別のロケールが指定されている場合は、JSP タグによって WEB-INF/classes/global_locale.properties がロードされます。
<fmt:message key="window.title" bundle="${current_bundle}" /> タグによって global.properties ファイルが開かれ、window.title キーによって特定されたテキストが表示されます。window.title=BEA WebLogic Server Administration Console
これらのメッセージを変更するには、独自のプロパティ ファイルを作成し、JSP タグを修正してそのバンドルを使用するようにします。「メッセージ バンドルの作成」を参照してください。
表 5-5 に、バナー、ログイン ページ、およびログイン エラー ページに表示されるテキスト メッセージを示します。
NetUI 拡張ファイルは、作成したルック アンド フィールのデプロイメント記述子として機能します。ルック アンド フィール内のファイルの名前と位置を格納し、作成したルック アンド フィールで Administration Console のルック アンド フィールを置き換える役割を果たします。詳細については、『NetUI Extensions Schema Reference』を参照してください。
サンプル ファイルは次の場所にあります。root-dir/WEB-INF/netuix-extension.xml
<provider-info> 要素で、ルック アンド フィール、開発者の連絡先、およびサポート URL について説明する情報を変更します。
この要素の情報には、プログラム的に重要なものは含まれていません。これらの情報は、テクニカル サポート チームがソフトウェアの修正履歴を追跡できるようにすることを目的としています。
<look-and-feel-content> 要素に以下の変更を加えます。title、skin、および skeleton 属性で、xray という値を「サンプル ルック アンド フィールのコピーと修正 : 主な手順」の手順 2 で指定したディレクトリ名に変更します。definitionLabel および markupName 属性で、xray という値を手順 2 で指定したディレクトリ名または他の文字列に変更します。これらの属性はポータル フレームワークで必要になるもので、ルック アンド フィールの拡張では使用しません。
 
|