
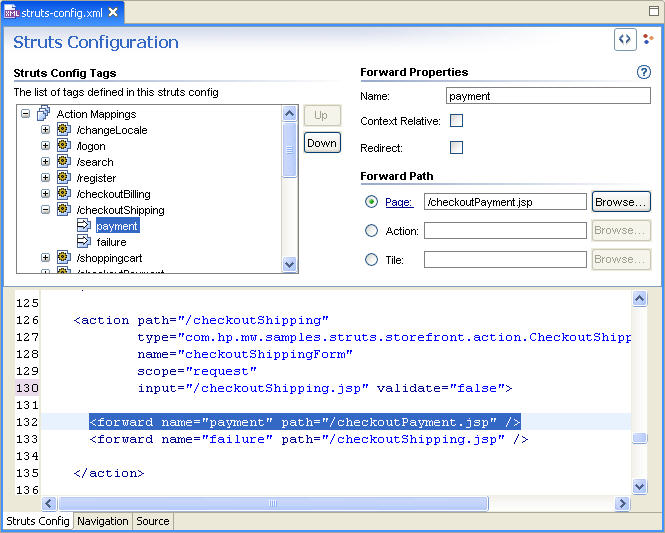
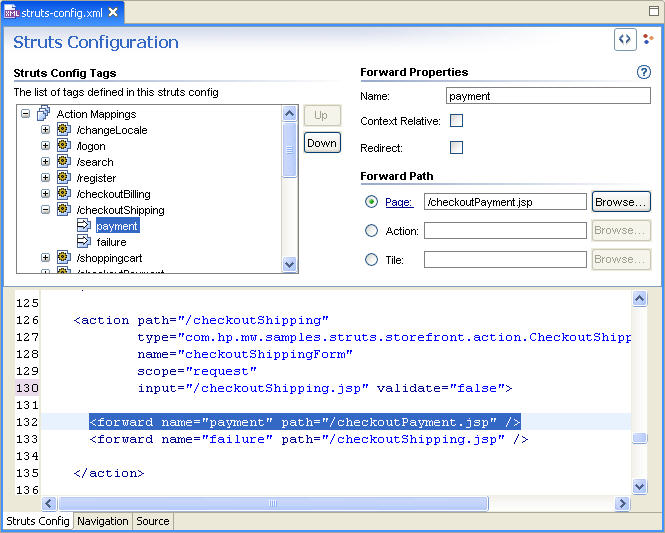
ソース コードで payment 転送が定義されている場所が表示されます。
[ナビゲーション] ビューと [ソース] ビューの転送名が「payments」に変更されます。
[ナビゲーション] ビューでも転送名が「payment」に変更されます。
ここでは、プロジェクトで使用する Struts コンフィグレーションを開きます。Struts アウトライン ビューと Struts コンフィグレーション エディタを使用して、Struts コンフィグレーションを表示して変更します。
BEA Workshop は、Struts コンフィグレーション ファイルのソース エディタとデザイン エディタを備えています。また、ソースとデザインの編集機能を兼ね備えた複合エディタも用意されています。デザイン エディタで変更した内容はソース エディタにも自動的に反映されます。その逆も同様です。また、複合エディタも各エディタと同期します。もちろん、環境で提供される他のすべての機能 ([スマート エディタ]、[デザイン パレット]、[プロパティ シート] など) も、Struts コンフィグレーション エディタで使用できるように拡張されています。
WEB-INF] フォルダを展開します。 struts-config.xml をダブルクリックして開きます。 デフォルトでは、複合エディタがアクティブになります ([Struts コンフィグレーション] タブが選択されています)。

ソース コードで payment 転送が定義されている場所が表示されます。
[ナビゲーション] ビューと [ソース] ビューの転送名が「payments」に変更されます。
チュートリアルを移動するには、矢印をクリックしてください。