パネルのコンテンツの構成
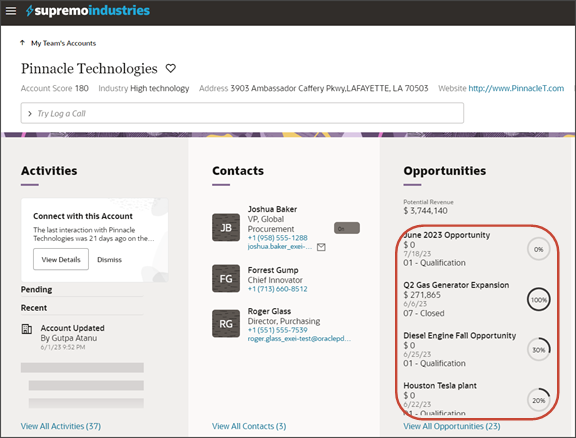
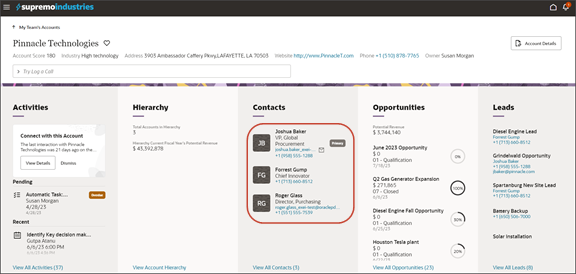
個々のレコードの詳細ページには、パネルのリージョンに表示される主要な情報が含まれます。 各パネルには、関連する担当者や商談など、レコードに関連する情報が含まれています。 ほとんどのパネルには、リスト形式で情報が表示されます。 これらのリストは、Oracle Visual Builder Studioを使用して構成できます。
パネルの中身は?
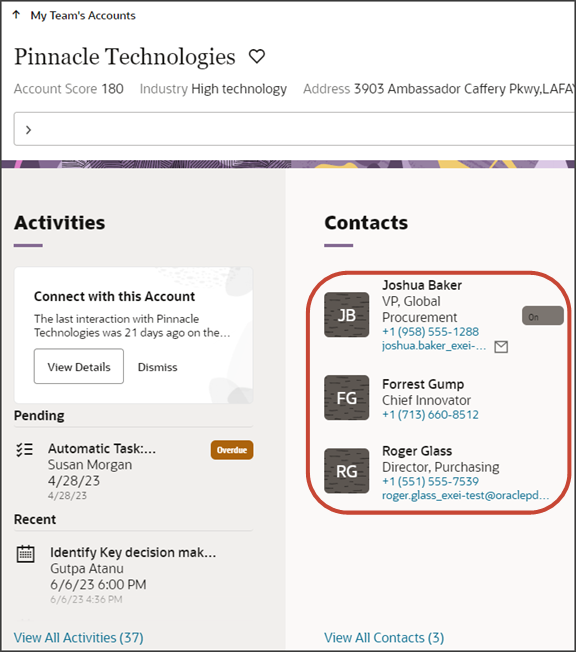
多くの場合、パネルにはリストが含まれており、構成できます。 パネル内のリストの例を次に示します:

リストは、画面サイズに応じて最大5つのレコードを表示できます。 画面サイズが小さい場合は、表示するレコード数が少なくなるようにリストが自動的に調整されます。 ただし、パネルの下部に表示されるすべて表示リンクをクリックすると、2番目のページにナビゲートしてリスト内のすべてのレコードを表示できます。 この2番目のページはサブビューと呼ばれます。
リストで変更できる内容
Visual Builder Studioでは、各リストに表示される情報を変更できます。
次のことが可能です。
-
フィールドの追加と削除
-
リスト内のフィールドの表示順序の変更
このトピックでは、アカウントの詳細ページのパネルに表示されるフィールドの表示順序を変更する方法について説明します。 担当者パネルと商談パネルの両方を確認します。
サブビューを構成するには、「サブビュー・レイアウトの構成」を参照してください。
担当者パネル・フィールドの表示順序の変更
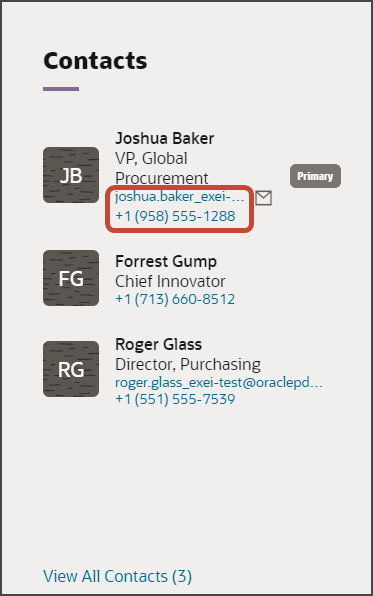
パネル・リスト内のフィールドの表示順序を変更します。 この例では、アカウント詳細ページの担当者パネルの電子メールおよび電話番号フィールドの順序を切り替えます。

-
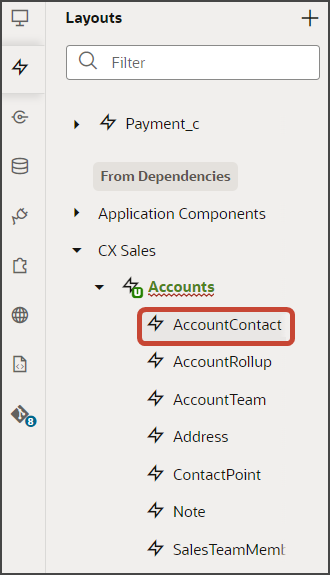
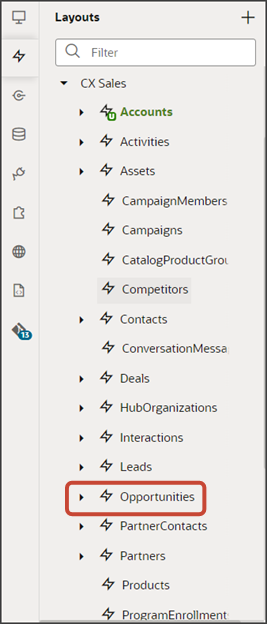
Visual Builder Studioで、「レイアウト」タブにナビゲートし、「CX Sales」ノード→「アカウント」→「AccountContact」を展開します。
AccountContactノードには、アカウント・オブジェクトの担当者パネルのルール・セットが含まれます。
 ノート: パネルの内容を構成するときは、パネルのオブジェクトがプライマリ・オブジェクトとどのような関係を持っているかを考慮してください。 この場合、アカウント・オブジェクトは担当者と多対多の関係を持ちます。 つまり、Contactオブジェクトのレイアウトは、Accountsノードの下にネストされたAccountContactノードにあります。
ノート: パネルの内容を構成するときは、パネルのオブジェクトがプライマリ・オブジェクトとどのような関係を持っているかを考慮してください。 この場合、アカウント・オブジェクトは担当者と多対多の関係を持ちます。 つまり、Contactオブジェクトのレイアウトは、Accountsノードの下にネストされたAccountContactノードにあります。 -
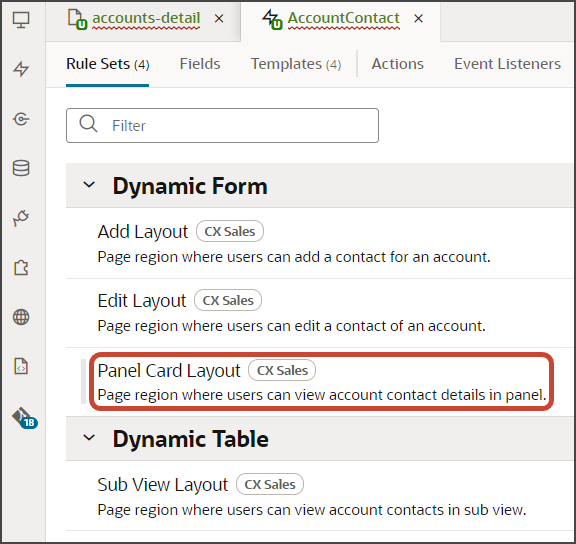
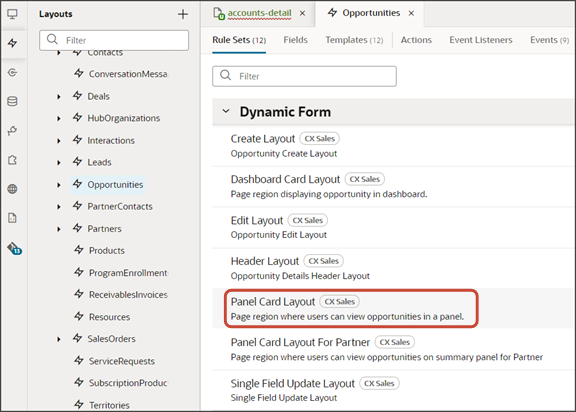
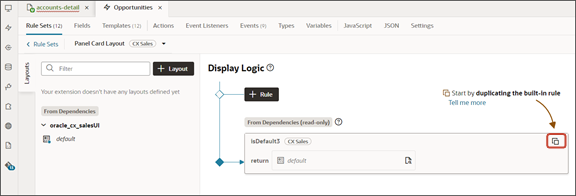
AccountContactタブ→「ルール・セット」サブタブで、「パネル・カード・レイアウト」をクリックします。

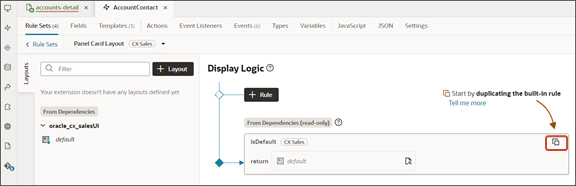
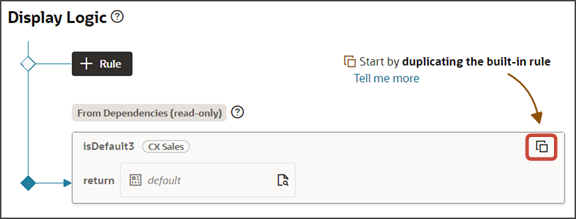
パネル・カード・レイアウトには、デフォルト・レイアウトとデフォルト・ルールの両方が表示されます。

-
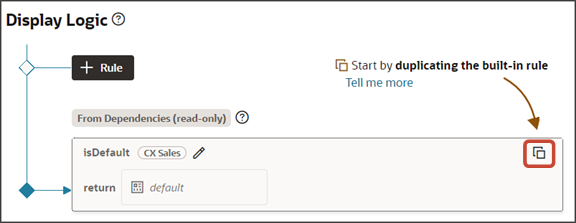
ルールの複製アイコンをクリックします。

-
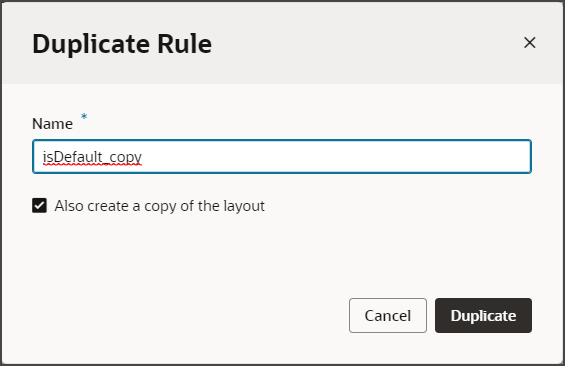
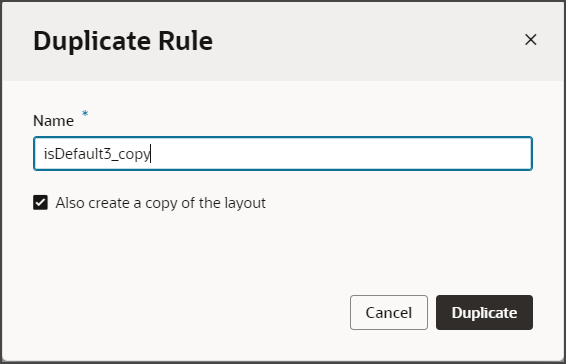
「ルールの複製」ダイアログで、デフォルトのルール名を受け入れるか、新しい名前を入力します。 ここに入力する名前は、ルール名とレイアウト名の両方であるため、わかりやすいレイアウト名を入力します。
また、「レイアウトのコピーも作成」チェック・ボックスが選択されていることを確認します。

- 「複製」をクリックします。
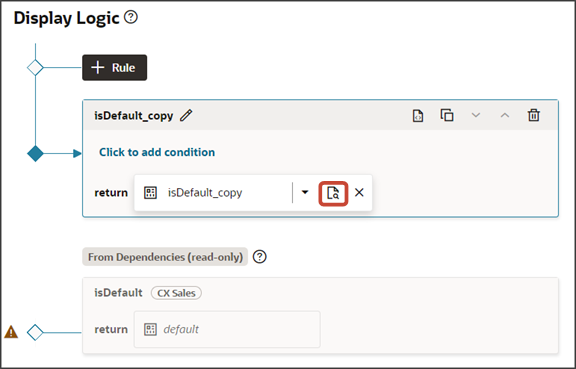
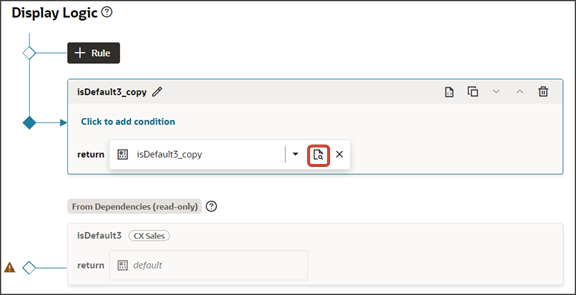
新しいルールは既存のルールのリストの最上部に表示されます。つまり、このルールは実行時に最初に評価されます。 ルールの条件が満たされると、関連するレイアウトがユーザーに表示されます。
この例では、関連するレイアウトが常に表示されることを意味する条件を追加していません。
-
ルールのコピー済レイアウトを変更します。
-
オープン・アイコンをクリックして、コピーしたレイアウトを編集します。

-
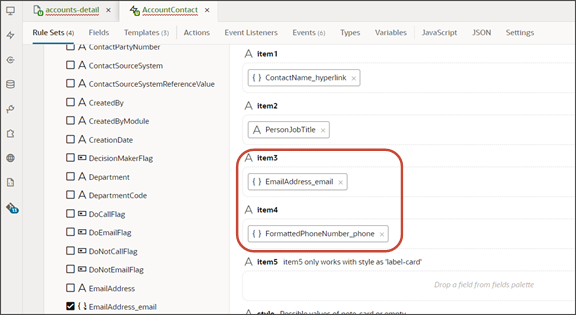
電子メールおよび電話フィールドが表示されるまで、レイアウトのフィールドのリストをスクロール・ダウンします。

-
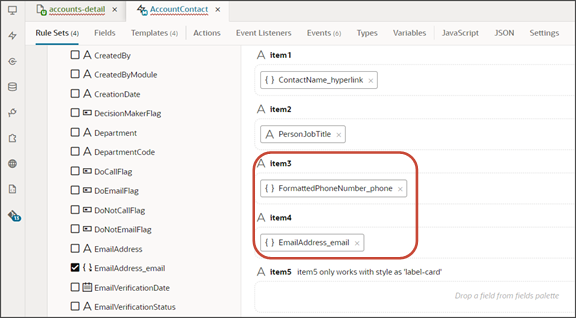
Item3およびItem4スロットから各フィールドを削除し、フィールドを追加して戻します。 ただし、今回は、電話フィールドがItem3スロットにあり、電子メール・フィールドがItem4スロットにあるように順序を切り替えます。

-
-
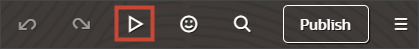
「プレビュー」ボタンをクリックして、ランタイム・テスト環境の変更を表示します。

プレビュー・リンクには、URLに
application/containerセグメントが含まれている必要があります。 そうでない場合は、次のURLの例を使用してプレビュー・リンクを変更します:https://<servername>/fscmUI/redwood/cx-sales/application/container/accounts/accounts-detail?id=300000003513233&puid=7050&view=foldout
商談パネル・フィールドの表示順序の変更
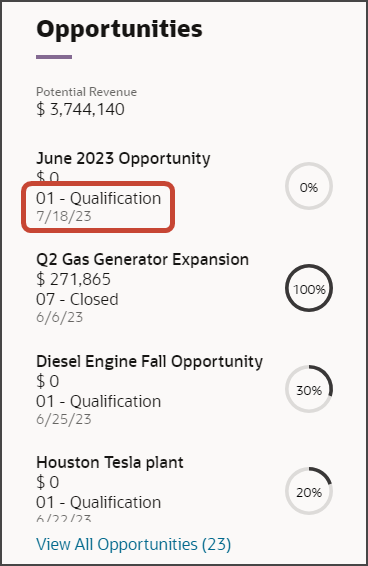
この例では、アカウント・オブジェクトの商談パネルの営業ステージおよび有効日フィールドの順序を切り替えます。

-
Visual Builder Studioで、「レイアウト」タブにナビゲートし、「CX Sales」ノード→「商談」を展開します。
商談ノードには、アカウント・オブジェクトの商談パネルのルール・セットが含まれます。
 ノート: パネルの内容を構成するときは、パネルのオブジェクトがプライマリ・オブジェクトとどのような関係を持っているかを考慮してください。 この場合、アカウント・オブジェクトは商談と1対多の関係を持ちます。 つまり、商談オブジェクトのレイアウトは商談ノードにあります。
ノート: パネルの内容を構成するときは、パネルのオブジェクトがプライマリ・オブジェクトとどのような関係を持っているかを考慮してください。 この場合、アカウント・オブジェクトは商談と1対多の関係を持ちます。 つまり、商談オブジェクトのレイアウトは商談ノードにあります。 -
「商談」タブ→「ルール・セット」サブタブで、パネル・カード・レイアウトをクリックします。

パネル・カード・レイアウトには、デフォルト・レイアウトとデフォルト・ルールの両方が表示されます。

-
ルールの複製アイコンをクリックします。

-
「ルールの複製」ダイアログで、デフォルトのルール名を受け入れるか、新しい名前を入力します。 ここに入力する名前は、ルール名とレイアウト名の両方であるため、わかりやすいレイアウト名を入力します。
また、「レイアウトのコピーも作成」チェック・ボックスが選択されていることを確認します。

- 「複製」をクリックします。
新しいルールは既存のルールのリストの最上部に表示されます。つまり、このルールは実行時に最初に評価されます。 ルールの条件が満たされると、関連するレイアウトがユーザーに表示されます。
この例では、関連するレイアウトが常に表示されることを意味する条件を追加していません。
-
ルールのコピー済レイアウトを変更します。
-
オープン・アイコンをクリックして、コピーしたレイアウトを編集します。

-
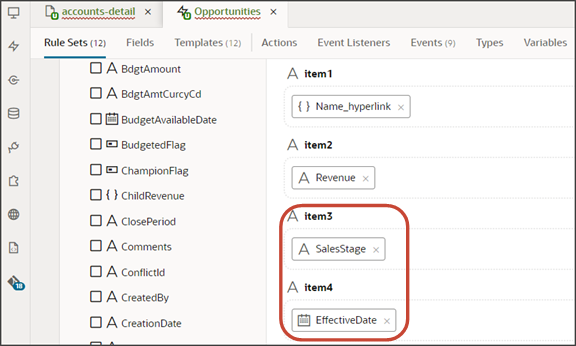
営業ステージ・フィールドと有効日フィールドが表示されるまで、レイアウトのフィールドのリストをスクロール・ダウンします。

-
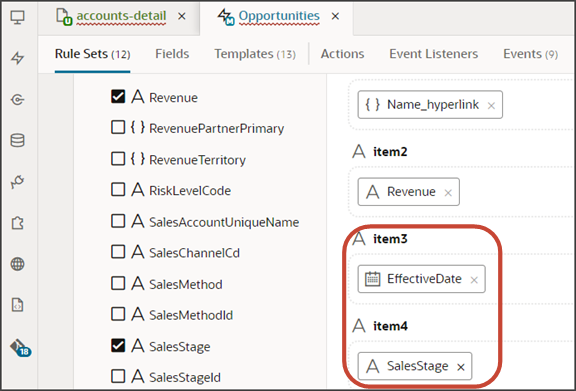
Item3およびItem4スロットから各フィールドを削除し、フィールドを追加して戻しますが、順序は切り替えます。

-
-
「プレビュー」ボタンをクリックして、ランタイム・テスト環境の変更を表示します。

プレビュー・リンクには、URLに
application/containerセグメントが含まれている必要があります。 そうでない場合は、次のURLの例を使用してプレビュー・リンクを変更します:https://<servername>/fscmUI/redwood/cx-sales/application/container/accounts/accounts-detail?id=300000003513233&puid=7050&view=foldout