Redwood営業ダッシュボードへのビジュアライゼーションの追加
保存済検索のビジュアライゼーションまたはOracle Analytics Cloud分析を営業ダッシュボードに追加できます。 事前定義されたビジュアライゼーションのセットから選択することも、「ビジュアライゼーション構成」ページを使用してカスタム・ビジュアライゼーションを構成することもできます。 このトピックでは、営業ダッシュボードに事前定義済ビジュアライゼーションとカスタム・ビジュアライゼーションの両方を追加する方法について説明します。
追加できるビジュアライゼーションのタイプ
事前定義済ビジュアライゼーションとカスタム・ビジュアライゼーションの両方を営業ダッシュボードに追加できます:
-
次の事前定義済ビジュアライゼーションを追加できます:
-
チーム・メンバー別リード金額チャート
-
自分のチームのパフォーマンス・チャート
「営業ダッシュボードへの事前定義済ビジュアライゼーションの追加」を参照してください。
-
-
「ビジュアライゼーション構成」ページを使用して、作成したカスタム・ビジュアライゼーションを追加できます。
「営業ダッシュボードへのカスタム・ビジュアライゼーションの追加」を参照してください。
ノート: 簡易レポート・ツールを使用して作成されたレポートを追加することもできます。簡易レポートの詳細は、Oracleの担当者にお問い合せください。
前提条件
-
カスタム・ビジュアライゼーションを営業ダッシュボードに追加するには、最初に作成する必要があります。
「保存済検索または分析のビジュアライゼーションの作成」を参照してください。
-
営業ダッシュボードのレイアウトは、Visual Builder Studioで読取り専用です。 レイアウトを変更するには、まずコピーを作成する必要があります。
「Redwood営業ダッシュボード・レイアウトの構成」の説明に従って、「営業マネージャ - 自分のToDoのコンテンツ」ダッシュボード・レイアウトを複製して、変更する準備ができたレイアウトを作成します。
営業ダッシュボードへの事前定義済のビジュアライゼーションの追加
次の例では、営業マネージャの営業ダッシュボードに事前定義済のビジュアライゼーションを追加する方法を示します。
-
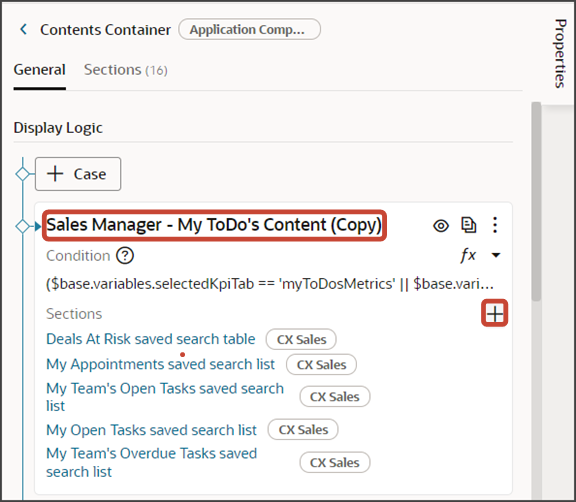
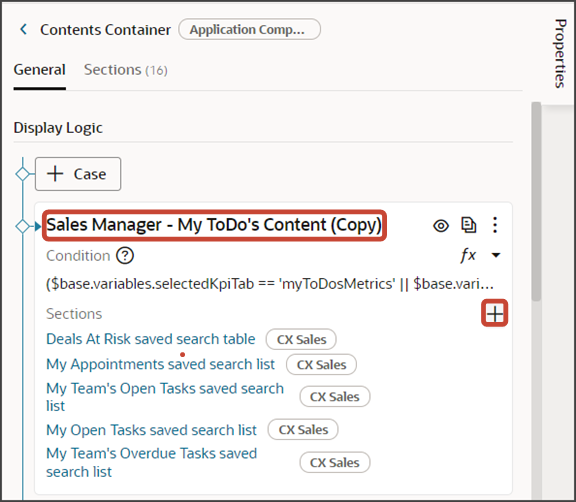
「営業マネージャ - 自分のToDoのコンテンツ(コピー)」レイアウトの「プロパティ」ペインで、+「セクションの追加」アイコンをクリックします。

-
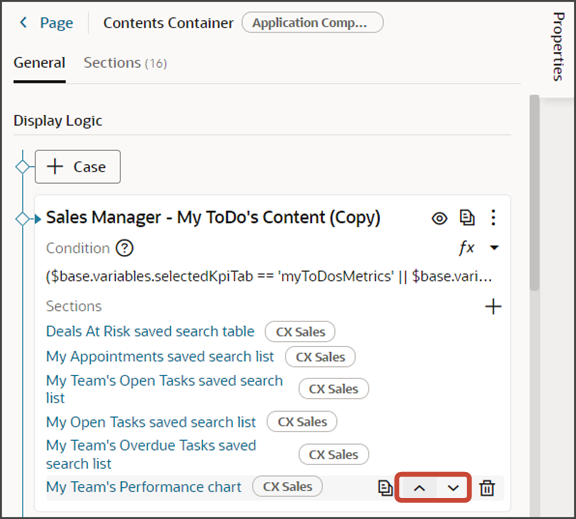
表示される使用可能なコンポーネントのリストから、事前定義されたビジュアライゼーションのいずれか(「自分のチームの実績チャート」など)をクリックします。
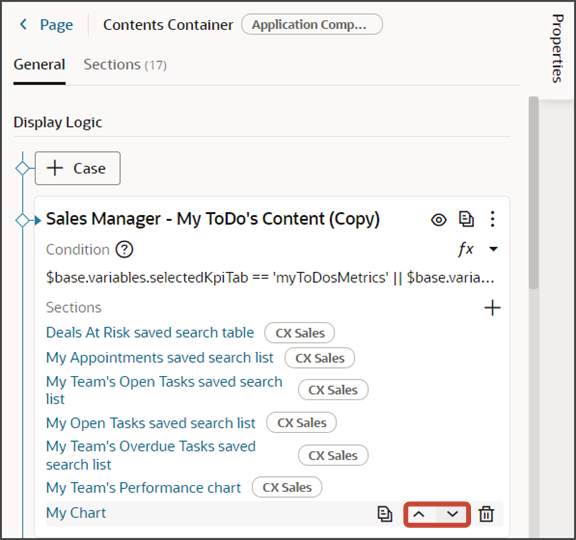
新しく追加されたチャートがレイアウトの下部に追加されます。 「セクション」リージョンの「上に移動」および「下に移動」矢印を使用して、セクションの表示順序を変更できます。

-
アプリケーション拡張をプレビューして、変更されたダッシュボード・レイアウトをテストします。
「プレビュー」ボタンをクリックして、ランタイム・テスト環境の変更を表示します。

-
結果のプレビュー・リンクは次のようになります:
https://<servername>/fscmUI/redwood/cx-sales/dashboards/sales-dashboard プレビュー・リンクを次のように変更します:
https://<servername>/fscmUI/redwood/cx-sales/application/container/dashboards/sales-dashboard
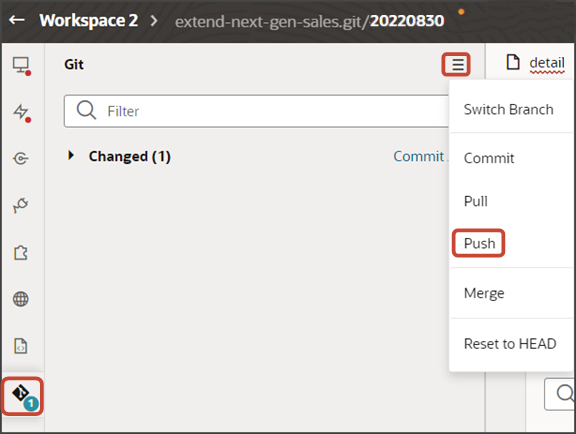
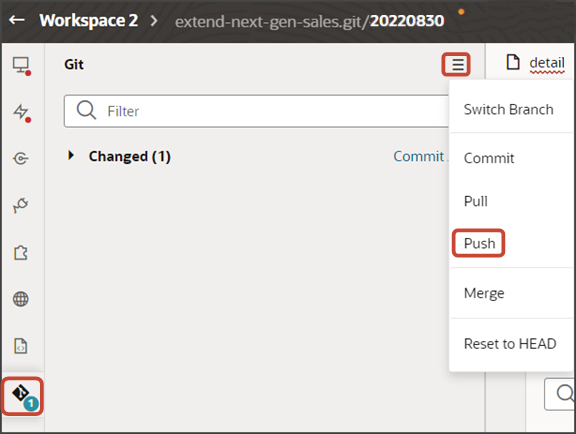
Push Gitコマンドを使用して作業内容を保存します。
Gitタブに移動し、変更内容を確認し、Gitプッシュを実行します(これはコミットとGitリポジトリへのプッシュの両方を行います)。

営業ダッシュボードへのカスタムのビジュアライゼーションの追加
「ビジュアライゼーション構成」ページを使用して独自のビジュアライゼーションを以前に作成した場合は、それらを営業ダッシュボード・レイアウトに追加できます。
-
「営業マネージャ - 自分のToDoのコンテンツ(コピー)」レイアウトの「プロパティ」ペインで、+「セクションの追加」アイコン >「+新規セクション」をクリックします。

-
「セクションの作成」ダイアログの「タイトル」フィールドに
My Chartと入力し、OKをクリックします。ノート: タイトルはコンポーネントの名前であり、実行時にダッシュボードでコンポーネントがどのように表示されるかではありません。 ランタイム・タイトルは、ビジュアライゼーション・フラグメントに追加するdashboardTitleパラメータから取得されます。 ステップ7を参照してください。新しく追加されたセクションがレイアウトの下部に追加されます。 「上に移動」矢印を使用して、新しいセクションを目的の場所に移動します。

-
「自分のチャート」リンクをクリックします。
テンプレート・エディタが開きます。
-
「コード」ボタンをクリックします。

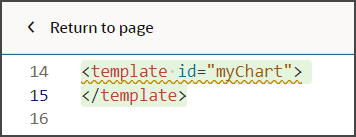
新しい「自分のチャート」セクションに、空のプレースホルダー
templateタグが表示されます。
-
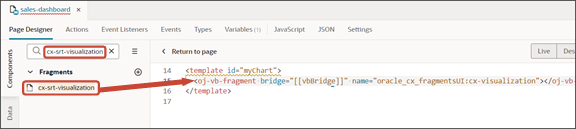
「コンポーネント」パレットの「フィルタ」フィールドに、
cx-srt-visualizationと入力します。 -
cx-srt-visualizationフラグメントをテンプレート・エディタのテンプレート・タグの間にドラッグ・アンド・ドロップします。

-
次のパラメータをフラグメント・コードに追加して、コードが次のサンプルになるようにします:
<template id="myChart"> <oj-vb-fragment name="oracle_cx_fragmentsUI:cx-visualization" class="oj-flex oracle-cx-fragmentsUI-cx-fragment-full-height" bridge="[[vbBridge]]"> <oj-vb-fragment-param name="reportNumber" value="CDRM_1"></oj-vb-fragment-param> <oj-vb-fragment-param name="context" value='{"mode": "dashboard","source":"DV","dashboardTitle":"DV Adaptive Chart"}'></oj-vb-fragment-param> </oj-vb-fragment> </template>フラグメント・コードで、
reportNumber、sourceおよびdashboardTitleパラメータの値を、カスタム・ビジュアライゼーションに適した値に置き換えてください。この表は、カスタム・ビジュアライゼーション・に指定できるパラメータの一部を示しています。
カスタム・ビジュアライゼーション・のパラメータ
パラメータ名
摘要
reportNumber
以前に作成したビジュアライゼーションの参照番号を入力します。
モード
この値は常に
dashboardである必要があります。source
DVまたはSRTのいずれかを入力します。SRTは、簡易レポート・ツールを使用して作成されたレポートを示します。 詳細は、Oracleの担当者に問い合わせてください。DVチャートは、「ビジュアライゼーション構成」ページで作成したチャートです。
dashboardTitle
チャートのタイトルを指定します。 このタイトルは、実行時にダッシュボードに表示されます。
-
アプリケーション拡張をプレビューして、変更されたダッシュボード・レイアウトをテストします。
「プレビュー」ボタンをクリックして、ランタイム・テスト環境の変更を表示します。

-
結果のプレビュー・リンクは次のようになります:
https://<servername>/fscmUI/redwood/cx-sales/dashboards/sales-dashboard プレビュー・リンクを次のように変更します:
https://<servername>/fscmUI/redwood/cx-sales/application/container/dashboards/sales-dashboard
Push Gitコマンドを使用して作業内容を保存します。
Gitタブに移動し、変更内容を確認し、Gitプッシュを実行します(これはコミットとGitリポジトリへのプッシュの両方を行います)。