Redwood営業ダッシュボードへのOracle Analyticsコンポーネントの追加
Oracle Visual Builder Studioを使用して、Oracle Analytics Cloudで作成されたコンテンツを営業ダッシュボードに埋め込むことができます。
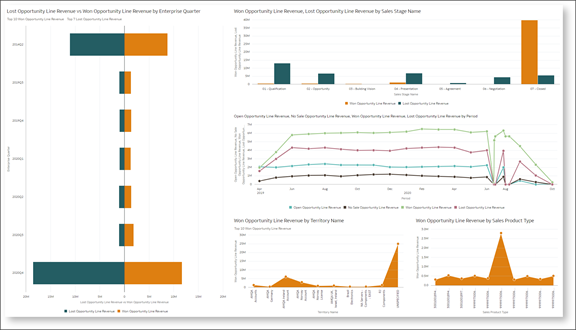
Oracle Analyticsコンポーネントの例を次に示します。

Oracle Analytics埋込みフレームワークの詳細は、『Oracle Cloud Oracle Analytics Cloudでのデータのビジュアル化およびレポートの作成』ガイドを参照してください。
前提条件
-
既存のOracle AnalyticsコンテンツからオブジェクトIDを取得します。
-
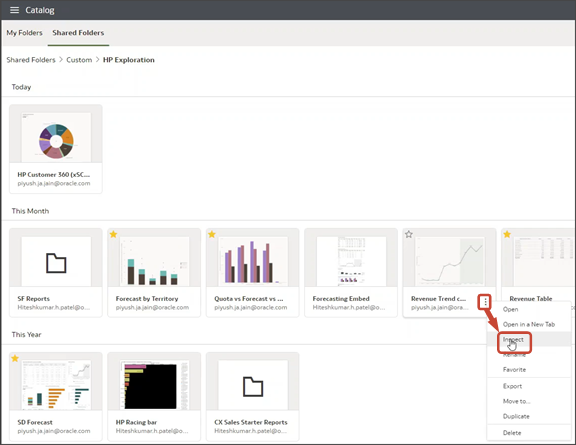
分析ワークブックが保存されているOracle Analyticsホストに移動します。
-
「処理」メニュー→「検査」をクリックします。

-
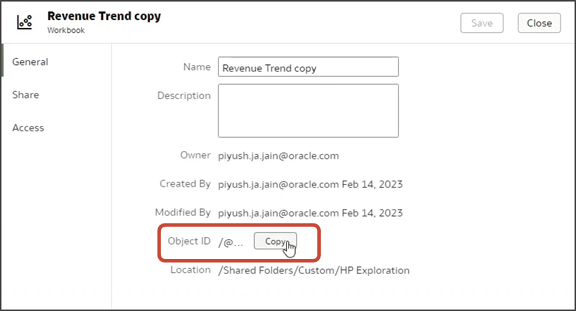
オブジェクトIDの横にある「コピー」をクリックします。

-
オブジェクトIDおよびOracle AnalyticsホストURLを、後で使用するために別のファイルにペーストします。 たとえば:
-
Oracle Analyticsホスト:
https://oac01-gse00010001-px.analytics.ocp.oraclecloud.com/ -
オブジェクトID:
/@Catalog/shared/Custom/HP Exploration/Revenue Trend copy
-
-
-
営業ダッシュボードのレイアウトは、Visual Builder Studioで読取り専用です。 レイアウトを変更するには、まずコピーを作成する必要があります。
「Redwood営業ダッシュボード・レイアウトの構成」の説明に従って、「営業マネージャ - 自分のToDoのコンテンツ」ダッシュボード・レイアウトを複製して、変更する準備ができたレイアウトを作成します。
営業ダッシュボードへのOracle Analyticsコンポーネントの追加
-
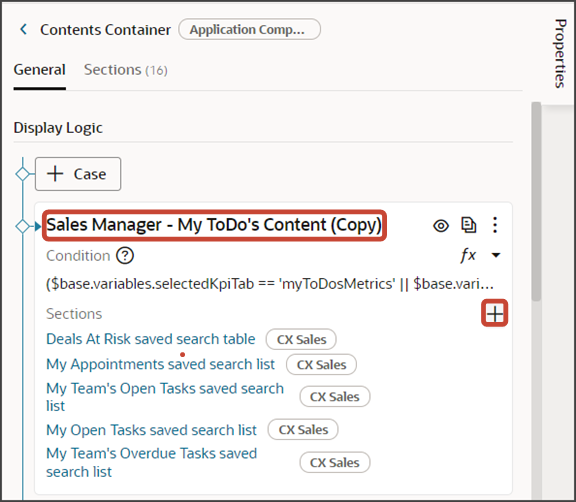
「営業マネージャ - 自分のToDoのコンテンツ(コピー)」レイアウトの「プロパティ」ペインで、+「セクションの追加」アイコンをクリックします。

-
「セクションの作成」ダイアログの「タイトル」フィールドに
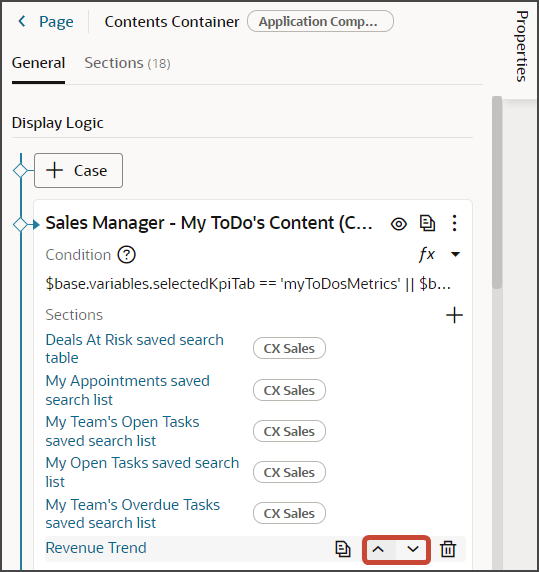
Revenue Trendと入力し、OKをクリックします。ノート: タイトルはコンポーネントの名前であり、実行時にダッシュボードでコンポーネントがどのように表示されるかではありません。 ランタイム・タイトルは、ダッシュボード・パネル・フラグメントに指定したPanel Titleプロパティから取得されます。 ステップ10を参照してください。新しく追加されたセクションがレイアウトの下部に追加されます。 「上に移動」矢印を使用して、新しいセクションを目的の場所に移動します。

-
「収益トレンド」をクリックします。
テンプレート・エディタが開きます。
-
「コード」ボタンをクリックします。

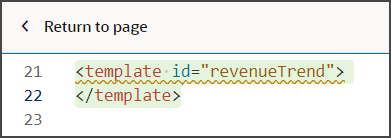
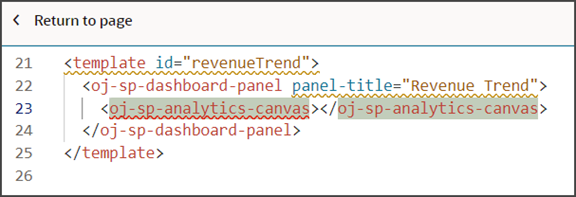
新しい「収益トレンド」セクションに、空のプレースホルダー
templateタグが表示されます。
-
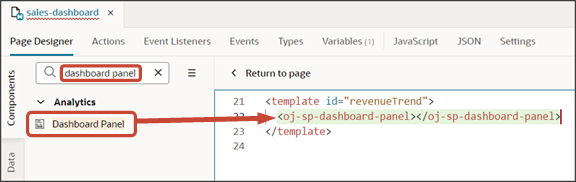
「コンポーネント」パレットの「フィルタ」フィールドに、
dashboard panelと入力します。 -
ダッシュボード・パネル・フラグメントをテンプレート・エディタのテンプレート・タグの間にドラッグ・アンド・ドロップします。

-
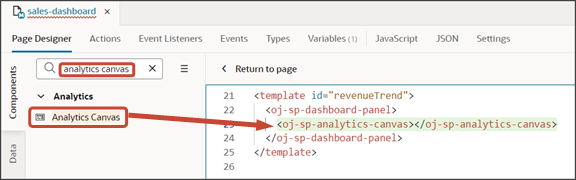
「コンポーネント」パレットの「フィルタ」フィールドに、
analytics canvasと入力します。 -
アナリティクス・キャンバス・フラグメントをテンプレート・エディタの
oj-sp-dashboard-panelテンプレート・タグの間にドラッグ・アンド・ドロップします。
-
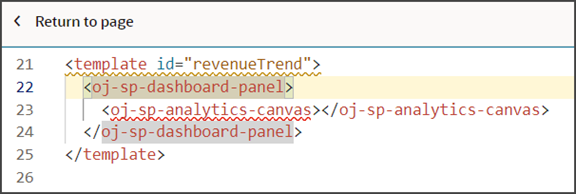
テンプレート・エディタで、
oj-sp-dashboard-panelテンプレート・タグをクリックします。
-
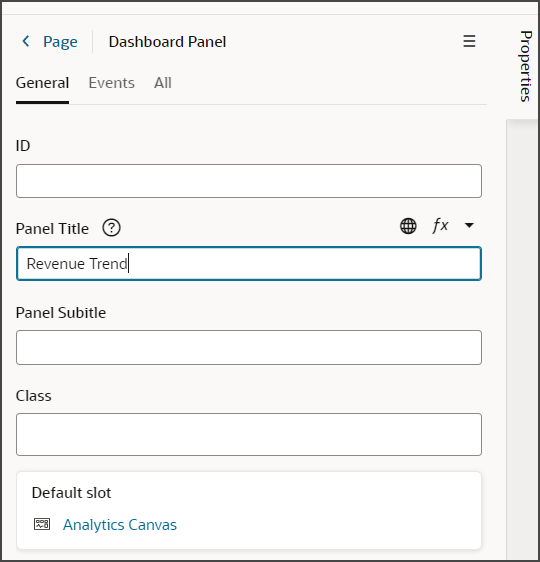
「プロパティ」ペインの「パネル・タイトル」フィールドで、アナリティクのダッシュボードに表示するタイトル(
Revenue Trendなど)を入力します。
-
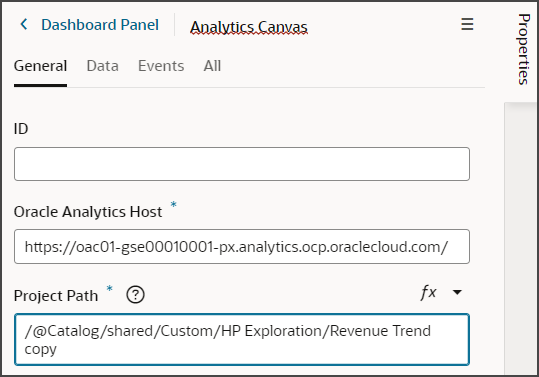
テンプレート・エディタで、
oj-sp-analytics-canvasテンプレート・タグをクリックします。
-
「プロパティ」ペインの「Oracle Analyticsホスト」フィールドに、以前に保存したホストURL (
https://oac01-gse00010001-px.analytics.ocp.oraclecloud.com/など)を入力します。 -
「プロジェクト・パス」フィールドに、レンダリングするプロジェクトのリポジトリ・パス(
/@Catalog/shared/Custom/HP Exploration/Revenue Trend copyなど)を入力します。ノート: これは、以前に保存したOracle AnalyticsワークブックのオブジェクトIDです。
-
アプリケーション拡張をプレビューして、変更されたダッシュボード・レイアウトをテストします。
「プレビュー」ボタンをクリックして、ランタイム・テスト環境の変更を表示します。

-
結果のプレビュー・リンクは次のようになります:
https://<servername>/fscmUI/redwood/cx-sales/dashboards/sales-dashboard プレビュー・リンクを次のように変更します:
https://<servername>/fscmUI/redwood/cx-sales/application/container/dashboards/sales-dashboard
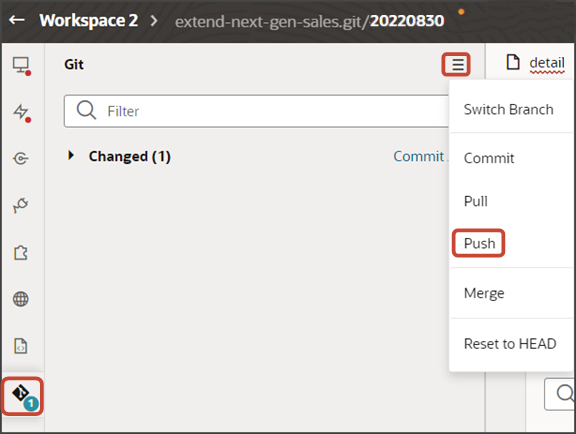
Push Gitコマンドを使用して作業内容を保存します。
Gitタブに移動し、変更内容を確認し、Gitプッシュを実行します(これはコミットとGitリポジトリへのプッシュの両方を行います)。