Navrhování rozvržení kanvasů pro obrazovky různých velikostí
Můžete navrhnout rozvržení kanvasu tak, aby odpovídala zařízením různých velikostí a optimalizovala obsah tak, aby se vešel do prohlížeče pro každou velikost obrazovky.
Navrhování rozvržení kanvasů pro zobrazení na zařízeních s obrazovkami různých velikostí
Můžete navrhovat rozvržení kanvasů tak, aby se vešla na různě velké obrazovky zařízení, a optimalizovat obsah v prohlížeči, například pro mobilní telefony, tablety nebo notebooky.
Optimalizace rozvržení kanvasů pro obrazovky různých velikostí
Když otevřete sešit na různě velkých zařízeních, velikost zobrazení kanvasu se přizpůsobí velikosti obrazovky prohlížeče pomocí výchozích nastavení prohlížeče. Zmenšení velikosti prohlížeče může negativně ovlivnit vaši schopnost vidět detaily ve vizualizacích. Například data v bodovém grafu, na mapě intenzity nebo většina dat ukazatelů ve vizualizaci dlaždic mohou být poté obtížně čitelná, takže nebude možné zjistit zásadní informace.
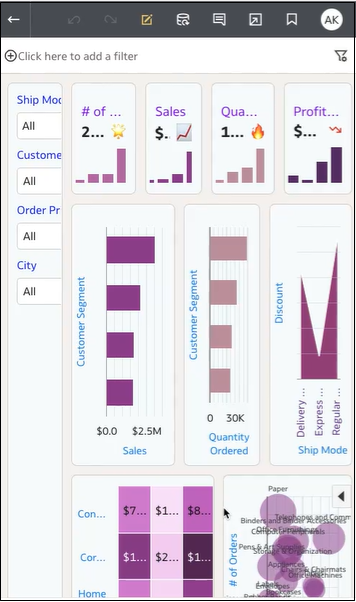
Když v prohlížeči zmenšíte velikost kanvasu, vizualizace mohou být poté příliš malé na to, aby řádně zobrazovaly data.

Jako autor můžete navrhnout body změny kanvasu, které zajistí změnu vykreslování vizualizací při zmenšení velikosti zobrazení kanvasu tak, aby odpovídalo nové velikosti obrazovky. Pokud je například dostupná velikost obrazovky příliš malá k zobrazení celé vizualizace, můžete změnit uspořádání nebo skrýt vizualizaci, aby bylo možné lépe pracovat s menší velikostí obrazovky. Různé velikosti zobrazení kanvasu a různá rozvržení můžete určit pomocí bodů změny kanvasu, kdy každý bod změny představuje jiné uspořádání vizualizací zobrazených pro jednotlivé velikosti obrazovky.
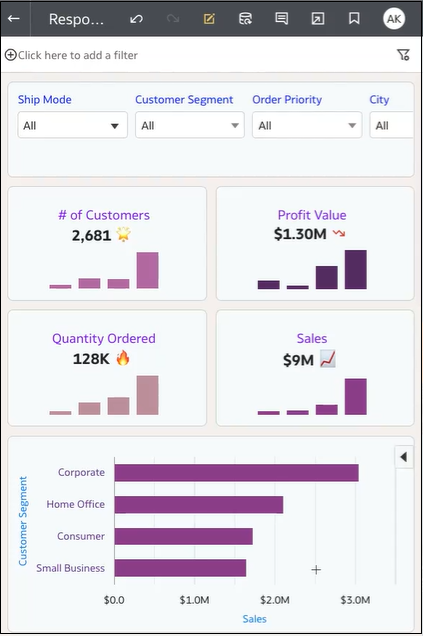
Optimalizovaný kanvas pro menší velikost obrazovky na základě bodu změny obsahuje vizualizace, které jsou přeuspořádány tak, aby usnadnily prohlížení na menším zařízení.

K definování velikostí obrazovky pro případy, kdy uživatelé spotřebitele zobrazují kanvasy na různě velkých zařízeních, můžete použít posuvník. Můžete například změnit způsob zobrazení vizualizací úpravou jejich umístění, velikosti nebo viditelnosti na kanvasu.
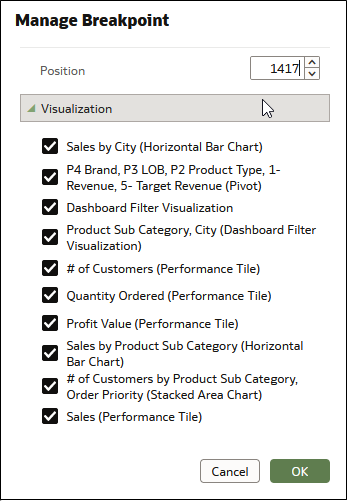
Když na kanvas přidáte bod změny, velikost obrazovky pro bod změny určuje, jak se vizualizace zobrazí na obrazovce dané velikosti. Při optimalizaci zobrazení vizualizací pro bod změny kanvasu můžete vizualizace přemístit, zvětšit, zmenšit nebo odebrat. Pro každý bod změny můžete zadat různé konfigurace vizualizací, přičemž odlišnosti stanovené pro jednotlivé body změny uživatel spotřebitele spatří pouze v případě, že rozlišení velikosti obrazovky prohlížeče odpovídá velikosti obrazovky pro daný bod změny, pro kterou byly změny provedeny.
Navrhování rozvržení kanvasů pro zobrazení na různých zařízeních
Můžete vytvářet body změny pro kanvas, které vám umožní určit, jak se budou vizualizace zobrazovat uživatelům spotřebitele na zařízeních s různě velkými obrazovkami. Můžete například nastavit různé body změny pro optimalizaci zobrazení v prohlížeči mobilního zařízení, tabletu nebo notebooku.