Leinwandlayouts für unterschiedliche Bildschirmgrößen entwerfen
Sie können Leinwandlayouts für Geräte mit unterschiedlichen Größen entwerfen und den Inhalt für den Browser in jeder Bildschirmgröße optimieren.
Leinwandlayouts für die Anzeige auf Geräten mit unterschiedlichen Bildschirmgrößen entwerfen
Sie können Leinwandlayouts für Geräte mit unterschiedlichen Größen entwerfen und den Inhalt im Browser optimieren, z.B. auf Mobilgeräten, Tablets oder Laptops.
Leinwandlayouts für unterschiedliche Bildschirmgrößen optimieren
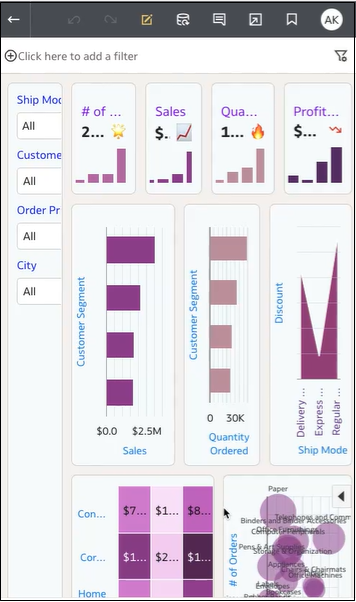
Wenn Sie eine Arbeitsmappe auf Geräten mit unterschiedlichen Größen öffnen, passt sich die Bildschirmgröße der Leinwand an die des Browsers an. Dazu werden die Standardeinstellungen des Browsers herangezogen. Wenn Sie die Größe des Browsers verringern, können Sie die Details in Visualisierungen unter Umständen nicht mehr sehen. Beispiel: Die Daten in einem Streudiagramm oder einer Heatmap oder der Großteil der Kennzahldaten in einer Kachelvisualisierung können dann schwer zu lesen sein, sodass Sie wichtige Informationen übersehen.
Wenn Sie die Leinwand in einem Browser verkleinern, können Visualisierungen zu klein werden, um die Daten richtig zu lesen.

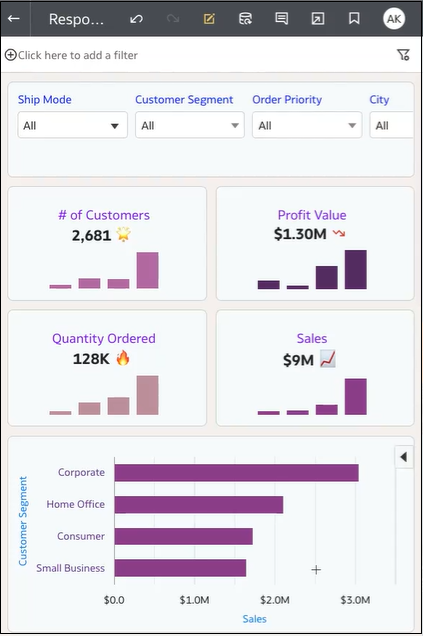
Autoren können Leinwand-Breakpoints entwerfen, damit das Rendering von Visualisierungen sich an die neue Bildschirmgröße anpasst, wenn diese verkleinert wird. Beispiel: Wenn die verfügbare Bildschirmgröße zu klein für eine ganze Visualisierung ist, können Sie die Visualisierung neu anordnen oder ausblenden, damit sie besser mit der kleineren Bildschirmgröße funktioniert. Sie geben unterschiedliche Leinwand-Bildschirmgrößen und -layouts mit Leinwand-Breakpoints an. Dabei steht jeder Breakpoint für eine andere Anordnung von angezeigten Visualisierungen für jede Bildschirmgröße.
Ein Breakpoint für eine optimierte Leinwand für eine kleinere Bildschirmgröße enthält Visualisierungen, die speziell für die Anzeige auf dem kleineren Gerät angeordnet wurden.

Mit einem Schieberegler können Sie Bildschirmgrößen für Benutzer definieren, die Leinwände auf Geräten mit unterschiedlichen Größen anzeigen. Beispiel: Sie können die Anzeige der Visualisierungen ändern, indem Sie ihre Position, Größe oder Sichtbarkeit auf der Leinwand bearbeiten.
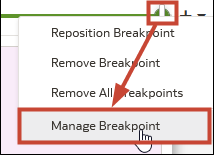
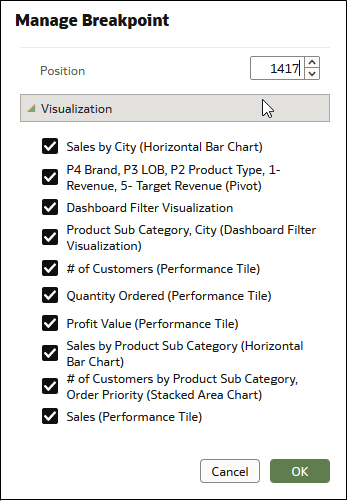
Wenn Sie einen Breakpoint zu einer Leinwand hinzufügen, bestimmt die Breakpoint-Bildschirmgröße, wie Visualisierungen auf dieser Bildschirmgröße angezeigt werden. Sie können Visualisierungen für einen Leinwand-Breakpoint neu positionieren, skalieren oder entfernen, um ihre Anzeige zu optimieren. Sie können unterschiedliche Visualisierungskonfigurationen für jeden Breakpoint angeben. Die Unterschiede für jeden Breakpoint werden Benutzern nur angezeigt, wenn die Auflösung des Browserbildschirms mit der Breakpoint-Bildschirmgröße übereinstimmt, für die die Änderungen vorgenommen werden.
Leinwandlayouts für unterschiedliche Geräte entwerfen
Sie können Leinwand-Breakpoints erstellen, um zu bestimmen, wie Visualisierungen auf Geräten mit verschiedenen Bildschirmgrößen für Nutzer angezeigt werden. Beispiel: Sie können unterschiedliche Breakpoints festlegen, um die Anzeige auf dem Browser eines Mobilgeräts, einem Tablet oder einem Laptop zu optimieren.