Tabellen in Dashboards verwenden
Tabellen in Dashboards bieten eine Listenansicht der Daten mit mehreren Werten aus einem Formular oder Raster. Sie können in jede Zeile der Tabelle Minidiagramme einbetten, Sparkline-Diagramme genannt, in denen Spaltendaten dargestellt werden. Sie können Tabellen auch durchsuchen. Beachten Sie, dass Währungssymbole oder Währungscodes in Tabellen für Anwendungen mit mehreren Währungen angezeigt werden.
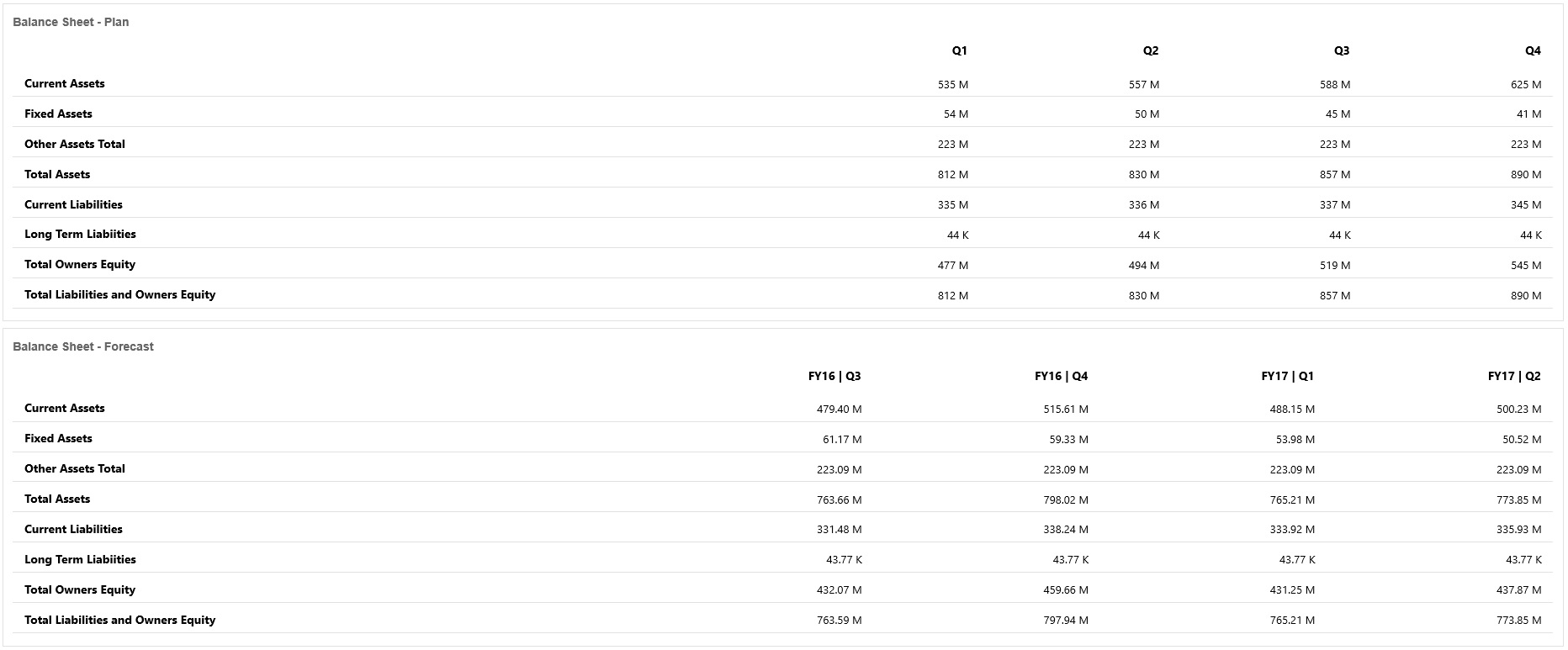
Beispiel eines Dashboards mit einfachen Tabellen

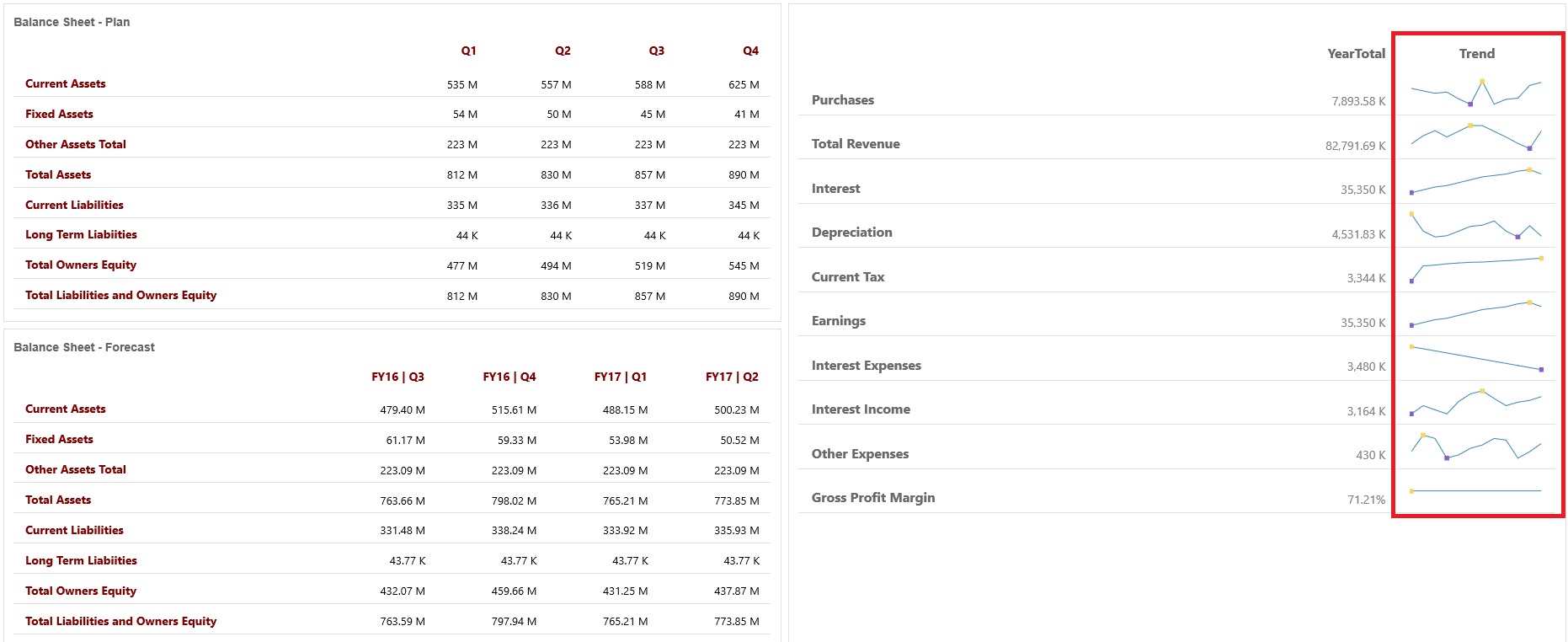
Beispiel eines Dashboards mit einer Tabelle mit einem Sparkline-Diagramm

Dashboard-Designer können die folgenden Tabelleneigenschaften festlegen:
Tabelle 13-9 Tabelleneigenschaften
| Einstellung | Beschreibung |
|---|---|
|
Werteskala |
Das Skalieren der Anzeige eines Wertes eignet sich insbesondere für große Zahlen. Beispiel: Wenn Sie für den Wert 1.689.000 die Skalierungsoption K - Tausend auswählen, wird der Wert in der Tabelle als 1.689 K angezeigt. Ihre Skalierungsoptionen:
|
|
Zeilentrennlinie |
Wählen Sie Anzeigen oder Ausblenden aus. |
|
Schriftart |
Legen Sie Optionen für Größe und Farbe für Header und Daten fest. |
|
Sparkline-Diagramm |
|
Videos
| Ihr Ziel | Dieses Video ansehen |
|---|---|
|
Erfahren Sie, wie Sie im Dashboard-Designer für Dashboard 2.0 ein Dashboard mit mehreren Komponenten erstellen. Sie erstellen ein Dashboard mit einer Tabelle, eine Tabelle mit einem Sparkline-Diagramm und ein Kacheldiagramm. |