Diseños de lienzo para diferentes tamaños de pantalla
Puede realizar diseños de lienzo para adaptarlos a dispositivos de diferentes tamaños optimizando el contenido para ajustarlo al explorador de cada tamaño de pantalla.
Acerca de los diseños de lienzo para mostrarlos en los dispositivos con diferentes tamaños de pantalla
Puede realizar diseños de lienzo para ajustarlos a dispositivos de diferentes tamaños optimizando el contenido del explorador; por ejemplo, en un móvil, una tableta o un portátil.
Optimización de diseños de lienzo para diferentes tamaños de pantalla
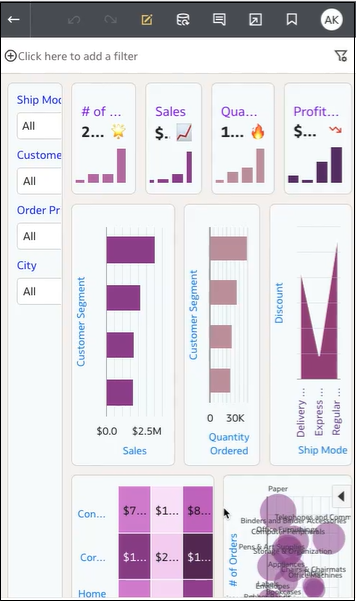
Cuando se abre un libro de trabajo en dispositivos de diferente tamaño, el tamaño de pantalla del lienzo se escala al tamaño de pantalla del explorador utilizando los valores por defecto del explorador. El cambio el tamaño del explorador mediante la reducción de su tamaño puede afectar a su capacidad para ver los detalles en las visualizaciones. Por ejemplo, los datos de un gráfico de dispersión, un mapa de calor o la mayoría de los datos de medida de una visualización de mosaico pueden ser difíciles de leer, lo que hace que sea imposible ver la información esencial.
Cuando se reduce el tamaño de lienzo en un explorador, las visualizaciones pueden ser demasiado pequeñas para mostrar los datos correctamente.

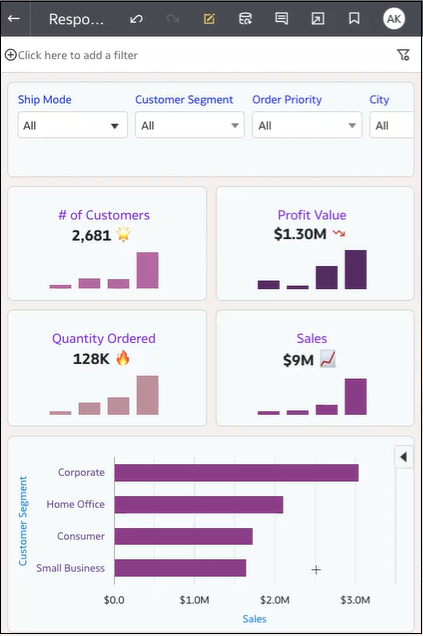
Como autor, puede diseñar puntos de ruptura de modo que cuando se reduce el tamaño de la pantalla del lienzo, la presentación de las visualizaciones cambia para ajustarse al nuevo tamaño de pantalla. Por ejemplo, si el tamaño de pantalla disponible es demasiado pequeño para mostrar una visualización completa, puede reorganizar u ocultar la visualización para que funcione mejor con el tamaño de pantalla más pequeño. Puede especificar tamaños y diseños de pantalla de lienzo diferentes utilizando puntos de ruptura de lienzo, donde cada punto de ruptura representa una organización diferente de visualizaciones mostradas para cada tamaño de pantalla.
Un lienzo optimizado para un punto de ruptura de tamaño de pantalla más pequeño contiene visualizaciones que se reorganizan para facilitar la visualización en el dispositivo más pequeño.

Utilice un control deslizante para definir tamaños de pantalla cuando los usuarios consumidores muestren lienzos en dispositivos de diferente tamaño. Por ejemplo, puede cambiar cómo se muestran las visualizaciones reorganizando su ubicación, tamaño o visibilidad en el lienzo.
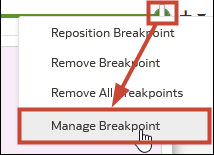
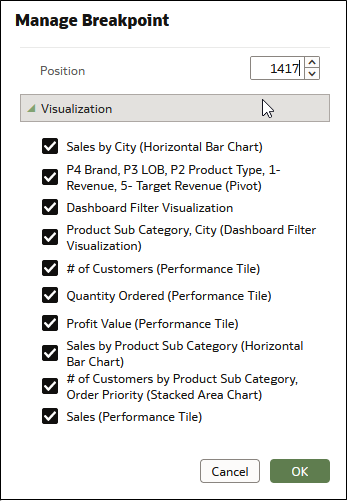
Cuando agrega un punto de ruptura a un lienzo, el tamaño de pantalla de punto de ruptura determina cómo se muestran las visualizaciones cuando se muestran con ese tamaño de pantalla. Puede cambiar la posición de las visualizaciones, su tamaño, o eliminarlas para un punto de ruptura de lienzo a fin de optimizar cómo ven los usuarios las visualizaciones. Puede especificar diferentes configuraciones de visualización para cada punto de ruptura, y las diferencias para cada punto de ruptura solo se muestran al usuario consumidor cuando la resolución del tamaño de pantalla del explorador coincide con el tamaño de pantalla de punto de ruptura para el que se realizan los cambios.
Diseños de lienzo para visualizarlos en diferentes dispositivos
Puede crear punto de ruptura de lienzo para determina cómo se muestran las visualizaciones a los usuarios consumidores en los dispositivos con diferentes tamaños de pantalla. Por ejemplo, puede definir puntos de ruptura diferentes para optimizar la visualización en el explorador de un dispositivo móvil, en una tablet o en un PC portátil.