Consejos y trucos de edición
A continuación, se detallan algunos aspectos acerca del editor que le ayudarán cuando empiece a utilizarlo.
Cómo ocultar o mostrar la barra lateral
Haga clic en ![]() para mostrar las opciones que permiten gestionar y editar páginas y el contenido de página.
para mostrar las opciones que permiten gestionar y editar páginas y el contenido de página.
Defina ![]() en Editar para acceder a la barra lateral. Haga clic en
en Editar para acceder a la barra lateral. Haga clic en ![]() para ocultar la barra lateral e incrementar su área de visualización cuando obtenga una vista previa de una página.
para ocultar la barra lateral e incrementar su área de visualización cuando obtenga una vista previa de una página.
Introducción
Para seleccionar otra página mediante el árbol del sitio, haga clic en ![]() en la barra lateral. Utilice el cuadro de búsqueda de la parte superior de la lista de páginas para buscar una página. También puede utilizar la navegación de sitio o los enlaces que aparecen en las propias páginas.
en la barra lateral. Utilice el cuadro de búsqueda de la parte superior de la lista de páginas para buscar una página. También puede utilizar la navegación de sitio o los enlaces que aparecen en las propias páginas.
Cualquier cambio que se realiza en una página, queda almacenado cuando se cambia a otra. También puede hacer clic en Guardar para guardar los cambios en la actualización actual.
Gestión de páginas
- Para agregar una página, seleccione el nivel o la rama a los que desea agregarla y haga clic en Agregar página o, para agregar una página secundaria, haga clic en
 y, a continuación, en
y, a continuación, en  . Se agrega “Nueva página” a la parte inferior del árbol del sitio y se le solicita que asigne un nombre a la página y especifique otra configuración.
. Se agrega “Nueva página” a la parte inferior del árbol del sitio y se le solicita que asigne un nombre a la página y especifique otra configuración. - Para suprimir una página, selecciónela y haga clic en
 .
. - Para mover una página, selecciónela y arrástrela a la nueva posición. Opcionalmente, puede cortar y pegar la página en una nueva ubicación. Para cortar la página, haga clic en
 y en
y en  . Para pegar la página, seleccione la rama donde desea pegarla, haga clic en
. Para pegar la página, seleccione la rama donde desea pegarla, haga clic en  y, a continuación, haga clic en
y, a continuación, haga clic en  .
. - Para copiar una página, selecciónela, haga clic en
 y, a continuación, haga clic en
y, a continuación, haga clic en  . Para pegar la página, seleccione la rama donde desea pegarla, haga clic en
. Para pegar la página, seleccione la rama donde desea pegarla, haga clic en  y, a continuación, haga clic en
y, a continuación, haga clic en  .
. - Para cambiar valores de página, como los metadatos, la cabecera, el pie de página y otras opciones, haga clic en
 . Consulte Cambio de valores de página.
. Consulte Cambio de valores de página.
Edición mediante arrastrar y soltar
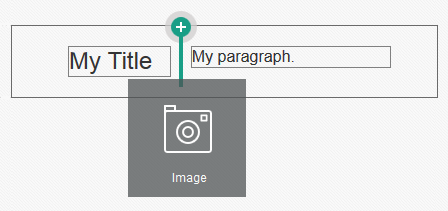
Para agregar un componente de la barra lateral, o para mover un componente en la página, haga clic, arrastre y suelte el elemento en la ubicación de la página. Cuando arrastre un elemento a la página, se muestran los límites de los espacios disponibles y los elementos existentes. Una barra de colocación ![]() indica el lugar en el que puede ir el nuevo contenido (arriba, abajo, izquierda, derecha):
indica el lugar en el que puede ir el nuevo contenido (arriba, abajo, izquierda, derecha):

Descripción de la ilustración GUID-C6864428-CADA-480F-BA47-A58E32E65866-default.png
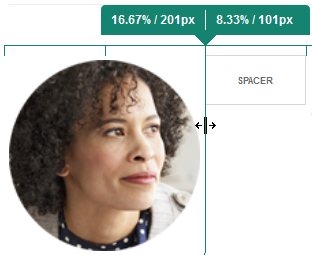
Puede tener varios elementos en un espacio y mover elementos por la página con solo arrastrarlos a una nueva ubicación. También puede ajustar el ancho relativo de dos componentes en un espacio haciendo clic y arrastrando el límite entre los dos componentes. El componente se ajusta a la siguiente línea de cuadrícula indicada en la “regla” que se muestra sobre los componentes.
El tamaño de cada componente se muestra en píxeles y como un porcentaje del espacio disponible en la ranura. Para ajustar los anchos a valores que no sean los definidos por la cuadrícula, mantenga pulsada la tecla Ctrl mientras hace clic en el límite del componente y lo arrastra.

Descripción de la ilustración GUID-18854A8F-3427-49C0-9DE4-766B2F233EB6-default.png
Componentes
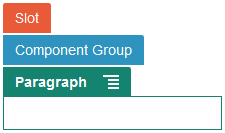
Después de colocar un componente en la página, puede ajustar la alineación, el espaciado y resto de propiedades seleccionando el elemento, haciendo clic en el icono de menú del elemento ![]() y seleccionando Configuración. Si hace clic en el nombre del componente en lugar de en el icono de menú, puede ver y seleccionar el icono de menú para la ranura y el grupo de componentes (si el componente actual forma parte de un grupo de componentes). Si selecciona uno de los otros separadores, puede ver el icono de menú y definir propiedades para ese elemento:
y seleccionando Configuración. Si hace clic en el nombre del componente en lugar de en el icono de menú, puede ver y seleccionar el icono de menú para la ranura y el grupo de componentes (si el componente actual forma parte de un grupo de componentes). Si selecciona uno de los otros separadores, puede ver el icono de menú y definir propiedades para ese elemento:

Descripción de la ilustración GUID-60D113F2-44C3-4F9C-BD2A-C08BFCB8536F-default.png
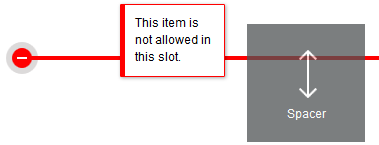
Los diseñadores de temas pueden especificar qué componentes se incluyen con el tema, por lo que es posible que algunos componentes disponibles con un sitio no estén disponibles con otro. Los diseñadores de temas también pueden especificar qué componentes están permitidos en un determinado espacio en un diseño de página concreto. Si un componente no está permitido en un espacio concreto, la barra de ubicación cambia de color y se muestra un símbolo (menos) ![]() y un mensaje similar al siguiente:
y un mensaje similar al siguiente:

Descripción de la ilustración GUID-CFEBC755-858B-4068-A821-B36A64BE545A-default.png
Ajuste del tamaño y el espaciado de los componentes
-
px. (píxeles): valor por defecto Si solo se especifica un valor numérico, se asume que la unidad de medida son los píxeles.
-
% (porcentaje): define el elemento en un porcentaje del tamaño del elemento HTML principal. Ejemplo: 25%
-
em: define el tamaño del componente en espacios eme. Ejemplo: 20 em
-
vw: define el tamaño como porcentaje del ancho del área de visualización, y varía en función del tamaño de esta. Ejemplo: 10 vw
Contenido de diseño editable
Los diseñadores pueden agregar contenido "incorporado" a los diseños de página, como, por ejemplo, avisos de copyright que no se pueden cambiar en el editor. También pueden designar texto simple y contenido de imágenes como editables, incluidos los activos digitales. Esto permite a un contribuyente cambiar el texto o el contenido de la imagen, pero no modificar la ubicación u otros atributos de diseño. Los elementos de texto que se pueden editar incluyen un menú con opciones para especificar texto en negrita, cursiva o subrayado y para cambiar o eliminar un enlace:
![]()
Descripción de la ilustración GUID-A43CBAA1-D319-4B22-807A-620CFAEBFA9C-default.png
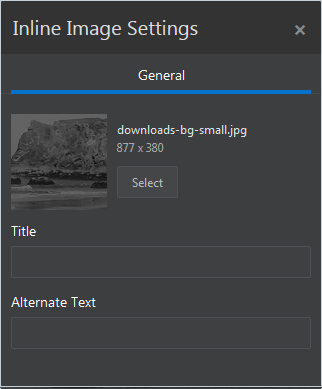
Los elementos gráficos editables tienen un icono de configuración ![]() y un panel donde puede especificar una imagen, un título y un texto alternativo.
y un panel donde puede especificar una imagen, un título y un texto alternativo.

Descripción de la ilustración GUID-9080A86A-381D-4C8D-858D-5EE1517F82AE-default.png
Nota:
Los cambios que realice se aplicarán solo a la página actual. El contenido original se almacena con el diseño en el tema y es el contenido por defecto cuando se aplica el diseño a una página por primera vez.Estilos y formato
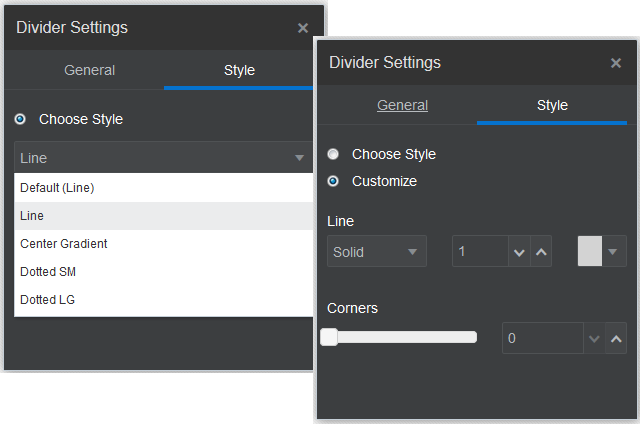
La mayor parte de los componentes tiene uno o más estilos básicos, que se definen mediante el tema que especifica aspectos de la apariencia del componente. Puede cambiar fácilmente los estilos o sustituir un estilo. Para seleccionar uno de varios estilos disponibles, abra el panel Configuración del componente, haga clic en el separador Estilo, haga clic en Seleccionar estilo y seleccione un estilo del menú. Para especificar sus propios valores para las propiedades especificadas en la definición de estilo, haga clic en Personalizar y especifique las opciones de formato.

Descripción de la ilustración GUID-79F3FDFB-CFAA-40DF-9A40-9496FE2920B0-default.png
Deshacer los cambios
Utilice ![]() para revertir la última edición o cambio realizados en el editor. Puede utilizar Deshacer varias veces para revertir una serie de cambios.
para revertir la última edición o cambio realizados en el editor. Puede utilizar Deshacer varias veces para revertir una serie de cambios.
Utilice ![]() para volver a aplicar el cambio más reciente revertido mediante Deshacer. Puede utilizar Rehacer varias veces si ha utilizado Deshacer varias veces consecutivas.
para volver a aplicar el cambio más reciente revertido mediante Deshacer. Puede utilizar Rehacer varias veces si ha utilizado Deshacer varias veces consecutivas.
-
Si cambia a una actualización distinta, la cadena de deshacer se restablece y no puede deshacer los cambios realizados en la actualización en la que trabajó anteriormente. En una actualización, puede deshacer cambios incluso después de guardarlos.
-
Si cambia las vistas en el editor, como el cambio de páginas o el cambio de tamaño de una determinada página, debe revertir manualmente esos tipos de cambios.
-
Si edita componentes de texto, como títulos o párrafos, el editor de texto tiene su propia cadena de deshacer. Si sale del editor de texto, no podrá deshacer dichos cambios.