Conception de mises en page de canevas pour différentes tailles d'écran
Vous pouvez concevoir des mises en page de canevas pour répondre à des appareils de taille différente, en optimisant le contenu pour l'adapter au navigateur de chaque taille d'écran.
A propos de la conception de mises en page de canevas pour affichage sur des appareils avec un écran de taille différente
Vous pouvez concevoir des mises en page de canevas qui s'adaptent à des appareils de taille différente, ce qui permet d'optimiser le contenu dans le navigateur, par exemple, sur un téléphone portable, une tablette ou un ordinateur portable.
Optimisation des mises en page de canevas pour différentes tailles d'écran
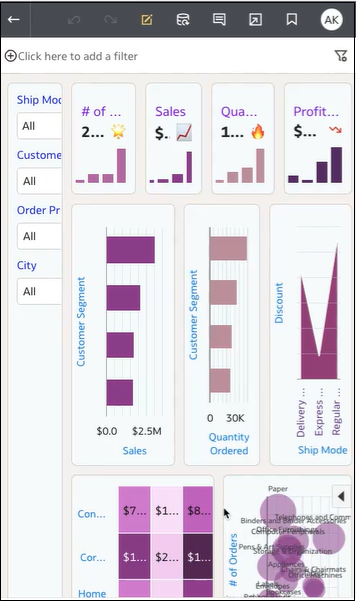
Lorsque vous ouvrez un classeur sur des appareils de taille différente, la taille d'écran du canevas s'adapte à la taille d'écran du navigateur à l'aide des valeurs par défaut de ce dernier. Si vous redimensionnez le navigateur en réduisant sa taille, vous pourriez avoir plus de mal à voir les détails dans les visualisations. Par exemple, les données figurant dans un graphique en nuage de points ou une carte d'activité, ou la plupart des données d'indicateur dans une visualisation en mosaïque peuvent être difficiles à lire, ce qui rend illisibles les informations essentielles.
Lorsque vous réduisez la taille du canevas dans un navigateur, les visualisations peuvent être trop petites et ne pas afficher correctement les données.

En tant qu'auteur, vous pouvez concevoir des points d'arrêt de canevas pour faire en sorte que lorsque la taille d'écran du canevas diminue, l'affichage des visualisations est modifié et s'adapte à la nouvelle taille d'écran. Par exemple, si la taille d'écran disponible est trop petite pour afficher une visualisation entière, vous pouvez réorganiser ou masquer la visualisation afin qu'elle soit adaptée à la taille d'écran plus petite. Vous pouvez indiquer différentes tailles d'écran de canevas et mises en page à l'aide de points d'arrêt de canevas. Chaque point d'arrêt représentant un positionnement différent des visualisations affichées pour chaque taille d'écran.
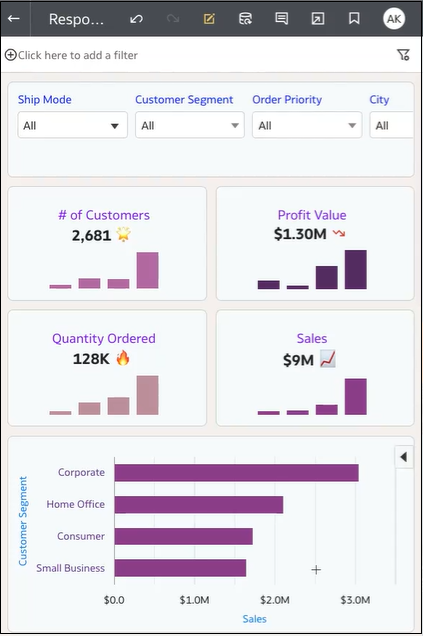
Un canevas optimisé pour un point d'arrêt de taille d'écran plus petite contient des visualisations réorganisées afin de faciliter l'affichage sur l'appareil de plus petite taille.

Utilisez un curseur pour définir les tailles d'écran lorsque les destinataires affichent des canevas sur des appareils de différente taille. Par exemple, vous pouvez modifier le mode d'affichage des visualisations en réorganisant leur emplacement, leur taille ou leur visibilité sur le canevas.
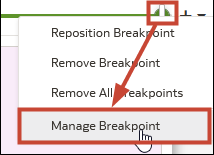
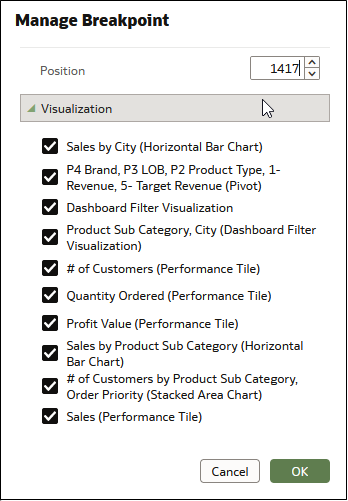
Lorsque vous ajoutez un point d'arrêt à un canevas, la taille d'écran du point d'arrêt détermine le mode d'affichage des visualisations lorsqu'elles sont affichées sur un écran de cette taille. Vous pouvez repositionner, redimensionner ou enlever les visualisations d'un point d'arrêt de canevas afin d'optimiser la façon dont les utilisateurs voient les visualisations. Vous pouvez indiquer différentes configurations de visualisation pour chaque point d'arrêt. Les différences pour chaque point d'arrêt sont affichées uniquement pour le destinataire lorsque la résolution de la taille d'écran du navigateur correspond à la taille d'écran du point d'arrêt modifiée.
Conception de mises en page de canevas pour les afficher sur différents appareils
Vous pouvez créer des points d'arrêt de canevas afin de déterminer le mode d'affichage des visualisations pour les destinataires sur des appareils avec des écrans de taille différente. Par exemple, vous pouvez définir différents points d'arrêts pour optimiser l'affichage dans le navigateur d'un appareil mobile, sur une tablette ou sur un ordinateur portable.