Utilizzo di tabelle nei dashboard
Nelle tabelle dei dashboard è disponibile una vista elenco dei dati che mostra più valori ottenuti da un form o da una griglia. È possibile incorporare in ogni riga della tabella dei minigrafici, detti grafici sparkline, che rappresentano i dati di colonna. Anche nelle tabelle è possibile eseguire ricerche. Si noti che nelle tabelle per le applicazioni multivaluta vengono visualizzati i simboli o i codici della valuta.
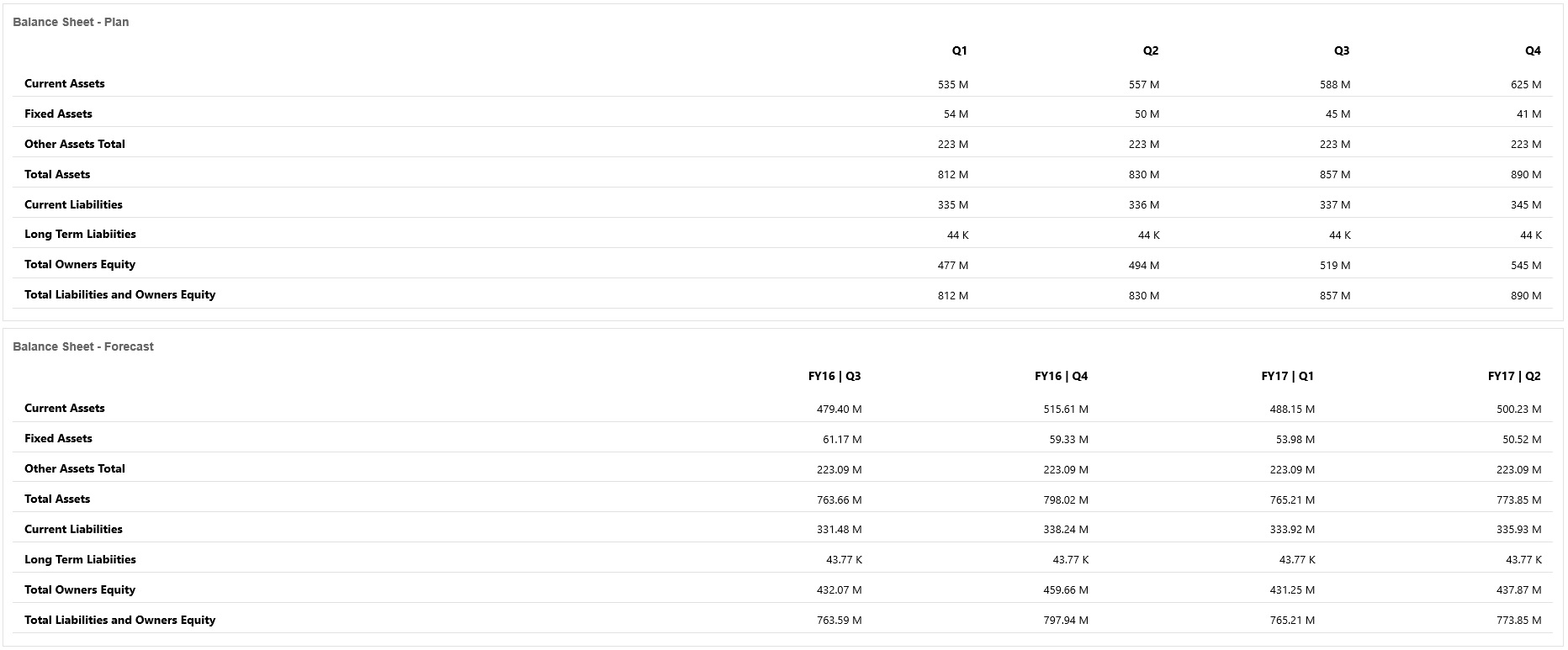
Esempio di dashboard con visualizzazione di tabelle semplici

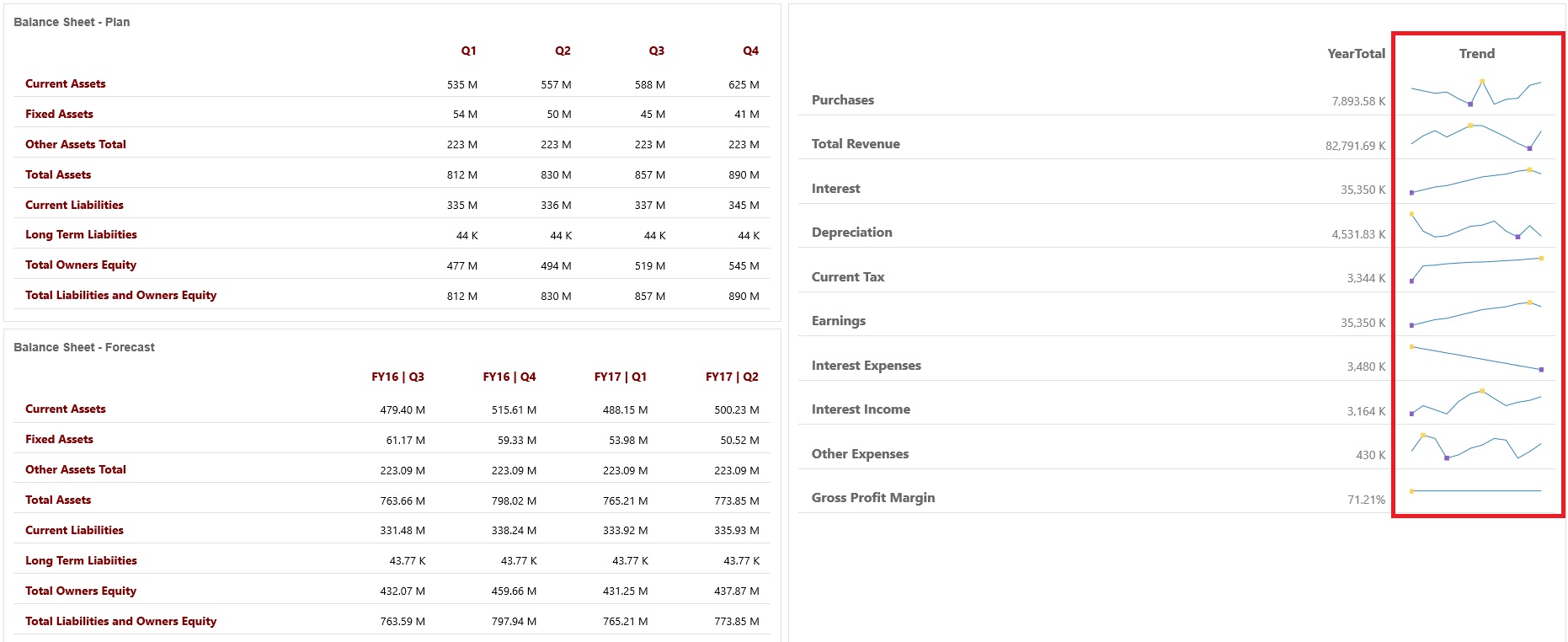
Esempio di dashboard con visualizzazione di una tabella con grafico sparkline

I designer dei dashboard possono impostare le proprietà tabella indicate di seguito.
Tabella 14-11 Proprietà tabella
| Impostazione | Descrizione |
|---|---|
|
Scala valore |
Particolarmente utile in caso di numeri lunghi. È possibile scalare il modo in cui è visualizzato un valore. Ad esempio, se il valore è 1.689.000 e si seleziona K - Migliaia come opzione di scalabilità, il valore nella tabella viene visualizzato come 1.689K. Queste sono le opzioni di scalabilità:
|
|
Divisore riga |
Scegliere Mostra o Nascondi. |
|
Carattere |
Specificare le opzioni di dimensione e colore per intestazioni e dati. |
|
Grafico sparkline |
|
Video
| Obiettivo | Guarda questo video |
|---|---|
|
Imparare a creare un dashboard con più componenti nel designer di dashboard per Dashboard 2.0. Vengono creati un dashboard con una tabella, una tabella con un grafico sparkline e un grafico affiancato. |