De pagina 'Sitebuilder' leren kennen
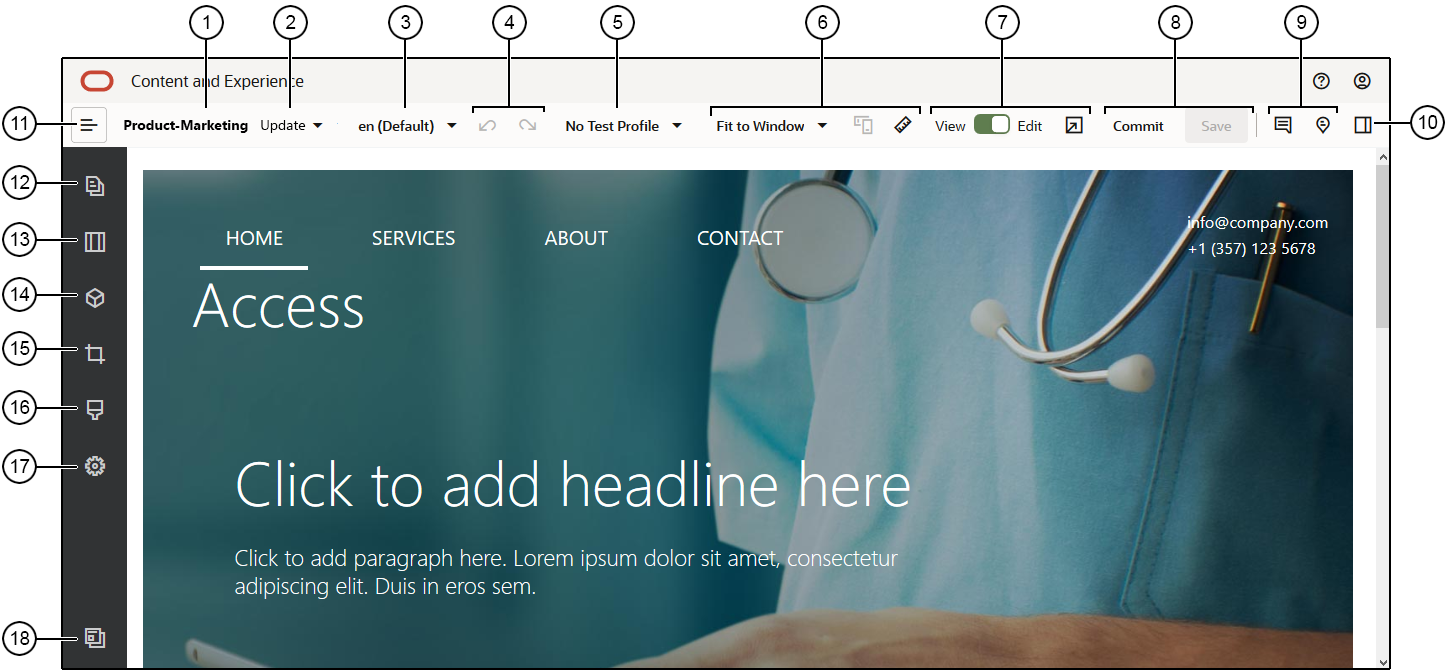
Wanneer u een bestaande update bewerkt of een update voor een site maakt, wordt de update geopend in de sitebuilder. Neem even de tijd om uzelf vertrouwd te maken met de lay-out van de pagina en de beschikbare hulpprogramma's.
Let op het volgende:
| Callout | Beschrijving |
|---|---|
| 1 |
De naam van uw site wordt getoond. |
| 2 |
Controleer de update voor de naam van de update waaraan u momenteel werkt. Als er meerdere updates beschikbaar zijn, kunt u overschakelen naar een andere update. |
| 3 |
Controleer de taal om te zien aan welke versie u momenteel werkt. |
| 4 |
Met Ongedaan maken |
| 5 |
Met Testprofielen kunt u profielen met verschillende doelgroepattributen maken en deze gebruiken om verschillende sitebezoekers aan te geven om aanbevelingen te testen. Testprofielen worden ingesteld wanneer een sitebeheerder een aanbeveling maakt. |
| 6 |
U kunt de voorbeeldopties gebruiken om te bekijken hoe de inhoud eruitziet onder verschillende omstandigheden. U kunt naar elke pagina navigeren en bekijken hoe de basissite eruitziet als de wijzigingen van de huidige update zijn toegepast. Klik op Aanpassen aan venster en kies een afmeting om de pagina te bekijken in de schermgrootte van een apparaat. U kunt kiezen uit meerdere groottes of zelf een grootte voor uw apparaat maken. Klik op Opmerking: Koppelingen naar sitepagina's werken niet in de voorbeeldmodus. |
| 7 |
Gebruik de schakelaar boven aan de pagina om te schakelen tussen weergeven en bewerken. Klik op |
| 8 |
Gebruik de beschikbare opties om de wijzigingen te verwerken. Klik op Vastleggen om uw wijzigingen met de basissite samen te voegen of klik op Opslaan om uw wijzigingen naar de update op te slaan. |
| 9 |
Gebruik de besturingselementen voor aantekeningen om aantekeningen toe te voegen of bestaande aantekeningen te bekijken.
|
| 10 |
Klik op |
| 11 |
Klik op Opmerking: U moet |
Klik op een pictogram (12–18) in de zijbalk om pagina's te beheren, componenten toe te voegen, het thema te wijzigen, enzovoort.
| Callout | Klik op... | voor de actie... |
|---|---|---|
| 12 |
Pagina's bewerken en toevoegen, geneste paginastructuren beheren, pagina's reorganiseren en pagina-instellingen wijzigen. |
|
| 13 |
Sectielay-outs toevoegen, zoals horizontale of verticale lay-outs. |
|
| 14 |
Activa aan uw site toevoegen. U kunt alle activa selecteren die zich in de repository bevinden die is geselecteerd bij het maken van de site. |
|
| 15 |
Componenten in uw site invoegen. U kunt kiezen uit verschillende typen componenten, zoals met thema, aangepast of basis, of u kunt alle beschikbare componenten weergeven. |
|
| 16 |
|
Selecteer een ander thema voor de site of wijzig de achtergrond voor een pagina of slot. |
| 17 |
De instellingen voor de site wijzigen, zoals sleutelwoorden voor SEO (optimalisatie van de zoekmachine) en site-omleidingen. |
|
| 18 |
Ga terug naar de pagina 'Sites' om uw sites te beheren. |