Criar Disposições de Telas para Diferentes Tamanhos de Ecrã
Pode criar disposições de telas para dar resposta a dispositivos de diferentes tamanhos, otimizando o conteúdo para se ajustar ao browser para cada tamanho de ecrã.
Acerca da Criação de Disposições de Telas para Apresentação em Dispositivos com Diferentes Tamanhos de Ecrã
Pode criar disposições de telas para se ajustarem a dispositivos de diferentes tamanhos, otimizando o conteúdo no browser, por exemplo, num telemóvel, num tablet ou num portátil.
Otimizar disposições de telas para diferentes tamanhos de ecrã
Quando abre um livro em dispositivos de tamanhos diferentes, o tamanho do ecrã da tela é redimensionado para o tamanho do ecrã do browser utilizando os valores por omissão do browser. Redimensionar o browser ao diminuir o respetivo tamanho pode afetar a sua capacidade de ver os detalhes nas visualizações. Por exemplo, os dados num gráfico de dispersão, num mapa cromático ou a maioria dos dados de medidas numa visualização de mosaico podem tornar-se difíceis de ler, impossibilitando a visualização de informações cruciais.
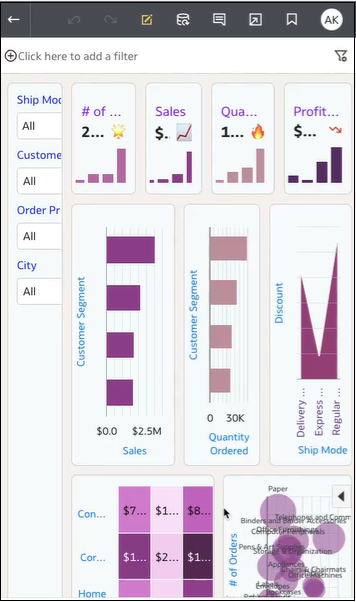
Quando reduz o tamanho da tela num browser, as visualizações podem tornar-se demasiado pequenas para apresentar os dados corretamente.

Como autor, pode criar pontos de quebra da tela para que, quando o tamanho do ecrã da tela for reduzido, a renderização das visualizações seja alterada para se ajustar ao novo tamanho de ecrã. Por exemplo, se o tamanho de ecrã disponível for demasiado pequeno para apresentar uma visualização completa, pode reorganizar ou ocultar a visualização para funcionar melhor com o tamanho de ecrã mais pequeno. Especifique diferentes tamanhos de ecrã e disposições da tela utilizando pontos de quebra da tela, em que cada ponto de quebra representa uma organização diferente das visualizações apresentadas para cada tamanho de ecrã.
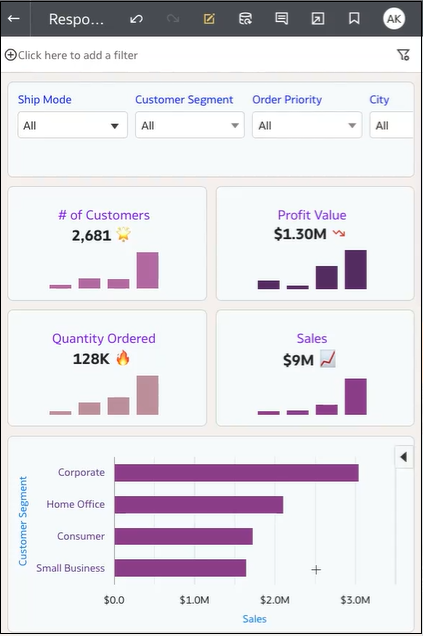
Uma tela otimizada para um ponto de quebra de tamanho de ecrã mais pequeno contém visualizações que são reorganizadas para facilitar a visualização no dispositivo mais pequeno.

Utilize um slider para definir tamanhos de ecrã para quando os utilizadores consumidores apresentarem as telas em dispositivos de diferentes tamanhos. Por exemplo, pode alterar o modo como as visualizações são apresentadas reorganizando a respetiva localização, tamanho ou visibilidade na tela.
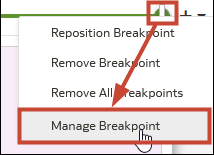
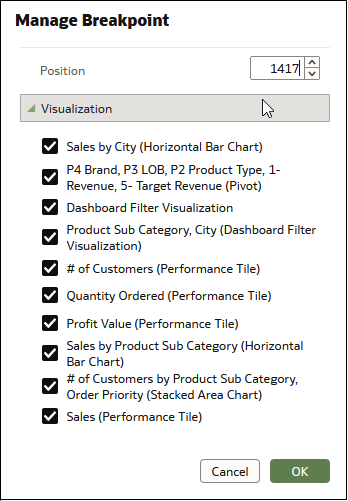
Quando acrescenta um ponto de quebra a uma tela, o tamanho de ecrã do ponto de quebra determina o modo como as visualizações são apresentadas quando visualizadas nesse tamanho de ecrã. Pode reposicionar, redimensionar ou retirar visualizações de um ponto de quebra da tela para otimizar o modo como os utilizadores veem as visualizações. Pode especificar diferentes configurações de visualização para cada ponto de quebra. As diferenças para cada ponto de quebra só são apresentadas ao utilizador consumidor quando a resolução do tamanho de ecrã do browser corresponde ao tamanho de ecrã do ponto de quebra para o qual as alterações são efetuadas.
Criar Disposições de Telas para Visualização em Diferentes Dispositivos
Pode criar pontos de quebra da tela para determinar o modo como as visualizações são apresentadas aos utilizadores consumidores em dispositivos com diferentes tamanhos de ecrã. Por exemplo, pode definir diferentes pontos de quebra para otimizar a visualização num browser de dispositivo móvel, num tablet ou num portátil.