Anatomia de um Infolet
Modos de Exibição do Infolet
Um infolet dá suporte a até três exibições:
-
Exibição frontal (obrigatória)

-
Exibição posterior (opcional)

-
Exibição Expandida (opcional)

A exibição frontal é obrigatória e:
-
Fornece uma visão rápida ou um vislumbre das informações de alto nível que têm um efeito direto no seu trabalho; por exemplo, a exibição frontal pode exibir o status, as contagens, os totais ou as atualizações mais recentes
-
Promove uma ação indireta que ajuda a identificar informações importantes que talvez seja conveniente explorar um pouco mais
-
Use todos os tamanhos de infolet, com exceção de 3x2 (veja informações abaixo sobre tamanhos de infolet)
-
Retorna a exibição expandida para seu tamanho original na exibição frontal ou posterior
-
Inclui um ícone de menu Ações, disponível somente ao passar o mouse e, ou um ícone de giro para trás (opcional), ou um ícone de expansão no canto direito inferior
Nota:
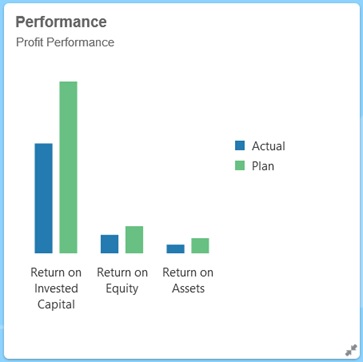
Se apenas uma exibição for apresentada, ela deverá ser uma exibição frontal.A exibição posterior é opcional e:
-
Apresenta informações analíticas (por exemplo, um gráfico)
-
Promove uma ação de sondagem que ajuda você a explorar ou a se familiarizar com as informações representadas na exibição frontal
-
É dimensionada da mesma forma que a exibição frontal
-
Inclui um ícone de menu Ações, disponível somente ao passar o mouse, um ícone de giro para frente no canto inferior esquerdo e um ícone de expansão (opcional) no canto inferior direito
A exibição expandida é opcional e:
-
Apresenta informações ainda mais detalhadas sobre o único ponto de dados ou conjunto de dados interdependente apresentado nas exibições frontal e posterior; por exemplo, a exibição expandida pode exibir mais detalhes sobre um objeto ou uma lista de itens recentes do que a exibição frontal ou a exibição posterior
-
Fornece informações suficientes para ajudar você a decidir se está pronto para tomar medidas e passar para um contexto focado em uma página da área de trabalho
-
Faz a transição de modo fluido de outras exibições. Você vê uma expansão contínua e harmoniosa, à medida que um infolet empurra outros para novas posições.
-
Deve ter um tamanho maior do que as exibições frontal e posterior
-
Inclui um ícone de menu Ações, disponível somente ao passar o mouse, e um ícone de recolhimento no canto inferior direito
As exibições de infolet respeitam as permissões de acesso atribuídas aos formulários e dimensões subjacentes. Portanto, o mesmo infolet pode apresentar exibições variadas de um usuário para outro se eles tiverem diferentes permissões de acesso.
Tamanhos de Infolet
Os infolets podem ser dimensionados como se segue:
Nota:
1x1 refere-se a uma caixa que abrange a largura de uma coluna e linha (170 pixels)
-
1x1
-
2x1
-
3x1
-
2x2
-
3x2 (apenas exibição expandida)
O tamanho das exibições frontal e posterior é sempre igual. Alterar o tamanho da exibição frontal redefinirá automaticamente o tamanho da exibição posterior. Como o tamanho da exibição expandida sempre deve ser maior que o tamanho da exibição frontal/posterior, se o tamanho da exibição frontal/posterior de um infolet for ampliado, a exibição expandida será redefinida automaticamente para um tamanho maior que a exibição frontal/posterior.
Nota:
A exibições frontal e posterior não podem usar o tamanho 3x2. Esse tamanho se aplica somente à exibição expandida.O tamanho, o título e o subtítulo de uma exibição são definidos pelo designer no painel de propriedades. Consulte Como Usar o Designer de Infolets.
Como Navegar entre Exibições de Infolet
Um infolet pode ser criado com uma das seguintes combinações de exibição:
-
Somente exibição frontal
-
Exibições frontal e posterior
-
Exibições frontal e expandida
-
Exibição frontal, posterior e expandida
A alternação de uma exibição para outra é controlada por um clique no ícone de giro, no ícone de expansão ou no ícone de recolhimento disponíveis no canto inferior direito ou inferior esquerdo do infolet. Passar o mouse sobre os cantos inferiores revela um ícone de giro, expansão ou recolhimento.