使用 Infolet 設計工具
服務管理員使用「Infolet 設計工具」來建立 Infolet 和 Infolet 頁面。「Infolet 設計工具」非常便於在執行時期和設計工具的檢視之間切換。
若要存取 Infolet 設計工具,請在首頁上,按一下 Infolet 圖示,然後建立 Infolet 或編輯現有 Infolet。
按一下清單區域中的 Infolet 名稱,會啟動 Infolet 頁面的執行時期版本。您可以按一下 ![]() (Infolet 設計工具) 來從執行時期檢視切換至設計工具檢視。
(Infolet 設計工具) 來從執行時期檢視切換至設計工具檢視。
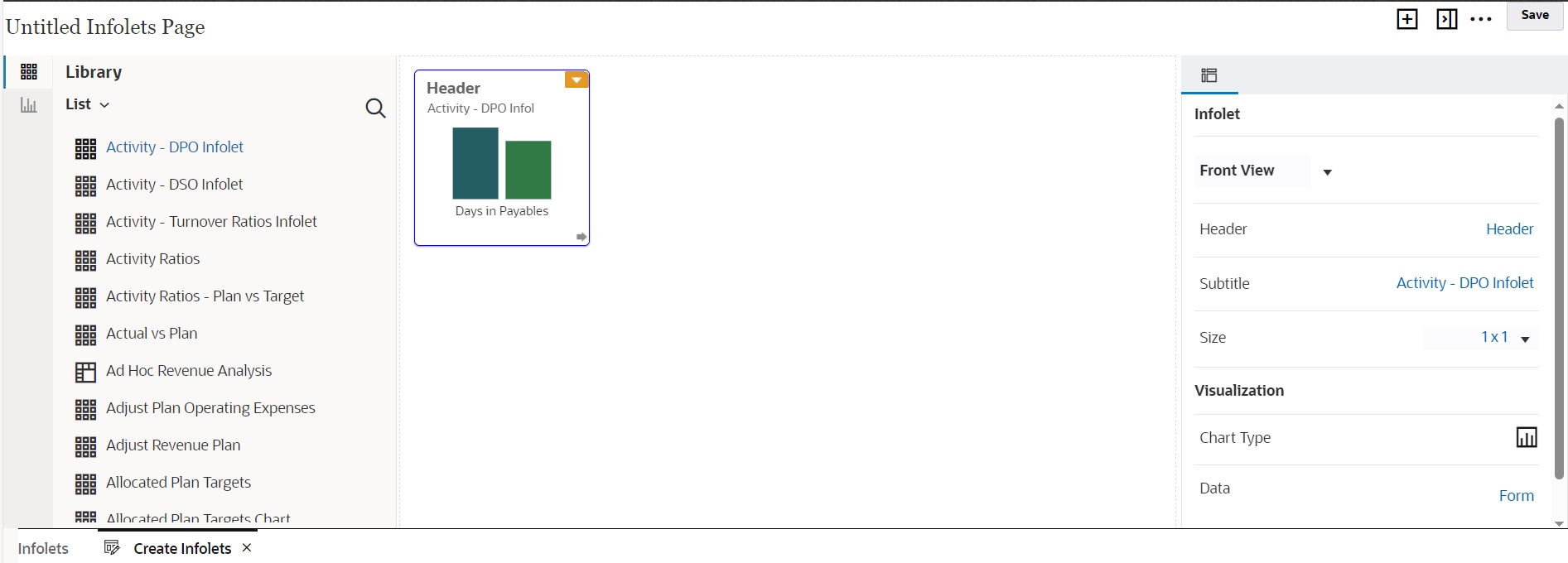
Infolet 設計工具

Infolet 工具列
「Infolet 工具列」位於右上角上。
![]() :在「Infolets 設計工具」中新增 Infolet
:在「Infolets 設計工具」中新增 Infolet
![]() :隱藏及取消隱藏「特性」面板
:隱藏及取消隱藏「特性」面板
![]() :按一下以執行下列動作:
:按一下以執行下列動作:
-
重設:將「Infolets 設計工具」重設為先前儲存的狀態
-
重新整理:重新整理 Essbase 的資料,並更新資料庫的 Infolet 定義
-
執行時期:隱藏所有「Infolet 設計工具」元素,並依照執行時期對使用者所呈現的方式來顯示 Infolet
![]() :從執行時期模式,顯示「Infolet 設計工具」
:從執行時期模式,顯示「Infolet 設計工具」
Infolet 設計工具調色盤
「設計工具調色盤」位於左邊。「設計工具調色盤」有兩個頁籤:「表單」和「圖表類型」。醒目提示「設計工具調色盤」中的物件,然後拖放至放下區域。

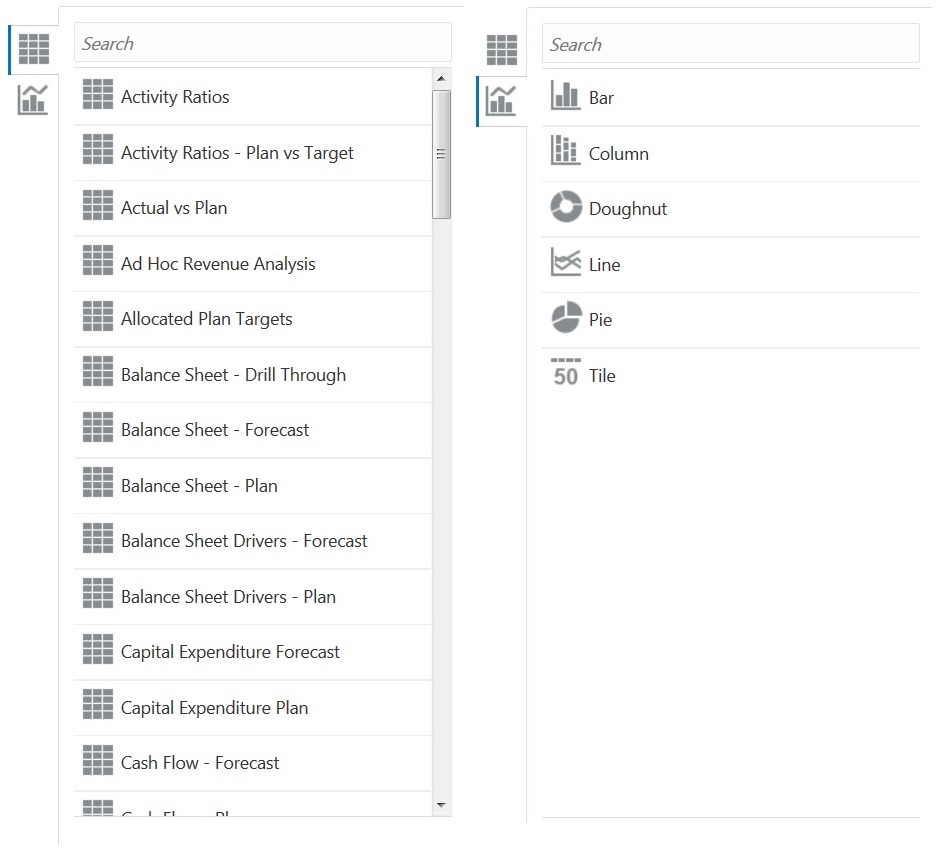
「設計工具調色盤」物件:
-
表單:捲動表單或者依名稱進行搜尋,以選取要包含在 Infolet 中的表單。如需表單的詳細資料,請參閱設計 Infolet 的表單。
註:
Infolet 會遵循針對表單設定的存取權限。
-
圖表類型:選取要包含在 Infolet 中的圖表類型。在您對圖表關聯表單做為資料來源之前,Infolet 一直以圖表範例資料。當您將圖表連結至表單時,使用者可以在關聯圖表上的表單中查看變更資料的影響。若要使圖表與表單產生關聯,請醒目提示圖表,並將它拖放到放下區域,在「特性」畫面中,按一下範例,然後按一下表單以選取資料來源。如需圖表的詳細資料,請參閱設計 Infolet 的圖表。
Infolet 功能表
Infolet 功能表包含 Infolet 刪除和清除動作。若要檢視 Infolet 功能表,請將游標移到 Infolet 的右上角,然後按向下鍵以顯示功能表選項:
-
刪除:移除頁面上的 Infolet
-
清除:清除 Infolet 詳細資料
特性畫面
Infolets Designer 右邊的特性畫面可讓您檢視及使用這些 Infolet 特性:
註:
您指定的標頭在 Infolet 的所有檢視都相同,但您可以對每個檢視指定不同的子標題;例如,Infolet 的前面、背面和展開檢視可以各有不同的子標題,但必須都擁有相同的標頭。
-
標頭
-
子標題
-
大小:以選取的大小顯示 Infolet
-
圖表類型:將 Infolet 資料顯示為選取的圖表類型
-
資料:顯示相關聯的資料來源 (範例或表單)
-
表單:顯示選取的 Infolet 表單
刪除和清除之類的動作位於 Infolet 功能表上。
依預設,Infolet 的前端檢視會顯示在特性畫面上。您可以從下拉方塊中選取其他檢視來查看它們。如果您翻轉或展開 Infolet 來檢視後端或展開的檢視,那些檢視的特性會顯示在特性畫面中。此外,相對應圖表類型的特性也會顯示在特性畫面中。