Add Login and Logout Capabilities to an Application
Visual Builder applications provide built-in options for you to implement login and logout for your users.
Customize Application Login
By default, any application you build in Visual Builder includes a login screen—unless you enabled anonymous access that allows users to access your app without signing in. The default login screen points to the Sign-In page that Oracle Identity Cloud Service (IDCS) provides for token-based authentication:
Description of the illustration default-login-page.png
If you want to customize this sign-in page (you'll need rights to register applications in IDCS), you can use the Branding feature to change the company name and the login text, as well as upload logos to replace the defaults. The position of the text and images, and the colors and fonts, remains the same. For anything beyond what the branding feature supports, you'll need to use the Authentication REST API that IDCS provides to help you develop your own sign-in page.
Enable Application Logout
You can enable a logout function for your application by adding the built-in Logout action to any page component, for example, a button or a menu item.
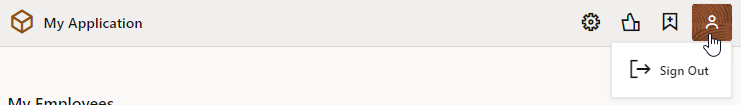
Web applications in Visual Builder come with a default shell that displays a Sign Out option under the logged-in user's Avatar, but you'll need to add the Logout action to the component to actually trigger a logout:
Description of the illustration webapp-shell.png
Note:
The Sign Out option doesn't appear for apps enabled as PWAs, but you can enable the same functionality for these apps by calling the Logout action from any page component.- Open your application in the Navigator.
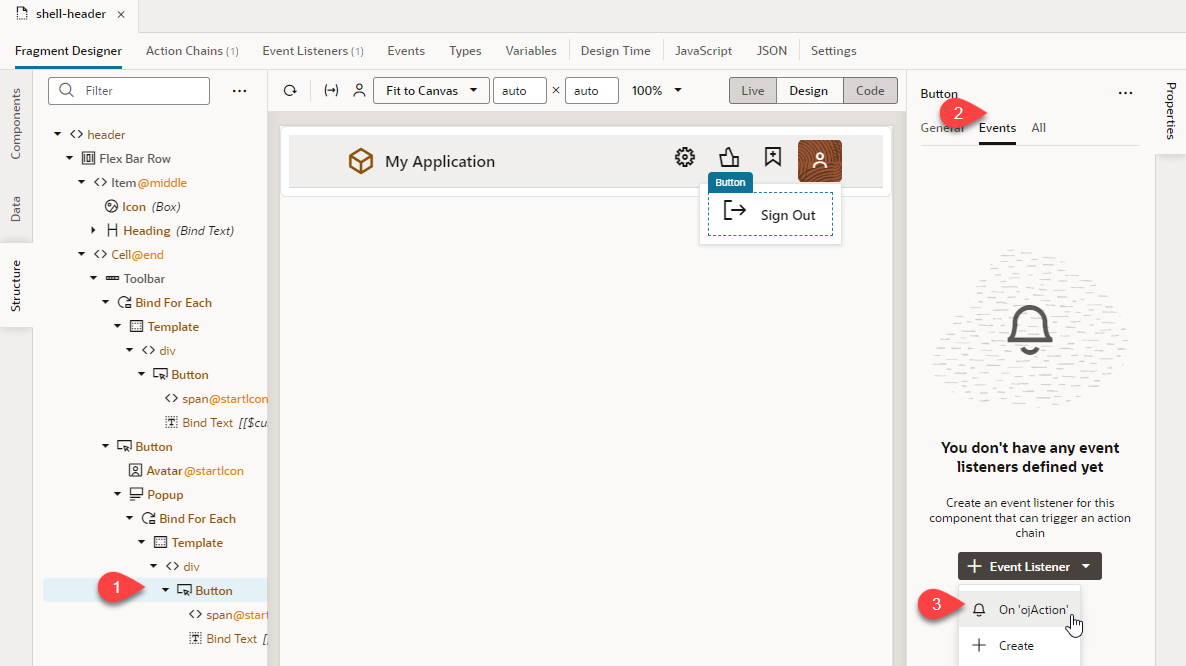
- In the Structure view, select the component you want to add the Logout action to, then click the Events tab in the Properties pane, click + Event Listener, and select On 'ojAction'.
To enable logout for a web app's default Sign-In option:
- Open the app's
shell-headerfragment under Fragments. - Click the Structure view and locate the Avatar's hidden Button component. You can also switch to Live mode and select the Sign Out option to see the correct Button selected in Structure view; switch back to Design mode.
- Click the Events tab in the component's Properties pane, then click + Event Listener and select On 'ojAction'.
- Open the app's
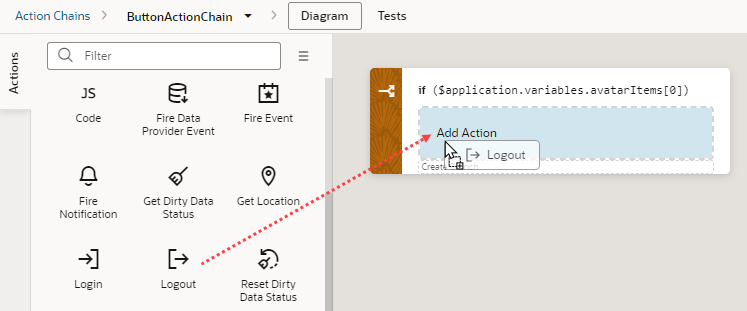
- In the Action Chain editor, drag and drop the If action from the Actions palette onto the canvas, then in the action's Properties pane, set the Condition field's value as [[ $application.variables.avatarItems[0].id ]].
- Drag and drop the Logout action onto the Add Action area of the If action to indicate the action you want to follow:
If are using an external identity provider, enter the provider's logout endpoint in the Logout URL field in the action's Properties pane, something like
https:***/oam/server/logout?end_url=https://****/oamwebsso/logout-success.jsp. If you are using IDCS for authentication, you don't need to specify the logout URL.
Note:
The logout action won't work when you preview the app in Live mode (to avoid logging you out during development). You'll need to stage or publish your app to make sure logout works as expected.Redirect URL After Logout
A post-logout URL always points back to the deployed app (because the server runtime logout code isn't aware of changes made in the IDCS client app). One option is to use the IDCS logout directly (instead of the Visual Builder logout URL) and specify your post-logout URL in a query parameter, for example:
https://servicename-cloudaccount.builder.ocp.oraclecloud.com/mycompany/logout.html?postlogouturl=https://servicename-cloudaccount.ocp.oraclecloud.com%3A443%2Fic%2Fbuilder%2Frt%2F<AppName>%2F<Version>%2FwebApps%2F<WebAppName>%2F