Visualize a Dynamic Graph
Graph Studio allows you to visualize the evolution of a graph over time. This time-based analysis provides great insights on the graph data.
To visualize a dynamic graph, you must have a date or a time property in
your graph data. It can either be a vertex or an edge property.
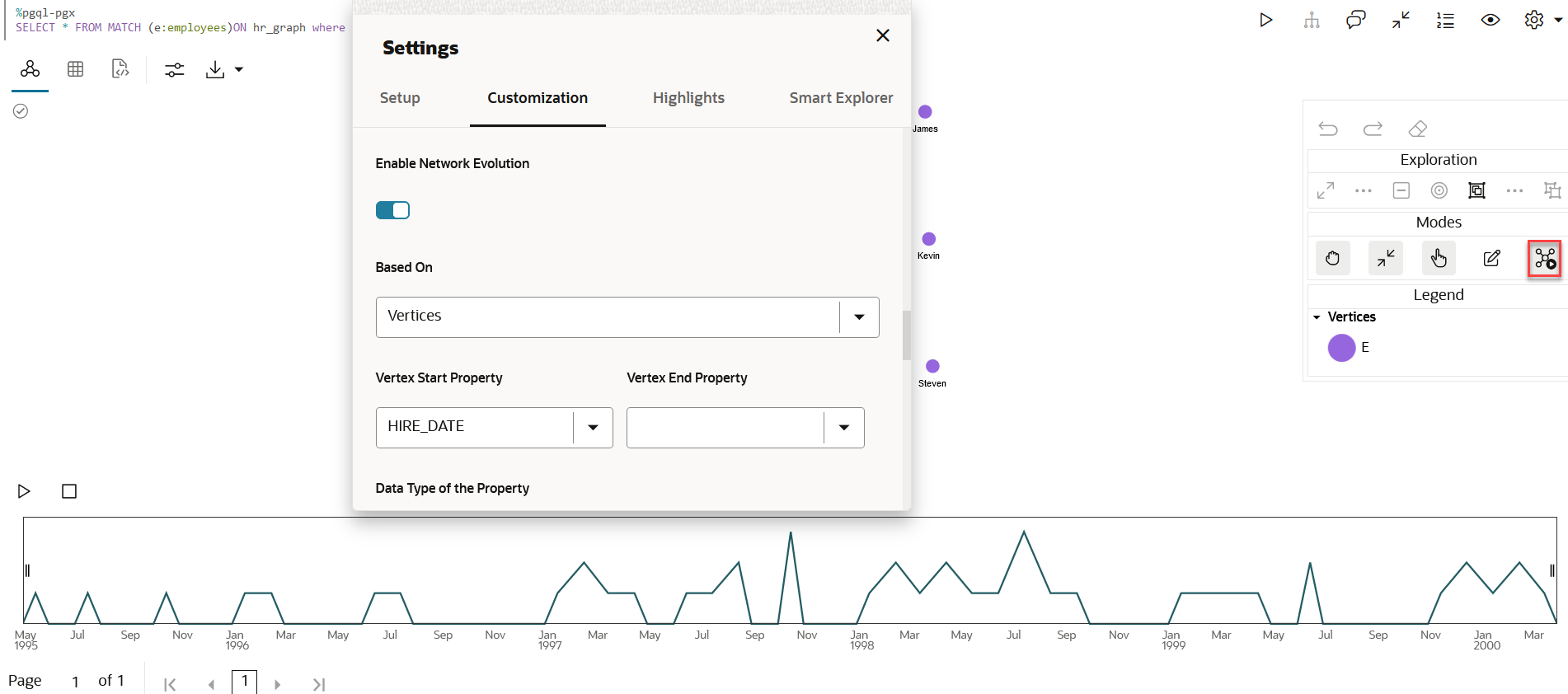
You must then configure the graph visualization settings to use these properties as shown in the following steps: