What Are Dynamic Components?
A dynamic component is an extendable UI component, such as a form, table, or container, that uses display logic to determine what the component shows at runtime; for example, what fields are displayed in a table and how they are rendered. When you configure an Oracle Cloud Application or another App UI, in most cases you’ll be working with one or more dynamic components to achieve the effect you want.
Display logic is simply a set of conditions that you define. At runtime the conditions are evaluated based on the viewer’s current circumstances (for example, the user's role or location) to determine what is displayed in the component. For example, for a dynamic table showing employee time card data, you might want to show the Salary Rate column only to users who are managers, and to hide that column from all other viewers.
There are two ways to specify display logic: rule sets and business rules. The main difference between them is that whereas a rule set operates on a single dynamic table or form, business rules allow you to impact a field no matter which dynamic component (or which page) it appears on.
Here's an example of what a rule set for a dynamic form looks like: 
Description of the illustration sampleruleset.png
In this rule set, the display logic has three rules: the default rule at the bottom, and two rules that have been added above it. The top rule, isSalesManager, determines if the user viewing the page has the user role (ORAZBSSALESMANAGERJOB). If they do, then the user will see the fields defined in the managerLayout layout displayed in the form. If they don't, the next rule (isAuthenticatedAndTablet) is evaluated. This rule set also has two layouts, manageLayout and manageLayout_small, in addition to its default layout. Each layout contains a different configuration of fields, columns, and so on, which dictate how the component should look when rendered at runtime. See Control Your Display with Rule Sets for more information on how to use rule sets and layouts.
Whereas rule sets dictate the conditions under which a given layout is applied to a dynamic component, business rules dictate the conditions under which fields within the dynamic component behave. You can make a field read-only/editable, hidden/shown, or required/optional. These conditions impact fields no matter what dynamic component they are rendered in, because they are applied at the business object level (that is, the underlying data structure). With business rules, instead of configuring dynamic tables and forms individually, you could create a single rule to conditionally hide every occurrence of a field, in every form where it appears and on every page where it appears. If you were to do this using rule sets, you would need to configure the rule set for each form to hide the field. Business rules can handle simple and complex display needs that might otherwise require tens, if not hundreds, of individual layouts if the rule set approach was used instead.
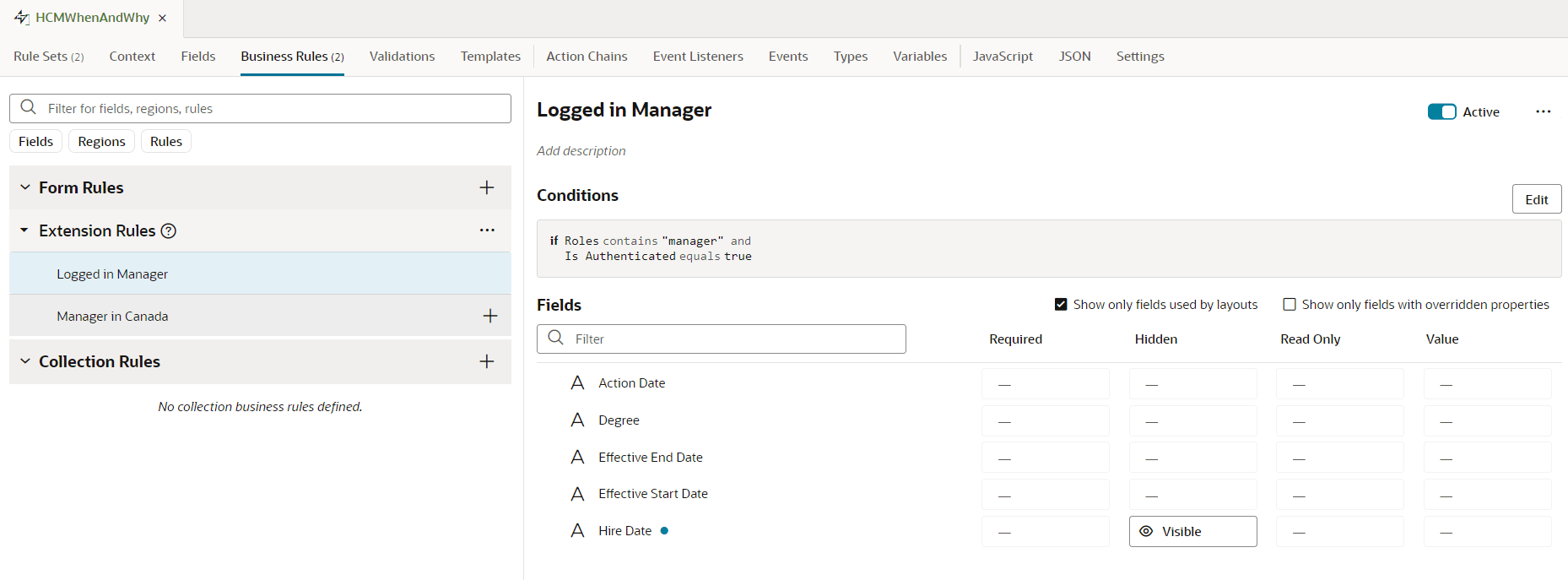
Here's an example of using business rules to hide the Hire Date field when the user is a manager and authenticated (logged in): 
Description of the illustration business-rule-loggedin.png
Business rules can also set a default value for a field, or display a message when a given condition is met. See Control Your Display with Business Rules for more.
Note:
If you've created your own fields for a layout, as described in the section Create Fields For a Layout, bear in mind that these types of modifications take lower precedence at runtime. In other words, such fields can be overwritten with changes stemming from business rules and/or rule sets (in that order).There are three types of dynamic components that can be used in app extensions: tables, forms, and containers. What is displayed in a component and how you customize it depends on what type of component it is:
| Dynamic Component | Description |
|---|---|
| Dynamic table, dynamic form | In dynamic tables and forms, you customize which fields are displayed and how they are rendered. In most cases, you can hide, show, or re-order these fields, and can even create new fields based on existing ones. You can also apply field templates to control how certain fields are rendered at runtime.
Watch this video to better understand how dynamic UIs work: Video: Work With Dynamic UIs |
| Dynamic container | Dynamic containers are pre-defined areas in a page that can be used to display various types of content. Unlike a dynamic table or form, which can appear on multiple pages, a dynamic container is scoped to the page and can only ever appear on that page.
Suppose you want to create a page that lets users toggle between two layouts, one showing a form for adding an employee and another showing a table of employees. To do this, you'd create a dynamic container with two sections: one for a dynamic form and another for a dynamic table. You'd then add a button that the user can click to toggle the sections displayed in the dynamic container. |
See Add Dynamic Components to Pages for guidance on adding dynamic components to an App UI, or Customize Dynamic Tables and Forms if you're configuring dynamic components in an App UI that someone else has created.