Rearranging and deleting form fields in the Classic Design Editor
Important: You can no longer create new assets using the Classic Form Design editor or copy assets created in the Classic Form Design editor. All legacy form assets continue to be editable using the same Classic Form Design Editor. Additionally, classic forms will still function in their landing pages and capture form submission data. Customers can leverage the Save As and Save As Template features for their classic forms to save them as responsive forms in our new Design Editor. Learn more in our product notice.
Oracle Eloqua offers flexibility when it comes to rearranging and editing the layout of your forms.
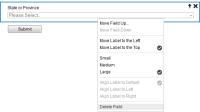
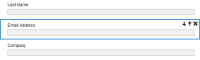
To move a field:
-
Do one of two things:
- Click Save in the upper-right corner to keep your changes.
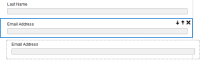
To delete a field:
-
Do one of two things:
- Click Save in the upper-right corner to keep your changes.
Note: The Submit button is the only required field on a form, it is automatically included after you begin adding fields. This button cannot be deleted or repositioned. However, you can change the label on the button. For example, you may change it to Click to Submit, or Send Now. You can also upload a custom image to use for your submit button.
 buttons to adjust its position.
buttons to adjust its position.

 button.
button.