Adding an image carousel in the Design Editor
Using the landing page Design Editor, you can add image carousels to your landing pages. The carousel cycles through up to 5 images. With a responsive design, the images will be resized for desktop and mobile.
To add an image carousel to your landing page:
- Open an existing landing page or create a new one.
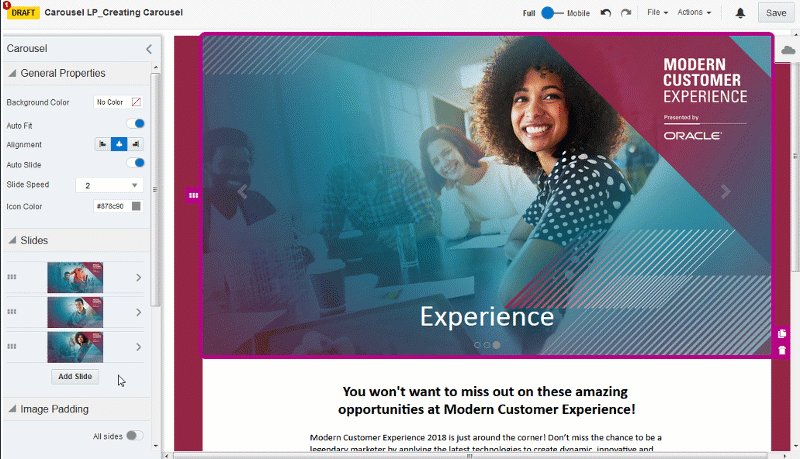
- In the Design Components tab, drag the Carousel content block to the desired layout cell.
- Click the Carousel content block to select it.
- Click Add Slide in the left panel to add up to 5 images.
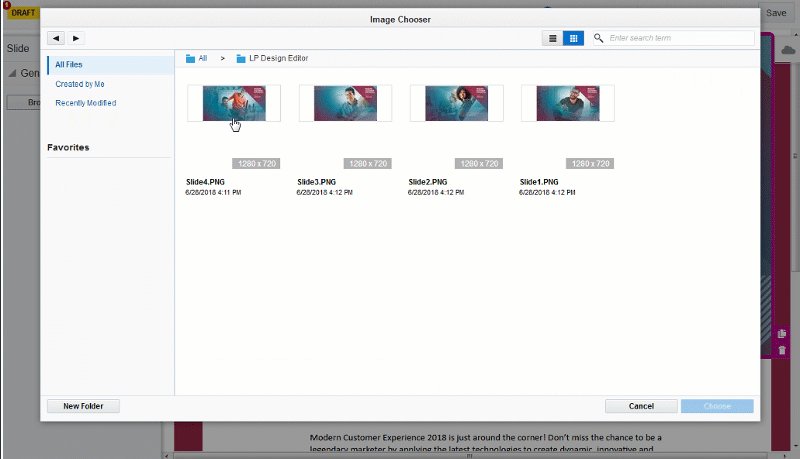
- Click Browse to select an image from the Oracle Eloqua image library.
- Click Upload to select an image from your machine.
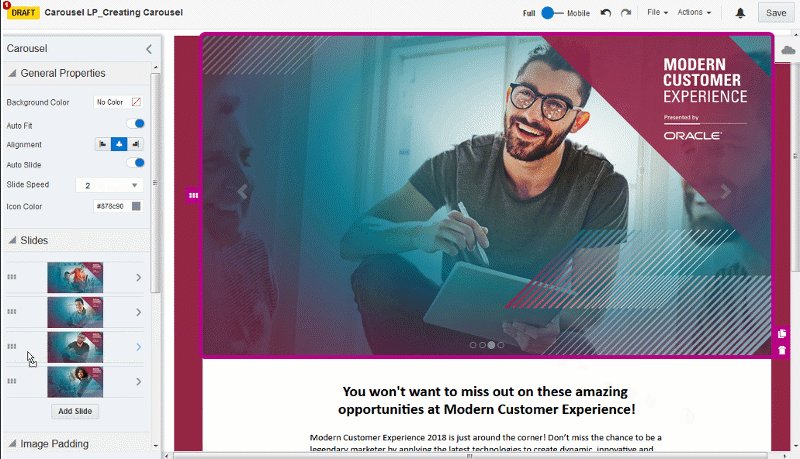
- Rearrange the images by dragging and dropping them in the desired order.

Tip: The Browse and Upload options are also available by clicking on the carousel block on the landing page canvas.
- Customize the carousel content block by modifying the background color, alignment, padding, and borders. Set your slide speed from 1-10 seconds. Learn more about working with contents and layouts.
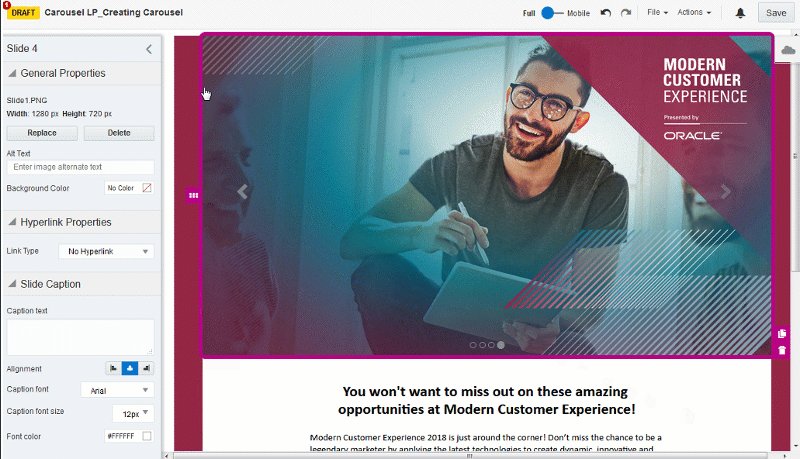
- In the Slides section, click each image to add alt text, a hyperlink, or caption. You can also replace or delete the slide using this menu.
- Click Save.
Working with landing page content components and layouts