Landing page styling in the Design Editor
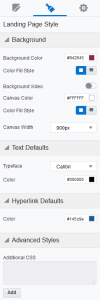
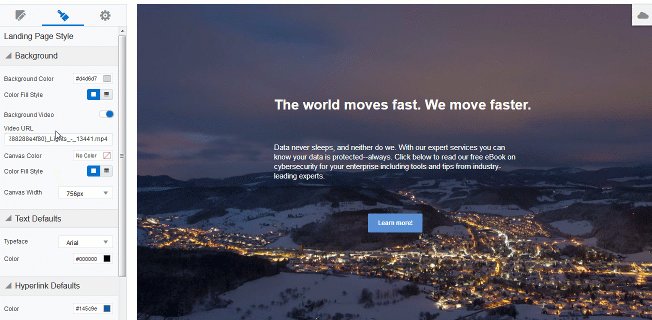
It's easy to style your landing pages to create a unique look and feel using the Design Editor. Using the Style ![]() tab, you can quickly set a background image or video, text and hyperlink defaults, and add custom CSS.
tab, you can quickly set a background image or video, text and hyperlink defaults, and add custom CSS.
Background
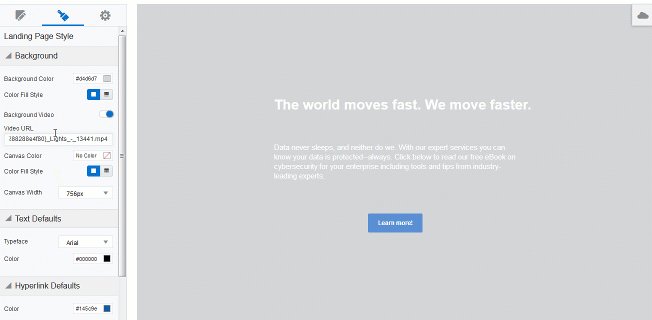
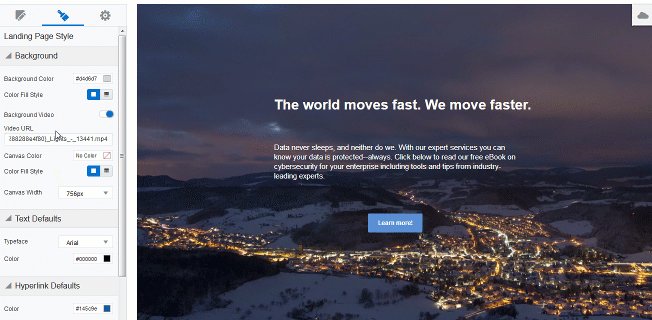
Select a background color for your landing page and the canvas area. Flat and gradient options are available. You can also select a video to play in the background by providing a URL. The video URL must be a direct link to the hosted video. YouTube or Vimeo URLs will not work. The video link is validated for HTTPS as most browsers do not render videos from unsecure links. When a video is present, the color background rests behind it. If the video fails to play, the color will simply show instead.

Select your canvas width from the available options: 600px, 756px, 900px, 1080px, 1320px, and 100% of the full browser width.
Text Defaults
Set your default font and color. These are applied automatically to any new text on your landing page, and existing text that has not been customized. Additionally, these styles are applied to any text in the Form content block.
Hyperlink Defaults
Set your default hyperlink color. This is applied to any new hyperlinks on your landing page, and existing hyperlinks that have not been customized.
Advanced Styles
Add CSS to further customize your landing page. For example, you may want to add your own web font to your landing page. CSS added in the CSS code block will automatically render in the editing canvas, so that you can see how your CSS is being applied without having to toggle between preview and edit mode.
Learn more by watching this video!
Learn more by watching this video!
Customizing Design Editor emails and landing pages with CSS
Creating new landing pages and templates using the HTML upload wizard