Add Code to Display a Saved Search as a List
You can display saved searches as lists in the Sales Dashboard. Here's how.
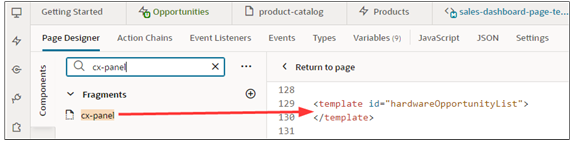
- On the Components palette, in the Filter field, enter
cx-panel. - Drag and drop the cx-panel fragment to the template editor,
between the template tags.

-
Add the following class information
class="oj-flex oracle-cx-fragmentsUI-cx-fragment-full-height"to the <oj-vb-fragment line before the > tag. Here's the resulting line:<oj-vb-fragment bridge="[[vbBridge]]" name="oracle_cx_fragmentsUI:cx-panel" class="oj-flex oracle-cx-fragmentsUI-cx-fragment-full-height"> -
Add the required resource parameter, which specifies the object you're displaying. Here are the values for opportunities:
<oj-vb-fragment-param name="resource" value='[[ {"name": "opportunities", "primaryKey": "OptyId", "puid": "OptyNumber", "endpoint": "cx" } ]]'> </oj-vb-fragment-param>Each object requires different values, which are listed in the topic Values to Use in Code for Standard Components in Tables, Metric Cards, and List Views.
-
If you're displaying a list with opportunity revenue, you must insert this additional parameter because opportunity revenue is a child object of opportunity:
<oj-vb-fragment-param name="child" value='[[ {"name": "ChildRevenue", "primaryKey": "RevnId"} ]]'></oj-vb-fragment-param> -
Add the required query parameter, which specifies the saved search that's the source of the data in your list:
<oj-vb-fragment-param name="query" value='[[ [{"type": "savedSearch", "params": [{"key": "queryUuid", "value": "caf84b9d-b975-4b9d-b78e-41718b78f36e" }]}, $base.page.variables.dashboardFilters] ]]'></oj-vb-fragment-param>In this example, the source is a saved search with the ID
caf84b9d-b975-4b9d-b78e-41718b78f36e. You can obtain the ID of saved searches by inspecting the code in the Chrome browser as described the topic How can I find the UUIDs for a saved search and the IDs for its filters in Oracle Sales in the Redwood User Experience?. -
Optionally, you can sort the list. For example, enter the following to sort the records in ascending order by the last update.
<oj-vb-fragment-param name="sortCriteria" value='[[ [{"attribute": "LastUpdateDate","direction": "asc" }] ]]'></oj-vb-fragment-param> -
Add the following style parameter. It applies the style for the dashboard layout. For details see the topic How Information Displays in a Sales Dashboard Tab as You Add Sections
<oj-vb-fragment-param name="style" value="[[ 'dashboard' ]]"></oj-vb-fragment-param> -
Add the subviewLayoutId parameter to use the dashboardCardLayout. The dashboard card layout is where you specify which fields you want to display in your list. Each object already includes the important fields.
<oj-vb-fragment-param name="panelCardLayoutId" value="[[ 'dashboardCardLayout' ]]"></oj-vb-fragment-param> -
Add the title parameter, to specify the title that displays on the list.
<oj-vb-fragment-param name="title" value="[['Hardware Opportunities]]"></oj-vb-fragment-param>
Sample Code for Displaying a List of Opportunities
<template id="hardwareOpportunityList">
<oj-vb-fragment bridge="[[vbBridge]]" name="oracle_cx_fragmentsUI:cx-panel"class="oj-flex oracle-cx-fragmentsUI-cx-fragment-full-height">
<oj-vb-fragment-param name="resource"
value='[[ {"name": "opportunities", "primaryKey": "OptyId", "puid": "OptyNumber", "endpoint": "cx" } ]]'>
</oj-vb-fragment-param>
<oj-vb-fragment-param name="query" value='[[ [{"type": "savedSearch", "params": [{"key": "queryUuid", "value": "caf84b9d-b975-4b9d-b78e-41718b78f36e" }]},
$base.page.variables.dashboardFilters] ]]'></oj-vb-fragment-param>
<oj-vb-fragment-param name="sortCriteria" value='[[ [{"attribute": "LastUpdateDate","direction": "asc" }] ]]'></oj-vb-fragment-param>
<oj-vb-fragment-param name="style" value="[[ 'dashboard' ]]"></oj-vb-fragment-param>
<oj-vb-fragment-param name="panelCardLayoutId" value="[[ 'dashboardCardLayout' ]]"></oj-vb-fragment-param>
<oj-vb-fragment-param name="title" value="[['Hardware Opportunities']]"></oj-vb-fragment-param>
</oj-vb-fragment>
</template>Sample Code for a List Of Opportunities with a Revenue Component
For an opportunity list with a revenue component, add the child parameter:
<oj-vb-fragment-param name="child" value='[[ {"name": "ChildRevenue", "primaryKey": "RevnId"} ]]'></oj-vb-fragment-param>Here's the sample code:
<template id="revenueList">
<oj-vb-fragment name="oracle_cx_fragmentsUI:cx-panel" class="oj-flex oracle-cx-fragmentsUI-cx-fragment-full-height" bridge="[[ vbBridge ]]">
<oj-vb-fragment-param name="resource" value='[[ {"name": "opportunities", "primaryKey": "OptyId", "puid": "OptyNumber", "endpoint": "cx" } ]]'></oj-vb-fragment-param>
<oj-vb-fragment-param name="child" value='[[ {"name": "ChildRevenue", "primaryKey": "RevnId"} ]]'></oj-vb-fragment-param>
<oj-vb-fragment-param name="query" value='[[ [{"type": "savedSearch", "params": [{"key": "queryUuid", "value": "73b21b33-db08-4327-bf30-88c3c9e0f70d" }]}] ]]'></oj-vb-fragment-param>
<oj-vb-fragment-param name="style" value="[[ 'dashboard' ]]"></oj-vb-fragment-param>
<oj-vb-fragment-param name="title" value="[['Revenue']]"></oj-vb-fragment-param>
<oj-vb-fragment-param name="panelCardLayoutId" value="[[ 'dashboardCardLayout' ]]"></oj-vb-fragment-param>
</oj-vb-fragment>
</template>