Managing Interactive Grid Region Attributes
Each application page contains one or more regions. A region is an area on a page that serves as a container for content. Developers edit region attributes to alter the SQL source, change the region layout and appearance, define a region displays selector, and create region conditions.
- Editing Interactive Grid Region Attributes
- Creating Master Detail from an Existing Interactive Grid
- Displaying Interactive Grids Conditionally
See Also:
Parent topic: Managing Interactive Grids
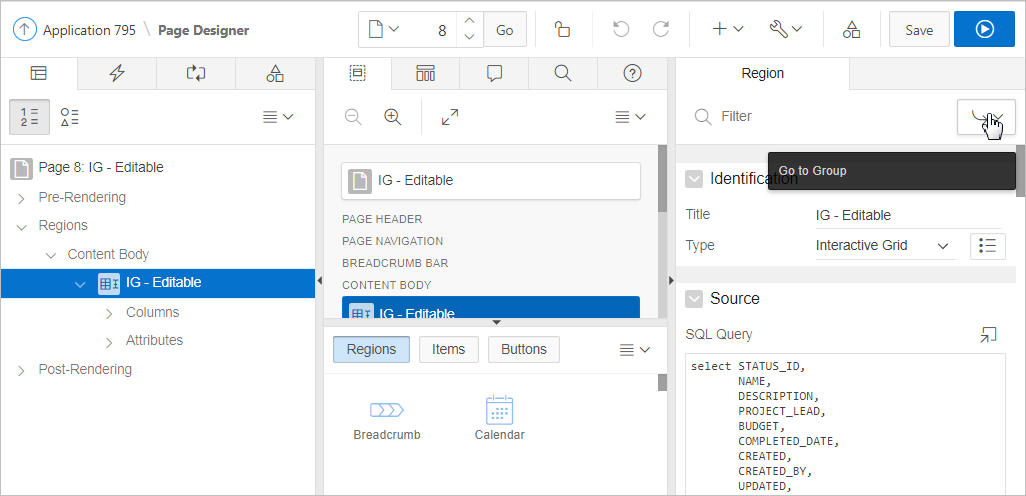
Editing Interactive Grid Region Attributes
To edit region attributes in Page Designer:
See Also:
Parent topic: Managing Interactive Grid Region Attributes
Creating Master Detail from an Existing Interactive Grid
A single page master detail features two editable interactive grids based on two related tables or views. You can define any number of master detail relationships on a single page by simply adding a related interactive grid to the page. If you have an existing interactive grid, you can add another related interactive grid by doing the following:
-
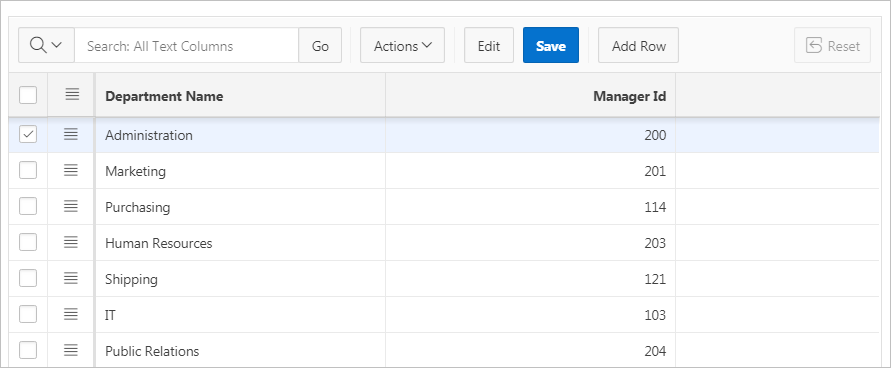
Create the parent interactive grid.
-
Define the primary key (if needed).
-
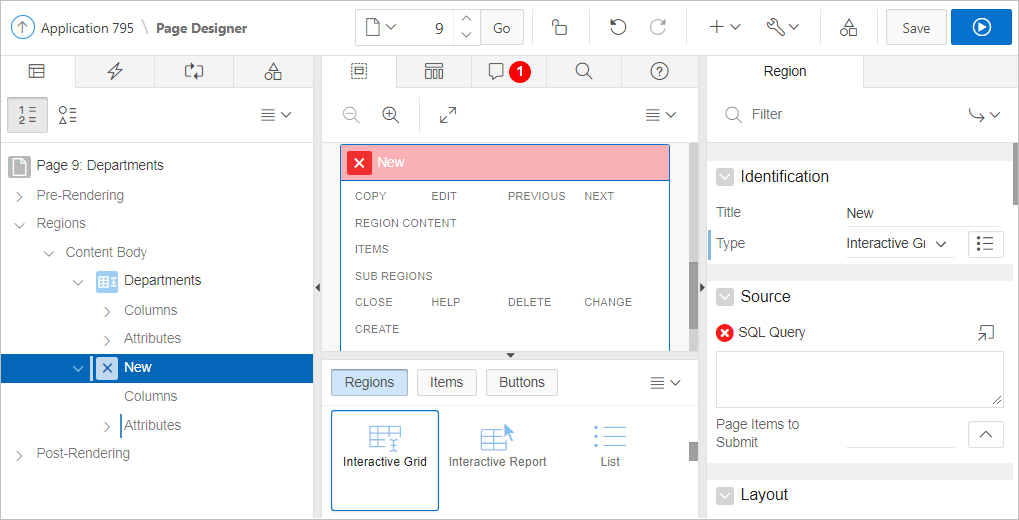
Create the child interactive grid.
-
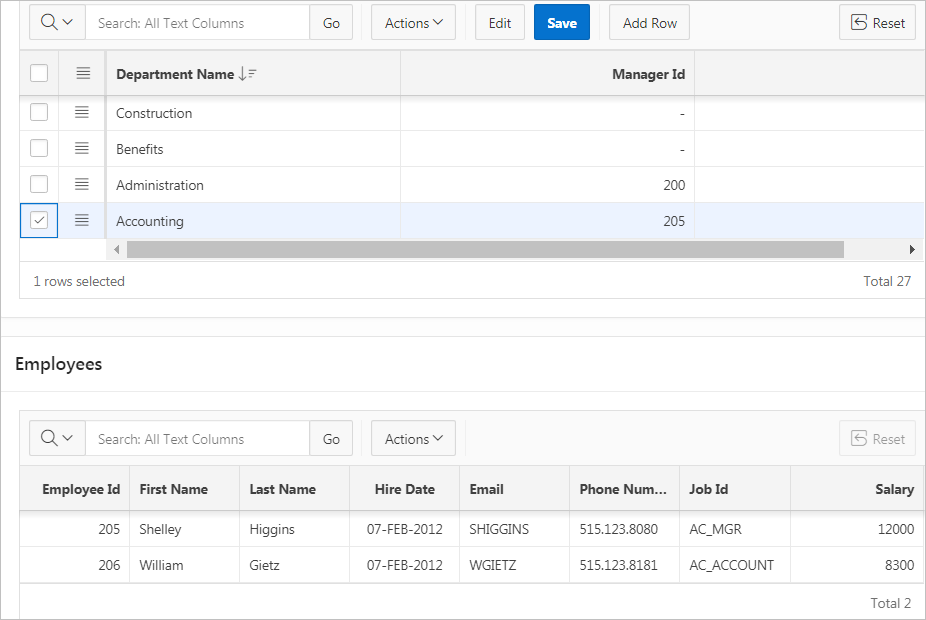
For the child interactive grid, specify the Master Region and Master Column.
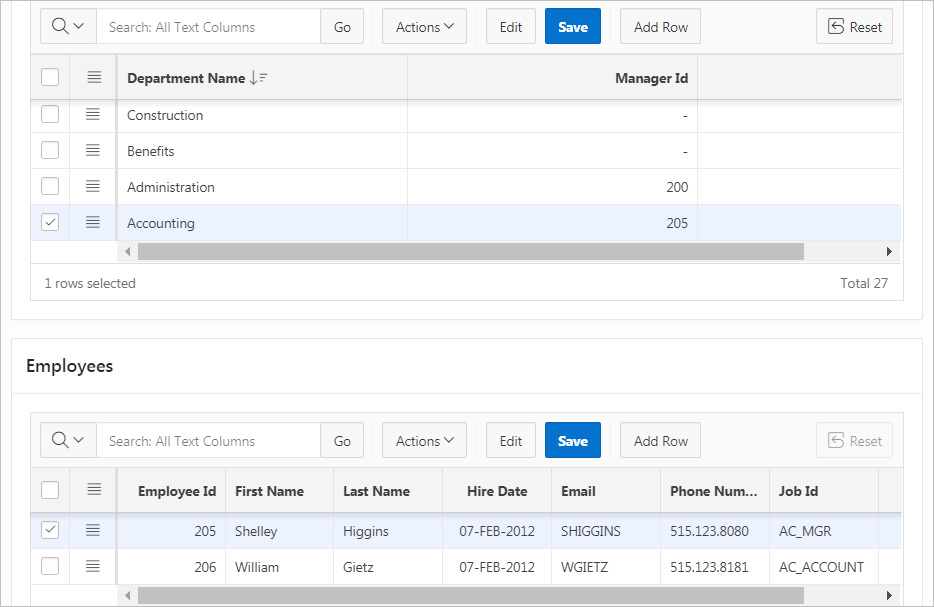
The following example demonstrates how to create an interactive grid on the departments table, OEHR_DEPARTMENTS by running the Create Page Wizard. This wizard creates the parent interactive grid and enables you to define the primary key. Then, you create a child interactive grid on the employees table, OEHR_EMPLOYEES.
To add a related interactive grid below an existing grid:
Parent topic: Managing Interactive Grid Region Attributes
Displaying Interactive Grids Conditionally
You can choose to have interactive grids display conditionally by editing region attributes.
To display an interactive grid conditionally:
Parent topic: Managing Interactive Grid Region Attributes