Managing Interactive Report Region Attributes
Each application page contains one or more regions. A region is an area on a page that serves as a container for content. Developers edit region attributes to alter the SQL source, change the region layout and appearance, define a region displays selector, and create region conditions.
See Also:
Parent topic: Managing Interactive Reports
Editing Interactive Report Region Attributes
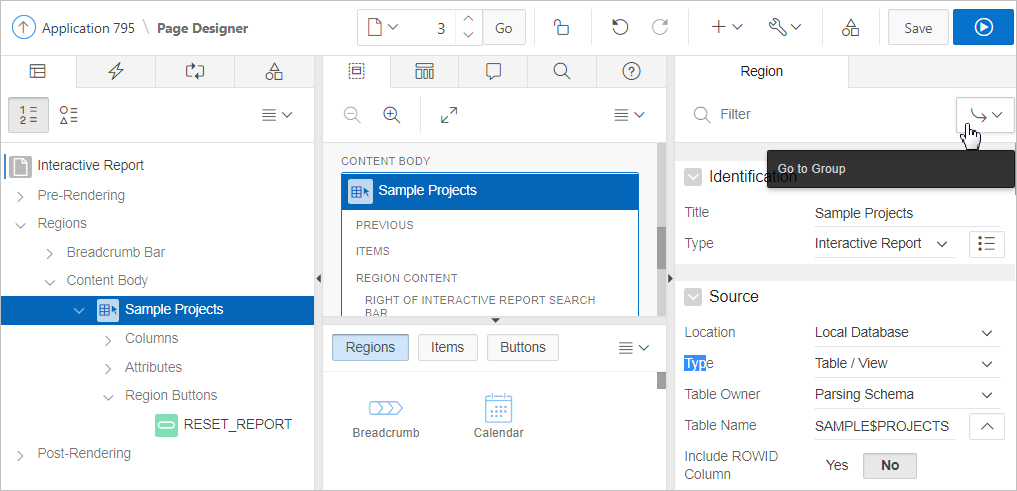
To edit region attributes in Page Designer:
See Also:
Parent topic: Managing Interactive Report Region Attributes
Displaying Interactive Reports Conditionally
You can choose to have interactive reports display conditionally by editing region attributes.
To display an interactive report conditionally:
Tip:
Asynchronous JavaScript and XML (Ajax) is used throughout interactive reports. Because Ajax is asynchronous, the value evaluated for conditional display must be in the session. To display an interactive report conditionally based on specified value, use a page item instead of using a :REQUEST value. Using :REQUEST in a conditional display causes the interactive report function incorrectly.
Parent topic: Managing Interactive Report Region Attributes