瞭解 UI 對應
建立輸入和輸出 HTML 對應的偏好方式是利用結構型 HTML 轉譯技術 (稱為 UI 提示 )。針對更複雜的需求,您可以建立與客戶業務實務密切相符的 HTML,並將其擷取為使用者介面 (UI) 對應。
使用者介面 (UI) 對應是與 XML 結構配對之單一 HTML 文件的儲存庫,其中結構定義了 HTML 文件所顯示和/或修改的資料。UI 對應 HTML 可讓您透過 HTML 文件可支援的任何方法來製作顯示,包含 JavaScript 和完整 CSS 功能。
本節主題描述與 UI 對應組態相關的概念和指引。
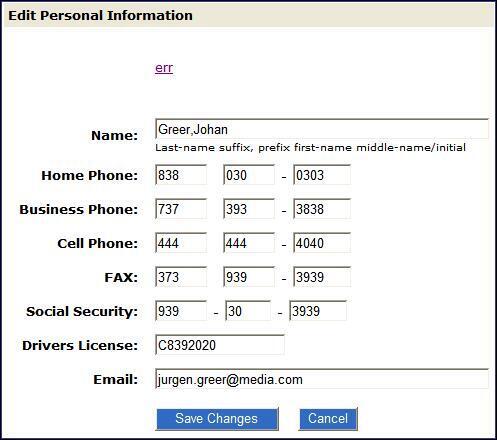
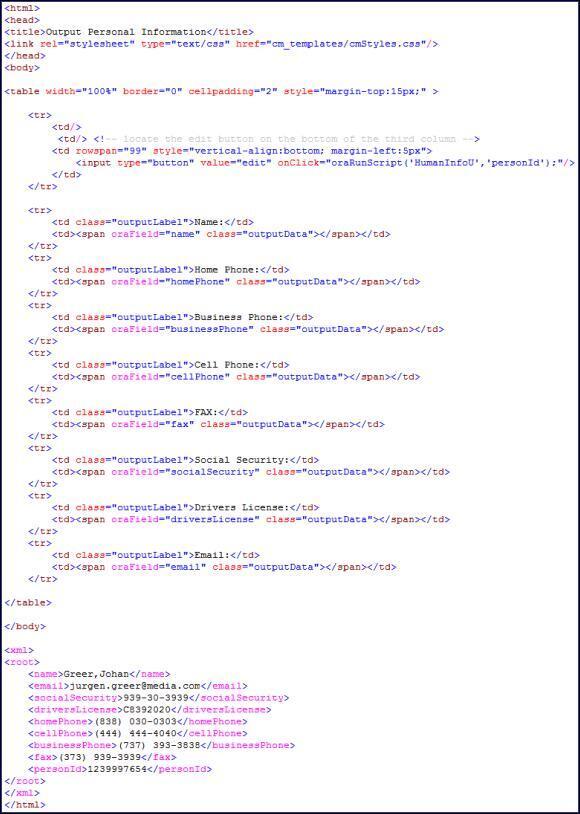
輸出對應與輸入表單
與入口區域一起使用時,一般會將 UI 對應製作為輸出資料表 - 如需詳細資訊,請參考對應區域。在業務處理助理指令檔或處理流程內參考時,一般會將 UI 對應製作為用於擷取和更新資料的表單。



UI 對應片段
UI 對應可代表完整的 HTML 對應或可內嵌於完整對應中的片段。
您可以在下列使用案例中使用 UI 對應片段:
- 在多個完整 UI 對應之間共用和重複使用相同的 HTML/JavaScript。UI 對應片段會被當作完整 UI 對應 HTML 定義的一部分來參考。
- 將複雜的 HTML/JavaScript 邏輯內嵌在原本使用 UI 提示來轉譯其 HTML 的對應中。
- 在基本篩選定義語法無法處理您的業務需求時,實作資料總管搜尋區域的篩選對應。
組態工具支援
UI 對應的組態工具支援取決於從 HTML 置入和擷取 XML 文件的功能。如需 HTML 和 JavaScript 功能之特殊支援的詳細資訊,請參考 UI 對應屬性和函數。
