23 Using Chart Components
If your application uses the Fusion technology stack, you can use data controls to create charts. For more information, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
This chapter includes the following sections:
About the Chart Component
The ADF DVT chart components are a set of visualizations for evaluating data points on multiple axes. They present a variety of forms that are useful in many ways, such as comparing results from two or more groups, showing stock information and presenting a pie chart comparison.
Charts display series and groups of data. Series and groups are analogous to the rows and columns of a grid of data. Typically, the rows in the grid appear as a series in a chart, and the columns in the grid appear as groups.
For most charts, a series appears as a set of markers that are the same color. Typically, the chart legend shows the identification and associated color of each series. For example, in a bar chart, the yellow bars might represent the sales of shoes and the green bars might represent the sales of boots.
Groups appear differently in different chart types. For example, in a stacked bar chart, each stack is a group. A group might represent time periods, such as years. A group might also represent geographical locations such as regions.
Depending on the data requirements for a chart type, a single data item might require one or more data values. For example, a scatter chart requires two values for each data marker. The first value determines where the marker appears along the x-axis while the second value determines where the marker appears along the y-axis.
Chart Component Use Cases and Examples
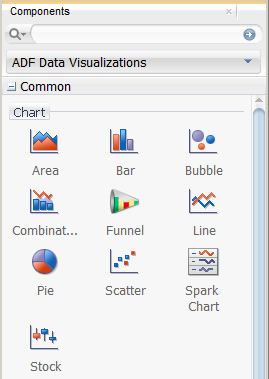
The chart components include ten types of charts with one or more variations that you can use to display data. JDeveloper provides a Components window that displays available chart categories. Figure 23-1 shows the Components window for area, bar, bubble, combination, funnel, line, pie, scatter, spark and stock charts.
Figure 23-1 Components Window for Charts

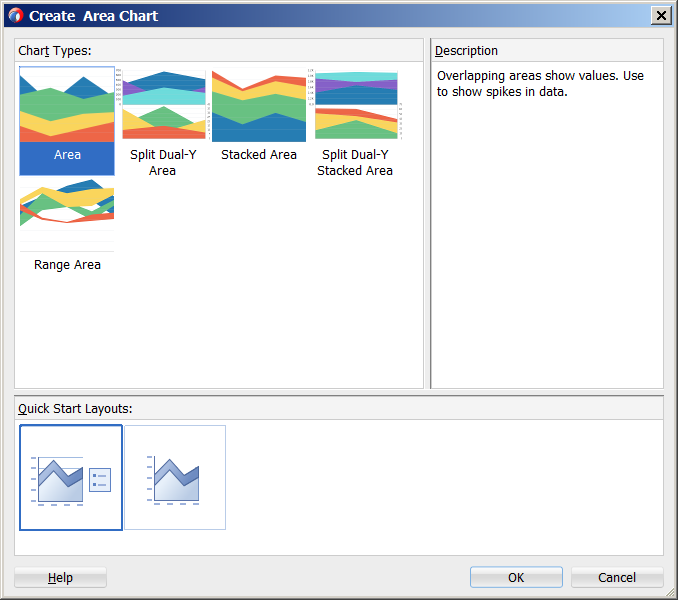
When you select a chart category in the Components window, JDeveloper displays a dialog with descriptions about the available chart types to provide visual assistance when you are creating charts. Figure 23-2 shows the different area chart types and layouts available when you select the Area chart in the Components window.
Figure 23-2 Area Chart Types in Create Area Chart Dialog

Description of "Figure 23-2 Area Chart Types in Create Area Chart Dialog"
Chart categories include:
-
Area: Represents data as a filled-in area. Use area charts to show trends over time, such as sales for the last 12 months. Area charts require at least two groups of data along an axis. The axis is often labeled with increments of time such as months.
Area charts represent these kinds of data values:
-
Absolute: Each area marker connects a series of two or more data values.
-
Stacked: Area markers are stacked. The values of each set of data are added to the values for previous sets. The size of the stack represents a cumulative total.
Tip:
Stacked charts are generally preferred over absolute charts. Areas in absolute charts can be visually obscured by other areas, depending on the area's data value.
-
Split Dual-Y: Dual axis charts are split into two parts. Area markers unique to a particular axis are plotted only on the relevant part. Applies to both absolute and stacked charts.
-
Range: Area markers and area coverage are determined by high and low values.
All variations of area charts can be configured with a single y-axis or dual y-axis.
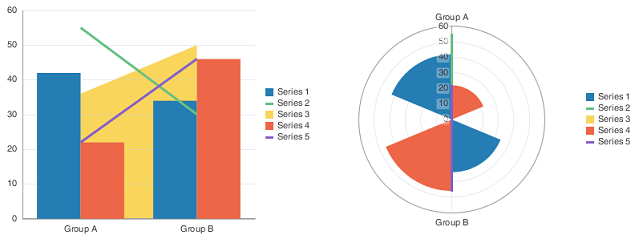
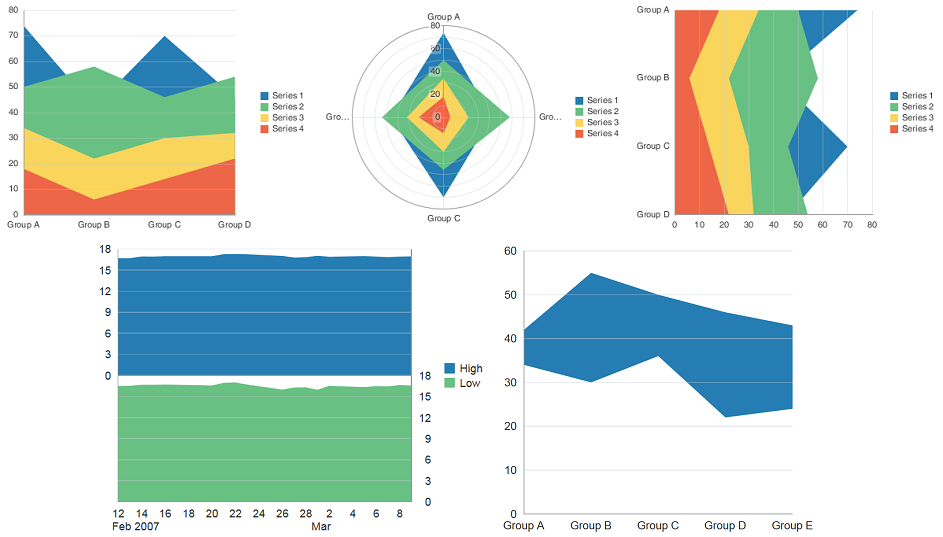
Figure 23-3 shows example area charts with Cartesian and polar coordinate systems, as well as a horizontal area chart. It also shows sample split Dual-Y area and range area charts.
Figure 23-3 Area Chart Example

-
-
Bar: Represents data as a series of vertical bars. Use bar charts to examine trends over time or to compare items at the same time, such as sales for different product divisions in several regions.
Bar charts represent these kinds of data values:
-
Clustered: Each cluster of bars represents a group of data. For example, if data is grouped by employee, one cluster might consist of a Salary bar and a Commission bar for a given employee. This kind of chart includes the following variations: vertical clustered bar charts and horizontal clustered bar charts.
-
Stacked: Bars for each set of data are appended to previous sets of data. The size of the stack represents a cumulative data total.
-
Split Dual-Y: Dual-axis charts are split into two parts. Bars unique to a particular axis are plotted only on the relevant part. Applies to both absolute and stacked charts.
-
Range: Bars do not originate from the X-axis. The beginning and end of a bar are determined by high and low values. Useful to create waterfall charts for financial tracking.
All variations of bar charts can be configured with a single y-axis or dual y-axis. Bar charts may also be displayed horizontally using an orientation attribute.
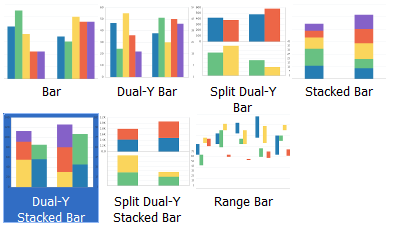
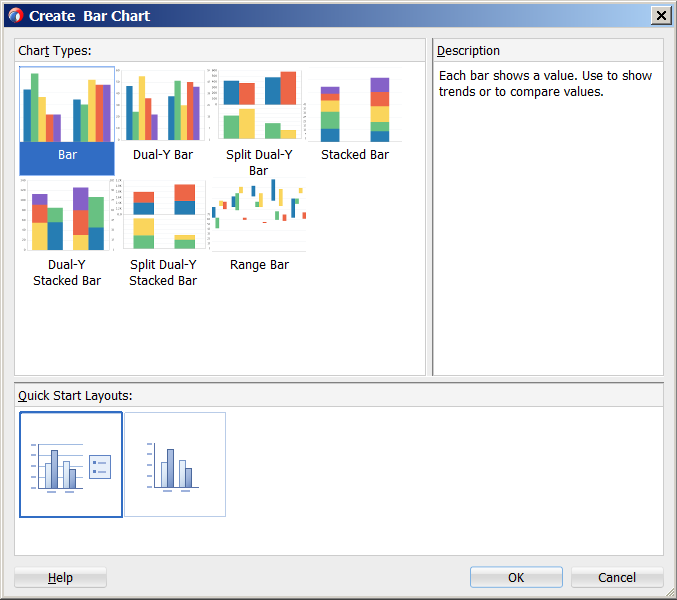
Figure 23-4 shows variations of the bar chart type as displayed in the Create Bar Chart dialog with the Dual-Y Stacked Bar chart selected.
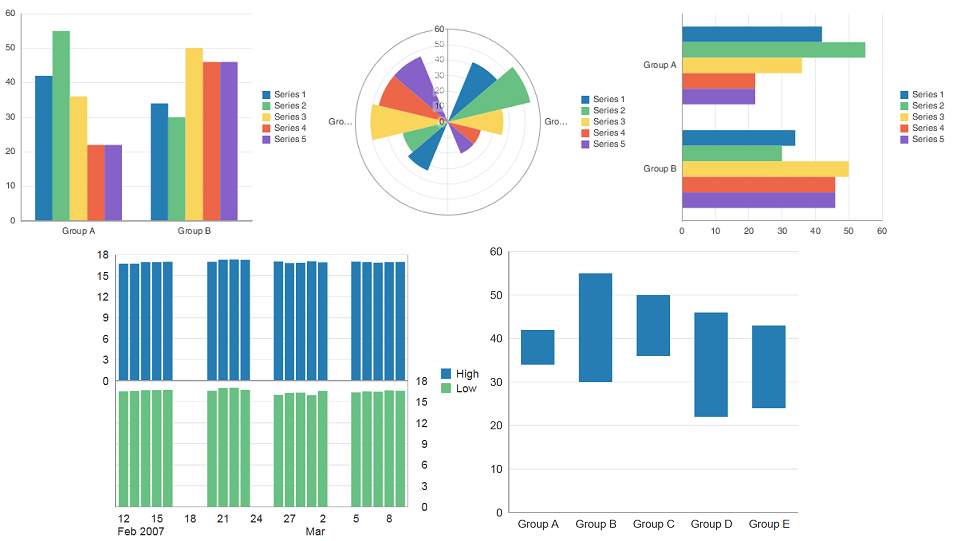
Figure 23-5 shows example bar charts with Cartesian and polar coordinate systems, as well as a horizontal bar chart. It also shows sample split Dual-Y bar and range bar charts.
Figure 23-5 Bar Chart Example

-
-
Bubble: Represents data by the location and size of round data markers (bubbles). Use bubble charts to show correlations among three types of values, especially when you have a number of data items and you want to see the general relationships. For example, use a bubble chart to plot salaries (x-axis), years of experience (y-axis), and productivity (size of bubble) for your work force. Such a chart allows you to examine productivity relative to salary and experience.
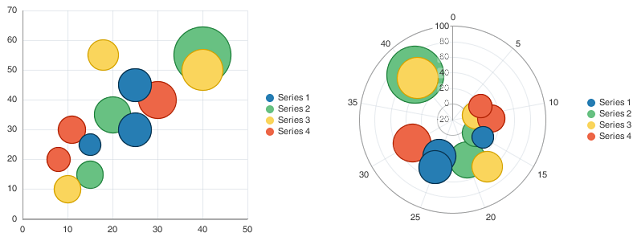
Figure 23-6 shows example bubble chart with Cartesian and polar coordinate systems.
Figure 23-6 Bubble Chart Example

-
Combination: Chart that uses different types of data markers (bars, lines, or areas) to display different kinds of data items. Use combination charts to compare bars and lines, bars and areas, lines and areas, or all three combinations. Combination charts may also be stacked to represent cumulative totals.
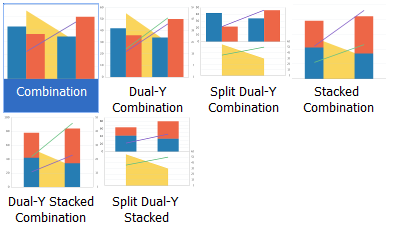
Figure 23-7 shows variations of the combination chart type as displayed in the Create Combination Chart dialog with the default combination chart selected. Combination charts can be configured with a single y-axis or dual y-axis, and can be stacked. Dual y-axis combination charts can be configured with a split axis.
Figure 23-8 shows example combination charts with Cartesian and polar coordinate systems.
-
Funnel: Visually represents data related to steps in a process. The steps appear as slices across a vertical or horizontal cone-shaped section. Typically, a funnel chart requires actual values against a stage value, which might be time. An optional target value may be specified for comparison. If target values are specified, a given step or slice fills as its actual value approaches its quota. For example, use the funnel chart to watch a process where the different sections of the funnel represent different stages in the sales cycle.
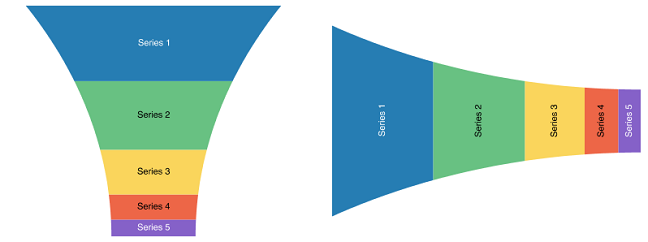
Figure 23-9 shows example vertical and horizontal funnel charts.
-
Line: Represents data as a line, as a series of data points, or as data points that are connected by a line. Line charts require data for at least two points for each member in a group. For example, a line chart over months requires at least two months. Typically a line of a specific color is associated with each group of data such as the Americas, Europe, and Asia. Use line charts to compare items over the same time. Line charts can be configured with a single y-axis or dual y-axis. The dual y-axis may be configured as a Split Dual-Y line chart.
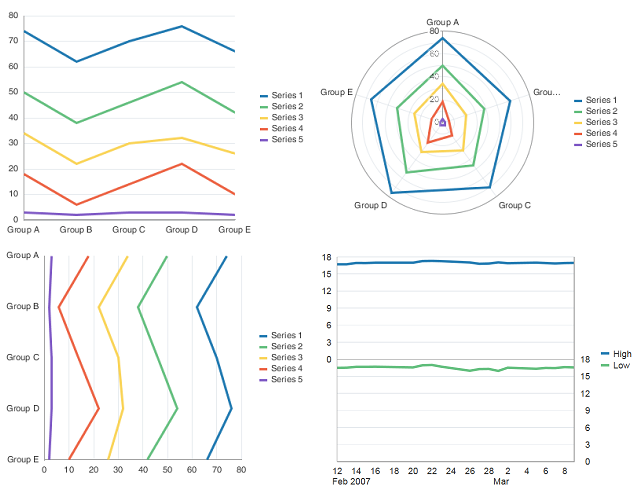
Figure 23-10 shows example line charts with Cartesian and polar coordinate systems, as well as a horizontal line chart and a sample split dual-y line chart.
Figure 23-10 Line Chart Example

-
Pie: Represents a set of data items as proportions of a total. The data items are displayed as sections of a circle causing the circle to look like a sliced pie. Use pie charts to show the relationship of parts to a whole such as how much revenue comes from each product line. A pie chart may also be customized as a donut chart, which has an empty area in the center of the chart.
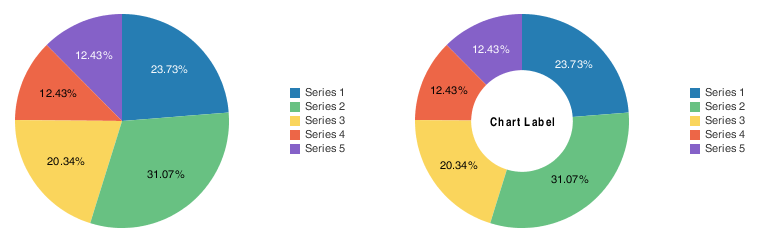
Figure 23-11 shows an example pie chart, as well as a ring/donut chart, with a chart label.
-
Scatter: Represents data by the location of data markers. Use scatter charts to show correlation between two different kinds of data values such as sales and costs for top products. Use scatter charts in particular to see general relationships among a number of items.
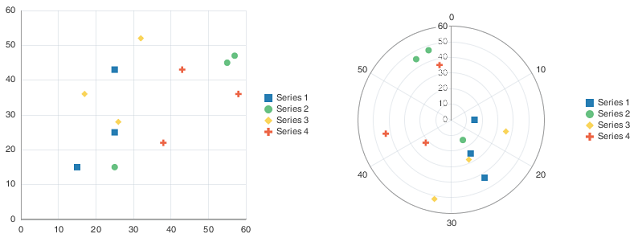
Figure 23-12 shows example scatter charts with Cartesian and polar coordinate systems.
Figure 23-12 Scatter Chart Example

-
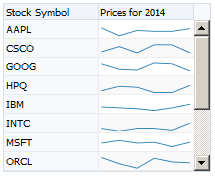
Spark: A simple, condensed chart that displays trends or variations in a single data value, typically stamped in the column of a table or in line with related text. Spark charts have basic conditional formatting. Since spark charts contain no labels, the adjacent columns of a table or surrounding text provide context for spark chart content
Figure 23-13 shows variations of the spark chart type as displayed in the Create Spark Chart dialog with the default chart selected.
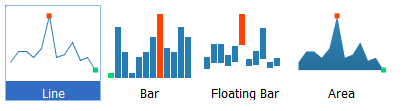
Figure 23-14 shows examples of line, bar, area, and floating bar spark charts.
Figure 23-14 Spark Chart Example

-
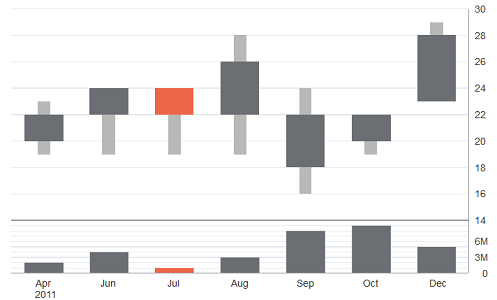
Stock: Represents information related to trade stocks, specifically the opening, high, low, and closing prices of stocks. Use stock charts to explore trends in stock prices, fluctuations and volume of trade. Depending on the type of chart chosen, each stock marker displays two to four values, not counting the optional volume marker. When the volume of trading is included, the volume appears as bars in the lower part of the chart.
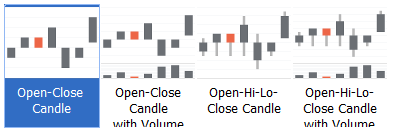
Figure 23-15 shows variations of the stock chart type as displayed in the Create Stock Chart dialog with the Open Close Candle chart selected.
Figure 23-16 shows an example stock chart, with four data items.
Figure 23-16 Stock Chart Example

End User and Presentation Features of Charts
Chart end user and configurable presentation features include a rich variety of options.
Chart Data Labels
Use data labels to display information about the data points. You can customize the text, position, and style.
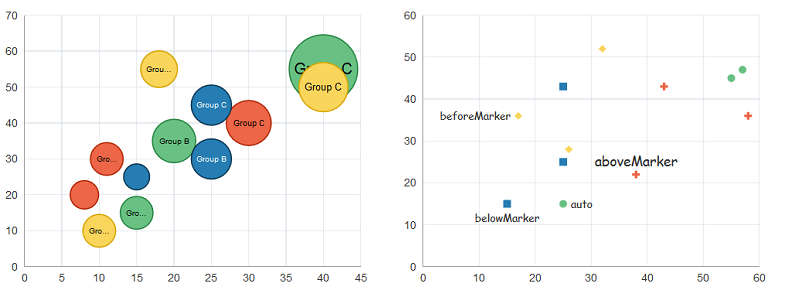
Figure 23-17 shows a bubble chart and a scatter chart, each configured to show data labels. In the bubble chart, the group's value is displayed in the center of the bubble. In the scatter chart, the label position varies by series. In the first series, the label is positioned below the series marker, and the second series is set to auto which displays the label after the marker. The third series label is configured to display the label before the series marker, and the fourth series label displays the label above the marker.
Figure 23-17 Chart Data Labels

Chart Element Labels
You can add descriptive labels to most chart components and subcomponents, including titles, subtitles, axis labels, footnotes, and legends.
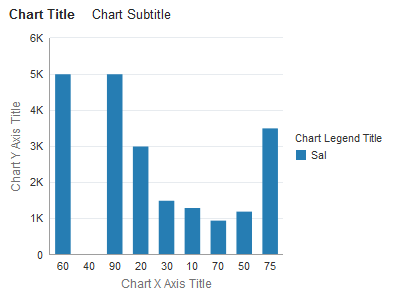
Figure 23-18 shows a bar chart configured to show a title and subtitle. The chart is also configured to show titles for the x-axis, y-axis, legend, and footnote.
Figure 23-18 Bar Chart Configured with Labels for Chart, X-Axis, Y-Axis, and Legend

Chart Sizing
Charts use client-side layout management for controlling the size of the chart. A chart can automatically adjust to the size of the chart's container, and the user can resize the chart by resizing its container. You can also specify the size of a chart using its inlineStyle or styleClass attributes.
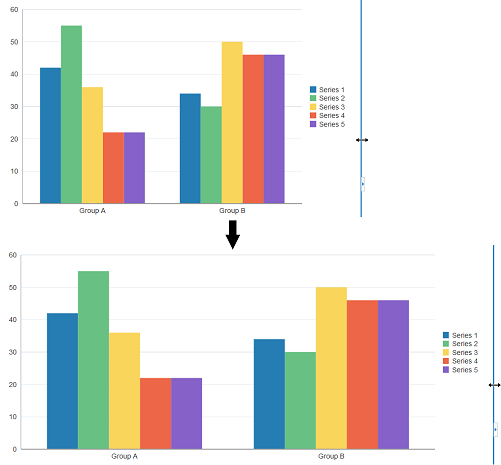
Figure 23-19 shows a portion of a page configured with the af:panelSplitter and dvt:barChart components. The user can drag the splitter to change the bar chart's size.
Figure 23-19 Bar Chart Resized by Dragging a Panel Splitter

Description of "Figure 23-19 Bar Chart Resized by Dragging a Panel Splitter"
When charts are displayed in a horizontally or vertically restricted area, as in a web page sidebar, the chart is displayed in a fully featured, although simplified display.
Chart Legends
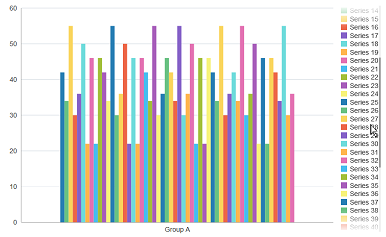
Chart legends identify the chart's series and associated colors. Figure 23-20 shows a bar chart configured with a legend. In this example, the number of series is greater than the legend area, and the user can scroll through the legend items to see all series on the chart.
Figure 23-20 Bar Chart With Scrollable Legend

Chart Styling
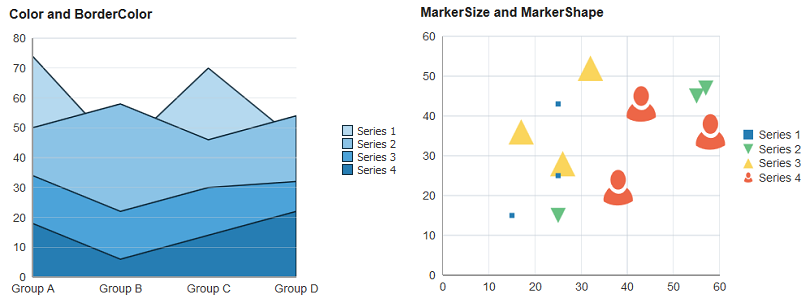
Charts support styling of colors, sizes, and text to customize series, markers, lines, and data items. Figure 23-21 shows an area chart configured with custom colors for the series items and borders and a scatter chart configured with custom markers.
Figure 23-21 Charts Showing Styling for Colors and Markers

Chart Series Hiding
You can configure charts to allow the user to click on a legend series item to hide a series item from view. The resulting chart can be rescaled or rendered without rescaling.
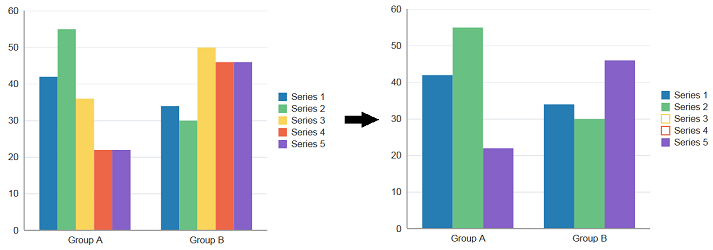
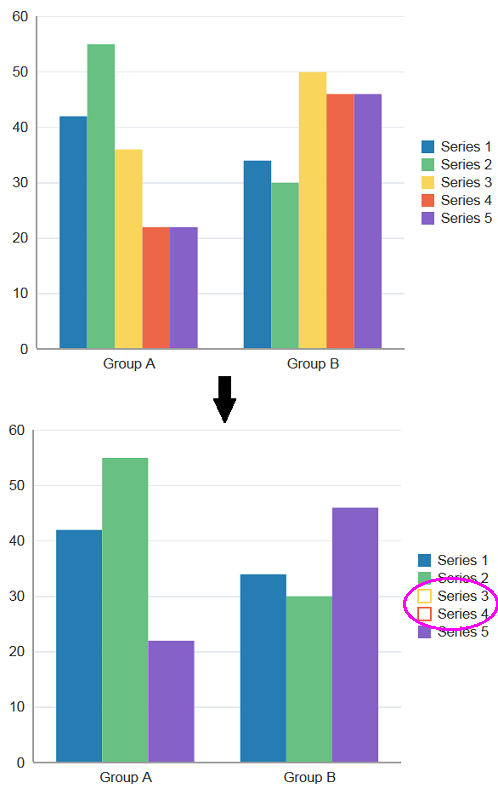
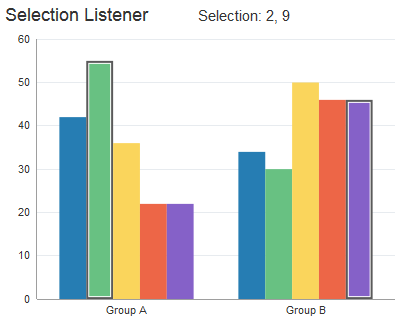
Figure 23-22 shows a bar chart configured for series show and hide. When the user clicks a series item in the chart legend, the series no longer renders, and the legend changes to show which series item is hidden from view. The user can click the series item again to restore the series view.
Figure 23-22 Bar Chart Configured for Series Show and Hide

Description of "Figure 23-22 Bar Chart Configured for Series Show and Hide"
Chart Reference Objects
You can add reference lines or areas to a specified location or area on a chart's axis.
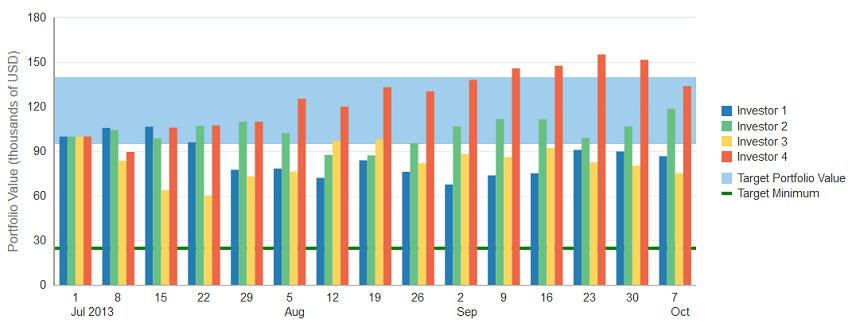
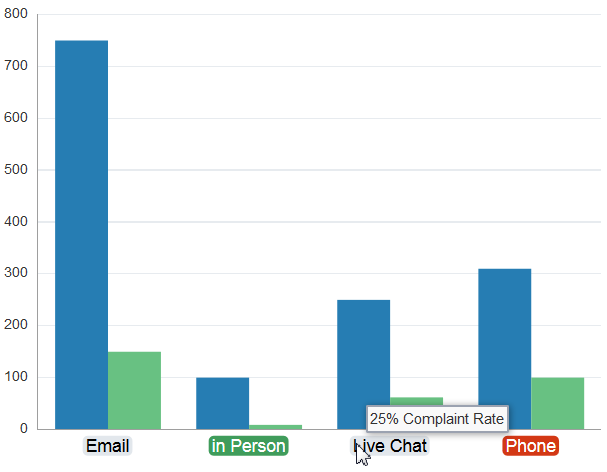
Figure 23-23 shows an example of a bar chart configured to show a reference line and reference area along its y-axis. In this example, the chart is configured to display a dark blue reference line at 25 on the y-axis. The reference area is configured to display in blue all values between a minimum of 95 and a maximum of 140.
Figure 23-23 Bar Chart Configured With Reference Line and Reference Area

Chart Series Effects
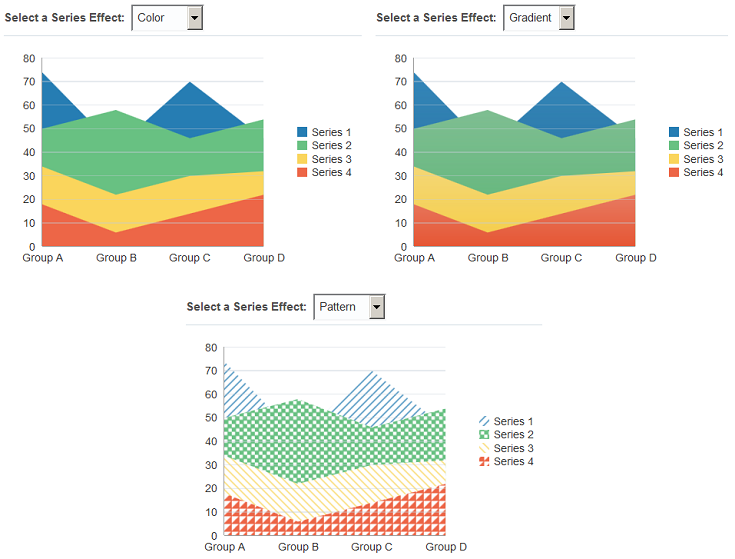
By default, charts apply gradients to chart series. You can remove the gradients to achieve a flatter design or display the series with patterns. Figure 23-24 shows three area charts configured for series effects.
Figure 23-24 Area Charts Configured for Series Effects

Description of "Figure 23-24 Area Charts Configured for Series Effects"
Chart Series Customization
You can customize the appearance of individual series in a chart. Depending upon the chart type, you can customize colors, markers, lines, and fill effects. For combination charts, the series is a chart, and you can also specify which chart to display.
Figure 23-25 shows a bubble, scatter, line, and combination chart configured with customized series. The charts illustrate how you might customize series colors, lines, and markers. The combination chart also shows how you might configure the series type to display an area, bar, and line chart.
Chart Data Cursor
You can add a data cursor to a chart that the user can move to display detail about a data point.
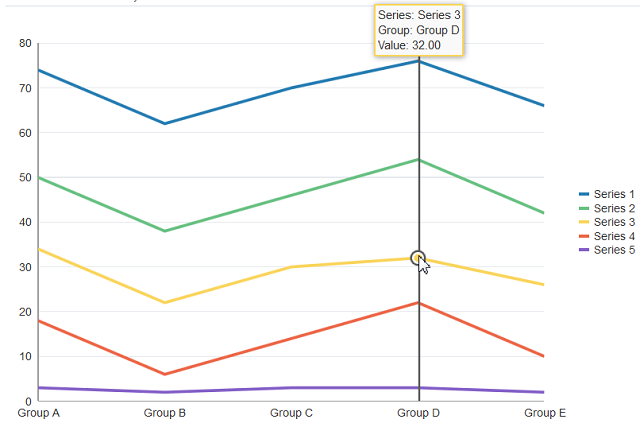
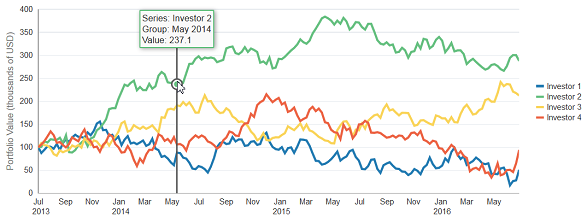
Figure 23-26 shows a line chart configured with a data cursor. In this example, the user chose to display the detail for the chart's third series in the fourth group.
Figure 23-26 Line Chart Configured With Data Cursor

Description of "Figure 23-26 Line Chart Configured With Data Cursor"
Chart Time Axis
Charts support the use of a time axis when the chart's data is based on dates. For example, you can use a time axis to display daily sales. The time data can cover regular or irregular time intervals. Time axes also support mixed frequency time data, where the time stamps vary by series.
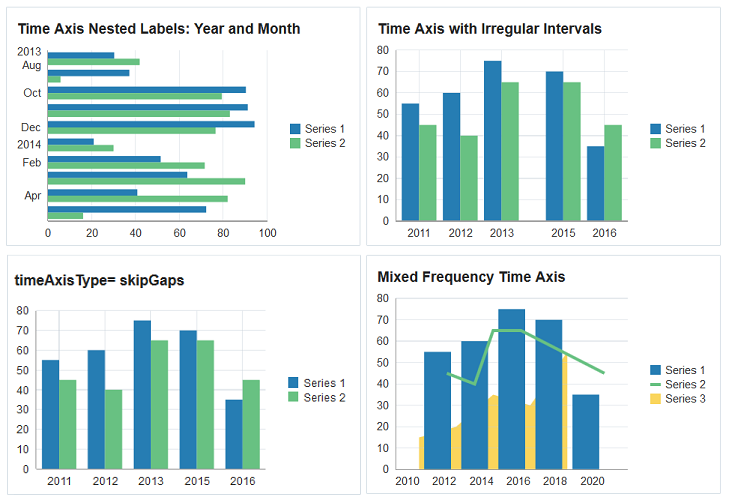
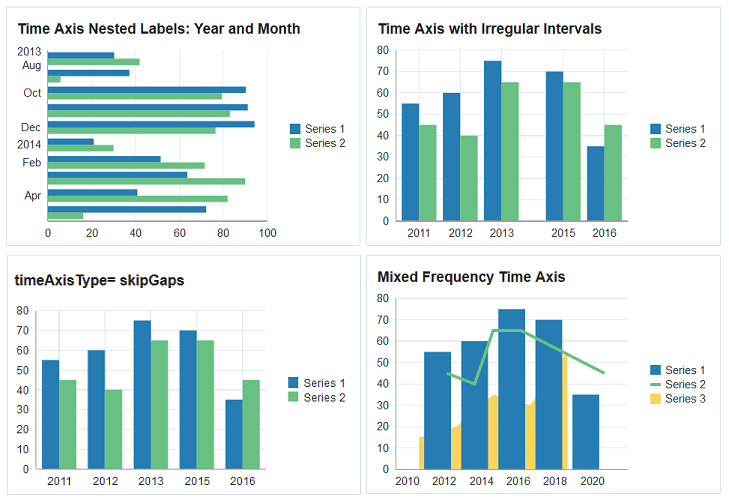
Figure 23-27 shows four charts configured with a time axis. The horizontal bar chart's time axis contains regular monthly data and is configured to show the year and month with nested labels. The irregular intervals bar chart shows the time axis configured for irregular yearly intervals. The skipGaps bar chart shows the time axis configured to remove the empty space for irregular yearly intervals. The combination chart shows a mixed frequency time axis with time data that varies by series.
Figure 23-27 Charts Configured With a Time Axis

Chart Categorical Axis
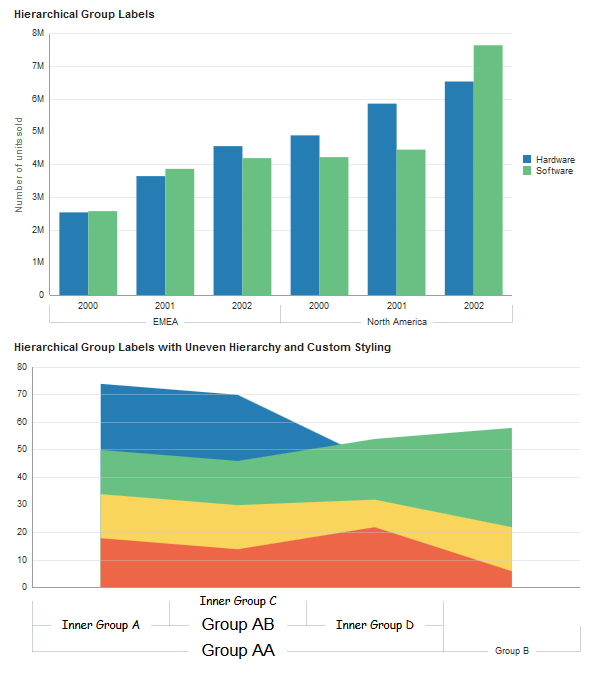
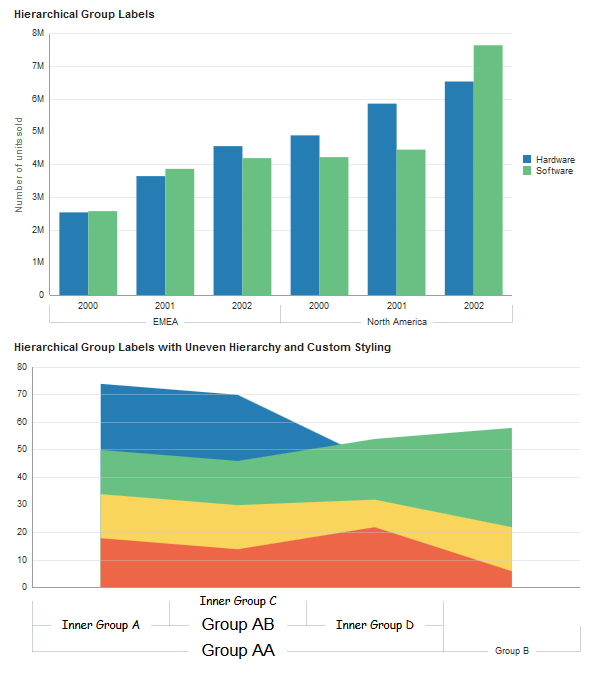
You can configure a chart with a categorical axis, where groups are arranged in a drillable hierarchical structure. These groups can be enhanced with custom styles such as labels and tooltips. Figure 23-28 shows a bar chart and an area chart with categorical axes. The area chart’s axis has stylized data group labels and an uneven hierarchical distribution.
Figure 23-28 Hierarchical Data Groups and Labels

Description of "Figure 23-28 Hierarchical Data Groups and Labels"
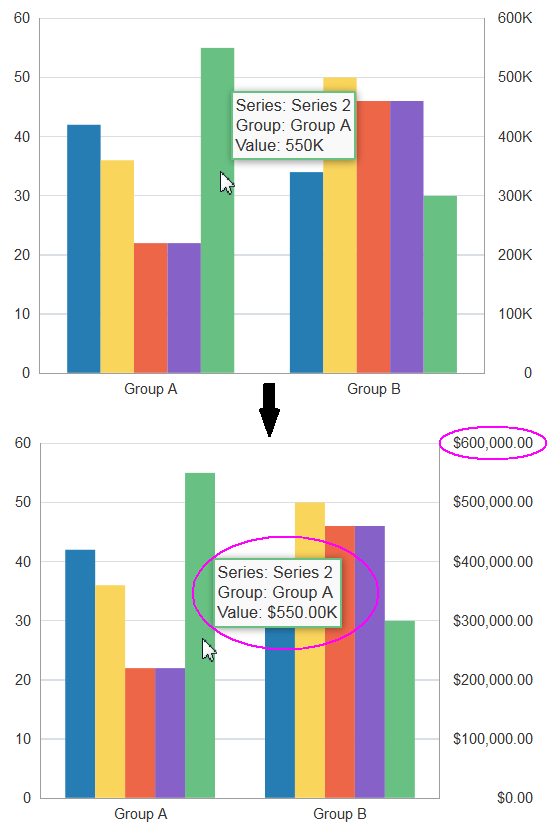
Chart Group Labels support custom CSS styling and tooltip support. Figure 23-29 shows a bar chart where the group labels have different font and background colors, as well as a custom tooltip separate from the series tooltip that appears when hovering over a bar.
Figure 23-29 Custom Label Style and Tooltip

Chart Popups and Context Menus
You can configure charts to display popups or context menus using the af:showPopupBehavior tag.
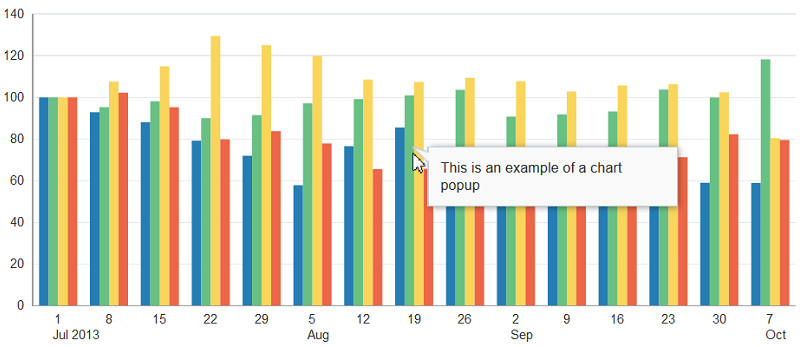
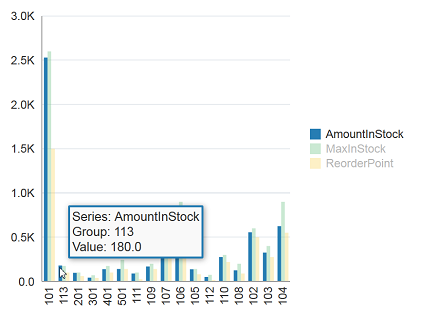
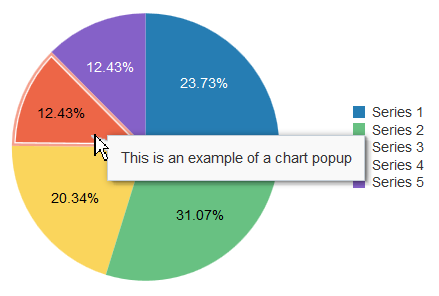
Figure 23-30 shows a bar chart configured to show a popup when the user clicks the chart. The popup displays an output message in a note window.
Figure 23-30 Bar Chart Showing a Popup

Chart Selection Support
Charts can be enabled for single or multiple selection of data markers such as bubbles in a bubble chart or shapes in a scatter chart. Enabling selection is required for popups and context menus and for responding programmatically to user clicks on the data markers.
Figure 23-31 shows a pie chart enabled for multiple selection. Each data marker is highlighted as the user moves over it to provide a visual clue that the marker is selectable. The user can press Ctrl while selecting to add or delete slices from the selection.
Figure 23-31 Pie Chart Enabled for Selection

Pie charts in particular have multiple selection effects to better emphasize the selected slice.
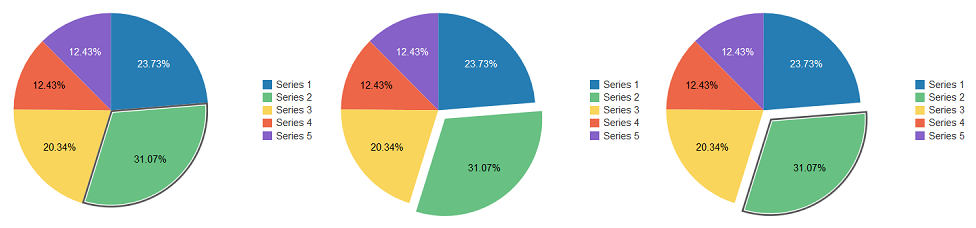
Figure 23-32 shows pie charts with the selection effects highlight, explode, and highlight with explode.
Chart Zoom and Scroll
Charts provide the ability to scroll through the data via a view port or simple scrollbar. This feature can be useful for charts containing large amounts of data.
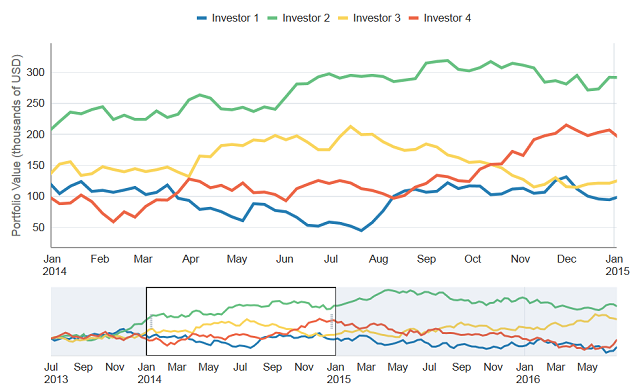
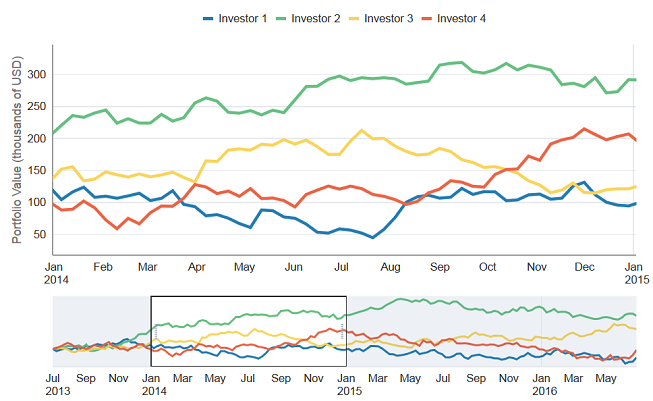
Figure 23-33 shows a line chart configured for scrolling with a view port. As the user moves the view port on the master line chart, the detail chart changes to reflect the selected range.
Figure 23-33 Line Chart Configured With Viewport for Scrolling

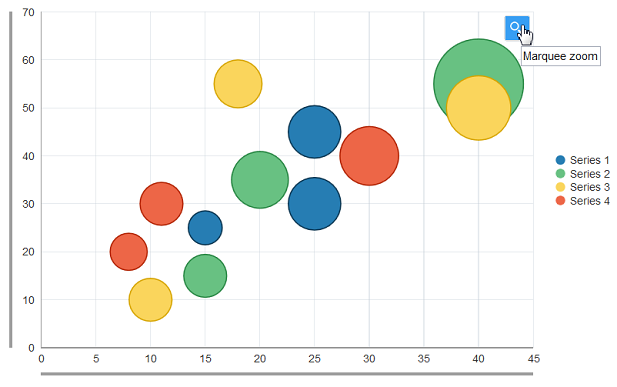
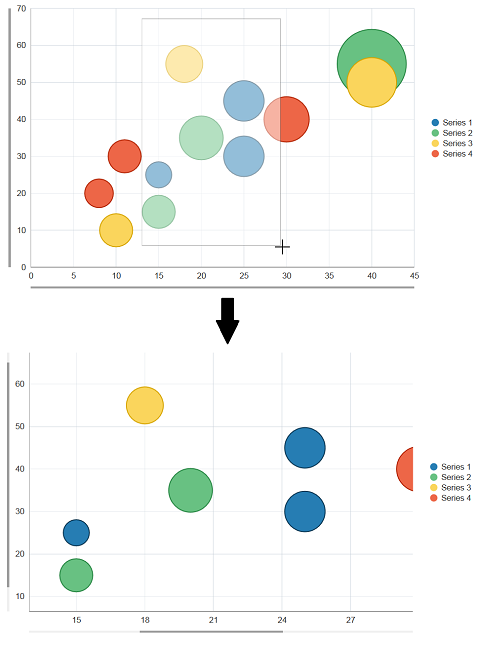
The user can also choose to zoom in on a specific period by clicking the Marquee Zoom icon that appears when the user hovers over the chart. Figure 23-34 shows a bubble chart configured for marquee zoom. The user can drag the mouse over an area, and the chart zooms into the selected area.
Figure 23-34 Bubble Chart Configured for Marquee Zoom

Legend and Marker Dimming
Charts provide the ability to highlight a series when the user hovers over a legend item or marker. Figure 23-35 shows a bar chart configured with three series. As the user hovers over each series, the remaining series dim from view.
Figure 23-35 Chart Configured for Legend and Marker Dimming

Pie Chart Other Slice Support
Pie charts provide the ability to aggregate data if your data model includes a large number of smaller contributors in relation to the larger contributors.
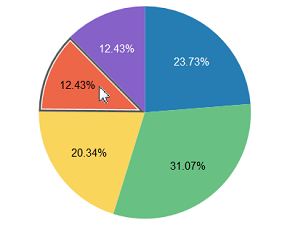
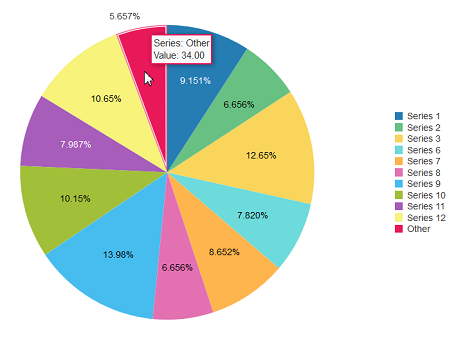
Figure 23-36 shows a pie chart configured to aggregate all values less than two percent of the total. In this example, the tooltip shows the total value of the aggregated slices.
Figure 23-36 Pie Chart Showing Other Slice Support

Exploding Slices in Pie Charts
When one slice is separated from the other slices in a pie, this display is referred to as an exploding pie slice. You can explode a slice to make it stand out from the other slices.
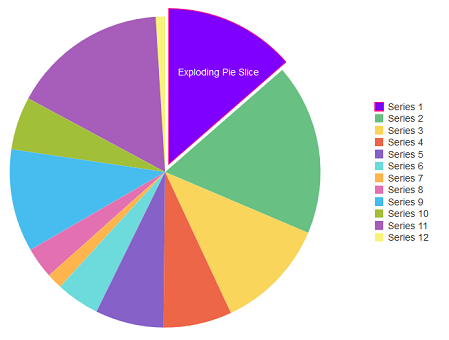
Figure 23-37 shows an example of an exploded pie slice.
Figure 23-37 Pie Chart Configured With Exploding Pie Slice

Active Data Support (ADS)
Charts support ADS by sending a Partial Page Refresh (PPR) request when an active data event is received. The PPR response updates the components, animating the changes as needed. Supported ADS events include:
-
Update
-
Remove
-
Insert
-
Refresh
The following limitations apply:
-
EL Operators are not supported within the EL Expressions for active attributes.
-
To insert a chart data item, you must include the series or group in the active data entry.
-
You can't change the series or group of an existing item.
-
The
dvt:chartSeriesStyletag is not supported on an inserted data item. -
Attribute groups are not supported.
For additional information about using the Active Data Service, see Using the Active Data Service with an Asynchronous Backend.
Additional Functionality for Chart Components
You may find it helpful to understand other ADF Faces features before you implement your chart. Additionally, once you have added a chart to your page, you may find that you need to add functionality such as validation and accessibility. Following are links to other functionality that chart components can use:
-
Client-side framework: DVT components are rendered on the client when the browser supports it. You can respond to events on the client using the
af:clientListenertag. For more information, see Listening for Client Events. -
Partial page rendering: You may want a chart to refresh to show new data based on an action taken on another component on the page. For more information, see Rerendering Partial Page Content.
-
Personalization: When enabled, users can change the way the chart displays at runtime, those values will not be retained once the user leaves the page unless you configure your application to allow user customization. For information, see Allowing User Customization on JSF Pages.
-
Accessibility: You can make your chart components accessible. For more information, see Developing Accessible ADF Faces Pages.
-
Touch devices: When you know that your ADF Faces application will be run on touch devices, the best practice is to create pages specific for that device. For additional information, see Creating Web Applications for Touch Devices Using ADF Faces.
-
Skins and styles: You can customize the appearance of chart components using an ADF skin that you apply to the application or by applying CSS style properties directly using a style-related property (
styleClassorinlineStyle). For more information, see Customizing the Appearance Using Styles and Skins. -
Automatic data binding: If your application uses the Fusion technology stack, then you can create automatically bound charts based on how your ADF Business Components are configured. For more information, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
Note:
If you know the UI components on your page will eventually use ADF data binding, but you need to develop the pages before the data controls are ready, then you should consider using placeholder data controls, rather than manually binding the components. Using placeholder data controls will provide the same declarative development experience as using developed data controls. For more information, see the "Designing a Page Using Placeholder Data Controls" section in Developing Fusion Web Applications with Oracle Application Development Framework.
Additionally, data visualization components share much of the same functionality, such as how data is delivered, automatic partial page rendering (PPR), and how data can be displayed and edited. For more information, see Common Functionality in Data Visualization Components.
Using the Chart Component
To use the ADF DVT Chart component, add the selected chart type to a page using the Component Palette window. Then define the data for the chart and complete the additional configuration in JDeveloper using the tag attributes in the Properties window. You can easily configure a custom chart with many pre-built attributes..
Chart Component Data Requirements
The chart component use a standard CollectionModel for its data structure. This class extends the JSF DataModel class and adds on support for row keys and sorting. In the DataModel class, rows are identified entirely by index. This can cause problems when the underlying data changes from one request to the next, for example a user request to delete one row may delete a different row when another user adds a row. To work around this, the CollectionModel class is based on row keys instead of indexes. For more information about collection-based components, see Using Tables, Trees, and Other Collection-Based Components.
Data requirements for charts differ with chart type. Data requirements can be any of the following kinds:
-
Geometric: Some chart types need a certain number of data points in order to display data. For example, a line chart requires at least two groups of data because a line requires at least two points.
-
Complex: Some chart types require more than one data point for each marker (which is the component that actually represents the data in a chart). A scatter chart, for example, needs two values for each group so that it can position the marker along the x-axis and along the y-axis. If the data that you provide to a chart does not have enough data points for each group, the chart component does its best to display a chart.
-
Logical: Some chart types cannot accept certain kinds of data. The following examples apply:
-
Negative data: Do not pass negative data to a pie chart or a funnel chart.
-
Null or zero data: A bar or marker will not be visible if its value is zero, but an invisible region will be drawn to provide tooltip information.
-
Insufficient sets (or series) of data: Dual-Y charts require a set of data for each y-axis. Usually, each set represents different information. For example, the y-axis might represent sales for specific countries and time periods, while the y2-axis might represent total sales for all countries. If you pass only one set of y-axis data, then the chart cannot display data on two different y-axes. It displays the data on a single y-axis.
-
Area, Bar, and Line Chart Data Requirements
Data requirements for area, bar, and line charts include:
-
At least two groups of data are required for area and line charts. A group is represented by a position along the horizontal axis of area, bar, and line charts or vertical axis if the charts have horizontal orientations. In a chart that shows data for a three-month period, the groups might be labeled January, February, and March.
-
One or more series of data is required. In a chart that shows data for a three-month period, the series might be sales and quota.
-
Dual-Y charts require two sets of data.
Bar charts support an optional third value to specify bar widths.
Bubble Chart Data Requirements
Bubble charts require at least three data values for a data marker. Each data marker in a bubble chart represents three group values:
-
The x value that determines the marker's location along the x-axis.
-
The y value that determines the marker's location along the y-axis.
-
The z value that determines the size of the marker.
For more than one group of data, bubble charts require that data be in multiples of three. For example, in a specific bubble chart, you might need three values for Paris, three for Tokyo, and so on. An example of these three values might be: x value is average life expectancy, y value is average income, and z value is population.
Note:
When you look at a bubble chart, you can identify groups of data by examining tooltips on the markers. However, identifying groups is not as important as looking at the overall pattern of the data markers.
Combination Chart Data Requirements
Combination charts require one set of data for each chart included in the combination chart. Each chart in the combination chart must meet the data requirements for the area, bar, or line chart components on which it is based. For a list of the data requirements for area, bar, or line chart components, see Area, Bar, and Line Chart Data Requirements.
Funnel Chart Data Requirements
Data requirements for a funnel chart are:
-
One set of values is required to represent the actual data items or slices in a funnel chart. In a chart that shows where customers get stuck in a process, the actual value would be the actual number of customers experiencing difficulty within a given time period.
-
One stage value is required to represent the different slices. In a chart that shows where customers get stuck in a process, the stage value is the different steps in the process.
-
One optional set of values may be provided to represent the target data items for each slice. In a chart that shows where customers get stuck in a process, the target value would be the maximum number of customers tolerable before the process needs to be updated.
Pie Chart Data Requirements
One collection of data with one or more sets of data items is required for a pie chart. The data structure is as follows:
-
A series or set of data is represented by the pie slice. You see legend text for each set of this data. For example, if there is a separate set of data for each country, then the name of each country appears in the legend text.
-
Data values cannot be negative.
Scatter Chart Data Requirements
Scatter charts require at least two data values for each marker. Each data marker represents the following:
-
The x value that determines the marker's location along the x-axis.
-
The y value that determines the marker's location along the y-axis.
For more than one group of data, the data must be in multiples of two.
Spark Chart Data Requirements
Line, bar, and area spark charts require a single series of data values.
Floating bar spark charts require two series of data values, one for the float offset, and one for the bar value.
Stock Chart Data Requirements
Stock charts require values to represent four attributes for each data marker. Data requirements for a stock chart are:
-
Two set of values are required to represent the opening and closing values of stocks.
-
For high-low stock charts, two additional sets of values are required to represent the high and low values of stocks for a given time period.
-
If the type of chart includes volume, one set of data is required to represent the volume of trade for each stock for a given time period.
Configuring Charts
Because of the many chart types and the significant flexibility of the chart components, charts have a large number of DVT tags. The prefix dvt: occurs at the beginning of each chart tag name indicating that the tag belongs to the ADF Data Visualization Tools (DVT) tag library. The following list identifies groups of tags related to the chart component:
-
Chart component tags: The nine chart component tags provide a convenient and quick way to create a chart type. They are represented in the Components window as categories of charts with one or more type variations.
Table 23-1 provides a description of the chart component tags and their variations.
Table 23-1 Chart Component Tags
Chart Tag Description Variations areaChartRepresents data as a filled in area.
dual y-axis
stacked
range
barChartRepresents data as a series of vertical bars.
dual y-axis
stacked
range
bubbleChartRepresents data by the location and size of the round (bubble) data marker.
comboChartRepresents data as a combination of area, bar, or line markers.
dual y-axis
stacked
funnelChartRepresents data as a stepped cone.
lineChartRepresents data as a series of lines.
dual y-axis
stacked
pieChartDisplays values that are parts of a whole, where each value is shown as a sector of a circle.
donut
scatterChartRepresents data by the location of data markers on a two-dimensional plane.
sparkChartSimple, condensed chart that displays trends or variations in a single data value, typically stamped in the column of a table or in line with related text.
area
bar
floating bar
line
stockChartDisplays stock information and volume of trade for a given time period.
Open-Close
Open-Close with Volume
Open-High-Low-Close
Open-High-Low-Close with Volume
-
Chart child component tags: These child tags are supported by most chart components to provide a variety of customization options.
Table 23-2 provides a list and description of these child tags.
Table 23-2 Common Chart Child Tags
Child Tag Description chartDataItemDefines properties for the data item of an area, bar, bubble, combination, line, or scatter chart.
chartGroupDefines properties for the group of an area, bar, bubble, combination, line, or scatter chart.
chartLegendDefines properties for the chart legend.
chartSeriesStyleDefines properties for the series of an area, bar, bubble, combination, line, or scatter chart.
chartValueFormatDefines formatting properties for the values of a chart.
chartXAxisDefines properties for the x-axis of a chart.
chartYAxisDefines properties for the y-axis of a chart.
chartY2AxisDefines properties for the y2-axis of a chart.
chartAxisLinechartTickLabelmajorTickminorTickreferenceAreareferenceLineChild tags of the
chartXAxis,chartYAxis, andchartY2Axiscomponents. Provides additional customization for the chart axes.pieDataItemDefines properties for the data item of a pie chart.
funnelDataItemDefines properties for the data item of a funnel chart.
stockDataItemDefines properties for the data item of a funnel chart.
-
Chart attributes: Properties of chart components. Attributes may be applicable to all charts or specific to a chart type.
Table 23-3 provides a list and description of commonly used attributes.
Table 23-3 Common Chart Attributes
Child Tag Description animationIndicatorsSpecifies the type of data change animation indicator.
barGapRatioSpecifies the amount of space between bars in a bar chart and the thickness of the bars, expressed as a ratio or percentage.
centerLabelcenterLabelStyleSpecifies an inner string and its font for a ring chart (pie chart).
coordinateSystemSpecifies if the chart uses Cartesian or Polar coordinates.
dataCursorSpecifies whether or not the data cursor is enabled.
dataLabelPositionSpecifies the position of the data labels. Options depend on the chart type.
dataSelectionSpecifies the selection mode for the chart.
drillingSpecifies whether this group can be drilled. Valid values are 'off' (default) and 'on'. When set to 'on', the existing drillEvent will be fired when the user clicks/taps on a the group label.
footnotefootnoteHAlignDefines the footnote and its horizontal alignment.
hideAndShowBehaviorSpecifies the hide and show behavior when clicking on legend items.
highSpecifies the upper limit of range data for range area and range bar charts.
hoverBehaviorSpecifies whether or not to dim other markers when the user hovers over a marker.
initialZoomSpecifies whether or not to initially zoom into the first or last portion of a chart.
innerRadiusSpecifies a ratio or percentage of an inner circle in a pie chart to be hidden, turning it into a ring chart.
labelPositionSpecifies the position of data labels. Options depend on the chart type.
lowSpecifies the lower limit of range data for range area and range bar charts.
maximumBarWidthSpecifies the maximum width of bars in a bar chart, expressed in pixels.
orientationSpecifies whether the chart is displayed vertically or horizontally.
otherColorotherThresholdDefines the color and percentage for the
Otherslice in a pie chart.polarGridShapeSpecifies if the shape of the polar grid is circle or polygon.
selectionEffectSpecifies the selection effect when a pie slice is selected in a pie chart.
seriesEffectDefines the fill properties for data items.
sliceGapsSpecifies the amount of gap in between pie slices in a pie chart and in between funnel segments in a funnel chart. Accepted values lie between 0 and 1.
sliceLabelPositionSpecifies the position of the pie chart's data labels.
sortingSpecifies if pie chart and bar chart data items should be sorted. On bar charts, accepted values are
ascending,descendingandoff.splitDualYSpecifies whether to split information that is provided using the y2-axis. When this attribute is set to 'on' the chart will render the two data sets separately in stacked plot areas that share the same x-axis.
splitterPositionSpecifies a value that will correspond to how much of the available plot area the y-axis will occupy. This attribute applies only when the
splitDualYattribute is set to 'on'. Valid values range from 0 to 1. The default value is .5.stackSpecifies whether or not the data should be stacked.
subtitleSpecifies the subtitle for the chart.
timeAxisTypeDefines a time axis type for the chart.
symbolWidthsymbolHeightSpecifies the common size attributes for all symbols in a chart legend.
titletitleHAlignDefines the title and its horizontal alignment.
varEL variable that iterates through each element in the collection.
zoomAndScrollSpecifies the chart's zoom and scroll behavior.
-
Chart facets: All charts with the exception of spark charts, stock charts, funnel charts, and pie charts support facets, which are named sections within a component.
Table 23-4 provides a list and description of supported chart facets.
Table 23-4 Chart Facets
Child Tag Description dataStampWraps the data item component or components to stamp for each row of the model. To stamp multiple data items, wrap them in the
af:grouptag.groupStampSpecifies the group component to stamp for each column of the model. The properties of the stamp will be processed once for each unique group. To declaratively define multiple groups, wrap them in the
af:grouptag.overviewSpecifies the rendering of the optional overview window.
seriesStampSpecifies the series style component to stamp for each row of the model. The properties of the stamp will be processed once for each unique series. To declaratively define multiple series, wrap them in the
af:grouptag. -
Spark chart tags: Properties of the spark chart component. Spark charts contain a minimal set of formatting attributes.
Table 23-5 provides a list and description of commonly used spark chart tags.
Table 23-5 Common Spark Chart Attributes
Child Tag Description axisScaledFromBaselineSpecifies whether or not the axis is scaled to include the baseline value of zero.
borderColorSpecifies the border color of the data item.
colorSpecifies the color of the bars, line, or area in the spark chart.
lineWidthlineStylelineTypeSpecifies line width in pixels, whether the line is solid, dashed or dotted, and the type of line connector, such as straight, curved, stepped or segmented.
firstMarkerColorhighMarkerColorlastMarkerColorl
owMarkerColormarkersSpecifies the colors for the first, last, high, and low markers and whether or not the markers are displayed.
markerShapemarkerSizeSpecifies the shape of the marker, such as
square,circle,diamond,plus,triangleUp, andtriangleDown. Also specifies the size of the marker in pixels.sparkItemSpecifies the data value for the spark chart
subTypeSpecifies whether the spark chart is displayed as an area, bar, floating bar, or line.
dataSelectionSpecifies the selection mode for the chart.
thresholdthresholdSetDefines thresholds for the spark chart.
tooltipSpecifies text to display when the user hovers over the spark chart.
timeAxisTypeDefines a time axis type for the chart.
For complete descriptions of all the tags, their attributes, and a list of valid values, consult the DVT tag documentation. To access this documentation for a specific chart tag in JDeveloper, select the tag in the Structure window and press F1 or click Component Help in the Properties window.
DVT charts also share many of the same attributes as other ADF Faces and DVT components. For additional information, see Additional Functionality for Chart Components.
How to Add a Chart to a Page
When you are designing your page using simple UI-first development, you use the Components window to add a chart to a JSF page. When you drag and drop a chart component onto the page, a Create Chart dialog displays available categories of chart types, with descriptions, to provide visual assistance when creating charts. You can also specify a quick start layout of the chart's legend.
Figure 23-38 shows the Create Bar Chart dialog for bar charts with the default bar chart type and quick start layout selected.
Once you complete the dialog, and the chart is added to your page, you can use the Properties window to specify data values and configure additional display attributes for the chart.
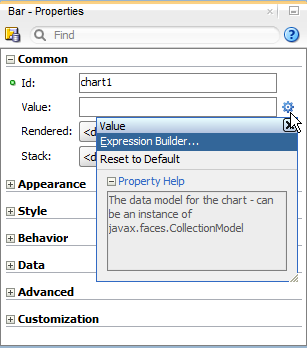
In the Properties window you can click the icon that appears when you hover over the property field to display a property description or edit options. Figure 23-39 shows the dropdown menu for a bar chart component value attribute.
Note:
If your application uses the Fusion technology stack, then you can use data controls to create a chart and the binding will be done for you. For more information, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework
Before you begin:
It may be helpful to have an understanding of how chart attributes and chart child tags can affect functionality. For more information, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
You must complete the following tasks:
-
Create an application workspace as described in Creating an Application Workspace.
-
Create a view page as described in Creating a View Page.
To add a chart to a page:
- In the ADF Data Visualizations page of the Components window, from the Charts panel, drag and drop the desired chart category onto the page to open the Create Chart dialog.
- Use the dialog to select the chart type and the quick start layout for display of chart title, legend, and labels. For help with the dialog, press F1 or click Help.
- Click OK to add the chart to the page.
- In the Properties window, view the attributes for the chart. Use the Component Help button to display the complete tag documentation for the chart.
What Happens When You Add a Chart to a Page
JDeveloper generates only a minimal set of tags when you drag and drop a chart from the Components window onto a JSF page.
The example below shows the code inserted in the JSF page for a bar chart with the quick start layout selected in Figure 23-38.
<dvt:barChart id="chart1"> <dvt:chartLegend id="leg1" rendered="true"/> </dvt:barChart>
After inserting a chart component into the page, you can use the visual editor or Properties window to add data or customize chart features. For information about setting component attributes, see How to Set Component Attributes.
Adding Data to Charts
You can configure ADF DVT chart components to render data by specifying the required data model or method in the chart’s value attribute and then configuring an appropriate data item child component to interpret the data values.
The process to add data to charts depends upon the chart's type. In most cases, you specify the data model in the chart's value attribute and configure the chart's data items in the chartDataItem child component. For pie, funnel, and stock charts, you specify the value in the pieDataItem, funnelDataItem, or stockDataItem child component respectively. For spark charts, you specify the spark chart's value in the sparkItem child component.
You can specify the chart's value and chart data items in a managed bean that returns the chart's data or by binding a data control to the chart.
How to Add Data to Area, Bar, Combination, and Line Charts
To add data to area, bar, combination, and line charts, specify the data model in the chart's value attribute and configure a chartDataItem for each unique group. For details about data requirements, see Chart Component Data Requirements.
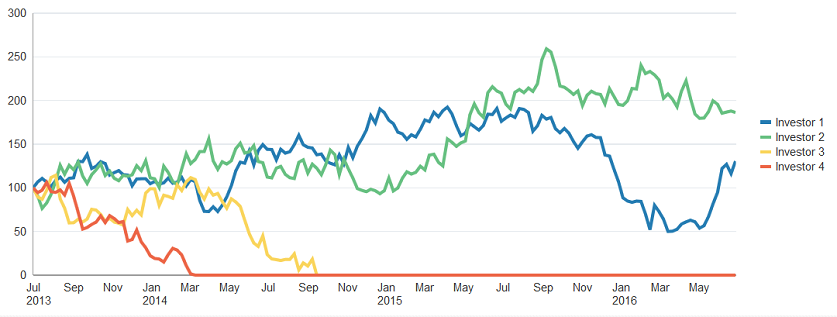
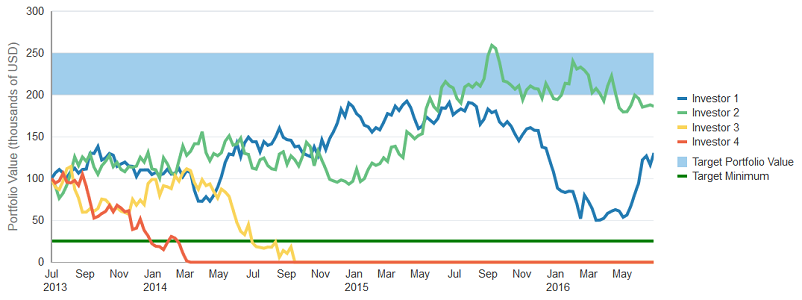
The code below shows an example of a managed bean that defines the data for a line chart that shows weekly portfolio values for four investors. In this example, the ChartDataSource class defines the chart's CollectionModel in the getWeeklyStockData() method which calls the getPortfolioData() method to define the chart's data items.
package view;
import java.util.ArrayList;
import java.util.Calendar;
import java.util.GregorianCalendar;
import java.util.HashMap;
import java.util.Random;
import java.util.List;
import org.apache.myfaces.trinidad.model.CollectionModel;
import org.apache.myfaces.trinidad.model.ModelUtils;
public class ChartDataSource {
/**
* Object representing the data for a single row of the model.
*/
public static class ChartDataItem extends HashMap<String, Object> {
@SuppressWarnings("compatibility")
private static final long serialVersionUID = 1L;
public ChartDataItem(String series, Object group, Number value) {
put("series", series);
put("group", group);
put("value", value);
}
public ChartDataItem(String series, Object group, Object x, Number y) {
put("series", series);
put("group", group);
put("x", x);
put("y", y);
}
public ChartDataItem(String series, Object group, Number x, Number y, Number z) {
put("series", series);
put("group", group);
put("x", x);
put("y", y);
put("z", z);
}
}
public CollectionModel getWeeklyStockData() {
return getPortfolioData(4, 157, 2013, 6, 1, Calendar.DATE, 7);
}
private Random random = new Random(23);
private double getNextValue(double curValue, double std) {
if (curValue == 0)
return 0;
else
return Math.max(curValue + random.nextGaussian() * std, 0);
}
public CollectionModel getPortfolioData(int numSeries, int numGroups,
int startYear, int startMonth,
int startDate, int dateField,
int addCount)
{
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
GregorianCalendar cal;
double curValue;
for(int series=0; series<numSeries; series++) {
cal = new GregorianCalendar(startYear, startMonth, startDate);
curValue = 100;
for(int group=0; group<numGroups; group++) {
dataItems.add(new ChartDataItem("Investor " + (series+1), cal.getTime(),
curValue));
cal.add(dateField, addCount);
curValue = getNextValue(curValue, 10);
}
}
return ModelUtils.toCollectionModel(dataItems);
}
}
The example below shows the code on the JSF page that defines the line chart and references the ChartDataSource class. In this example, the managed bean is named chartDataSource.
<dvt:lineChart id="chart1" value="#{chartDataSource.weeklyStockData}"
timeAxisType="enabled" var="row">
<dvt:chartLegend id="leg1" rendered="true" position="top"/>
<f:facet name="dataStamp">
<dvt:chartDataItem id="cdi1" series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
</dvt:lineChart>
Figure 23-40 shows the line chart that is displayed if you configure the line chart using the ChartDataSource class.
Figure 23-40 Line Chart Showing Portfolio Data for Four Investors

Description of "Figure 23-40 Line Chart Showing Portfolio Data for Four Investors"
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add an area, bar, combination, or line chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add data to an area, bar, combination, or line chart:
-
Optionally, create the managed bean that will return the chart's data model.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
In the Structure window, right-click dvt:typeChart and choose Go To Properties.
-
In the Properties window, expand the Data section, and enter a value for the Var field.
The
varproperty is the name of an EL variable that references each element in the data collection. In the second code example above, thevarattribute is defined asrow. The relevant code is shown below.<dvt:lineChart id="chart1" value="#{chartDataSource.weeklyStockData}" timeAxisType="enabled" var="row"> -
In the Properties window, do one of the following:
-
To reference a managed bean that returns the chart's data model, expand the Common section and specify the EL expression that references the data model in the Value field.
You can enter a static numeric value or specify an EL expression that references the managed bean and metric value.
For example, to specify an EL expression for a managed bean named chartDataSource that includes the class referenced in the first code sample above, enter the following in the Value field:
#{chartDataSource.weeklyStockData}.For help with creating EL expressions, see How to Create an EL Expression.
-
To bind the chart to a data control, click Bind to ADF Control to select a data collection.
For more information about using data controls to supply data to your chart, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
-
-
If you specified a managed bean for the chart's data model, do the following to add a
chartDataItemto the chart:-
In the Structure window, right-click dvt:typeChart and choose Insert Inside Chart > Facet dataStamp.
-
To add multiple chart data items, right-click f:facet - dataStamp and choose Insert Inside Facet data Stamp > Group.
-
Right-click f:facet - dataStamp or af:group and choose Insert Inside (Facet data Stamp or Group) > Chart Data Item.
-
To add additional data items, right-click af:group and choose Insert Inside Group > Chart Data Item for each additional data item.
-
Right-click dvt:chartDataItem and choose Go to Properties.
-
In the Properties window, in the Common section, enter a value for the Value field. If creating a range area or range bar chart, enter values for the High and Low fields instead.
For example, to reference the value defined in the
chartDataSourcemanaged bean, enter the following in the Value field:#{row.value}.In this example,
rowis the variable that you defined in the previous step, andvalueis defined in thechartDataSourcebean'sgetPortfolioData()method shown in the first code sample above. -
Expand the Data section, and enter a value in the Group field.
To use the same
chartDataSourcemanaged bean, enter the following in the Group field:#{row.group}. -
Enter a value in the Series field.
To use the same
chartDataSourcemanaged bean, enter the following in the Series field:#{row.series}. -
To customize the tooltip that is displayed when the user moves the focus to a data point, enter a value in the
shortDescfield. -
Configure any additional properties as needed to customize the data item.
For example, you can add a label or configure a series marker. For additional information, see Customizing Chart Display Elements.
If your chart includes time data on the x-axis, you can enable a time axis. For additional information, see How to Configure a Time Axis.
If your bar chart has discrete data points of varying weight or importance, you can enter a value in the Z field in the Data section. This value will be used to change the width of the bars.
If your area or bar chart has range data, you can enter values in the High and Low fields instead of Value. These values will be used to represent the upper and lower limits of each data point.
-
To configure additional chart data items, repeat Step f through Step i for each additional data item.
-
How to Add Data to Pie Charts
To add data to a pie chart, specify the data model in the pie chart's value attribute and configure a pieDataItem for each unique series. For information about pie chart data requirements, see Pie Chart Data Requirements.
The process to add data to pie charts is similar to the process for adding data to area, bar, bubble, combination, line, and scatter charts. The primary difference is that you add a pieDataItem instead of a chartDataItem to the chart.
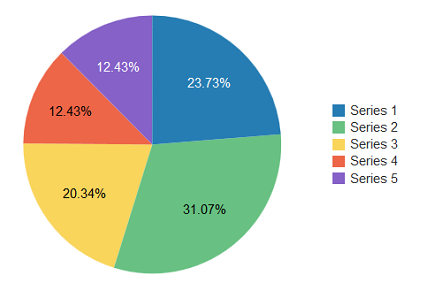
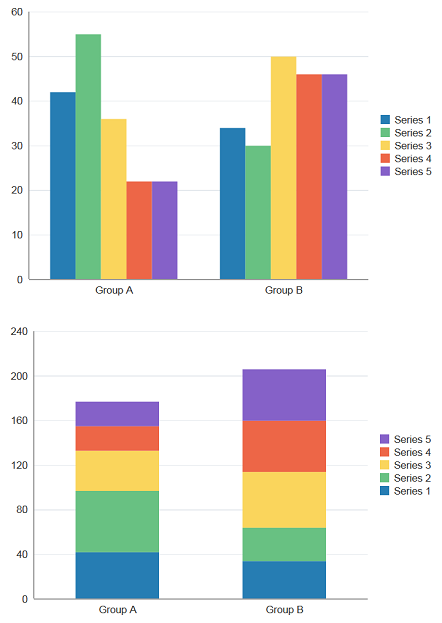
The code below shows a simple example for configuring a pie chart from a managed bean. In this example, the getDefaultPieData() method is added to the chartDataSource bean referenced in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts.
public CollectionModel getDefaultPieData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", "Group A", 42));
dataItems.add(new ChartDataItem("Series 2", "Group A", 55));
dataItems.add(new ChartDataItem("Series 3", "Group A", 36));
dataItems.add(new ChartDataItem("Series 4", "Group A", 22));
dataItems.add(new ChartDataItem("Series 5", "Group A", 22));
return ModelUtils.toCollectionModel(dataItems);
}The example below shows the code on the JSF page that defines a pie chart and references the ChartDataSource class. In this example, the managed bean is named chartDataSource.
<dvt:pieChart id="chart1" value="#{chartDataSource.defaultPieData}" var="row">
<dvt:chartLegend id="leg1" rendered="true"/>
<dvt:pieDataItem label="#{row.series}" value="#{row.value}" id="pdi1"/>
</dvt:pieChart>
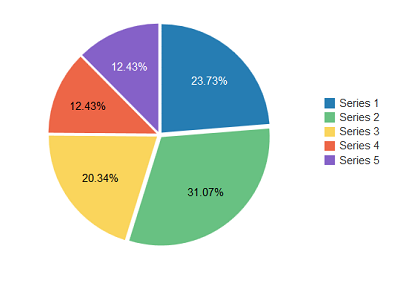
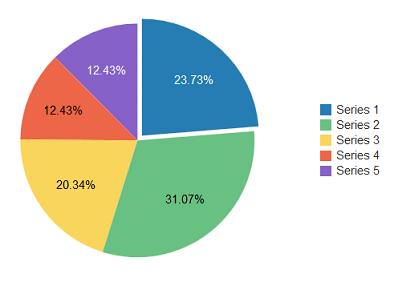
Figure 23-41 shows the pie chart at run time. In this example, the pie chart is rendered with a legend, and the data labels show the percentage of each slice as a portion of the total.
Figure 23-41 Pie Chart Configured From Managed Bean

Description of "Figure 23-41 Pie Chart Configured From Managed Bean"
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a pie chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add data to a pie chart:
-
Optionally, create the managed bean that will return the chart's data model.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
In the Structure window, right-click dvt:pieChart and choose Go To Properties.
-
In the Properties window, do one of the following:
-
To reference a managed bean that returns the chart's data model, expand the Common section and specify the EL expression that references the data model in the Value field.
You can enter a static numeric value or specify an EL expression that references the managed bean and metric value.
For example, to specify an EL expression for a managed bean named
chartDataSourcethat includes the method to supply data to a pie chart, as shown in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts, enter the following in the Value field:#{chartDataSource.defaultPieData}.For help with creating EL expressions, see How to Create an EL Expression.
-
To bind the chart to a data control, click Bind to ADF Control to select a data collection.
For more information about using data controls to supply data to your chart, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
-
-
If you specified a managed bean for the chart's data model, do the following to add a
pieDataItemto the pie chart:-
Right-click dvt:pieChart and choose Insert Inside Pie > Pie Data Item.
-
In the Insert Pie Data Item dialog, enter a label and value for the data item.
For example, to use the
chartDataSourcemanaged bean, enter the following for the label and value, respectively:#{row.series} #{row.value} -
In the Structure window, right-click dvt:pieChart and choose Go to Properties.
-
In the Properties window, expand the Data section, and enter a value for the Var field.
The
varproperty is the name of an EL variable that references each element in the data collection. In the second code sample in How to Add Data to Area, Bar, Combination, and Line Charts, thevarattribute is defined asrow. The relevant code is shown below.<dvt:lineChart id="chart1" value="#{chartDataSource.weeklyStockData}" timeAxisType="enabled" var="row"> -
To customize the tooltip that is displayed when the user moves the focus to a data point, enter a value in the shortDesc field.
-
To convert the pie chart into a ring chart, enter a value in the following fields:
-
InnerRadius: Enter a value between 0 and 1 to determine the size of the ring hole.
-
CenterLabel: Enter a string to add a chart label in the center of the ring.
-
CenterLabelStyle: Enter values to style and format the center label.
-
SliceGaps: Enter a value between 0 and 1 to determine the size of gaps between individual pie slices.
-
-
Configure any additional properties as needed to customize the data item.
For example, you can customize the label or explode the pie slice. For additional information, see Customizing Chart Display Elements.
-
To add additional pie data items, repeat Step a through Step e for each additional data item.
-
How to Add Data to Bubble or Scatter Charts
To add data to a bubble or scatter chart, specify the data model in the chart's value attribute and configure a chartDataItem for each unique group. For details about data requirements, see Chart Component Data Requirements.
The process to add data to bubble or scatter charts is similar to the process for adding data to area, bar, bubble, combination, line, and scatter charts. The primary difference is that you must also specify values for the x-axis and y-axis. For bubble charts, you must also specify values for the z-axis, which represents the size of the bubbles.
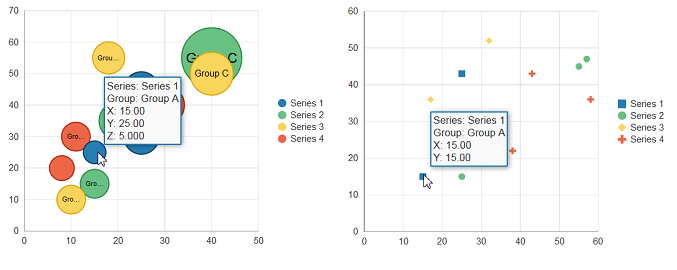
The example below shows a simple example for configuring a bubble chart from a managed bean. In this example, the getDefaultBubbleData() method is added to the chartDataSource bean referenced in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts.
public CollectionModel getDefaultBubbleData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
// Each data item below defines a series, group, x, y, and z value
dataItems.add(new ChartDataItem("Series 1", "Group A", 15, 25, 5));
dataItems.add(new ChartDataItem("Series 1", "Group B", 25, 30, 12));
dataItems.add(new ChartDataItem("Series 1", "Group C", 25, 45, 12));
dataItems.add(new ChartDataItem("Series 2", "Group A", 15, 15, 8));
dataItems.add(new ChartDataItem("Series 2", "Group B", 20, 35, 14));
dataItems.add(new ChartDataItem("Series 2", "Group C", 40, 55, 35));
dataItems.add(new ChartDataItem("Series 3", "Group A", 10, 10, 8));
dataItems.add(new ChartDataItem("Series 3", "Group B", 18, 55, 10));
dataItems.add(new ChartDataItem("Series 3", "Group C", 40, 50, 18));
dataItems.add(new ChartDataItem("Series 4", "Group A", 8, 20, 6));
dataItems.add(new ChartDataItem("Series 4", "Group B", 11, 30, 8));
dataItems.add(new ChartDataItem("Series 4", "Group C", 30, 40, 15));
return ModelUtils.toCollectionModel(dataItems);
}
For scatter charts, only the x-axis and y-axis positions are required. The example below shows a simple example for configuring a scatter chart from a managed bean. In this example, the getDefaultScatterData() method is added to the chartDataSource bean referenced in the first code sample shown in How to Add Data to Area, Bar, Combination, and Line Charts
public CollectionModel getDefaultScatterData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", "Group A", 15, 15));
dataItems.add(new ChartDataItem("Series 1", "Group B", 25, 43));
dataItems.add(new ChartDataItem("Series 1", "Group C", 25, 25));
dataItems.add(new ChartDataItem("Series 2", "Group A", 25, 15));
dataItems.add(new ChartDataItem("Series 2", "Group B", 55, 45));
dataItems.add(new ChartDataItem("Series 2", "Group C", 57, 47));
dataItems.add(new ChartDataItem("Series 3", "Group A", 17, 36));
dataItems.add(new ChartDataItem("Series 3", "Group B", 32, 52));
dataItems.add(new ChartDataItem("Series 3", "Group C", 26, 28));
dataItems.add(new ChartDataItem("Series 4", "Group A", 38, 22));
dataItems.add(new ChartDataItem("Series 4", "Group B", 43, 43));
dataItems.add(new ChartDataItem("Series 4", "Group C", 58, 36));
return ModelUtils.toCollectionModel(dataItems);
}
Figure 23-42 shows the bubble chart and scatter chart displayed at runtime. The tooltips show the data from the first ChartDataItem defined in the code samples to supply data to bubble and scatter charts, as shown in How to Add Data to Bubble or Scatter Charts.
Figure 23-42 Bubble and Scatter Charts Configured From Managed Bean

Description of "Figure 23-42 Bubble and Scatter Charts Configured From Managed Bean"
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a bubble or scatter chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add data to a bubble chart:
-
Optionally, create the managed bean that will return the chart's data model.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
In the Structure window, right-click dvt:typeChart and choose Go To Properties.
-
In the Properties window, expand the Data section, and enter a value for the Var field.
The
varproperty is the name of an EL variable that references each element in the data collection. For the bubble and scatter charts shown in Figure 23-42, thevarattribute is defined asrow. -
In the Properties window, do one of the following:
-
To reference a managed bean that returns the chart's data model, expand the Common section and specify the EL expression that references the data model in the Value field.
You can enter a static numeric value or specify an EL expression that references the managed bean and metric value.
For example, to specify an EL expression for a managed bean named
chartDataSourcethat includes the method referenced in the first code sample in How to Add Data to Bubble or Scatter Charts, enter the following in the Value field:#{chartDataSource.defaultBubbleData}.For help with creating EL expressions, see How to Create an EL Expression.
-
To bind the chart to a data control, click Bind to ADF Control to select a data collection.
For more information about using data controls to supply data to your chart, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
-
-
If you specified a managed bean for the chart's data model, do the following to add a
chartDataItemto the chart:-
In the Structure window, right-click dvt:typeChart and choose Insert Inside Chart > Facet dataStamp.
-
To add multiple chart data items, right-click f:facet - dataStamp and choose Insert Inside Facet data Stamp > Group.
-
Right-click f:facet - dataStamp or af:group and choose Insert Inside (Facet data Stamp or Group) > Chart Data Item.
-
To add additional data items, right-click af:group and choose Insert Inside Group > Chart Data Item for each additional data item.
-
Right-click dvt:chartDataItem and choose Go to Properties.
-
Expand the Data section, and enter a value in the X field.
To use the managed beans shown in the code samples to supply data to bubble and scatter charts, as shown in How to Add Data to Bubble or Scatter Charts, enter the following in the X field:
#{row.x}. -
Enter a value in the Y field.
For example, enter the following in the Y field:
#{row.y}. -
For bubble charts, enter a value in the Z field.
For example, enter the following in the Z field:
#{row.z}. -
Enter a value in the Group field.
For example, enter the following in the Group field:
#{row.group}. -
Enter a value in the Series field.
For example, enter the following in the Series field:
#{row.series}. -
To customize the tooltip that is displayed when the user moves the focus to a data point, enter a value in the
shortDescfield. -
Configure any additional properties as needed to customize the data item.
For example, you can add a label or configure a series marker. For additional information, see Customizing Chart Display Elements.
-
To configure additional chart data items, repeat Step 5 through Step 12 for each additional data item.
-
How to Add Data to Funnel Charts
To add data to a funnel chart, specify the data model in the chart's value attribute and configure a funnelDataItem for each unique group. For details about data requirements, see Chart Component Data Requirements.
The process to add data to funnel charts is similar to the process for adding data to area, bar, horizontal bar, bubble, combination, line, and scatter charts. The primary difference is that you add a funnelDataItem instead of a chartDataItem to the chart.
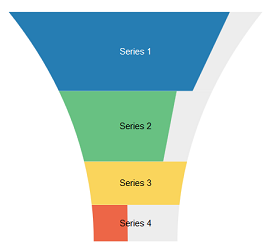
The example below shows a simple example for configuring a funnel chart from a managed bean. In this example, the getDefaultFunnelData() method and the overloaded ChartDataItem constructor are added to the chartDataSource bean referenced in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts.
public ChartDataItem(String series, Number value, Number targetValue) {
put("series", series);
put("value", value);
put("targetValue", targetValue);
}
public CollectionModel getDefaultFunnelData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", 46, 60));
dataItems.add(new ChartDataItem("Series 2", 34, 50));
dataItems.add(new ChartDataItem("Series 3", 30, 30));
dataItems.add(new ChartDataItem("Series 4", 11, 25));
return ModelUtils.toCollectionModel(dataItems);
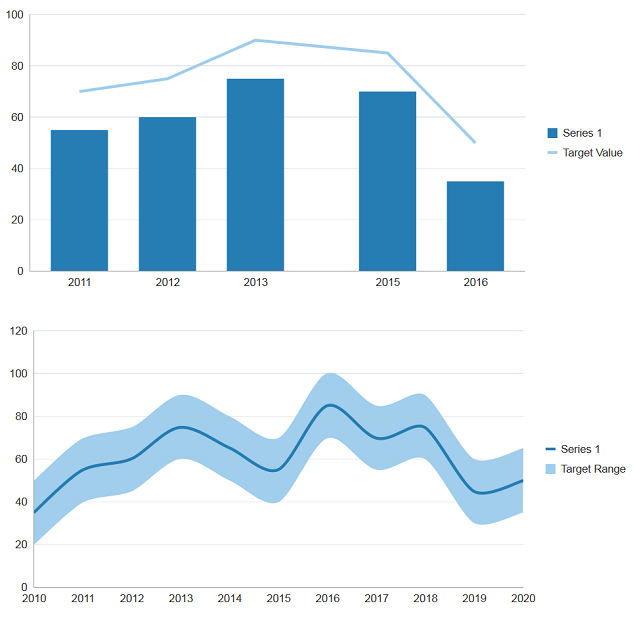
}The example below shows the code on the JSF page that defines a funnel chart and references the ChartDataSource class. In this example, the managed bean is named chartDataSource.
<dvt:funnelChart id="chart1" value="#{chartDataSource.defaultFunnelData}" var="row">
<dvt:funnelDataItem label="#{row.series}" value="#{row.value1}" targetValue="#{row.targetValue1}" id="pdi1"/>
</dvt:funnelChart>
Figure 23-43 shows the funnel chart at run time. The target values specified are optional, and allow the generation of an incomplete funnel as seen below.
Figure 23-43 Funnel Chart Configured From Managed Bean

Description of "Figure 23-43 Funnel Chart Configured From Managed Bean"
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
Add a funnel chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add data to a funnel chart:
-
Optionally, create the managed bean that will return the chart's data model.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
In the Structure window, right-click dvt:funnelChart and choose Go To Properties.
-
In the Property Inspector, do one of the following:
-
To reference a managed bean that returns the chart's data model, expand the Common section and specify the EL expression that references the data model in the Value field.
You can enter a static numeric value or specify an EL expression that references the managed bean and metric value.
For example, to specify an EL expression for a managed bean named
chartDataSourcethat includes the method shown in the first code sample above, enter the following in the Value field:#{chartDataSource.defaultFunnelData}.For help with creating EL expressions, see How to Create an EL Expression.
-
To bind the chart to a data control, click Bind to ADF Control to select a data collection.
For more information about using data controls to supply data to your chart, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
-
-
If you specified a managed bean for the chart's data model, do the following to add a
funnelDataItemto the funnel chart:-
Right-click dvt:funnelChart and choose Insert inside dvt:funnelChart > Funnel Data Item.
-
In the Insert Funnel Data Item dialog, enter a label and value for the data item.
For example, to use the
chartDataSourcemanaged bean, enter the following for the label and value, respectively:#{row.series} #{row.value} -
In the Structure window, right-click dvt:funnelChart and choose Go to Properties.
-
In the Property Inspector, expand the Data section, and enter a value for the Var field.
The
varproperty is the name of an EL variable that references each element in the data collection. In the second code sample in How to Add Data to Area, Bar, Combination, and Line Charts, thevarattribute is defined asrow. -
To customize the tooltip that is displayed when the user moves the focus to a data point, enter a value in the
shortDescfield. -
Configure any additional properties as needed to customize the data item.
For example, you can customize the label. For additional information, see Customizing Chart Display Elements.
-
To add additional funnel data items, repeat Step 1 through Step 6 for each additional data item.
-
How to Add Data to Stock Charts
To add data to a stock chart, specify the data model in the chart's value attribute and configure a stockDataItem for each unique group. For details about data requirements, see Chart Component Data Requirements.
The process to add data to funnel charts is similar to the process for adding data to area, bar, horizontal bar, bubble, combination, line, and scatter charts. The primary difference is that you add a stockDataItem instead of a chartDataItem to the chart.
The example below shows a simple example for configuring a stock chart from a managed bean. In this example, the getDefaultStockData() method and the overloaded chartDataItem constructor are added to the chartDataSource bean referenced in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts.
public ChartDataItem(Object group, Number open, Number close, Number high, Number low, Number volume) {
put("series", "STOCK");
put("group", group);
put("open", open);
put("close", close);
put("high", high);
put("low", low);
put("volume", volume);
}
public CollectionModel getDefaultStockData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Apr 2011",20.00,22.00,23.00,19.00,2000000));
dataItems.add(new ChartDataItem("Jun 2011",22.00,24.00,24.00,19.00,4000000));
dataItems.add(new ChartDataItem("Jul 2011",24.00,22.00,24.00,19.00,1000000));
dataItems.add(new ChartDataItem("Aug 2011",22.00,26.00,28.00,19.00,3000000));
dataItems.add(new ChartDataItem("Sep 2011",18.00,22.00,24.00,16.00,8000000));
dataItems.add(new ChartDataItem("Oct 2011",20.00,22.00,22.00,19.00,9000000));
dataItems.add(new ChartDataItem("Dec 2011",23.00,28.00,29.00,23.00,5000000));
return ModelUtils.toCollectionModel(dataItems);
}The example below shows the code on the JSF page that defines a stock chart and references the ChartDataSource class. In this example, the managed bean is named chartDataSource.
<dvt:stockChart value="#{chartDataSource.defaultStockData}" var="row">
<dvt:stockDataItem series="#{row.series}" group="#{row.group}" volume ="#{row.volume}" high="#{row.high}"
low = "#{row.low}" close="#{row.close}" open="#{row.open}"/>
</dvt:stockChart>The figure shows the stock chart at run time. In this example, the stock chart has a volume section, and the values are reflected in the y-axis.
Figure 23-44 Stock Chart Configured From Managed Bean

Description of "Figure 23-44 Stock Chart Configured From Managed Bean"
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
Add a stock chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add data to a stock chart:
How to Add Data to Spark Charts
Spark charts are simple, charts that display trends or variations, often in the column of a table, or inline with text. Line, bar, and area spark charts require a single series of data values. Figure 23-45 shows an example of a line spark chart in a table column.
Figure 23-45 Line Spark Chart in Table of Stock Prices

Floating bar spark charts require two series of data values, one for the float offset, and one for the bar value. Figure 23-46 shows an example of a floating bar spark chart.
Figure 23-46 Floating Bar Spark Chart
In a simple UI-first development scenario you can insert a spark chart using the Components window and bind it to data afterwards.
You can provide data to spark charts in any of the following ways:
-
Specify data statically in child
dvt:sparkItemtags. The example below shows an example of providing static data to a spark chart.<dvt:sparkChart> <dvt:sparkItem value="20"/> <dvt:sparkItem value="15"/> <dvt:sparkItem value="30"/> </dvt:sparkChart>
-
Specify data using EL Expression in child
dvt:sparkItemtags.The example below shows an example of providing data to spark charts using EL Expressions to produce the table shown in Figure 23-45.
<af:table summary="Table" value="#{sparkChart.tableData}" var="row" columnStretching="last" rowBandingInterval="1" id="t1" width="230" disableColumnReordering="true" contentDelivery="immediate" autoHeightRows="8"> <af:column sortable="false" headerText="Stock Symbol" align="start" id="c1" rowHeader="true"> <af:outputText value="#{row[0]}" id="ot4"/> </af:column> <af:column sortable="false" headerText="Prices for 2014" id="c2"> <dvt:sparkChart id="sparkchart1" subType="line" axisScaledFromBaseline="off" shortDesc="Sparkchart in Table"> <dvt:sparkItem value="#{row[1]}" id="si6"/> <dvt:sparkItem value="#{row[2]}" id="si5"/> <dvt:sparkItem value="#{row[3]}" id="si4"/> <dvt:sparkItem value="#{row[4]}" id="si3"/> <dvt:sparkItem value="#{row[5]}" id="si2"/> <dvt:sparkItem value="#{row[6]}" id="si1"/> </dvt:sparkChart> </af:column> </af:table>In this example, the spark chart's data is defined in a managed bean named
sparkChart. The example below shows the managed bean. The class is defined asSparkchartSample, and thegetTableData()method defines the columns for the table.import java.util.ArrayList; import java.util.Arrays; import java.util.List; import java.util.Random; public class SparkchartSample { public List <List <Object>> getTableData() { List <List <Object>> list = new ArrayList <List <Object>>(); // Create a random number generator with a constant seed Random rand = new Random(5); String stocks[] = {"ORCL", "AAPL", "MSFT", "YHOO", "CSCO", "PALM", "GOOG", "SAP", "HPQ", "IBM", "INTC", "RIMM"}; Arrays.sort(stocks); // sort to look nice for(int i=0; i<stocks.length; i++) { List <Object> row = new ArrayList <Object>(); row.add(stocks[i]); for(int j=0; j<6; j++) { // Let the value vary between 40 and 70 (for simplicity) row.add((rand.nextDouble()*30) + 40); } list.add(row); } return list; } } -
Use
af:iteratorto stamp spark items.The example below shows an example of using
af:iteratorto provide data to a bar spark chart.<dvt:sparkChart subType="bar" id="sc5"> <af:iterator value="#{sparkChart.collection}" var="row" id="i3"> <dvt:sparkItem value="#{row.close}" id="si9"/> </af:iterator> </dvt:sparkChart>In this example, the iteration is defined in the
sparkChartmanaged bean. The example below shows thecollection()method that creates the spark items.import java.util.ArrayList; import java.util.Arrays; import java.util.HashMap; import java.util.List; import java.util.Map; public List <Map <String,Object>> getCollection() { List <Map <String,Object>> list = new ArrayList <Map <String,Object>>(); // Generate some sort of stock data double open[] = {5, 6, 4.5, 6.3, 4.1, 7.6, 8.4, 11.5, 10.5, 11.3}; double close[] = {6.8, 4.2, 6.7, 4.5, 7.1, 8.6, 10.4, 10.0, 12.5, 14.5}; for(int i=0; i<open.length; i++) { Map <String,Object> row = new HashMap <String,Object>(); row.put("open", open[i]); row.put("close", close[i]); list.add(row); } return list; }Figure 23-47 shows the runtime view of the spark chart that displays if you create the spark chart defined in the
af:iteratorexamples above.Figure 23-47 Sparkchart Data Items Stamped by af:iterator

Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
If you plan on displaying your spark chart in a table, create the ADF table. If you need help creating the table, see How to Display a Table on a Page.
Add a spark chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add data to a spark chart:
-
Create the managed bean that will return the chart's data model.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
To use an
af:iteratorto stamp the spark chart data items, do the following:-
Right-click dvt:sparkChart and choose Insert Inside Spark Chart > Iterator.
-
In the Structure window, right-click af:iterator and choose Go to Properties.
-
In the Properties window, expand the Common section, and enter a value for the Value field.
Reference the EL expression that returns the value for the spark chart data item. To reference the method used in the
collection()method example above, specify the following for the value:#{sparkChart.collection}. -
Enter a value for the Var field.
The
varproperty is the name of an EL variable that references each element in the data collection. In thecollection()method example above, thevarattribute is defined asrow. -
Configure any additional properties as needed to customize the iterator.
For example, you can specify a maximum number of rows. For more information about working with af:iterator, click Component Help.
-
-
To add the spark chart data items, do the following:
-
Right-click dvt:sparkChart or af:iterator and choose Insert Inside (Spark Chart or Iterator > ADF Data Visualizations) > Spark Item.
-
In the Structure window, right-click dvt:sparkItem and choose Go to Properties.
-
In the Properties window, expand the Common section, and enter a value for the Value field.
You can enter a static numeric value or reference an EL expression that returns the value for the spark chart data item. To reference the method used in the
collection()method example above, specify the following for the Value:#{row.close}. -
Configure any additional properties as needed to customize the data item.
For example, you must specify a FloatValue for floating bar spark charts. For additional information about the available attributes, click Component Help.
-
To add additional spark chart data items, repeat Step a through Step d for each additional data item.
-
Note:
You can also bind the spark chart to a data control if your application uses the Fusion technology stack. To do so, click Bind to ADF Control in the Properties window to select a data collection. For more information about using data controls to supply data to your chart, see "Creating Databound Charts" in Developing Fusion Web Applications with Oracle Application Development Framework.
Customizing Chart Display Elements
You can customize most aspects of the ADF DVT Chart component's display, including its labels, legend, axes, series, and animation effects. Some chart types also allow the addition of reference objects, stacking behavior, or a dual Y-Axis.
Pie charts also support the ability to aggregate smaller values or explode a pie slice.
How to Configure Chart Labels
You can customize the style and position of chart data labels on all charts other than spark charts. Depending on the chart type, you can also add a title, subtitle, footnote, legend title, or axis title.
Tip:
Use data labels sparingly because they cause clutter and decrease readability. Use data labels primarily to highlight outliers or important values and not to show values for all data points.
How to Configure Chart Data Labels
To configure chart data labels, configure the attributes of the dvt:chartDataItem or dvt:pieDataItem chart child component.
If you want the style and position of all chart or pie data items to be the same, you can configure attributes directly on the chart component.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
Add data to your chart. For additional information, see Adding Data to Charts.
To configure data labels for charts:
-
In the Structure window, right-click dvt:chartDataItem or dvt:pieDataItem and choose Go to Properties.
-
In the Properties window, expand the Appearance section.
-
To customize the data label colors, enter a value for the following:
-
Color: Specify the RGB value in hexadecimal notation or choose Expression Builder from the attribute's dropdown menu to enter an expression that evaluates to the RGB value.
For example, enter
#008000to render the data label in green. -
BorderColor: For all charts except spark charts, specify the RGB value in hexadecimal notation or choose Expression Builder from the attribute's dropdown menu to enter an expression that evaluates to the RGB value.
For example, enter
#FF0000to render the data label in red. -
BorderWidth: For all charts except spark charts, specify a numeric value or choose Expression Builder from the attribute's dropdown menu to enter an expression that evaluates to the numeric width value.
For example, enter
4to render the data label border width at 4 units.
-
-
To customize the position and style of the data label on area, bar, bubble, combination, line, and scatter charts:
-
In the Properties window, expand the Data section.
-
From the DataLabelPosition attribute's dropdown list, choose a location for the data label.
By default, the DataLabelPosition attribute is set to
autowhich will center the label on bubble and stacked bar charts, render the label inside the bar edge for non-stacked bar charts, and render the label after the marker on line, area, and scatter charts.You can select
Centerto position the label on the center of the data point. For bubble charts, if the label is too long, the content will be truncated.You can also select
aboveMarker,belowMarker,beforeMarker, andafterMarkerto position the label above, below, before, or after the marker for area, bubble, line, and scatter charts. For bar charts, you can also selectinsideBarEdgewhich renders the label inside the bar edge oroutsideBarEdgeto render the data label on top of the bar for positive data values and below the bar for negative data values. -
To customize the text style of the data label, in the Style section, enter a value for the StyleClass or InlineStyle attributes.
For example, if you want to specify a bold font for the data label, enter the following for the InlineStyle attribute:
font-weight:bold;
-
To customize the position or text style of a specific chart data item, in the Properties window, configure the LabelPosition, Style, or InlineStyle attributes of the dvt:chartItem child component.
Note:
If you configure label positions on both the chart and its child data item, the values you set for the chart's data item will override any settings on the chart.
-
-
To customize the position and style of the data label on pie charts:
-
In the Structure window, right-click dvt:pieChart and choose Go to Properties.
-
In the Properties window, from the SliceLabelPosition attribute's dropdown list, choose a location for the data label.
By default, the SliceLabelPosition is set to
autowhich will position the label inside if there is enough space in the slice, and outside the slide otherwise. You can select inside or outside to explicitly position the label inside or outside the slice respectively or none to remove the label entirely. -
To customize the text style of the data label, in the Style section, enter a value for the StyleClass or InlineStyle attributes.
For example, if you want to specify a bold font for the data label, enter the following for the InlineStyle attribute:
font-weight:bold;
-
How to Configure Chart Element Labels
To configure a chart label, add the chart child component as needed, and configure the style and position of the label. Depending upon the chart type, you can specify labels for the chart's title, subtitle, and footnote.
Note:
Sparkcharts are condensed charts that contain minimal formatting and have little support for labels. Use the spark chart's container to provide descriptive text for the spark chart.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add a title, subtitle or footnote to a chart:
How to Configure Chart Axis Labels
To configure a chart axis label, add a child axis component as needed, and configure the style and position of the label. Depending on the chart type, you can specify the legend title, or axis title and tick labels.
Note:
Sparkcharts are condensed charts that contain minimal formatting and have little support for labels. Use the spark chart's container to provide descriptive text for the spark chart.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure chart axis labels:
For information about customizing chart legend titles, see How to Configure Chart Legends.
How to Configure Chart Legends
You can add a legend to all charts except the spark chart to identify the chart's series and associated colors. If you chose a quick start layout that included a legend when you created your chart, you should already have a legend on the page.
After you have added the legend, you can customize its position, configure a legend title, or disable scrolling.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure a chart legend:
How to Format Chart Numerical Values
You can customize the appearance of numeric values on charts using the dvt:chartValueFormat or dvt:chartTickLabel tags.
Figure 23-48 shows the effect of adding dvt:chartValueFormat and dvt:chartTickLabel tags to a bar chart configured to display monthly salaries for a fictitious department. In this example, the top bar chart is using default numeric formatting. The bar chart at the bottom of the figure is configured to display the series value and axis label as currency values.
Figure 23-48 Bar Chart Configured to Display Currency Values

Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
How to Format Numeric Values on a Chart's Value, Value Label, or Axis Values
Use the dvt:chartValueFormat tag to format numeric values for the chart's value, value label, or axis values.
The dvt:chartValueFormat tag allows you to specify the scaling for numeric display.
To format numeric values on a chart's value, value label, or axis values:
How to Format Numeric Values on a Chart's Axis Label
Use the dvt:chartTickLabel tag to format the values on the axis labels.
The dvt:chartTickLabel tag allows you to specify the scaling for numeric display. It also has a rotation property to specify whether the chart will automatically rotate the labels by 90 degrees in order to fit more labels on the axis. The rotation will only be applied to categorical labels for a horizontal axis. It also has a position property to specify whether the axis labels will be positioned inside or outside the chart.
To format numeric values on a chart's axis label:
How to Specify Numeric Patterns, Currency, or Percent
You can specify specific patterns for the numeric values or change the numeric display to currency or percent by adding the af:convertNumber tag to the dvt:chartValueFormat or dvt:chartTickLabel tags. For additional information about using the af:convertNumber tag, see Validating and Converting Input.
To specify numeric patterns, currency, or percent using af:convertNumber:
Customizing a Chart Axis
Depending upon the chart type, you can configure a time axis on the x-axis or customize the properties of a chart's x-axis, y-axis, y2-axis, or z-axis.
How to Configure a Time Axis
If your x-axis includes time data, then you can enable the time axis display. Charts include support for time data that is based on regular or irregular intervals. Charts also support mixed frequency time data, where the individual series contain differing dates.
Figure 23-49 shows four charts configured for a time axis. In the horizontal bar chart, the time data is spaced equally. The vertical bar chart shows an example of irregularly spaced data, and the chart provides a visual clue that there is no data for 2014. The second vertical bar chart does not show the visual clue for the missing data. The combination chart shows mixed frequency time data. In this example, the time data is different for each series (chart) in the combination chart.
Figure 23-49 Charts Configured for Regular, Irregular, and Mixed Frequency Time Data

To configure a time axis, set the timeAxisType attribute's value to enabled for regular or irregular data, set it to skipGaps to not indicate empty space in irregular data, and set it to mixedFrequency for time data that varies by series.
The example below shows the code snippet on the JSF page that defines the horizontal bar chart, bar charts, and combination chart, with the timeAxisType definition highlighted in bold font.
<af:panelBox text="Time Axis Nested Labels: Year and Month"
showDisclosure="false">
<dvt:barChart orientation="horizontal" value="#{chartDataSource.monthlyTimeData}"
var="row" hoverBehavior="dim" timeAxisType="enabled">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
</dvt:barChart>
</af:panelBox>
<af:panelBox text="Time Axis with Irregular Intervals" showDisclosure="false">
<dvt:barChart value="#{chartDataSource.yearlyIrregularTimeData}"
var="row" hoverBehavior="dim" timeAxisType="enabled">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
<dvt:chartXAxis>
<dvt:majorTick rendered="true"/>
</dvt:chartXAxis>
</dvt:barChart>
</af:panelBox>
<af:panelBox text="timeAxisType= skipGaps" showDisclosure="false">
<dvt:barChart value="#{chartDataSource.yearlyIrregularTimeData}" var="row" hoverBehavior="dim" timeAxisType="skipGaps">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}" value="#{row.value}"/>
</f:facet>
<dvt:chartXAxis>
<dvt:majorTick rendered="true"/>
</dvt:chartXAxis>
</dvt:barChart>
</af:panelBox>
<af:panelBox text="Mixed Frequency Time Axis" showDisclosure="false">
<dvt:comboChart value="#{chartDataSource.yearlyMixedFrequencyTimeData}"
var="row" hoverBehavior="dim" timeAxisType="mixedFrequency">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}" x="#{row.x}" y="#{row.y}"/>
</f:facet>
</dvt:comboChart>
The code that defines the charts' collection models and populate them with data is stored in the chartDataSource managed bean shown in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts.
The example below shows the getMonthlyTimeData(), getYearlyIrregularTimeData(), and getYearlyMixedFrequencyTimeData() methods. In this example, the getMonthlyTimeData() method calls the getTimeData() method which is a reusable method that takes the series, group, and time data as its arguments.
public CollectionModel getYearlyIrregularTimeData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2011, 7, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2012, 7, 27).getTime(), 60));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2013, 7, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2015, 1, 27).getTime(), 70));
dataItems.add(new ChartDataItem("Series 1", new GregorianCalendar(2016, 1, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2011, 7, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2012, 7, 27).getTime(), 40));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2013, 7, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2015, 1, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", new GregorianCalendar(2016, 1, 27).getTime(), 45));
return ModelUtils.toCollectionModel(dataItems);
}
public CollectionModel getYearlyMixedFrequencyTimeData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1", "Group 1", new GregorianCalendar(2011, 7, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1", "Group 2", new GregorianCalendar(2013, 7, 27).getTime(), 60));
dataItems.add(new ChartDataItem("Series 1", "Group 3", new GregorianCalendar(2015, 7, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1", "Group 4", new GregorianCalendar(2017, 7, 27).getTime(), 70));
dataItems.add(new ChartDataItem("Series 1", "Group 5", new GregorianCalendar(2019, 7, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 2", "Group 1", new GregorianCalendar(2012, 1, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 2", "Group 2", new GregorianCalendar(2013, 7, 27).getTime(), 40));
dataItems.add(new ChartDataItem("Series 2", "Group 3", new GregorianCalendar(2014, 7, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", "Group 4", new GregorianCalendar(2016, 1, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 2", "Group 5", new GregorianCalendar(2020, 7, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 3", "Group 1", new GregorianCalendar(2010, 7, 27).getTime(), 15));
dataItems.add(new ChartDataItem("Series 3", "Group 2", new GregorianCalendar(2012, 7, 27).getTime(), 20));
dataItems.add(new ChartDataItem("Series 3", "Group 3", new GregorianCalendar(2014, 7, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 3", "Group 4", new GregorianCalendar(2016, 7, 27).getTime(), 30));
dataItems.add(new ChartDataItem("Series 3", "Group 5", new GregorianCalendar(2018, 7, 27).getTime(), 55));
return ModelUtils.toCollectionModel(dataItems);
}
public CollectionModel getMonthlyTimeData() {
return getTimeData(2, 10, 2013, 7, 1, Calendar.MONTH, 1);
}
private double getValue() {return Math.random() * 100;}
public CollectionModel getTimeData(int numSeries, int numGroups,
int startYear, int startMonth, int startDate,
int dateField, int addCount){
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
GregorianCalendar cal = new GregorianCalendar(startYear, startMonth, startDate);
for(int group=0; group<numGroups; group++) {
for(int series=0; series<numSeries; series++) {
dataItems.add(new ChartDataItem("Series " + (series+1), cal.getTime(), getValue()));
}
cal.add(dateField, addCount);
}
return ModelUtils.toCollectionModel(dataItems);
}
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure a chart time axis:
- In the Structure window, right-click dvt:typeChart and choose Go To Properties.
- In the Properties window, expand the Appearance section.
- From the TimeAxisType attribute's dropdown list, select
enabledif your chart includes regular or irregular time data. SelectskipGapsif your chart includes irregular time data where the time skip should not be highlighted, such as in stock data where the weekend periods do not matter. SelectmixedFrequencyif your chart contains mixed frequency time data.
How to Customize the Chart Axis
Charts include support for customizing the x-axis, y-axis, and y2-axis. Depending upon the axis type, you can customize the minimum and maximum values of the data and axis, add a title, specify tick mark increments, configure viewport boundaries, and specify whether the axis baseline starts at the minimum value of the data or at zero.
To customize a chart axis, add the dvt:chartXAxis, dvt:chartYAxis, or dvt:chartY2Axis component to the chart and configure the properties for the axis in the Properties window.
Table 23-6 lists the chart axis attributes and the axis on which they apply. Most attributes have default settings which are based upon the data, and you only need to change these if you want to modify the defaults. However, you must specify values for the title, attributeChangeListener, and binding attributes if you want to use them.
Table 23-6 Chart Axis Attributes
| Name | Description | X-Axis Support? | Y-Axis Support? | Y2-Axis Support? |
|---|---|---|---|---|
|
|
Specifies whether the tick marks of the y1 and y2 axes are aligned. |
No |
No |
Yes |
|
|
Method reference to a listener for renderer changes to a property without the application's specific request. |
Yes |
Yes |
Yes |
|
|
Specifies whether the axis baseline starts at the minimum value of the data or at zero. |
Yes |
Yes |
Yes |
|
|
Specifies a binding reference to store a specific instance of the axis from a backing bean. Set this attribute only to access code in a backing bean. |
Yes |
Yes |
Yes |
|
|
Specifies the maximum data value on a numerical axis. If not set, attribute defaults to the maximum value of the data set. |
Yes |
Yes |
Yes |
|
|
Specifies the minimum data value on a numerical axis. If not set, attribute defaults to the maximum value of the data set. |
Yes |
Yes |
Yes |
|
|
Specifies the component's identifier. |
Yes |
Yes |
Yes |
|
|
Specifies the increment for the major ticks of a numerical axis. |
Yes |
Yes |
Yes |
|
|
Specifies the maximum value of the axis. |
Yes |
Yes |
Yes |
|
|
Specifies the maximum width or height of the axis |
Yes |
Yes |
Yes |
|
|
Specifies the minimum value of the axis. |
Yes |
Yes |
Yes |
|
|
Specifies the minimum increment between tick marks on a numerical axis. |
Yes |
Yes |
Yes |
|
|
Specifies the increment for the minor ticks of the axis. |
Yes |
Yes |
Yes |
|
|
Specifies the location of the axis label in relation to the plot area. |
No |
Yes |
Yes |
|
|
Specifies whether the axis is rendered. |
Yes |
Yes |
Yes |
|
|
Specifies whether the axis is linear or logarithmic |
Yes |
Yes |
Yes |
|
|
Specifies the width or height of the axis |
Yes |
Yes |
Yes |
|
|
Specifies the title of the axis. |
Yes |
Yes |
Yes |
|
|
Specifies the end group of the current viewport on group or time axes. |
Yes |
No |
No |
|
|
Specifies the start group of the current viewport on group or time axes. |
Yes |
No |
No |
|
|
Specifies the maximum x-coordinate or y-coordinate of the current viewport on bubble and scatter charts. |
Yes |
Yes |
No |
|
|
Specifies the minimum x-coordinate of the current viewport |
Yes |
Yes |
No |
Chart axes also support optional child components which allow you to customize the major and minor tick marks, axis tick labels, and axis lines.
-
dvt:majorTickanddvt:minorTick: Specifies the line color, style, and width and baseline color, style and width of the chart's tick marks. -
dvt:chartAxisLine:Specifies the line color and width of the axis line. -
dvt:chartTickLabel: Specifies the scaling, styling, and rotation of the chart's tick labels.For details about configuring
dvt:chartTickLabel, see How to Format Chart Numerical Values and How to Configure Chart Element Labels. -
dvt:referenceAreaanddvt:referenceLine: Specifies a reference area or line on the axis.For information about adding a reference area or line to your chart, see Adding Reference Objects to a Chart.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To customize a chart axis, axis line, and axis major or minor ticks:
Configuring Dual Y-Axis
You can add a second y-axis to area, bar, combination, and line charts. This feature is useful if you have two series with different ranges of data. For example, you could have a bar chart that shows salary on one y-axis and commission percent on the second.
To configure a dual y-axis, add the dvt:chartSeriesStyle component to your chart, and set the assignedToY2 attribute to true. For instructions to configure the dvt:chartSeriesStyle component, see How to Customize a Chart Series.
Adding Reference Objects to a Chart
You can add reference areas or lines to all charts except pie charts using the dvt:referenceLine or dvt:referenceArea components. Reference areas are associated with the chart's axis and typically are associated with the y-axis. Use reference areas or lines to show target values or ranges.
Figure 23-50 shows the line chart displayed in Figure 23-40 with a reference area and reference line. In this example, the reference area is configured with a light blue color and a range between 200 and 250. The reference line is configured with a green color and a value of 25.
Figure 23-50 Line Chart Configured With Reference Area and Reference Line

The example below shows the code snippet on the JSF page that defines the reference area and line. In this example, the reference area and line are configured as children of the chart's y-axis.
<dvt:chartYAxis title="Portfolio Value (thousands of USD)">
<dvt:referenceArea id="ra1" color="#A0CEEC" maximum="250" minimum="200"
displayInLegend="on" text="Target Portfolio Value"/>
<dvt:referenceLine id="rl1" color="#008000" value="25" displayInLegend="on"
text="Target Minimum" rendered="true" lineWidth="3"/>
</dvt:chartYAxis>
You can also specify multi-segment reference lines or areas as shown in Figure 23-51. In this example, the bar chart is configured with a multi-segment reference line, and the line chart is configured with a multi-segment reference area. In these examples, the target values vary by year.
Figure 23-51 Multi-Segment Reference Line and Reference Area

Multi-segment reference lines or reference areas are defined by adding the dvt:referenceAreaItem or dvt:referenceLineItem elements as children of the dvt:referenceArea and dvt:referenceLine components. You can explicitly define a reference area or line item for each segment in the reference line or area, or use the af:iterator tag to loop through the segments.
The example below shows the code snippets on the JSF page that define the bar and line charts. The code related to the reference area and reference line is highlighted in bold.
<dvt:barChart value="#{chartDataSource.yearlyIrregularTimeData}"
var="row" timeAxisType="enabled" inlineStyle="width:650px">
<f:facet name="dataStamp">
<dvt:chartDataItem series="Series 1" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
<dvt:chartYAxis maximum="100">
<dvt:referenceLine color="#A0CEEC" displayInLegend="on" text="Target Value"
lineWidth="3" shortDesc="Target Value">
<af:iterator id="it1" value="#{chartDataSource.yearlyIrregularTimeData}"
var="row">
<dvt:referenceLineItem x="#{row.series == 'Series 1' ? row.group:0}"
value="#{row.series == 'Series 1' ? row.value + 15:0}"/>
</af:iterator>
</dvt:referenceLine>
</dvt:chartYAxis>
<dvt:chartLegend rendered="true"/>
</dvt:barChart>
...
<dvt:lineChart value="#{chartDataSource.yearlySingleTimeData}" var="row"
timeAxisType="enabled" inlineStyle="width:650px" id="chart1">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}"
value="#{row.value}"/>
</f:facet>
<dvt:chartYAxis>
<dvt:referenceArea color="#A0CEEC" displayInLegend="on" text="Target Range"
shortDesc="Target Range">
<af:iterator id="it3" value="#{chartDataSource.yearlySingleTimeData}"
var="row">
<dvt:referenceAreaItem x="#{row.group}" minimum="#{row.value - 15}"
maximum="#{row.value + 15}"/>
</af:iterator>
</dvt:referenceArea>
</dvt:chartYAxis>
<dvt:chartLegend rendered="true"/>
</dvt:lineChart>
The data for the bar chart is defined in the getYearlyIrregularTimeData() method and is shown in the second code sample in Customizing a Chart Axis, and the line chart's data is defined in the getYearlySingleTimeData() method. Both methods are contained in the chartDataSource managed bean.
The code below shows the getYearlySingleTimeData() method that defines the line chart's collection model and populates it with sample data.
public CollectionModel getYearlySingleTimeData() {
List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>();
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2010, 1, 27).getTime(), 35));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2011, 1, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2012, 1, 27).getTime(), 60));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2013, 1, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2014, 1, 27).getTime(), 65));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2015, 1, 27).getTime(), 55));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2016, 1, 27).getTime(), 85));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2017, 1, 27).getTime(), 70));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2018, 1, 27).getTime(), 75));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2019, 1, 27).getTime(), 45));
dataItems.add(new ChartDataItem("Series 1",
new GregorianCalendar(2020, 1, 27).getTime(), 50));
return ModelUtils.toCollectionModel(dataItems);
}How to Add a Reference Object to a Chart
To add a reference object to a chart, add the dvt:referenceArea or dvt:referenceLine component as a child of the chart's associated axis. The process is the same for all charts except the spark charts which use reference objects wrapped inside a reference object set for reference areas and lines.
To specify segmented reference lines or areas, add the dvt:referenceAreaItem or dvt:referenceLineItem as a child of the dvt:referenceArea or dvt:referenceLine. To use af:iterator to loop through the reference items, add the af:iterator as a child of the chart's axis and then add the reference item.
Note:
To add a reference line or object to a spark chart, add the dvt:referenceObjectSet component to the spark chart and configure a dvt:referenceObject for each reference line or area. Consult the tag documentation for additional information.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add a reference line or reference area to a chart:
How to Configure a Stacked Chart
Stacked charts show cumulative values across groups. Stacked charts typically contain two or more series which are aggregated into one bar, area, or line. For example, you might want to show the total sales of three products, grouped by city. In a clustered bar chart, the bar chart would display three bars, one for each product. In a stacked bar chart, the three bars would be aggregated into one bar for each city.
Figure 23-52 shows the effect of stacking series in a bar chart. In this example, the five series in the clustered bar chart at the top of the figure are configured as a stacked bar chart at the bottom of the figure.
Figure 23-52 Stacked Bar Chart

If you chose a quick start layout that included a stacked display, then JDeveloper automatically stacked the series by group. Otherwise, you can enable stacking by setting the stack attribute to on.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure a stacked chart:
- In the Structure window, right-click dvt:typeChart and choose Go To Properties.
- In the Properties window, from the Stack attribute's dropdown list, select
on.
Customizing Chart Series
You can customize the fill of all series in a chart by setting the seriesEffect attribute on the chart component.
You can customize the appearance of individual series in a chart by adding the dvt:chartSeriesStyle component to your chart. Depending upon the chart type, you can customize colors, markers, lines, fill effects and click actions. For combination charts, you can also specify which chart to display.
Note:
Spark charts contain only a single series and do not support seriesEffect or chartSeriesStyle. To customize the spark chart, enter values for the dvt:sparkChart component in the Properties window. You can customize the series color and specify which markers are displayed. For more information, click Component Help in the Properties window.
How to Customize a Chart Series
To customize an individual series in a chart, add the dvt:chartSeriesStyle component and configure its properties in the Properties Window.
Table 23-7 lists the attributes available on the chartSeriesStyle component and the chart types for which they apply.
Table 23-7 dvt:chartSeriesStyle Tags
| Chart Tag | Description | Supported Chart Types |
|---|---|---|
|
|
Method reference to an action. |
area, bar, bubble, combination, line |
|
|
Method reference to an action listener. |
area, bar, bubble, combination, line |
|
|
Specifies the color of an area series. |
area, combination (with area) |
|
|
Specifies whether the series should be assigned to the Y2 axis. |
area, bar, combination, line |
|
|
Method reference to an attribute change listener. |
all |
|
|
Specifies the border color of the series. |
all |
|
|
Specifies the border width of the series |
all |
|
|
Specifies the color of the series. |
all |
|
|
Specifies whether the series is displayed in the chart legend |
all |
|
|
Specifies whether this group can be drilled. Valid values are 'off' (default) and 'on'. When set to 'on', the existing |
all |
|
|
Specifies the id of the component. |
all |
|
|
Specifies the appearance of the line. |
combination (with line), line |
|
|
Specifies the appearance of line connectors |
area, bubble, scatter, combination (with line), line |
|
|
Specifies the width of the line in pixels. |
combination (with line), line |
|
|
Specifies the color of the data item markers, if different than the series color. |
area, bubble, combination (with area or line), line, scatter |
|
|
Specifies whether the data item markers are displayed. |
area, bubble, combination (with area or line), line, scatter |
|
|
Specifies the shape of the data item markers. |
area, bubble, combination (with area or line), line, scatter |
|
|
Specifies the size of the data item markers if displayed. |
area, bubble, combination (with area or line), line, scatter |
|
|
Specifies the pattern of the series. |
all |
|
|
Specifies whether the component is rendered. |
all |
|
|
Identifies the series for which the series style applies. |
all |
|
|
String value that specifies which series will be stacked together. |
area, bar, combination, line |
|
|
Specifies whether the series is displayed as an area, bar, line, or lineWithArea chart. |
combination |
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To customize a chart series:
How to Configure Series Fill Effects on All Series in a Chart
To customize the series fill effects for all series in the chart, specify a value for the seriesEffect attribute.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure series fill effects for all series in a chart:
Customizing Chart Groups
Chart groups support hierarchical labels for data item groups. These labels can be customized with styles, tooltips, and drilling.
You can customize chart group hierarchies by adding the dvt:chartGroup component to your chart. To create each level of hierarchy, you can nest an additional dvt:chartGroup tag. The hierarchy group labels can be unevenly distributed and support custom styling, including font face and size, text color and backgrounds.
Note:
Spark charts contain only a single series and do not supportchartGroup. To customize the spark chart, enter values for the dvt:sparkChart component in the Properties window. You can customize the series color and specify which markers are displayed. For more information, click Component Help in the Properties window.
How to Customize a Chart Group
To customize an individual group in a chart, add the dvt:chartGroup component to the chart and configure its attribute values in the Properties Window.
Table 23-8 lists the attributes available on the chartGroup tag.
Table 23-8 dvt:chartGroup Attributes
| Attribute | Description |
|---|---|
|
|
Specifies whether this group can be drilled. Valid values are 'off' (default) and 'on'. When set to 'on', the existing |
|
|
Specifies the name of the group. The name will be used as a group label. |
|
|
Specifies the group ID for matching the group with the |
|
|
Specifies the label style for the group specified by the |
|
|
Specifies whether the component is rendered. Valid values are 'true' (default) and 'false'. |
|
|
Specifies the text that appears as a tooltip upon hovering over the component. The tooltip is used for the group |
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. See Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To customize a chart group:
How to Configure Hierarchical Labels Using Chart Groups
Chart groups support hierarchical nesting to represent multi-level grouping in data. Figure 23-53 shows two charts with a hierarchical X-axis. The bar chart has even hierarchical distribution and the default styling on group labels. The area chart has uneven distribution and custom styles applied.
Figure 23-53 Hierarchical Group Labels in Chart Axis

Description of "Figure 23-53 Hierarchical Group Labels in Chart Axis"
The example below shows the code snippet on the JSF page for the bar and area charts with custom hierarchical labels, with the relevant code for the labels highlighted in bold font.
<dvt:barChart value="#{chartDataSource.brandData}" var="row" inlineStyle="width:700px;height:400px" title="Hierarchical Group Labels">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.brand}" group="" groupId="#{row.region}_#{row.year}" value="#{row.value}"/>
</f:facet>
<f:facet name="groupStamp">
<dvt:chartGroup group="#{row.region}" groupId="#{row.region}">
<dvt:chartGroup group="#{row.year}" groupId="#{row.region}_#{row.year}"/>
</dvt:chartGroup>
</f:facet>
<dvt:chartYAxis title="Number of units sold"/>
<dvt:chartLegend rendered="true"/>
<dvt:chartValueFormat type="group" tooltipLabel="Region" />
<dvt:chartValueFormat type="group" tooltipLabel="Year" />
<dvt:chartValueFormat type="series" tooltipLabel="Department" />
</dvt:barChart>
<dvt:areaChart value="#{chartDataSource.defaultAreaData}" var="row" inlineStyle="width:700px;height:400px" title="Hierarchical Group Labels with Uneven Hierarchy and Custom Styling">
<f:facet name="dataStamp">
<dvt:chartDataItem series="#{row.series}" group="#{row.group}" value="#{row.value}"/>
</f:facet>
<f:facet name="groupStamp">
<dvt:chartGroup group="Group AA" groupId="Group AA" shortDesc="Outermost group" labelStyle="font-size: 20px; ">
<dvt:chartGroup group="Inner #{row.group}" groupId="#{row.group}" shortDesc="Sub Level 1" labelStyle="font-size: 14px; font-family: Comic Sans MS" rendered="#{row.group != 'Group B' and row.group != 'Group C'}"/>
<dvt:chartGroup group="Group AB" groupId="Group AB" shortDesc="Sub Level 1" labelStyle="font-size: 20px; ">
<dvt:chartGroup group="Inner #{row.group}" groupId="#{row.group}" shortDesc="Sub Level 2" labelStyle="font-size: 14px; font-family: Comic Sans MS" rendered="#{row.group == 'Group C'}"/>
</dvt:chartGroup>
</dvt:chartGroup>
</f:facet>
<dvt:chartLegend rendered="false"/>
</dvt:areaChart>Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. SeeConfiguring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. SeeAdditional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To create a chart group hierarchy:
How to Configure the Pie Chart Other Slice
Use the Other slice to aggregate smaller data sets visually into one larger set for easier comparison, as shown in Figure 23-36. To configure the Other slice, set a value for the otherThreshold attribute which specifies the percentage under which the slice would be aggregated into the Other slice. Optionally, you can set a value for the Other slice color.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure the pie chart Other slice:
How to Explode Pie Chart Slices
You can configure the slices of a pie chart so that each slice is separated from the other using the sliceGaps attribute of the dvt:pieChart tag or the explode attribute of the dvt:pieDataItem tag. You can specify a value between 1 and 10 for the distance between the slices.
Figure 23-54 shows the pie chart displayed in Figure 23-41 configured for exploding slices. In this example, the explode attribute for the pie chart's data item is defined as 0.25.
Figure 23-54 Pie Chart Configured For Exploding Slices

You can also configure an individual slice to explode using the explode attribute. You can also configure a selected slice to automatically explode using the SelectionEffect attribute of the pie chart. Figure 23-55 shows the same pie chart configured to explode the Series 1 slice.
Figure 23-55 Pie Chart Configured With Single Exploding Slice

To configure an individual slice, you can use an EL expression to identify the slice and the value for the explode attribute. The individual slices in a pie chart are its series, and you can reference the series number in the EL expression.
For example, to set the explode attribute for the first series (slice) in the pie chart to 0.5, enter the following for the EL expression: #{row.series == 'Series 1' ? 0.5 : 0}. If you wanted to set the explode attribute for the third series to 0.25, you could enter the following for the EL expression: #{row.series == 'Series 3' ? 0.25 : 0}.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To explode pie slices:
How to Configure Animation
To configure chart animation, add the af:transition tag as a child of the chart component and configure the trigger type and transition effect.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure chart animation:
What You May Need to Know About Skinning and Customizing Chart Display Elements
Charts also support skinning to customize the color and font styles for the top level components as well as the axes, legend, series, marquee icon, labels, and plot area. You can also use skinning to define the animation duration and chart series effect.
The code below shows the skinning key for a chart configured to show patterns for its series fill effect.
af|dvt-chart
{
-tr-series-effect: pattern;
}
For the complete list of chart skinning keys, see the Oracle Fusion Middleware Data Visualization Tools Tag Reference for Oracle ADF Faces Skin Selectors. For additional information about customizing your application using skinning and styles, see Customizing the Appearance Using Styles and Skins.
Adding Interactive Features to Charts
You can add a variety of interactive features to ADF DVT charts, including data cursors, hide and show behavior, hover behavior, selection support, popups, context menus, and zoom and scroll.
How to Add a Data Cursor
Add a data cursor to your chart to allow the user to focus more easily on data points. For charts where selection and other click interactivity is not enabled, the data cursor can be used to provide feedback for the closest data item to the mouse or touch gesture.
The data cursor is enabled by default for area and line charts on touch devices. To add the data cursor explicitly, set the dataCursor attribute to on and define the data cursor's behavior.
Figure 23-56 shows the line chart displayed in Figure 23-40 configured with a data cursor. In this example, the data cursor displays the series name, group value and series value. The box surrounding the data detail is displayed in the same color as the series fill color.
Figure 23-56 Line Chart With Data Cursor Showing Investor Detail

Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure a chart data cursor:
Note:
The content displayed in the data cursor's tooltip is determined by the dvt:chartDataItem or dvt:pieDataItem component's shortDesc attribute. You can edit this value in the Properties window for dvt:chartDataItem or dvt:pieDataItem.
How to Configure Hide and Show Behavior
To configure hide and show behavior, which permits the user to click on a legend series item to hide or show a series item, configure the chart's hideAndShowBehavior attribute.
Figure 23-57 shows a bar chart configured for hide and show behavior support. The user can click multiple legend items to hide the respective series items, and click again to show them again. The legend items have a white fill to indicate which series are hidden.
Figure 23-57 Bar Chart Configured for Hide and Show Behavior

Description of "Figure 23-57 Bar Chart Configured for Hide and Show Behavior"
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure hide and show behavior:
How to Configure Legend and Marker Dimming
To configure legend and marker dimming, set the chart's hoverBehavior attribute to dim. As the user hovers over each series, the remaining series dim from view.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure legend and marker dimming:
- In the Structure window, right-click dvt:typeChart and choose Go To Properties.
- In the Properties window, expand the Behavior section.
- From the HoverBehavior attribute's dropdown list, select
dim.
How to Configure Selection Support
Charts can be enabled for single or multiple selection of data markers. Enabling selection is required for popups and context menus and for responding programmatically to user clicks on the data markers. To enable selection support, set the chart's dataSelection attribute to single or multiple.
After you have enabled selection support, you can specify a selection listener that will respond to user clicks on the chart.
Figure 23-58 shows a bar chart configured for multiple selection support. The user can click to select a single bar or use Ctrl-Click to select multiple bars. The bars highlight to show which bars are selected, and a message is displayed at the top of the page indicating which row key was selected.
Figure 23-58 Bar Chart Configured for Multiple Selection

The example below shows the code on the JSF page that defines the bar chart and selection listener, with the selection code highlighted.
<af:group id="g1">
<af:outputText inlineStyle="font-size:large;" value="Selection Listener" id="ot1"/>
<af:spacer width="50px"/>
<af:outputText partialTriggers="chartSelect"
value="#{chartDataSource.selectionState}"
inlineStyle="font-size:larger;" id="ot2"/>
<af:panelGroupLayout id="pgl1" layout="horizontal">
<dvt:barChart id="chartSelect" value="#{chartDataSource.defaultBarData}"
var="row" dataSelection="multiple"
selectionListener="#{chartDataSource.selectionListener}">
<dvt:chartLegend id="leg1" rendered="false"/>
<f:facet name="dataStamp">
<dvt:chartDataItem id="cdi1" value="#{row.value}" group="#{row.group}"
series="#{row.series}"/>
</f:facet>
</dvt:barChart>
</af:panelGroupLayout>
</af:group>
In this example, the code that defines the bar chart is included in a method named defaultBarData(), and the selection listener is defined in a method named selectionListener().
The code below shows the defaultBarData() and selectionListener() methods. The methods and imports were added to the chartDataSource class created in the first code sample in How to Add Data to Area, Bar, Combination, and Line Charts.
// Additional imports needed by selection listener
import oracle.adf.view.faces.bi.component.chart.UIChartBase;import org.apache.myfaces.trinidad.event.SelectionEvent;
import org.apache.myfaces.trinidad.model.RowKeySet;
// Bar Chart data
public CollectionModel getDefaultBarData() { List<ChartDataItem> dataItems = new ArrayList<ChartDataItem>(); dataItems.add(new ChartDataItem("Series 1", "Group A", 42)); dataItems.add(new ChartDataItem("Series 1", "Group B", 34)); dataItems.add(new ChartDataItem("Series 2", "Group A", 55)); dataItems.add(new ChartDataItem("Series 2", "Group B", 30)); dataItems.add(new ChartDataItem("Series 3", "Group A", 36)); dataItems.add(new ChartDataItem("Series 3", "Group B", 50)); dataItems.add(new ChartDataItem("Series 4", "Group A", 22)); dataItems.add(new ChartDataItem("Series 4", "Group B", 46)); dataItems.add(new ChartDataItem("Series 5", "Group A", 22)); dataItems.add(new ChartDataItem("Series 5", "Group B", 46)); return ModelUtils.toCollectionModel(dataItems);
}
// Selection state
private String m_selection = "No Nodes Selected";
public String getSelectionState() {
return m_selection;
}
// Selection Listener
public void selectionListener(SelectionEvent event) {
UIChartBase chart = (UIChartBase) event.getComponent();
RowKeySet rowKeySet = chart.getSelectedRowKeys();
if(rowKeySet != null && rowKeySet.size() > 0) {
StringBuilder sb = new StringBuilder("Selection: ");
for(Object rowKey : rowKeySet) {
sb.append(rowKey).append(", ");
}
// Remove the trailing comma and set the selection string
sb.setLength(sb.length()-2);
m_selection = sb.toString();
}
else
m_selection = "No Nodes Selected";
}
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure chart selection support:
-
In the Structure window, right-click dvt:typeChart and choose Go to Properties.
-
In the Properties window, expand the Data section.
-
From the DataSelection dropdown list, select
singleormultipleto enable selection support. -
Optionally, to enable a selection listener, do the following.
-
Create the method or methods that define the selection listener, and add it to the chart's managed bean.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
In the Properties window, in the SelectionListener field, enter the name of the selection listener.
For example, for a managed bean named chartDataSource and a method named selectionListener(), enter the following in the SelectionListener field:
#{chartDataSource.selectionListener}.You can also choose Edit from the SelectionListener attribute's dropdown menu to select a managed bean and method in the Edit Property: Selection Listener dialog, or choose Expression Builder to enter an expression that returns the selection listener.
-
-
Configure any additional elements as needed.
For example, to duplicate the multiple selection example in this section, add the
af:outputTextcomponents shown in the first code sample in How to Configure Selection Support.
How to Configure Popups and Context Menus
The process to add a popup or context menu is essentially the same. Add the af:showPopupBehavior tag as a child of one of the chart's data items, define the trigger type as click for popup menus or contextMenu for context menus, and add an af:popup containing the desired behavior to the page.
Figure 23-59 shows the pie chart displayed in Figure 23-41 configured for popup support. If the user clicks one of the pie slices, a note window pops up with a message.
Figure 23-59 Pie Chart Configured With a Note Window Popup

The example below shows the code on the page for the popup menu shown in Figure 23-59. In this example, the af:showPopupBehavior component uses the popupId to reference the af:popup component. The af:popup component is configured with the af:noteWindow component which is configured to display a simple message in the af:outputFormatted component. The triggerType of the af:showPopupBehavior tag is set to click, and the note window will launch when the user clicks one of the pie chart's slices.
<af:group id="g1">
<dvt:pieChart id="chart1" value="#{chartDataSource.defaultPieData}"
var="row" dataSelection="single">
<dvt:chartLegend id="leg1" rendered="true"/>
<dvt:pieDataItem label="#{row.series}" value="#{row.value}" id="pdi1">
<af:showPopupBehavior popupId="::noteWindowPopup" triggerType="click"
align="afterStart"/>
</dvt:pieDataItem>
</dvt:pieChart>
<af:popup childCreation="deferred" autoCancel="disabled"
id="noteWindowPopup" clientComponent="true"
launcherVar="source" eventContext="launcher">
<af:noteWindow id="nw1">
<af:outputFormatted value="This is an example of a chart popup" id="of1"/>
</af:noteWindow>
</af:popup>
</af:group>
You can change the popup to a context menu by simply changing the trigger type for the af:showPopupBehavior component to contextMenu as shown in the following code snippet:
<af:showPopupBehavior popupId="::noteWindowPopup" triggerType="contextMenu"/>
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
Add a popup component to your page. For help with configuring the af:popup component, see Using Popup Dialogs, Menus, and Windows.
To add a popup or context menu to a chart:
How to Configure Chart Zoom and Scroll
You can configure your chart to include marquee zoom and scroll which permits the user to focus on an area of the chart or scroll through the data using the mouse. This feature can be useful for large data sets.
Figure 23-60 shows a bubble chart configured for marque zoom and scroll. The user can select an area on the chart and then release the mouse button to zoom in on the selected area. The user can also scroll the mouse wheel upward to zoom in on chart data. To restore the chart to its original display, the user can scroll the mouse wheel downward.
Figure 23-60 Bubble Chart Configured for Marquee Zoom and Scroll

To configure marque zoom and scroll, set a value for the chart's zoomAndScroll attribute.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To configure marquee zoom and scroll:
-
In the Structure window, right-click dvt:typeChart and choose Go to Properties.
-
In the Properties window, expand the Behavior section.
-
From the ZoomAndScroll dropdown list, select the desired zoom and scroll behavior. By default, this attribute is set to
off. Available options include:-
delayed: Specifies that the chart update will wait until the zoom or scroll action is done. Both zoom and scroll will be enabled.Specify a delay if the chart display is slow to render.
-
delayedScrollOnly: Specifies that the chart update will wait until the scroll action is done. The marquee zoom icon will not be displayed. -
live: Specifies that the chart will be updated continuously as it is being manipulated. Both zoom and scroll will be enabled. -
liveScrollOnly: Specifies that the chart will be updated continuously as it is being manipulated. The marquee zoom icon will not be displayed.
You can also choose Expression Builder from the ZoomAndScroll attribute's dropdown menu to enter an expression that returns the zoom and scroll behavior.
-
-
Optionally, to enable a selection listener, do the following.
-
Create the method or methods that define the selection listener, and add it to the chart's managed bean.
If you need help creating classes, see "Working with Java Code" in Developing Applications with Oracle JDeveloper. For help with managed beans, see Creating and Using Managed Beans.
-
In the Properties window, in the SelectionListener field, enter the name of the selection listener.
For example, for a managed bean named chartDataSource and a method named selectionListener(), enter the following in the SelectionListener field:
#{chartDataSource.selectionListener}.You can also choose Edit from the SelectionListener attribute's dropdown menu to select a managed bean and method in the Edit Property: Selection Listener dialog, or choose Expression Builder to enter an expression that returns the selection listener.
-
-
Configure any additional elements as needed.
For example, to duplicate the multiple selection example in this section, add the
af:outputTextcomponents shown in the first code sample in How to Configure Selection Support.
How to Configure Chart Overview Window
You can add a viewport to the chart which uses a small form factor to display the entire data set, and then configure the original line chart to display a subset of the data.
Figure 23-61 shows the line chart in Figure 23-40 configured with an overview port. When the user zooms in on a chart area, the viewport changes to match the user's selection. The user can stretch or shrink the viewport dragging the handles on each side of the viewport.
Figure 23-61 Line Chart Configured With Overview

To configure an overview window, add the overview facet and overview window to the chart, and configure the chart's axis for the overview range.
Before you begin:
It may be helpful to have an understanding of how chart attributes and child tags can affect functionality. For more information about configuring charts, see Configuring Charts.
You may also find it helpful to understand functionality that can be added using other ADF Faces features. For more information, see Additional Functionality for Chart Components.
Add a chart to your page. For help with adding a chart to a page, see How to Add a Chart to a Page.
To add an overview window to your chart: